Научитесь создавать аккуратные слайды и эффективно презентовать их с помощью Figma.

Я понимаю. С тех пор как вы открыли для себя Figma, вы привыкли ко всем ее преимуществам и полагаете, что все остальные инструменты для работы с графикой "недостаточно хороши". Вы хотите создавать красивые слайды, но Powerpoint или Google Slides ограничивают ваше воображение и эффективность.
Что ж, не беспокойтесь об этом! Вы можете сделать презентацию прямо в Figma. Мы расскажем вам о том, как разрабатывать красивые презентации в Figma быстро и эффективно, а также как профессионально представлять их заказчикам.
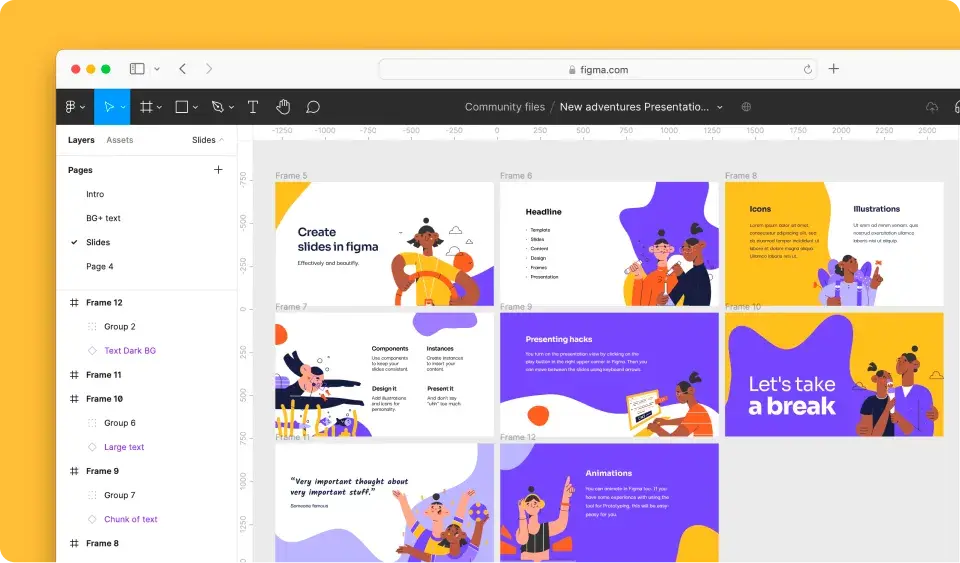
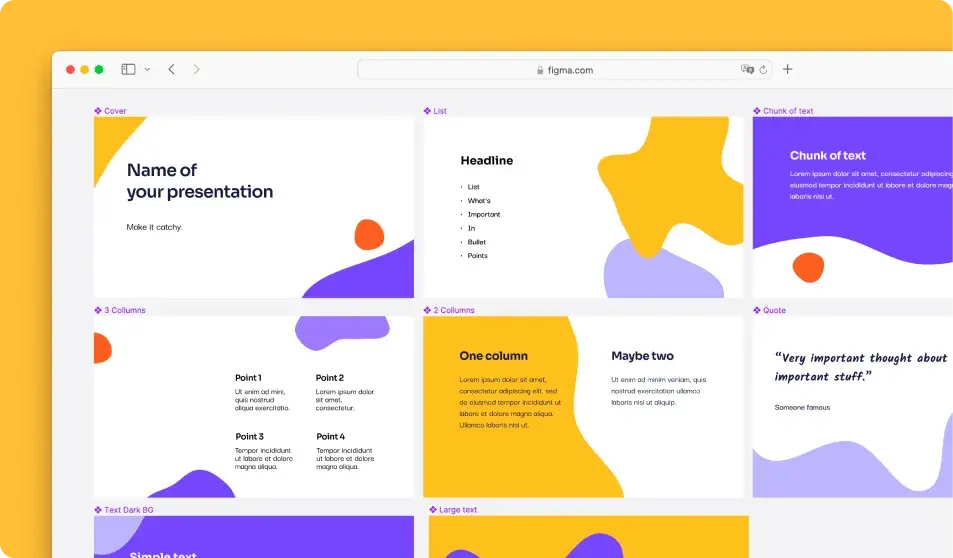
Совет: Прежде чем начать, скопируйте этот файл с шаблонами слайдов из Сообщества Figma.
1. Начните с фреймов
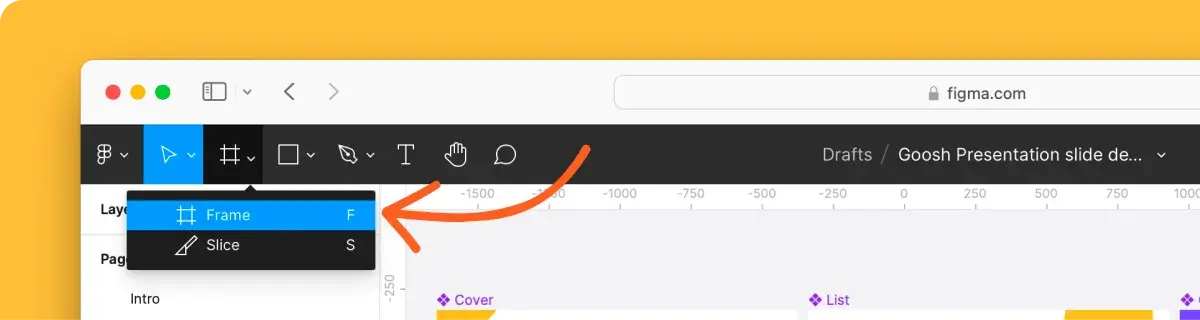
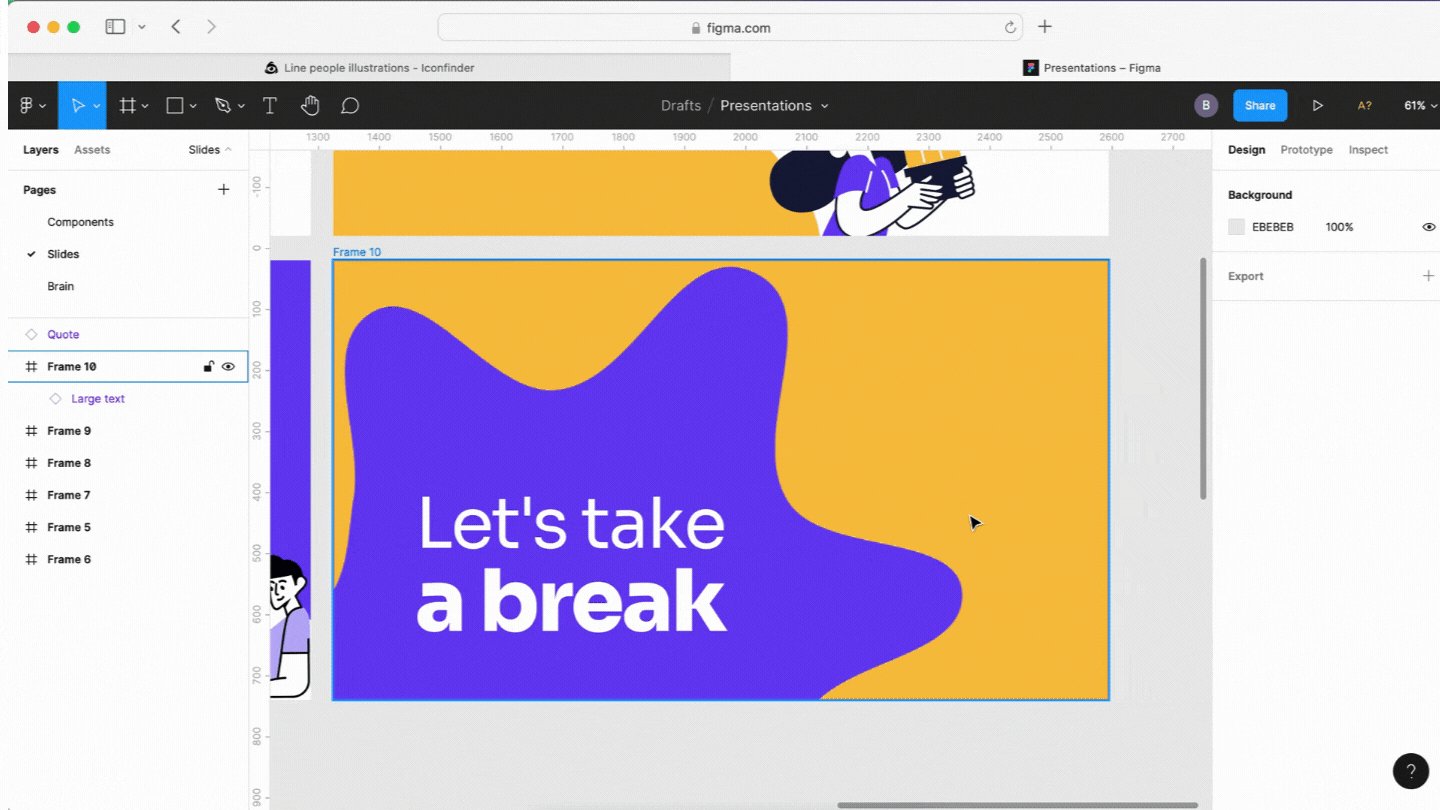
Для создания слайдов используйте фреймы. Чтобы нарисовать фрейм, выберите соответствующий инструмент в панели навигации в верхнем левом углу или нажмите клавишу F. Один фрейм = один слайд вашей будущей презентации.

Как следует из названия, фрейм создает своего рода рамку для вашего слайда, и все элементы, которое вы в него перетащите, становятся частью фрейма.
Идеальные размеры слайда (и, соответственно, фрейма) — 1270 x 720 px.
Порядок слайдов
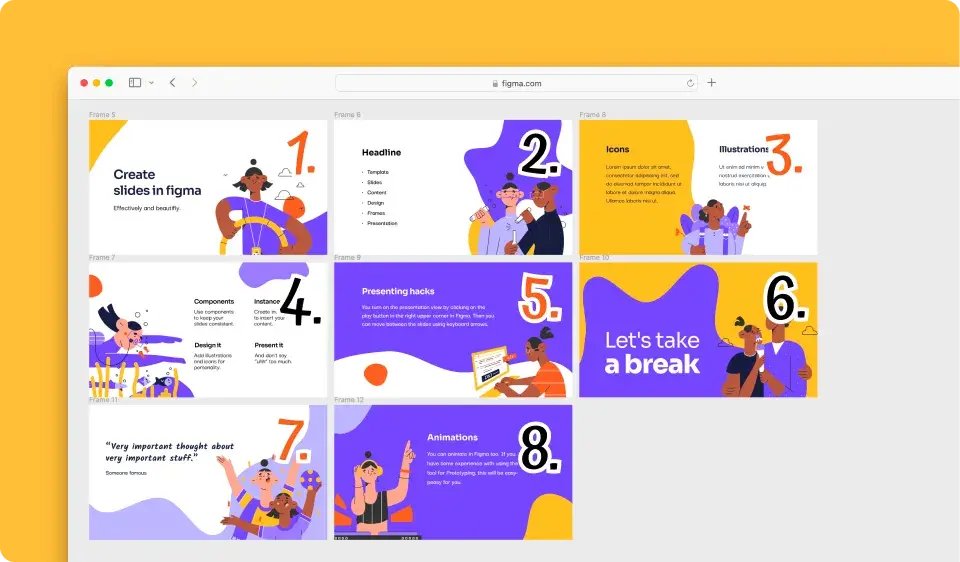
Порядок слайдов в режиме презентации (запускается кнопкой, расположенной в правом верхнем углу) зависит от их координат на холсте. Сначала воспроизводятся фреймы по оси X слева направо, а затем по оси Y сверху вниз.
Это означает, что если ваши слайды расположены в два ряда, то сначала будут показаны те, что находятся в верхнем ряду, слева направо, а затем начнет воспроизводиться второй ряд, опять же слева направо — как при чтении книги.

Совет: Включите свойство Clip content в правой боковой панели, чтобы графические элементы не выходили за края фреймов.
2. Дизайн
Переходим к самой веселой части — по крайней мере, для меня :) Я всегда начинаю с выбора цветовой палитры. Для вдохновения я использую сайт coolors.co.

Затем я размещаю на слайдах фрагменты текста и, возможно, фоновый паттерн или фигуры, чтобы получить полное представление о том, как будет выглядеть моя финальная презентация.

3. Добавляем иконки и иллюстрации
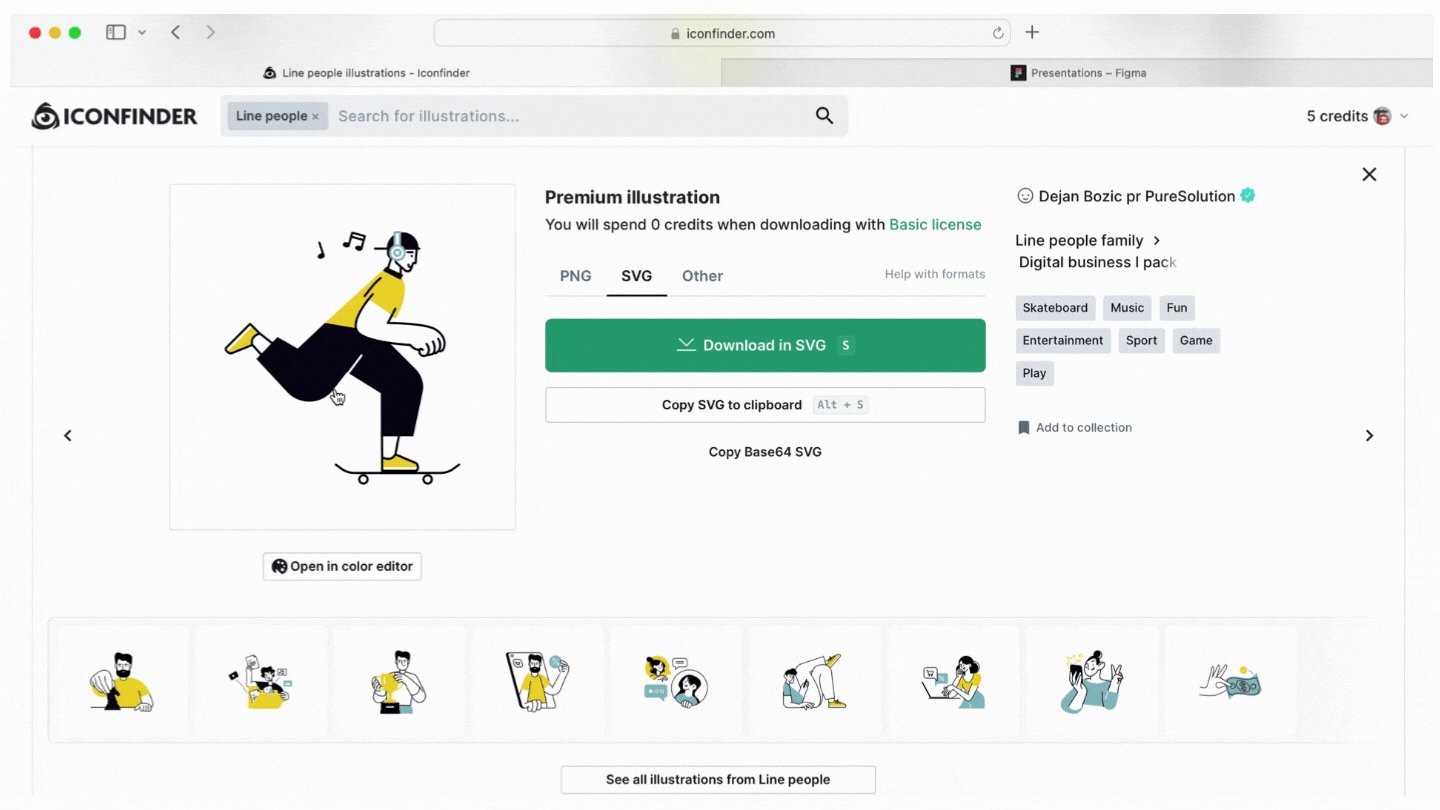
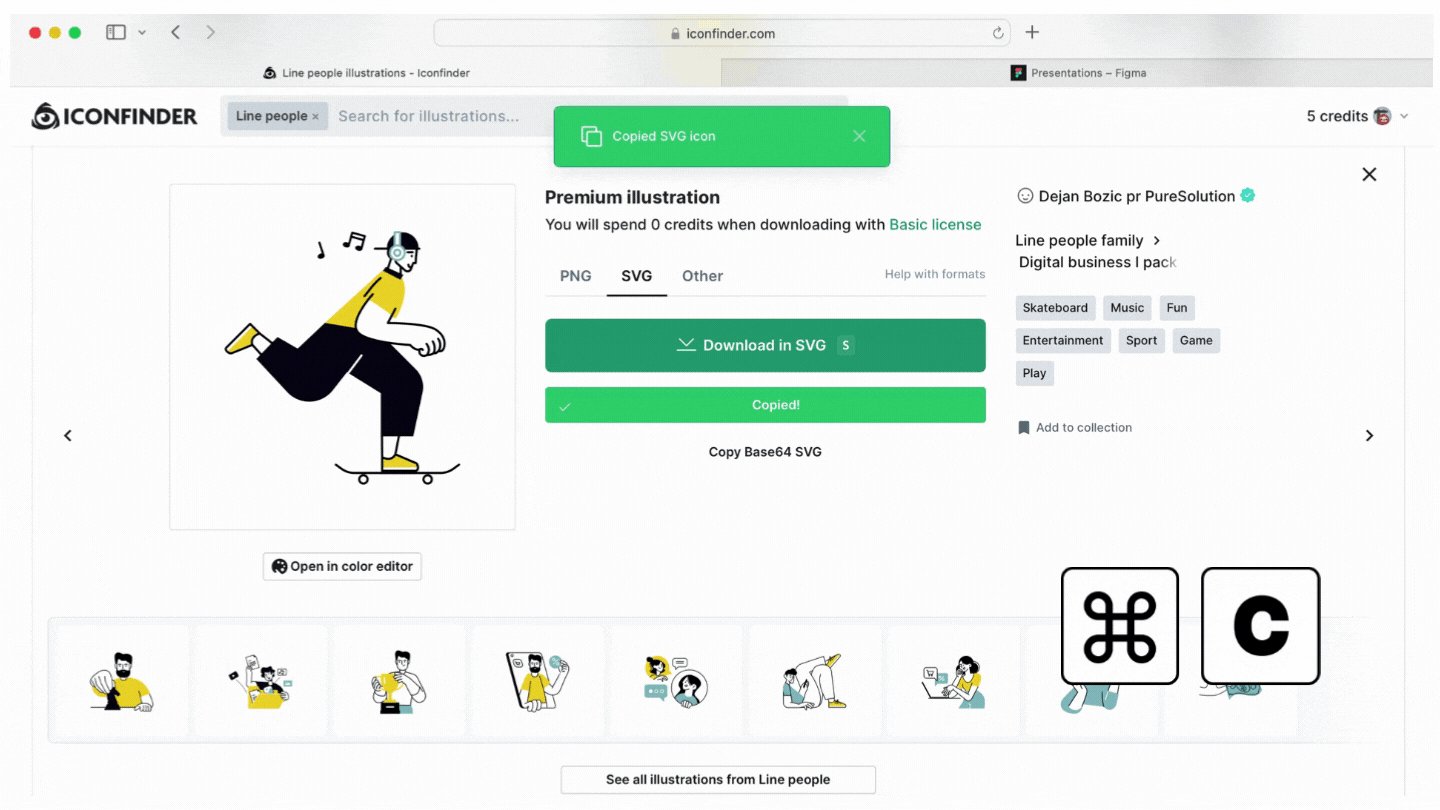
Красивые иконки и иллюстрации всегда делают слайды более интересными, а ключевые тезисы более запоминающимися. Чтобы быстро найти и добавить иллюстрации в вашу презентацию, вы можете использовать Iconfinder. Этот сервис позволяет быстро находить, копировать и вставлять графические элементы в файл Figma. Лучше всего выбирать иллюстрации в формате SVG. Вам даже не придется искать и устанавливать дополнительные плагины!
Совет: скачайте бесплатный пак иллюстраций, который мы использовали для наших слайдов.

4. Настройте графические элементы
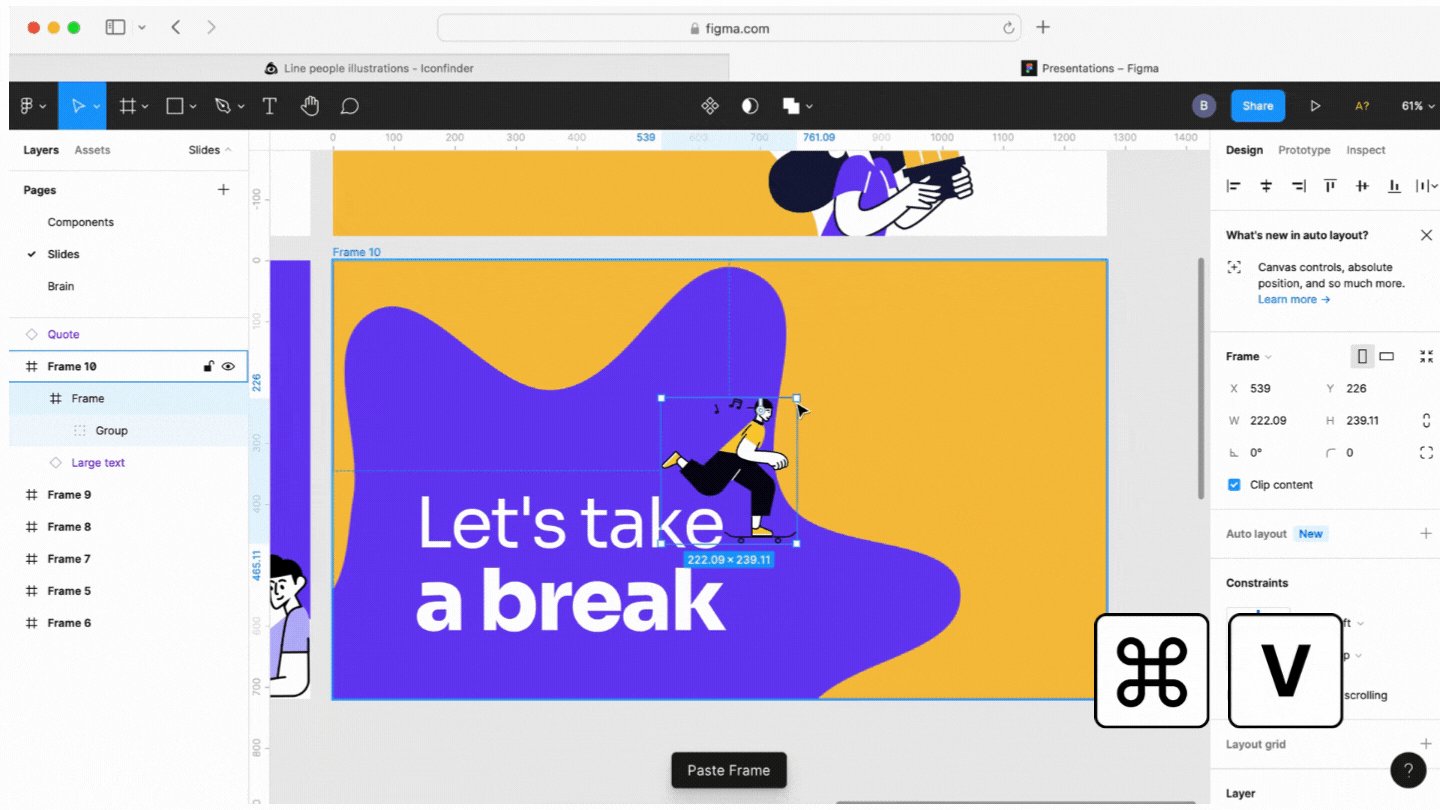
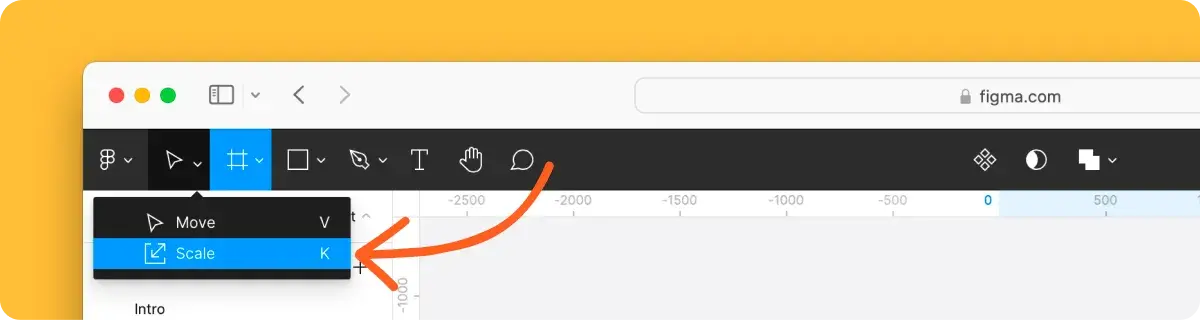
Изменение размера
Используйте инструмент Scale, когда вы увеличиваете или уменьшаете графику. Вы можете включить его, нажав клавишу K или выбрав соответствующую опцию в меню (под иконкой курсора). Так вы сохраните все свойства графических элементов.

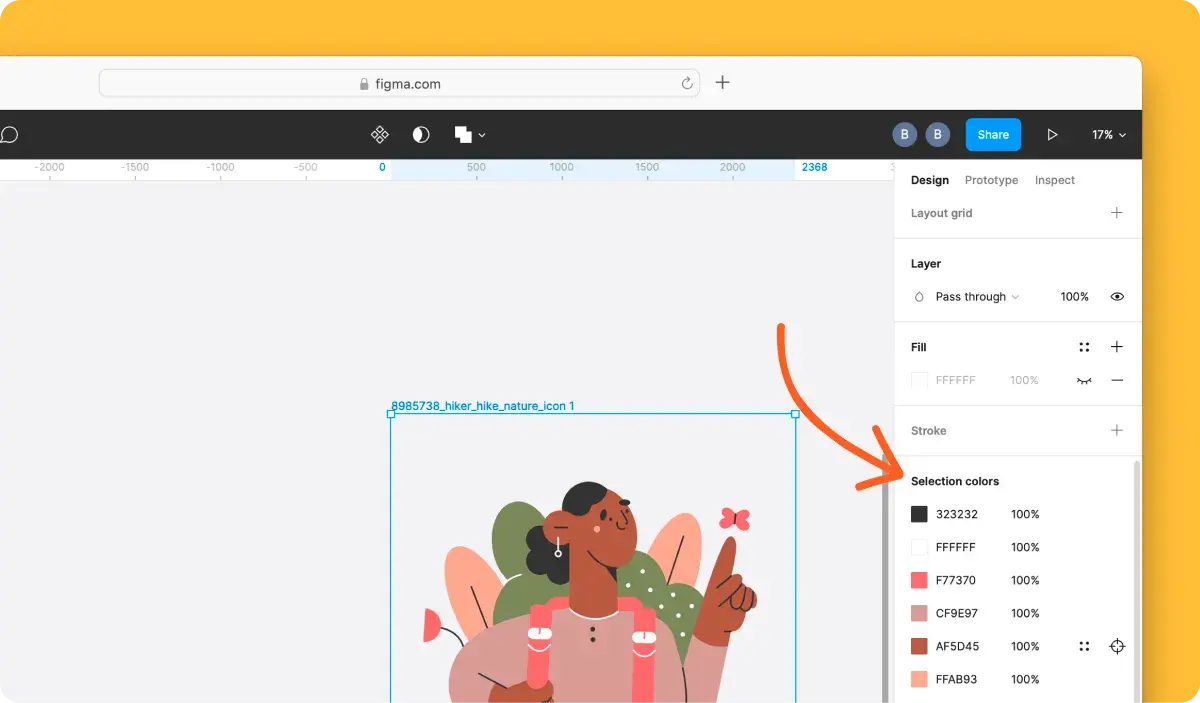
Изменение цвета
Если вы хотите, чтобы иллюстрации или иконки соответствовали цветовой палитре вашего бренда, самый быстрый способ добиться этого — нажать на иллюстрацию, найти раздел Selection colors на панели справа, выбрать цвет, который вы хотели бы изменить, и подобрать новый, соответствующий вашей палитре.
Так вы перекрасите все элементы одного цвета внутри иллюстрации.

Добавление анимации
Вы можете добавлять в презентацию различные эффекты анимации. Для этого необходимо создать копию нужного слайда и изменить параметры элементов (положение, непрозрачность), а затем перейти в панель Prototype и настроить переход (следует выбрать Smart Animate).
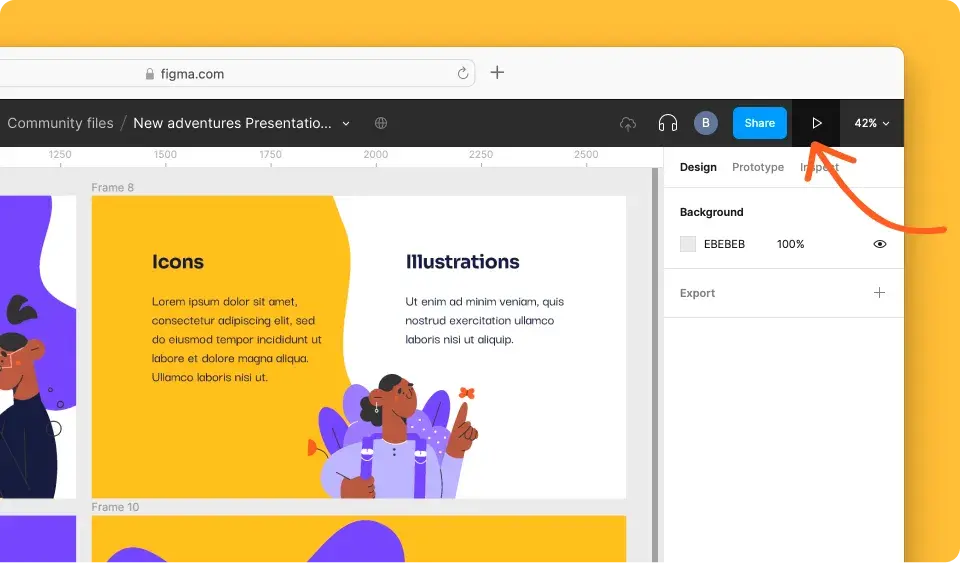
5. Презентуйте профессионально
Чтобы включить режим презентации, необходимо нажать на кнопку воспроизведения в правом верхнем углу. Вы можете перемещаться между слайдами с помощью стрелок.

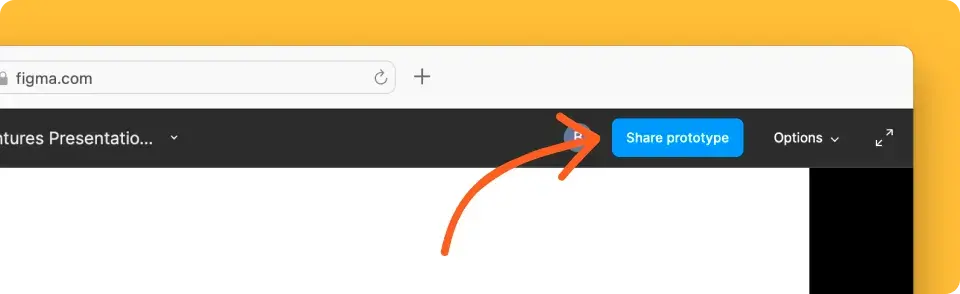
Если вы хотите поделиться презентацией, сделанной в Figma, вы можете сгенерировать ссылку с помощью синей кнопки Share prototype (в режиме презентации).

Отличный ресурс с бесплатными шаблонами презентаций для Figma — https://www.templatery.co/ 😉.
.webp)
.webp)
















































