Когда мы имеем дело с большим количеством данных, на помощь нам зачастую приходят таблицы. Они помогают упорядочить информацию и представить ее пользователям в удобной и понятной форме.

Введение
Таблицы являются одной из важнейших составляющих эффективного интерфейса. Это мощный инструмент для представления сложных данных в компактном, удобном для восприятия формате. Однако дизайн таблиц сложнее, чем кажется на первый взгляд, ведь существует бесчисленное множество мелких деталей, которые часто остаются незамеченными и именно они отличают удобные, интуитивно понятные таблицы от тех, которые вызывают недоумение и разочарование.
В этом посте мы подробно рассмотрим лучшие практики проектирования таблиц, изучим ключевые идеи и инсайты, которые могут поднять ваш дизайн на новый уровень. Благодаря полученным знаниям вы сможете создавать таблицы, которые не только отлично выглядят, но и делают опыт пользователей максимально приятным.
Что такое таблица и для чего она обычно используется
Таблица — это UI-компонент, который представляет данные в формате сетки, состоящей из строк и столбцов. Обычно они используются в финансовых и бизнес-приложениях, на веб-сайтах с большим объемом данных и в программном обеспечении со сложной структурой.
Таблицы подходят не для всех типов данных. Они могут быть громоздкими и запутанными, если количество столбцов и строк слишком велико или если данные имеют сложную иерархию. В целом, при работе с небольшими объемами данных или меньшим количеством записей выгоднее использовать карточки.

Хорошо спроектированная таблица обеспечивает ясность представленной информации и помогает пользователям достигать целей. Чаще всего таблицы решают одну из следующих задач: 1) поиск записей, соответствующих определенным критериям, 2) сравнение данных, 3) редактирование одной записи и 4) выполнение массовых действий в отношении нескольких записей одновременно.
Примечание: эта статья является своего рода дополнением к статье nnGroup "Таблицы данных".
1) Поиск записей, соответствующих определенным критериям
Когда дело доходит до поиска конкретной информации в таблице данных, подходы и цели пользователей могут разниться. Рассмотрим 3 сценария:
- Сценарий 1: пользователь знает точное название или детали того, что он ищет, и обратится к функции поиска.
- Сценарий 2: пользователь ищет несколько записей, соответствующих определенным критериям, и поэтому может использовать фильтры или сортировку, чтобы сузить результаты поиска.
- Сценарий 3: пользователь не уверен в том, что ищет, и будет просто сканировать таблицу, чтобы найти нужную информацию.
Работа над таблицей, которая поддерживает эти три сценария, включает несколько важных деталей.
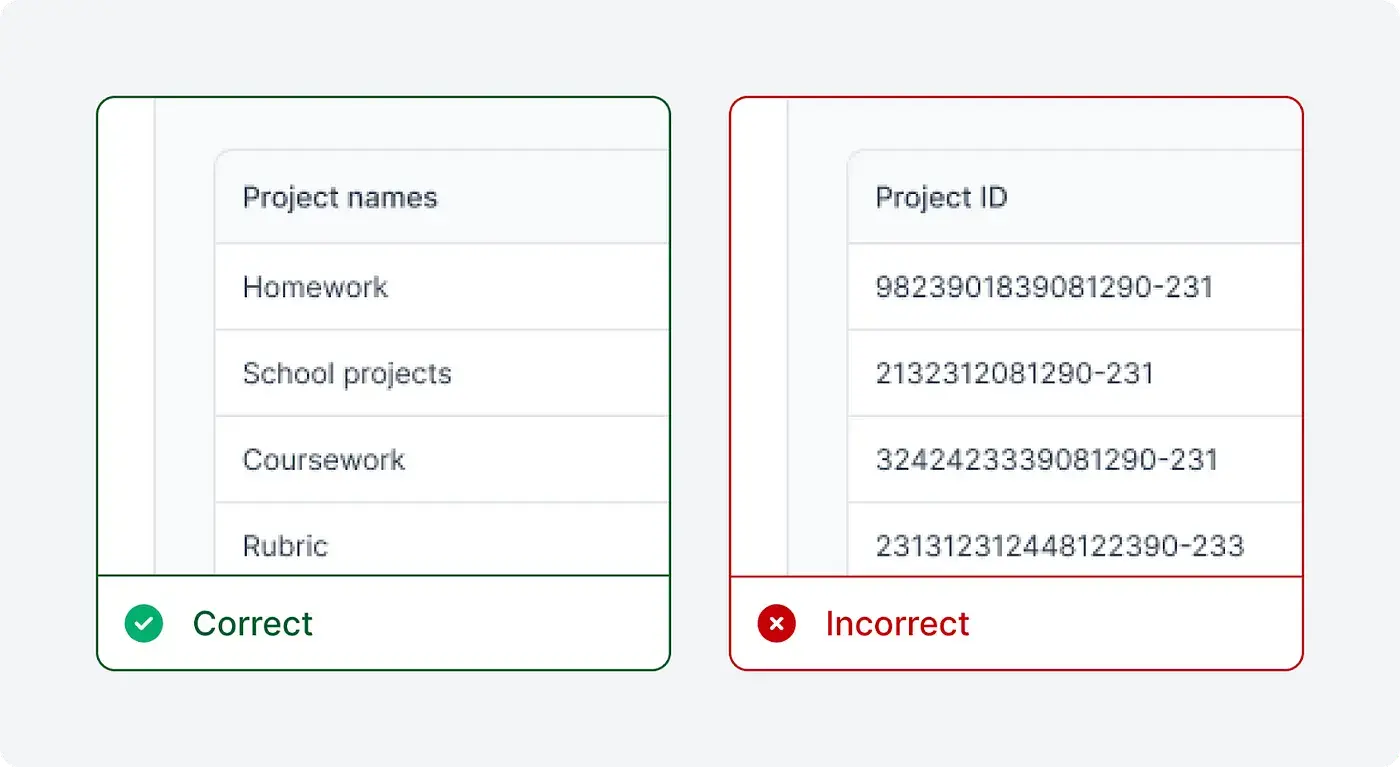
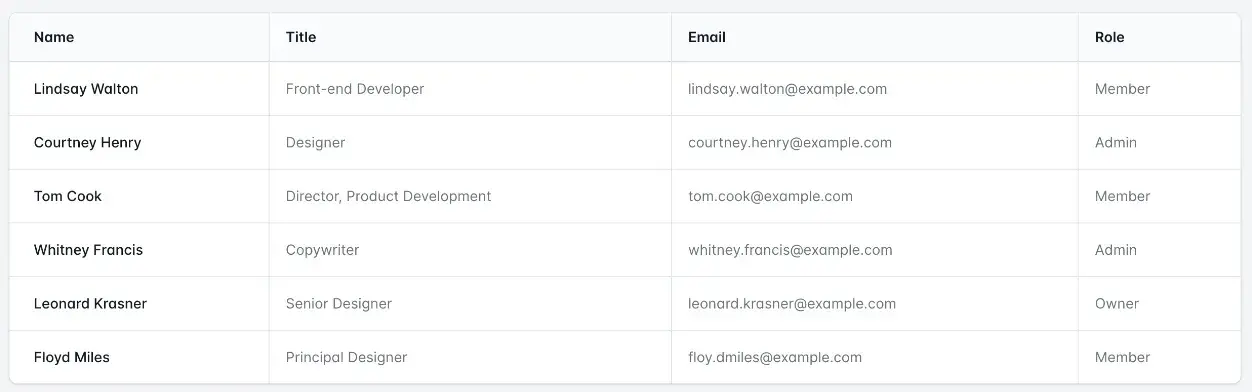
1. Первый столбец таблицы должен четко идентифицировать каждую запись с помощью читабельного идентификатора, так как это облегчает поиск конкретной записи. Представьте, что вы смотрите на пустую строку поиска, пытаясь вспомнить 16-значный идентификатор проекта.

2. Порядок столбцов должен отражать важность данных для пользователя, причем связанные между собой столбцы должны располагаться рядом, чтобы пользователю не пришлось переводить взгляд из одного конца таблицы в другой.
3. И, наконец, когда данных много, необходимо добавить в таблицу фильтры и сортировку. Это две популярные функции, которые используются для управления данными в таблице. Основное различие между ними заключается в цели, которой они служат, и в том, как они влияют на данные. Фильтры и сортировка могут применяться вместе для получения более точного результата.

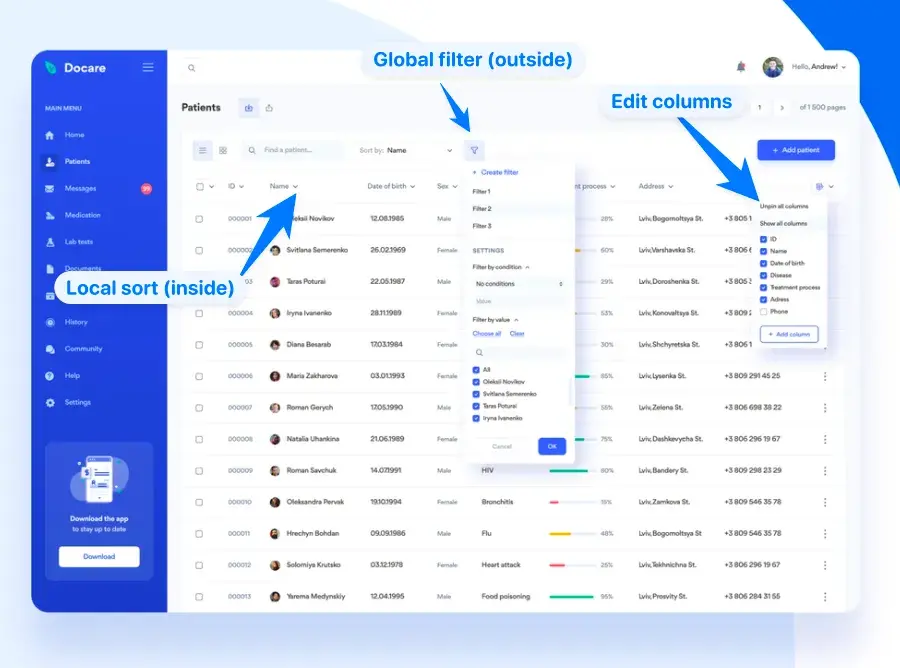
Фильтрация — это функция, которая позволяет пользователям уменьшить объем отображаемых данных, задав определенные критерии. Когда они применяют тот или иной фильтр, на экране остаются только те строки, которые соответствуют заданным критериям, а остальные данные скрываются. Например, у вас есть таблица с информацией о пациентах. Вы хотите отфильтровать все записи, которые не принадлежат "мужчинам" с "прогрессом в лечении менее 50%".
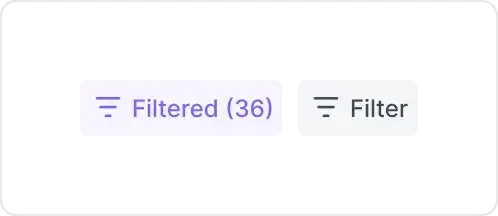
Фильтры должны быть "глобальными", то есть располагаться где-то за пределами таблицы и применяться как по одному, так и в различных комбинациях. Также важно предусмотреть активное и неактивное состояния для фильтров, чтобы пользователи понимали, когда фильтр выбран, а когда — нет.

Сортировка же изменяет порядок отображения данных в таблице, не сокращая их объем. Она применяется к одному выбранному столбцу, значения которого могут быть показаны в порядке возрастания или убывания. Снова возьмем в качестве примера таблицу с информацией о пациентах. Вы можете отсортировать по убыванию значения столбца "последнее посещение". Сортировка должна быть "локальной" — встроенной в заголовок каждого столбца.
2) Сравнение данных
Сравнение данных помогает пользователям выявлять связи между различными переменными, находить крайние значения и делать выводы. Однако, работая с большими и сложными таблицами, люди часто сталкиваются с двумя проблемами:
- поиск нужной информации и
- сопоставление данных, размещенных на большом расстоянии друг от друга
Поэтому, как дизайнеры, мы должны упростить пользователям поиск нужной информации и сделать так, чтобы интересующие их данные были расположены рядом.

Чтобы решить первую проблему, большие таблицы данных должны:
1) предоставлять пользователям возможность фиксации определенных строк и столбцов,
2) создавать визуальные опорные точки для сканирования и сравнения.
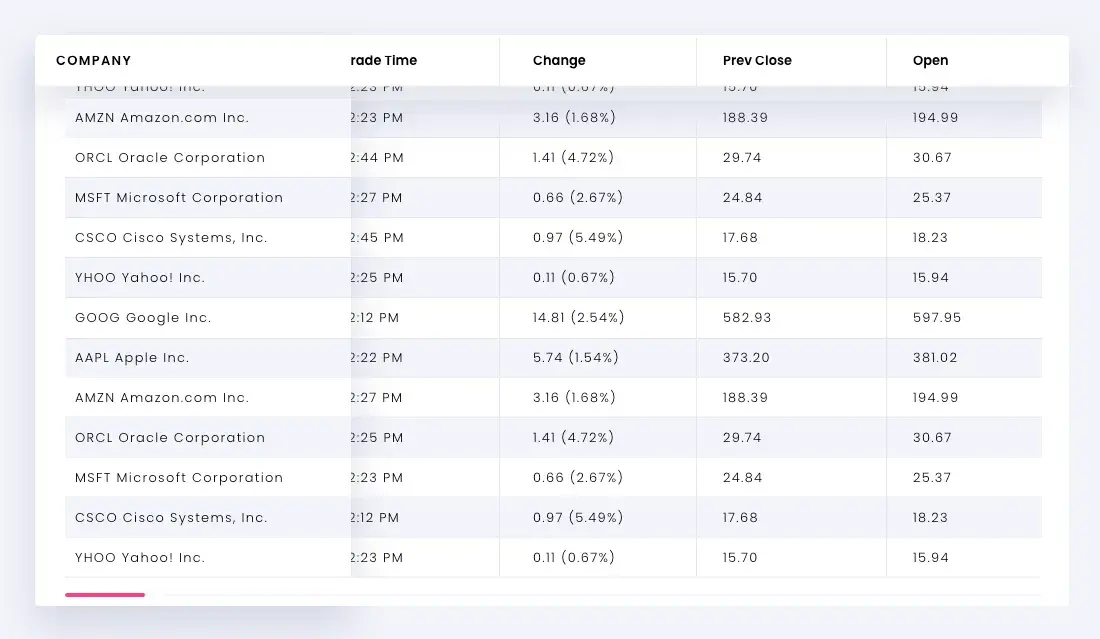
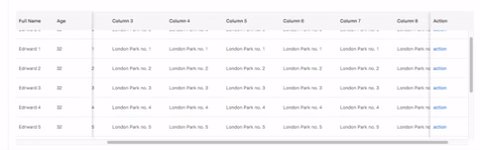
В первом случае речь идет о фиксации положения столбца или строки, например, заголовков, на месте во время прокрутки остальной части таблицы. Это позволяет расположить записи рядом друг с другом, даже если в противном случае строка или столбец были бы скрыты в результате прокрутки.
Подобный подход снижает ментальные затраты на взаимодействие, ограничивая количество движений глаз и нагрузку на рабочую память. В приведенном выше примере первый закрепленный столбец будто парит “над” остальными данными благодаря еле заметной тени, что помогает людям ориентироваться в таблице и указывает на возможность горизонтальной прокрутки.

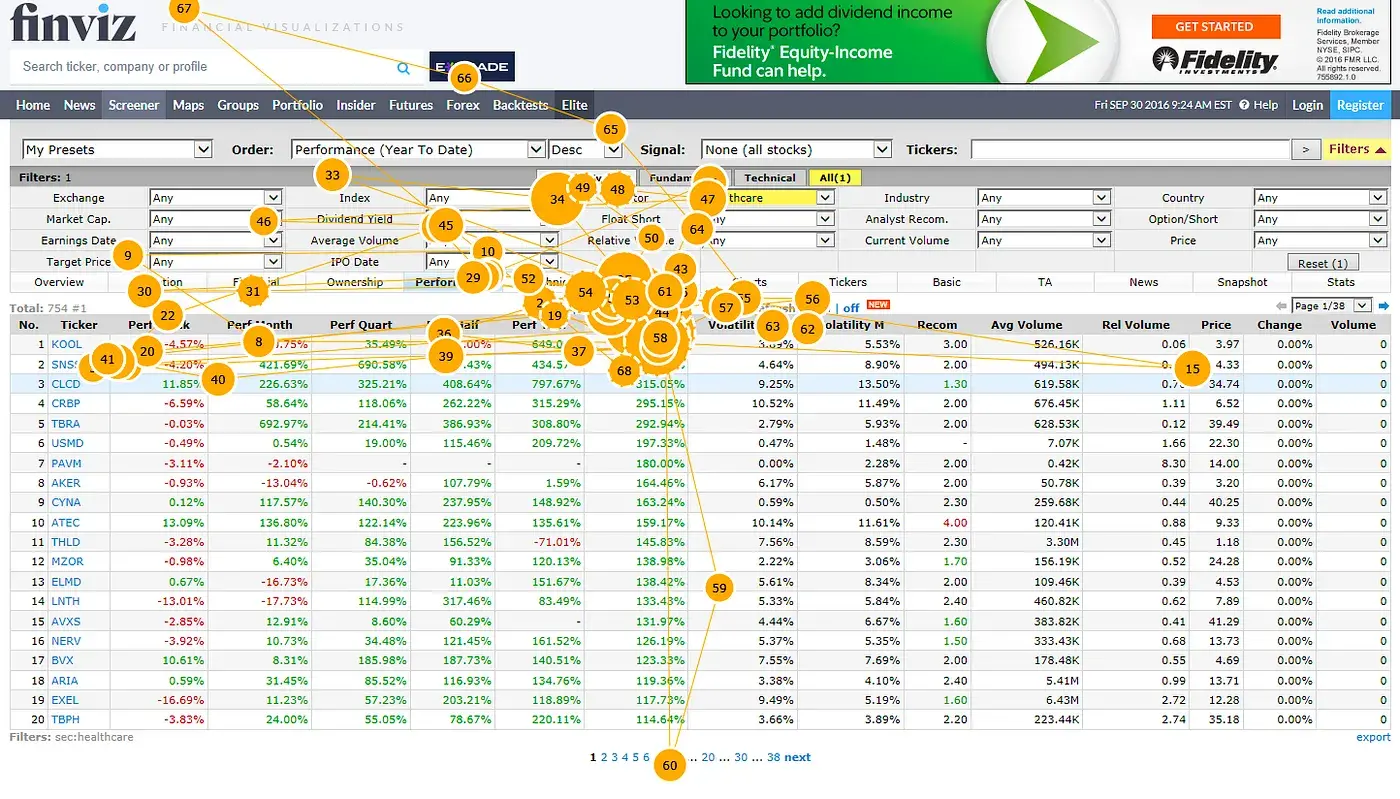
Теперь поговорим о визуальных опорных точках. Важно использовать светлые горизонтальные границы между строками. Для более плотных таблиц с меньшей высотой строк лучшая практика — чередующиеся фоновые заливки или "полоски зебры". И последнее, что следует учесть: в таблицах с чекбоксами в каждой строке необходимы состояния наведения (hover) для обозначения интерактивности.
Даже если вы проектируете таблицу без чекбоксов, все равно стоит добавить "выделение при наведении" для каждой строки. Эффективность этого приема объясняется известной техникой чтения, когда мы водим по строчкам пальцем (или ручкой), чтобы не потеряться на странице. Взгляд человека не следует вдоль строк естественным образом — при чтении мы используем "саккады". Наши глаза быстро "перескакивают" от слова к слову. Однако при наличии визуального якоря глаза начинают двигаться плавно, что способствует лучшему пониманию.

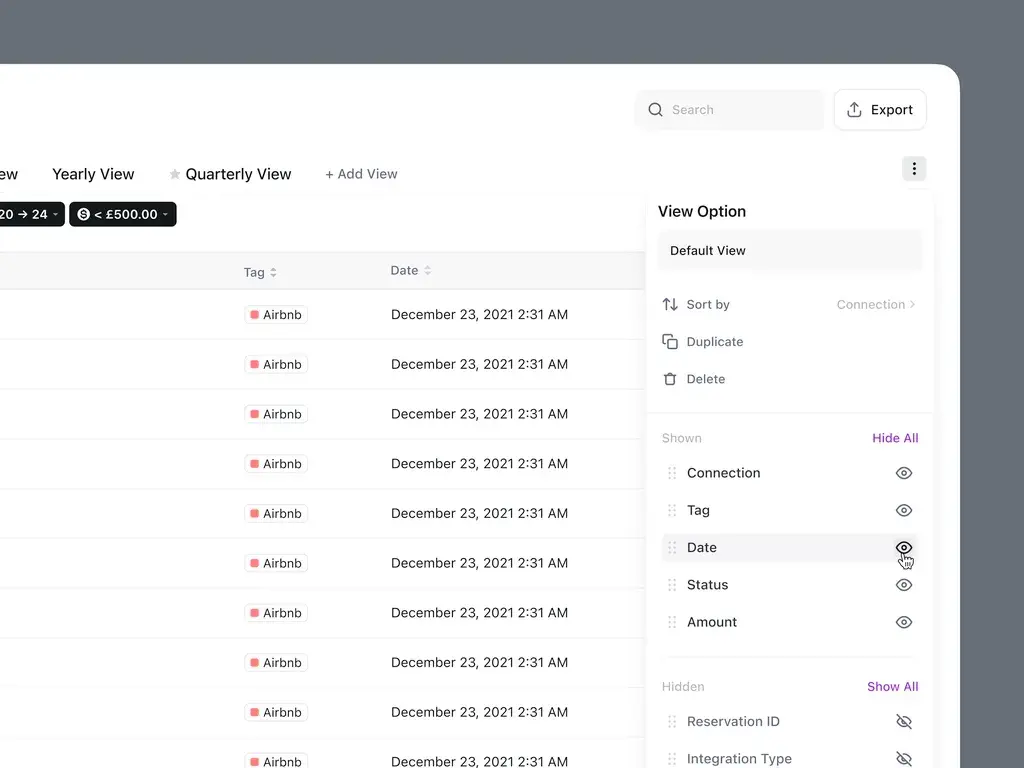
Что касается второй проблемы — далеко расположенных данных — важно предусмотреть функции, позволяющие изменять порядок столбцов и скрывать лишние. В приведенном ниже примере такая функция реализована с помощью выпадающего списка, в котором все столбцы таблицы расположены по порядку. У каждого столбца есть тумблер, нажав на который его можно показать или скрыть. Кроме того, пользователи могут перетаскивать столбцы и менять их порядок.

3) Редактирование одной записи
Редактирование одной записи (строки) всегда было проблемой в сложных таблицах с большим объемом данных. Существует ряд шаблонов проектирования, которые подходят для решения этой задачи.

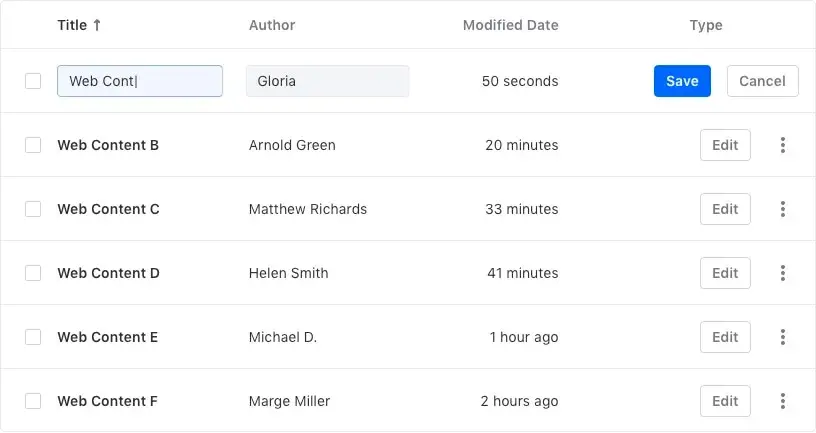
Первый паттерн — "редактирование на месте". Пользователь нажимает кнопку "Редактировать" прямо в строке, чтобы перевести ее из режима "чтения" в режим "записи". Этот шаблон наиболее эффективен, если таблица узкая и не предполагает горизонтальной прокрутки. Важно отметить, что записи не должны находиться в режиме редактирования по умолчанию, в противном случае пользователи могут случайно внести какие-то ненужные правки.

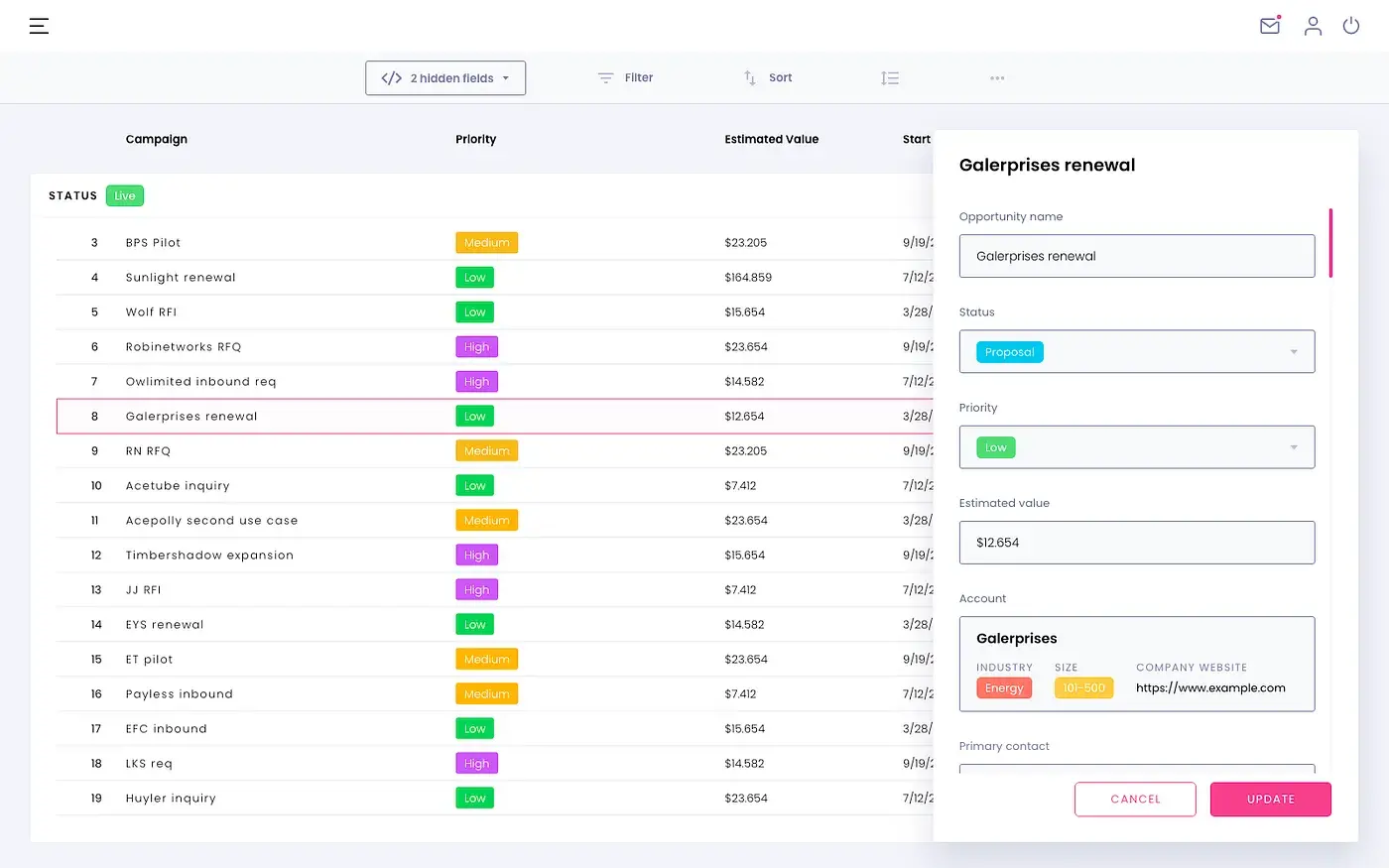
Второй паттерн — "контекстный оверлей". Он включает "редактирование в модальном окне" и "редактирование в боковой панели". Он чаще встречается в таблицах с большим объемом данных и большим количеством столбцов (полей ввода).
В первом случае поверх таблицы появляется всплывающее окно со всеми полями, которые доступны для редактирования. Альтернативный вариант открывает боковую панель с редактируемыми полями. В идеале она должна “отталкивать” таблицу и "сжимать" ее, а не располагаться поверх.

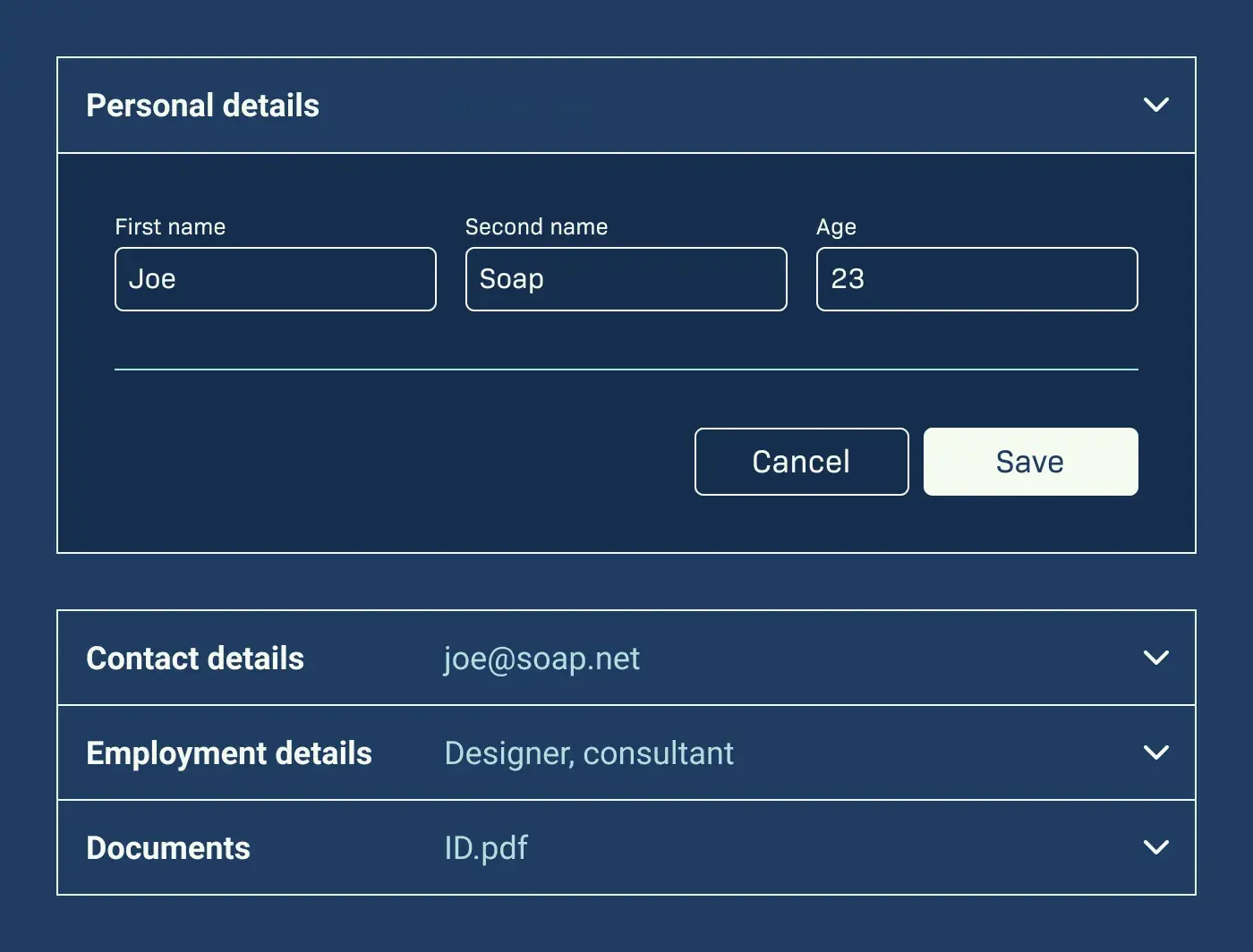
Последний шаблон — аккордеон. Пользователь может развернуть строку, чтобы открыть редактируемые поля. Однако, это решение иногда сбивает людей с толку, поскольку они видят дублирующиеся текстовые метки. Тем не менее это, вероятно, один из лучших шаблонов для тех случаев, когда пользователи редактируют небольшое количество строк.
Недостаток паттерна состоит в том, что люди, как правило, не закрывают аккордеоны, когда заканчивают работу с ними, что в итоге перегружает интерфейс и делает его непригодным для выполнения других задач. Кроме того, пользователям трудно просматривать записи, которые не находятся в непосредственной близости от редактируемой.
4) Массовые действия
Массовые (или пакетные) действия — это выбор нескольких записей (строк) и последующее совершение в отношении них той или иной операции. Обычно речь идет об "удалении", "перемещении" или выполнении определенных задач (например, отправка email и т.д.), а не редактировании (хотя есть сценарии, когда массовое редактирование имеет смысл).
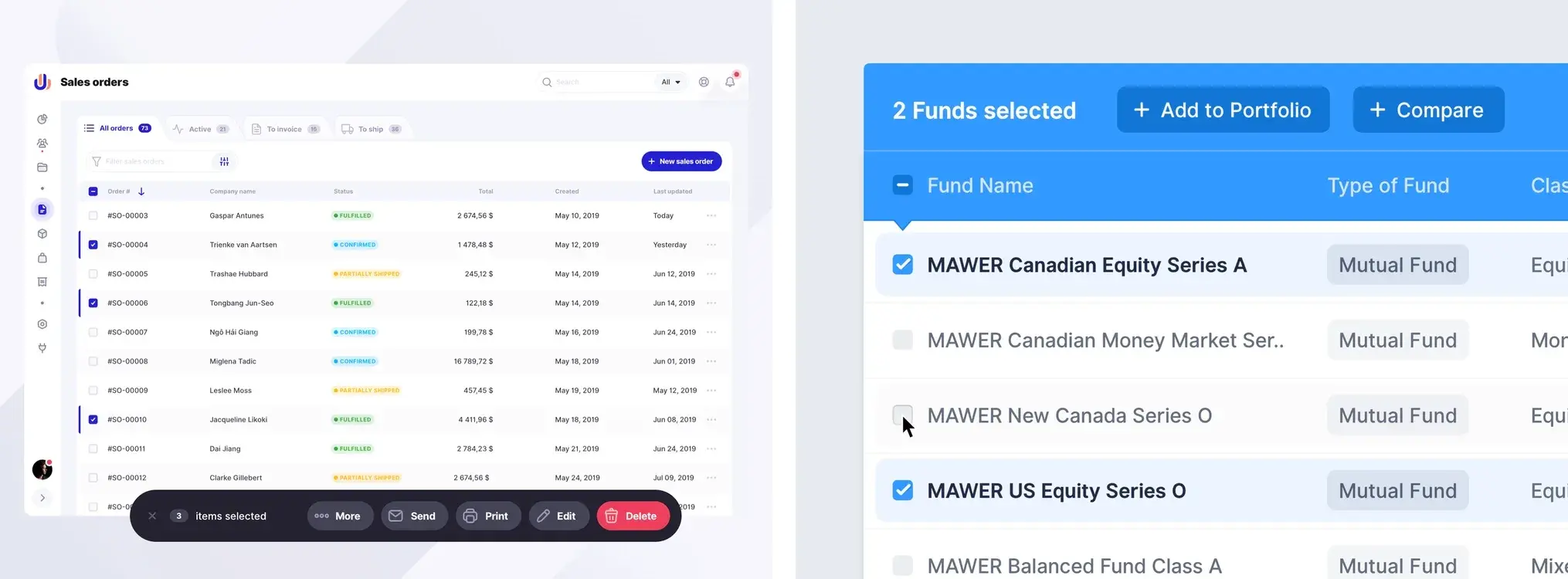
В большинстве случаев выбор нескольких записей осуществляется с помощью чекбоксов, размещенных в первом столбце. Если данных много, пользователи зачастую фильтруют их, прежде чем использовать чекбокс в заголовке, чтобы "выбрать" все отфильтрованные строки.
Когда пользователь выбирает как минимум две записи, на экране появляется контекстная "панель пакетных действий". Она может отображаться на месте заголовков столбцов (для экономии пространства по вертикали), появляться над или под ними, или “плавать” поверх таблицы.

Дополнительные советы
Мы рассмотрели четыре наиболее распространенные задачи, которые выполняют таблицы, их лучшие практики и нюансы. Однако существует масса других полезных советов по дизайну таблиц, некоторые из которых вы найдете ниже.
1. Используйте разборчивые шрифты (декоративные шрифты и шрифты с засечками — 👎🏻)
2. Разделяйте данные при помощи интервалов, выравнивания и линий
3. Текст в каждой ячейке и заголовок должны быть выровнены по левому краю
4. Используйте вертикальные линии для разделения ячеек в строке, если столбцов много или в них находится одинаковый по типу контент (например, текстовое поле рядом с другим текстовым полем)

5. Используйте фиксированные заголовки (которые остаются на месте, когда пользователь прокручивает страницу) в таблицах с большим количеством столбцов

6. Используйте в заголовках столбцов полужирный шрифт или заглавные буквы, чтобы получить необходимый контраст
7. Используйте контрастные цвета для ссылок, чтобы пользователи знали, что на них можно нажать
8. HTML-элемент <caption> следует размещать после открывающего тега <table>, чтобы обеспечить контекст для скринридеров.
9. Не дублируйте префиксы и суффиксы в каждой ячейке, вместо этого добавьте их в заголовок
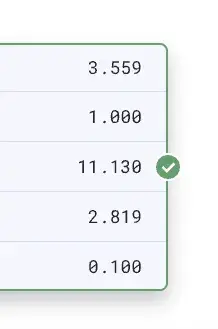
10. Выравнивайте числовые столбцы по правому краю. В отличие от текста, числовые значения намного легче сравнивать именно в таком виде.

.webp)
.webp)













































.svg)


