Отзывчивый веб-дизайн способен адаптироваться к размеру и возможностям каждого устройства или браузера, в котором он открыт. Благодаря этому посетители всегда видят лучшую версию вашего сайта.

Поскольку сейчас существует множество устройств, браузеров и разрешений экрана, создание отзывчивого сайта стало необходимым условием успешного взаимодействия с пользователями.
Если вы дизайнер и собираетесь приступить к разработке такого сайта, вам, скорее всего, придется научиться оперировать относительными размерами и пропорциями, вместо того, чтобы последовательно работать над одним фиксированным окончательным дизайном. В этой статье вы найдете советы экспертов о том, как создать отзывчивый сайт с нуля.
Как создать отзывчивый сайт
- Начните с вайрфреймов
- Определите контрольные точки
- Сначала разработайте дизайн для маленьких экранов
- Создайте гибкую сетку
- Оптимизируйте изображения
- Оптимизируйте типографику
1. Начните с вайрфреймов
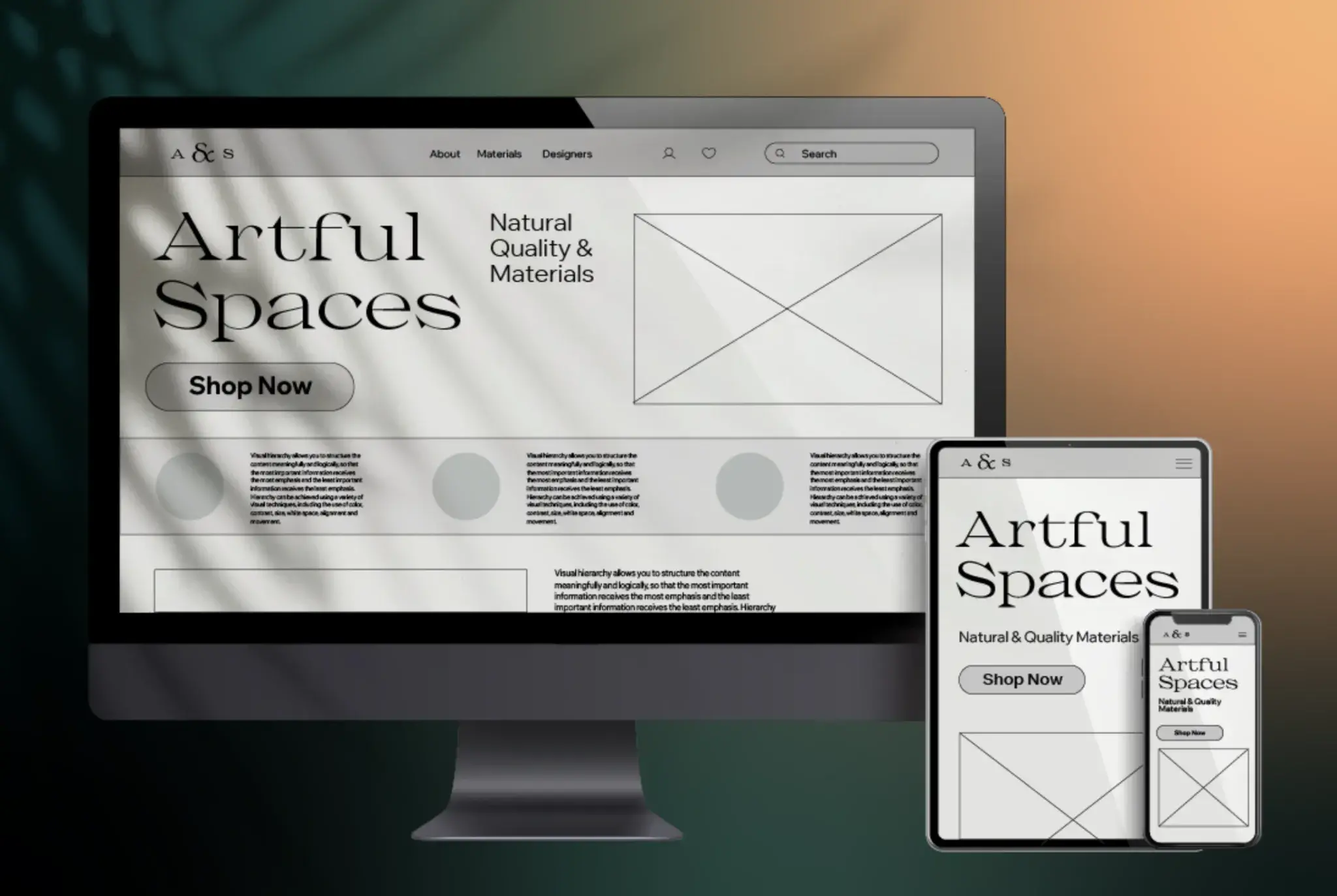
Процесс разработки отзывчивого веб-сайта всегда начинается с планирования лэйаута. Самый лучший метод для выполнения указанной задачи — вайрфреймы, схематичные изображения будущего дизайна.
Это удобный инструмент, который поможет вам в общих чертах определить, каким образом будут располагаться элементы в интерфейсе.
Создавая вайрфрейм, воспользуйтесь следующими советами:
✔️ Вайрфрейм не должен быть идеальным
Скорость и простота — две ключевые характеристики вайрфреймов. На ранних этапах проектирования интерфейса дизайнер обычно экспериментирует, чтобы найти самые эффективные решения.
Не тратьте лишнее время на то, чтобы довести вайрфреймы до идеала. Вместо этого нарисуйте лэйаут и попросите целевую аудиторию и руководство компании оценить его. Работая над вайрфреймами, необходимо сфокусироваться на функционале и информационной архитектуре, а не эстетике.
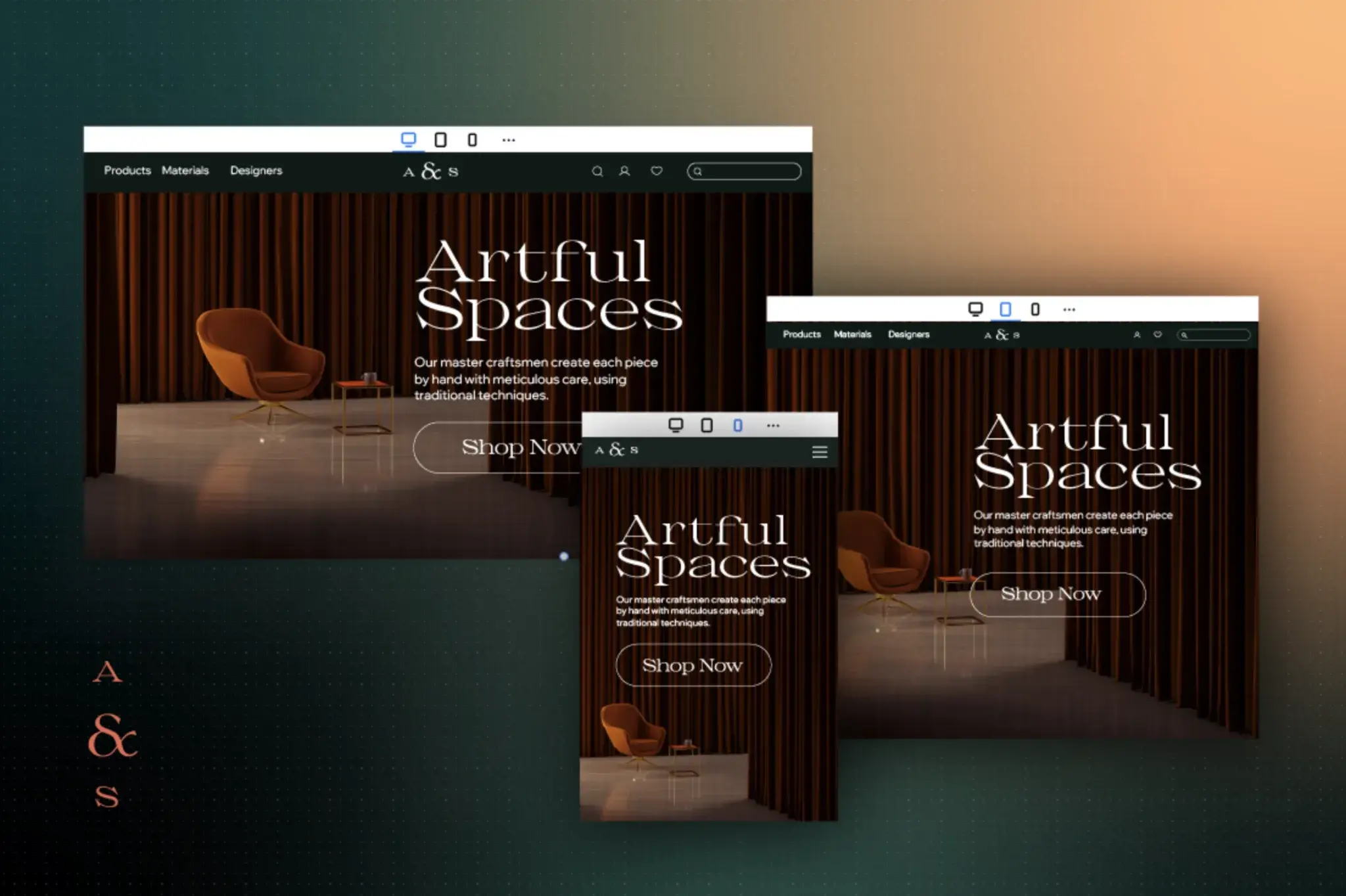
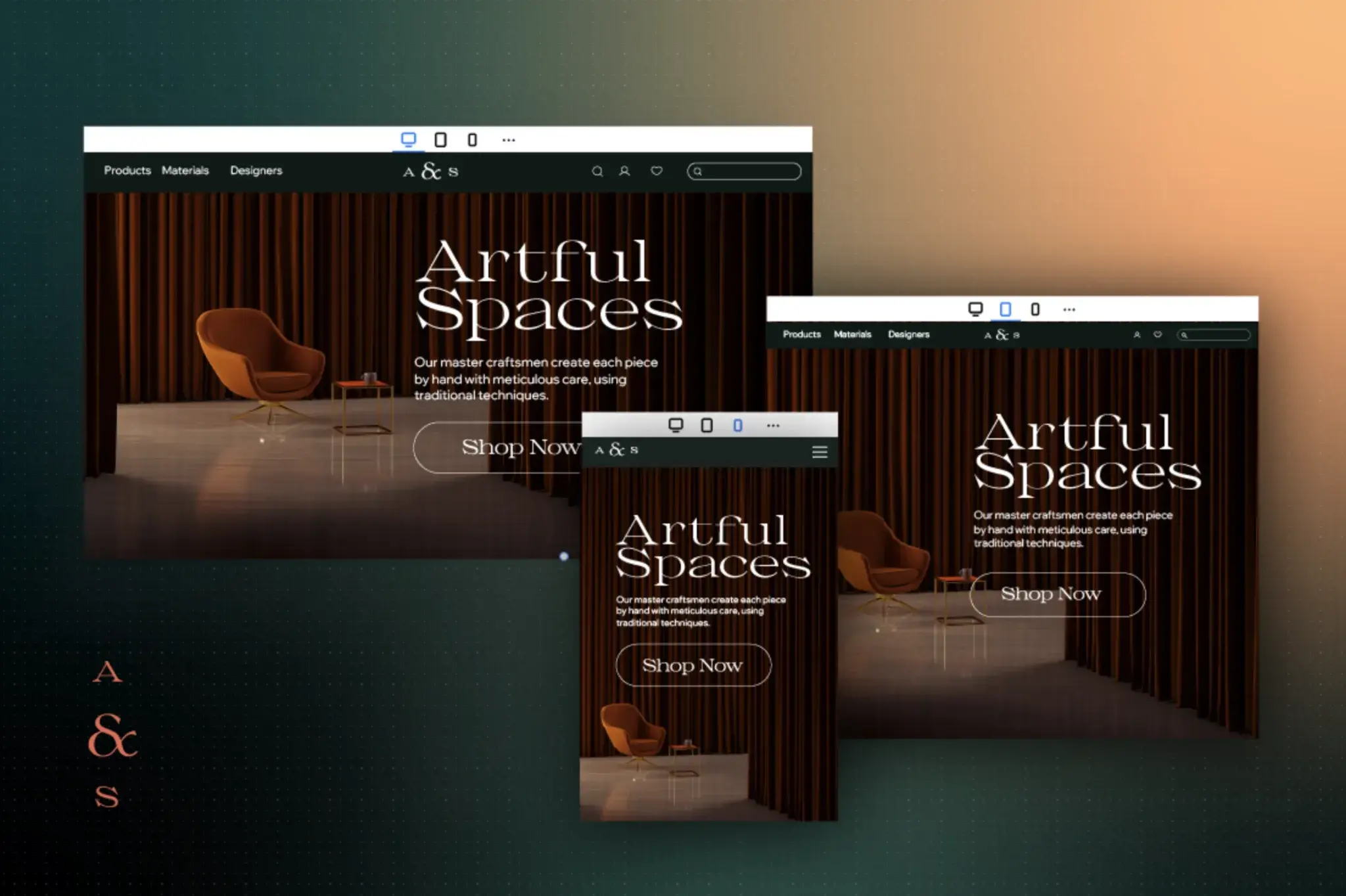
✔️ Создайте вайрфреймы для разных устройств
Самые распространенные виды устройств, которые люди используют для просмотра веб-страниц, — это мобильные телефоны, планшеты и компьютеры. Создайте вайрфрейм для каждого из них, чтобы проверить, хорошо ли дизайн будет смотреться на разных экранах.

2. Определите контрольные точки
Контрольные точки — важнейший аспект отзывчивого дизайна, они играют главную роль в процессе создания сайта. Это значения разрешения экрана устройства (в пикселях), при которых дизайн перестраивается, чтобы посетители всегда видели самую подходящую версию сайта.
Контрольные точки определяются в CSS при помощи медиа-запросов (media-queries): через ширину (min-width и max-width) или высоту (min-height и max-height) экрана. Медиа-запрос устанавливает условия применения стилей, что позволяет менять их в зависимости от типа устройства или браузера, в котором отображается контент.
Хотя универсального списка контрольных точек не существует, мы дадим вам некоторые рекомендации:
- Старайтесь добавлять минимальное количество контрольных точек. Поскольку дизайнерам приходится настраивать макет для каждой из них, оптимальным будет наличие 3 точек. Это позволит адаптировать сайт для подавляющего большинства устройств.
- Выбирая контрольные точки, вы должны прежде всего ориентироваться не на устройства, а на контент. Именно от него зависит, каким образом будет изменяться лэйаут.
✔️ Адаптируйте дизайн под разные разрешения экрана
Тщательно продумайте, какие элементы следует показать или скрыть на экранах разных размеров. Например, на мобильных устройствах дизайнеры зачастую скрывают пункты навигации и используют вместо этого гамбургер-меню.
Такой подход поможет вам сэкономить пространство на экране, а пользователям — сосредоточиться на изучении наиболее важного контента.

3. Сначала разработайте дизайн для маленьких экранов
При создании отзывчивых сайтов, большинство дизайнеров следуют подходу “mobile-first”, то есть сначала разрабатывают дизайн для экранов маленького размера. Сделайте то же самое: сначала создайте макет, который будет хорошо смотреться на экране мобильного устройства, а уже затем дизайн для всех остальных контрольных точек.
✔️ Уделяйте приоритетное внимание контенту
Когда дизайнеры проектируют мобильную версию сайта, им необходимо продумать, какой контент следует представить пользователям и в каком порядке. Экран маленького размера — отличная мотивация для того, чтобы проанализировать контент, оценить его и расставить приоритеты в соответствии с потребностями конечных пользователей.
Это помогает четко разграничить важный контент и элементы, не имеющие решающего значения, которые будут лишь отвлекать пользователей на экране мобильного устройства.
Подход, в рамках которого контенту уделяется основное внимание, также помогает дизайнеру создать четкую визуальную иерархию. Расставив приоритеты, вы сможете решить, что пользователь должен увидеть в первую очередь, а что — во вторую, и т.д.
✔️ Учитывайте физические характеристики устройства
Когда вы разрабатываете дизайн для мобильных устройств, речь идет не просто о маленьких экранах. Не забывайте о том, что они также являются сенсорными! И контент, и интерактивные элементы должны быть оптимизированы для комфортного взаимодействия при помощи пальцев.
Можно использовать медиа-запросы, такие как orientation (ориентация) и aspect-ratio (соотношение сторон), чтобы отслеживать, какое устройство использует человек, и менять дизайн в соответствии с этим.
✔️ Протестируйте дизайн на реальном устройстве
Дизайн может прекрасно выглядеть на мониторе компьютера, но как только вы начнете взаимодействовать с ним на смартфоне, станут заметны определенные недостатки.
Сформулируйте несколько ключевых сценариев взаимодействия, в рамках которых пользователи выполняют определенные задачи на вашем сайте, и попробуйте пройти эти шаги самостоятельно на реальном мобильном телефоне.

4. Создайте гибкую сетку
Сетка — это двухмерная конструкция, состоящая из столбцов и строк, которая помогает вам точно размещать элементы пользовательского интерфейса на странице. Правильно применяя сетку, вы сможете избежать наложения элементов друг на друга на экранах разных размеров: ваш дизайн будет надежным и полностью отзывчивым.
С помощью сетки дизайнер создает индивидуальный макет для любой из контрольных точек, чтобы контент и визуал идеально вписывались в соответствующую область просмотра.
Попробуйте настроить сетку, ведь, возможно, лейаут станет эффективнее, если изменить количество колонок или строк в ней, а также их размеры или расстояния между ними.
В проекте могут быть использованы разные типы сеток:
- Фиксированная (измерения производятся в пикселях). Чтобы создать такую сетку, вы должны определить, сколько пикселей занимает одна колонка или строка. Все (или одна) колонки или строки будут сохранять фиксированный размер на разных устройствах.
- Гибкая (измерения в процентах или долях). Гибкие сетки автоматически адаптируются под разрешение экрана и сохраняют единообразный внешний вид на всех устройствах. Доли позволяют сделать размеры элементов сетки пропорциональными друг другу. Возьмем для примера сетку из двух колонок: если значение левой колонки составляет 2, а правой — 1, первая займет ⅔ доступного места на экране.

5. Оптимизируйте изображения
Качество изображений очень сильно влияет на восприятие дизайна. Страница с четкими фотографиями правильного размера с большей вероятностью произведет позитивное впечатление на посетителей сайта.
К сожалению, изображение — это элемент с фиксированными шириной и высотой, но вы можете сделать так, чтобы оно отлично смотрелось на экранах разных размеров. Убедитесь, что визуал на вашем сайте сохраняет высокое качество и правильные пропорции на любом устройстве.
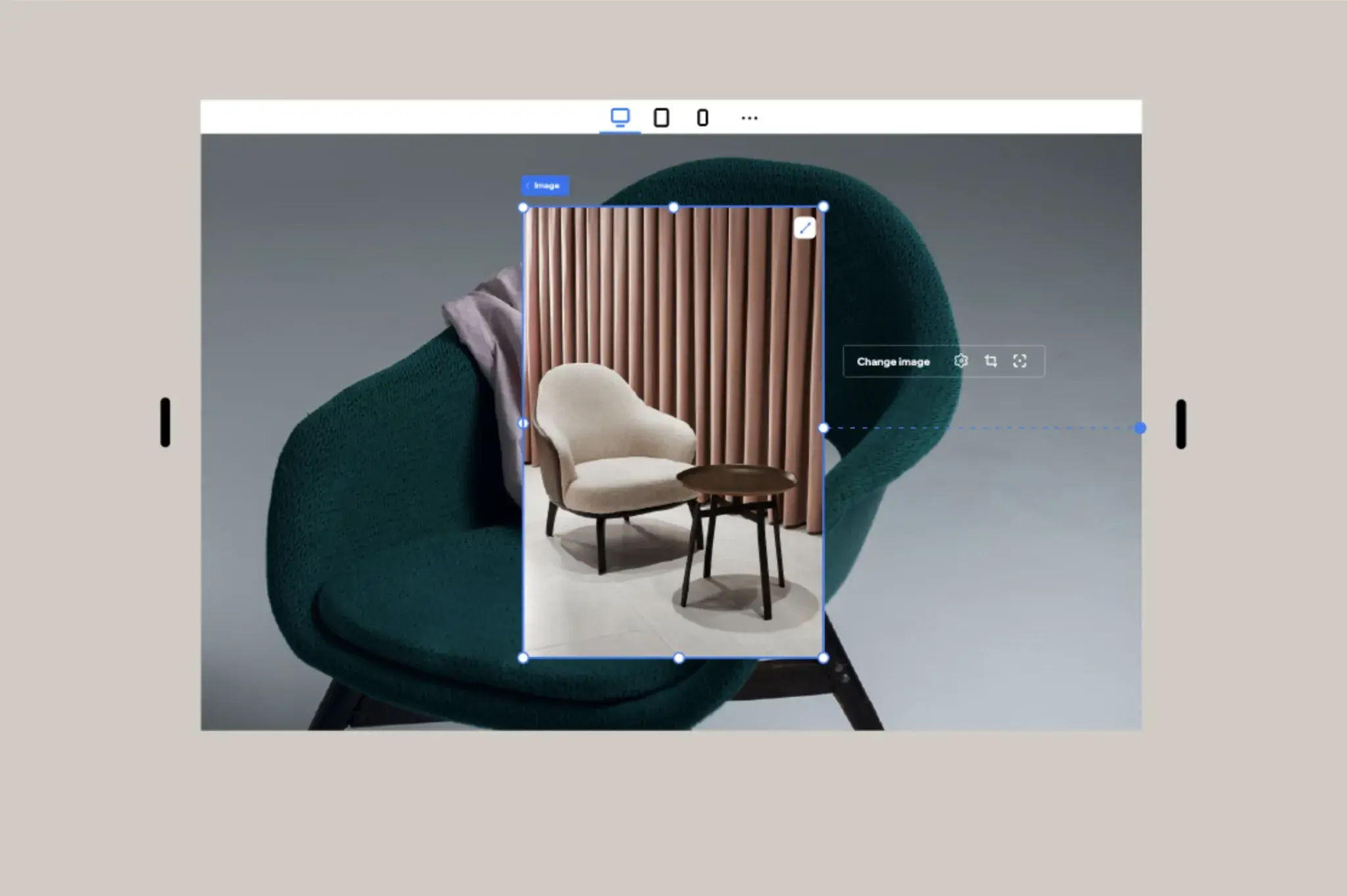
✔️ Правильно меняйте размер изображений
Размер изображения можно изменить с помощью CSS. Атрибуты width и max-width помогут вам адаптировать изображение к разным разрешениям экрана. Свойство width определяет фиксированную ширину элемента, а max-width — обеспечивает сохранение пропорций изображения.
Для устройств с высоким разрешением потребуется добавить изображения в два или три раза превышающие по размеру первоначальные, чтобы они выглядели качественными (@2x, @3x). Существуют различные онлайн-инструменты, такие как “Responsive Breakpoints”, которые помогут сгенерировать отзывчивые изображения оптимальных размеров.
✔️ Если возможно, используйте формат SVG
Растровые изображения (в форматах JPG и PNG) обладают фиксированным размером, в то время как векторная графика (SVG) способна масштабироваться без потери качества.
Таким образом, SVG будет одинаково хорошо выглядеть на экране с любым разрешением и не требует дополнительной оптимизации.

6. Оптимизируйте типографику
Изображения и текст представляют собой важнейшие составляющие интерфейса. Хорошая читабельность и разборчивость текста непосредственно влияют на эффективность взаимодействия.
✔️ Выберите шрифт, который хорошо выглядит вне зависимости от размера
Выбирая шрифт для своего проекта, убедитесь, что он отлично смотрится как на больших, так и на маленьких устройствах. Как правило, рекомендуется использовать стандартные или проверенные временем шрифты, такие как Helvetica или Roboto, поскольку они оптимизированы для разных разрешений экрана.
✔️ Определите размеры шрифта в относительных единицах измерения
Дизайнер не только должен выбрать подходящий шрифт, но и убедиться, что он без проблем масштабируется при изменении размера экрана. Не заставляйте пользователей мобильных устройств приближать нужные элементы, чтобы увидеть контент.
Размер шрифта может быть установлен разными способами: фиксированный (в пикселях) или относительный (в em или rem). Rem — единицы, которые появились в спецификации CSS3, они всегда зависят от размера шрифта, заданного в браузере по умолчанию (в теге html).
Пример кода, в котором размер шрифта задается в rem:
html { font-size:100%; }
@media (min-width: 320px) { body {font-size:1rem;} }
@media (min-width: 640px) { body {font-size:1.5rem;} }
.webp)
.webp)
















































