Название элемента является отсылкой к немецкой сказке «Гензель и Гретель», в которой дети разбрасывали хлебные крошки в лесу, чтобы найти дорогу домой.
В ходе масштабного юзабилити-тестирования мы установили, что хлебные крошки играют на мобильных сайтах важную роль по двум причинам:
- Текущее местоположение пользователей в иерархии сайта гораздо менее очевидно из-за того, что основная навигация обычно скрыта.
- Перемещение по сайту через главное меню на мобильных устройствах зачастую требует больше усилий, чем на компьютерах, где основная навигация видна постоянно, и пользователи могут получить доступ к категориям — и даже подкатегориям, если они появляются при наведении — одним щелчком мыши.
Тем не менее, наше последнее сравнительное исследование показывает, что на 36% мобильных страниц товаров хлебные крошки не отражают полную иерархию категорий. Из-за этого пользователи не всегда понимают, где именно они находятся на сайте, и им труднее перемещаться по нему.
В конечном итоге пользователи чувствуют себя потерянными и не знают, как найти нужный им продукт.
В статье мы расскажем о результатах наших исследований и о том, как лучше всего реализовать хлебные крошки на страницах товаров:
- почему, включив в состав хлебных крошек лишь отдельные уровни иерархии, вы навредите пользователям
- 2 способа избежать чрезмерно длинных хлебных крошек
- 1 проверенный дизайн-шаблон для длинных хлебных крошек
- 2 шаблона для длинных хлебных крошек, которые следует использовать с осторожностью
- 2 детали, которые помогут сделать хлебные крошки понятными и доступными.
Проблема неполных навигационных цепочек
Разместить полную навигационную цепочку на небольшом экране мобильного устройства — сложная задача.

Самый неудачный подход — полное отсутствие хлебных крошек. Так делать не следует, какую бы версию сайта вы ни создавали — для мобильных устройств или для настольных компьютеров.
Действительно, тестирование показало, что хлебные крошки очень важны, особенно для пользователей мобильных устройств. Они помогают понять, в какой части сайта находятся люди, а также предоставляют им доступ к дополнительным уровням иерархии.
Тем не менее, 20% десктопных и 65% мобильных страниц товара вообще не включают хлебные крошки. Это сильно ограничивает способность пользователей ориентироваться на сайте и перемещаться по его разделам.


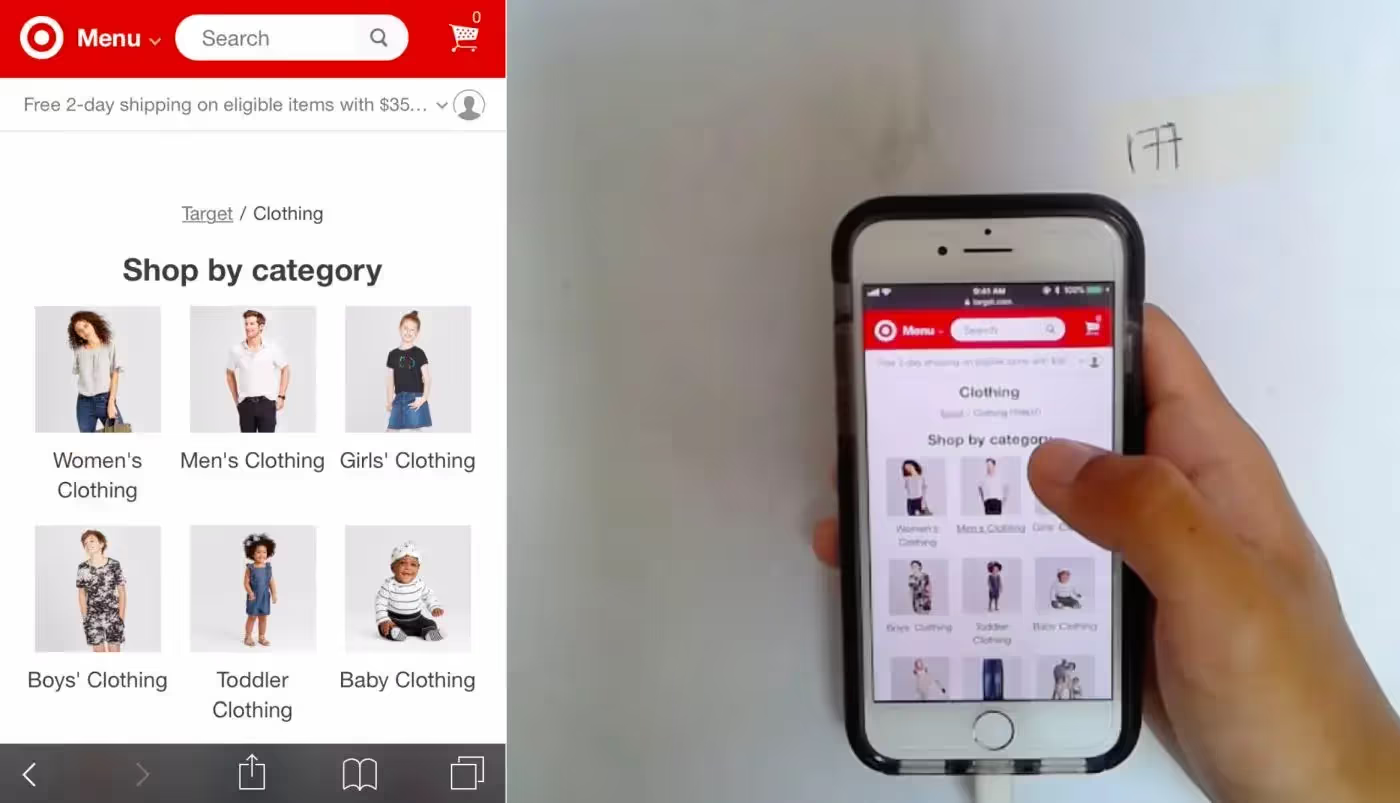
Альтернативный подход, выявленный в ходе тестирования, — исключение некоторых уровней иерархии из навигационной цепочки для уменьшения ее длины.
Однако отсутствие ключевых уровней иерархии в хлебных крошках может ввести пользователей в заблуждение относительно того, как организован сайт и где они находятся. Результат — дезориентирующий и слишком трудоемкий процесс совершения покупок.
Когда хлебные крошки включают не все основные категории и подкатегории, это повышает риск неправильных навигационных решений, поскольку пользователи не знают, что видимые опции не отражают полную структуру сайта.
В результате пользователи, которые хотят увидеть другие релевантные товары, могут случайно перейти на более высокий уровень иерархии, чем планировали, после чего им придется возвращаться в нужный раздел. Такая навигация становится слишком сложной и отнимает массу времени.


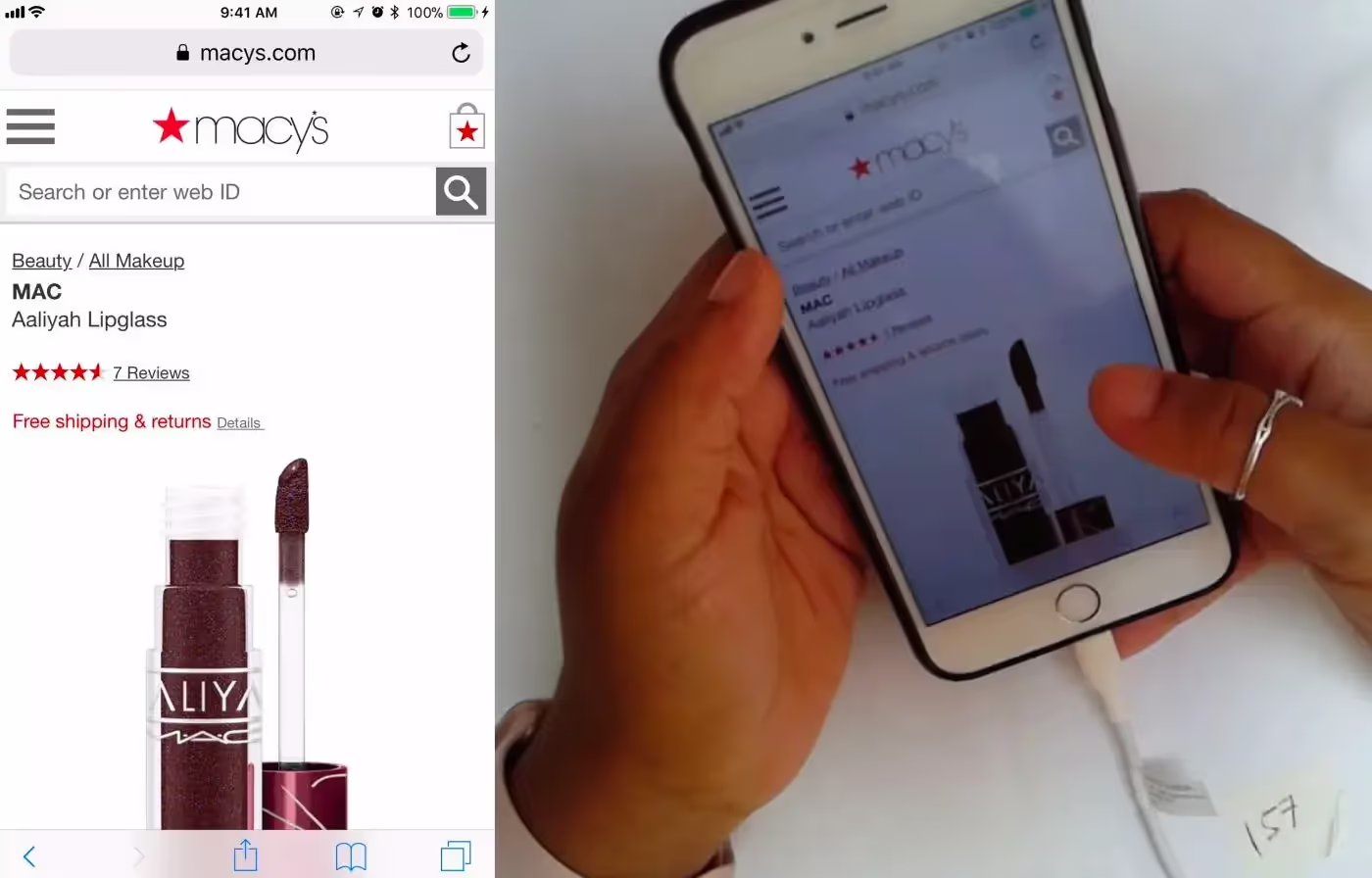
Еще один способ регулирования длины хлебных крошек на мобильных устройствах — отображение только родительской категории или подкатегории, к которой принадлежит товар.
Например, "Мебель" или "Диваны" вместо "Мебель > Мебель для гостиной > Диваны" на странице с подробной информацией о товаре.
Хлебные крошки, которые включают лишь текущий раздел, подкрепляют привычное поведение пользователей — “вернуться на шаг назад”. Однако этот шаблон создает определенные проблемы.
Например, отображение исключительно родительской подкатегории дает пользователям очень ограниченное представление о том, где они находятся в иерархии, и мешает им понять, какова структура категорий и как вообще классифицированы товары.
Хотя такое решение позволяет снизить риск ошибок при попытке пользователей переместиться вверх по иерархии, оно сильно ограничивает их возможности, поскольку они могут подняться только на один уровень за раз.
Эти проблемы особенно негативно сказываются на опыте пользователей, которые попадают на страницу нелинейно (например, через результаты внутреннего или внешнего поиска, или из рекламы), ведь им вообще не нужно перемещаться по иерархии, чтобы добраться до страницы.
Еще более вредное последствие — неопределенность: пользователи не знают, куда приведет их конкретная ссылка. Вернет ли она их в родительскую подкатегорию? Сохранятся ли все примененные фильтры и настройки сортировки?
В любом случае поведение никогда не будет на 100% соответствовать ожиданиям всех пользователей, что приведет к дезориентации и разочарованию некоторых из них.




Поэтому, как минимум, следует добавить в навигационную цепочку все ключевые уровни иерархии, а в идеале — полный путь к текущему товару.
Помните, что пользователям и так трудно постоянно помнить о том, где они находятся, особенно когда речь идет о мобильной версии сайта. Отсутствие полной навигационной цепочки на странице товара еще больше усложняет эту задачу — а когда люди чувствуют, что заблудились или что найти товар будет слишком трудно, некоторые из них вообще покидают сайт.
2 способа избежать чрезмерно длинных хлебных крошек
Многие сайты не отображают полную навигационную цепочку на странице товара, потому что она является слишком длинной.
Наше тестирование показало, что есть 2 способа, которые помогут вам создать хлебные крошки адекватной длины:
- Избегайте чрезмерной категоризации
- Исключите ссылки на главную страницу и страницу продукта

1. Прежде всего, избегайте чрезмерной категоризации, потому что это неоправданно увеличивает длину навигационной цепочки.
Не торопитесь убирать из хлебных крошек лишние подкатегории. Проанализируйте иерархию товаров на предмет чрезмерной категоризации (возможно, опции, которые должны быть фильтрами, ошибочно реализованы как категории). Именно по этой причине обычно и появляются лишние уровни иерархии и, соответственно, хлебные крошки. Более 50% сайтов электронной коммерции страдают от избыточной категоризации.
Кроме того, проанализируйте названия категорий и подумайте, как их можно сократить или упростить. Убедитесь, что все подписи уникальны и информативны, но в то же время лаконичны — это позволит пользователям быстрее сканировать пункты и перемещаться к интересующим их товарам.


2. Исключите ссылки на главную страницу и страницу продукта из навигационной цепочки. Это логичный шаг к сокращению хлебных крошек на мобильных устройствах.
Чтобы попасть на главную страницу, пользователи могут в любой момент кликнуть по логотипу бренда, который всегда остается видимым на большинстве мобильных сайтов. Ликвидация ссылки на страницу товара — обычно это самая длинная часть хлебных крошек — значительно сокращает их и уменьшает беспорядок в верхней части страницы.
Как показало тестирование: отсутствие в хлебных крошках ссылок на главную и текущую страницы не оказывает негативного влияния на опыт пользователей.
Как реализовать длинную навигационную цепочку
В процессе тестирования мы выявили один дизайн-шаблон, к которому следует обратиться, если хлебные крошки на странице товара остались слишком длинными даже после того, как иерархия и названия категорий были проанализированы и исправлены, а ссылки на главную и текущую страницы исключены. Решение — добавить возможность прокрутки хлебных крошек.
👍🏻 "Я думаю, удобно, когда на сайте есть такая цепочка, ведь вы можете видеть путь, который проделали, чтобы добраться до конкретного товара", — прокомментировал один из пользователей Overstock, прокручивая хлебные крошки. Отображение всех категорий в навигационной цепочке — и возможность пролистать их, когда они входят за пределы области просмотра — дает пользователям представление об их местонахождении и доступ к полной иерархии.
Добавление на сайт хлебных крошек с возможностью горизонтальной прокрутки позволяет сэкономить место и обеспечить доступ к полной или почти полной иерархии с помощью стандартного жеста, который, как показало тестирование, кажется естественным и привычным большинству пользователей.
При таком подходе важно убедиться, что предполагаемое взаимодействие абсолютно очевидно.

Когда начало или конец одной из хлебных крошек обрезаны, пользователи способны за секунды определить, что они могут свайпнуть влево или вправо и получить доступ к дополнительным уровням иерархии. Сайты с такими хлебными крошками показали особенно хорошие результаты во время тестирования.
Будьте осторожны с переносом и пропуском хлебных крошек
Рассмотрим 2 дополнительных шаблона проектирования полной навигационной цепочки. Однако они подойдут только для сайтов с неглубокой иерархией, и применять их необходимо с осторожностью:
- Перенос хлебных крошек на вторую строку
- Сокрытие промежуточных уровней иерархии

Перенос хлебных крошек на вторую строку. На сайтах TigerDirect и Northern Tool полные навигационные цепочки переносятся на вторую строку, даже после замены названия товара на гораздо более короткий номер товара. При таком подходе следует соблюдать осторожность, чтобы размер хлебных крошек и расстояние между ними оставались достаточными.

1. Перенос хлебных крошек на вторую строку. Этот подход эффективен для сайтов с неглубокой иерархией, поскольку реальное число случаев, когда перенос необходим, скорее всего, будет здесь минимальным.
Тем не менее, эффективность хлебных крошек на мобильных устройствах сильно снижается, если пользователи не могут без труда попасть по ним — перенос ссылок на следующую строку значительно повышает риск ошибок, когда отдельные элементы и расстояния между ними слишком малы.
Минимальный размер области касания для мобильных устройств составляет 7х7 мм, а расстояние между элементами — 2 мм. Конечно, уместить все это на экране довольно трудно (но возможно).
Кроме того, перенос ссылок на вторую строку перегружает верхнюю часть страницы, из-за чего пользователям сложнее отличить хлебные крошки от других элементов и проще их пропустить.
Таким образом, это решение актуально лишь для сайтов с неглубокой иерархией, где вероятность переноса невелика.


Сокрытие промежуточных уровней иерархии. На сайте REI промежуточные хлебные крошки скрыты и заменены многоточием (первое изображение). При нажатии они раскрываются (второе изображение). Хотя отображение соответствующей категории верхнего уровня в дополнение к родительской повышает осведомленность пользователей об общей структуре сайта, такой подход может сильно затруднить взаимодействие с интерфейсом.
2. Сокрытие промежуточных уровней иерархии. Визуально скрывая промежуточные ссылки с помощью многоточия, мы информируем пользователей, что существуют дополнительные уровни иерархии, не занимая лишнее пространство на экране.
В то же время при таком подходе мы:
- полагаемся на то, что пользователи заметят многоточие небольшого размера,
- предполагаем, что они понимают, какое взаимодействие необходимо для раскрытия промежуточных ссылок, и
- требуем от них определенных действий только для того, чтобы они могли понять глубину иерархии и определить свое текущее местоположение в ней.
Другими словами, скрыв промежуточные хлебные крошки, мы перекладываем на пользователя ответственность, тем самым повышая вероятность того, что некоторые пропустят, оставят без внимания или иным образом проигнорируют хлебные крошки.
Более того, навигационная цепочка со скрытыми промежуточными элементами, рискует не оправдать ожидания пользователей, если, кликнув по ссылке, они просто увидят все уровни иерархии, а не переместятся к соответствующему списку товаров.
В этом случае пользователям придется приложить в 2 раза больше усилий, ведь им нужно дважды нажать на видимый по умолчанию пункт в навигационной цепочке, чтобы добраться до того или иного раздела.
2 дополнительных совета по реализации
Как бы ни были реализованы хлебные крошки, они все равно могут легко потеряться на экране мобильного устройства, если не имеют уникального стиля, достаточного размера и не находятся на достаточном расстоянии от других элементов страницы.
В ходе тестирования у некоторых пользователей возникли трудности с поиском хлебных крошек на странице товара, из-за чего затраты усилий и времени на переход к другим интересующим их предложениям возросли. Когда пользователи не замечают хлебные крошки, навигация становится менее интуитивной и более трудоемкой.
Чтобы предотвратить эту проблему, нужно учитывать 2 аспекта:
- Избегайте нагромождения хлебных крошек и других элементов в верхней части страницы
- Предоставьте убедительные визуальные подсказки, указывающие на интерактивность хлебных крошек

1. Избегайте нагромождения хлебных крошек и других элементов в верхней части страницы. Поиск хлебных крошек на странице товара может быть затруднен, если слишком близко к ним располагаются те или иные похожие по стилю элементы.
Беспорядок не дает пользователям быстро отличать одни элементы от других, повышая вероятность того, что некоторые из них останутся незамеченными.
Поэтому оформление хлебных крошек должно быть уникальным, а негативное пространство вокруг них достаточно большим, чтобы они не потерялись на странице.


2. Предоставьте убедительные визуальные подсказки, указывающие на интерактивность хлебных крошек. В отличие от пользователей компьютеров, которые видят подсказки в виде подчеркивания или изменения цвета при наведении курсора мыши на кликабельный элемент, для мобильных пользователей такая визуальная обратная связь недоступна.
Слабые визуальные подсказки вынуждают их нажимать, просто для того, чтобы узнать, является ли конкретный элемент интерактивным, что чревато напрасными затратами усилий и разочарованием. У некоторых пользователей даже может выработаться привычка полностью игнорировать ссылки, которые не выглядят кликабельными. В результате они упускают ценную информацию и совершают множество лишних действий, чтобы получить доступ к интересующему их товару или контенту.
Поэтому чрезвычайно важно оформить хлебные крошки таким образом, чтобы мобильным пользователям было предельно ясно — на них действительно можно нажимать.
Подчеркивания и стандартные разделители, например, ">" или "/", между уровнями иерархии придают им вид интерактивных ссылок, а также визуально отличают их от других текстовых элементов на странице, повышая узнаваемость.
Помогите пользователям понять иерархию сайта и получить доступ к ней


Если хлебные крошки трудно найти или они не обеспечивают доступ к полной навигационной цепочке, это сводит на нет их основную цель — быстро проинформировать мобильных пользователей о том, где они находятся, и предоставить им возможность перехода к более высоким уровням иерархии в одно касание для изучения других связанных товаров или родственных категорий.
В ходе тестирования пользователи, как правило, более успешно справлялись с полными или почти полными навигационными цепочками. Тем не менее, по данным нашего сравнительного исследования 36% сайтов не отображают полную иерархию внутри хлебных крошек. (А 65% сайтов вообще не включают хлебные крошки на мобильных устройствах).
Кроме того, чтобы хлебные крошки не были слишком длинными, важно
1) избегать чрезмерной категоризации и
2) исключить ссылки на главную страницу и страницу продукта из навигационной цепочки.
Если после этих манипуляций навигационная цепочка все еще остается слишком длинной, добавьте возможность горизонтальной прокрутки. А к переносам и сокрытию промежуточных уровней иерархии относитесь с осторожностью (или просто откажитесь от них в пользу горизонтальной прокрутки).
Наконец, чтобы хлебные крошки можно было легко найти и идентифицировать, они должны
3) быть оформлены иначе, чем другие текстовые элементы на странице,
4) находиться на достаточно большом расстоянии от других элементов,
5) включать визуальные разделители и
6) иметь подчеркивание.
Заметные хлебные крошки с полной цепочкой навигации дают мобильным пользователям представление о том, где они находятся, и позволяют быстро перемещаться в нужные разделы, облегчая поиск интересующих их продуктов.
.webp)
.webp)




































.svg)



.svg)







