Оглавления дают представление о структуре страницы и обеспечивают прямой доступ к конкретным разделам. Прежде чем проектировать оглавление, сравните различные варианты его размещения и оформления, чтобы оно получилось максимально удобным.
Оглавление является стандартным элементом книг на протяжении многих веков. Оно содержит номера страниц, которые помогают читателям находить конкретные главы. С развитием технологий традиционные печатные оглавления были адаптированы к цифровым форматам. Сегодня они широко используются на сайтах, в электронных книгах и других цифровых интерфейсах для организации информации и обеспечения удобной навигации.
Определение
Оглавление — упорядоченный список кликабельных заголовков, соответствующих разделам страницы. С его помощью пользователи могут напрямую переходить к нужному разделу.
Перед вами исчерпывающее руководство по дизайну оглавления: мы рассмотрим его преимущества, различные варианты размещения и оформления, лучшие практики и распространенные паттерны.

Преимущества
Преимущества оглавления заключаются в следующем:
- Быстрый обзор страницы;
- Прямой доступ к конкретным разделам;
- Повышение видимости контента, расположенного в нижней части страницы;
- Возможность поделиться ссылками на конкретные разделы страницы;
- Повышение видимости на странице результатов поиска.
Быстрый обзор страницы
Оглавление позволяет понять, что предлагает страница, не погружаясь в изучение деталей. В голове пользователей формируется ментальная модель страницы, которая помогает быстро определить, способно ли ее содержание удовлетворить их информационные потребности.
Прямой доступ к конкретным разделам
Каждый заголовок в оглавлении связан с определенной частью страницы, благодаря чему пользователи могут сразу переходить к интересующим их разделам, не прокручивая неактуальный контент.
Повышение видимости контента, расположенного в нижней части страницы
Исследования неизменно показывают, что люди уделяют больше внимания верхней части страницы, поэтому контент, расположенный снизу, часто остается незамеченным. Оглавление повышает видимость такого контента.
Возможность поделиться ссылками на конкретные разделы страницы
Каждый раздел, включенный в оглавление, имеет уникальный идентификатор в своем URL, что позволяет пользователям делиться ссылками на конкретные разделы, а не только на саму страницу.

Повышение видимости на странице результатов поиска
Алгоритмы поисковых систем могут идентифицировать заголовки разделов и отображать их в виде дополнительных ссылок на странице результатов. При наличии оглавления вероятность этого повышается. Пользователи получают общее представление о содержании страницы еще до перехода на нее, благодаря чему коэффициент кликабельности (CTR) растет.
.avif)
Дизайн оглавления
Разрабатывая дизайн оглавления, нужно подумать о следующем:
- Расположение
- Сбоку или внутри основного контента.
- В верхней части страницы или ниже.
- «Липкое» или нет.
- Оформление
- Вертикальный / горизонтальный / многоколоночный лейаут.

Расположение
Есть 3 варианта размещения оглавления:

✅ Внутри контента
✅ Сбоку слева
⚠️Сбоку справа
- Популярный подход
- Хорошо адаптируется ко всем размерам экрана (отзывчивый)
- Популярный подход
- Работает только для макетов с двумя и более колонками (большие экраны)
- Менее распространенный подход
- Часто остается без внимания
- Работает только для макетов с двумя и более колонками
Внутри основного контента
Одно из самых привычных решений — разместить оглавление внутри основного контента страницы. Выбор такого подхода зачастую обусловлен тем, что левая или правая колонка заняты чем-то другим, например, локальной навигацией, или вовсе недоступны (например, в мобильных интерфейсах и одноколоночных лейаутах).

Помимо очевидных преимуществ размещения оглавления непосредственно над статьей или внутри нее, такой подход проще всего реализовать на мобильных устройствах.

Если вы решили разместить оглавление внутри основного контента, необходимо определиться, будет оно располагаться в верхней части страницы или ниже (мы еще вернемся к этому вопросу).
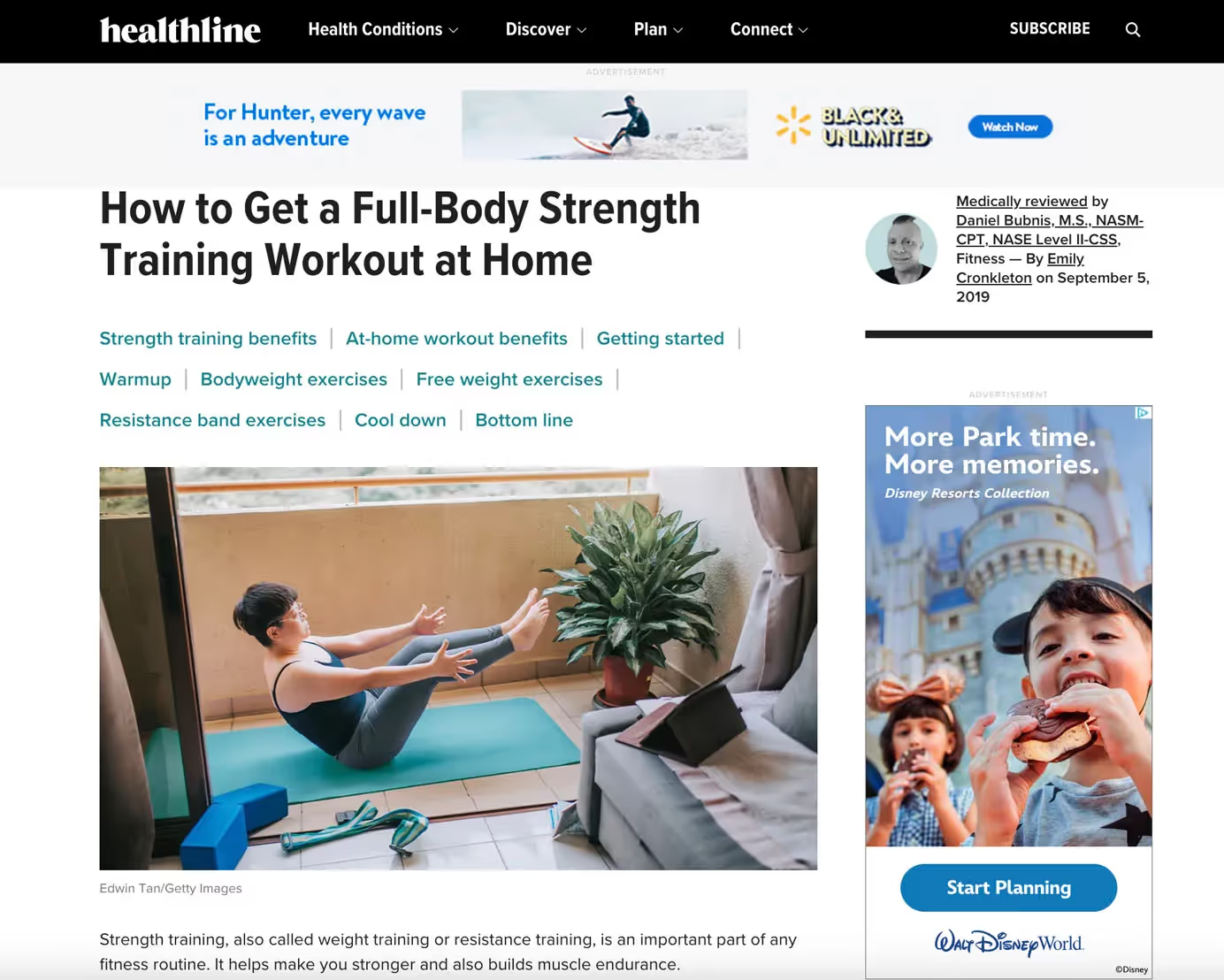
Сбоку слева
Другой распространенный шаблон — оглавление в левой колонке.

Такой подход позволяет визуально отграничить оглавление от основного контента и быстрее получить доступ к тексту статьи.
Как мы уже говорили, это решение не слишком применимо для мобильных интерфейсов. Вместо этого можно:
✅ Перенести оглавление внутрь основного контента
Самый простой выход. Опасность этой стратегии заключается в том, что даже короткое вступление из одного абзаца может сместить оглавление за пределы первого экрана.

✅ Преобразовать заголовки разделов в аккордеоны
Такое оглавление состоит не из ссылок, а из аккордеонов, каждый из которых можно открыть и свернуть.

⚠️ Создать «липкое» оглавление, которое сворачивается и раскрывается
Еще один вариант — свернутое по умолчанию оглавление, которое «прилипает» к верхней части страницы. В некоторых случаях оно появляется только после прокрутки до определенной точки. При таком подходе проблемой зачастую является видимость. В ходе тестирования многие пользователи просто не замечали «липкое» оглавление в интерфейсе.

Сбоку справа
Хотя первые два решения наиболее популярны, оглавления, размещенные справа, все еще встречаются довольно часто. Как и в случае с оглавлениями внутри основного контента, этот подход особенно актуален, когда левая колонка занята локальной навигацией.

Как и в предыдущем случае, такое оглавление трудно перенести на небольшие экраны мобильных устройств.
Основная проблема этого подхода — низкая видимость. Пользователи привыкли игнорировать контент, который хоть как-то напоминает рекламу, в том числе контент, размещенный в правой колонке. Чтобы преодолеть баннерную слепоту, откажитесь от лишних графических деталей и сделайте оглавление максимально простым.

Чтобы избежать путаницы с локальной навигацией или ссылками на другой контент, добавьте четкий понятный заголовок, например «Оглавление» или «На этой странице».
Липкое vs нелипкое оглавление
Еще один момент, который необходимо учитывать при разработке оглавления, — должно ли оно «прилипать» к верхней части страницы.
Липкое оглавление
Липкое оглавление точно не потеряется при прокрутке страницы.
Если оглавление расположено слева или справа от основного контента, сделать его «липким» очень просто, поскольку оно может сохранить свой формат (обычно это вертикальный список ссылок).
Чтобы повысить юзабилити липкого оглавления, можно выделить текущий раздел жирным шрифтом — так пользователи сразу поймут, где они находятся.

Преимущества выделения текущего раздела:
- Пользователи мгновенно получают обратную связь и понимают, где на странице они находятся.
- Анимация привлекает внимание, повышая видимость оглавления. Кроме того, деликатная продуманная анимация может создавать восхитительные микровзаимодействия.
Нелипкое оглавление
Это то, что вам нужно, если ваше оглавление размещается внутри основного контента. Липкие оглавления в подобных случаях создают ряд проблем, поскольку они могут конкурировать с основной навигацией сайта.
Если большинство нелипких оглавлений представляют собой вертикальные списки ссылок, то в липких оглавлениях ссылки, как правило, размещаются горизонтально. Когда горизонтальная полоса ссылок «прилипает» к верхней границе экрана, многие пользователи путают ее с основным меню.

.gif)
В обоих этих примерах пользователь, скорее всего, перепутает оглавление с глобальной или локальной навигацией. Поэтому мы рекомендуем делать оглавления, размещенные внутри основного контента, нелипкими.
Если оглавление...
...то оно должно быть...
располагается в правой или левой колонке
липким
располагается внутри основного контента
нелипким
В верхней части страницы или ниже в тексте
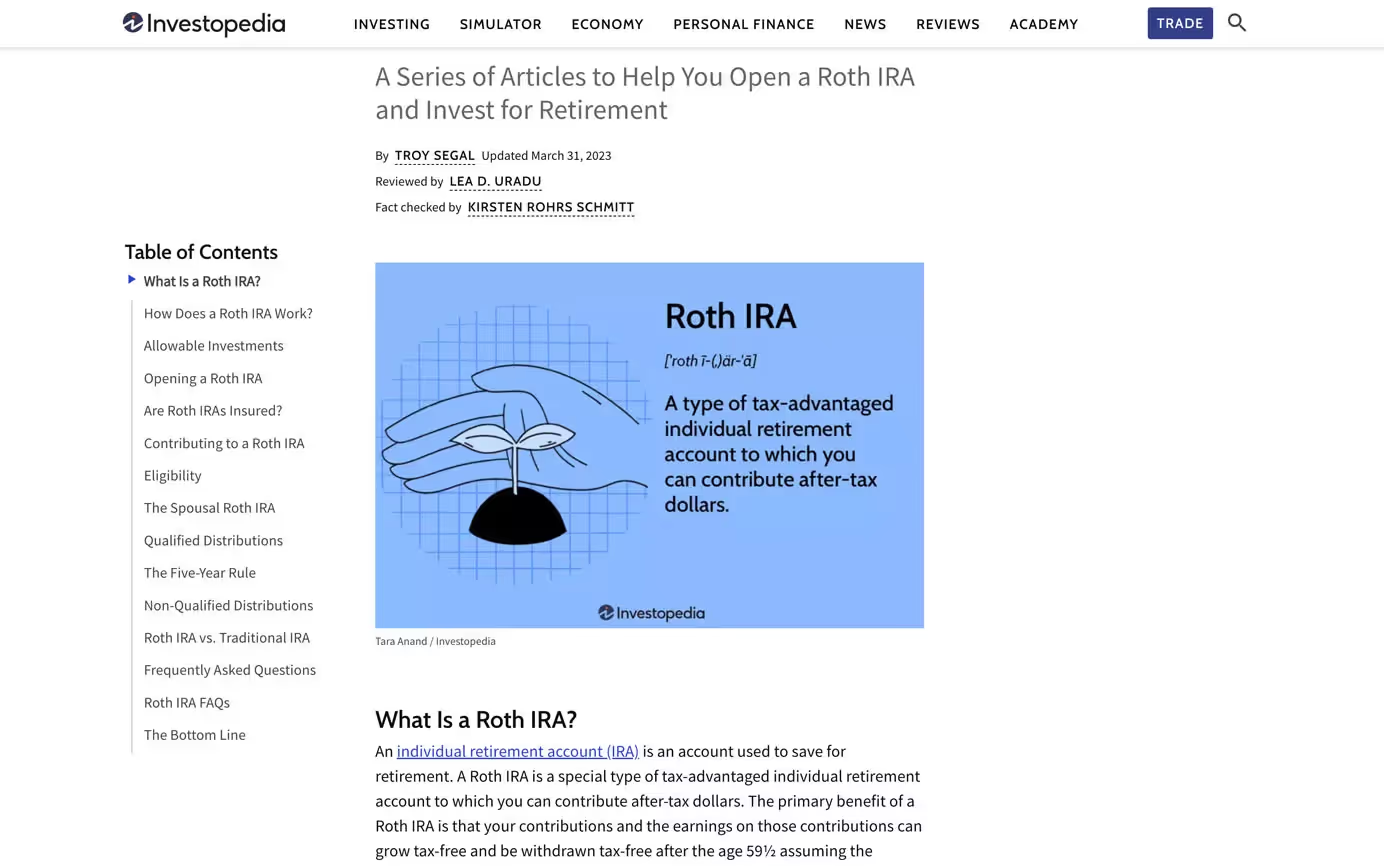
Оглавления практически всегда располагаются в верхней части страницы — как правило, под заголовком, но над основным текстом. Это самое безопасное решение. Однако иногда оглавление встраивается в текст статьи, например, после краткого введения. Такая реализация сопряжена с определенными рисками, о которых мы поговорим ниже.
В верхней части страницы
Чаще всего оглавление располагается сразу под заголовком или кратким резюме статьи, визуально отделяя его от основного текста.

Этот проверенный временем паттерн имеет ряд преимуществ.
- Оглавление обычно располагается на первом экране, что позволяет пользователям быстро просмотреть содержание страницы.
- Оглавление с меньшей вероятностью можно спутать с другими элементами страницы, такими как основной текст, локальная навигация или другие виды ссылок.
Ниже в тексте
Оглавление, расположенное в тексте, отличается меньшей видимостью, так как, чтобы получить к нему доступ, пользователю необходимо прокрутить страницу. Кроме того, якорные ссылки, вписанные в текст, легко принять за ссылки, ведущие на другие страницы.

Вот несколько стратегий, которые позволят избежать подобной путаницы:
- Убедитесь, что заголовок оглавления визуально выделяется (например, набран жирным шрифтом или прописными буквами), чтобы ссылки не сливались с основным текстом.

- Используйте иконки в качестве указателей, чтобы пользователи понимали, чего им ожидать.

- Используйте линии или рамки, чтобы отделить оглавление от остального текста. Важно не переборщить, ведь если пользователь примет оглавление за рекламу, это может вызвать баннерную слепоту.

Оформление
Существует 3 варианта оформления оглавления:

Вертикальный лейаут
Самый привычный формат оглавления — одноколоночный вертикальный лейаут. Он наиболее удобен, когда на странице не так много разделов, и подходит для длинных заголовков.
Преимущества:
- Четко передает последовательность разделов;
- Для повышения удобства сканирования можно использовать буллиты;
- Легко масштабируется на разных страницах, поскольку дизайн не ограничен длиной заголовка.
Недостатки:
- Занимает больше места по вертикали и может вытеснять контент за пределы первого экрана.

Горизонтальный лейаут
Для экономии вертикального пространства ссылки оглавления можно разместить горизонтально. Этот способ лучше всего подходит для случаев, когда на странице не так много разделов и все они имеют короткие заголовки.
Преимущества:
- Занимает меньше пространства по вертикали.
Недостатки:
- Сложно сканировать;
- Труднее идентифицировать как оглавление;
- Труднее определить последовательность элементов.

Многоколоночный лейаут
Это менее распространенный шаблон, который объединяет в себе преимущества двух предыдущих подходов: эффективное использование экранного пространства и удобство сканирования. Он лучше всего подходит для страниц с большим количеством разделов.
Преимущества:
- Занимает меньше пространства по вертикали;
- Для повышения удобства сканирования можно использовать буллиты.
Недостатки:
- Поскольку этот шаблон менее распространен, пользователи могут не сразу идентифицировать его как оглавление.

Оформление внутристраничных ссылок
Исследования Nielsen Norman Group показали, что пользователи научились лучше распознавать внутристраничные ссылки. Тем не менее, чтобы максимизировать их доступность, по-прежнему важно обеспечить достаточное количество признаков кликабельности. Например, пункты оглавления должны быть выделены цветом и подчеркнуты, как в примере ниже.

С другой стороны, если визуальных признаков недостаточно, пользователи могут пропустить оглавление.

Нестандартное оформление ссылок также может вызвать путаницу.

Эффект плавной прокрутки
Последний вопрос, который необходимо рассмотреть, — как облегчить переход от одного раздела страницы к другому после того, как пользователь кликнул по ссылке внутри оглавления. Чаще всего страница мгновенно прокручивается к нужному контенту. Альтернативный подход — плавная прокрутка от одной точки страницы к другой, которая позволяет создать впечатление непрерывности опыта взаимодействия. Такой дизайн также устраняет все возможные сомнения о том, не перешел ли пользователь на новую страницу.

Лучшие практики
Четкий заголовок оглавления
Поскольку внутристраничные ссылки часто выглядят так же, как ссылки на другие страницы, необходимо отграничить оглавление от остального контента. Четкая маркировка дает пользователям понять, чего ожидать. Кроме того, она помогает сориентироваться пользователям скринридеров и пользователям, которым доступен ограниченный объем контента (например, из-за маленького размера экрана или внутри экранной лупы).
Оглавление, Содержание, На этой странице, В этой статье — информативные и предсказуемые заголовки. А вот заголовок Подробнее, напротив, обладает слабой информативностью, и ссылки в таком разделе могут быть ошибочно приняты за ссылки на связанные материалы.

Избегайте несоответствий в названиях ссылок
Ссылки — это обещания, которые необходимо выполнять. Они должны соответствовать заголовкам разделов, к которым ведут, чтобы пользователь сразу понимал, что он попал туда, куда хотел. Расхождения в формулировках вынуждают людей анализировать и сравнивать заголовки, что создает ненужную когнитивную нагрузку.

Заголовки должны быть удобными для сканирования
Пункты оглавления должны быть краткими и удобными для сканирования, чтобы пользователи могли быстро просмотреть содержание страницы. Длинный список длинных заголовков создает пугающую стену текста. Просматривать такой список — все равно что читать огромный абзац, в котором каждое предложение транслирует отдельное сообщение.


Не включайте в оглавление внешние ссылки
Пользователи ожидают, что ссылки в оглавлении будут вести себя единообразно. Если вы смешаете внешние и внутристраничные ссылки, это приведет к путанице.

Не пропускайте заголовки, даже если они расположены на первом экране
Оглавление позволяет получить полный обзор страницы. Отображение только тех разделов, которые находятся за пределами первого экрана, может привести к неполному пониманию содержания страницы и сбить людей с толку.

Добавьте в интерфейс ссылки «Вернуться наверх»
Размещая нелипкое оглавление на длинной странице, подумайте, будут ли пользователи обращаться к другим разделам и как они будут перемещаться от одного раздела к другому. Вы можете добавить ссылки или кнопки «Наверх», чтобы помочь пользователям быстро вернуться к началу.

Все оглавления должны быть оформлены единообразно
Стиль и формат оглавления должны быть одинаковыми на всех страницах сайта, чтобы соответствовать ожиданиям пользователей. Несогласованность вынуждает людей тратить время на изучение новых паттернов, что отвлекает их от выполнения поставленных задач.

Заключение
Оглавление позволяет быстро просматривать содержание страницы и облегчает перемещение по ней. Разрабатывая его дизайн, мы должны помнить о доступных вариантах размещения и оформления. Тщательно взвесив преимущества и недостатки каждого подхода, мы сможем сделать оглавление максимально удобным и эффективным.
.webp)
.webp)
















































