Как создать отзывчивую таблицу?
Любые данные бесполезны, если их невозможно обработать. Таблица — тот инструмент, который позволяет пользователям сканировать, сравнивать, анализировать и фильтровать информацию.
Безусловно, спроектировать десктопную версию таблицы не так сложно. Но как же уместить большой объем данных на экране мобильного устройства?
Из статьи вы узнаете:
- почему первый столбец в таблице должен быть фиксированным,
- что такое колонки-слайдеры и как их реализовать,
- как использовать модальные окна внутри таблицы и т.д.
А здесь вы можете подробнее прочитать о том, как именно пользователи изучают сравнительные таблицы и что такое принцип газонокосилки.
Таблица — один из самых эффективных способов отобразить большой объем данных. Просматривать таблицы на экране компьютера довольно удобно, однако все становится не так просто, когда речь идет о мобильных устройствах. Обычно указанный элемент имеет альбомную ориентацию и не помещается в таком ограниченном пространстве.
Как же разместить большую таблицу на маленьком экране? На этот вопрос пытаются ответить многие дизайнеры. Они предлагают различные варианты, но ни один из них нельзя назвать оптимальным с точки зрения UX. Чтобы найти наиболее эффективное решение, необходимо понять назначение таблицы и проанализировать ее информационную структуру.
Колонки-слайдеры
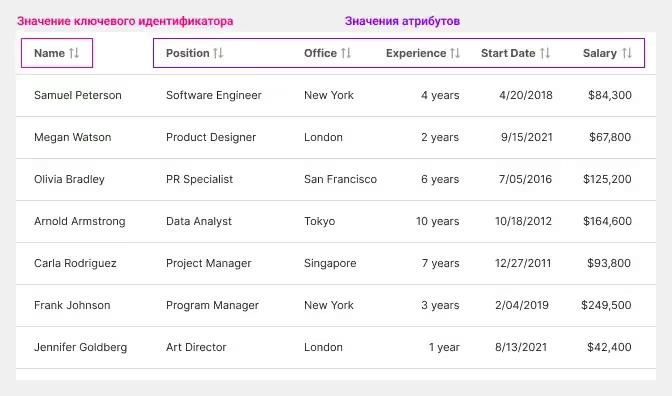
Преимущество таблиц состоит в том, что они позволяют пользователям сравнивать различные значения. Первый столбец — это данные, которые мы хотим сравнить, значение ключевого идентификатора. Остальные столбцы — значения атрибутов, которые описывают значение ключевого идентификатора.

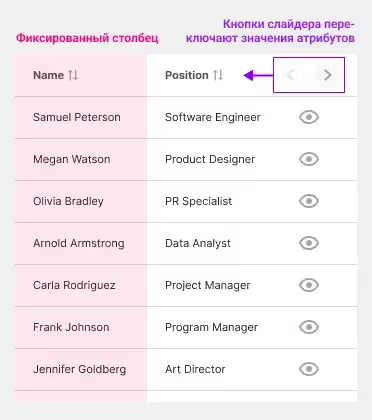
Значения ключевого идентификатора следует зафиксировать, чтобы они всегда оставались на виду. Это та точка отсчета, без которой пользователи просто не смогут ориентироваться в таблице. А вот значения атрибутов необязательно должны оставаться видимыми.

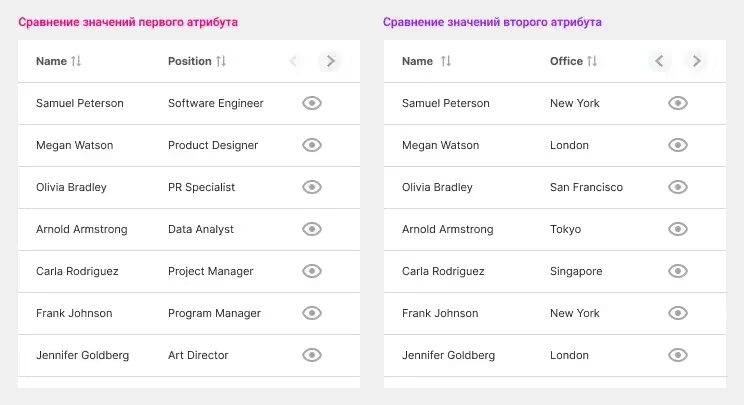
Поскольку уместить все столбцы на экране невозможно, нужно сделать так, чтобы пользователи могли листать значения атрибутов. Это позволит им сопоставить значения ключевого идентификатора по разным параметрам. Самое эффективное решение — слайдер с кнопками для переключения заголовков столбцов.
Когда пользователи нажимают на стрелки, меняется только заголовок второго столбца. С каждым кликом они видят новые значения атрибута. При прокрутке заголовки столбцов должны оставаться видимыми, чтобы пользователи всегда понимали, о чем идет речь.
Третий столбец включает элементы управления, он также должен быть фиксированным. Здесь расположены кнопки слайдера для переключения заголовков и кнопки для просмотра подробной информации о каждом из параметров.

Модальное окно
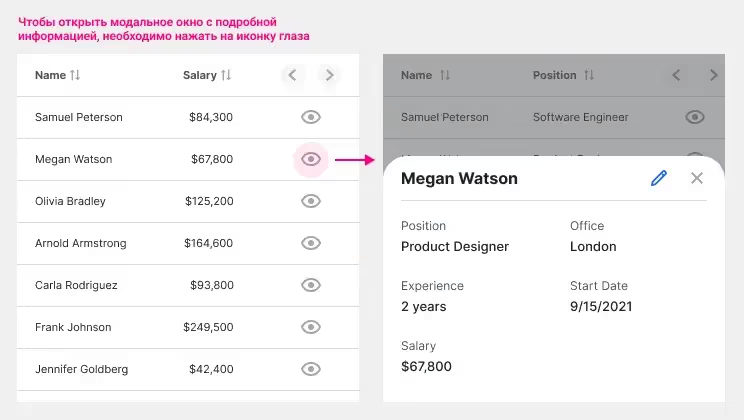
Таблицы нужны не только для сравнения значений ключевого идентификатора. Они также помогают анализировать значения атрибутов. Поскольку невозможно отобразить все столбцы таблицы одновременно, вместо них следует использовать модальные окна.

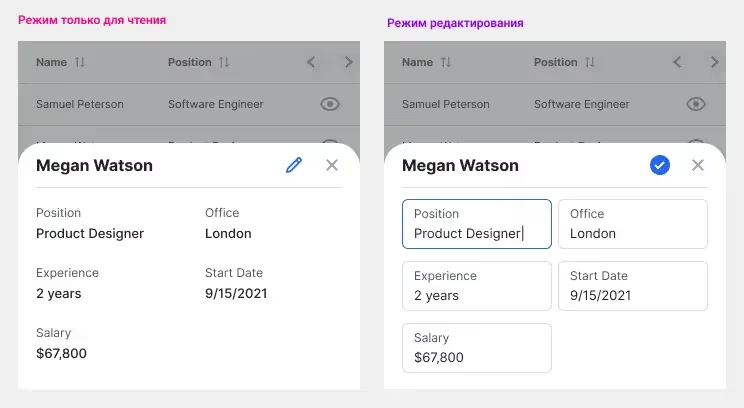
С помощью модального окна пользователи могут увидеть все значения атрибутов для каждого из ключевых параметров. Иконка глаза указывает на возможность получения более подробной информации. Когда люди нажимают на нее, снизу появляется модальное окно, в котором одновременно отображаются все значения атрибутов.
Если человек хочет изменить конкретное значение, он должен нажать на иконку карандаша в правом верхнем углу. Это активирует режим редактирования, в котором все значения превращаются в текстовые поля. После того, как необходимые исправления внесены, нужно нажать на галочку, чтобы вернуться в режим “только для чтения”.

Удаление, фильтры, поиск
Необязательно размещать все элементы управления внутри таблицы. При необходимости можно перенести некоторые из них за ее пределы.

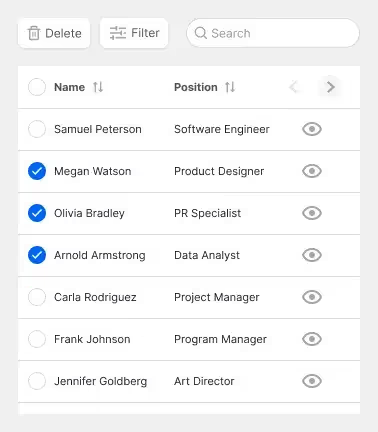
Например, если вы расположите кнопки удаления и фильтрации, а также поле поиска над таблицей, это позволит пользователям эффективнее работать с ней. Чтобы удалить данные, человек должен выбрать нужные строки при помощи чекбоксов слева, а затем нажать кнопку “Удалить”. Таким образом, люди смогут быстро удалить сразу несколько строк.
Карточки
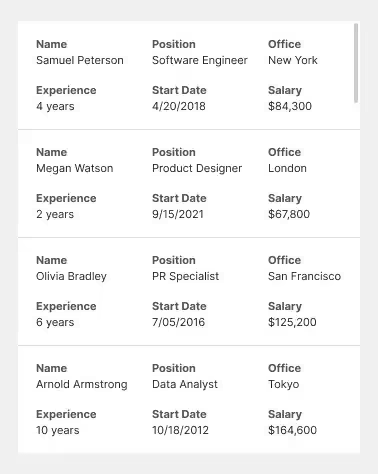
Если параметров не так много, таблица — не лучший способ отображения данных. В этом случае обратите внимание на карточки. Возможно, стоит использовать именно их.

Карточки позволяют просматривать и сравнивать все значения атрибутов одновременно, не нажимая на кнопки. При этом можно отметить следующие недостатки такого подхода: во-первых, невозможность зафиксировать сверху заголовки столбцов, а во-вторых, отсутствие табличной структуры. Вместо этого заголовки многократно повторяются, они привязаны к каждому значению атрибута.
Имейте в виду, карточки занимают много места по вертикали. Чем больше их на странице, тем дольше пользователям придется прокручивать ее, чтобы просмотреть все записи. Кроме того, размер карточек зависит от того, сколько атрибутов вы используете.
Выбирайте карточки, если вашей аудитории нужно одновременно сопоставить множество значений атрибутов. Все же в большинстве случаев люди предпочитают сравнивать их поочередно. Поэтому чаще всего целесообразно остановиться на колонках-слайдерах, о которых мы говорили выше.
Заключение
Теперь, когда мы разобрали назначение таблиц и их информационную структуру, вы сможете без труда создать оптимальный дизайн для мобильных экранов.
Люди используют таблицы для сравнения и анализа данных. В случае с мобильными устройствами мы предоставляем возможность сравнения за счет фиксации столбца со значениями ключевого идентификатора. А модальные окна, включающие полную характеристику каждого параметра, позволяют провести детальный анализ данных.
Конечно, разработать таблицу для большого экрана намного проще. Когда вы ограничены в пространстве, необходимо использовать его по максимуму. Да, вы не сможете отобразить всю информацию на одном экране, но зато сможете выбрать то, что наиболее полезно и актуально.
.webp)
.webp)




































.avif)











