Оптимизируем навигацию по спискам.
Бывают ситуации, когда обойтись привычным, стандартным меню невозможно. Если мы разрабатываем дизайн для крупного сайта электронной коммерции или большого корпоративного сайта, важно быстро показать клиентам все доступные опции.
Одно из решений — мегаменю. Но как же спроектировать его максимально эффективно?
Из статьи вы узнаете:
- почему стоит отказаться от колонок и вертикальных списков,
- какими преимуществами и недостатками обладают горизонтальные списки,
- как усовершенствовать мегаменю и вывести его на новый уровень,
- как оптимизировать мегаменю для смартфонов и т.д.
Обычно дизайнеры представляют себе меню как вертикальный список. Однако пришло время пересмотреть этот шаблон! В случае с мегаменю он недостаточно эффективен, поскольку не позволяет людям быстро отыскать нужные пункты и без усилий переключаться между ними.

Когда мы размещаем множество вертикальных списков внутри одного меню, это создает чрезмерную когнитивную нагрузку для пользователей и затрудняет поиск конкретных опций. Прежде, чем сканировать список, людям необходимо найти нужную категорию. Однако заголовки категорий найти труднее, если элементы занимают практически все пространство и перетягивают на себя внимание.
Когда пользователи впервые смотрят на мегаменю, на них обрушивается большой объем информации. Заголовки категорий не сразу бросаются в глаза, потому что размер текста в колонках ограничен — это необходимо, чтобы надписи не перекрывали соседние колонки.
Ссылки "Посмотреть все" (View All) также трудно заметить, потому что они теряются внутри списка. В результате многие вовсе упускают их из виду.
Кроме того, выбрать конкретный пункт довольно трудно, поскольку между ними минимальные отступы. Пользователи могут случайно нажать на соседний элемент, если немного промахнутся пальцем или курсором мыши. Добавление дополнительных отступов не решит эту проблему, а только растянет списки по вертикали и сделает меню слишком большим.
Решение проблемы — отказ от вертикальных списков и колонок. На самом деле, все наоборот. Горизонтальные списки и размещение категорий построчно намного эффективнее с точки зрения как внешнего вида, так и удобства навигации.

Такой подход позволит добиться следующих результатов:
- Крупные заголовки категорий для быстрого сканирования;
- Крупные области клика для быстрого выбора;
- Более заметные ссылки “Посмотреть все”;
- Проще сканировать пункты меню.
Заголовки категорий
Когда мы используем строки вместо колонок, это позволяет сделать заголовки категорий крупнее для более быстрого сканирования. Размер текста больше не ограничен, поэтому можно значительно его увеличить.
Ссылки “Посмотреть все”
Вы можете разместить ссылки "Посмотреть все" рядом с заголовками категорий, чтобы сделать их более заметными. Так они точно не затеряются среди пунктов меню.
Области клика
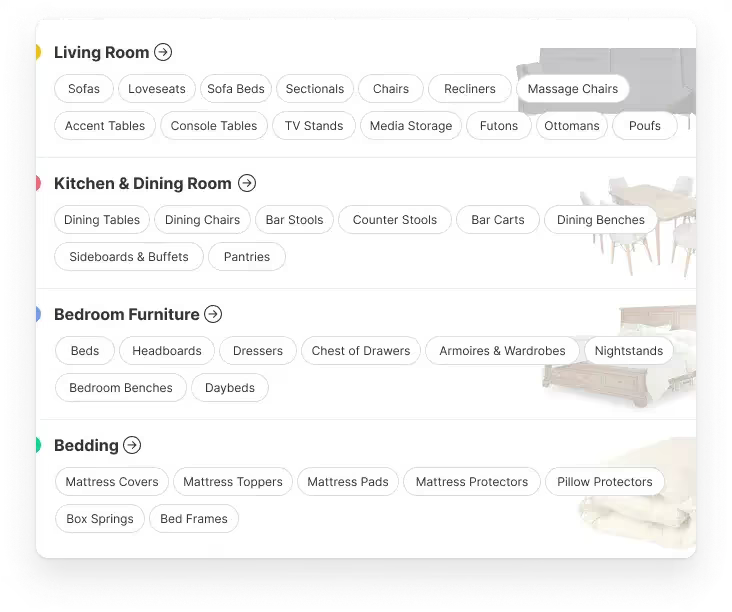
В горизонтальном списке область клика каждого элемента становится больше. Вместо простой текстовой кнопки можно разместить подписи внутрь чипов. Попасть по ним пальцем или курсором намного проще, поскольку вокруг текста достаточно свободного пространства.
Сканирование пунктов
Может показаться, что вертикальный список сканировать легче, чем горизонтальный. Это действительно так, но только в том случае, если он включает всего несколько элементов. Когда же элементов много, пользователям приходится сканировать список одновременно в двух направлениях — вправо и вниз. При этом взгляд пользователя перемещается вниз по списку и вбок по каждой подписи.

Когда список горизонтальный, взгляд пользователя движется в одном направлении. Рамки чипов и отступы внутри них создают визуальные разрывы, благодаря которым отдельные пункты меню легко идентифицировать. В результате люди быстрее воспринимают большое количество пунктов за счет более широкого диапазона восприятия.
Исследования
Исследования показали, что пользователи способны находить глазами горизонтальные объекты быстрее, чем вертикальные (источник). Еще одно исследование установило, что эффективность сканирования зависит от саккад, а не от фиксаций (источник). Другими словами, сканирование по горизонтали происходит быстрее, потому что саккады и диапазон восприятия в этом случае больше.
В рамках этого исследования изучались особенности визуального восприятия физических продуктов в горизонтальных и вертикальных выкладках. Оно показало, что горизонтальные выкладки более эффективны, поскольку облегчают когнитивную обработку и восприятие разнообразных опций.
Поднимаем мегаменю на новый уровень
Но дело не ограничивается горизонтальным расположением. Существуют способы оживить мегаменю, сделать его дизайн более интересным.
Чтобы пользователям было проще сканировать список, выделите заголовки категорий с помощью цветных подсказок: поместите полукруг того или иного цвета у левого края контейнера рядом с заголовком. Когда пользователи будут сканировать меню, они смогут быстрее найти нужный раздел.

Еще один способ сделать так, чтобы людям было проще распознавать категории, — добавить полупрозрачные изображения и частично обрезать их, прижав к правому краю контейнера. Этот прием позволяет пользователям визуально идентифицировать каждую категорию, если они по каким-то причинам не смогли прочитать заголовки.
Ссылки “Посмотреть все” необязательно должны быть текстовыми. Можно обозначить их с помощью иконок со стрелками, если хотите сократить количество слов внутри меню.
Оптимизируем мегаменю для смартфонов
Оптимизировать горизонтальное мегаменю для мобильных устройств довольно просто. Обрежьте чипы с пунктами, которые не умещаются на экране, и добавьте горизонтальную прокрутку. Пользователи смогут пролистать пункты внутри любой категории, если увидят, что чипы справа частично видны.

Недостатки горизонтальных списков
Один из недостатков горизонтальных списков заключается в том, что они могут увеличить размер мегаменю. Но его нельзя назвать существенным, поскольку мегаменю и так занимает много места.
Чтобы сделать его компактнее, используйте чипы меньшего размера и сокращайте отступы. Если меню получилось слишком длинным, поскольку включает большое количество строк, сделайте его высоту фиксированной и добавьте возможность прокрутки.
Кроме того, горизонтальные списки неэффективны, если категорий и пунктов не слишком много. Их главные преимущества — акцент на заголовках категорий и значительная ширина, что увеличивает диапазон восприятия. Меню с небольшим количеством опций не выигрывают от этих особенностей, поэтому для них стоит выбирать вертикальные списки.
Если вы расположите пункты меню в алфавитном порядке, вертикальный список будет легче сканировать. Пользователи обычно фокусируются на первой букве каждой текстовой метки, чтобы найти нужный пункт. Когда пункты выровнены по вертикали, люди могут сканировать буквы в одном направлении, спускаясь вниз.
.webp)
.webp)
















































