Чтобы чувствовать контроль над ситуацией, перемещаясь по сайту, пользователям важно знать, какие элементы являются интерактивными и где проходят их границы.
Основные выводы:
- Визуальные элементы могут иметь либо одну область нажатия, которая ведет на какую-то страницу, либо несколько областей, которые ведут на разные страницы.
- Наше тестирование показало, что если пользователи не понимают, сколько кликабельных элементов имеется в конкретном случае и куда они ведут, а это происходит на 33% сайтов, они теряются и испытывают дополнительные затруднения.
- У пользователей мобильных устройств возникает больше проблем с определением местоположения и границ областей нажатия.
Для эффективного и уверенного перемещения по сайту не менее важно понимать, куда ведут эти ссылки.
Однако наше UX-тестирование главных страниц показало, что если области нажатия выделены недостаточно четко, пользователи не могут разобраться, состоят ли визуальные элементы из одной большой области нажатия, ведущей на одну страницу, или из нескольких областей, ведущих на разные страницы.
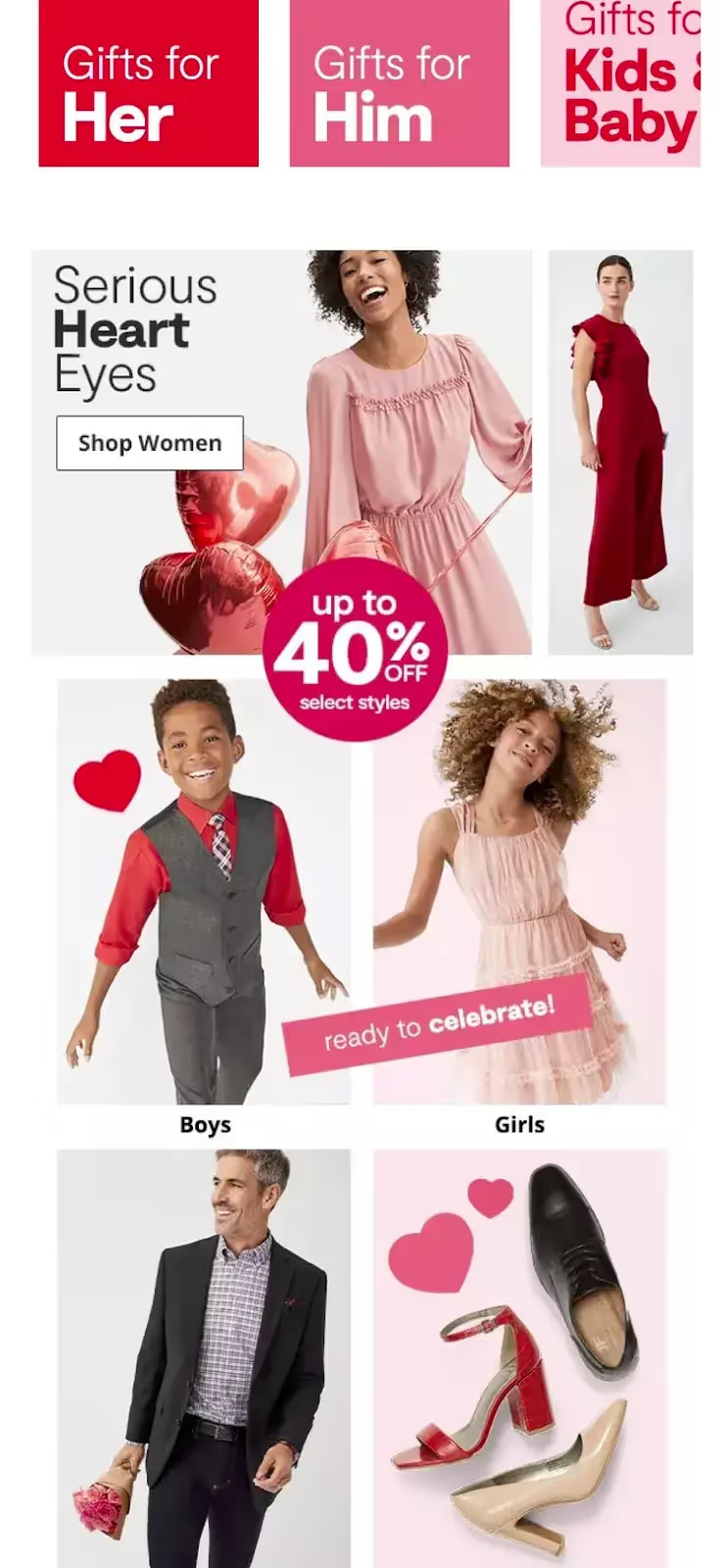
Как правило, такие проблемные области нажатия встречаются в интерактивных графических элементах, включающих одновременно текст и графику, например, баннерах.
Удивительно, но в ходе исследования сайтов электронной коммерции мы обнаружили, что 33% сайтов, — 28% мобильных и 43% десктопных — не справляются с задачей: пользователи не могут быстро найти интерактивные визуальные элементы и понять, куда ведут соответствующие ссылки.
Из-за неопределенности пользователи случайно переходят не туда, что, как минимум, замедляет поиск нужных товаров и оформление заказа, а в худшем случае приводит к дезориентации и отказу от дальнейшего взаимодействия с сайтом.
В статье мы обсудим следующие вопросы:
- Как пользователи пропускают нужные ссылки, когда области нажатия определены недостаточно четко
- Как неопределенные области нажатия вынуждают пользователей искать обходные пути и совершать дополнительные действия
- Почему неопределенные области нажатия создают больше проблем для пользователей мобильных устройств, чем для пользователей компьютеров
- Как избежать проблем с областями нажатия при разработке десктопных и мобильных версий сайтов
1. Как пользователи пропускают нужные ссылки, когда области нажатия определены недостаточно четко




Первая проблема возникает, когда пользователи полагают, что интерактивный содержит только одну ссылку, а на самом деле их несколько.
Например, изображение с несколькими ссылками может выглядеть как одна область нажатия, если то, как оформлены ссылки, не отражает их функциональность (см. раздел 4 ниже).
Это означает, что некоторым пользователям придется потратить больше времени, чтобы попасть на нужную страницу, если они пропустят ссылку, которая бы привела их туда напрямую.
Другие пользователи могут так и не найти нужную страницу — тестирование показало, что люди легко отвлекаются и зачастую отказываются от выполнения стоящей перед ними задачи, если она излишне сложна.
Это может привести к отказу от подходящих товаров или даже от дальнейшего взаимодействия с сайтом, если пользователи не могут добраться до нужного им контента.
2. Как неопределенные области нажатия вынуждают пользователей искать обходные пути и совершать дополнительные действия


Вторая проблема прямо противоположна первой: пользователи полагают, что визуальный элемент содержит несколько ссылок, а на самом деле она всего одна.
Типичный пример такой проблемы — ситуация, когда баннер, на котором изображено несколько товаров, содержит ссылку только на одну, а не на отдельные страницы товаров.
В этом случае пользователям придется дополнительно потратить немного времени, если они окажутся на странице с большим количеством продуктов, а не на той, которая их интересует.
А если пользователь сбился с курса, вернуться обратно бывает непросто. Спасти его может продуманная удобная навигация и эффективная кнопка “Назад”.
3. Почему неопределенные области нажатия создают больше проблем для пользователей мобильных устройств, чем для пользователей компьютеров



Когда мы проводили исследование UX на мобильных устройствах проблема неопределенных областей нажатия возникала чаще и обычно была более серьезной.
Это объясняется общими проблемами в мобильном UX электронной коммерции, такими как ограниченный обзор страниц и усиление ощущения дезориентации по сравнению с десктопными версиями сайтов. Из-за этого людям сложнее найти правильный путь, если они случайно нажали не на ту ссылку.
Почему пользователи мобильных устройств сталкиваются с проблемами так часто? Во многом это объясняется отсутствием эффектов наведения, которые позволяют быстро найти ссылки и определить границы областей нажатия на компьютере (см. следующий раздел).
Кроме того, поскольку пользователи мобильных устройств постоянно физически взаимодействуют с интерфейсом, прокручивая его пальцами, возрастает риск случайно нажать на что-то, если области нажатия обозначены нечетко.
4. Как выделять области нажатия / касания правильно
Решение проблемы неопределенных областей нажатия в некоторой степени зависит от того, о какой версии сайта идет речь — десктопной или мобильной.
Однако есть некоторые универсальные дизайн-правила, которые могут помочь пользователям находить области нажатия и определять их границы.
.avif)

Рамки, разделители, стрелки и другие индикаторы, а также цвет фона помогают четко обозначить области нажатия. Если вы будете последовательно использовать указанные приемы на всех страницах сайта, это поможет пользователям интуитивно понять, куда нажимать, и не тратить время на изучение интерфейса.
Как правильно выделять области нажатия в десктопных версиях сайтов
В десктопных версиях сайтов пользователям помогают многочисленные подсказки, которые отображаются при наведении курсора. Они показывают, является ли элемент кликабельным, а также куда ведет ссылка:
- Меняется курсор
- Меняется внешний вид ссылок и кнопок
- Отображается заголовок страницы, на которую ведет ссылка
- Отображается ссылка в нижней части области просмотра большинства браузеров
Однако этих базовых инструментов недостаточно — тестирование показало, что многие пользователи перемещаются по сайтам очень быстро и им не хватает наблюдательности или терпения, чтобы воспользоваться этими не слишком заметными подсказками.
.gif)
Чтобы у пользователей не возникло вопросов, несколько областей нажатия, ведущих на одну и ту же страницу, должны быть обозначены с помощью синхронизированного эффекта наведения: когда наведение курсора на один кликабельный элемент меняет оформление всех остальных элементов с такой же ссылкой.
Для этого нужно обернуть весь блок элементов, например, изображение, заголовок, сниппет, пункты списка и кнопки, в одну ссылку и создать одну большую область с эффектом наведения.
Как правильно выделять области касания в мобильных версиях сайтов

Поскольку на мобильных устройствах эффекты наведения отсутствуют, оптимальное решение — попытаться избежать какого-либо недопонимания.
Постарайтесь обойтись без сложных визуальных элементов, содержащих несколько областей касания. Следуйте правилу: один элемент — одна область касания.
Чтобы помочь пользователям, покажите, какие элементы являются ссылками, например, с помощью затенения фона или другого визуального приема, а также обеспечьте соответствие размера области касания размеру визуального элемента.
Когда ссылки четко обозначены, пользователи быстрее находят нужные товары

Если пользователи не понимают, как соотносятся области касания и визуальные элементы, они могут сильно сбиться с пути в поисках нужного товара.
Удивительно, но наши исследования в области UX электронной коммерции показывают, что пользователи 28% мобильных и 43% десктопных версий сайтов не могут определить наличие и границы ссылок внутри визуальных элементов, а также понять, куда они ведут.
Учитывая вероятность неожиданных заминок и поиска обходных путей, важно сделать очевидными для пользователей следующие аспекты:
- какие части визуальных элементов кликабельны,
- куда ведут ссылки,
- и где начинаются и заканчиваются области касания / нажатия.
Существуют разные способы показать пользователям, сколько ссылок содержит визуальный элемент и куда они ведут:
- Используйте рамки, разделители и другие визуальные подсказки как для мобильных, так и для десктопных интерфейсов, чтобы разграничить ссылки.
- Убедитесь, что размер областей касания / нажатия точно соответствует размеру визуального элемента.
- Чтобы показать, что визуальный элемент и его подэлементы представляют собой одну ссылку, а не несколько, используйте объединенный эффект наведения в десктопной версии сайта.
- На мобильных устройствах выбирайте простоту — избегайте недопониманий в отношении областей касания, следуя правилу: один визуальный элемент — одна область.
Когда ссылки внутри визуальных элементов обозначены надлежащим образом, пользователи чувствуют себя более уверенно, поскольку каждый раз, когда они переходят по ссылке, они попадают туда, куда ожидали. Процесс поиска товара становится более быстрым и приятным, а коэффициент конверсии на сайте повышается.
.webp)
.webp)
















































