10 лучших практик, которые помогут вам создавать более интересные и человечные страницы 404.

Тем не менее, люди время от времени попадают на страницы ошибок и испытывают негативные эмоции. Дело в том, что не все страницы 404 хорошо продуманы. Обычно продуктовые команды уделяют много внимания дизайну основных страниц, а страницы ошибок воспринимают как нечто второстепенное, пустое состояние, которое не входит в благоприятный сценарий.
Однако то, как оформлена страница 404, может существенно повлиять на отношение пользователей к продукту и бренду. Страница, созданная с любовью, способна произвести на посетителей положительное впечатление и свести к минимуму вероятность отказа от дальнейшего взаимодействия.
Почему 404?
С технической точки зрения, 404 — это код сообщения об ошибке, который веб-сервер отправляет клиенту (вашему браузеру), когда не может найти то, что запросил пользователь. Проще говоря, страница 404 — страница ошибки, которую видят посетители веб-сайта, когда нажимают на неработающую ссылку.
3 основные причины, почему не работает ссылка:
- Контент больше не доступен для посетителей. Компания удалила контент с сайта, но ссылка все еще доступна в результатах поиска Google.
- Модератор контента или веб-разработчик добавил на сайт неправильную ссылку. Например, неправильно напечатал URL-адрес или переместил страницу на другой URL, но забыл настроить редирект.
- Посетитель сайта неправильно ввел URL-адрес. Это особенно актуально для пользователей мобильных устройств, поскольку гораздо проще ошибиться, если вы вводите данные на маленьком экране.
В чем преимущества продуманной страницы 404?
В идеале пользователи никогда не должны видеть страницу 404. Но в реальности и посетители, и модераторы сайтов совершают ошибки. Скучные и непродуманные страницы ошибок вызывают у людей разочарование, однако если мы сделаем всё правильно, мы можем превратить это разочарование в восторг.
- Преимущества для пользователей. Когда люди попадают на грамотно оформленную страницу 404, они не чувствуют, что оказались в тупике. Такая страница помогает посетителям решить, что им делать дальше. Например, предлагает перейти на одну из популярных страниц сайта.
- Визуальные преимущества. Красивый дизайн производит положительное впечатление. Здесь в силу вступает эффект эстетики-юзабилити: пользователи более терпимы к незначительным проблемам продукта, если интерфейс кажется им визуально привлекательным.
- Маркетинговые преимущества. Хороший дизайн укрепляет имидж вашего бренда. Лучшие страницы 404 подталкивают посетителей к правильным решениям и могут значительно повысить конверсию.
Из каких элементов состоит страница 404?
Каждая веб-страница создается из базовых строительных блоков — хедера, основного контента и футера. Чтобы страница 404 выглядела последовательно, вы можете использовать на ней те же хедер и футер, что и на других страницах сайта.
Текст «страница не найдена» — абсолютный минимум. Если на вашем сайте много контента, вы также можете добавить на страницу ошибки панель поиска, которая позволит пользователям быстро найти то, что им нужно. Например, компания Apple выбрала для своей страницы 404 довольно стандартный дизайн — заголовок + строка поиска (хедер и футер также на месте).

Можно сделать страницу более визуально привлекательной, добавив иллюстрацию или фотографию. Изображения могут донести основную идею гораздо быстрее, чем слова. В идеале текстовые сообщения и иллюстрации должны дополнять друг друга и помогать посетителям понять, что происходит. Страница 404 компании Lego — отличный пример сочетания прекрасной графики и продуманного текста.

Как создать классную страницу ошибки: лучшие практики и примеры
Самое важное правило — «Чем проще, тем лучше». Вам не нужно создавать нечто совершенно инновационное. Основная задача страницы ошибки — дать пользователям четкий сигнал о том, где они находятся и что им делать дальше. Мы рекомендуем придерживаться принципов минимализма — меньше текста и визуальных деталей — чтобы сделать ее более эффективной.
Вторая задача страницы 404 — предотвратить уход посетителей и побудить их к дальнейшему взаимодействию. Для этого необходимо добавить в дизайн функциональные или декоративные элементы. Какие именно — зависит от характера сайта.
Вот 10 лучших практик для оформления страницы ошибки:
1. Не добавляйте на страницу слишком много контента
Пользователи не читают, а сканируют. Это правило применимо ко всем веб-страницам, включая страницу ошибки. Поэтому нам нужно спроектировать ее таким образом, чтобы посетители могли взглянуть на экран и мгновенно понять, что происходит.
Избегайте длинных фрагментов текста. Сразу переходите к делу. Например, страница ошибки на сайте Жени Рынжук содержит только одно предложение («Ошибка 404») и одну ссылку («Верните меня обратно»), которая ведет на главную страницу.

2. Избегайте типовых сообщений об ошибках
Недостаточно написать сухой лаконичный текст. Необходимо также убедиться, что сообщение имеет правильный тон. Типовые формулировки вроде «404: Страница не найдена» кажутся холодными и роботизированными и не вызывают у посетителей положительных эмоций.
Будьте более дружелюбны, например «Упс! Этой страницы не существует». Разработчик Hugoware пошел еще дальше. Надпись гласит: «404. Страницу затянуло в воронку!» и... все элементы буквально начинают крутиться в центре экрана.

3. Помните о визуальной согласованности
Визуальная согласованность — неотъемлемое свойство хорошего дизайна. Мы должны использовать один и тот же визуальный язык (цвета, шрифты, отступы) для оформления всех страниц, в том числе страницы 404. Она должна идеально вписываться в брендинг продукта, как в плане коммуникации, так и в плане стиля. Так мы сделаем опыт более привычным и упростим навигацию по сайту.
Обратите внимание, как Mailchimp, сервис автоматизации электронных рассылок, поддерживает визуальную согласованность на своей странице 404. Кнопка призыва к действию Mailchimp Home (Главная) оформлена точно так же, как и кнопка Sign Up (Зарегистрироваться) в правом верхнем углу.

4. Сделайте страницу ошибки функциональной
Основная задача страницы 404 — подсказать посетителю, как действовать дальше, поэтому важно предложить ему следующий шаг. Это может быть одна ссылка (например, «Перейти на главную»), несколько ссылок на ключевые страницы (например, «Главная», «Продукты» и «О нас») или даже панель поиска (актуально для сайтов электронной коммерции).
Важно не переборщить. Слишком длинный список ссылок сделает страницу менее эстетичной, а посетителям будет сложнее решить, что делать дальше. Это явление известно как паралич выбора. Используйте данные аналитики, чтобы понять, какие разделы вашего сайта наиболее важны для аудитории (лучше не больше 5), и добавьте их на страницу ошибки.
На странице 404 Airbnb мы видим несколько опций, которые представляют основные функциональные возможности продукта.

5. Подберите релевантные изображения
Одно изображение может сказать больше тысячи слов. Правильно подобранные фотографии, иллюстрации и видео — отличный инструмент визуальной коммуникации и способ продемонстрировать внимание к деталям. Они помогут заинтересовать пользователей, вызовут у них эмоции и побудят остаться на вашем сайте.
Пример уместной графики — страница 404 стримингового сервиса Spotify. Виниловая пластинка — отличная визуальная метафора, понятная аудитории платформы.
Выбирайте те изображения, которые ассоциируются у большинства посетителей с вашим брендом. Посетителям должно быть легко расшифровать ваш посыл. Например, если вы продаете автомобили, вы можете добавить на страницу 404 иллюстрацию машины.

6. Оставьте достаточно «воздуха»
На странице 404 не так много контента, а негативное пространство позволяет ему дышать. Чем больше «воздуха» вокруг конкретного элемента, тем больше внимания он привлекает.
Интересный пример — черно-белая страница ошибки студии CUSP. Мы видим в центре трехмерную сферу, которая вращается вслед за движением курсора мыши. Контраст и негативное пространство работают в тандеме, направляя всё внимание пользователя на ключевое сообщение.
Важно помнить, что лейаут вашей страницы должен одинаково хорошо смотреться на любом экране и в любом разрешении.

7. Используйте атрибуты вашего бренда
Спросите себя: «Могу ли я наглядно показать, чем занимается моя компания?». Если да, поздравляю — вам будет проще найти уникальную идею для оформления страницы 404.
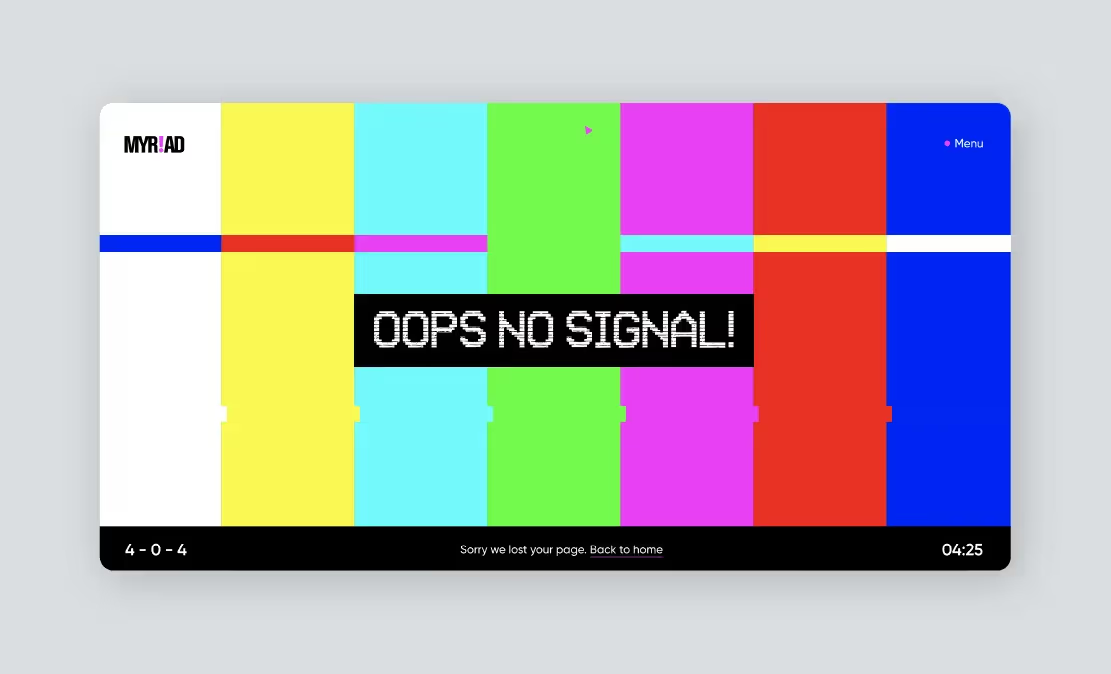
Креативное агентство Myriad Video, которое, как следует из названия, специализируется на производстве видеоконтента, использует изображение, имитирующее вертикальные цветные полосы, которые появлялись на экранах старых телевизорах при настройке. Большинство пользователей знакомы с этим сигналом и легко поймут, чем занимается компания.

8. Поиграйтесь с анимацией
Анимация может сделать страницу ошибки более динамичной и живой и приятно удивить посетителей. Пример — страница 404 с сайта разработчика программного обеспечения Андреа Рени. Анимированный «глитч» перемещается по экрану при движении курсора, предоставляя пользователям визуальную обратную связь.

9. Добавьте немного юмора
Юмор — лучший способ установить контакт с аудиторией. Это может быть что угодно: от шутки до увлекательной мини-игры. Забавная страница ошибки вызовет положительные эмоции и побудит посетителей дольше оставаться на вашем сайте.
Разработчик из Франции Ромен Бразье нашел довольно необычный способ добавить юмор в дизайн своей страницы 404. Попав на нее, пользователи становятся участниками забавной игры — им нужно спасать леммингов, падающих сверху (чтобы у персонажа появился парашют, надо на него кликнуть 🪂). Это классное дизайнерское решение делает опыт взаимодействия более человечным и увлекательным — даже если пользователь попал на сайт случайно.
Быть по-настоящему смешным — задача не из легких. Если вы хотите добавить юмор на свой сайт, убедитесь, что ваши шутки найдут отклик у пользователей. Посетители не должны чувствовать себя оскорбленными. Узнайте больше о своей целевой аудитории и используйте эту информацию при создании страницы 404.

10. Добавьте неожиданный, но полезный функционал
Неожиданные, но полезные функции могут превратить разочарование пользователей в восторг. Прекрасный пример — страница ошибки Dribbble. Минималистичный лейаут содержит всю необходимую информацию, а ползунок в нижней части экрана позволяет генерировать HEX-коды цветов и просматривать примеры использования каждого цвета (работы складываются в цифры 404, нажмите на любую картинку, чтобы открыть ее в полном размере). Очень интересная и полезная функция!

Превращайте неудачи в возможности
В дизайне важны детали. Чем тщательнее вы их проработаете, тем лучше будет опыт ваших пользователей. Продуманная страница ошибки — яркое свидетельство того, что создатели продукта искренне заботятся о своей аудитории.
Спасибо за внимание!
.webp)
.webp)







































.svg)








