SaaS — это сервисы, которые доступны пользователям по подписке онлайн, без скачивания на устройство. Дизайн подобных платформ имеет свои особенности, о которых полезно знать, если вы хотите выпускать удобные и функциональные продукты и сэкономить время на правках. Именно об этих особенностях мы поговорим в сегодняшней статье.
10 советов + 10 полезных AI-инструментов, которые упростят вам работу.

SaaS-дизайн выходит за рамки стандартного веб-дизайна. Речь не только о том, чтобы спроектировать эстетичный, удобный интерфейс и привлечь аудиторию. Необходимо удержать людей, научить их пользоваться продуктом, упростить сложные процессы и создать конкурентные преимущества.
Есть ряд хитростей, которые следует учитывать при разработке SaaS-платформ. Их полезно знать, если вы хотите выпускать удобные функциональные продукты, избежать ошибок и сэкономить время и деньги на правках.
Примечание. Эти советы также пригодятся вам в работе над любыми другими сложными проектами — вы сможете сделать их более понятными и снизить когнитивную нагрузку.
1. Функциональность превыше всего

Для SaaS-продуктов важнее не то, как выглядит интерфейс, а то, как он работает. Если при проектировании стандартного лендинга мы можем сосредоточиться на визуальной эстетике, то в SaaS основное внимание уделяется производительности и решению проблем пользователей. Каждый элемент должен делать опыт взаимодействия более понятным и комфортным.
Ключевым фактором становится UX. Задача дизайнера — максимальное снижение когнитивной нагрузки, упрощение и минимизация количества шагов в пользовательских сценариях.
Правило № 1: Создавайте минималистичные интерфейсы, чтобы пользователи могли сосредоточиться на задачах, а не тратили время на изучение системы.
2. Интуитивная навигация

SaaS-продукты, как правило, обладают обширным функционалом, поэтому навигация должна быть простой и логичной. Пользователи не желают тратить время на изучение запутанного ПО, они хотят сразу приступить к делу. А значит, кривая обучения в таких продуктах должна быть минимальной.
Правило № 2: Убедитесь, что пользователи могут быстро найти нужные функции. Используйте знакомые шаблоны и всплывающие подсказки.
3. Персонализация и адаптивность

Современные SaaS-платформы ориентированы на пользователей с разным опытом, от новичков до профессионалов. Дизайн должен адаптироваться к их потребностям. Наша задача — предусмотреть возможность кастомизации интерфейса, чтобы люди могли настроить его под свои задачи.
Правило № 3: Дайте пользователям возможность менять тему, расположение элементов и фильтровать контент в зависимости от своих предпочтений.
4. Модульный дизайн

SaaS-платформы часто предлагают аудитории разные пакеты услуг и опций. Модульный дизайн позволяет легко добавлять новые или отключать редко используемые функции. Это делает интерфейс гибким и масштабируемым.
Правило № 4: Проектируйте архитектуру системы таким образом, чтобы обеспечить возможность динамического добавления и изменения функций без полного редизайна интерфейса.
5. Оптимизация для мобильных устройств

Учитывая растущее число пользователей мобильных устройств, важно адаптировать SaaS-продукт для смартфонов и планшетов. Речь не просто о «сжатой» версии сайта, а о полноценной платформе, которая позволяет производить все необходимые взаимодействия прямо на ходу.
Правило № 5: Мобильная версия должна быть легкой и функциональной, чтобы пользователи могли выполнять задачи в любом месте и в любое время.
6. Эффективное управление данными

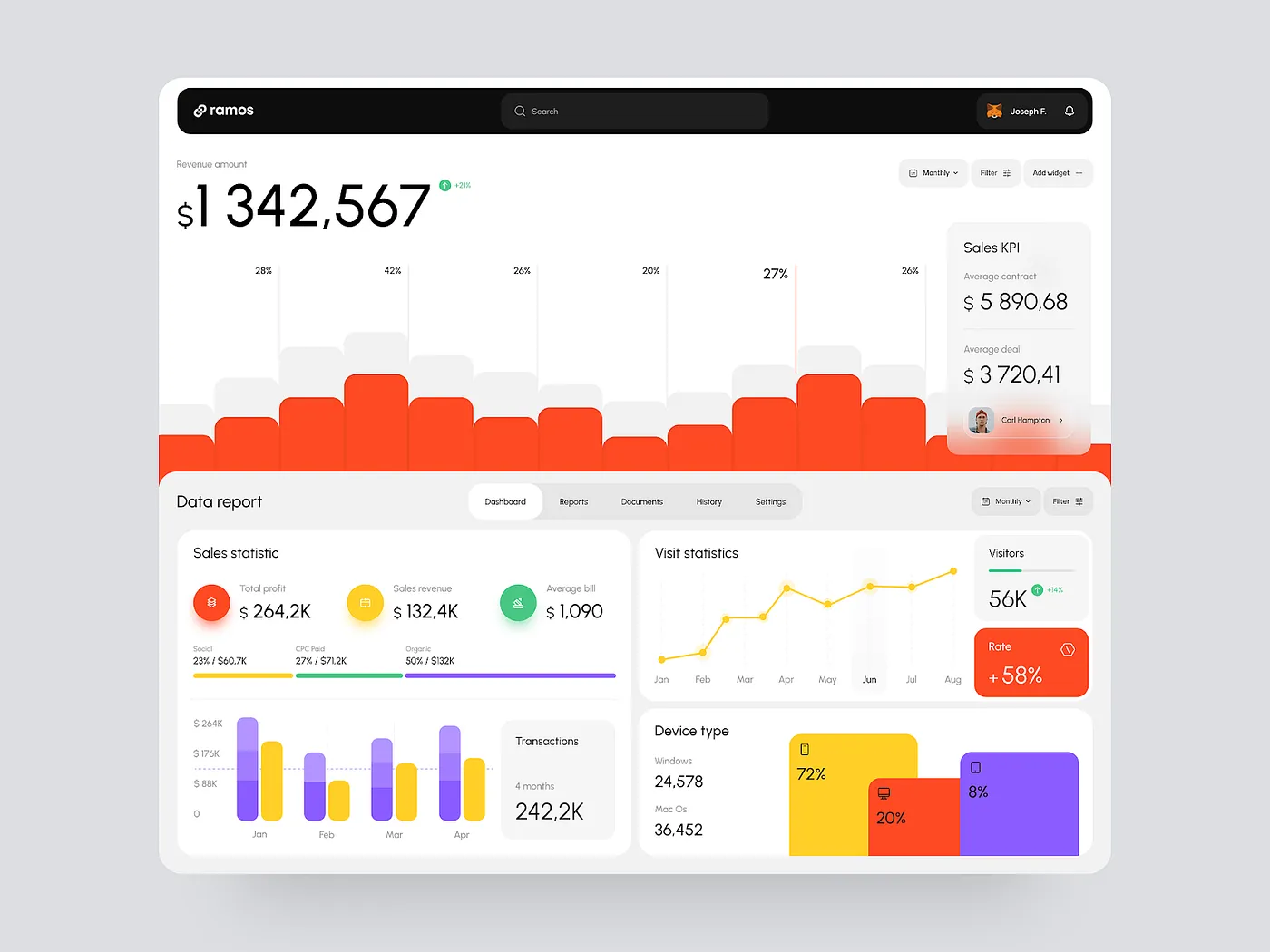
SaaS-продукты часто предполагают работу с большими объемами информации, поэтому им необходимы удобные инструменты для управления данными. Это могут быть таблицы, дашборды или аналитика. Информация должна быть представлена в простом виде, чтобы пользователи могли быстро найти то, что им нужно.
Правило № 6: Визуализируйте данные, чтобы пользователям было проще принимать обоснованные решения.
7. Доверие и безопасность

Для пользователей SaaS важное значение имеет безопасность. Информация должна быть одновременно надежно защищена и легко доступна для авторизованных пользователей. Поэтому необходимо включить в дизайн элементы, повышающие доверие, — от двухфакторной аутентификации до понятных уведомлений о безопасности.
Правило № 7: Используйте цветовые подсказки и иконки для визуализации уровней безопасности в разных частях системы.
8. Прозрачные и гибкие тарифы

Одно из ключевых отличий SaaS-продуктов — модель подписки. Интерфейс должен четко объяснять пользователям, за что они платят и как они могут изменить свой тарифный план. Прозрачные условия и простота изменения — важные аспекты взаимодействия.
Правило № 8: Позаботьтесь о том, чтобы пользователи могли быстро сравнить тарифные планы и узнать, какие функции включены в каждый из них.
9. Интеграция с другими сервисами

Важнейший фактор успеха современных SaaS-продуктов — интеграция с другими инструментами. Пользователи ожидают, что у них будет возможность легко и быстро переносить данные между различными платформами. Поэтому мы должны подумать о том, как сделать интерфейс максимально удобным для работы с популярными сервисами — Slack, Google Drive, Dropbox и т.д.
Правило № 9: Включите в дизайн интуитивно понятные инструменты для быстрой кросс-сервисной интеграции.
10. Регулярные обновления и обратная связь

Дизайн SaaS-продукта должен быть гибким, чтобы в него можно было легко внести изменения на основе полученной от пользователей обратной связи. Люди ожидают, что продукт будет совершенствоваться и адаптироваться к актуальным трендам и их потребностям. Поэтому важно не только собирать отзывы, но и вовремя реагировать на них.
Правило № 10: Интегрируйте в интерфейс инструменты обратной связи, чтобы пользователи могли без лишних усилий делиться своими предложениями.
10 полезных инструментов оптимизации
Дизайн SaaS-продуктов требует особого подхода: он должен быть минималистичным, функциональным, адаптивным, интуитивно понятным и безопасным. Эти 10 правил могут показаться простыми, однако каждое из них предполагает кропотливую и вдумчивую работу. Как можно раньше тестируйте ключевые дизайнерские решения и вносите изменения с учетом полученной обратной связи. Будьте на шаг впереди конкурентов и не бойтесь обращаться к AI-помощникам.
Вот несколько подобных инструментов для дизайнеров и разработчиков:
Figma запустила AI-инструменты для автоматизации прототипирования и разработки интерфейсов. Искусственный интеллект помогает быстрее генерировать макеты и взаимодействия. (Пока на стадии бета-тестирования, функции доступны не для всех пользователей).
AI-платформа для генерации интерфейсов на основе простых эскизов и текстовых описаний. Понадобится VPN.
AI-инструмент, который превращает макеты в HTML/CSS-код, ускоряя процесс разработки.
AI для автоматизации редактирования изображений и анализа поведения пользователей.
AI-инструмент, который помогает создавать визуальные элементы для интерфейсов, включая логотипы и мокапы.
Инструмент анализа пользовательских данных, который применяет искусственный интеллект для создания тепловых карт и доработки UX на основе поведения пользователей.
Платформа, использующая искусственный интеллект для создания адаптивных веб-сайтов.
AI-инструмент, который помогает дизайнерам понять, на что обращают внимание пользователи и как оптимизировать лейаут.
AI-инструмент для моделирования тепловых карт и прогнозирования поведения пользователей, позволяет тестировать макеты до запуска.
AI-инструмент для UX-исследований. Помогает проводить юзабилити-тесты и анализировать поведение пользователей.
Эти и другие подобные инструменты помогут вам создавать продукты, которые привлекают людей, облегчают им жизнь и обеспечивают лояльность аудитории. Главное, не забывайте, что хороший SaaS-дизайн — это не просто красивая картинка, а инструмент для решения реальных проблем пользователей.
.webp)
.webp)




































.webp)



.svg)







