Figma и Webflow — инструменты, которые пользуются у дизайнеров большой популярностью. Самое главное — выстроить рабочий процесс таким образом, чтобы применять их комбинацию максимально эффективно.

Figma и Webflow — два мощных инструмента, которые помогают дизайнерам и разработчикам создавать красивые и функциональные веб-сайты.
Figma — популярный графический редактор, который идеально подходит для высокодетализированных макетов, вайрфреймов и прототипов, а Webflow — конструктор, который позволяет дизайнерам создавать полнофункциональные сайты, не написав ни строчки кода.
В этой статье мы рассмотрим, как экспортировать проекты из Figma и импортировать их в Webflow, превращая красивые макеты в сайт без знания кода.
Прежде всего я объясню, почему Webflow нравится мне больше, чем любой другой конструктор сайтов, а затем мы перейдем непосредственно к процессу экспорта. Итак, давайте начнем.
Почему я выбираю Webflow?

Webflow — это популярный инструмент, позволяющий дизайнерам создавать полнофункциональные веб-сайты без участия разработчиков. Мне нравится использовать его по многим причинам, ниже перечислены лишь некоторые из них:
- Интуитивно понятный интерфейс — вы просто перетаскиваете элементы, чтобы создать веб-сайт
- Широкий выбор готовых шаблонов и компонентов для ускорения процесса создания сайта
- Предоставляет расширенные возможности кастомизации для решения более сложных дизайн-задач
- Полный набор функций для хостинга, аналитики и электронной коммерции
- Единое решение для создания сайтов и управления ими
- Позволяет дизайнерам с легкостью создавать отзывчивые, визуально привлекательные веб-сайты
- Отличный вариант для дизайнеров, не имеющих навыков программирования или технических знаний.
Мой процесс экспорта Figma в Webflow
Раньше, после того, как мой сайт был готов в Figma, я экспортировал графические элементы на свой Mac, а затем загружал их в панель Assets Webflow.
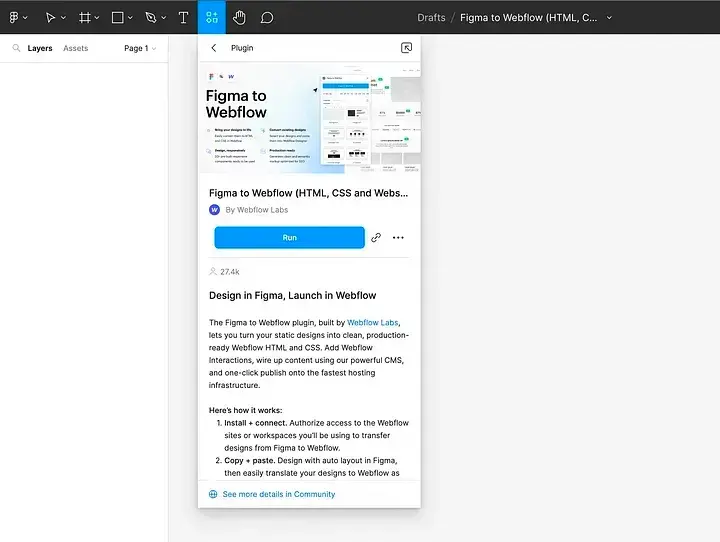
Но теперь, в 2023 году, я использую плагин, недавно запущенный самим Webflow. С его помощью вы можете просто скопировать дизайн из Figma и вставить его в Webflow, что довольно просто и удобно.
Единственное требование — вы должны знать, как использовать Auto Layout. Если вы не знаете об этой функции Figma, посмотрите туториал здесь или здесь.
О плагине: Figma to Webflow

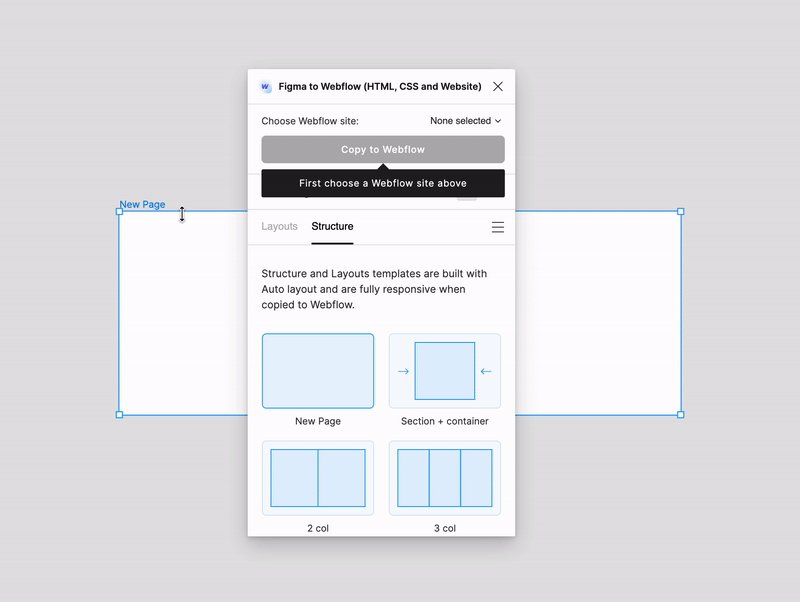
Как уже было сказано ранее, он очень прост в использовании и настройке. Я рассмотрю две основных функции этого плагина, а именно лейауты и структуры, с помощью которых вы сможете создать в Figma невероятный сайт, не требующий практически никакого дополнительного редактирования перед экспортом в Webflow.
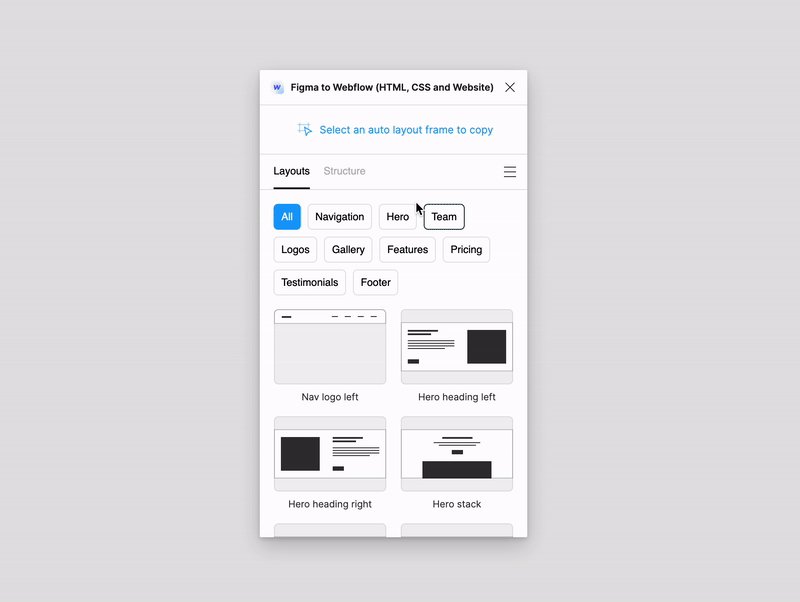
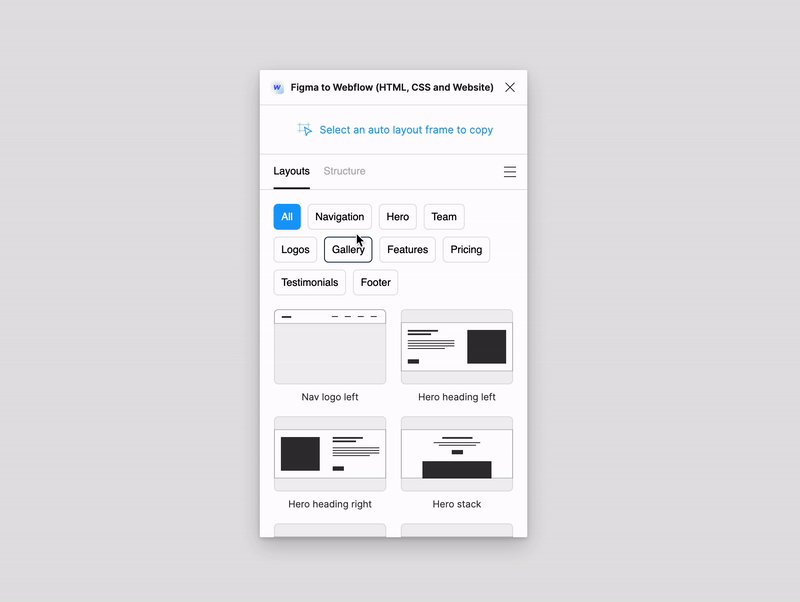
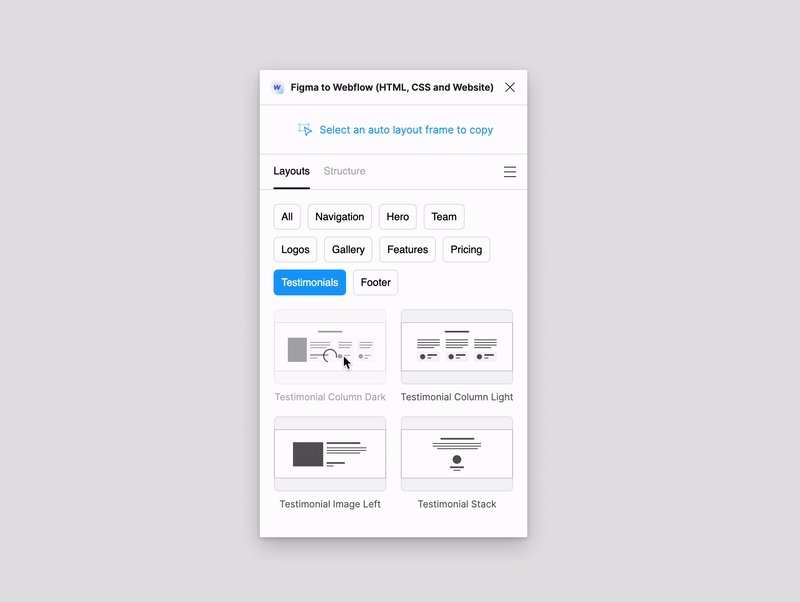
1. Лейауты

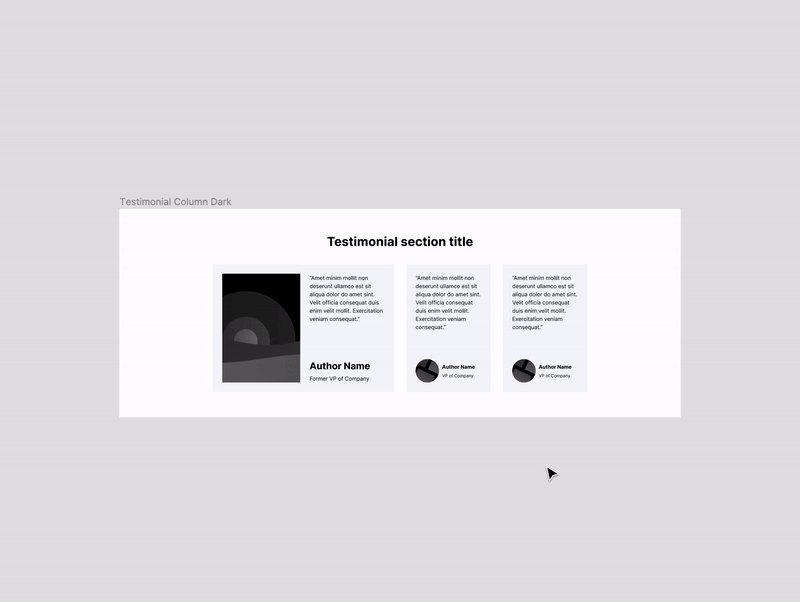
Как следует из названия, это коллекция готовых лейаутов и вайрфреймов, которые вы можете добавлять в Figma и затем редактировать в соответствии с вашими потребностями и желаниями.
Указанная функция значительно упрощает задачу, потому что весь дизайн уже организован при помощи Auto Layout, и вам не нужно беспокоиться об этом. В будущем создатели плагина обещают добавлять больше и больше доступных опций, чтобы облегчить нам жизнь.
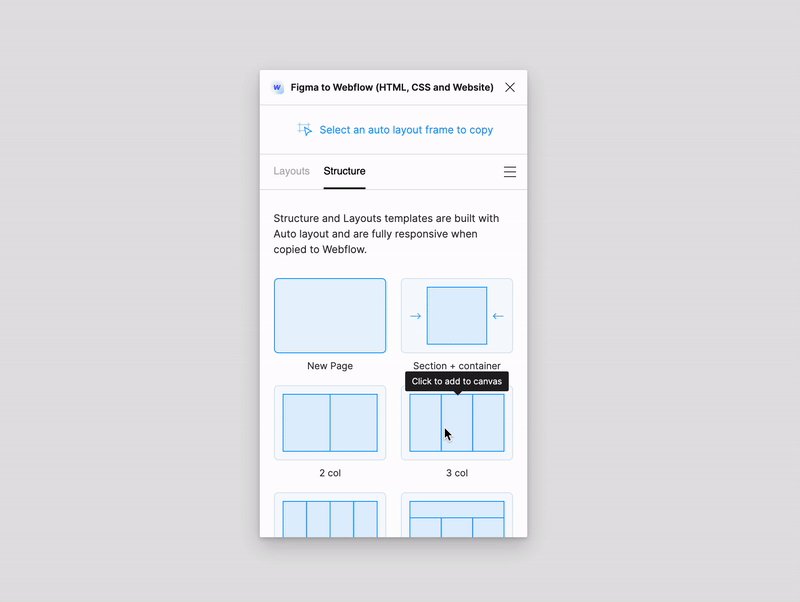
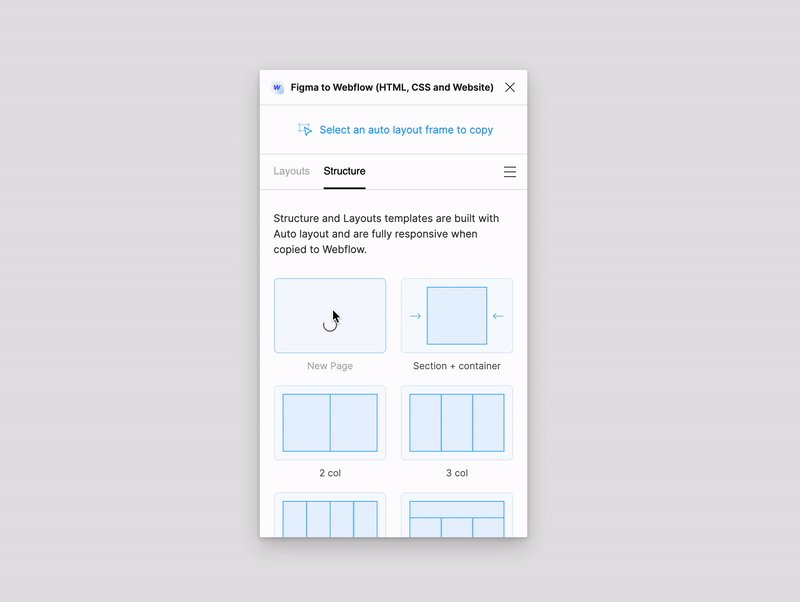
2. Структуры

Структуры — это фреймы или контейнеры, внутрь которых будут добавляться лейауты. Если вы немного знакомы с основами Webflow, вы без труда поймете, о чем идет речь. Структура включает столбцы и строки так же, как в HTML — div, столбцы, строки, таблицы и т.д.
Рекомендую вам посмотреть видео Nikolai Bain.
Мне нравится, как он объясняет принципы работы плагина на примере, а затем показывает, как можно экспортировать дизайн.
3 шага для экспорта любого дизайна из Figma в Webflow
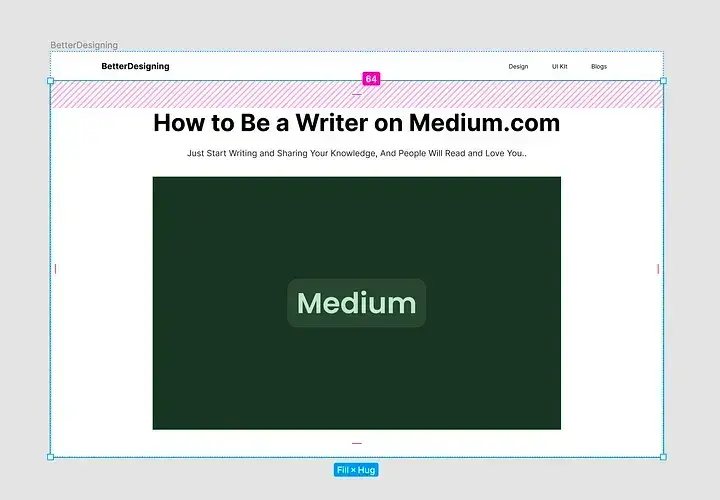
Я экспортирую макет в Webflow в три этапа. Я создал простую страницу блога, чтобы продемонстрировать, как я это делаю, так что давайте начнем.
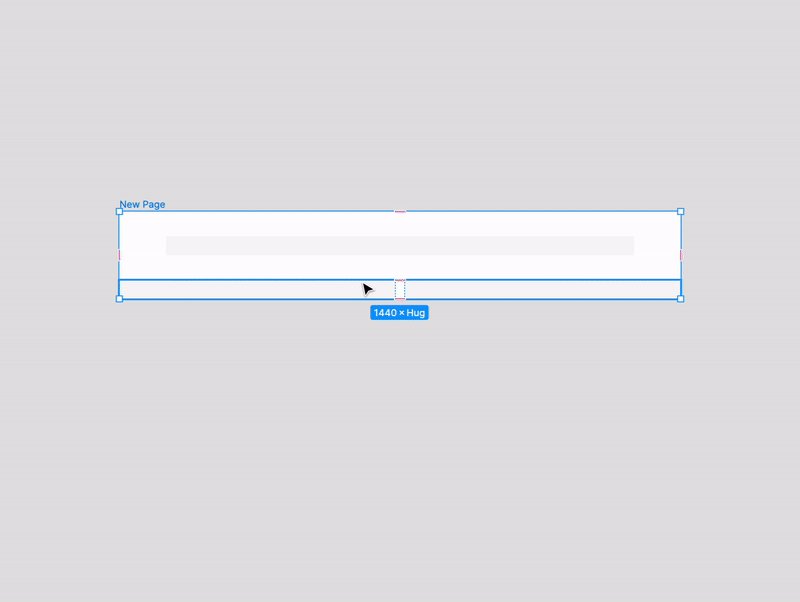
#1 Создаем дизайн с использованием Auto Layout

Чтобы плагин работал правильно, вы должны использовать в дизайне Auto Layout. Не забывайте про раздел плагина Layouts, ведь все вайрфреймы внутри него построены на основе Auto Layout.
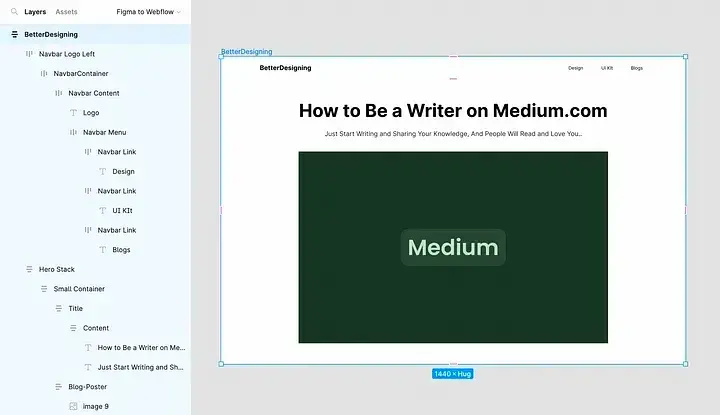
#2 Переименовываем слои

Потратьте время и назовите все слои надлежащим образом, так как плагин преобразует эти названия в классы Webflow. Если вы ничего не знаете о классах, посмотрите соответствующий туториал от Webflow.
#3 Экспортируем дизайн с помощью плагина

После этого вам нужно просто скопировать дизайн, выделив фрейм, выбрать проект, в который вы хотите экспортировать, и вставить (CTR+V или CMD+V) дизайн в раздел body.
Нет лучшего способа научиться, чем попробовать все самому, так что дерзайте!
Рекомендую вам заглянуть на официальный Youtube-канал Webflow и в блог Webflow.
Спасибо за внимание!
.webp)
.webp)
















































