Совсем недавно в Figma появилась новая функция — Sections (или секции). Это небольшое, но важное дополнение, которое позволяет дизайнерам эффективнее организовать совместную работу и привести в порядок свои файлы.
Теперь у нас есть доступ к функции Sections, которая уже давно была доступна в FigJam. Это важное дополнение упростит использование наших дизайн-систем, библиотек и файлов.

Что такое Sections (секции)

Раньше мы использовали для организации наших дизайнов фигуры или фреймы. Однако они не предназначены для выполнения этой функции, и поэтому с ними может быть довольно трудно работать.
Теперь же появились "Секции", которые созданы специально для организации элементов. Эти новые объекты похожи на фреймы, но с несколькими ключевыми отличиями как во внешнем виде, так и в поведении. Давайте рассмотрим, как они работают и, что более важно, как их использовать.

Как они работают?
1. Дизайн секции
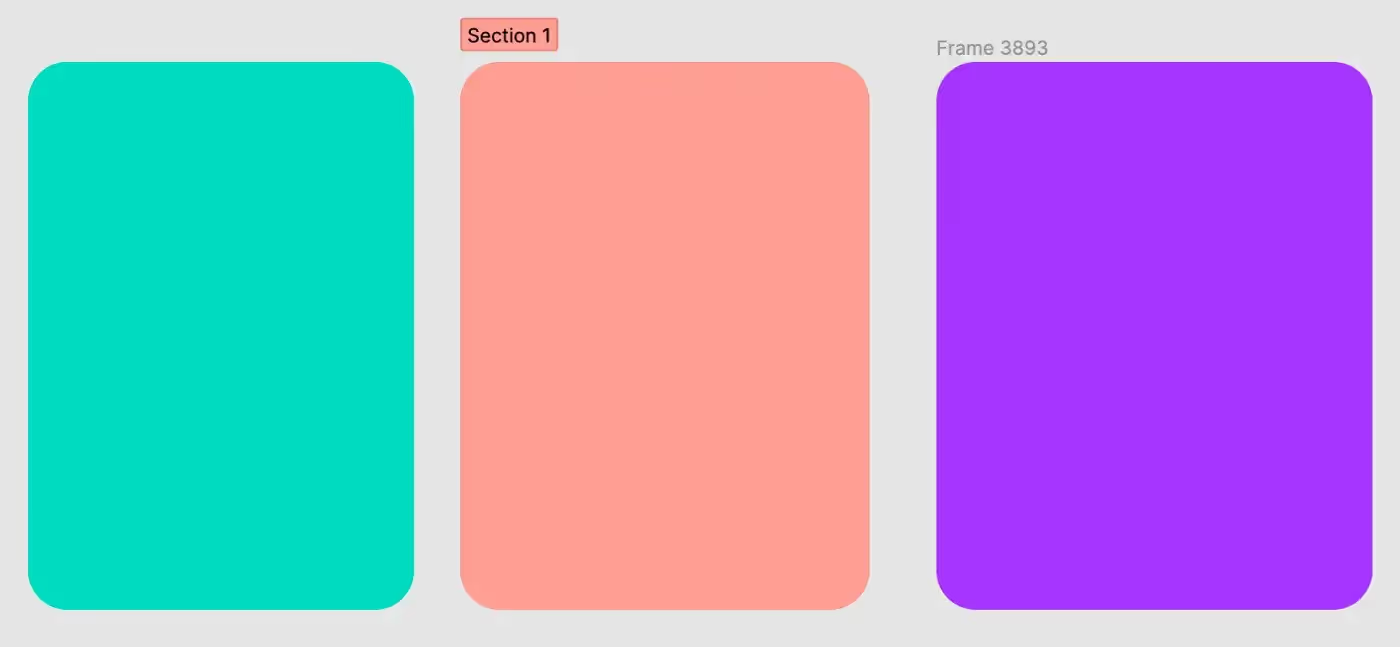
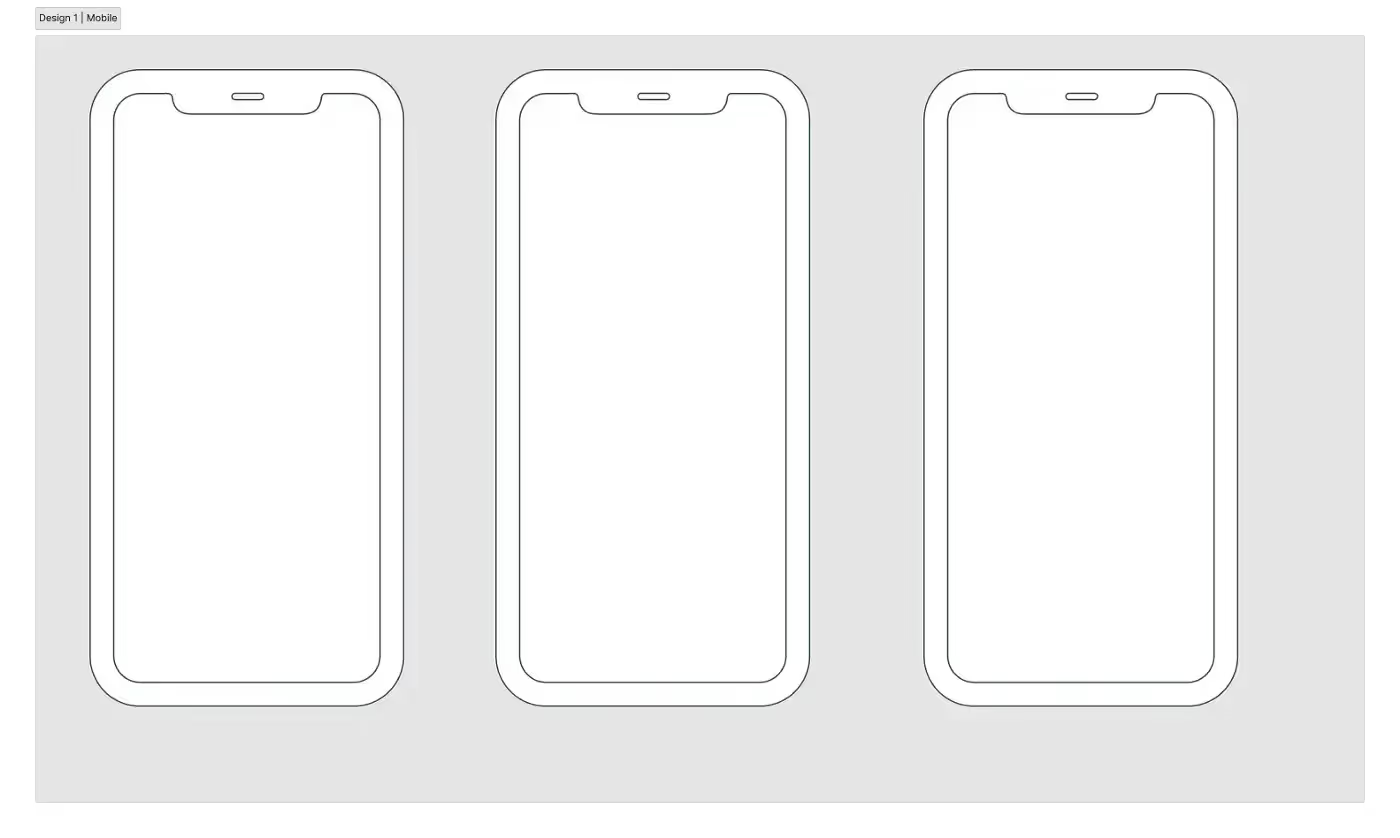
Секции имеют несколько визуальных особенностей, которые отличают их от фреймов:
- Секции по умолчанию имеют цвет фона страницы
- Секции автоматически имеют скругленные на 2px углы
- Для того, чтобы заголовок секции оставался заметным, он набран черным шрифтом и размещен внутри плашки, которая залита тем же цветом, что и сама секция
- Цвет шрифта заголовка автоматически подстраивается под темный или светлый фон, чтобы сохранить хороший контраст. (Фреймы ведут себя так же).
- Обводка автоматически располагается внутри формы
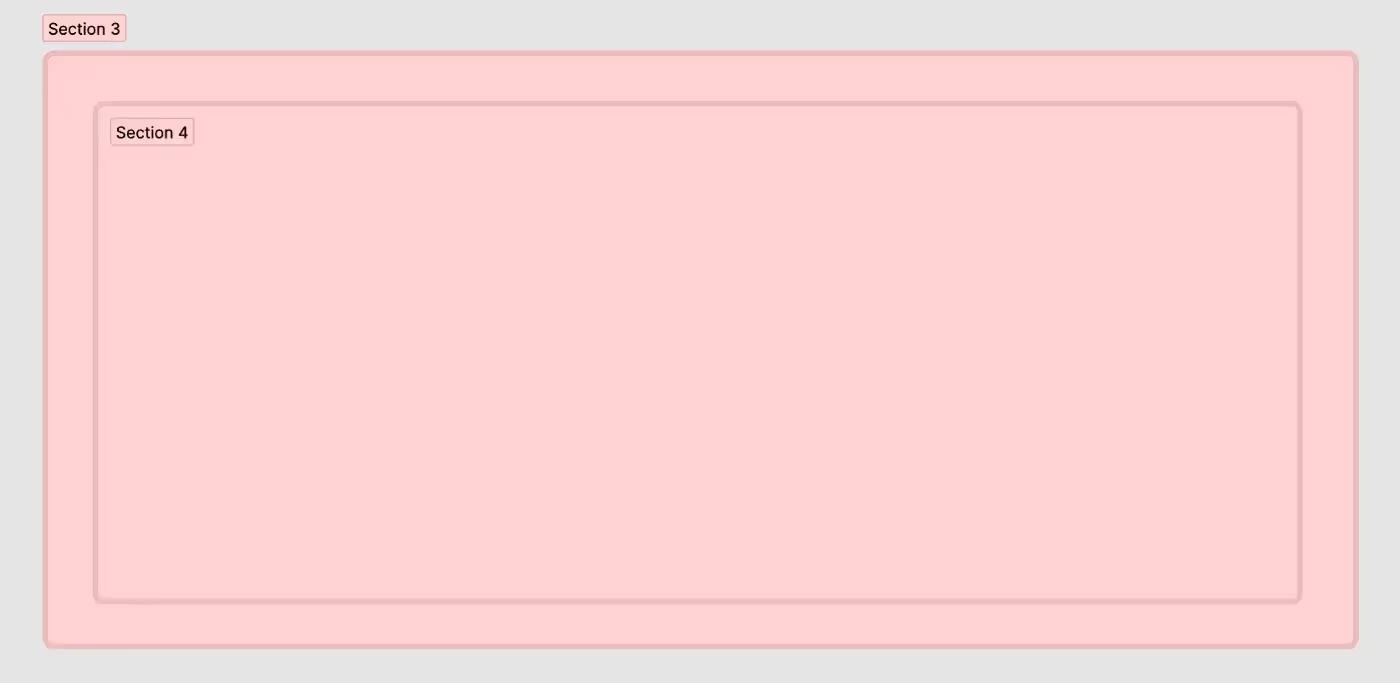
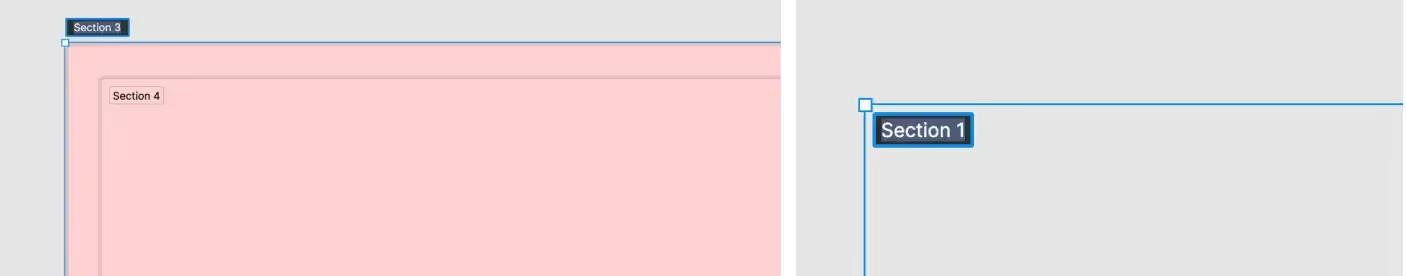
- Заголовок раздела меняет положение в зависимости от того, вложена одна секция в другую или нет
- Непрозрачность цвета заливки не влияет на цвет заголовка и плашки под ним

2. Иконки слоев секций
У секций появился новая уникальная иконка, которая помогает отличать их от фреймов, фигур и других предназначенных для дизайна инструментов.

3. Заголовки секций
Секции именуются так же, как и фреймы. Благодаря синей подсветке проще увидеть, по какой области нужно кликнуть дважды, чтобы изменить заголовок.
Примечание: Если вы сильно уменьшили масштаб секции, при переименовании заголовок автоматически перескакивает внутрь нее (это может немного раздражать, если вы случайно кликнете по нему не дважды, а трижды).

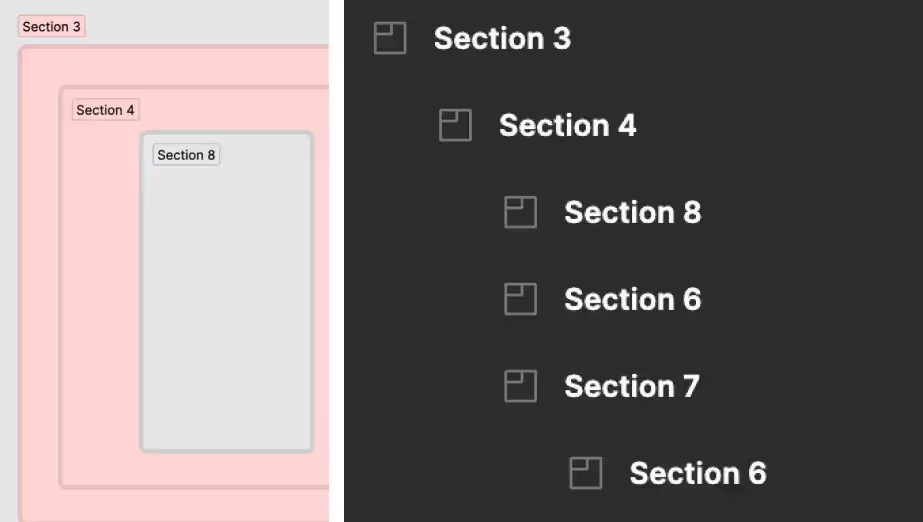
4. Вложенность
Мы можем вкладывать секции одну в другую так же, как и фреймы. Иногда, если вы дублируете секцию, а не рисуете новую, Figma замечает, что она вложена с задержкой.
Небольшое отличие от фреймов заключается в том, что у вас не получится вложить секцию в них или в существующие группы (но секции можно сгруппировать).

5. Организация
Помимо визуального дизайна у секций есть несколько особенностей, которые помогают нам поддерживать порядок в рабочих файлах:
- Секции всегда помещаются поверх остальных слоев
- Двойной клик по контуру секции автоматически меняет ее размер в соответствии с размером содержимого
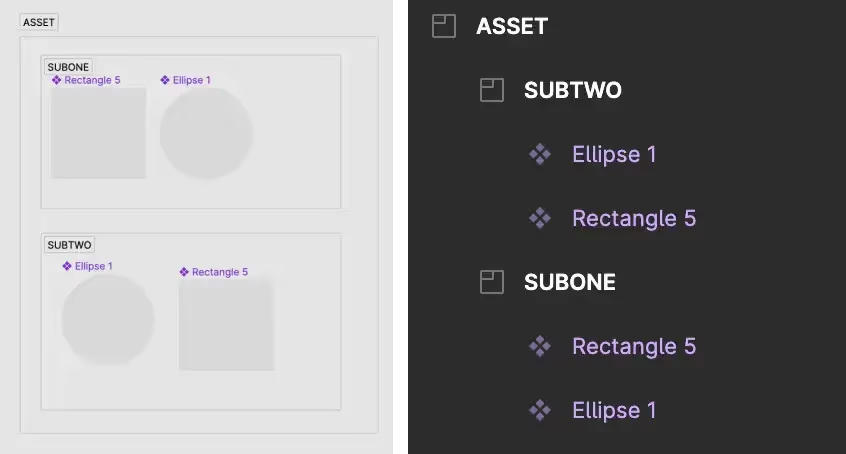
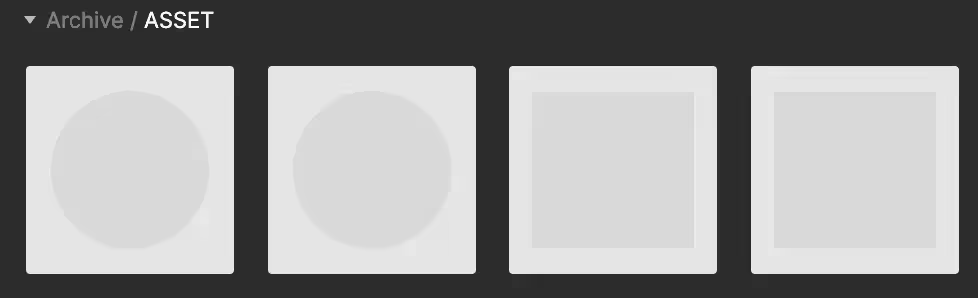
- Компоненты, размещенные в разных секциях с одним названием, находятся в одной группе во вкладке Assets
- Секции представляют собой отдельные слои, а значит, мы можем обращаться с ними соответствующе
- К секциям невозможно применить Auto Layout или привязки (constraints)


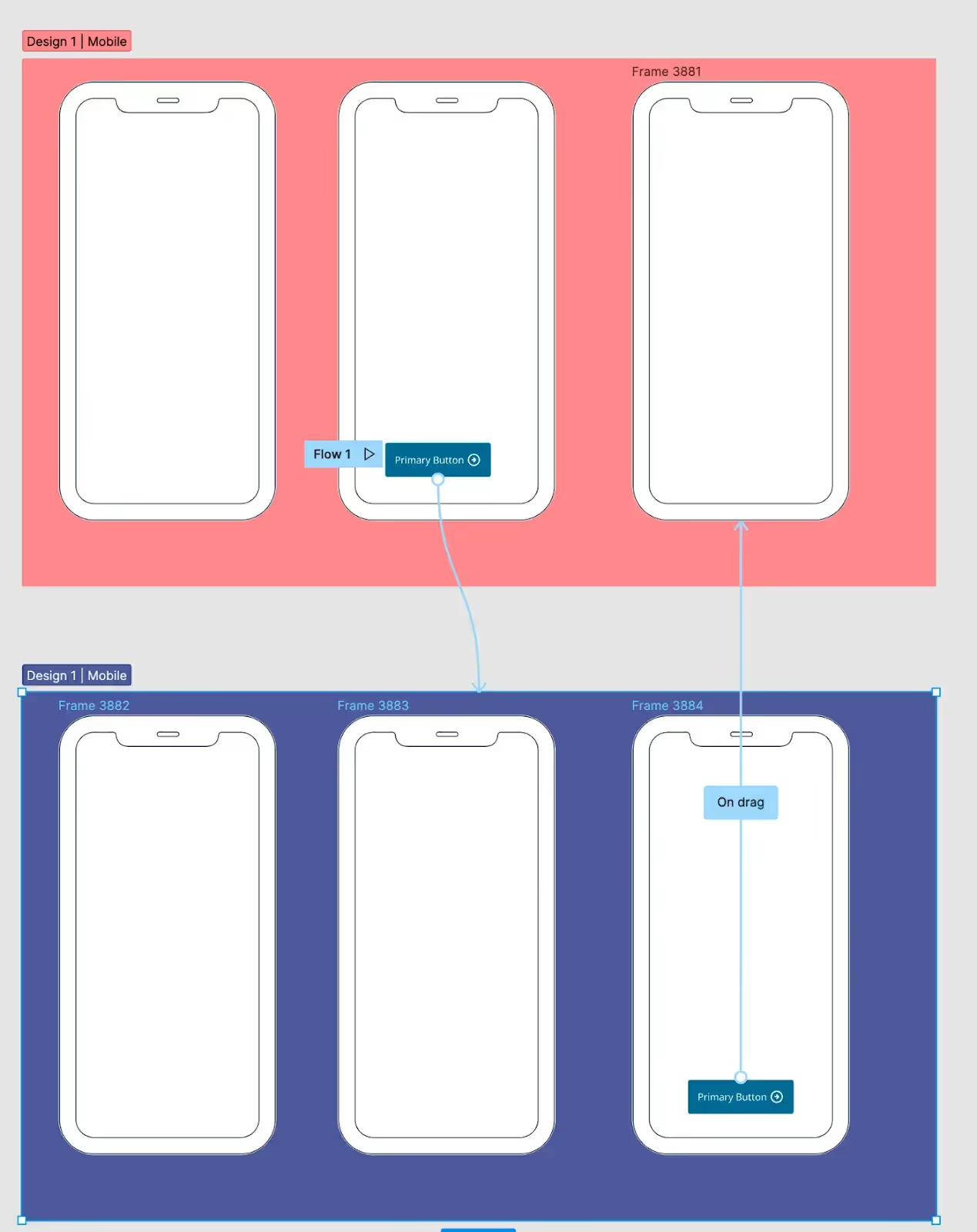
6. Прототипирование
Мы можем соединять прототипы с самими секциями, а также с любыми экранами, фреймами и вложенными секциями внутри этих секций.
Секции могут содержать состояния. Если ваш прототип связан с секцией, а не с фреймом, то при выходе Figma будет помнить последний экран, на котором вы были в этой секции.
Это позволяет вам выйти из сценария и снова войти в него в той же точке без необходимости создавать какие-либо причудливые связи в прототипе.
Это одна из первых функций “состояния” (не считая Auto Layout), представленных в Figma. Захватывающе!

7. Экспорт
На 99% экспорт такой же, как и в остальных случаях, за исключением того, что название секции сохраняется прямо на изображении. Это делает результаты экспорта немного более упорядоченными.

Как мы можем их использовать?
В новой документации Figma перечислено несколько отличных способов применения секций, а именно:
- Выделение нужных участков рабочей области для совместной работы или генерации идей
- Организация файлов для более удобной навигации
- Предоставление ссылки на группу элементов
- Более четкое обозначение готовых к реализации макетов при передаче файлов разработчикам
Давайте рассмотрим несколько конкретных примеров.
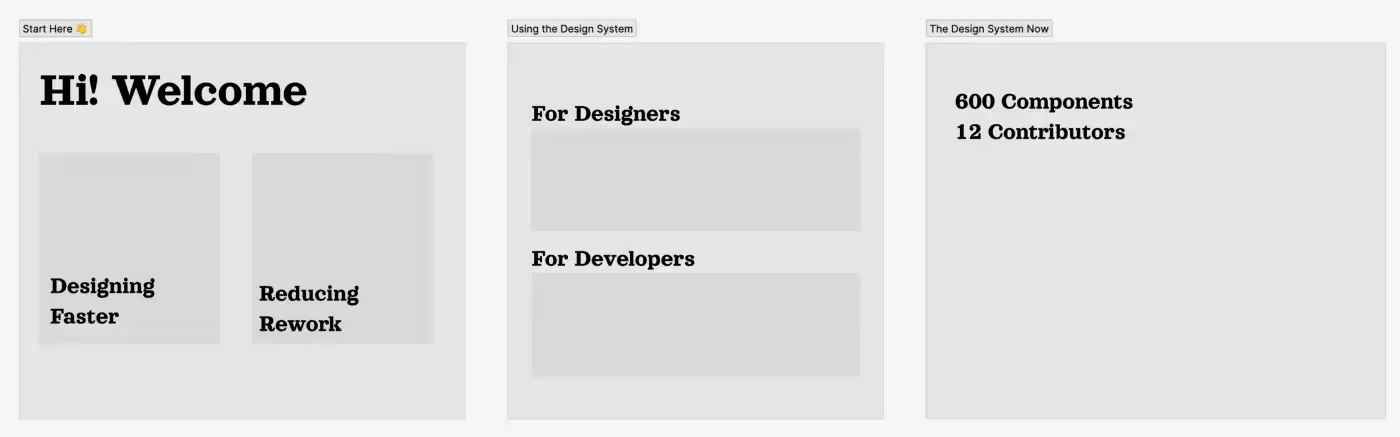
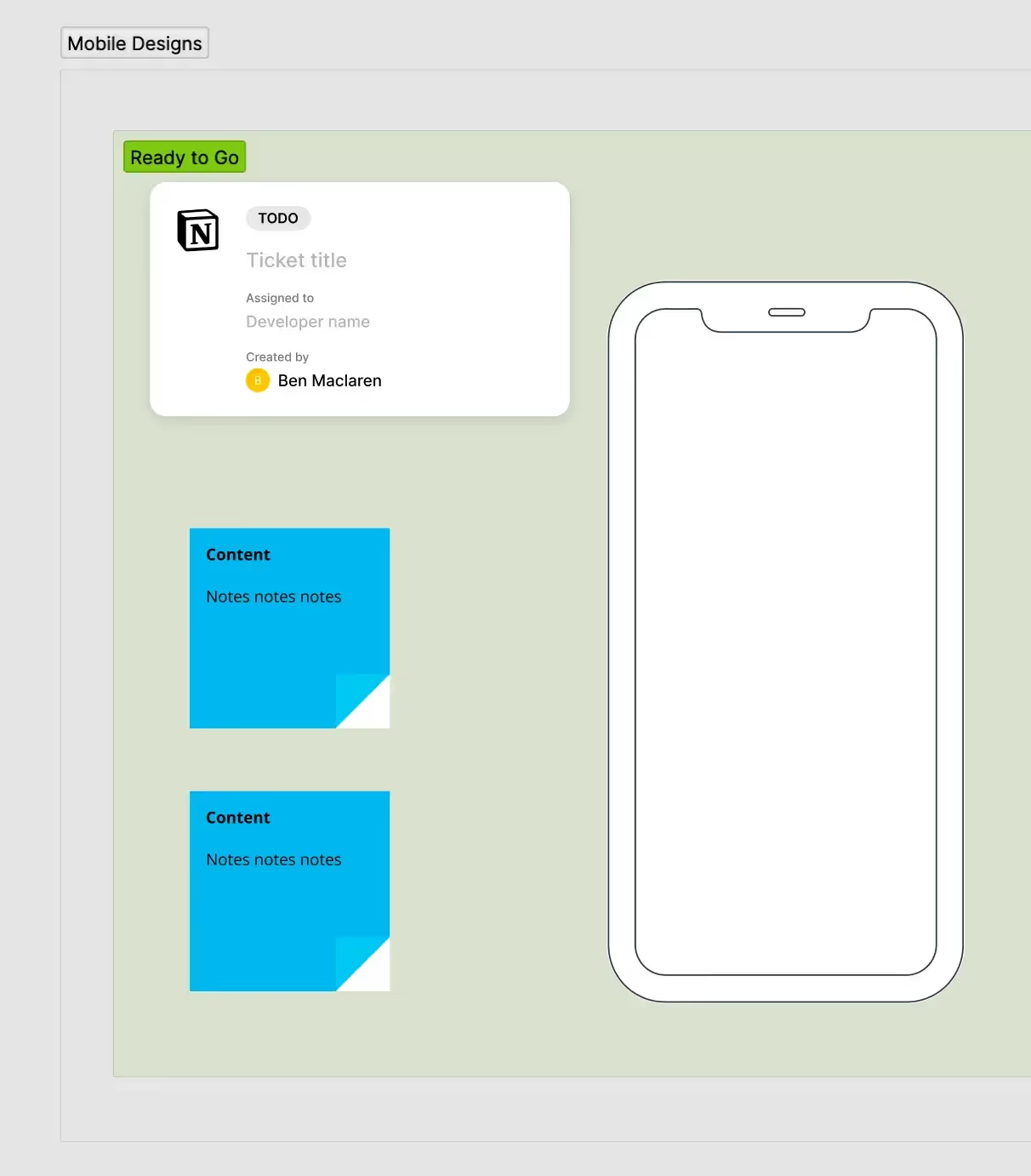
1. Выделение нужных участков рабочей области для совместной работы или генерации идей
Когда области совместной работы четко обозначены, она становится намного эффективнее. Например, вы можете создать отдельные секции для:
- Прототипирования новых компонентов или экранов
- Онбординга или обучения
- Обозначения места для экспериментов или незавершенной работы
- Обозначения рабочих областей разных членов команды.

2. Организация файлов для более удобной навигации
- С помощью секций мы можем эффективно сегментировать рабочую область, указывать статус и группировать элементы визуально
- Новые иконки секций помогают отличать их от фреймов
Примечание: В названия секций можно добавлять эмодзи.

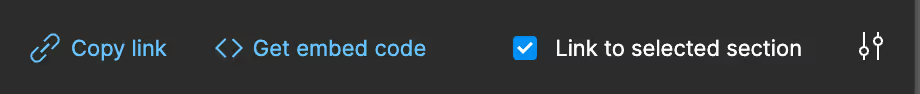
3. Предоставление ссылки на группу элементов
Я ждал этого целую вечность!
Всякий раз, когда я делился с разработчиком ссылкой на дизайн, я мог отправить только ссылку на первый фрейм, весь файл или на страницу.
Теперь я могу разделить дизайн на части и предоставить ссылку на любую из них! Это работает так же, как и ссылки на фреймы.
Примечание: Если вы отправите ссылку на секцию (или фрейм), а затем скопируете и вставите эту секцию / фрейм на другую страницу, работать ссылка больше не будет. Чтобы сохранить прежнюю ссылку, кликните по секции / фрейму правой кнопкой мыши и нажмите “Переместить на страницу” (Move to page).

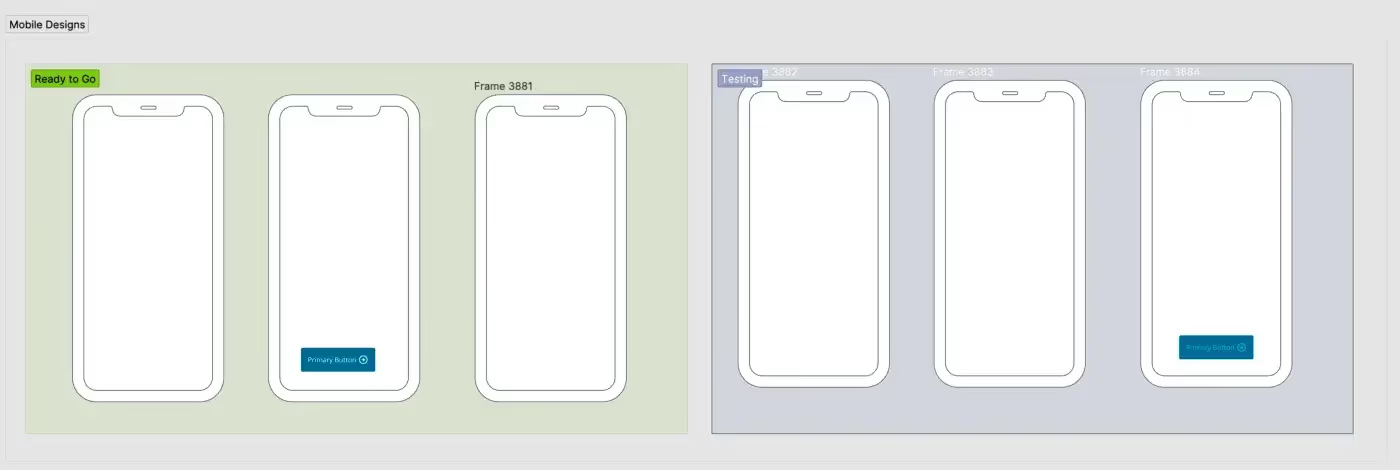
4. Более четкое обозначение готовых к реализации макетов при передаче файлов разработчикам
Комбинируя описанные выше функции — вложенность и предоставление ссылок — мы можем показать с помощью секций, какие компоненты дизайна готовы, а какие — нет.

Мы также можем объединить их с виджетами, аннотациями и любой другой документацией, чтобы сделать наши проекты еще более понятными.

Виджеты секций
Мое внимание привлек один виджет, предназначенный специально для секций:
- Оглавление для секций: Автоматически генерирует оглавление для секций на странице.
Виджеты, которые были использованы в моих изображениях:
Секции — отличное дополнение. Они закладывают основу для будущих улучшений, которые сделают нашу совместную работу еще эффективнее.
.webp)
.webp)





































.svg)



.svg)




.svg)

