В этом месяце Figma представила новую функцию — Мультиредактирование (или Multi-edit), которая, как следует из названия, позволяет редактировать несколько элементов одновременно. Фактически, это совершенно новый способ работы, и сегодня мы разберемся, какие возможности предоставляет нам мультиредактирование и какие шорткаты и фишки помогут использовать эту функцию наиболее эффективно.
Что ж, Figma снова сделала это! Команда представила новую функцию — фактически, совершенно новый способ работы с элементами — чтобы помочь решить проблему, о которой некоторые даже не догадывались🙃. Функция называется Мультиредактирование (или Multi-edit), и хотя я пользуюсь ею совсем недолго, мне кажется, она была здесь всегда, что еще раз подчеркивает талант команды Figma.
Сегодня я расскажу вам об этой функции, о том, в решении каких задач она помогает мне больше всего, а также поделюсь шорткатами и фишками, которые помогут вам использовать мультиредактирование максимально эффективно.
Что такое мультиредактирование

Новая функция Figma Мультиредактирование (Multi-edit) позволяет, как следует из названия, редактировать несколько объектов одновременно. Это одна из тех редких функций, которые заставляют вас, по крайней мере на мгновение, почувствовать, что вы только что получили новую суперспособность, и я обещаю, что, попробовав ее, вы будете задаваться вопросом, как вообще обходились без нее раньше 🦸.
Мультиредактирование напомнило мне о том времени, когда я только начинал заниматься дизайном. Я не разработчик, но тогда я пробовал создавать сайты с помощью HTML и CSS. Однажды я заметил, что допустил в файле одну и ту же ошибку множество раз. Я неправильно написал URL-адрес, который появлялся в нескольких местах. Чтобы исправить ее, я начал кликать и редактировать, кликать и редактировать… Довольно утомительно. 😭
Это продолжалось до тех пор, пока друг-инженер не предложил мне воспользоваться специальной функцией, позволяющей вставить в редактор несколько курсоров, чтобы каждый напечатанный мной символ появлялся во всех нужных местах одновременно. Было ощущение, что мне на помощь внезапно пришли пять или шесть разработчиков. Я смог исправить все опечатки всего за несколько секунд!
Хотя такие моменты случаются редко, это именно то, что я люблю в своей работе больше всего. Даже спустя десятилетия разработки цифрового опыта мы можем обнаружить возможности, наблюдая за тем, как люди используют инструмент или сервис, и создать простые и элегантные решения для давно существующих проблем, о которых мы даже не подозревали.
Мультиредактирование — одна из таких функций.
Как работает мультиредактирование
Хотя мы могли выбирать сразу несколько элементов, расположенных на холсте, и раньше, сделать это было не всегда просто. Возможности редактирования также были ограничены.
Например, мы могли использовать компоненты, чтобы настроить элемент в нескольких местах одновременно, но этот подход непрактичен на ранних стадиях проектирования, когда мы только исследуем разные решения.
Auto Layout позволяет быстро добавлять, выравнивать и перемещать объекты внутри фрейма, но здесь необходима определенная структура, а множественные изменения доступны не всегда.
И хотя можно выбрать все объекты с общими свойствами через меню быстрых действий (кликните по объекту, нажмите CMD ⌘ (CTRL в Windows) + /, а затем введите «select all...»), даже после этого возможностей редактирования остается не так много.
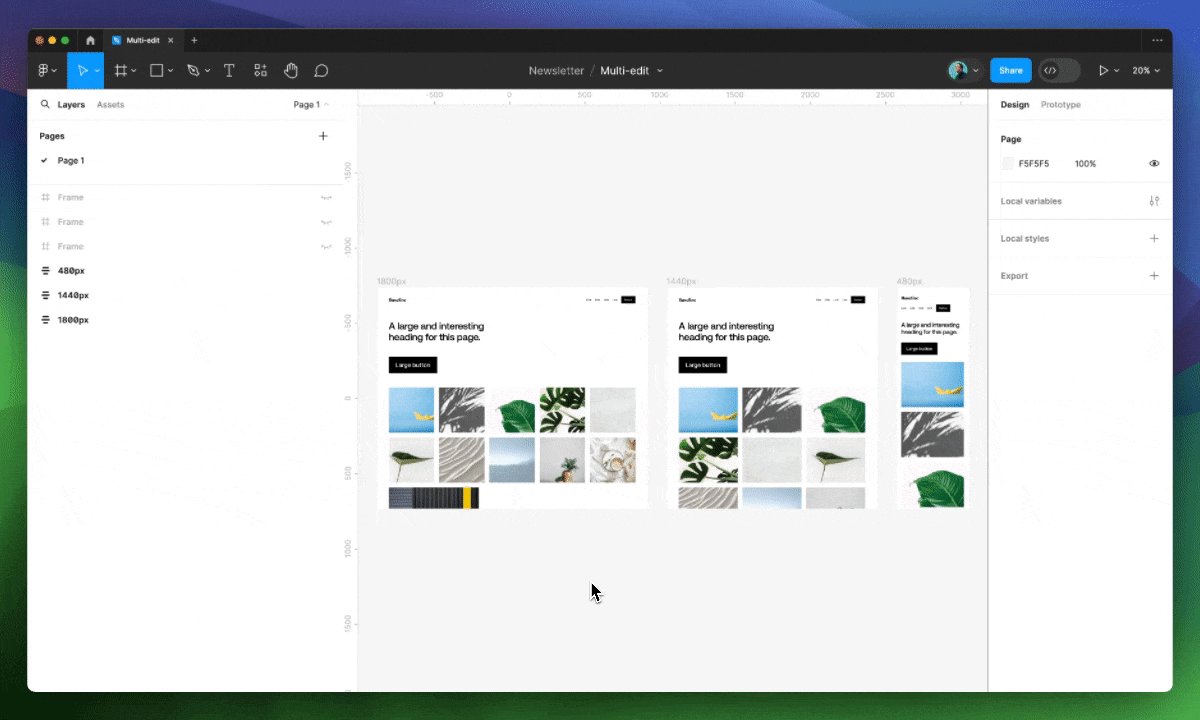
Мультиредактирование позволяет за считанные секунды выбирать несколько слоев или элементов в Figma и вносить любые необходимые правки, например, изменять выравнивание, угол поворота, текст или масштаб. Это невероятно эффективный инструмент, и я особенно рад тому, что он также работает с вариантами! Кроме того, мультиредактирование упростит изменение свойств элементов, если вы часто создаете прототипы и используете Smart animate.
Как использовать мультиредактирование
Поиск «соответствующих объектов»
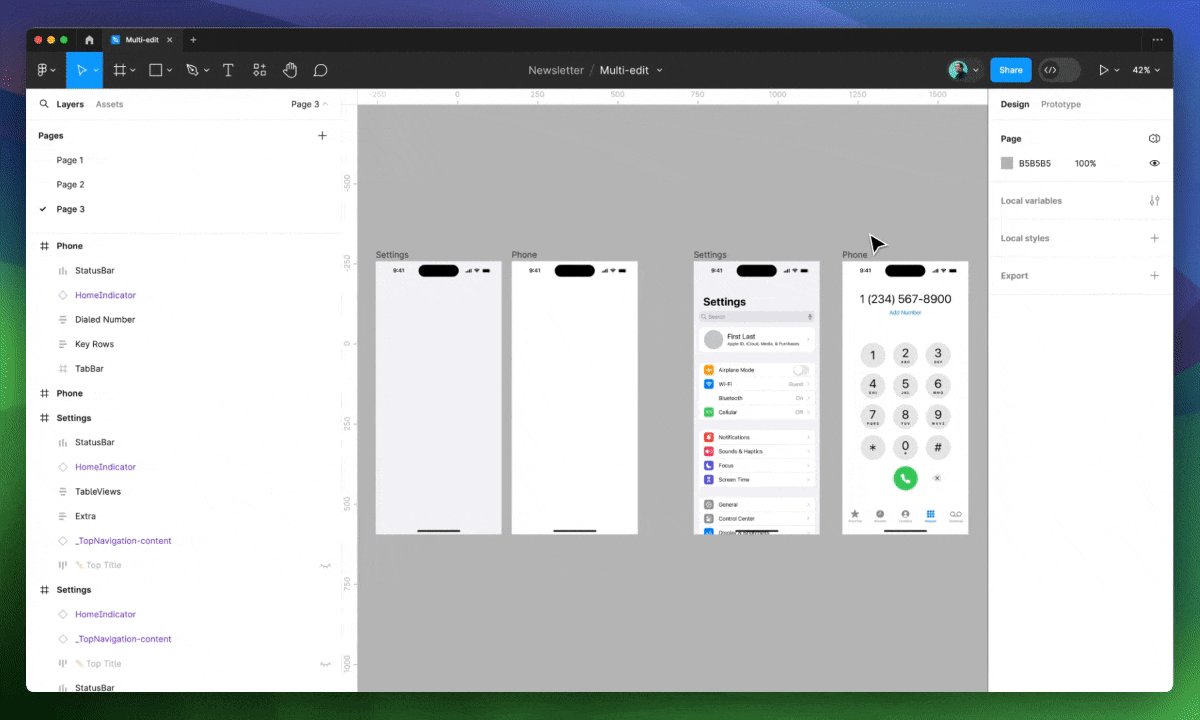
Мультиредактирование применимо к тем слоям, которые называются одинаково. Это могут быть фреймы, группы, фигуры, текст и т.д. Команда Figma использует для их обозначения термин «matching objects» или «соответствующие объекты».
Чтобы слои распознавались как «соответствующие», они должны находиться внутри фреймов или групп, а не просто на холсте, и появляться более чем в одном месте на странице файла. Эти объекты могут отличаться по размеру и внешнему виду, а если речь идет о фреймах или группах, их содержимое не обязательно должно быть одинаковым — только имя родительского слоя.
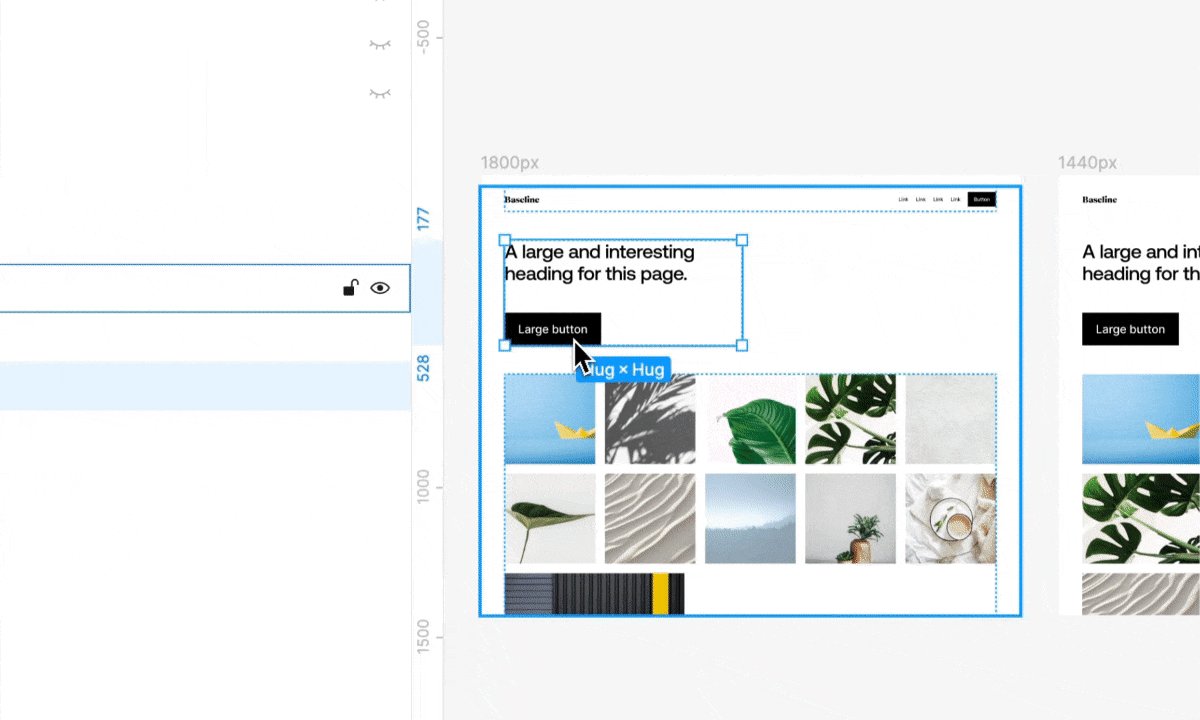
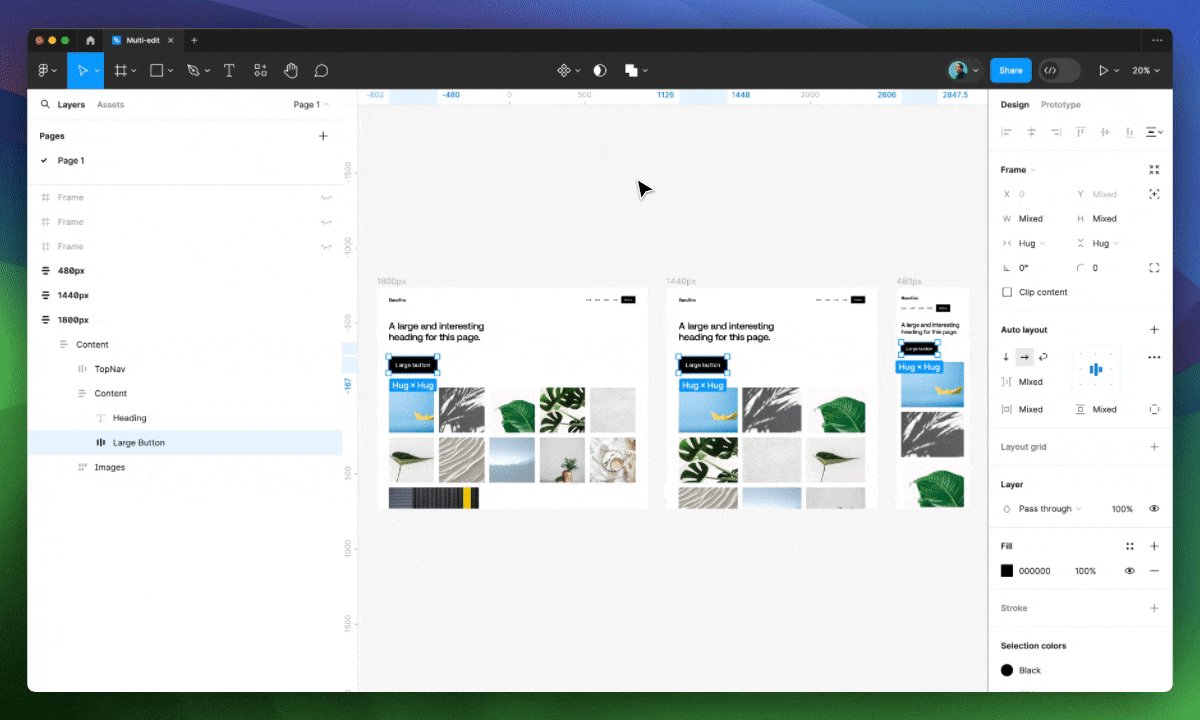
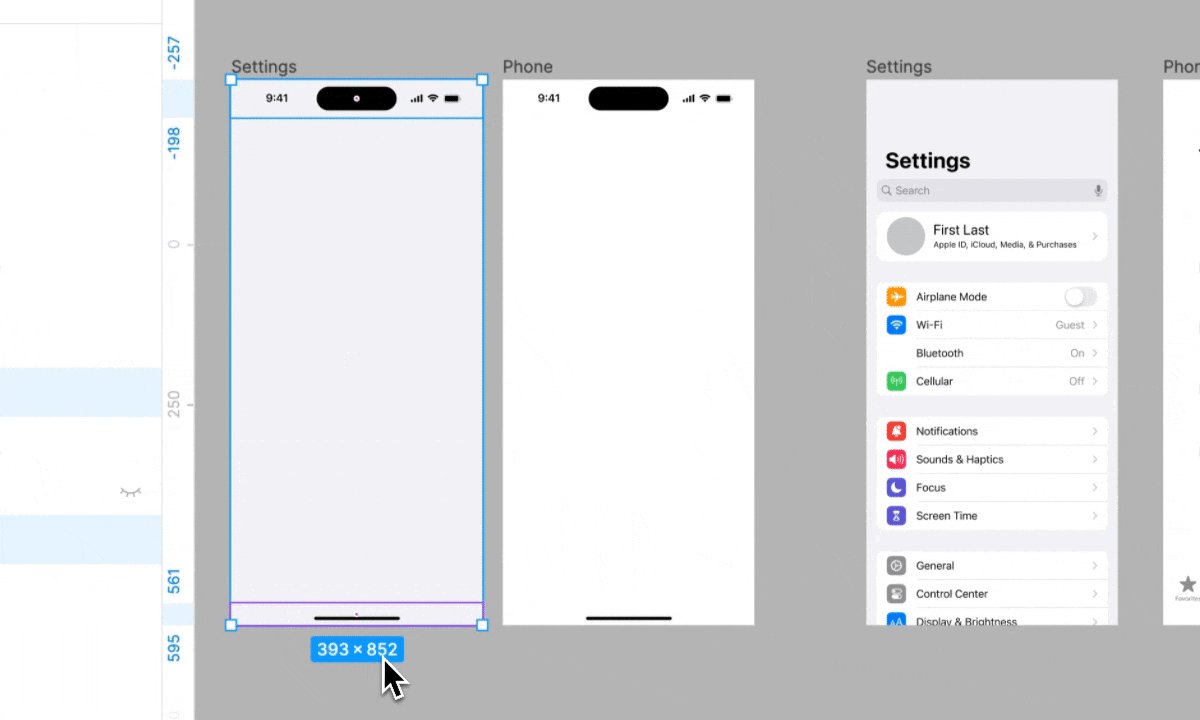
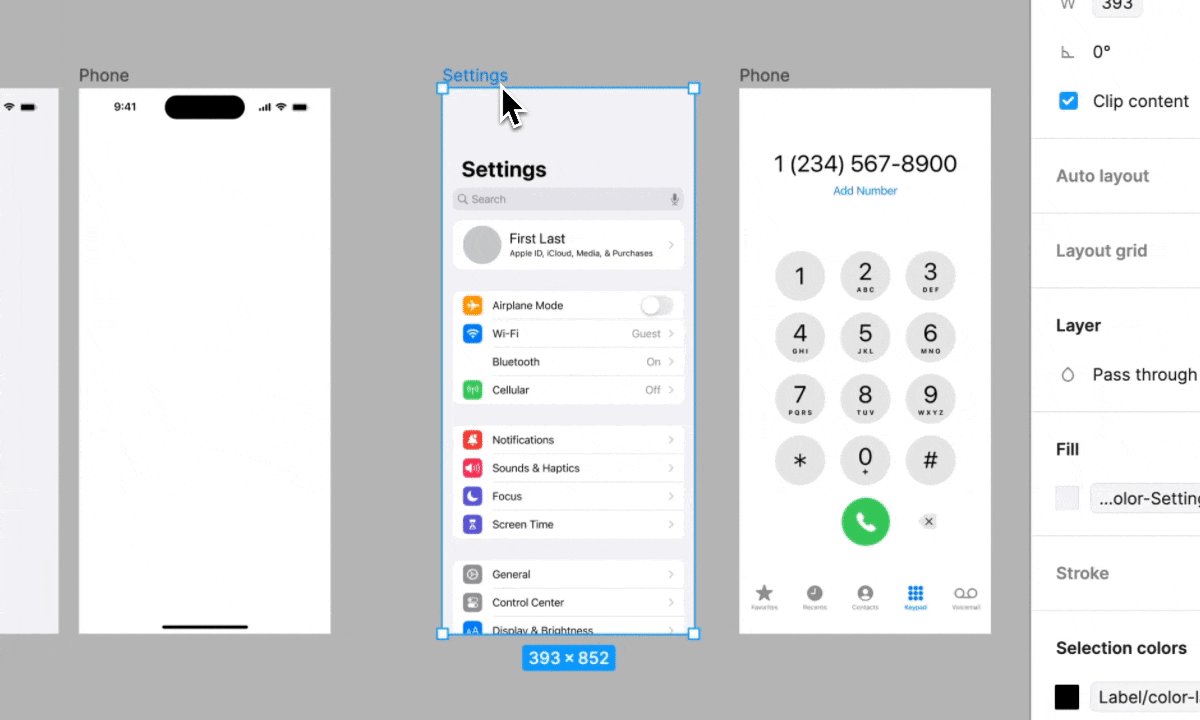
Чтобы определить, есть ли в дизайне соответствующие объекты и где они находятся, выделите элемент и удерживайте клавишу Shift ⇧. Вокруг объектов, доступных для мультиредактирования, появится синяя рамка. Это поможет убедиться, что все нужные вам элементы будут выбраны.
Выбор «соответствующих объектов»
Примечание: Выбираются все подходящие объекты на странице, даже если они находятся за пределами экрана. Объекты на других страницах файла не выделяются. У краев холста появляются маркеры, которые указывают на то, что некоторые выбранные объекты находятся вне поля зрения.

Итак, вы выбрали исходный объект. Есть 3 способа выбрать все соответствующие ему объекты:
1. Нажмите на иконку Select matching layers (Выбрать соответствующие слои) в верхней панели инструментов. Если эта кнопка не отображается, убедитесь, что ваш объект находится внутри фрейма или группы, а не просто на холсте. Если соответствующие объекты существуют, они будут выбраны; если нет, Figma сообщит, что таких объектов не найдено.

2. Используйте шорткат CMD ⌘ + OPT ⌥ + A.
3. Удерживая клавишу Shift ⇧, начните растягивать выделительную рамку снаружи внутрь фреймов, чтобы захватить соответствующие объекты. Примечание: Если вы начнете растягивать ее внутри фрейма, вы просто добавите объекты к своему выделению.

Редактирование «соответствующих объектов»
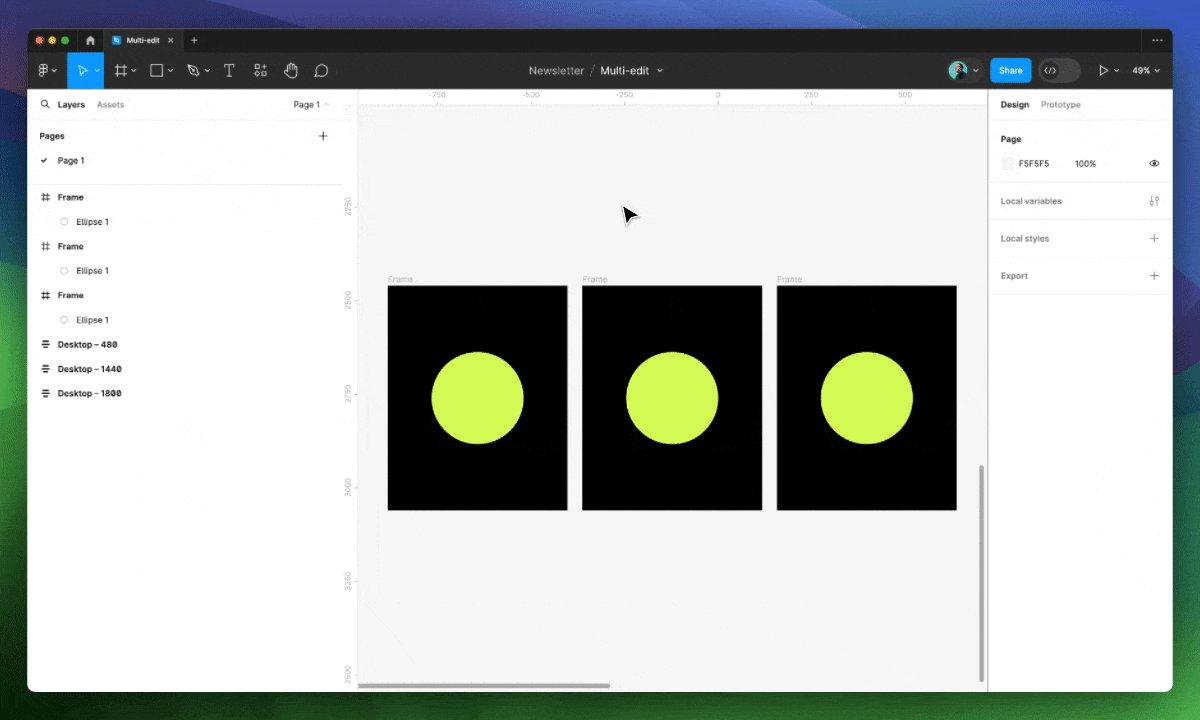
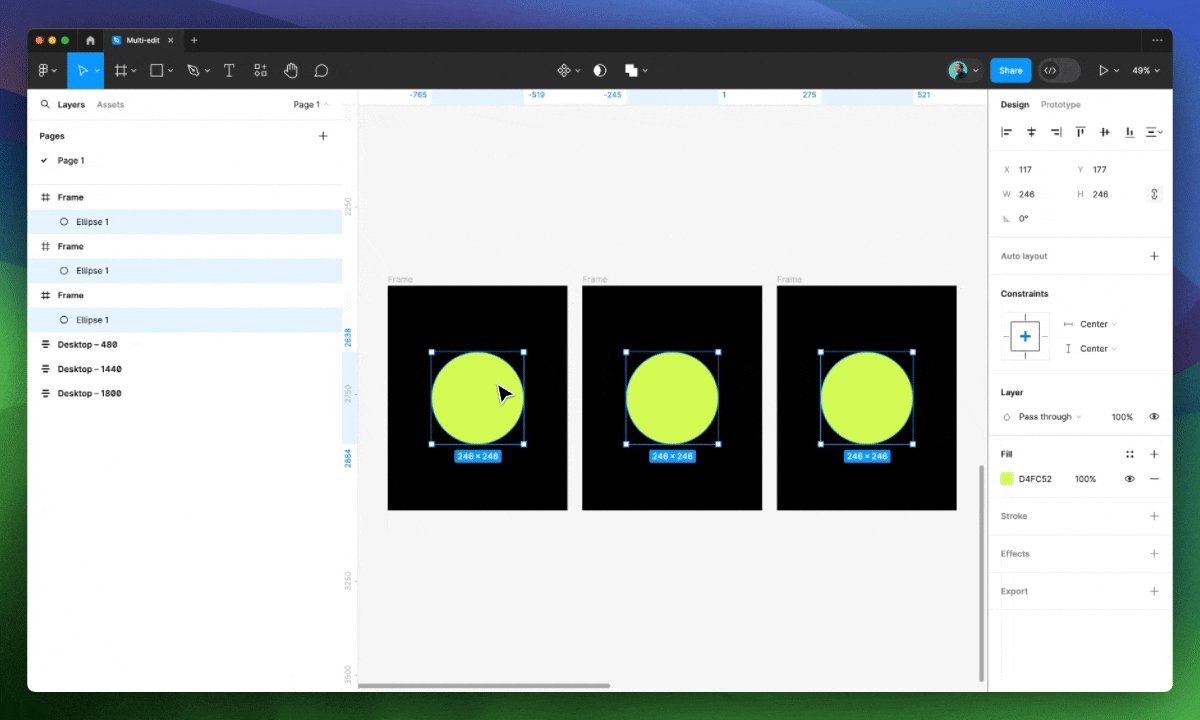
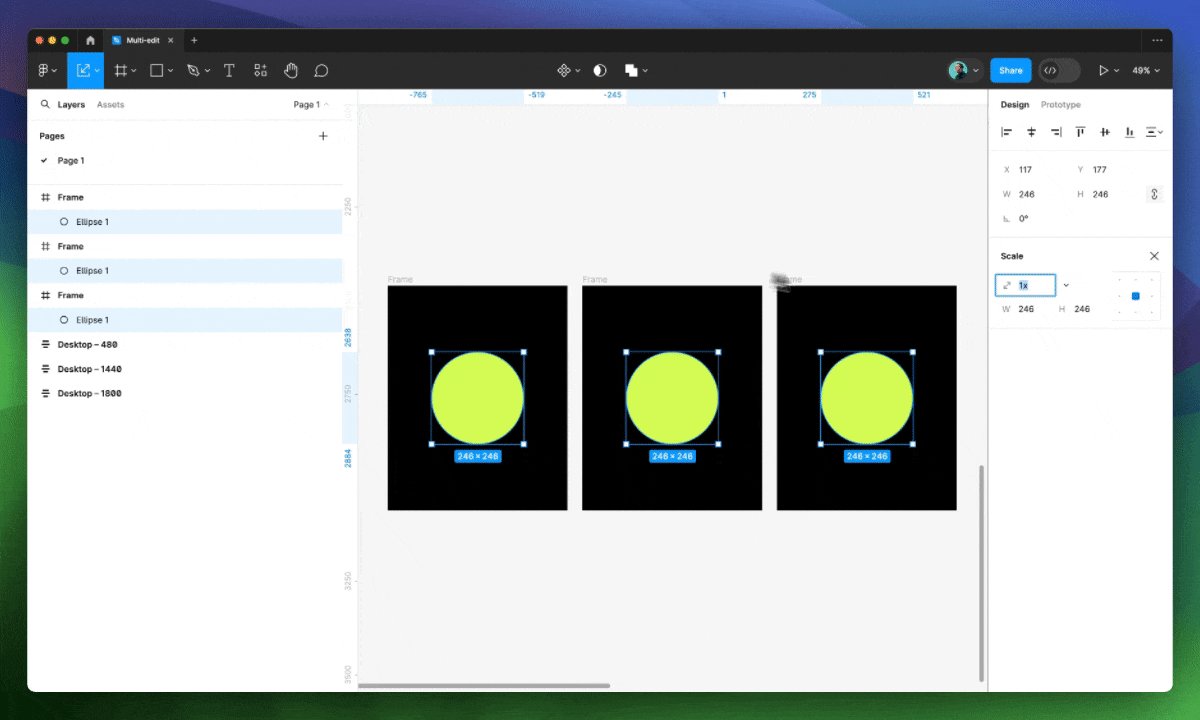
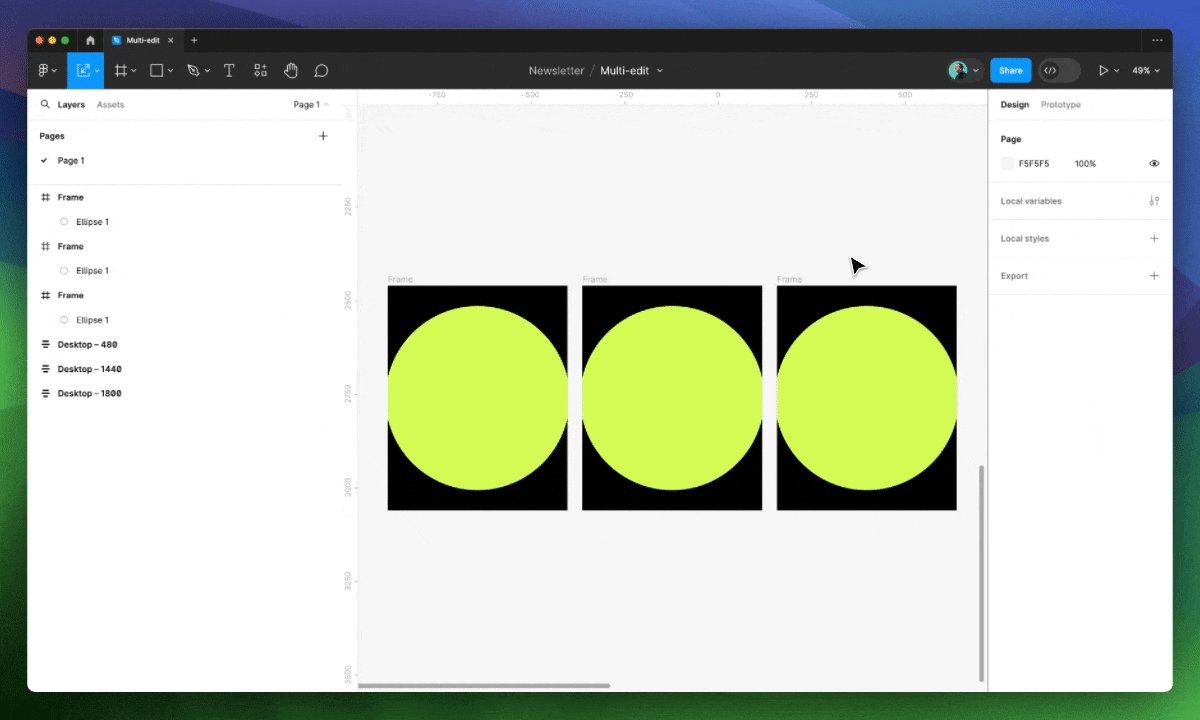
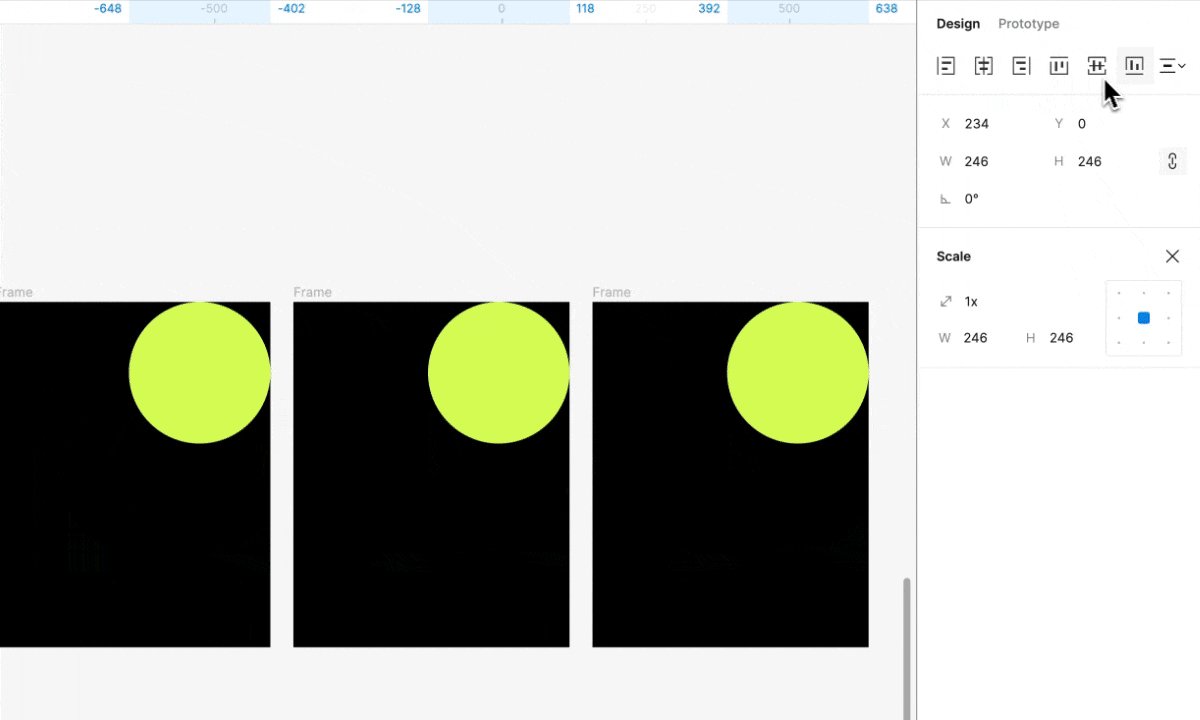
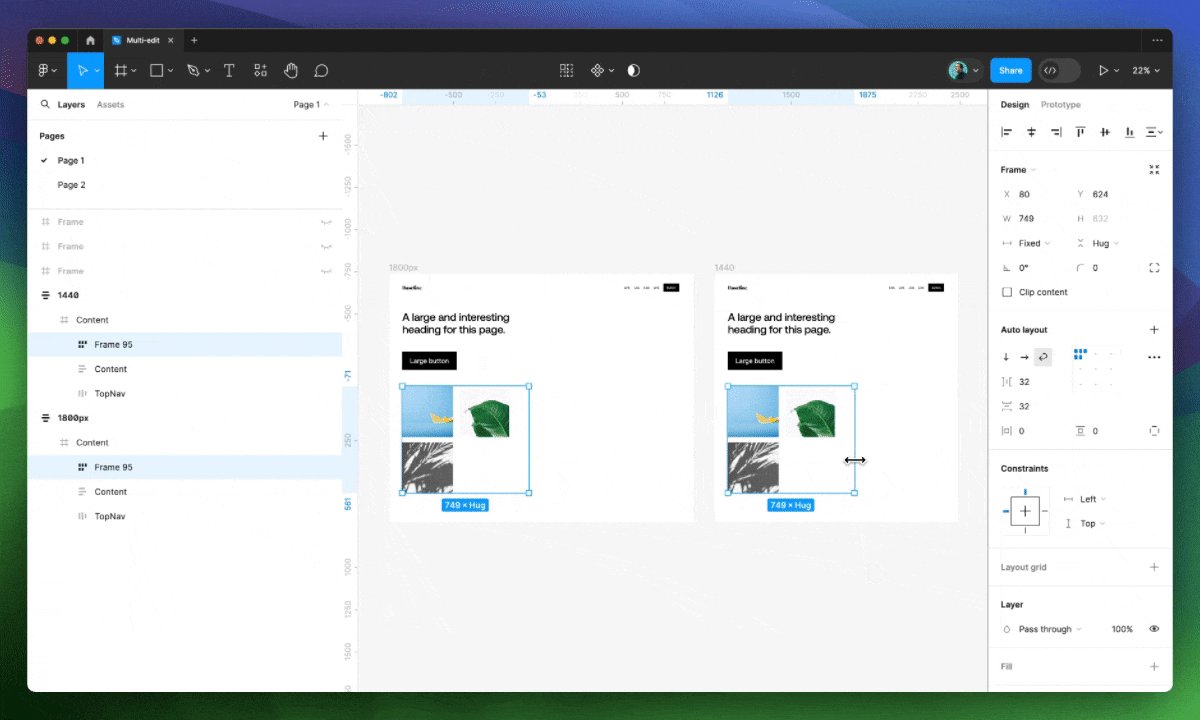
Масштабирование
Мы могли редактировать несколько объектов и до появления мультиредактирования, однако изменения производились не относительно фреймов, а относительно выделения. Например, при масштабировании некоторые объекты смещались, из-за чего их эффективнее было редактировать по одному. Сейчас же выделенные объекты масштабируются относительно фреймов, сохраняя свое исходное положение.

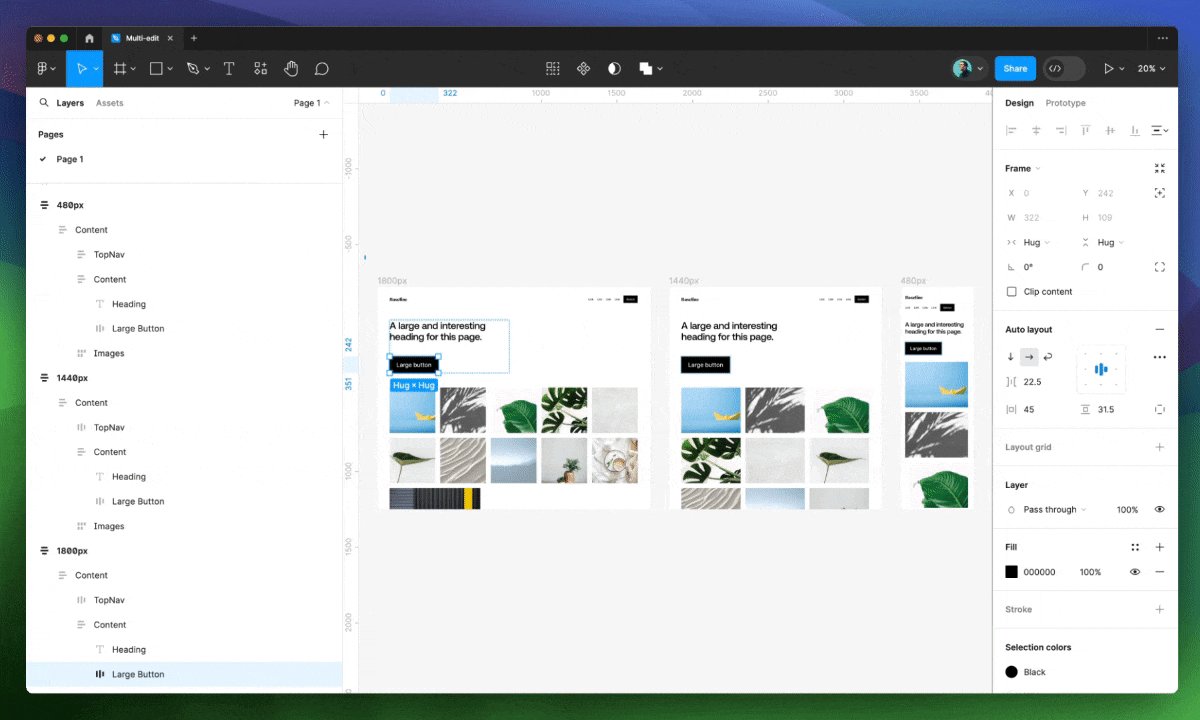
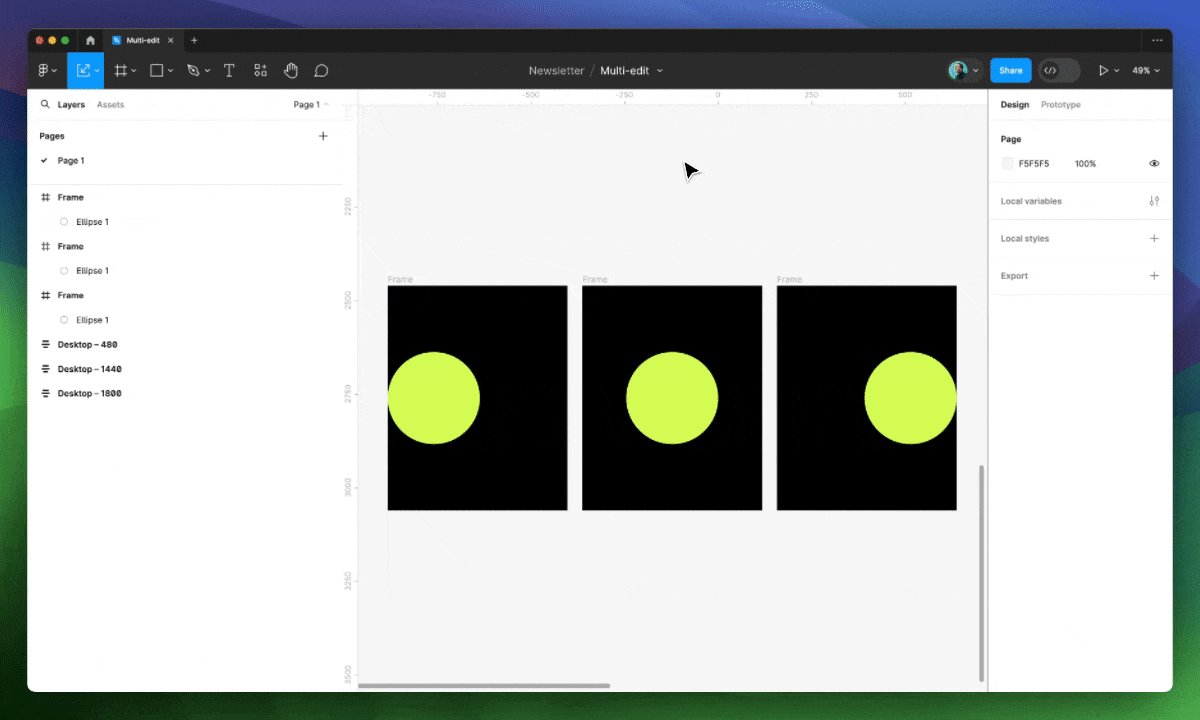
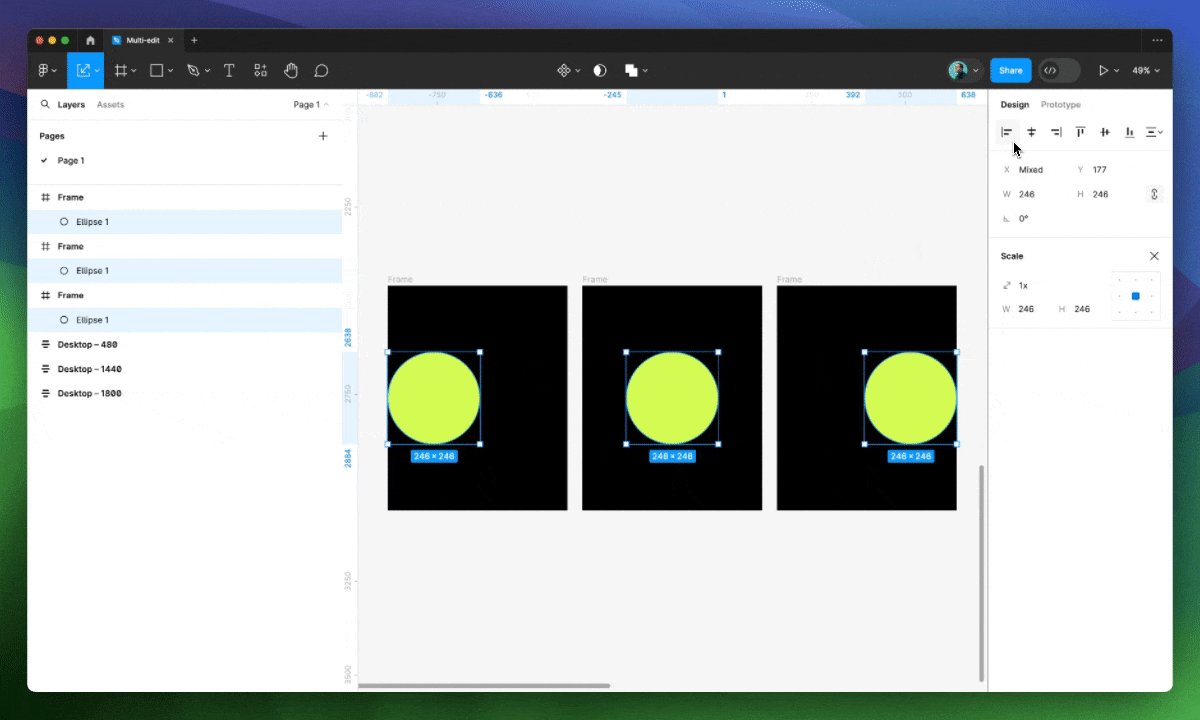
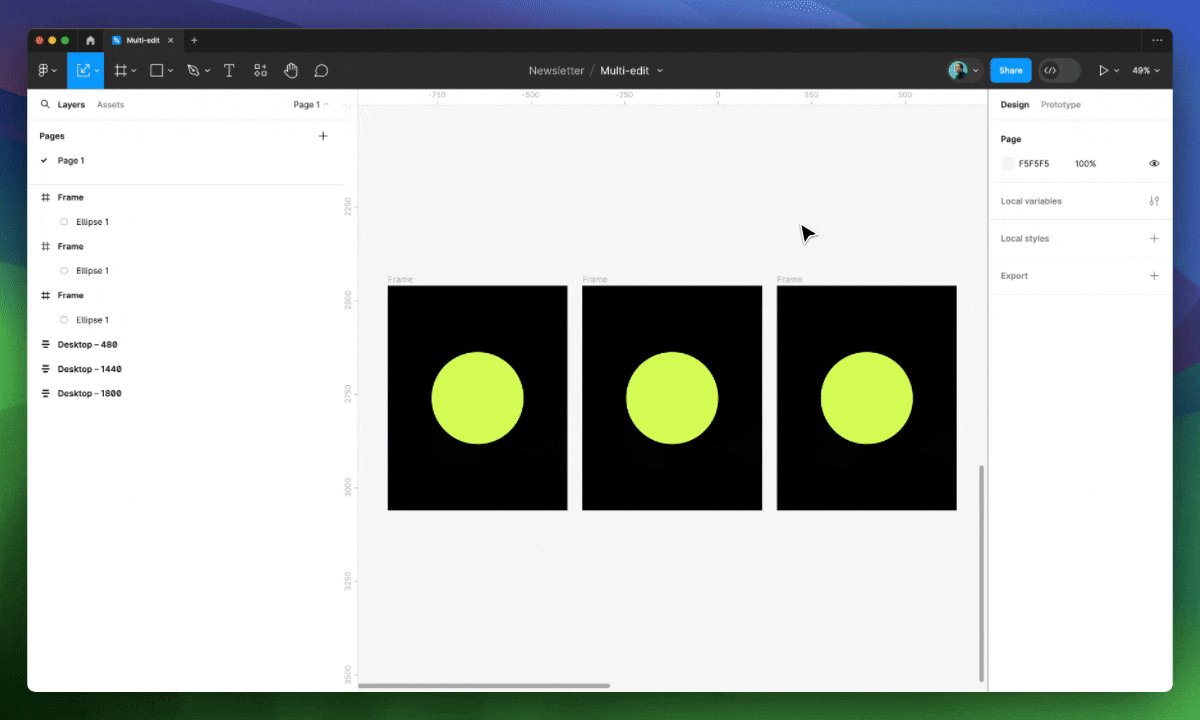
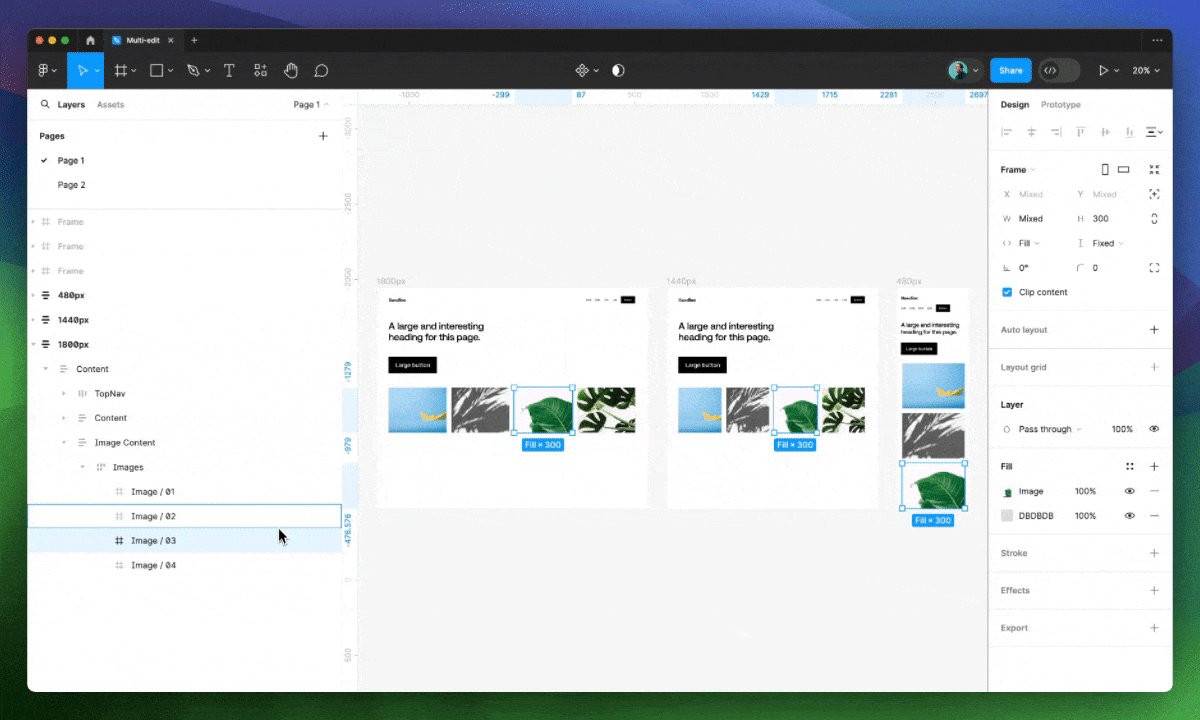
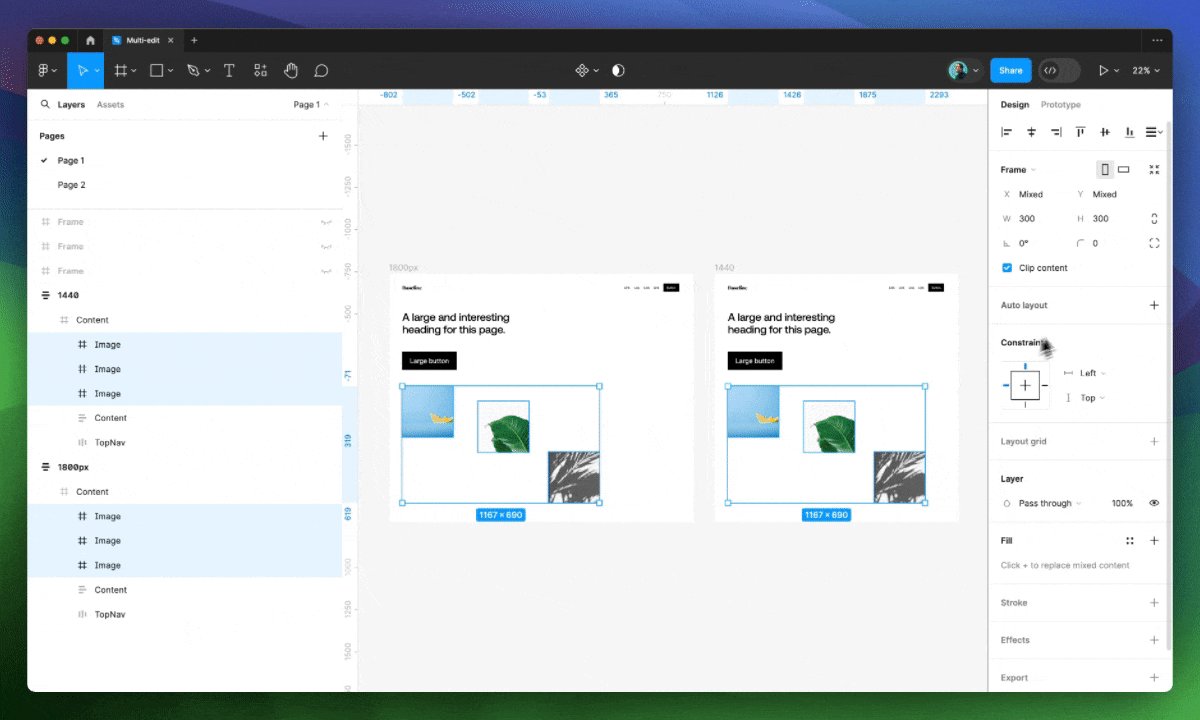
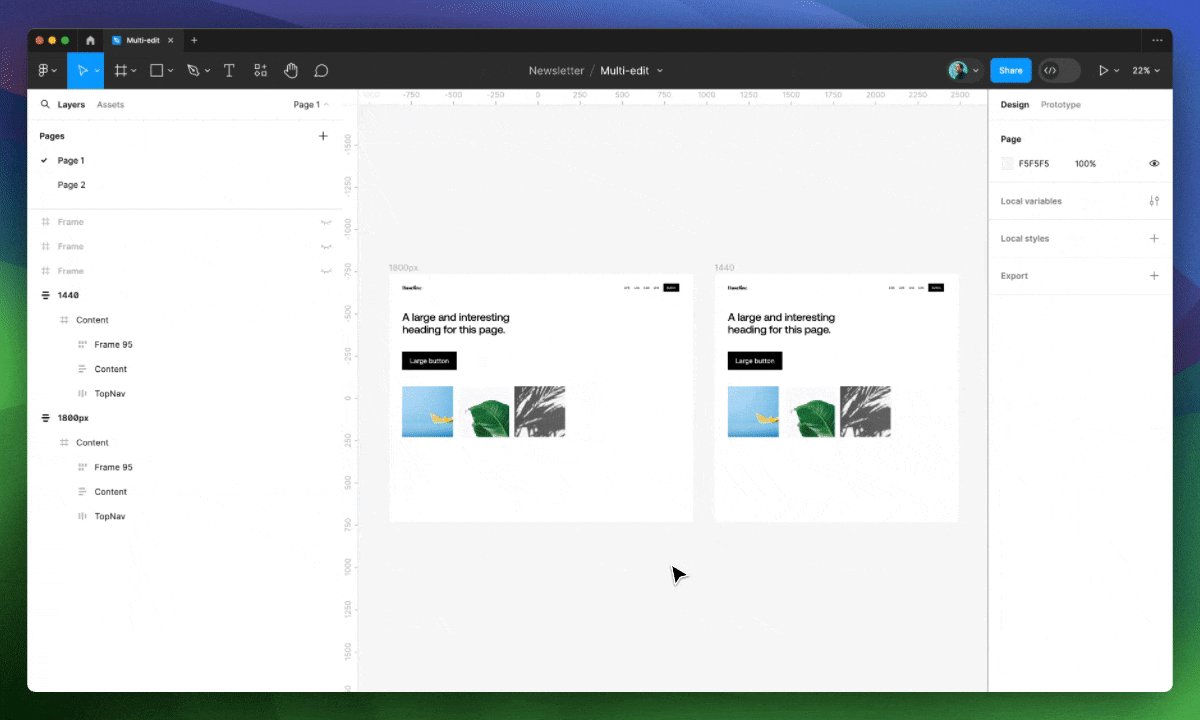
Выравнивание
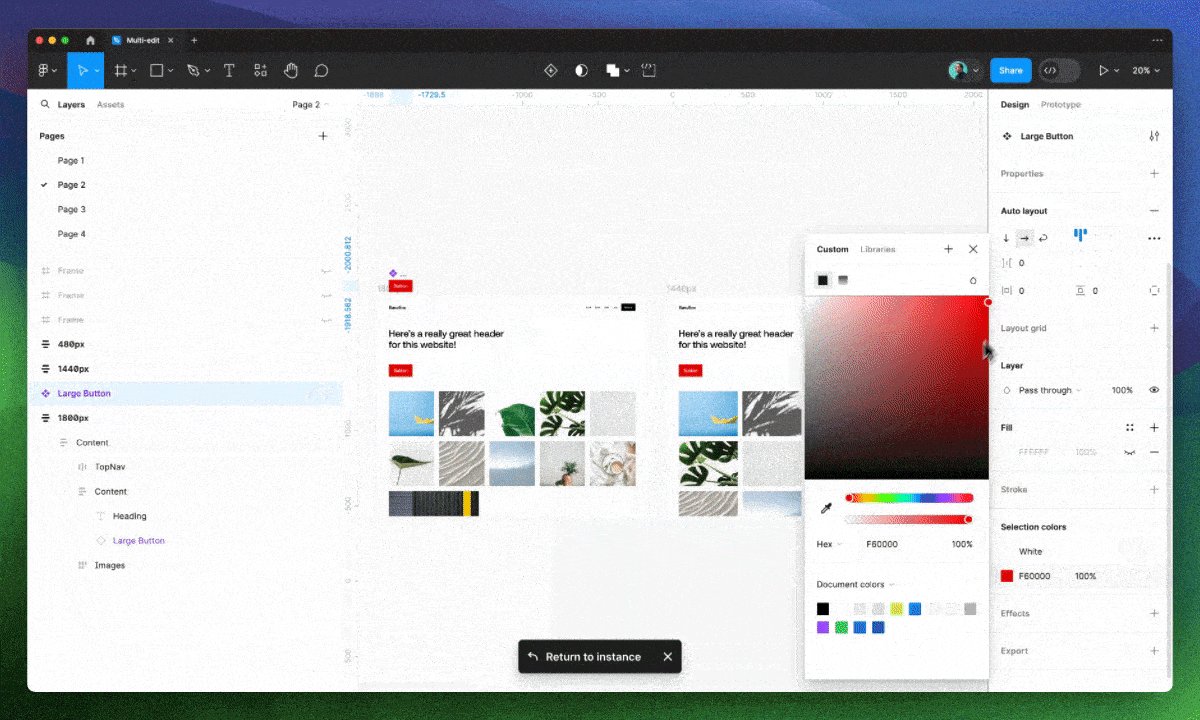
Раньше выравнивание нередко приводило к наложению объектов. Благодаря мультиредактированию мы теперь можем выравнивать их относительно фреймов, а не друг друга.
Эта функция оказалась очень полезной. Я могу выбрать несколько слоев и настроить их позиционирование внутри экранов. Чтобы выровнять выделенные объекты относительно фреймов, в которых они находятся, удерживайте клавишу Shift ⇧, когда наводите курсор на кнопки выравнивания в правой панели.

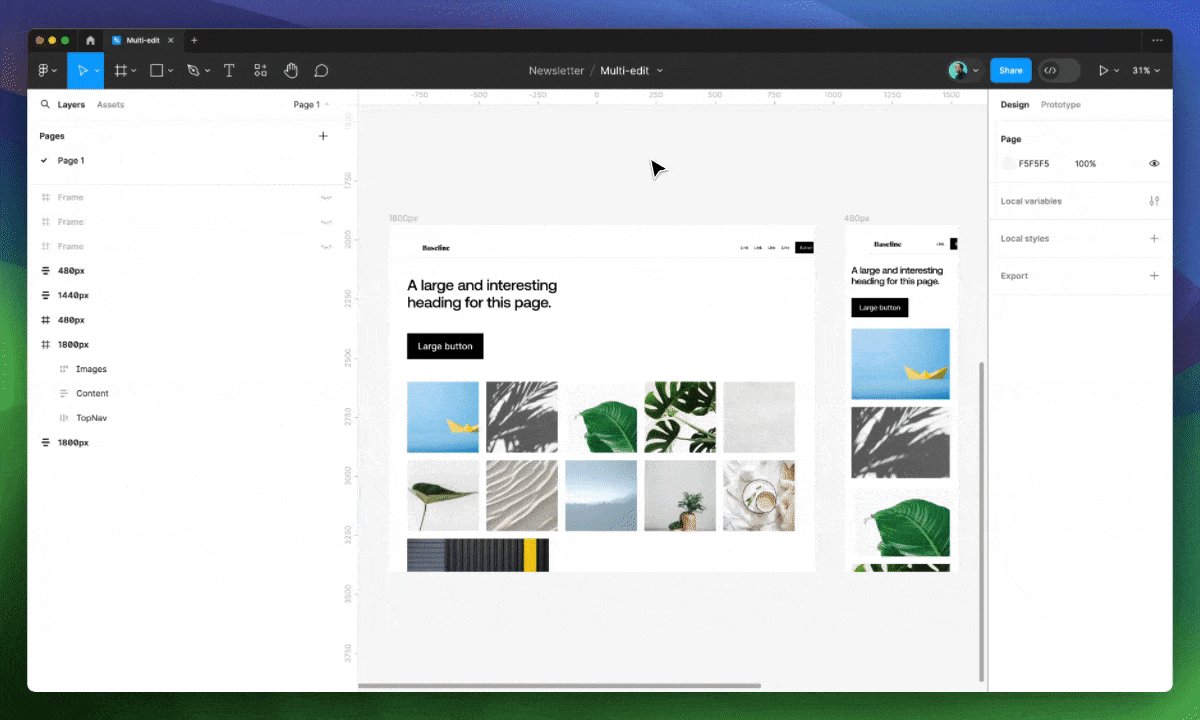
Трансформации
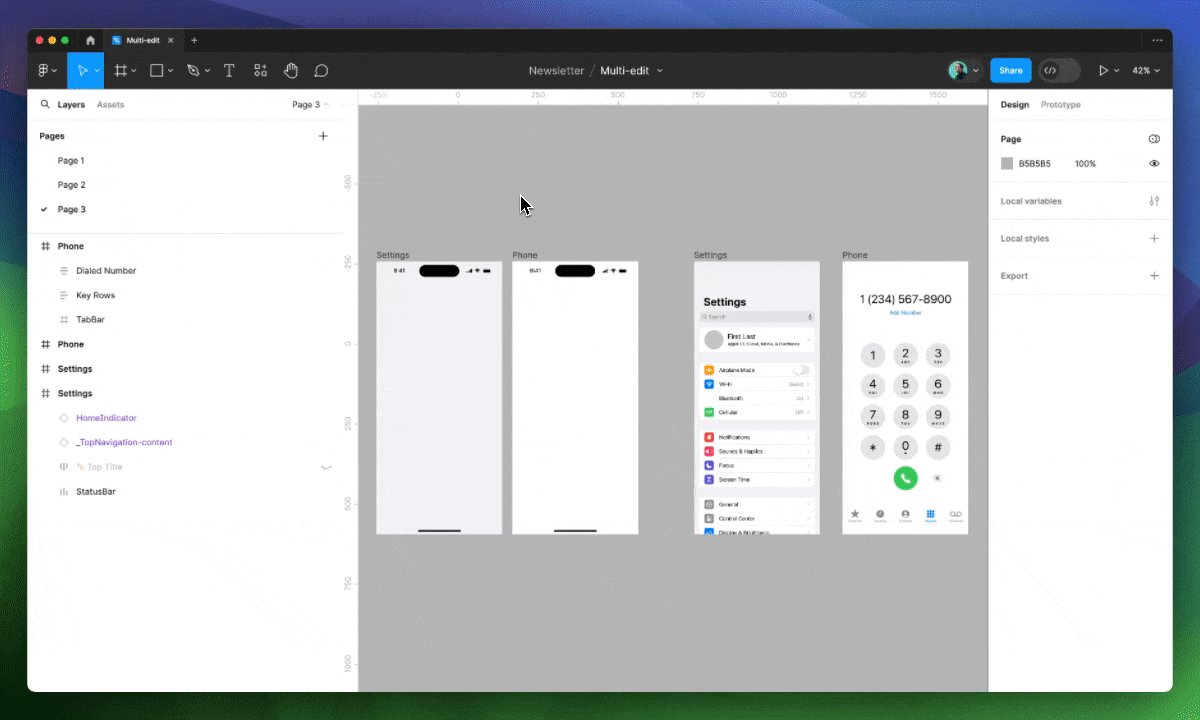
Когда мы редактируем несколько объектов (меняем угол поворота, положение, размер), их начальные значения зачастую отличаются. Редактирование этих свойств может быть как относительным, так и абсолютным.
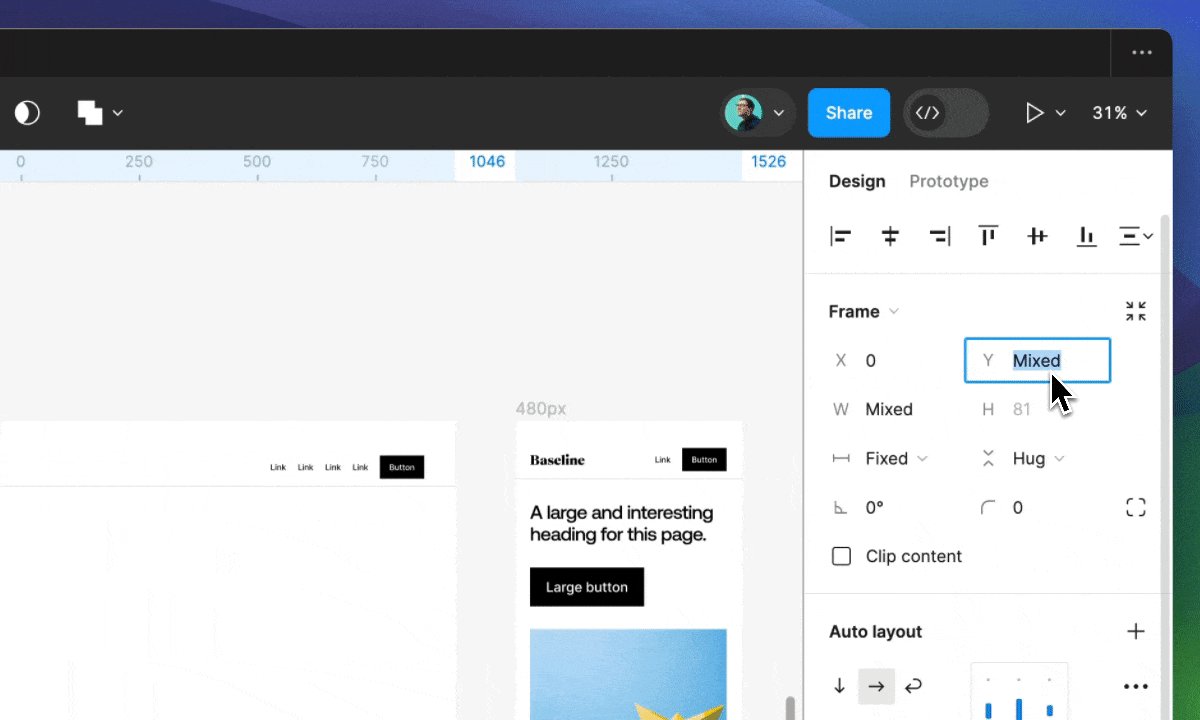
Например, если я хочу, чтобы панель навигации начиналась в левом верхнем углу, я могу установить значение 0 в полях X и Y. Теперь навигация в каждом фрейме будет располагаться именно в этой точке, независимо от начальной позиции. Это абсолютное редактирование.

Пример относительного редактирования: если бы у меня было две кнопки разного размера, и я хотел бы увеличить ширину каждой на 24px, я мог бы выделить их и дописать в поле W «Mixed + 24». Так обе кнопки увеличатся относительно начальной ширины.
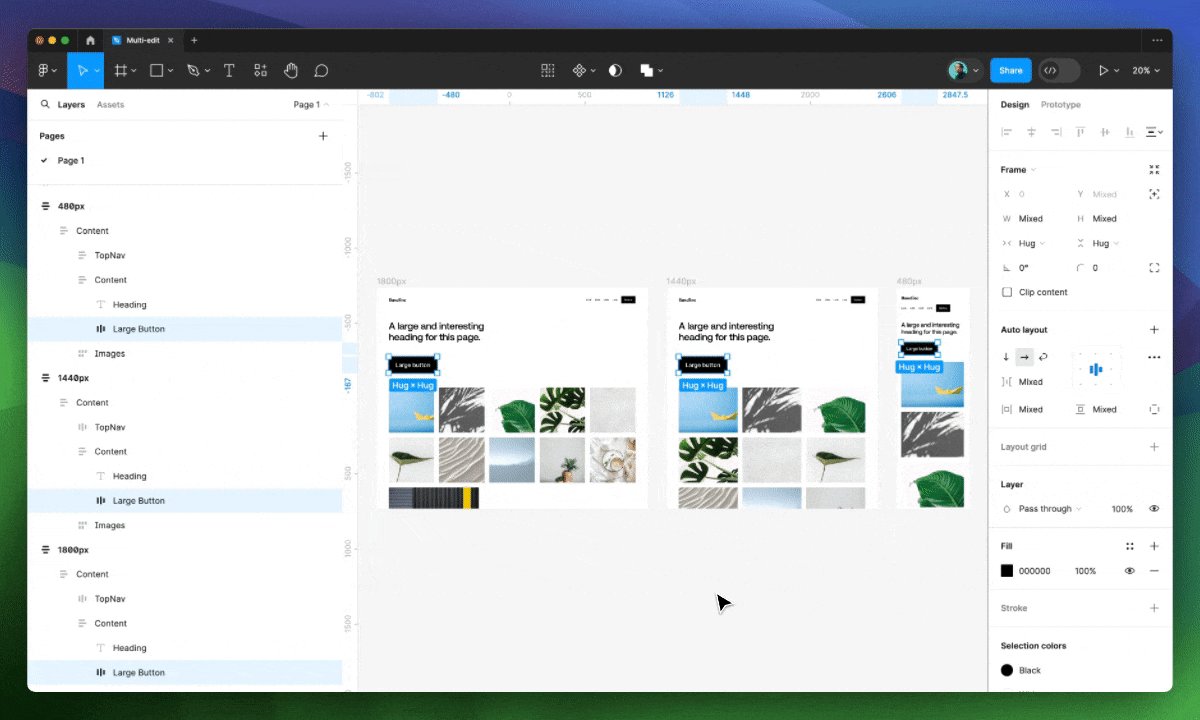
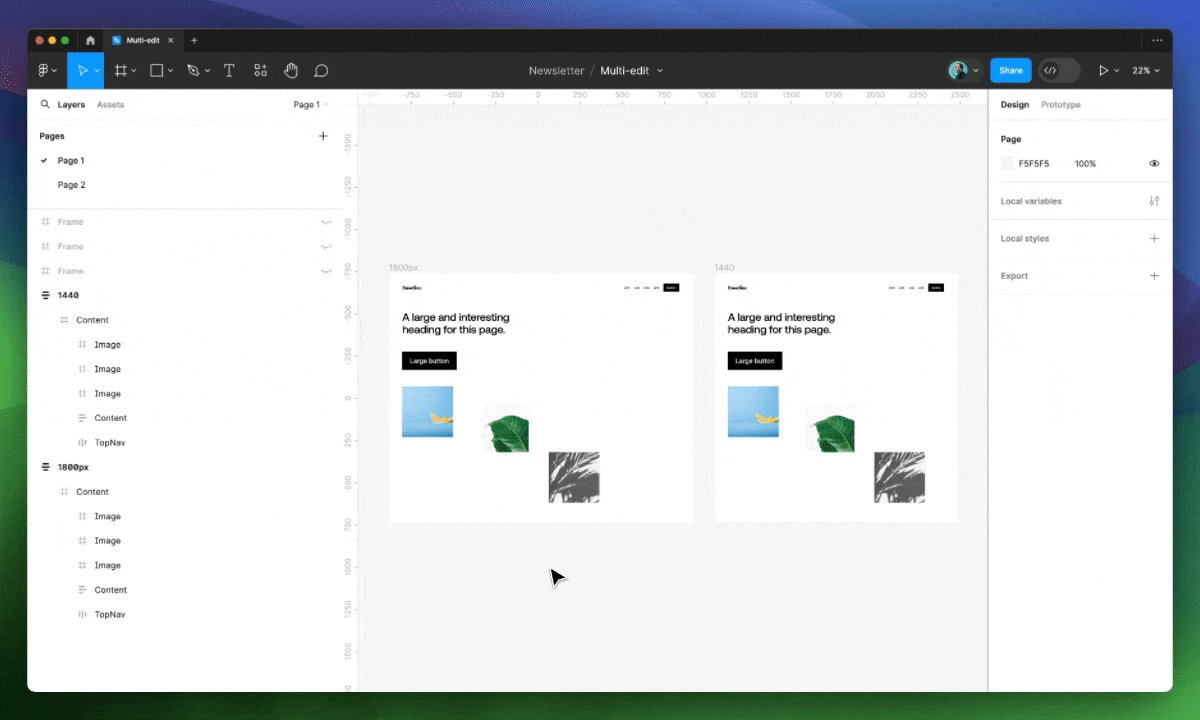
Перемещение вложенных фреймов
Иногда нам нужно просто поэкспериментировать и нарушить существующую структуру. С помощью мультиредактирования мы можем быстро перемещать выделенные объекты как в, так и из фреймов и групп, что раньше требовало большого количества кликов и перетаскиваний.

Копирование и вставка
Команда Figma всегда уделяла большое внимание удобству копирования и вставки объектов, а с появлением мультиредактирования этот процесс стал еще проще. Объекты, скопированные из одних фреймов, можно быстро вставить в другие фреймы с сохранением исходного расположения.

Расширенные возможности редактирования
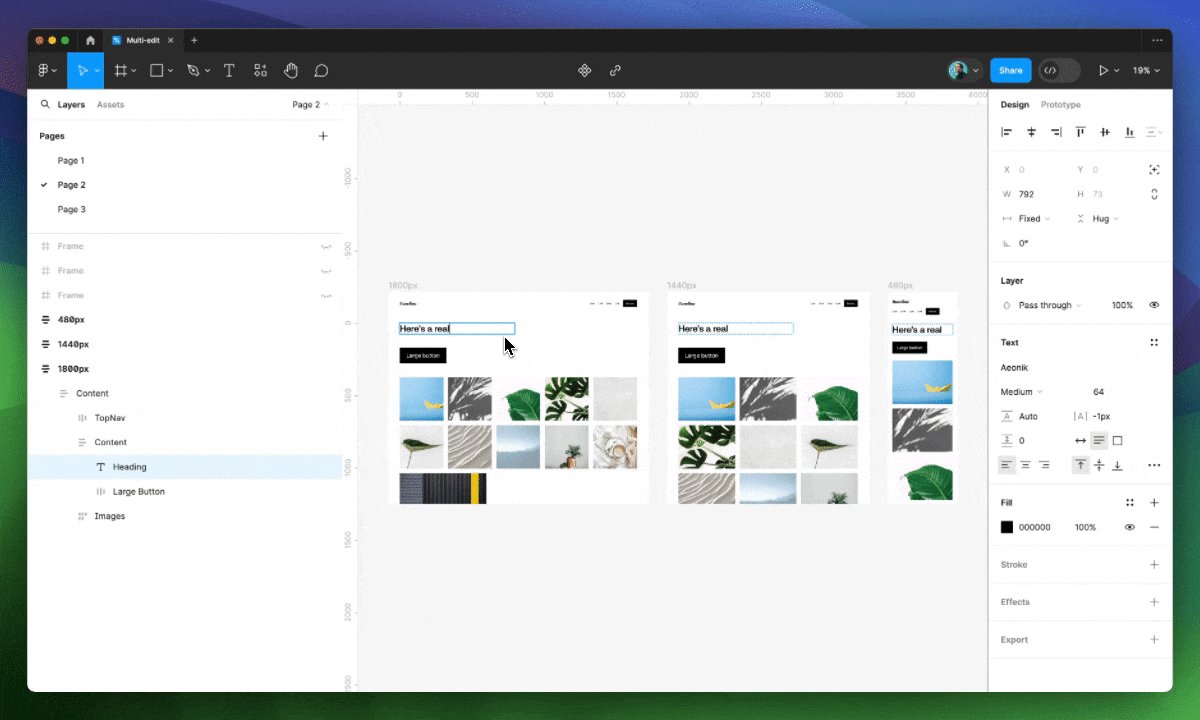
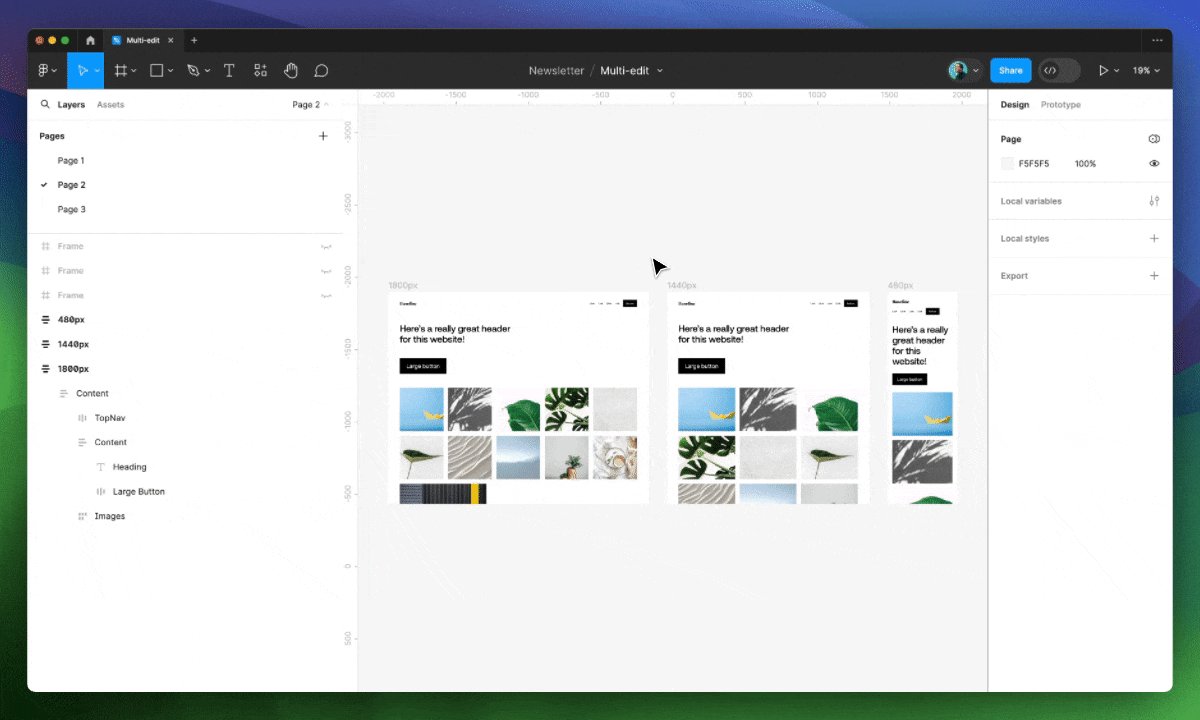
Мультиредактирование текста
До появления мультиредактирования изменить текст в нескольких местах одновременно было непросто, но возможно. Мы могли использовать компоненты и экземпляры, создать текстовые переменные или скопировать новый текст, выбрать все похожие текстовые элементы с помощью функции Select all with и вставить его вместо старого.
Все эти методы требовали предварительной подготовки и утомительных манипуляций. К счастью, одной из многих суперспособностей функции multi-edit является возможность редактирования текста в нескольких текстовых полях.
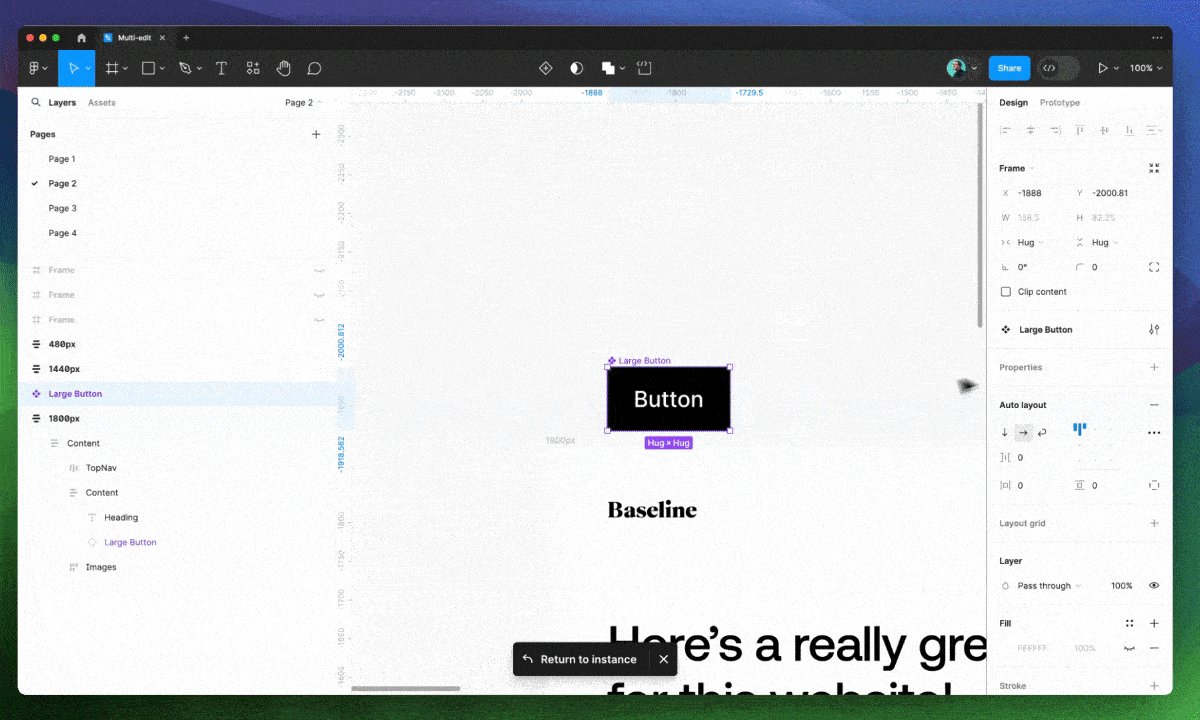
Выберите текстовый элемент, а затем все соответствующие объекты. Помните, что сам текст может отличаться; всё, что требуется, — совпадение имен текстовых слоев, что в целом является хорошей практикой при работе с компонентами. Нажмите на иконку редактирования текста в верхней панели инструментов или Enter и начните вводить текст! Все слои будут мгновенно обновляться, отражая внесенные изменения.

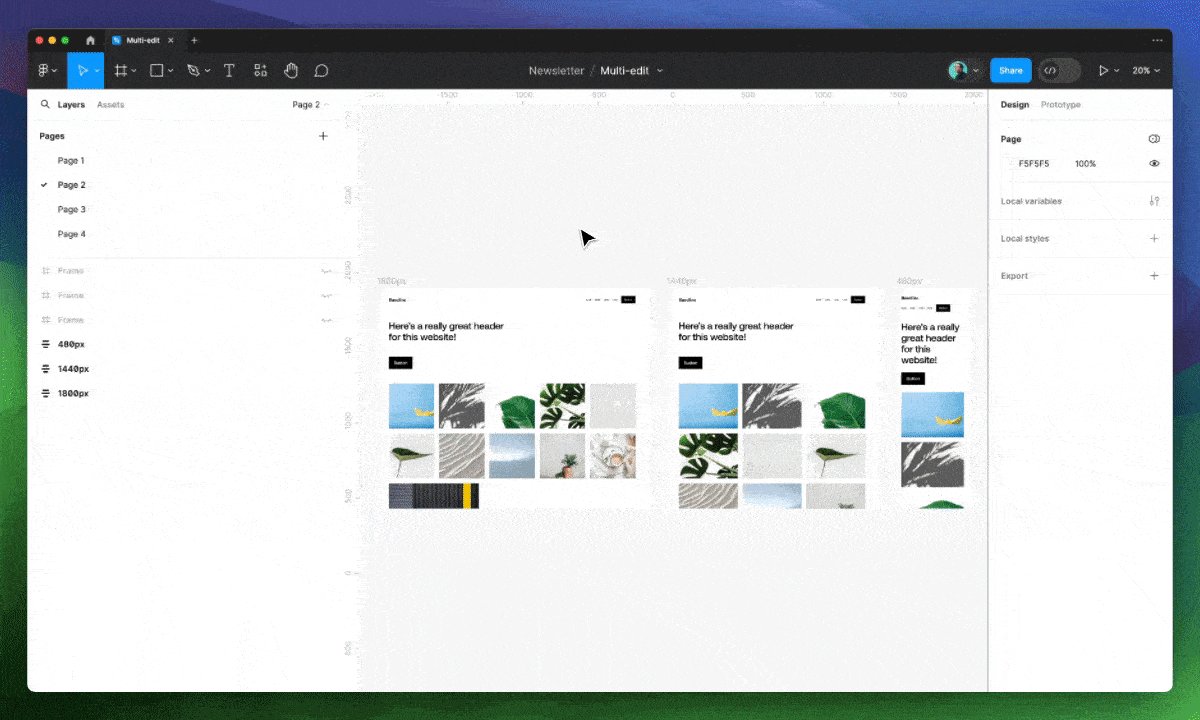
Мультиредактирование и Auto Layout
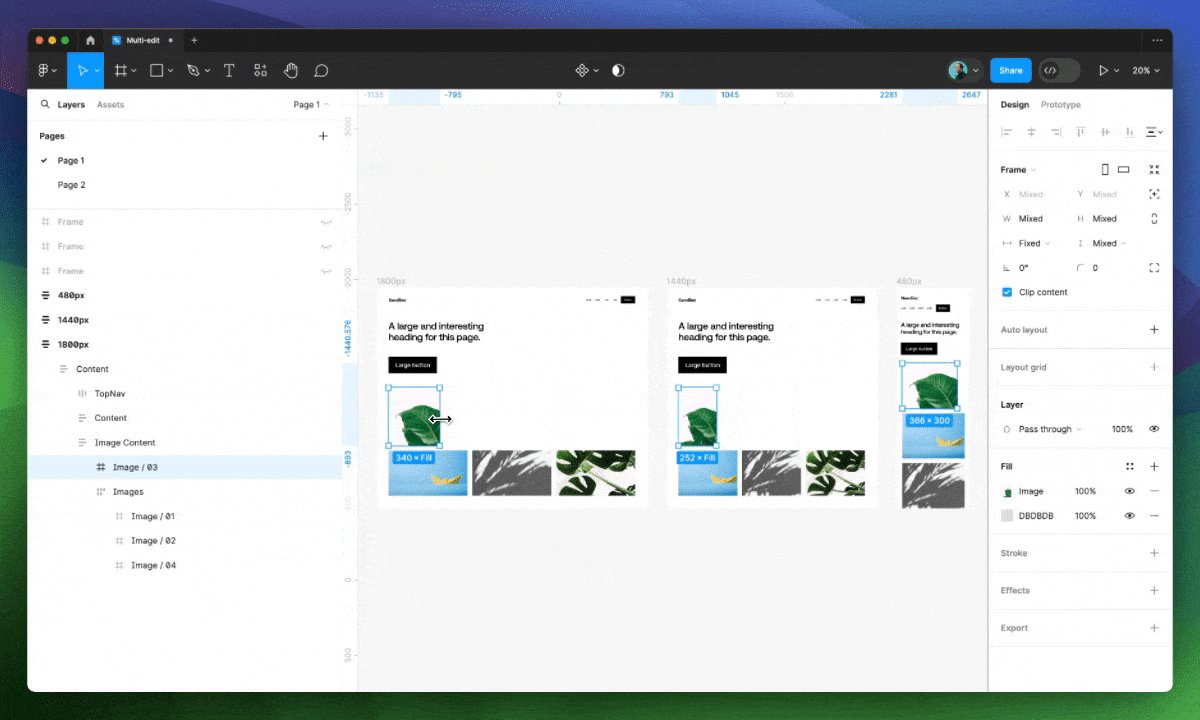
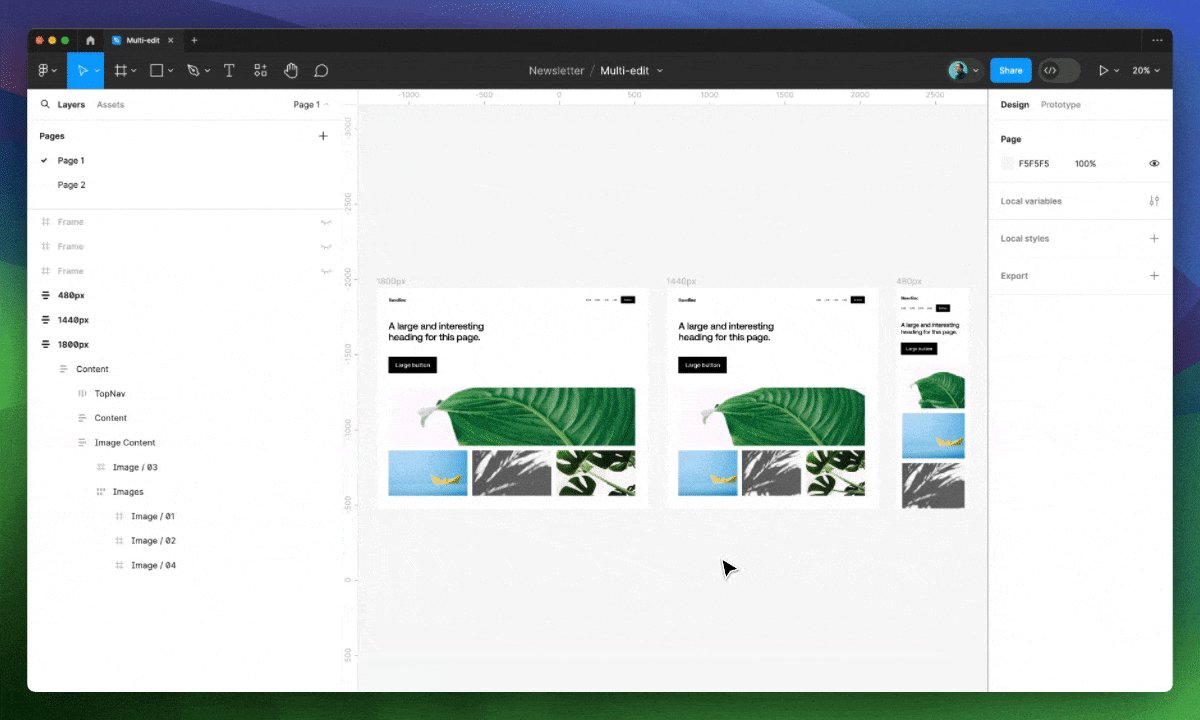
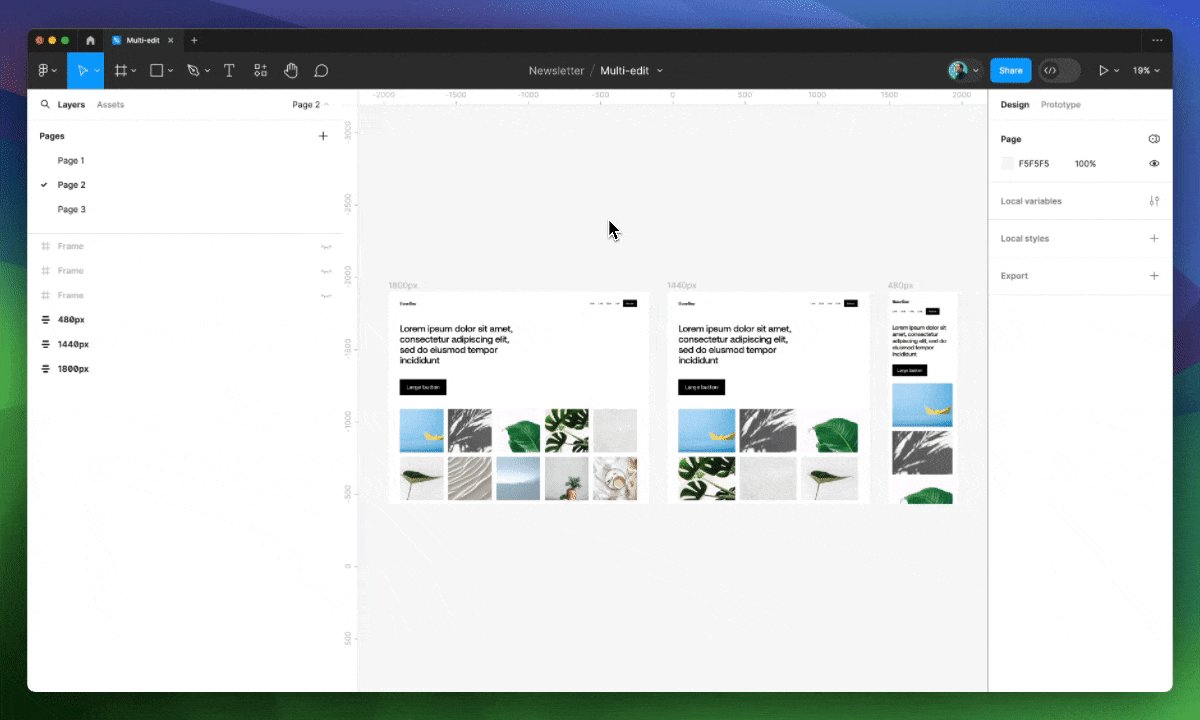
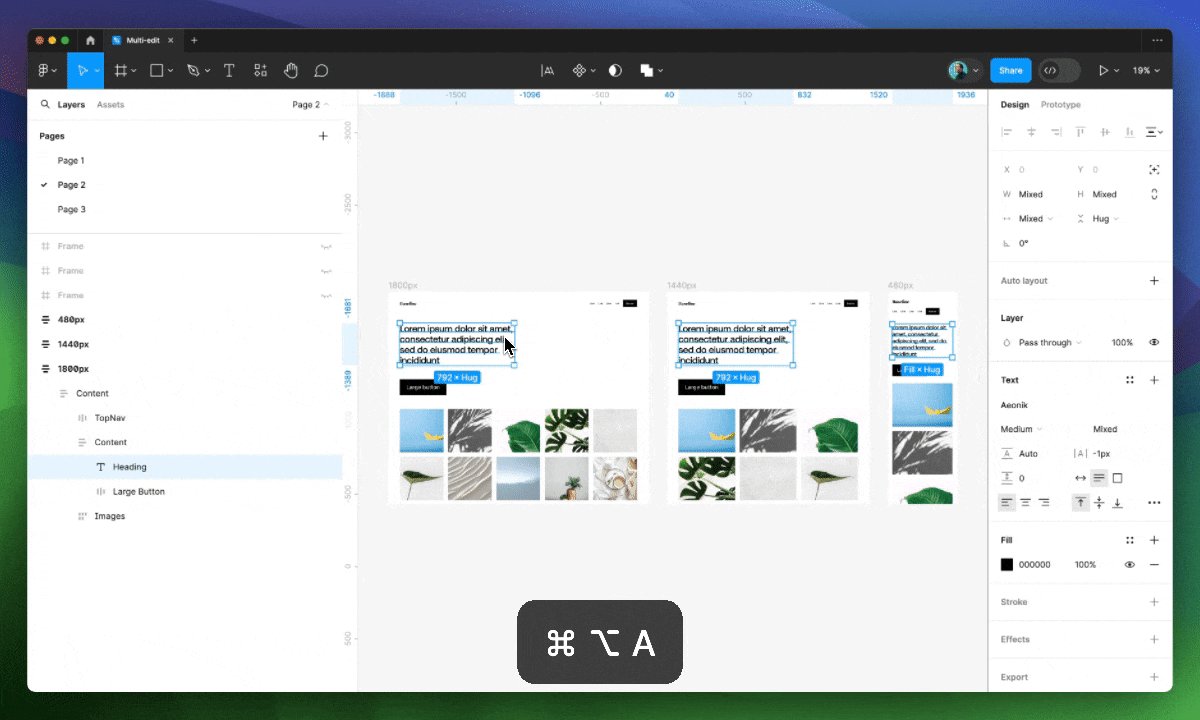
Представьте, что у вас в макетах имеется серия объектов, например изображений, и вы хотите упорядочить их с помощью Auto Layout. Мультиредактирование позволяет одним кликом или с помощью шортката Shift ⇧ + A применить эту функцию ко всем группам изображений внутри разных фреймов.
Если вам необходимо изменить расположение или видимость одного из объектов внутри Auto Layout, вы можете выбрать его и все соответствующие объекты и выполнить нужное действие. Здорово то, что мультиредактирование находит соответствующие объекты независимо от порядка их расположения, направления и других настроек Auto Layout.

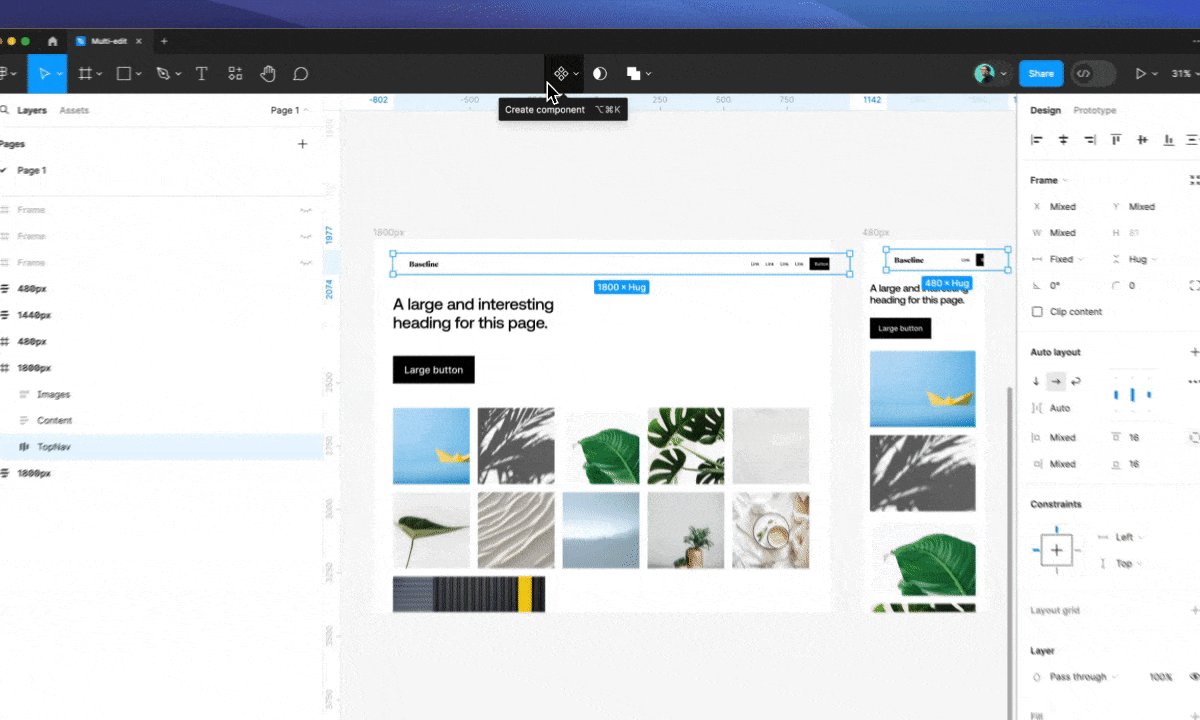
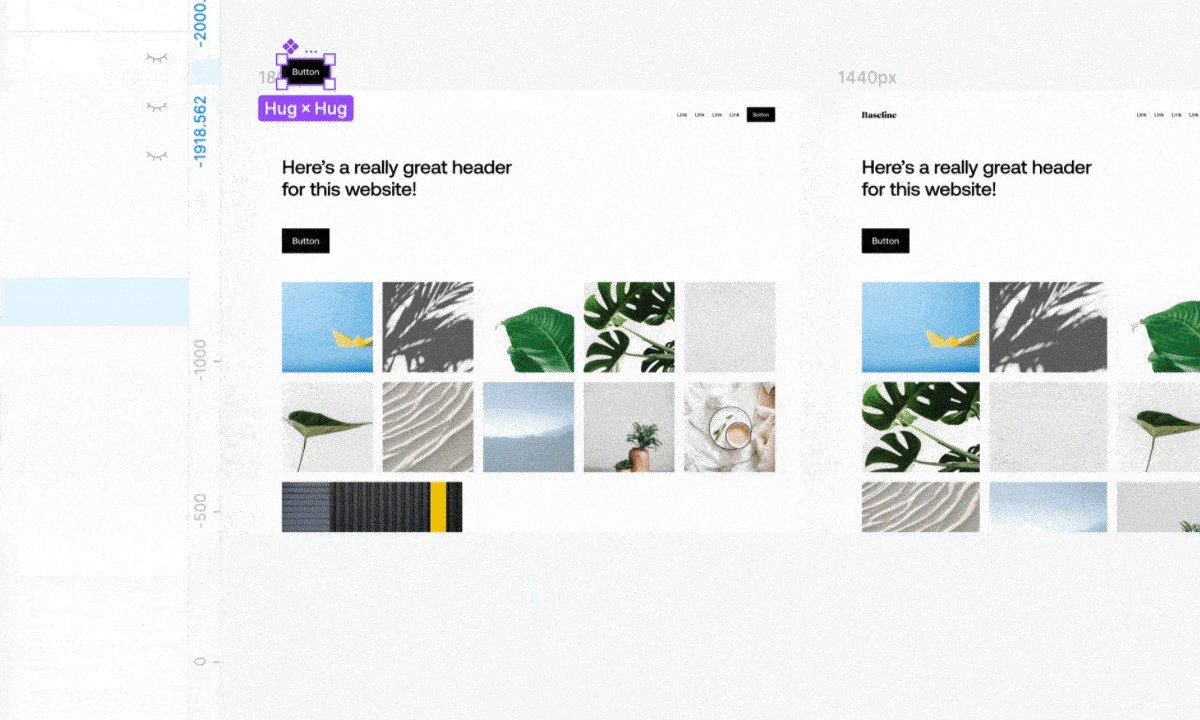
Мультиредактирование и компоненты
Я думал, что реализовать что-то подобное будет слишком сложно, но мультиредактирование преподнесло большой сюрприз: возможность выбрать соответствующие объекты и заменить их на экземпляры нового компонента. Всегда непросто перейти от этапа поиска, когда дизайн наполнен случайными элементами, к созданию библиотеки. Я уверен, что одна только эта функция поможет многим дизайнерам.
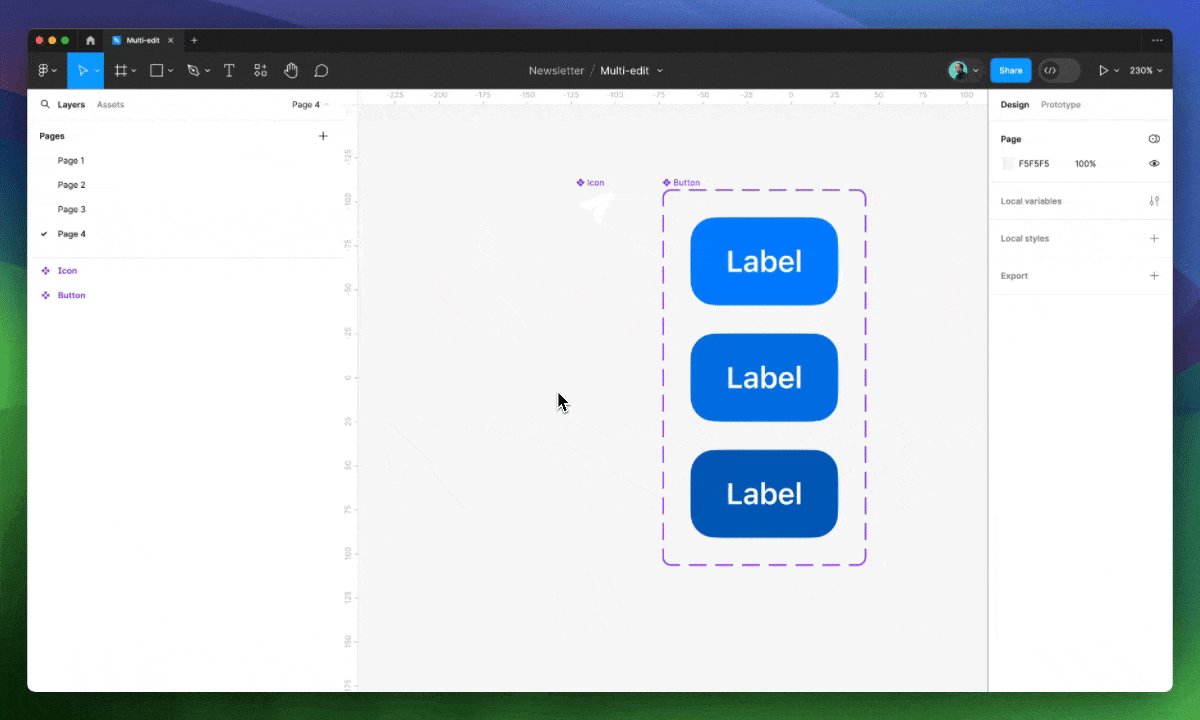
Выберите объект, который нужно превратить в компонент. Теперь выберите все соответствующие объекты. Кликните правой кнопкой мыши и найдите в меню пункт Create component, либо используйте шорткат CMD ⌘ + OPT ⌥ + K. Figma автоматически поменяет каждый выбранный элемент на экземпляр вновь созданного компонента, который появится над первым фреймом.
Примечание: На момент написания этой статьи в экземплярах компонентов не удается сохранить разное содержимое, даже если названия слоев идентичны. Например, вы выбираете 2 одинаковые кнопки, но на одной написано «Портфолио», а на другой «О нас», при этом оба слоя названы «label», Figma использует для создания компонента самый левый элемент на холсте. Хорошо бы, чтобы в качестве референса использовался первый выбранный объект.

Мультиредактирование и варианты
Для дизайнеров, которые привыкли работать с наборами компонентов, есть еще одна полезная функция: мультиредактирование вариантов. Чтобы войти в этот режим нужно нажать на соответствующую иконку в верхней панели или шорткат Q, чтобы выйти — дважды кликнуть по холсту или еще раз нажать Q.
Когда режим мультиредактирования вариантов включен, любое изменение одного из них, например редактирование текста, добавление иконки или масштабирование, применяется ко всем вариантам этой группы. Теперь если вам нужно разместить иконку в каждом варианте, больше нет необходимости копировать и вставлять ее несколько раз — просто перетащите ее в один из вариантов из панели Assets слева.

Иногда нам нужно добавить в варианты элемент не из панели Assets, а прямо с холста. Если вы войдете в новый режим и выберете этот объект, Figma решит, что вы не хотите продолжать мультиредактирование. Скопируйте его в буфер обмена, и только потом включайте режим мультиредактирования, чтобы вставить его в нужное место.
Шорткаты
Я люблю использовать «горячие» клавиши, они помогают экономить минуты и даже целые часы. Вот самые полезные шорткаты функции мультиредактирования:
- Выбрав исходный объект, нажмите CMD ⌘ + Opt ⌥ + A, чтобы выбрать соответствующие объекты.
- Выбрав исходный объект, начните растягивать выделительную рамку снаружи внутрь фрейма, удерживая Shift ⇧, чтобы выбрать соответствующие объекты.
- Чтобы отредактировать несколько текстовых слоев, выберите все соответствующие объекты, нажмите Enter и начните вводить текст.
- Если вы работаете с набором компонентов, нажмите Q, чтобы включить или выключить мультиредактирование вариантов.
Заключение
Я очень рад появлению мультиредактирования. Эта функция уже доказала свою эффективность в моей повседневной работе — она значительно упрощает внесение любых правок, например, помогает быстро удалять несколько объектов.
Конечно, мне любопытно, как она будет развиваться дальше. В моем личном вишлисте уже появилось несколько пунктов, например, возможность видеть, сколько соответствующих объектов будет выбрано.
Спасибо за внимание!
Файл Figma, в котором можно попрактиковаться: https://www.figma.com/community/file/1343991048099728924
.webp)
.webp)
















































