Резюме: Без четкой иерархии контента наши проекты становились все хуже и хуже. Я расскажу, как мы применили принцип иерархии контента, чтобы это исправить.
Выявить влияние контент-стратегии на дизайн не всегда просто. Конечно, мы можем использовать красивые слова – но создание эффективного UI — это только один из способов, с помощью которых контент-стратегия может улучшить ваш дизайн.
Одним из таких методов является принцип иерархии контента. Иерархия контента — это стратегическое упорядочивание информации на веб-странице, где на наиболее важную информацию сделан наибольший акцент, а на наименее важную — наименьший. Обычно самые важные элементы располагаются вверху, а наименее важные — внизу. Но есть и другие приемы, которые вы можете использовать, чтобы выделить ту или иную информацию – это размер шрифта, расстояние между текстовыми блоками, цвет и т.д.
Иерархия контента — это то, то вы должны определить до процесса создания вайрфреймов, но после выявления потребностей ваших пользователей. Иерархия контента — это не то, что в итоге увидит конечный пользователь.
Что происходит, если вы не используете принцип иерархии контента?
Иерархия контента — это один из наиболее эффективных способов убедиться в том, что пользователи смогут найти информацию, которая необходима им для решения задачи. Если вы не определите четкую иерархию контента до того, как начнете проектирование, то, скорее всего, вы сделаете акцент не на той информации. Я убедился в этом на собственном опыте, когда работал над созданием интерфейса для настройки двухэтапной аутентификации на Shopify. Давайте рассмотрим это подробней.
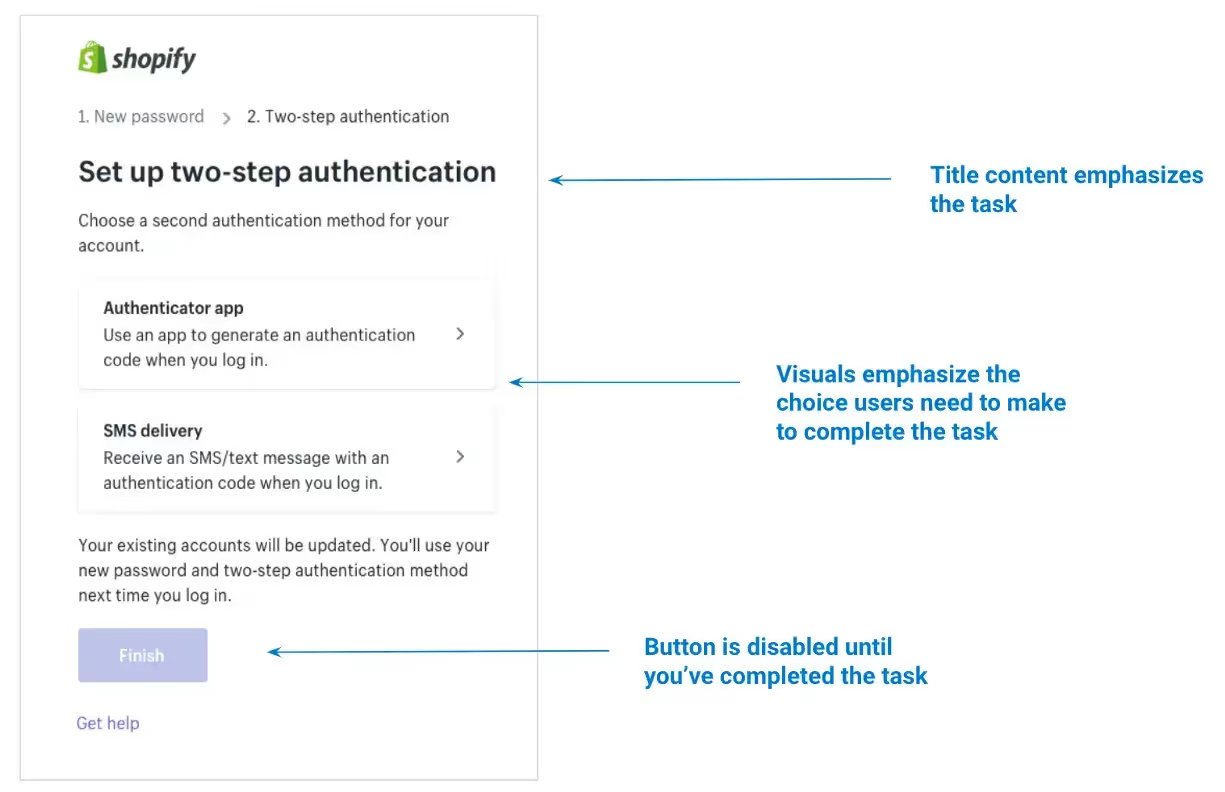
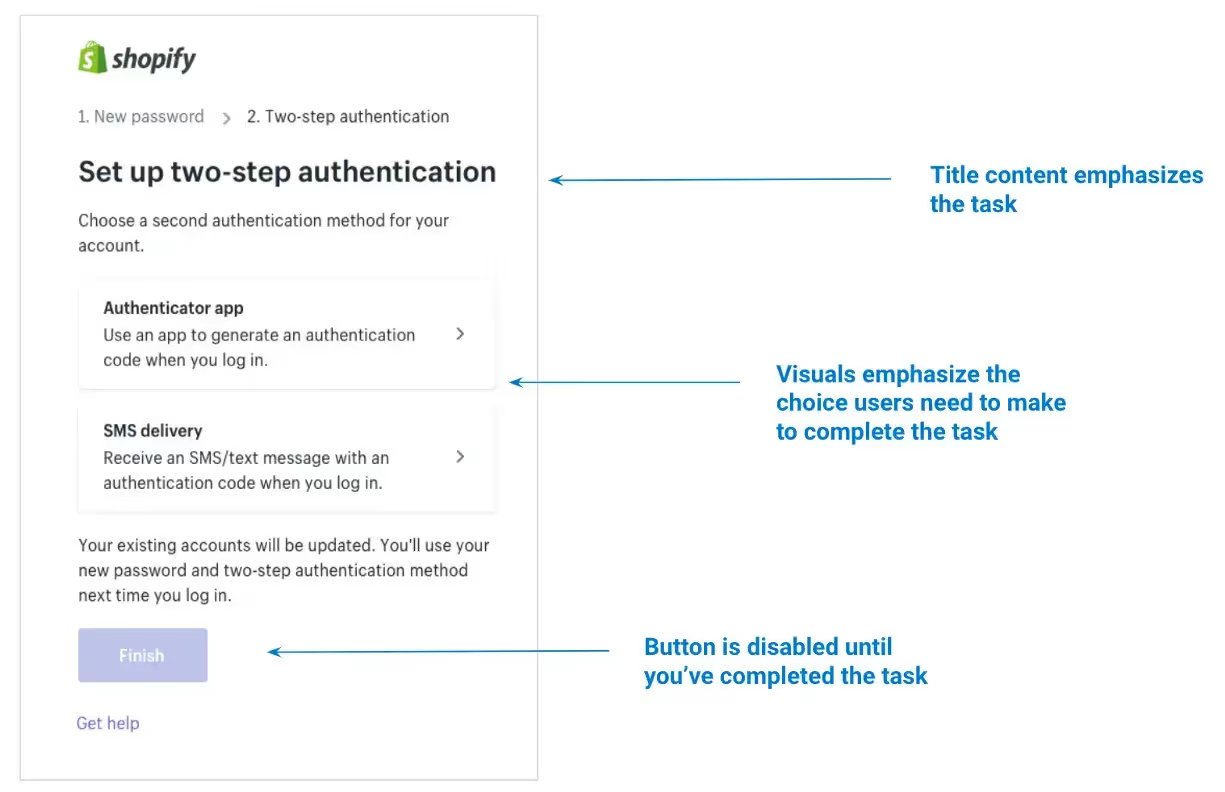
На изображении ниже представлен первый шаг двухэтапной аутентификации. Как видите, он был очень сфокусирован на задаче, которую должен был выполнить пользователь.

Эта попытка не была ужасной, но она содержала ряд довольно серьезных допущений.
Во-первых, эта конструкция предполагала, что пользователи уже знакомы с процессом двухэтапной аутентификации. Во-вторых, в ней также предполагалось, что абсолютно все пользователи захотят воспользоваться этой функцией. Почему бы им не сделать свой аккаунт безопасней?
К счастью, наш UX-исследователь указал на ошибочность этих допущений. Он предложил нам рассказать пользователям больше о двухэтапной аутентификации, а также дать им возможность пропустить этот шаг, если они не захотят использовать эту функцию в данный момент.
Но вместо того, чтобы сделать шаг назад и переосмыслить, как новая информация может быть интегрирована в существующий дизайн, я выпалил:
"Давайте просто добавим ссылку!"
(Серьезно – сколько из вас поступали также?)
Итак, мы добавили две ссылки: первая ссылка вела пользователей в раздел справочной документации, который содержал подробную информацию о двухэтапной аутентификации. Вторая ссылка позволяла им пропустить этот шаг и продолжить вход в систему.

Довольные решением проблем, выявленных UX-исследователем, мы похлопали друг друга по плечу и отправили наш проект на юзабилити-тестирование. Неудивительно, что мы получили следующие результаты:
Пользователи не понимали, что такое двухэтапная аутентификация;
Пользователи не понимали, что они могут пропустить этот шаг.
Что пошло не так?
Мы предвидели эти проблемы и пытались исправить их до юзабилити-тестирования, но пользователи все равно испытывали затруднения. Все, что было нужно пользователям, находилось прямо перед ними. Почему они игнорировали наши ссылки?
И тогда до меня дошло. Проблема была не в словах или формулировках — интерфейс был понятным, лаконичным и четким.
Также это не было связано с функциональностью. Так или иначе, в интерфейсе была представлена вся информация, необходимая пользователям для решения задачи.
Проблема заключалась в акцентах.
Несмотря на наличие всей необходимой информации, она не появлялась тогда, когда в ней больше всего нуждались. Вторичная информация — такая, как типы двухэтапной аутентификации, один из которых вы могли выбрать — имела приоритет над первичной информацией, которая была более важна для пользователей.
По сути, не было никакой иерархии контента, и информация отображалась в неправильном порядке.
Проблема с существующей иерархией контента
Смирившись с результатами юзабилити-тестирования, я сделал шаг назад и внимательно изучил существующий дизайн, чтобы выявить первопричину проблем.
Я понял, что пользователям необходимо принять два решения, несмотря на то что мы относимся к ним, как к одному.
Первым решением было определение того, хочет ли пользователь включить функцию двухэтапной аутентификации. Второе – выбор того, какой тип аутентификации ему стоит использовать.
Но в нашем дизайне эти решения следовали в неправильном порядке. Очевидно, что выбор типа аутентификации является вторичным решением, но с точки зрения визуального веса и расположения элементов на странице это было первичным решением.

Кроме того, два этих решения требовали наличия совершенно разной информации. Чтобы пользователь мог решить, хочет ли он использовать функцию двухэтапной аутентификации, ему было необходимо знать:
- Преимущества двухступенчатой аутентификации;
- Как она работает;
- Подходит ли эта функция для его бизнеса?
В нашем дизайне этому решению уделялось слишком мало внимания. Большая часть информации, необходимой для принятия этого решения, была зарыта в справочной документации, вместо того чтобы быть акцентированной и привлекать внимание пользователей.
Принцип иерархии контента в действии
После того как я понял, что не так с иерархией контента, я знал, что нужно делать, чтобы это исправить. Сначала нам было необходимо изменить дизайн страницы таким образом, чтобы решения шли в правильном порядке. Затем мне нужно было убедиться, что страница содержит всю необходимую информацию для принятия первого решения (использовать функцию двухэтапной аутентификации или нет).
Совместно с другими дизайнерами мы расположили контент на странице таким образом, чтобы это больше соответствовало потребностям наших пользователей.

Затем, если пользователь решил выбрать включение двухэтапной аутентификации («Turn on two-step»), мы выводили модальное окно, в котором он мог выбрать один из типов аутентификации, каждый из которых подробно описан.

Теперь иерархия контента была четкой, а его расположение соответствовало потребностями пользователей.
Также у нас были результаты юзабилити-тестирования, которые это подтверждали. После отправки этого решения 62% пользователей включили функцию двухэтапной аутентификации, хотя раньше они не хотели использовать ее для своего магазина.
Для меня это стало отличным примером действия принципа иерархии контента.
Выводы, к которым мы пришли
Я многому научился, работая над функцией двухэтапной аутентификации, но самым важным осознанием было то, насколько критически важное значение имеет иерархия контента при проектировании пользовательского интерфейса. Без нее мы бы не достигли наших бизнес-целей и не удовлетворили потребности пользователей. Изменение цвета кнопок, текста, добавление иконок — ни одна из этих вещей не привела бы к улучшениям, если бы мы не исправили основную проблему с иерархией контента в первую очередь.
Кроме того, вот несколько других выводов, которые я буду учитывать в следующих проектах:
- Когда вам нужно добавить новую информацию, сделайте шаг назад и посмотрите, как она может быть интегрирована в существующую иерархию контента. В моем случае, я просто добавил несколько ссылок, не задумываясь, является ли такое расположение контента оптимальным.
- Наличие более двух действий на странице может быть признаком, который поможет вам определить, есть ли у вас проблемы с иерархией контента. В какой-то момент наша страница содержала шесть различных действий, которые могли выполнить пользователи. Слишком большое количество действий на странице может быть признаком того, что вы не сгруппировали задачи или не определили их приоритетность.
- Каждая итерация работы над продуктом является частью процесса. Иногда, чтобы все исправить, нужно ошибиться. В Shopify мы используем множество каналов получения обратной связи — от UX-исследователей, коллег и даже реальных пользователей – для того чтобы итеративно улучшать наш дизайн. Именно такой подход помог мне выявить проблемы с иерархией контента и вовремя их исправить.
.webp)
.webp)
















































