Иллюстрации — эффективный способ коммуникации.
Они могут как служить дополнением к тексту, поясняя его, так и решать собственные задачи, например, рассказывать истории или передавать эмоции. Это важнейший элемент дизайна, который позволяет придать интерфейсу индивидуальность и произвести на посетителей нужное впечатление.
В статье рассматриваются особенности использования иллюстраций в 4 областях. В каждом разделе вы найдете множество примеров, которые могут послужить источником вдохновения при работе над собственными проектами. Вы узнаете:
- главные преимущества и функции иллюстраций,
- почему иконки нельзя считать иллюстрациями,
- популярные виды иллюстраций,
- какие факторы учитывать, выбирая изображения для сайта и т.д.
Вы можете прочитать, как эффективно использовать иллюстрации с точки зрения маркетинга, в нашей статье “Иллюстрации как эффективный маркетинговый инструмент” (добавить ссылку — ХХХ).
От наскальных рисунков, созданных 45 000 лет назад, до чертежей ракет в 21 веке — иллюстрации уже давно играют важную роль в человеческой коммуникации.
Изображения устраняют такие барьеры, как незнание языка или недостаток грамотности, позволяя людям понимать и передавать сложные чувства, которые они не могут выразить словами. Будучи маленькими, мы восхищались иллюстрациями Эрнеста Шепарда в книжке про Винни-Пуха и его друзей и понимали их задолго до того, как смогли самостоятельно прочитать слова, написанные А. А. Милном.
Слово “иллюстрировать” имеет 2 основных значения: создавать изображение и демонстрировать или показывать пример. В вебе иллюстрация — это отчасти декоративный элемент, а отчасти эмоциональный сигнал, помогающий произвести на пользователя нужное впечатление через метафорическое изображение.
Почему стоит использовать иллюстрации в своем дизайне?
Иллюстрации — полезный инструмент для передачи настроения, тона или голоса бренда.
Вы можете подумать, что иконки тоже относятся к иллюстрациям, ведь они представляют собой графические изображения, однако их правильнее считать символами. Иконки могут и обычно должны стилистически соответствовать иллюстрациям, но сами они таковыми не являются.
Символ — это упрощенное представление объекта, идеи или действия. К примеру, чтобы показать функцию поиска обычно используется иконка лупы.
Иллюстрации же обычно сложнее. Они передают определенные эмоции, которые находят отклик у целевой аудитории. С помощью иллюстраций можно рассказывать истории, не добавляя текста. Если все сделать правильно, они придадут индивидуальность даже самому простому, функциональному сайту.
Популярные виды цифровых иллюстраций
Стили иллюстраций многочисленны и разнообразны: от простых контурных до детализированных, красочных, реалистичных изображений. Количество иллюстраций на сайтах также сильно различается.
Разные стили вызывают разные эмоции и реакцию, поэтому важно тщательно продумать, какой из них выбрать. Следует учитывать 2 основных фактора: для чего предназначен сайт и какой характер вы хотите ему придать.
Можно разбить сайты на категории в зависимости от сферы деятельности, чтобы понять, какие решения будут работать лучше всего в каждой из них. Мы рассмотрим примеры эффективного использования иллюстраций в 4 областях.
1. Финансы и бизнес
Финансовые услуги, финтех, корпоративное программное обеспечение и крупные корпоративные сайты обычно используют иллюстрации, чтобы придать себе человеческое лицо.
Чаще всего на таких сайтах можно встретить ограниченное количество минималистичных иллюстраций с простыми формами.
Например, на сайте компании Acorns прослеживается растительный мотив: упрощенные изображения дубовых листьев в сочетании с логотипом в форме желудя. Остальные иллюстрации включают оттенки зеленого, идеально вписываясь в общую концепцию.

У пользователей возникает ощущение молодой компании (бренд Acorns появился в 2014 году), которое особенно характерно для бизнесов, преимущественно работающих онлайн.
Более старые, традиционные организации используют иллюстрации в аналогичных целях, однако лишь там, где им хочется подчеркнуть свою доступность. Например, на корпоративном сайте Danske Bank (был основан в 1871 году) иллюстрации можно встретить в разделах “О нас” и “Социальные и экологические проекты”.

Компания Visa также обращается к иллюстрациям лишь в разделе Visa Direct, что позволяет отделить эту сравнительно новую услугу от всех остальных предложений.

Еще один набирающий популярность в этой сфере подход — абстрактная графика. Она особенно кстати, когда вы сталкиваетесь с концепцией, которую сложно показать. Например, Instabase добавляет в интерфейс композиции из геометрических фигур тех же цветов, что и иконки, делая его визуально интереснее.

Главный принцип использования иллюстраций на сайтах такого типа — поиск правильного баланса между дружелюбием, человечностью и доступностью с одной стороны, и серьезностью, надежностью и безопасностью — с другой. Если интерфейс получится слишком милым, клиенты не воспримут вас всерьез.
Корпоративная страница Github содержит несколько иллюстраций, однако они менее яркие и их гораздо меньше, чем на главной странице. Кроме того, маскот бренда Octocat здесь лишь упоминается, но не используется.

2. Еда и напитки
Все становится намного проще, когда дело доходит до еды и напитков. Здесь можно выбирать из множества стилей, а индивидуальность выразить намного более ярко. Некоторые предпочитают легкие иллюстрации, делая акцент на цветах и шрифтах, а в других случаях именно изображение становится основным элементом композиции.
И Palais Kitchen, и Caleño выбирают первый подход, используя линейные рисунки, точно отражающие характер бренда.


Анимированные иллюстрации в винтажном стиле на главной странице сайта My Drink заменяют фотографии и уравновешивают текст.

На сайте Melopeion Honey пользователи видят мало иллюстраций, но все они большого размера.

Сайт Monkey47 можно назвать концептуальным, и иллюстрации играют здесь ключевую роль. (Ссылки на социальные сети действительно выглядят очаровательно.)

3. Гостиничный бизнес и развлечения
На сайтах этой категории пользователи хотят видеть фотографии, но иллюстрациям здесь тоже найдется место. В то время, как фото лишь показывает, каким образом выглядит тот или иной объект, иллюстрация может дополнительно передавать эмоции, связанные с опытом клиентов.
На сайте Protos Car Rental встречаются всего несколько милых простых иллюстраций, которые позволяют вызвать у пользователей ассоциации с отпуском.

Дизайнер сайта Comptoir Libanais комбинирует фотографии с иллюстрациями, что делает интерфейс запоминающимся и придает ему особую индивидуальность.

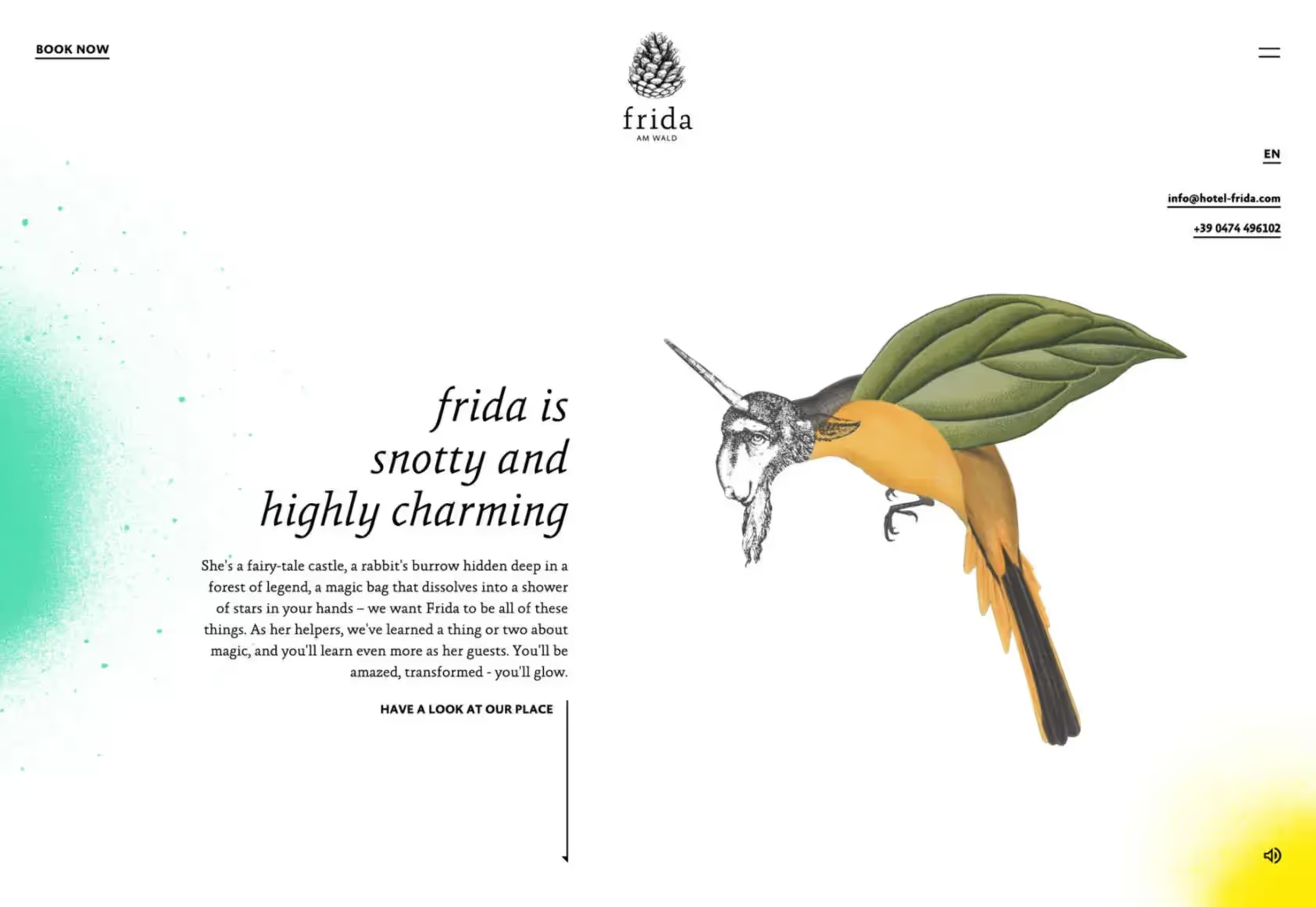
Сайт отеля Frida обладает особым характером, благодаря причудливым фантастическим иллюстрациям животных в викторианском стиле.

На сайте Highcourt мы можем увидеть простые стилизованные иллюстрации, которые дают посетителям более полное, чем фотографии, представление о том, что находится внутри здания.

The Neverlands не просто использует иллюстрации. Взаимодействие с сайтом — захватывающий опыт, основу которого составляют чудесные изображения.

4. Ответственный Интернет
Сайты, созданные для продвижения этичных и / или социально-ответственных компаний, натуральных средств по уходу за кожей, натуральных и / или органических продуктов и напитков, веганских продуктов и т.д., как правило, в значительной степени полагаются на иллюстрации, особенно если речь идет о сравнительно молодых брендах.
Довольно часто здесь можно встретить банальные изображения растений, которые призваны намекнуть на натуральное происхождение продукта. Однако иногда компании используют более оригинальные рисунки.
Например, необычные иллюстрации разбросаны в случайном порядке по всему сайту Wild Souls.

Создатели сайта Superfood Gin добавили в интерфейс изображения растений, что отражает особенности продукта, который состоит из натуральных ингредиентов.

Главная страница компании Capsul’in выглядит достаточно стандартно, однако специальный раздел, посвященный капсулам Zero Impact содержит иллюстрации, которые помогают рассказать пользователям об особенностях продукта.

Компания Donate Responsibly при помощи иллюстраций объясняет, как некоторые действия, совершенные из лучших побуждений, могут приводить к негативным последствиям. При этом у пользователей не создается ощущение, что их отчитывают или ругают.

Множество детских брендов прибегают к иллюстрациям, в том числе, когда их реальной целевой аудиторией являются родители или опекуны. Little Yawn Collective обращается одновременно как к детям, так и к взрослым, добавив на сайт забавные иллюстрации с сонными животными, которые создают дружелюбную атмосферу и помогают подчеркнуть натуральность продуктов.

Используем иллюстрации в вебе
Иллюстрации могут быть эффективным инструментом в арсенале дизайнера, но иногда их трудно использовать правильно, поскольку они вызывают эмоции, а эмоции субъективны.
Точно так же, как шрифт или цвет, их надо добавлять в интерфейс грамотно и осторожно. Порой чем меньше, тем лучше, а иногда расположение определяет, удачным получится дизайн или нет.
Мы рассмотрели лишь некоторые стили и варианты применения иллюстраций в вебе, но надеемся, что эта информация станет для вас отправной точкой, когда вы будете решать, стоит ли и как именно использовать иллюстрации в вашем следующем проекте.
.webp)
.webp)









































.avif)






