В данной статье вы узнаете как работает эффект последовательного позиционирования и его влияние на проектирование пользовательского опыта.
1. Эффект последовательного позиционирования
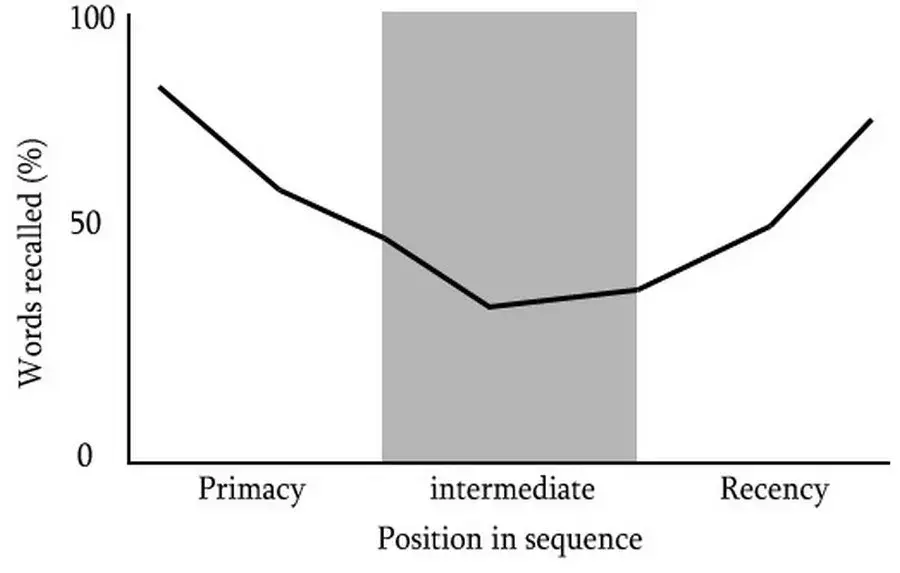
Эффект последовательного позиционирования — термин, описывающий влияние последовательного расположения элемента на точность воспоминаний. Это понятие было введено немецким психологом Германом Эббингаузом, который является первооткрывателем в области исследования памяти. Данный эффект состоит из двух основополагающих концепций:
- Эффект первенства: элементы, расположенные в начале списка, запоминаются с большей точностью, чем элементы в середине списка;
- Эффект недавности: элементы, находящиеся в конце списка, запоминаются лучше, чем элементы, представленные в середине списка.

2. Эффект первенства
Высокая точность запоминания элемента, располагающегося в начале списка объясняется теорией, лежащей в основе эффекта первенства. Данная теория утверждает, что для запоминания элемента, который находится в начале списка, требуется совершенно небольшое количество усилий. Соответственно, чтобы запомнить элементы, находящиеся в середине списка, необходимо приложить намного больше усилий, что вызывает значительную когнитивную нагрузку и негативно влияет на процесс запоминания.
Эта теория подтверждается результатами эксперимента "A two-process account of long-term serial position effects" (Glenberg et al., 1980), суть которого в следующем: участникам показывали элементы списка в различных темпах и выяснилось, что при очень быстром темпе эффект первенства не срабатывал, и, напротив, при демонстрации пунктов списка в замедленном темпе — элементы, расположенные в начале списка запоминались намного лучше. Как и предполагалось, в результате эксперимента было обнаружено, что большее количество времени между демонстрацией каждого отдельного элемента, позволяет участнику вспомнить предыдущие элементы, что позитивно влияет на запоминание и воспроизведение всего списка.
3. Эффект недавности
Теория, лежащая в основе эффекта недавности, объясняет легкую запоминаемость элементов, расположенных в конце списка, тем, что они сохраняются в нашей рабочей памяти (часть кратковременной памяти, которая обрабатывает непосредственно воспринимаемую информацию). Рабочая память удерживает поступающую информацию и действует как функция “сохранения в кэш” новой информации, при этом предыдущая информация преобразовывается в другие системы памяти.
Когнитивные психологи Мюррей Гланцер и Анита Куниц в 1966 году провели тест на запоминание объектов, чтобы оценить, будет ли возникать эффект первенства и недавности, если между фазой изучения информации и фазой тестирования добавить отвлекающую задачу. Результаты показали, что эффект первенства возникал и после 30-секундной отвлекающей задачи, а эффект недавности — нет.
Таким образом, когда отвлекающие задачи используются во время тестов на память, эффект недавности исчезает, поддерживая теорию о том, что ключевым компонентом данного эффекта является рабочая память. Также авторы исследования пришли к выводу, что объем краткосрочной памяти человека вмещает в себя от трех до четырех элементов информации за раз.
4. Влияние эффекта последовательного позиционирования на проектирование пользовательского интерфейса
Эффект первенства и недавности оказывает влияние и на дизайн пользовательских интерфейсов. Присутствие на сайте длинных списков создает значительную нагрузку на ограниченные ресурсы внимания и памяти. На нашу способность вспоминать ранее представленные элементы также сильно влияют отвлекающие события между первоначальной обработкой и последующим вспоминанием.
5. Четыре способа эффективного использования эффекта последовательного позиционирования в ваших проектах
Понимая, что расположение элемента может отражаться на пользовательском опыте в виде проблем с запоминанием информации, находящейся в середине, хорошей идеей может быть минимизация влияния, которое оказывает этот эффект на ваших пользователей.
Следующие 4 способа помогут вам улучшить пользовательский опыт, учитывая влияние эффекта последовательного позиционирования на пользователей:
1. Размещайте информацию, относящуюся к задаче, в пределах пользовательского интерфейса
Размещение в пользовательском интерфейсе информации, необходимой для решения поставленной задачи, позволит снизить нагрузку на когнитивные ресурсы. Предоставьте инструменты, необходимые пользователю для достижения его целей.
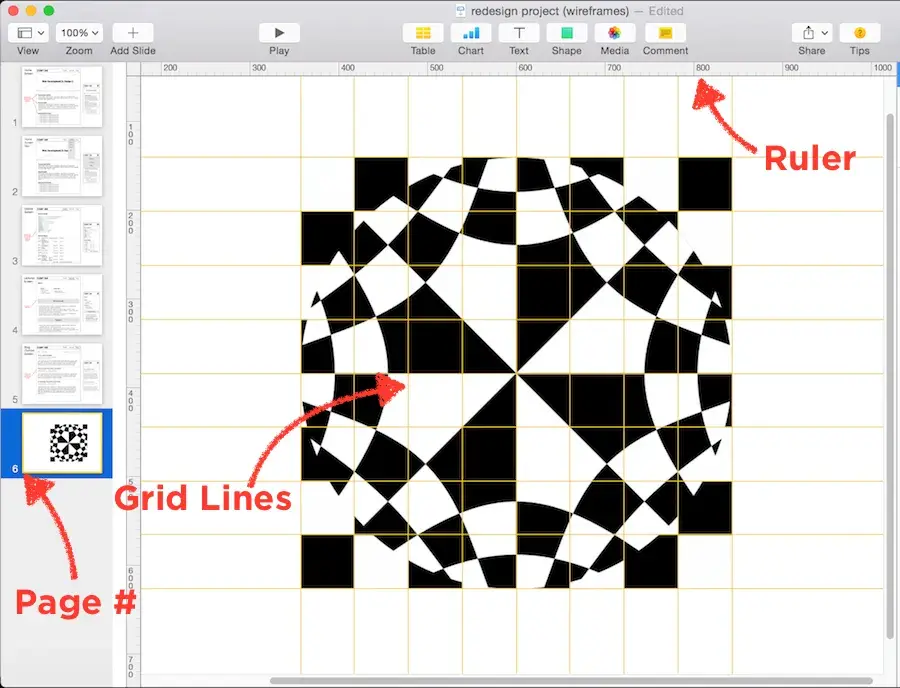
Творческие инструменты, такие как Keynote от Apple Inc, Photoshop от Adobe и Microsoft Word от Microsoft, размещают в поле видимости информацию о номере страницы, линейки, сетку и многое другое, чтобы помочь пользователю быстро и легко справиться со своей задачей.

2. Добавьте подсказки в пользовательский интерфейс
Добавьте подсказки в пользовательский интерфейс там, где это возможно. Используйте различные виды подсказок:
- звуковые (например, "звенящий" звук, когда персонаж видеоигры собирает золотые монеты);
- визуальные (например, карта и спидометр в гоночной игре).

3. Ограничьте количество информации для запоминания
Ограничьте количество информации, которую пользователь должен помнить, например, при помощи следующих методов:
- автоматически сохраняя необходимую информацию на всех этапах выполнения задачи;
- предложив простые способы извлечения этой информации.
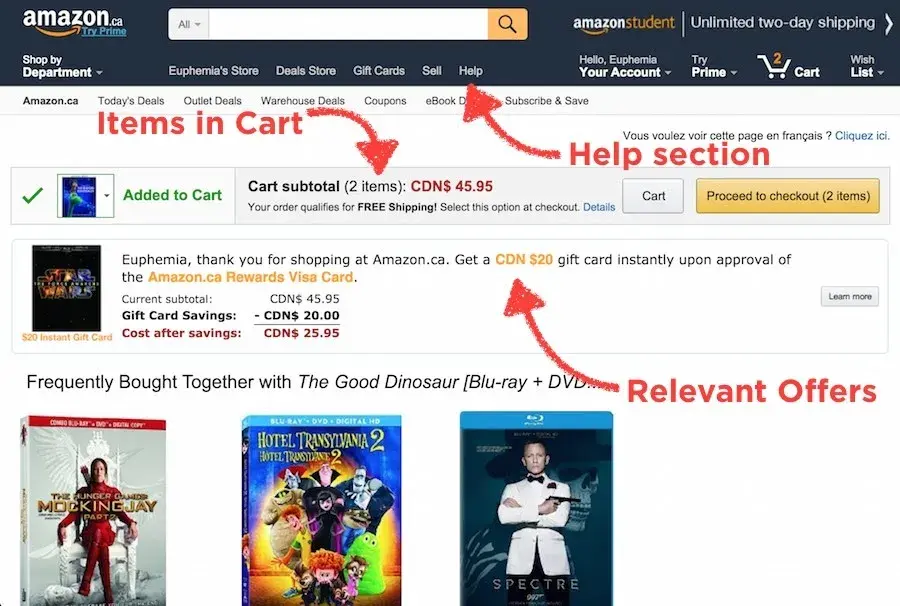
Человеческое внимание ограничено, и мы способны удерживать в нашей кратковременной памяти только около пяти элементов за раз. В связи с этим, дизайнеры должны сделать так, чтобы в любой момент времени в диалоге у пользователей было менее пяти элементов. Многие интернет-магазины знают, насколько важно держать пользователя в курсе происходящего при покупке товара.


4. Сделайте акцент на ключевую информацию
Разместите важную информацию в начале и в конце страницы, а наименее важные элементы — в середине. Эффекты первенства и недавности утверждают, что люди лучше запоминают информацию, когда она расположена в начале и в конце последовательности.
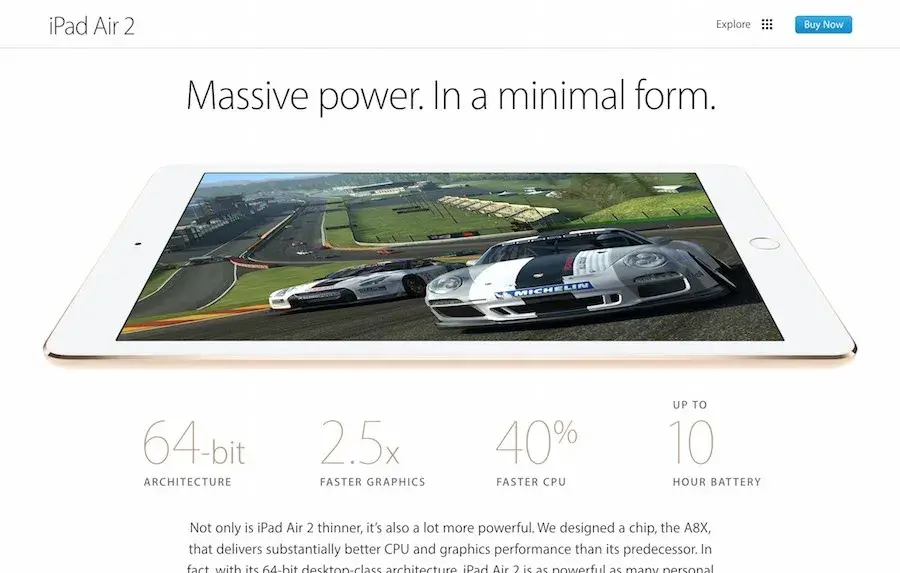
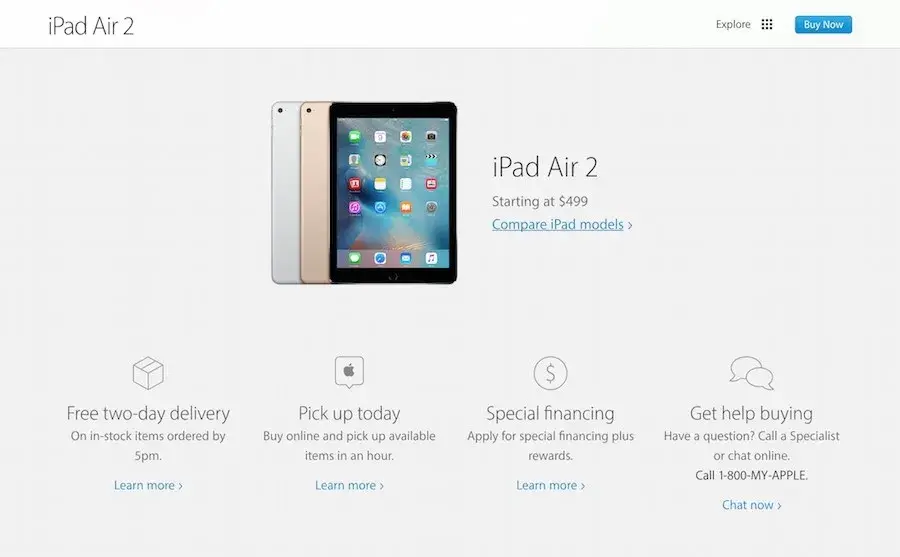
На примере ниже мы рассмотрим эффект последовательного позиционирования, разделив целевую страницу Apple iPad Air 2 на три раздела в зависимости от ее видимого содержимого: начало, середина и конец. Вы также можете увидеть отражение этого принципа в том, как пишутся учебники, где важная информация выделяется в начале и повторяется в конце.



Заключение
Хороший дизайн должен снижать нагрузку на пользователей, учитывая ограничения их краткосрочной памяти. Понимание принципа работы эффекта последовательного позиционирования позволяет нам расширить возможности пользователя с помощью следующих способов:
- размещая в пользовательском интерфейсе информацию, необходимую для решения поставленной задачи;
- используя подсказки в пользовательском интерфейсе;
- ограничивая объем необходимой для запоминания информации;
- размещая ключевую информацию в начале и в конце страницы.
Эти знания помогут вам в создании более продвинутого и интуитивно понятного пользовательского опыта.











.webp)
































.webp)





.svg)

