Для дизайнера текст — такой же инструмент, как размер или цвет. Важно не только то, что написано, но и как. Правильное оформление усиливает сообщение, которое бренд стремится донести до аудитории.
Текст — это не просто набор слов, а элемент дизайна. Выполняя свою основную, информационную, функцию, он также усиливает сообщение, которое вы пытаетесь донести до аудитории. Задача дизайнера — найти баланс между читабельностью и эстетикой.
Работая с типографикой, вы должны помнить несколько непреложных правил:
- Веб-дизайн должен быть понятным — не стоит использовать множество приемов на одной странице;
- Не заходите слишком далеко — иногда текст должен оставаться просто текстом;
- Делайте выбор — имейте в виду, что некоторые визуальные эффекты несочетаемы. Здесь вам придется выбирать.
Давайте же перейдем к приемам!
#1 Графические элементы
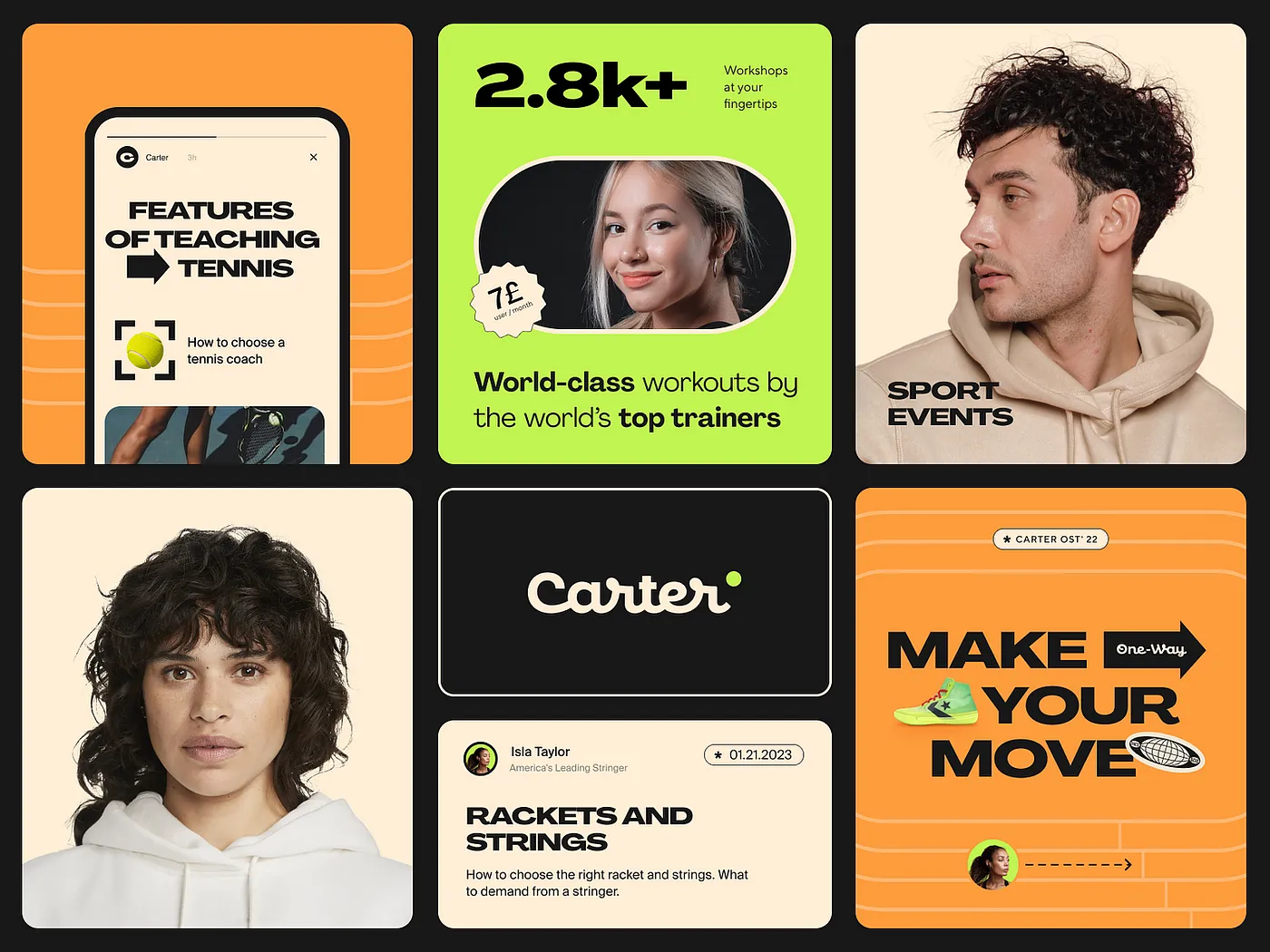
Добавьте в обычный текст несколько интересных деталей, имеющих непосредственное отношение к продукту, или элементов корпоративного стиля. Такие вставки сделают вашу идею более живой и запоминающейся и привлекут внимание аудитории.

#2 Интерактивы
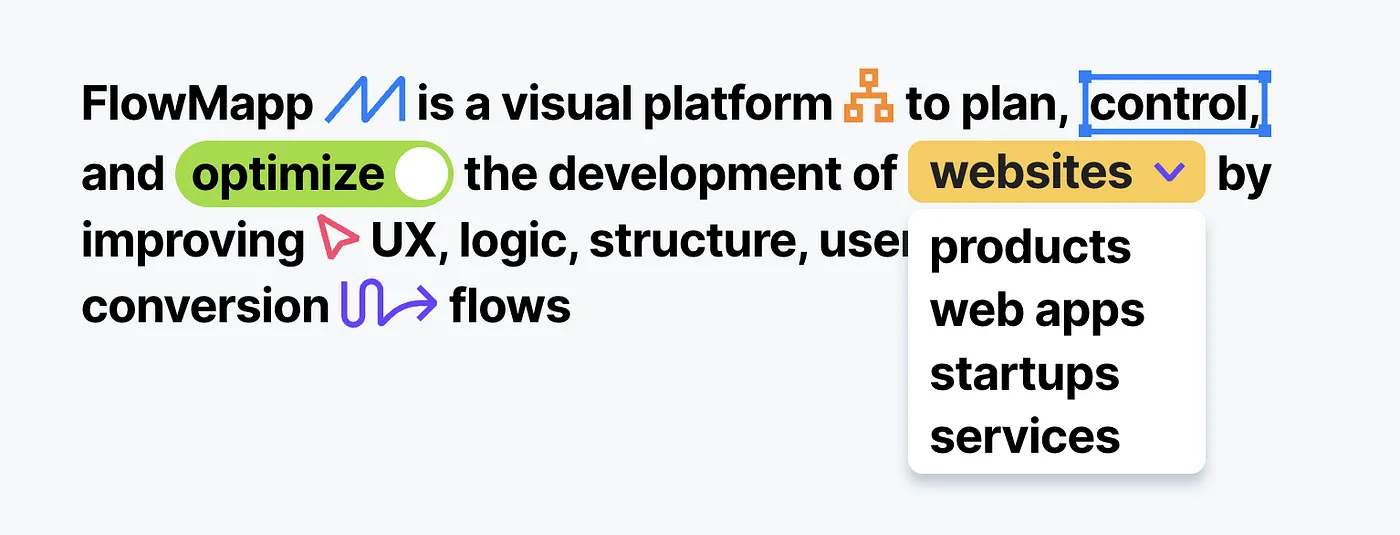
Игровые анимации и микровзаимодействия также помогут заинтересовать пользователей и заставить их погрузиться в текст.

#3 Анимированные шрифты
Кинетическая типографика — главный тренд сегодняшнего дня. Она помогает раскрыть замысел и эмоции автора и произвести впечатление на читателя.

#4 3D-шрифты
3D-шрифты помогают создавать объемные сочные заголовки, которые притягивают аудиторию как магнит. Такие формы могут придать тексту больше энергии или, наоборот, сделать его спокойнее.
Следует отметить, что типографика, перегруженная 3D- и динамическими шрифтами, затрудняет восприятие и отпугивает некоторых пользователей. Помните, главное — баланс ⚖️.

#5 Органические мотивы
Еще один многообещающий тренд — плавные линии и изгибы, вдохновленные природой. Такая типографика позаимствовала все самое лучшее из логотипа Coca-Cola и ретро-шрифтов.
Добавьте в дизайн как можно больше драматизма, сделайте линии более импульсивными и выразительными — и вместо скучной безликой картинки вы получите эмоциональную спонтанную композицию.

#6 Нестандартные/кастомные шрифты
Смелая необычная типографика привлекает внимание своими эклектичными экспериментальными формами.

#7 Деформация
Деформированная типографика производит сильный эффект и позволяет отойти от идеальности. Мы видим лабиринты узлов, исчезающие и прерывающиеся линии, растянутые буквы, интересные лигатуры, смещенные слова и т.д.

#8 Узкие шрифты
Узкие шрифты с минимальным межбуквенным расстоянием привлекают и удерживают внимание пользователей. Они помогают расставить акценты и сделать интерфейс более эффектным.

#9 Шрифт + фото
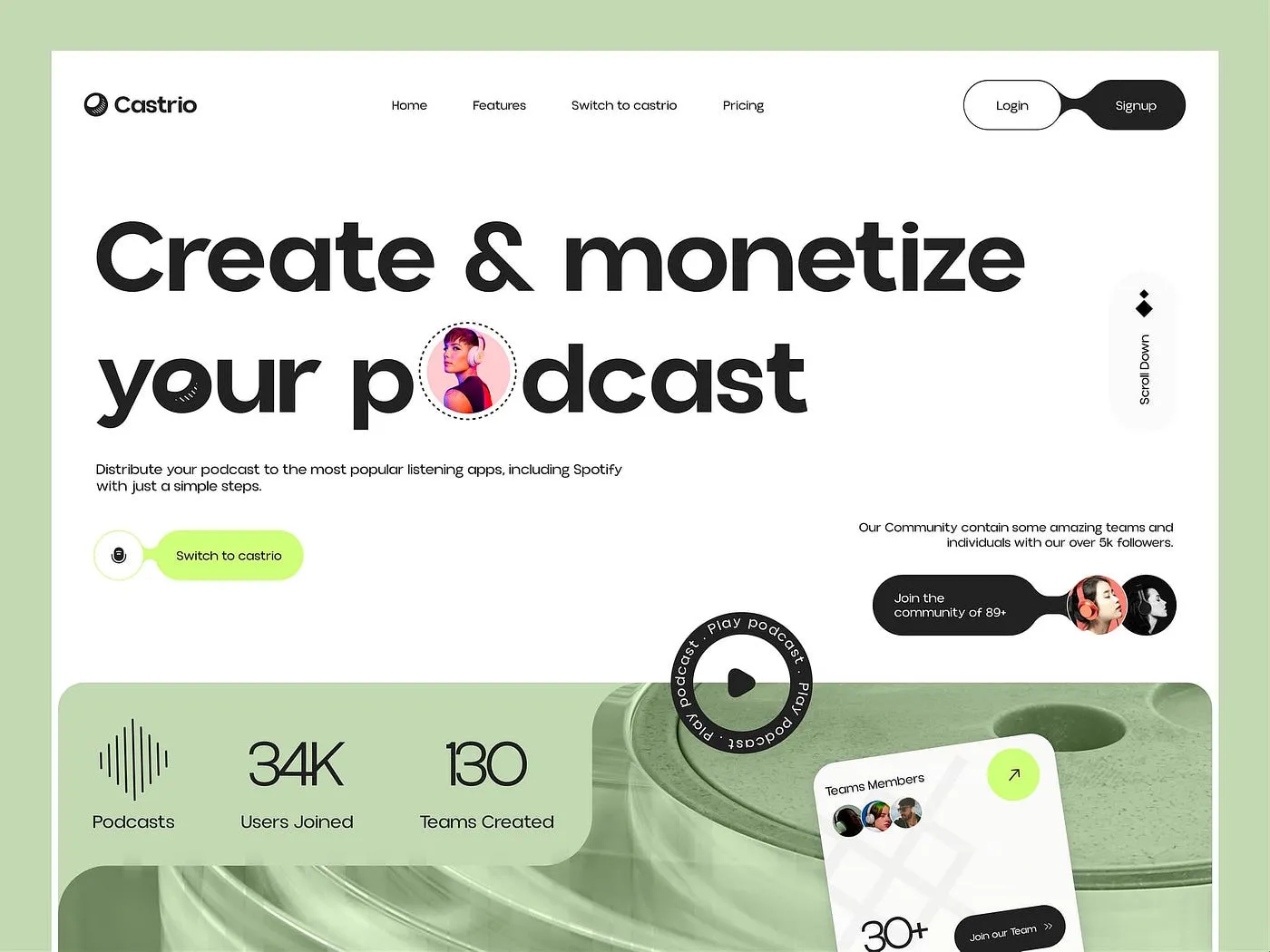
Отличный способ персонализировать нейтральный шрифт — добавить в надпись фото, придав ему нужную геометрическую форму.

#10 Стильная антиква
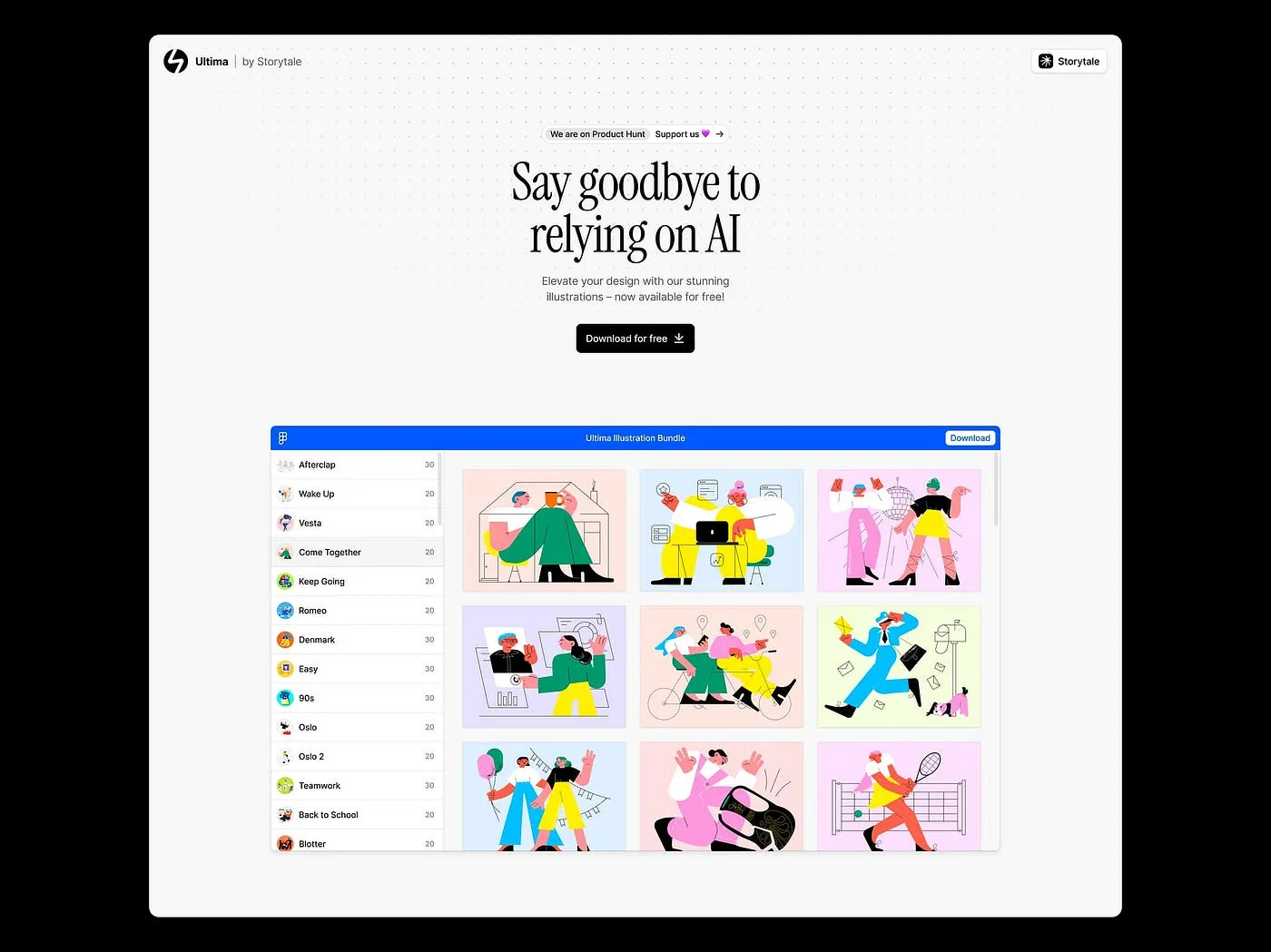
Антиква выглядит современно как в интерфейсе, так и в печатных материалах. Чаще всего такие шрифты обладают более выраженным характером, чем гротески.

.webp)
.webp)















































