Основы информационной архитектуры. Как использовать ее для создания более удобных продуктов.
Информационная архитектура — это невидимая “карта” сайта. Чтобы пользователи могли воспринимать контент и ориентироваться в интерфейсе, информацию нужно организовать определенным образом. В этом и заключается задача информационного архитектора.
Из статьи вы узнаете:
- почему информационная архитектура играет важную роль в UX,
- из каких шагов состоит процесс проектирования информационной архитектуры,
- какие инструменты нужны для ее создания,
- 8 принципов информационной архитектуры и т.д.
Кроме того, в статье вы найдете шаблон информационной архитектуры для Figma.

Когда вы заходите на сайт, у вас чаще всего есть определенная цель. Это может быть покупка продукта, получение информации или просто отправка электронного письма.
Большинство веб-сайтов разработаны таким образом, чтобы вы могли достичь своей цели с помощью минимального количества кликов и за минимальное время. В конце концов, чем больше времени требуется для выполнения задачи, тем выше вероятность того, что вы просто закроете страницу и уйдете на другой сайт.
Если вам попался хорошо организованный сайт или приложение, где можно без труда найти нужный контент, вы должны поблагодарить за это информационную архитектуру.
Что такое информационная архитектура?
Информационная архитектура (IA) отвечает за структуру контента внутри цифрового продукта. Иерархия элементов, меню, подписи и функция поиска помогают сделать каждый фрагмент необходимой для выполнения задач информации доступным для пользователей.
Продуманная информационная архитектура — основа удобного и простого в использовании продукта.
Почему информационная архитектура (IA) играет важную роль в UX?
Информационная архитектура (IA) играет в UX дизайне ключевую роль, наряду с другими элементами, такими как исследования пользователей, вайрфреймы и визуальный дизайн.
Основной фокус IA направлен на организацию контента и обеспечение его доступности через метки, карты сайта, навигацию. Без информационной архитектуры, которая способствует выстраиванию логики и структуры, контент становится недоступным и бесполезным.
Представьте, что вы зашли на сайт Etsy, чтобы сделать покупки. Вы сразу видите аккуратный макет с заметным полем поиска и категории товаров. Фотографии наглядно демонстрируют каждый товар. Благодаря этому пользователям проще найти нужные опции по запросу, категориям или просто на странице.
Поскольку информационная архитектура хорошо продумана, процесс покупки получился простым и приятным.

Компоненты информационной архитектуры
Чтобы создать логичный непрерывный опыт, информационный архитектор использует 4 основных компонента:
- Организация: каким образом структурирована и упорядочена информация.
- Маркировка: как представлена информация.
- Система навигации: как пользователи просматривают или получают доступ к информации.
- Поиск: как пользователи ищут информацию.
Дизайнерам, которые хотят разобраться в том, что такое информационная архитектура, необходимо иметь представление об этих компонентах. Более того, они должны поставить перед собой следующую цель: помочь пользователям понять, где они находятся в данный момент (на сайте или внутри продукта), какие действия им доступны и чего следует ожидать.
Процесс проектирования информационной архитектуры
Информационным архитекторам следует предоставить пользователям необходимые инструменты для выполнения задач. Они позволят им не тратить слишком много времени на попытки сориентироваться на сайте.
Шаг 1: Сбор и анализ данных
Информационные архитекторы работают с данными, полученными в результате исследований, юзабилити-тестов и применения методов проектирования, ориентированных на пользователя. Опросите представителей вашей целевой аудитории и определите, какие задачи перед ними стоят, чтобы выяснить, что именно они ожидают увидеть на сайте или в цифровом продукте и чего хотят достичь с их помощью.
Шаг 2: Обратное проектирование потока навигации
После того, как вы собрали информацию, начинайте структурировать контент методом обратного проектирования IA с учетом целей пользователей. Сделайте ключевые элементы опорными точками, чтобы обеспечить эффективное управление процессом. Каждая часть сайта должна быть тщательно продумана и представлена в виде логического потока навигации, чтобы пользователям было проще перемещаться между экранами.
Шаг 3: Тестирование и доработка
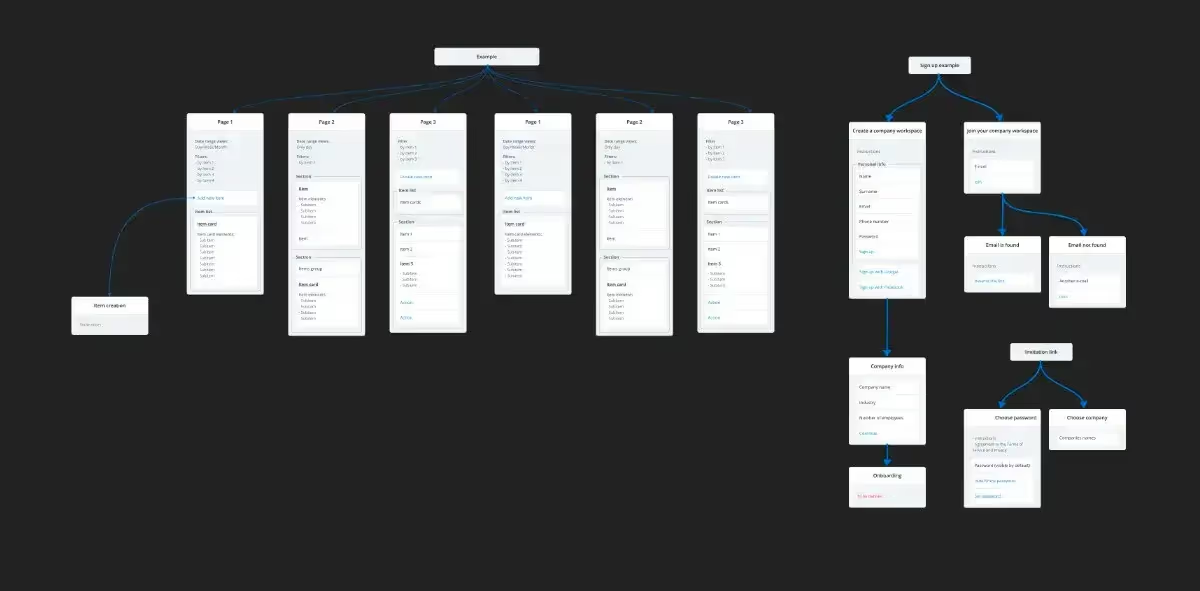
Информационную архитектуру обычно изображают в виде наглядной блок-схемы, которая служит ориентиром для команды разработчиков. Но, как и большинство элементов в дизайне продукта, она постоянно меняется и требует доработок. Со временем, когда вы начнете лучше понимать пользователей и сам продукт, вам придется регулярно вносить в эту схему корректировки и уточнения.

Инструменты для создания информационной архитектуры
Существует множество отличных приложений для создания блок-схем, которые позволяют проектировать и редактировать IA без особых усилий. Потребуется минимальное количество кликов, но процесс точно увлечет вас.
Некоторые из наиболее популярных опций:
Если в вашем арсенале уже есть инструменты для UX-дизайнеров, вы можете разрабатывать IA и в них, используя что-то вроде:
Принципы информационной архитектуры
Независимо от того, работают ли они с сорока или четырьмя сотнями экранов, информационным архитекторам приходится принимать множество сложных решений. Их задача заключается в том, чтобы превратить огромный объем информации в продукт, в котором сможет разобраться среднестатистический пользователь.
К счастью, Дэн Браун определил 8 принципов информационной архитектуры, которые помогут вам справиться с этой задачей.
Принцип 1: Объекты
Воспринимайте контент как живое, дышащее существо с определенным жизненным циклом, поведением и отличительными характеристиками. Дэн Браун
Первый принцип предполагает простой анализ: определить, с какими объектами вы работаете, а также как они функционируют, когда пользователь взаимодействует с ними.
Принцип 2: Выбор
Слишком большой выбор перегружает пользователей и приводит к бездействию. Информационный архитектор должен найти способ снизить когнитивную нагрузку, отображая нужные опции в нужный момент.
Пример:
Меню с иконками в мобильном приложении Target помогает пользователям быстро переключаться между разными задачами: совершать покупки, просматривать корзину, менять настройки учетной записи и т.д.

Принцип 3: Раскрытие информации
Показывайте ровно столько информации, сколько нужно, чтобы помочь людям понять, что они найдут, копнув глубже. Дэн Браун
Чтобы создать удобный интерфейс, недостаточно просто убрать часть контента. Принцип раскрытия информации предполагает следующее: вы должны давать пользователям достаточно визуальных и текстовых подсказок, чтобы они учились в процессе взаимодействия с продуктом.
Пример:
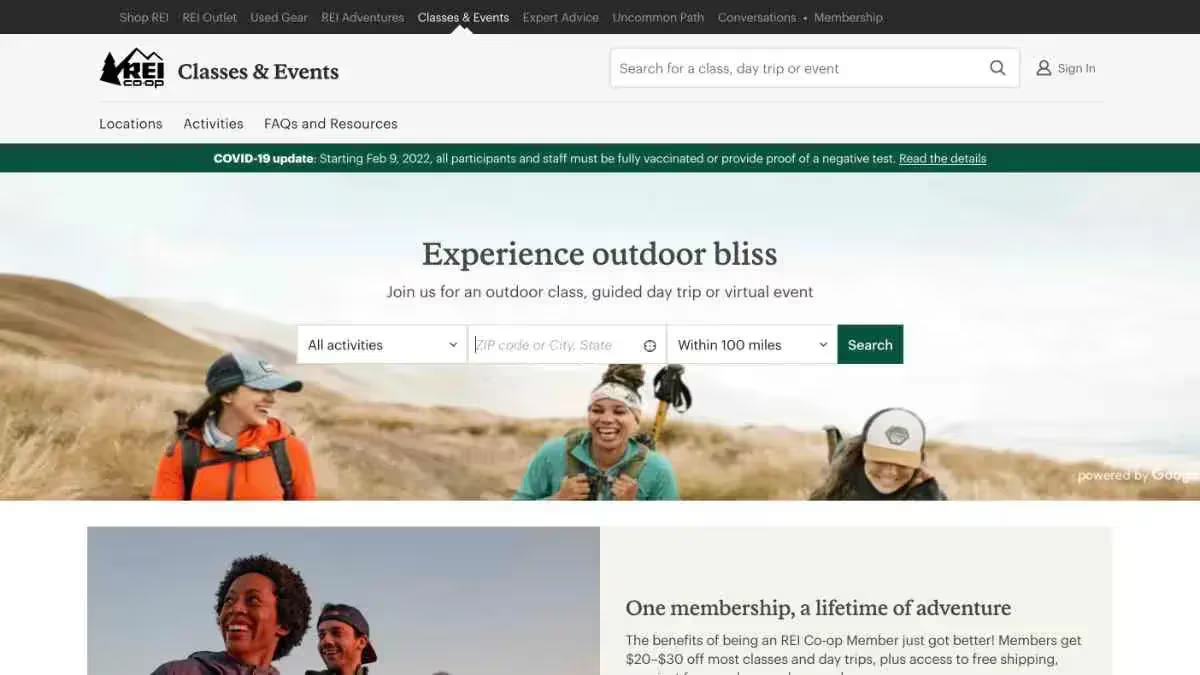
Компания REI "прячет" список доступных занятий на странице "Classes & Events" (Занятия и мероприятия) при помощи продуманных функций поиска и фильтрации. Это предотвращает чрезмерную нагрузку или путаницу, которая могла бы возникнуть, если бы вам пришлось просматривать длинный список курсов, не соответствующих вашему местоположению. Кроме того, это эффективный способ найти тот контент, который действительно интересует пользователя.

Принцип 4: Образцы
Какими бы интуитивно понятными ни были ваши навигационные ментальные модели, текстовые ссылки не всегда говорят сами за себя. Добавьте изображения, чтобы показать, что именно увидят пользователи, если выберут тот или иной пункт или категорию.
Пример:
Приобретение товаров ручной работы — визуальный и текстовый опыт. Несмотря на то, что торговая площадка Etsy существует только онлайн, большую роль здесь играют изображения, которые помогают покупателям ориентироваться в различных товарах и категориях.

Принцип 5: Входные двери
Хотя главная страница сайта обычно устроена таким образом, чтобы пользователи могли быстро и легко попасть в другие разделы, важно помнить, что не все люди попадают на сайт именно через нее. Каждая страница должна быть оформлена таким образом, чтобы пользователи сразу понимали, где они находятся и куда им нужно идти, чтобы достичь своих целей.
Пример:
Обычно дизайнеры используют на сайтах комбинацию меню и хлебных крошек, чтобы помочь пользователям сориентироваться, а также быстро переместиться из одной точки в другую.
Сайты электронной коммерции, в частности, заботятся о том, чтобы иконка корзины оставалась на видном месте независимо от того, на каком экране вы находитесь.

Принцип 6: Множественная классификация
Хотя вы можете сделать так, чтобы все страницы были доступны только через поиск, лучше предусмотреть различные способы перемещения по сайту и взаимодействия с ним. Эти способы, от инструментов навигации до визуальной иерархии, должны быть тщательно продуманы, чтобы соответствовать логике как отдельных страниц, так и сайта в целом.
Пример:
На сайте Amazon есть не только несколько верхних меню и основная панель поиска, но и множество фильтров в левой боковой панели для исключения лишних товаров из результатов поиска.

Принцип 7: Логичная навигация
Логика навигации должна оставаться последовательной на всех этапах взаимодействия с продуктом. Если у вас есть выпадающий список "Магазин", пункты подменю должны соответствовать категориям товаров, которые ожидает увидеть пользователь, и ограничиваться ими.
Пример:
Хедер сайта конструктора Squarespace, известного простотой и удобством, включает большое количество свободного пространства и логичные пункты меню.

Принцип 8: Рост
Поскольку ваш продукт со временем будет расти и меняться, важно, чтобы структура контента была масштабируемой. Вдумчиво выбирайте категории и старайтесь соблюдать баланс между "слишком общим" и "слишком конкретным", когда добавляете текстовые метки и изображения.
Какие навыки нужны информационным архитекторам?
Многие из тех мягких (soft skills) и жестких навыков (hard skills), которыми обладают UX-дизайнеры, необходимы и информационным архитекторам. Например:
Эмпатия
Информационным архитекторам полезно знать когнитивную психологию и осознавать ее роль в UX-дизайне. Понимание того, как пользователи воспринимают продукт и взаимодействуют с ним, а также определенный уровень эмпатии — обязательные условия для такой работы.
Анализ данных
Лучшие информационные архитекторы зачастую имеют опыт работы с данными. На этом этапе вы можете привлечь библиотекарей и администраторов баз данных, а также тех, кто отлично разбирается в отраслевых стандартах, связанных с созданием, хранением, доступом и представлением цифровых данных, таких как HTML и CSS.
Визуальный дизайн
Хотя процесс UX-дизайна сводится преимущественно к разработке пользовательских сценариев и функционала, фундаментальное понимание визуального и UI-дизайна позволит информационному архитектору предложить тщательно продуманное решение, которое может быть изящно и эстетично реализовано в дальнейшем.
.webp)
.webp)















































.svg)
