Люди воспринимают окружающие объекты определенным образом. В основе нашего визуального восприятия лежат гештальт-принципы. Именно они определяют, как мы обрабатываем информацию и организуем отдельные детали в целостную картину.
Мне очень нравятся «чистые» интерфейсы.
Ну вы понимаете, визуально привлекательные, хорошо организованные и с продуманными отступами. Они излучают спокойствие, пока вы с удовольствием пролистываете страницы, без труда находя то, что вам нужно, — вы будто ищете книгу на полке, где все томики расставлены в алфавитном порядке 📚.
Когда я думаю о таких интерфейсах, на ум мгновенно приходят Apple и Airbnb. Конечно, примеров намного больше.
Какими бы разными ни казались эти интерфейсы, их объединяет одна общая черта: грамотное использование гештальт-принципов.
В этой статье мы рассмотрим 5 хорошо известных гештальт-принципов, и попробуем понять, как Airbnb применяет их в своем интерфейсе для создания восхитительного опыта взаимодействия.

Но секундочку, что такое гештальт-принципы?
По определению, гештальт-принципы — это законы визуального восприятия, которые описывают, как человек распознает визуальные элементы и организует их в осмысленные паттерны. Эти принципы помогают нам понимать окружающий мир.
Допустим, у вас есть несколько случайных объектов — круглых и квадратных — и вам нужно их сгруппировать. Как вы это сделаете? Позвольте мне высказать не очень смелое предположение: вы поместите круглые предметы в одну группу, а квадратные — в другую.
Это принцип гештальта в действии. Ваш ум фокусируется на сходстве, в данном случае — форме объектов, и пытается организовать их таким образом, чтобы их было легче понять и обработать.
Вы используете гештальт-принципы всю свою жизнь, даже не подозревая об этом
Вспомните игры, в которые вы играли в детстве (а может быть, и сейчас играете), и вы заметите, что в большинстве из них применяется один или несколько принципов гештальта.
Вот что я имею в виду:
Пазлы
Если вы когда-нибудь собирали пазл, вы применяли закон завершения. Только в тот момент вы этого не знали. У вас были крошечные фрагменты большого изображения, и вы должны были мысленно «закрыть» промежутки между кусочками головоломки, собрав их в целостную законченную картину.
Сортировка
Помните ли вы, как отделяли красные шарики от синих? Когда вы это делали, вы использовали закон сходства. Вы группировали объекты на основе общих характеристик.
Рассмотрим некоторые принципы гештальта и их применение в интерфейсе Airbnb
1. Сходство
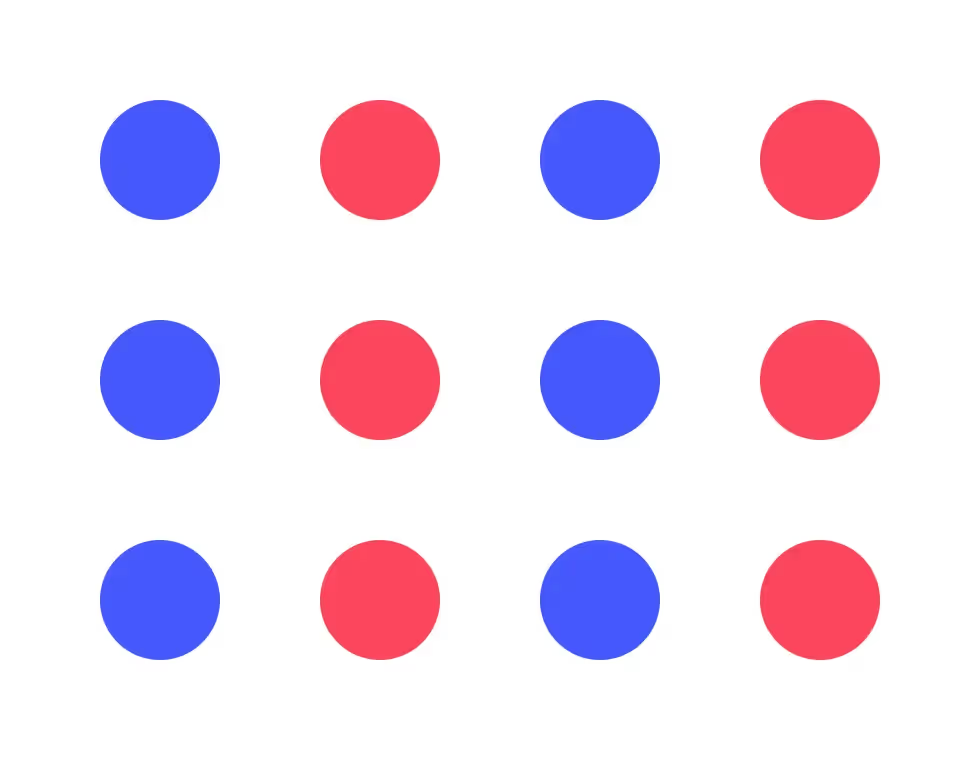
Мы склонны воспринимать объекты со схожими физическими характеристиками как единую группу.

На картинке выше 12 кружков похожи друг на друга по всем параметрам, кроме цвета. Наш мозг улавливает это и группирует объекты по цветам на основе принципа сходства. Таким образом, вместо того чтобы воспринимать изображение как группу из 12 кругов (или три ряда по четыре круга), мы, скорее всего, увидим чередующиеся столбцы двух цветов.
Давайте посмотрим, как Airbnb использует этот принцип для группировки элементов:

Дизайнеры использовали одинаковый шрифт, цвет и стиль для всех иконок в этой секции, указывая на то, что все они выполняют одну и ту же функцию — навигация по категориям. Контраст между ними и окружающими элементами еще больше усиливает эффект.
2. Фигура/фон
Мы инстинктивно воспринимаем объекты либо как фигуру, либо как фон. Фигура — это то, на чем мы фокусируем свое внимание, а фон — все остальное.

Взгляните на картинку выше. Наш мозг воспринимает круг как фигуру и фокусируется на нем, поскольку он имеет четкую, понятную форму и находится на первом плане, закрывая собой прямоугольник.
Давайте посмотрим, как Airbnb использует этот принцип, чтобы привлечь внимание аудитории к важным элементам:

Когда пользователь кликает на панель поиска, она автоматически увеличивается, чтобы вы могли сфокусироваться на конкретной задаче. А полупрозрачный темный оверлей на фоне направляет ваше внимание в нужную область.
3. Непрерывность
Мы воспринимаем элементы, расположенные по линии или кривой, как более связанные между собой, чем элементы, не размещенные в определенной последовательности.

Элементы, выстроенные в прямую линию, с большей вероятностью покажутся нам связанными между собой, чем элементы, расположенные хаотично.
Давайте посмотрим, как Airbnb использует этот принцип, чтобы помочь пользователям сориентироваться в интерфейсе:

Обратите внимание: расположенные горизонтально карточки формируют паттерн, который естественным образом ведет нас дальше по списку.
4. Близость
Когда объекты расположены близко друг к другу, мы с большей вероятностью воспринимаем их как группу, а не как отдельные части.

Ничто на картинке выше не указывает на связь (или отсутствие таковой) между колонками, кроме расстояния.
Давайте посмотрим, как Airbnb использует этот принцип для группировки элементов:

Каждая фотография располагается в непосредственной близости от названия локации, рейтинга, расстояния, дат и цены. В результате наш мозг воспринимает эти элементы как единое целое, отделенное от остальных элементов.
5. Общая область
Когда мы видим элементы внутри четко обозначенных границ, мы воспринимаем их как группу.

Вероятнее всего, связь между столбцами B и C покажется вам более прочной, несмотря на то, что они располагаются дальше друг от друга, чем пары A/B и C/D. Почему? Потому что человеческий мозг склонен воспринимать элементы внутри границ как родственные.
Теперь давайте посмотрим, как Airbnb использует этот принцип для выделения важных элементов:

Рамка вокруг формы бронирования Airbnb указывает на принадлежность элементов к единой группе. А грамотное использование теней еще больше отделяет группу от окружающих элементов.
Заключение
Вот и всё: мы разобрали пять вариантов применения гештальт-принципов в интерфейсе Airbnb. Смело используйте эти идеи в своих проектах, и ваши пользователи будут вам за это благодарны ❤️.
.webp)
.webp)







































.avif)
.avif)

.svg)





