В новой подборке — три полезных ресурса, которые помогут сделать ваши проекты ярче и удобнее:
— библиотека дизайнерских ресурсов с графикой, иконками и UI-китами,
— коллекция бесплатных иллюстраций в векторном формате, которые легко интегрируются в Figma,
— генератор CSS-градиентов, позволяющий создавать стильные фоны и элементы интерфейса за пару кликов.
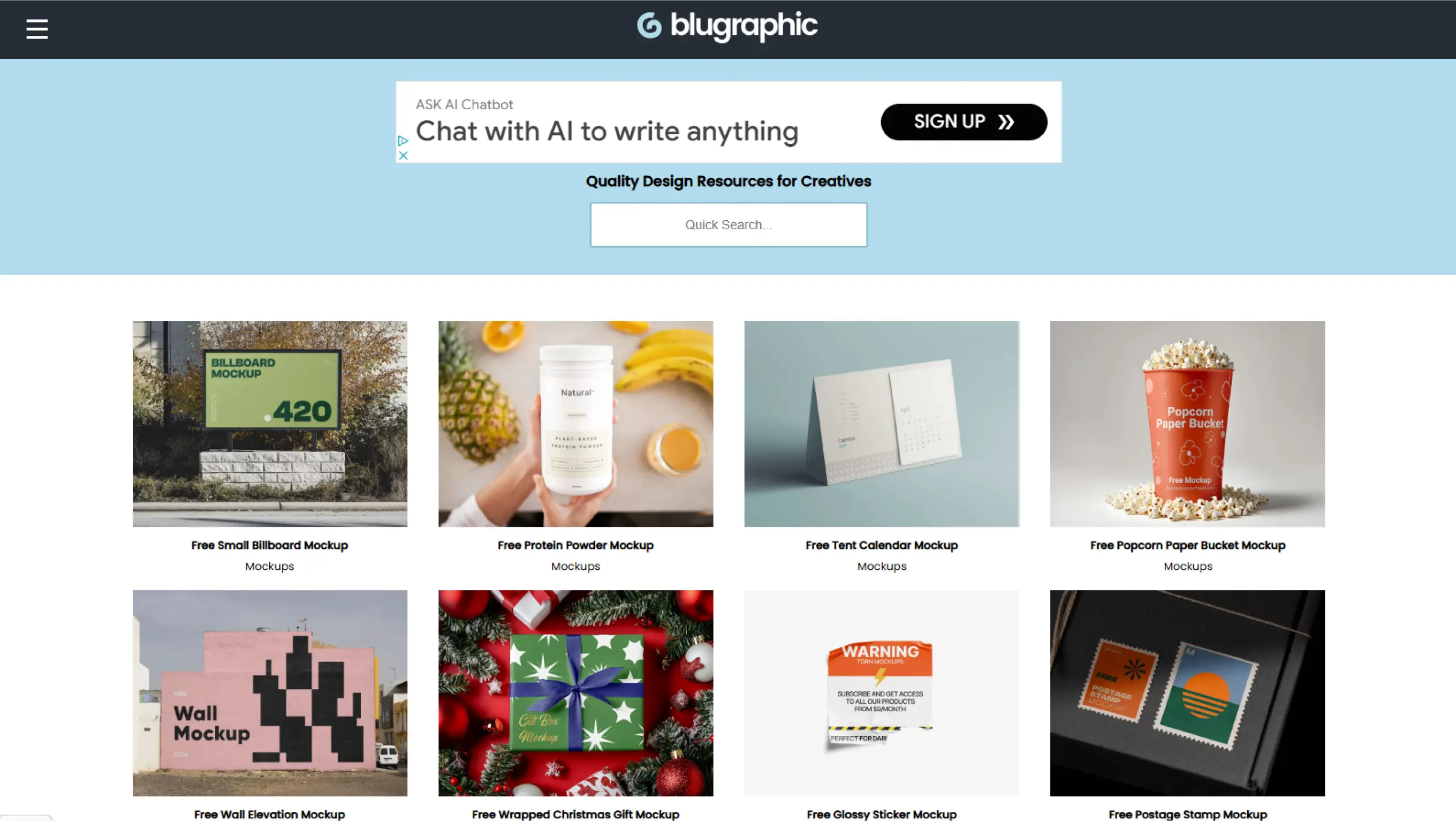
Blugraphic

Библиотека дизайнерских ресурсов, которая помогает экономить время и улучшать визуальное оформление проектов. В коллекции — графика, иконки, мокапы, шрифты, шаблоны, текстуры и UI-киты. Все файлы сопровождаются описанием, что упрощает выбор и интеграцию в рабочий процесс.
Чем полезен сервис?
- Экономия времени — не нужно тратить часы на создание элементов с нуля, можно использовать готовые решения.
- Разнообразие категорий — от фонов и инфографики до логотипов и шаблонов для презентаций.
- Гибкость в работе — ресурсы подходят для сайтов, мобильных приложений, брендинга и соцсетей.
Blugraphic — полезный инструмент для тех, кто хочет создавать стильные и удобные интерфейсы без лишних затрат времени.
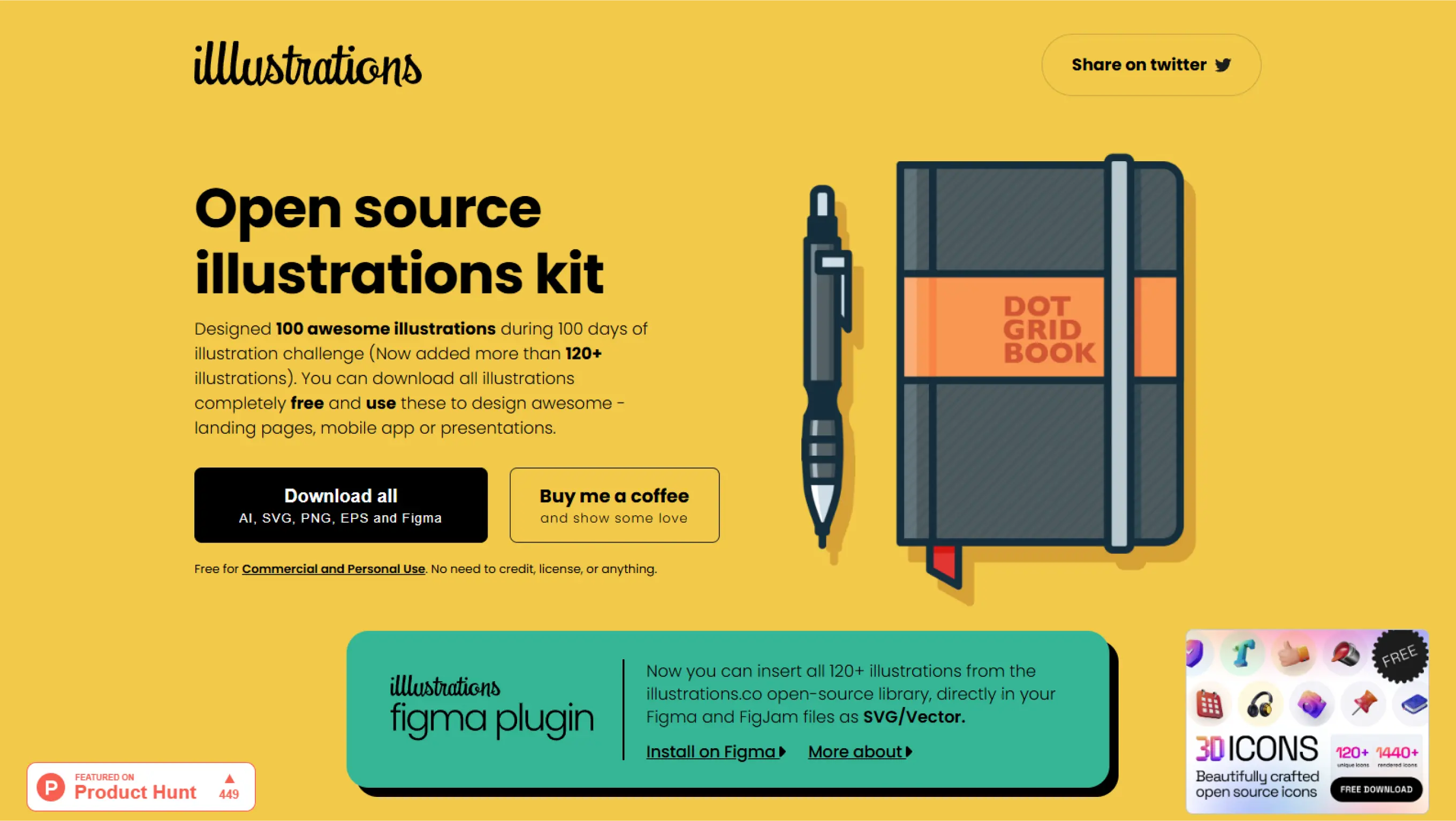
Illustrations

Бесплатная библиотека иллюстраций с открытым исходным кодом, созданная в рамках челленджа #100daysChallenge. В коллекции — более 120 интересных и продуманных иллюстраций хорошего качества, которые можно использовать в дизайне лендингов, мобильных приложений и презентаций. Все изображения доступны в формате SVG/Vector и легко интегрируются в Figma и FigJam, что особенно удобно для UX/UI-дизайнеров. В коллекции есть иллюстрации на темы работы, удалёнки, COVID и другие актуальные сюжеты. Вы можете использовать все эти работы абсолютно бесплатно в любых ваших проектах.
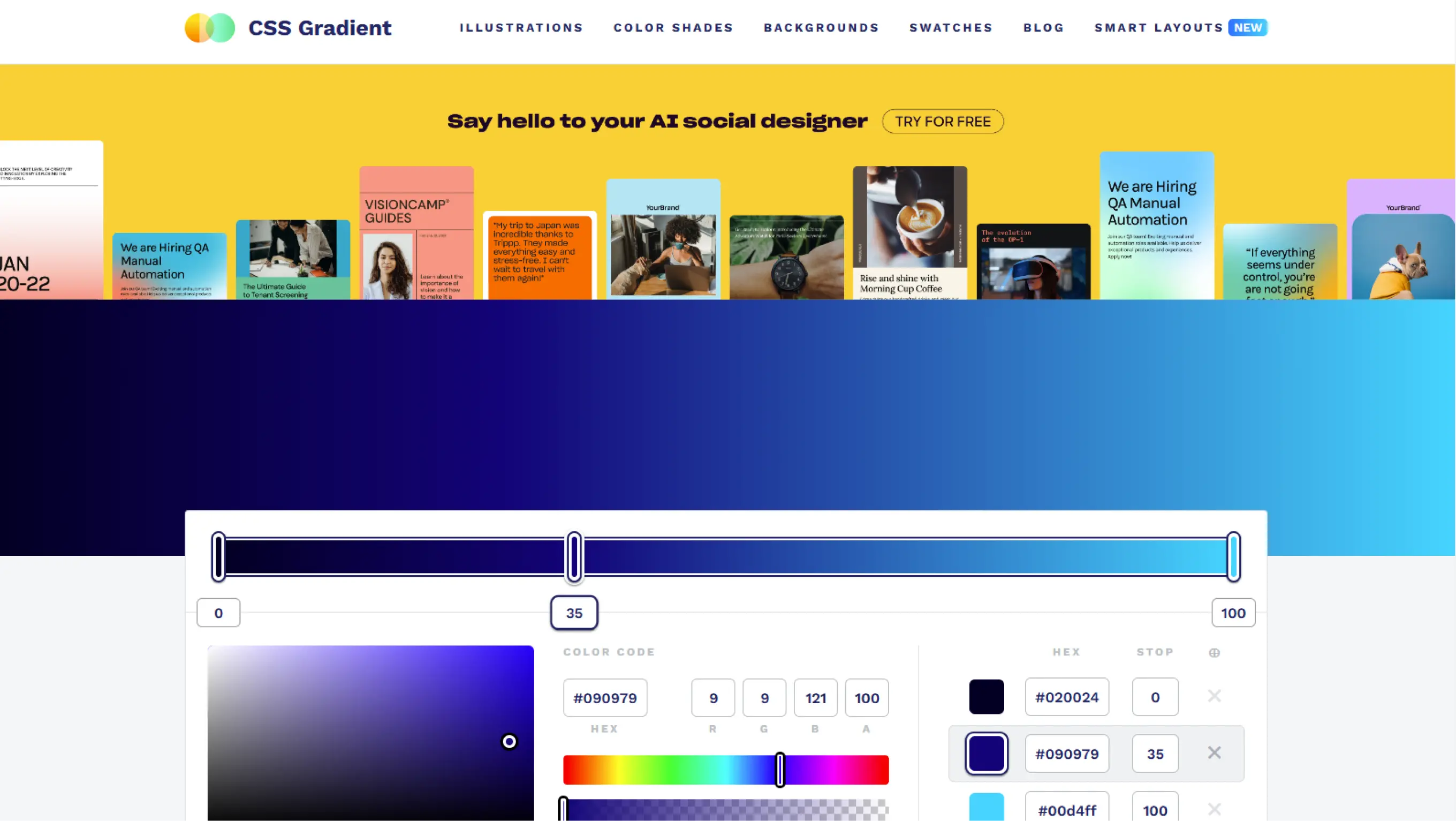
CSS Gradient Generator

Инструмент, который поможет UX/UI-дизайнерам быстро создавать градиенты для веб-дизайна. Вы можете выбрать до трех цветов и настроить плавные переходы, а готовый CSS-код сразу скопировать в проект. Генератор поддерживает линейные и радиальные градиенты, что делает его полезным для фонов, кнопок, карточек и других элементов интерфейса.Особенности сервиса:
- Простая настройка — выбирайте цвета, регулируйте направление и сразу получайте готовый код.
- Вдохновение и примеры — коллекция популярных градиентов поможет найти идеальный стиль для вашего проекта.
- Обучение — ресурс содержит полезные материалы о градиентах, их типах и трендах в дизайне.
CSS Gradient Generator — удобный инструмент для дизайнеров, которые хотят быстро и без сложного кода добавить стильные градиенты в свои проекты.

Еще больше полезных ресурсов для дизайнеров найдете на нашем сайте по этой ссылке. Мы собрали все сервисы в одном месте и рассортировали по темам для вашего удобства.Бесплатная кириллица для самых разных задач:
- выразительный декоративный шрифт,
- живой и неформальный вариант,
- Современный геометрический гротеск,
- пиксельный шрифт в эстетике 80-90-х,
- утонченный гротеск.
Valisca

Выразительный шрифт, его плавные линии и динамичные изгибы создают ощущение изящества и утонченности. Этот шрифт отлично подойдет для брендинга, упаковки, свадебной полиграфии, социальных сетей и стильных редакционных макетов. Благодаря своей декоративности Valisca особенно хорош в заголовках, логотипах и акцентных элементах. Автор шрифта, Alexandra Gophmann, сделала его полностью бесплатным для личного и коммерческого использования.
Rubik Doodle Shadow

Шрифт с живым, игривым характером, который добавит легкость и неформальность в любой дизайн. Его стилизованный эффект тени создает объем и динамику, делая текст выразительным и запоминающимся. Благодаря своей небрежной, но продуманной эстетике, Rubik Doodle Shadow идеально подходит для молодежных брендов, креативных проектов, постеров, упаковки и цифрового контента. Этот шрифт особенно хорош в заголовках и акцентных элементах, где важны оригинальность и дружелюбный визуальный стиль. Принадлежит Hubert and Fischer, NaN, полностью бесплатный.
Lunasima

Современный геометрический гротеск, который сочетает в себе строгость формы и максимальную функциональность. Его чистые линии и сбалансированные пропорции придают тексту ясность и лаконичность, делая шрифт универсальным инструментом для веб-дизайна, мобильных интерфейсов и печатных изданий. Благодаря высокой читабельности и нейтральному характеру, Lunasima гармонично впишется как в деловые, так и в технологичные проекты. Разработанный Naoki Nakammura, шрифт доступен бесплатно для личного и коммерческого использования.
tiny5

Пиксельный шрифт, который мастерски балансирует между минимализмом и выразительностью. Он привносит в работу дух 80-х и 90-х годов, передавая атмосферу первых электронных устройств и дисплеев. tiny5 особенно актуален для интерфейсов ностальгически игровых и технических проектов, вдохновленных эстетикой ранних цифровых технологий. Шрифт принадлежит Stefan Schmidt, вы можете использовать его бесплатно в любых ваших проектах.
Chocolate Classical Sans

Утонченный гротеск, сочетающий в себе мягкость форм и элегантность современной типографики. Его плавные линии и сбалансированные пропорции создают ощущение легкости, что делает шрифт отличным выбором для брендинга, рекламных материалов и digital-дизайна. Chocolate Classical Sans обладает высокой читабельностью и визуальной гармонией, поэтому он одинаково хорошо смотрится как в заголовках, так и в коротких текстовых блоках. Разработан Moonlit Owen, полностью бесплатен.

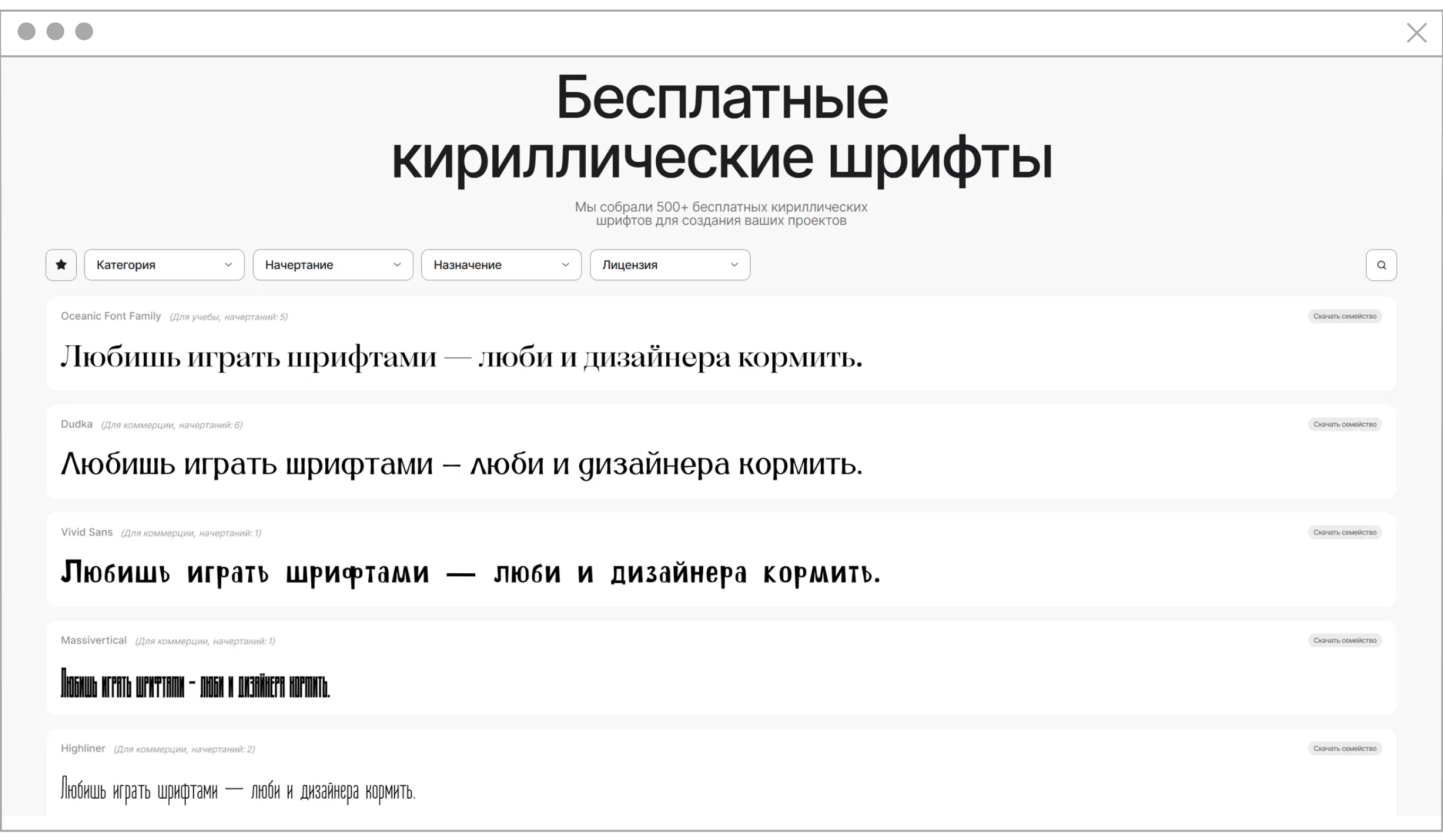
Еще больше кириллических шрифтов найдете на нашем сайте «Бесплатные кириллические шрифты». Удобные фильтры для поиска по разным критериям и быстрое скачивание. А еще регулярно пополняем базу Uprock шрифтовыми новинками!
.webp)
.webp)





































.svg)
.webp)






_%20%D1%80%D0%B5%D0%BA%D0%BE%D0%BC%D0%B5%D0%BD%D0%B4%D0%B0%D1%86%D0%B8%D0%B8%20%D0%BF%D0%BE%20%D0%B8%D1%81%D0%BF%D0%BE%D0%BB%D1%8C%D0%B7%D0%BE%D0%B2%D0%B0%D0%BD%D0%B8%D1%8E.svg)


