Научно-обоснованный редизайн B2B-сайта компании, производящей и продающей дерево- и металлообрабатывающее оборудование, повысил лёгкость нахождения информации на сайте на 85%.
Количественные UX-показатели позволяют отслеживать качество взаимодействия пользователя с сайтом и контролировать улучшения этого взаимодействия. Они помогают профессионалам проверять качество и влияние своей работы.
Процесс UX-тестирования – это выбор одной или нескольких метрик, которые отражают важные моменты взаимодействия с пользователем. Отслеживание данных метрик позволяет увидеть как изменение дизайна влияют на взаимодействие пользователя с сайтом.
Следующий пример покажет, какое влияние на функциональность сайта способна оказать UX-метрика.
В интервью участвовали четыре члена команды Marketade:
- Джон Николсон, директор
- Соня Бадиджиан, UX-исследователь
- Нора Фиор, UX-писатель
- Эмили Уильямс, UX-исследователь
1. Начало взаимодействия
Marketade - это небольшая, независимая и уже давно существующая компания, занимающаяся изучением пользовательских взаимодействий и имеющая богатый опыт их улучшения. Их клиенты - GEICO, McDonald’s, Herman Miller, ООН, Стэнфордский университет.
Один из клиентов – Baileigh Industrial. Компания из штата Висконсин является ведущим производителем промышленного оборудования для металло- и деревообработки. Продажа оборудования осуществляется как через сеть дистрибьюторов, так и напрямую через Baileigh.com. Специфика их продукции подразумевает, что стоимость разовых продаж через сайт может быть довольно большой и часто превышать 15 тысяч долларов каждая.

2. Интервью с торговыми представителями выявили серьезную проблему
Marketade начали свою работу с Baileigh с проведения качественных интервью с торговыми представителями. Отделы продаж и клиентская поддержка - лучшие места для начала поиска потенциальных проблем. О самых частых проблемах и трудностях клиентов лучше всего знают те, кто постоянно с ними общается.
“В Marketade мы стараемся как можно больше разговаривать именно с заинтересованными сторонами, а уже потом приступаем к процессу исследования. Нам важно найти суть. В данном случае мы ещё вникли в профессиональную терминологию и потратили время на изучение самого оборудования”.
Эмилли Уильямс, UX-исследователь
Как оказалось, главной проблемой клиентов была трудность поиска необходимой информации на сайте. У менеджеров, помогающих клиентам с поиском, уже просто не было времени на более сложные вопросы клиентов. На сайте содержится обширная информация о товарах с небольшой стоимостью, тогда как товары с высокой ценой из-за их уровня специализации можно купить только через торгового представителя. Например, продавец может потратить 20 минут, отвечая на вопросы о ручном сгибателе за 726 долларов, вместо того, чтобы закрывать сделку, которая привела бы к покупке лазерного стола за 130 тысяч долларов.
Руководство компании согласилось с этим выводом. Стало понятно, что улучшение самообслуживания на сайте позволит менеджерам сосредоточиться на людях, которым действительно нужна их помощь. А это значит, что большую часть своего времени они смогут потратить на высокоценовые продажи.
3. Понимание проблемы через Качественное Исследование
Затем Marketade перешли к качественному юзабилити-тестированию для того, чтобы понять, почему так много клиентов обращается за помощью к менеджерам компании. Поисковая система сайта стала серьёзной проблемой для самостоятельных покупок. Клиентам было очень сложно самим найти то, что им было нужно.

Чтобы провести базовое измерение производительности навигации сайта и понять, какие области сайта нуждаются в улучшении, Marketade провели древовидный тест (метод исследования юзабилити, применяемый для оценки легкости нахождения темы и элемента на веб-сайте или в приложении - прим.) с помощью Optimal Workshop’s Treejack. Команда набрала фокус-группу из 64 человек, используя имейл-рассылку и посты в социальных сетях компании.
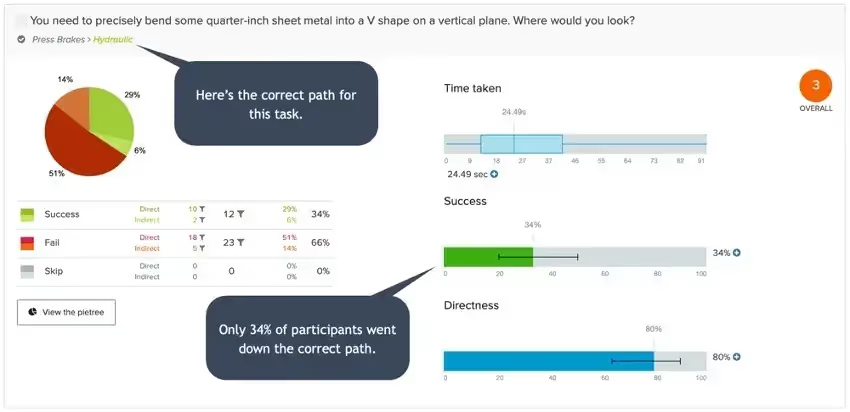
Тест состоял из 8 задач, каждая из которых была посвящена разным наиболее продаваемым категориями продуктов. Например, вам нужно согнуть лист толщиной в четверть дюйма в V-образную форму в вертикальной плоскости. Куда бы вы стали смотреть на сайте?
После анализа результатов тестирования поисковые способности сайта были оценены на 4 из 10. На основе этого результата было принято решение, что изменение архитектуры сайта приведет к снижению количества звонков в отдел продаж.

4. Улучшение информационной архитектуры
UX-исследователи рассматривали самые распространенные неверные пути на сайте. По всем группам были найдены несколько тем:
- Слишком много вариантов выбора продуктов высшей ценовой категории, что с самого начала вело пользователя по неверному сценарию
- Навигационная иерархия перекрывалась, что нарушало интуитивное понимание
- Похожие или некорректные названия подкатегорий, что серьёзно затрудняло поиск на сайте
Затем команда Marketade провела исследование по методу сортировки карточек (метод, который позволяет разработать общую структуру сайта, систему навигации и меню, помогает выяснить, как сами пользователи структурируют информацию. - прим.) для того, чтобы понять, что клиенты думают о продукции компании.
Результатом стала новая информационная архитектура, в которой:
- Расширены категории товаров, чтобы с самого начала поиска пойти верным путём
- Переименованы “проблемные” названия подкатегорий во избежание путаницы
- Добавлены описания функций инструментов там, где это возможно

Сузив глобальную навигацию, Marketade сократили количество вариантов на начальном этапе. Клиенты могли выбрать категорию, а затем просмотреть её содержимое. Страницы товаров из категорий содержали подробную информацию о различных доступных вариантах продукта, что облегчало задачу выбора новым клиентам. И все это без какого-либо участия отдела продаж.

5. Количественная оценка результатов
Команда провела второе древовидное тестирование новой информационной архитектуры. Чтобы получить эталонное сравнение, они повторно использовали исходные задачи (с небольшими изменениями формулировок для учета новых пунктов навигации) и набрали новую группу участников.
В первом древовидном тесте с исходной информационной архитектурой общая оценка составила 4,0 из 10 по восьми задачам. Во втором древовидном тесте с пересмотренной информационной архитектурой общая оценка по тем же восьми задачам составила 7,4 из 10, что на 85% повысило простоту нахождения продукта.
Первоначальная информационная архитектура не набрала более 5 баллов ни по одному из 8 задач. Пересмотренная же получила 7 баллов или выше по 6-ти из 8 задач.
Команда Baileigh была в восторге. В последующие месяцы выручка и количество их потенциальных клиентов существенно выросли.
«С момента запуска нового сайта прибыль компании и количество потенциальных клиентов значительно увеличились. Невозможно не увидеть вклад изменения архитектуры сайта в этот рост. Последующий анализ с помощью Google Analytics предполагает значительное увеличение прибыли, благодаря человекоориентированному редизайну информационной архитектуры сайта”
Джон Николсон, директор Marketade
По результатам нашего последнего исследования улучшение показателей UX в результате редизайна обычно составляло в среднем 75%. Конечно, такой результат бывает не всегда. Почему же данная компания достигла таких показателей – 85% вместо 75%? Причин может быть множество. Одним из возможных факторов стало то, что это изначально была довольно сложная дизайнерская задача, что часто бывает в сфере B2B. Как это ни парадоксально, но чем сложнее дизайн-проблема, тем больше способов улучшения UX может быть, потому что появляется огромное количество разных аспектов, которые необходимо исследовать.
Школа дизайна UPROCK представляет вам перевод статьи “Quantifying UX Improvements: A Case Study”. Источник Nielsen Norman Group
.webp)
.webp)




































.svg)











