Эти простые рекомендации помогут вам повысить вовлеченность пользователей и улучшить опыт ожидания.

Индикаторы загрузки и прогресса — важные элементы дизайна, которые помогают пользователям оставаться в курсе происходящего и не терять вовлеченность в периоды ожидания. Будь то загрузка веб-страницы, контента или обработка транзакции, хорошо продуманные индикаторы могут значительно улучшить опыт взаимодействия.
Видимость состояния системы — первая и самая важная из десяти эвристик Якоба Нильсена.
Когда пользователи располагают информацией о текущем состоянии системы, они чувствуют, что контролируют ситуацию, могут предпринимать обдуманные действия для достижения своих целей и доверять бренду.
Конечно, всегда нужно пытаться увеличить скорость работы системы и скорость отклика, но если это невозможно, решающее значение приобретает продуманный опыт. В этой статье мы разберемся, какую роль играют индикаторы загрузки и прогресса, углубимся в психологию ожидания и рассмотрим лучшие практики для создания эффективного и удобного дизайна.
Определенные vs неопределенные индикаторы
Понимание разницы между типами индикаторов имеет решающее значение для выбора подходящего паттерна.

Неопределенные индикаторы — не показывают время ожидания. Используйте их в тех случаях, когда продолжительность/ход процесса неизвестны или могут меняться. Они сообщают пользователям, что система работает, и предотвращают восприятие задержек как ошибок или сбоев.
Определенные индикаторы — показывают, сколько времени займет процесс и как далеко он продвинулся. Используйте их в тех случаях, когда продолжительность/ход процесса можно измерить. Они наглядно демонстрируют завершенную и оставшуюся часть работы, позволяя пользователям оценивать прогресс и соотносить свои ожидания с реальностью.
Основные разновидности индикаторов
- Спиннер (spinner) — простая анимированная иконка, которая непрерывно вращается, показывая, что система обрабатывает или загружает контент. Ее можно часто встретить в приложениях и на сайтах.
- Скелетная загрузка или трафарет (sceleton loader, stencil)— плейсхолдеры (заполнители), имитирующие лейаут загружаемой страницы. Они дают пользователям общее представление о структуре интерфейса, пока загружается реальный контент.
- Индикатор в виде полосы (progress bar) визуально отображает ход выполнения задачи или процесса загрузки. Когда он заполняется, пользователи видят, сколько уже готово, а сколько осталось.
- Круглый индикатор (progress circle). Аналогичным образом контур круга постепенно заполняется, отображая ход выполнения задачи или процесса загрузки.

- Анимированные иконки или иллюстрации (animated icons/illustrations) позволяют развлечь пользователей в процессе загрузки. Подобные интересные детали делают ожидание более приятным.
- Надпись «Загрузка или иное сообщение» (loading text/message), например, «Пожалуйста, подождите» предоставляет пользователям четкую обратную связь о том, что система активно обрабатывает их запрос.
- Процентный индикатор (percentage indicator) отображает прогресс в процентах, позволяя пользователям более точно отслеживать ход выполнения задачи.
- Гибридные индикаторы (hybrid indicators) — комбинации различных типов индикаторов. Такие эксперименты позволяют создавать уникальные интересные решения. Например, спиннер в сочетании с полосой загрузки или круглый индикатор выполнения с анимированной иконкой внутри.
Выбор подходящего индикатора зависит от предполагаемого времени ожидания
Разное время ожидания требует разных подходов, чтобы пользователи оставались вовлеченными и могли адекватно оценить ситуацию.

- Если время ожидания составляет менее 1 секунды, рекомендуется обойтись без индикаторов загрузки, поскольку они могут сбить пользователей с толку.
- Если время ожидания составляет 1–3 секунды, рекомендуется использовать неопределенные индикаторы, например, скелетную загрузку или спиннер.
👉Дизайнерам следует избегать сложных анимированных иллюстраций и лишних деталей, поскольку для завершения анимации или восприятия сообщения может не хватить времени.
- Если время ожидания составляет 3–10 секунд, рекомендуется использовать определенные индикаторы, такие как прогресс-бар и процентный индикатор, для демонстрации хода загрузки и сохранения вовлеченности аудитории.
- Если время ожидания составляет более 10 секунд, используйте комбинацию нескольких стратегий, таких как эффект мерцания, фоновые задачи и сторителлинг/подсказки, чтобы минимизировать тревогу и поддерживать интерес пользователей во время длительного ожидания.
Психология ожидания
В исследовании «Приемлемое время ожидания и влияние на него обратной связи», проведенном Fiona Fui-Hoon Nahassessed, рассматривались вопросы о том, как долго пользователи готовы ждать, прежде чем покинуть веб-страницу, и как на это влияет обратная связь. Результаты показали, что наличие обратной связи увеличивает приемлемое время ожидания.
В группе участников, которые видели индикатор прогресса, среднее время ожидания составило 22,6 секунды по сравнению с 9 секундами в группе участников, которые его не видели.

Восприятие времени, уровень беспокойства, ощущение контроля, визуальная привлекательность, прозрачность и количество отвлекающих элементов играют ключевую роль. Кроме того, ожидания могут варьироваться в зависимости от отраслевых норм.
Лучшие практики
1. Не стоит отображать несколько одинаковых индикаторов прогресса при загрузке контента
Чтобы обозначить процесс загрузки нескольких последовательных элементов, например, карточек, рекомендуется отображать один общий индикатор прогресса вместо нескольких. Это упрощает восприятие и помогает пользователям понять, завершилась загрузка контента или нет.

2. Используйте скелетные экраны/трафареты, чтобы повысить воспринимаемую скорость загрузки
Скелетные экраны решают несколько задач, в том числе показывают пользователям, что происходит и дают представление о том, что будет дальше. Они не отвлекают от загрузки контента, минимизируют когнитивную нагрузку и помогают сосредоточиться на достижении целей, не беспокоясь о возможных ошибках.

3. Не нужно искусственно увеличивать время загрузки ради анимации
Анимационные эффекты, не дающие четкой обратной связи, могут разочаровать пользователей. Чтобы этого не произошло, дизайнеры должны отдавать предпочтение функциональным (прогресс-бары, скелетная загрузка), а не декоративным индикаторам прогресса.
Например, Tripadvisor решил развлечь аудиторию анимированной иконкой совы, а не использовать трафарет, как AirBnB. Хотя анимация может улучшить общее впечатление, в этом случае она, скорее, вызовет у людей ощущение, что они впустую тратят свое время.
4. Отображайте контент постепенно с помощью прогрессивной загрузки
Прогрессивная загрузка позволяет отображать контент постепенно (сначала самое важное). Такой подход сокращает воспринимаемое время ожидания, поскольку пользователи могут быстрее начать взаимодействовать со страницей. Прогрессивная загрузка не только создает более увлекательный опыт, но и обеспечивает работу сайта или приложения даже при низкой скорости соединения, предоставляя пользователям доступ к основным функциям без задержек.

5. Управляйте ожиданиями пользователей, стратегически размещая индикаторы прогресса
Положение индикаторов прогресса должно соответствовать взаимодействиям. Например, если вы просите пользователя свайпнуть, чтобы обновить страницу, необходимо разместить индикатор сверху, ведь именно оттуда будет появляться контент. Напротив, если он загружается снизу — при прокрутке — расположите индикатор там. Такой подход делает опыт пользователей более приятным и удобным.

6. Обеспечьте использование системы во время долгих загрузок/процессов
Вместо того чтобы блокировать взаимодействие при помощи полноэкранного оверлея с индикатором, запускайте длительные процессы в фоновом режиме, предоставив людям возможность следить за ходом их выполнения. Позвольте им продолжить работу с системой и при необходимости отменить или прервать процесс. Когда пользователи чувствуют, что они могут контролировать ситуацию, их опыт становится более эффективным.

7. Сообщайте, сколько времени осталось (касается продолжительных процессов)
Приблизительная оценка оставшегося времени имеет решающее значение для формирования ожиданий и снижения беспокойства пользователей. Она помогает им планировать свои действия и минимизирует негативные эмоции в периоды ожидания. Чтобы повысить их удовлетворенность, добавьте в интерфейс прогресс-бар, обратный отсчет времени или информативное сообщение.

8. Не позволяйте пользователям сомневаться в отзывчивости системы, предоставляя четкие визуальные подсказки
Во время долгих загрузок/процессов важно избегать ситуаций, когда пользователи начинают сомневаться в том, не зависла ли система. Если оставить их в состоянии неопределенности, это может привести к разочарованию и потере доверия.

Чтобы таких проблем не возникало, необходимо предоставлять аудитории четкие визуальные подсказки — индикаторы прогресса, сообщения или анимации, которые убеждают пользователя в том, что система активно работает над его запросом. Заблаговременно устраняя возможные сомнения и информируя пользователей о ходе процесса, вы повышаете их доверие и улучшаете опыт взаимодействия.
Когда речь идет об обратной связи, компания Apple может служить примером как хорошей, так и плохой практики. Например, постоянное вращение анимированной шестеренки в процессе установки обновлений iOS убеждает пользователей в том, что процесс продолжается, даже если на прогресс-баре нет видимого продвижения.

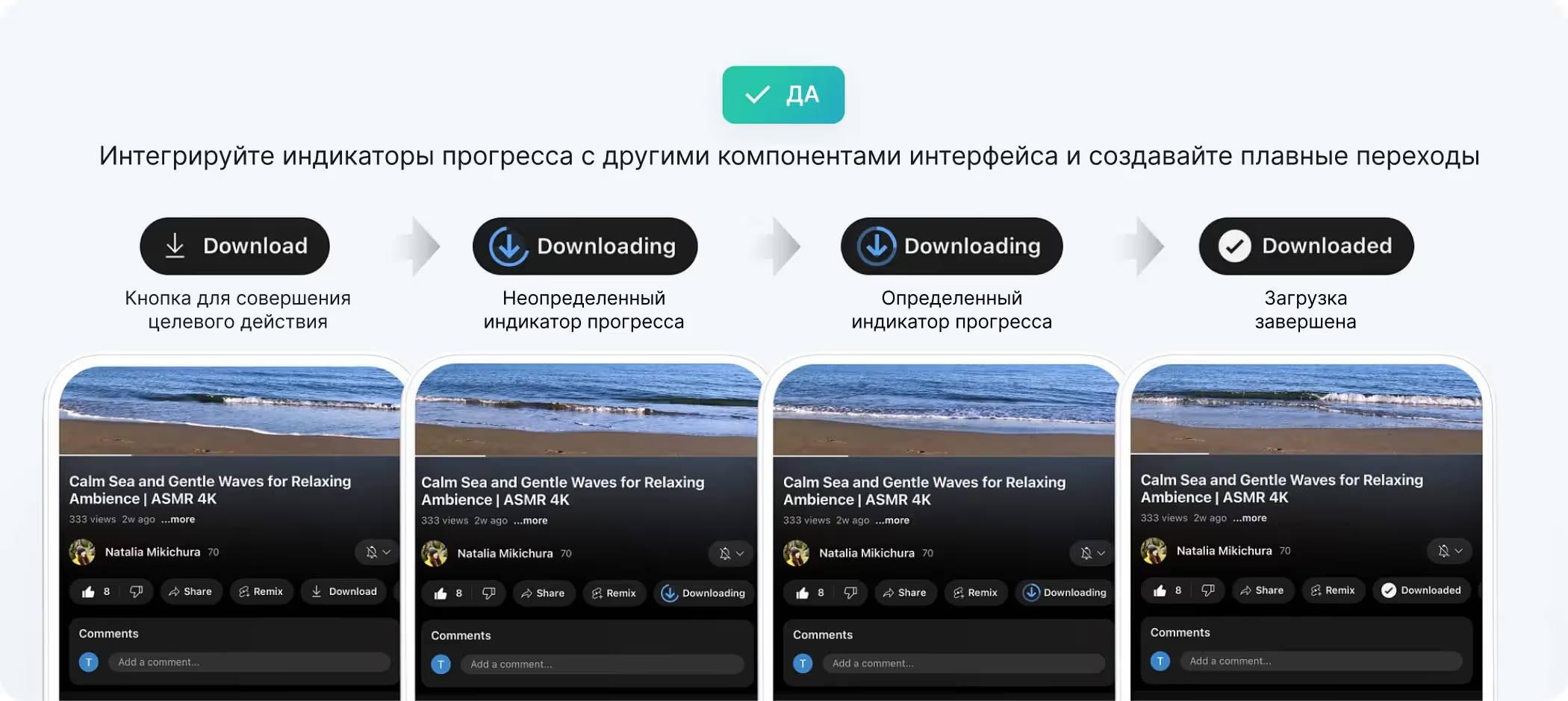
9. Встраивайте индикаторы прогресса в другие компоненты интерфейса
Интеграция индикаторов выполнения с другими компонентами интерфейса, например с кнопками, обеспечивает целостный опыт и показывает связь между действием пользователя и реакцией системы.
Кроме того, плавный переход от неопределенного индикатора загрузки к определенному, а затем и к состоянию успеха обеспечивает вовлеченность и концентрацию внимания и повышает общую удовлетворенность пользователей.

10. Давайте содержательную обратную связь, разбивайте сложные процессы на шаги и информируйте пользователей о задачах, которые выполняются в фоновом режиме
Примером такого подхода может служить TurboTax, который разбивает процесс импорта данных на этапы, чтобы убедить пользователя в том, что система анализирует его аккаунт и извлекает нужную информацию. При таком подходе люди лучше понимают, что происходит, чувствуют себя более информированными и воспринимают систему как надежную.

11. Добавьте в ожидание элемент развлечения, чтобы снизить стресс и сделать опыт интереснее
Мы часто можем встретить такой подход в играх: на страницу загрузки добавляются подсказки, советы или интересные факты. Например, в игре Hearthstone, когда процесс подбора соперников затягивается, на экране, наряду с забавными подписями, появляется плашка с приблизительным временем ожидания. Она предоставляет пользователям дополнительную информацию, делая процесс ожидания более приятным и познавательным.

Заключение
Оптимизация индикаторов загрузки и прогресса имеет решающее значение для создания приятного и увлекательного опыта взаимодействия. Внедряя индикаторы с учетом психологии пользователей и органично комбинируя их с другими компонентами интерфейса, дизайнеры могут повысить юзабилити, минимизировать негативные эмоции и эффективно продемонстрировать отзывчивость системы.
.webp)
.webp)
















































