На первый взгляд, вкладки кажутся скучнейшим элементом интерфейса. Что же здесь можно сделать неправильно? Однако всё не так просто.
Чтобы спроектировать эффективные вкладки, необходимо учесть множество тонкостей. Именно о них и пойдет речь в сегодняшней статье. Следуйте этим лучшим практикам, и вы поднимете юзабилити своих продуктов на новый уровень!
Вкладки — популярный элемент интерфейса. На протяжении десятилетий они позволяют дизайнерам организовывать контент и упрощают навигацию по нему. Изначально вкладки были вдохновлены классическими папками, но со временем они эволюционировали. Сегодня мы разберем лучшие практики, которые помогут вам использовать эти элементы эффективно без вреда для юзабилити.
Что такое вкладки?
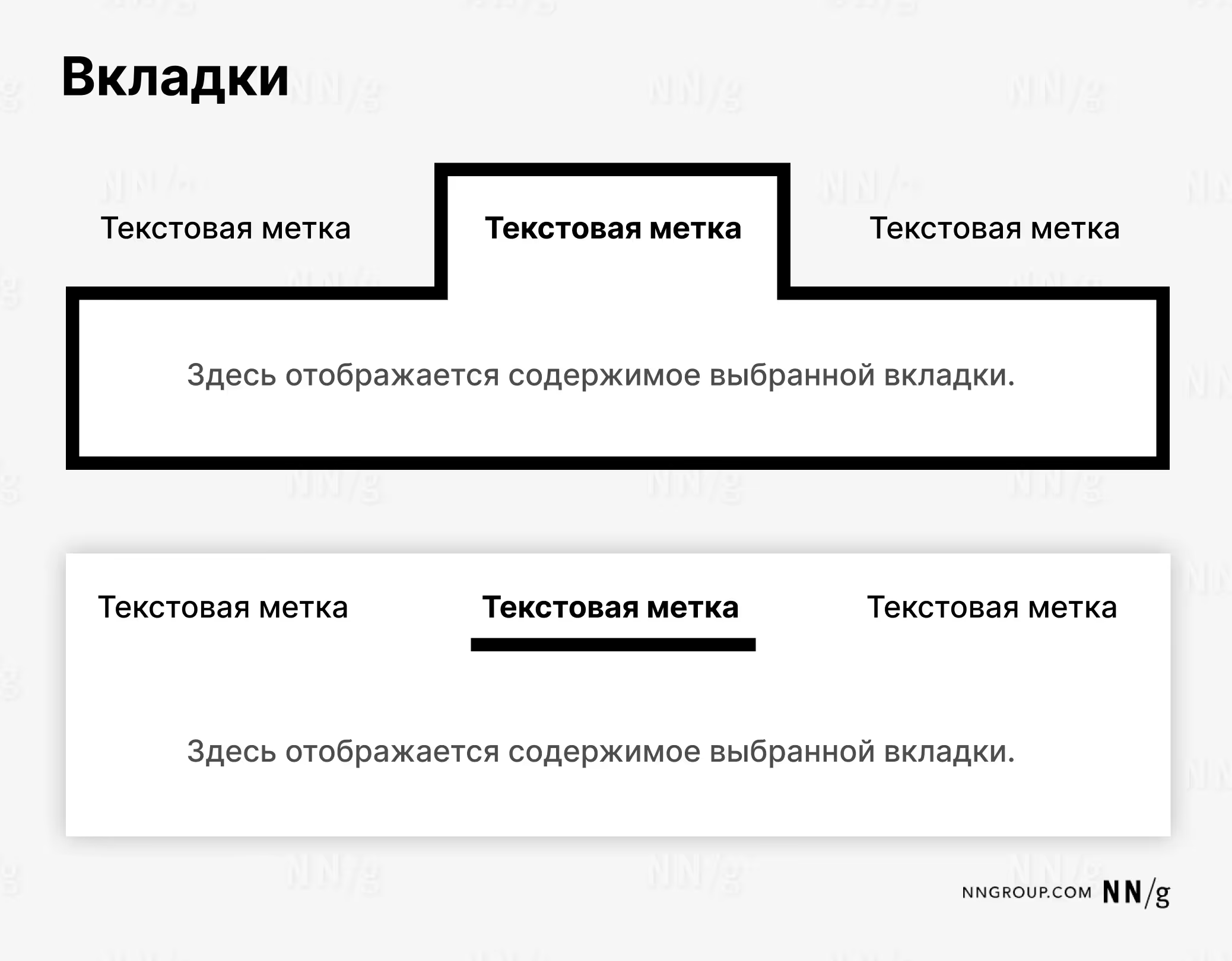
Вкладки позволяют отдельно просматривать фрагменты контента из списка опций.
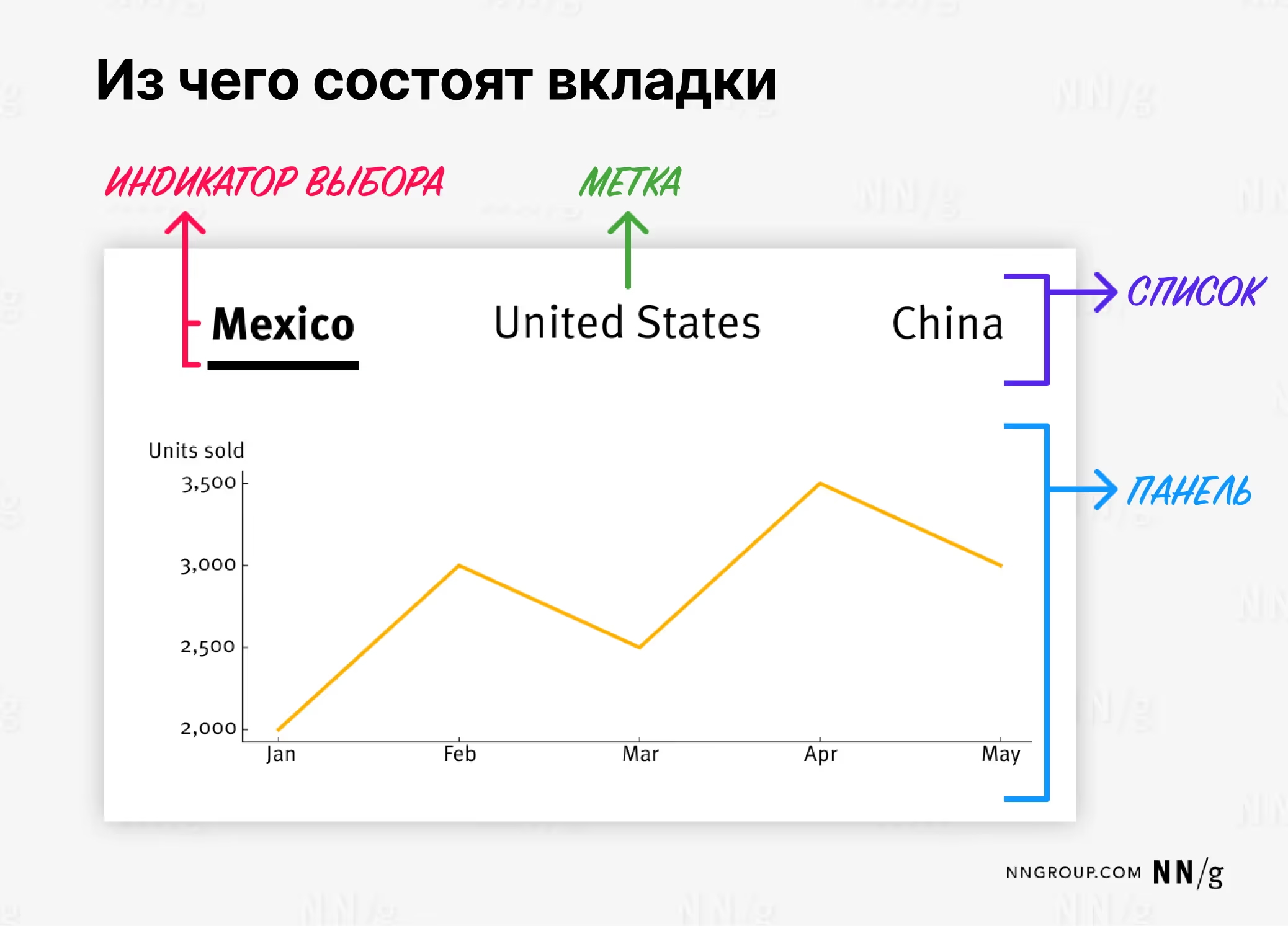
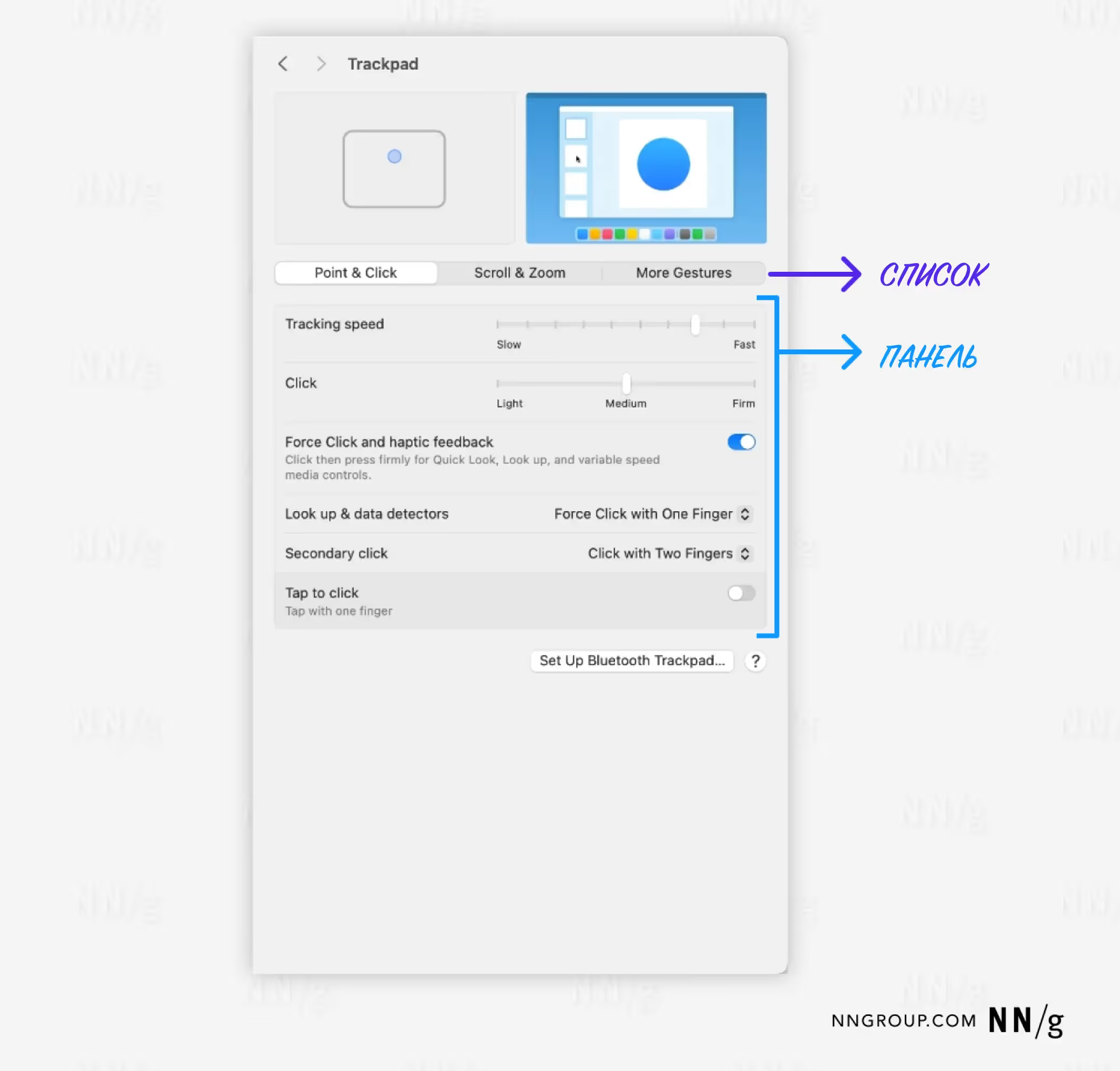
С точки зрения UX, такой дизайн включает следующие элементы:
- Список доступных вкладок — обычно горизонтальный.
- Текстовые метки — краткое описание контента внутри вкладок.
- Панель, отображающая содержимое выбранной вкладки
- Индикаторы выбора, обозначающие, какая вкладка открыта в данный момент.
Чтобы выбрать вкладку, необходимо нажать на текстовую метку.


В сложных приложениях вкладки могут включать и другие дополнительные элементы, помогающие пользователям, например:
- Иконки (в идеале иконка должна сопровождаться текстовой меткой);
- Функции добавления, закрытия, переименования или копирования;
- Возможность изменения порядка вкладок с помощью перетаскивания;
- Прокрутка, если не все вкладки видны на экране (т.е. «карусель»).
Когда следует использовать вкладки
Когда контент можно разделить на четкие группы. Вкладки минимизируют когнитивную нагрузку, разбивая контент на удобные для сканирования фрагменты вместо того, чтобы показывать всё сразу.
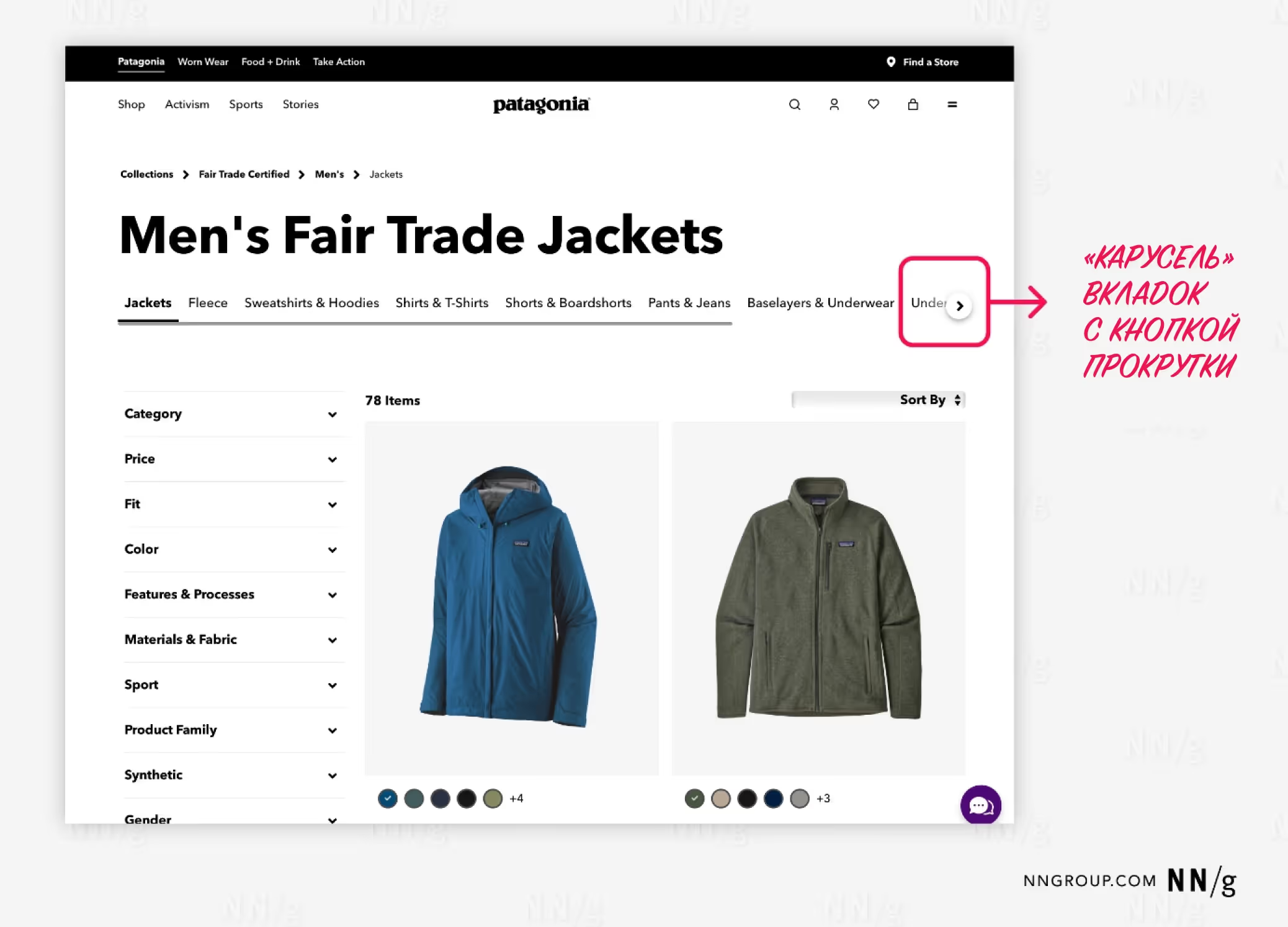
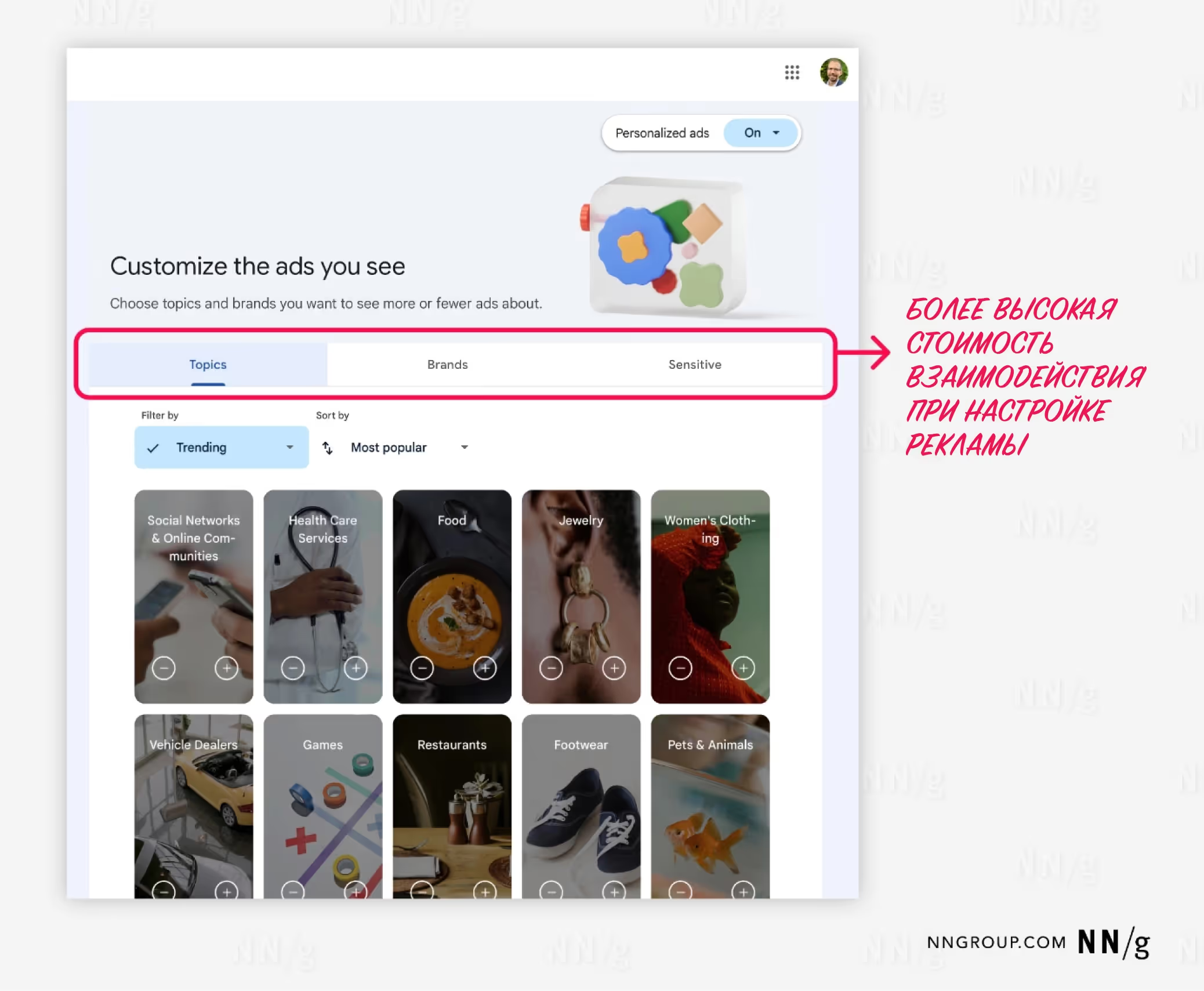
Когда этих групп не слишком много. В противном случае список вкладок превращается в «карусель». В результате скрытые вкладки становятся менее доступными, а стоимость взаимодействия возрастает. Чем меньше вкладок, тем лучше.

Patagonia: Когда вкладки выходят за пределы области просмотра, на экране появляется кнопка со стрелкой, нажав на которую пользователь может прокрутить список по горизонтали
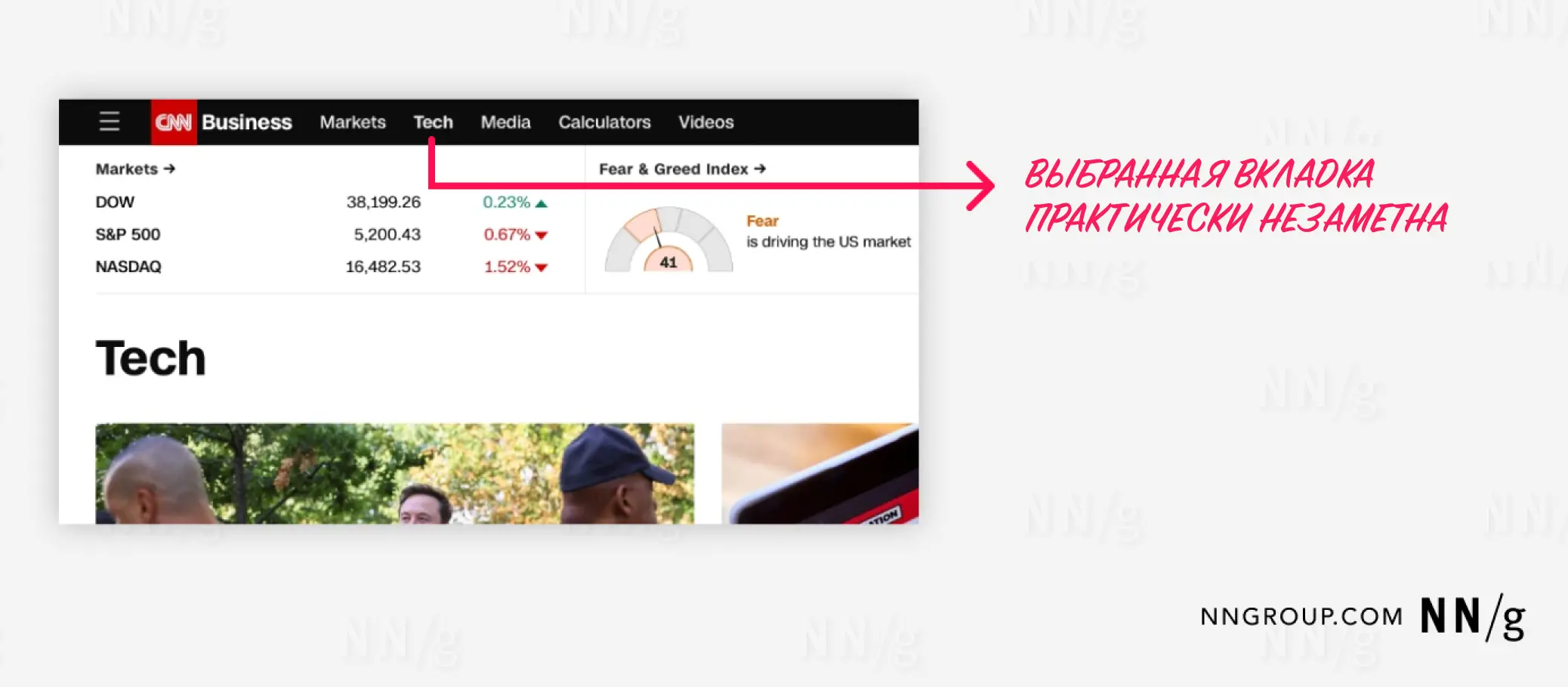
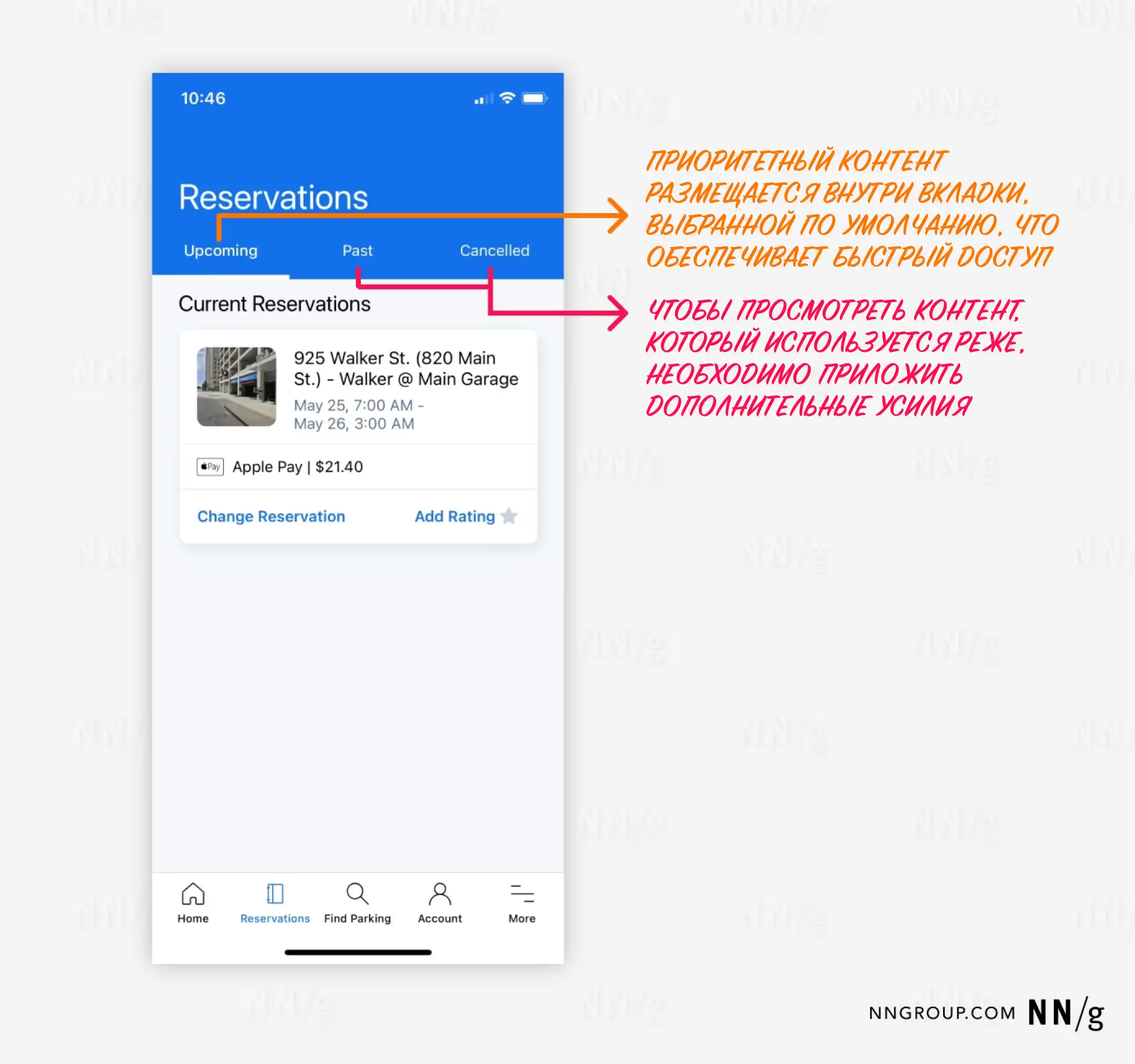
Когда контент различается по степени важности. Вкладка, выбранная по умолчанию, привлекает больше внимания, тогда как остальные вкладки могут быть проигнорированы. Убедитесь, что их содержимое не является критически важным для успешного взаимодействия пользователей с интерфейсом.
Когда группам контента можно подобрать лаконичные заголовки. Короткие текстовые метки наиболее эффективны, поскольку они экономят пространство в списке вкладок и позволяют избежать горизонтальной прокрутки.
Когда пользователям не нужно одновременно видеть информацию, представленную внутри разных вкладок. В противном случае людям придется постоянно переключаться между вкладками, чтобы сопоставить их содержимое. Такой дизайн активно задействует кратковременную память, увеличивает когнитивную нагрузку и стоимость взаимодействия, а также негативно сказывается на юзабилити.

Вкладки vs аккордеоны
Аккордеоны — еще один эффективный способ организации контента. Особенно хорошо они работают на мобильных устройствах с небольшими экранами. Аккордеоны позволяют использовать более длинные текстовые метки и отлично подходят для размещения коротких фрагментов контента, таких как ответы на часто задаваемые вопросы (раздел FAQ).
На десктопе предпочтение все же стоит отдавать вкладкам, поскольку страницы с закрытыми аккордеонами кажутся слишком пустыми. Кроме того, вкладки подходят для работы с более объемным контентом и вписываются в сложные лейауты.
Типы вкладок
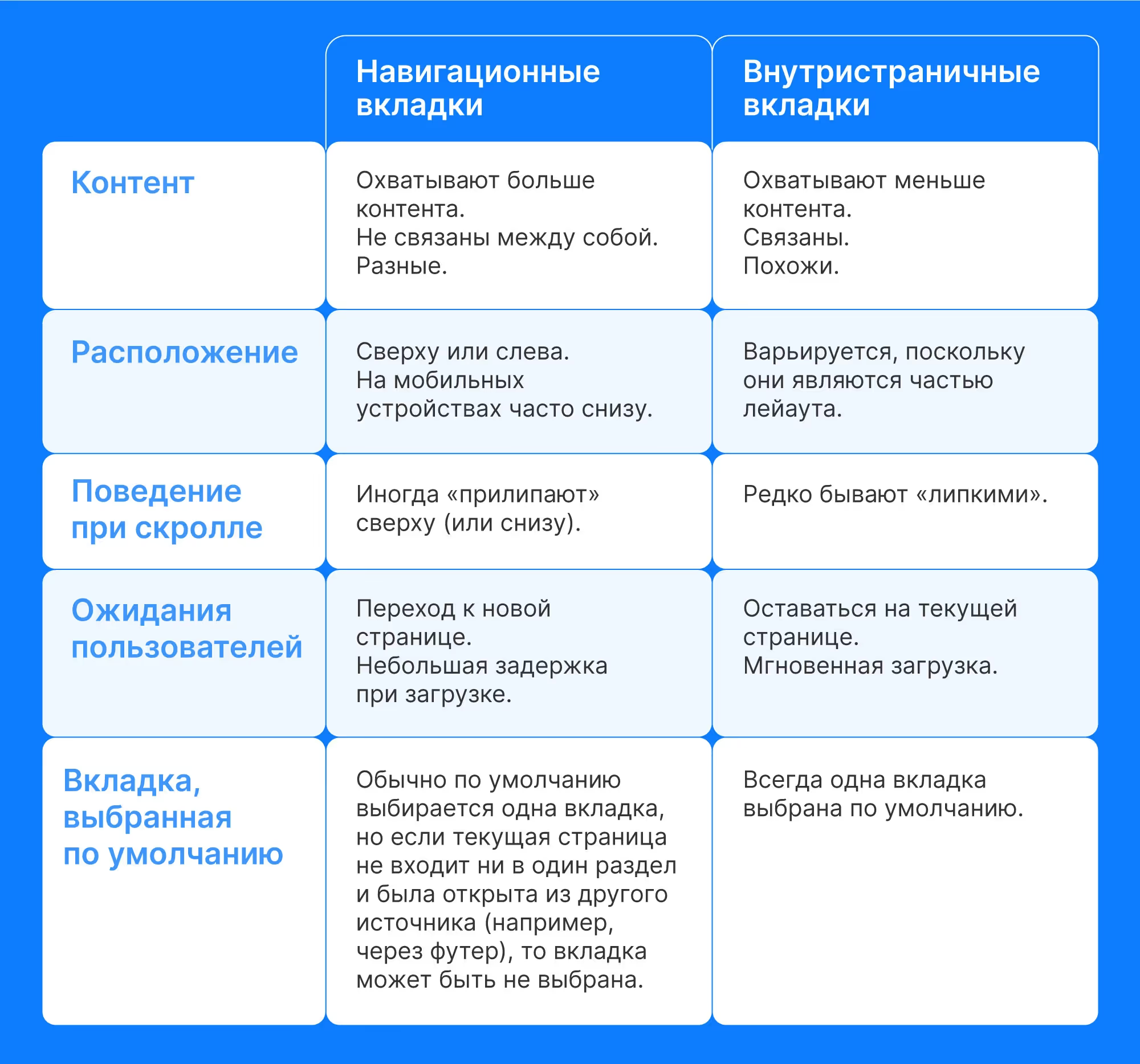
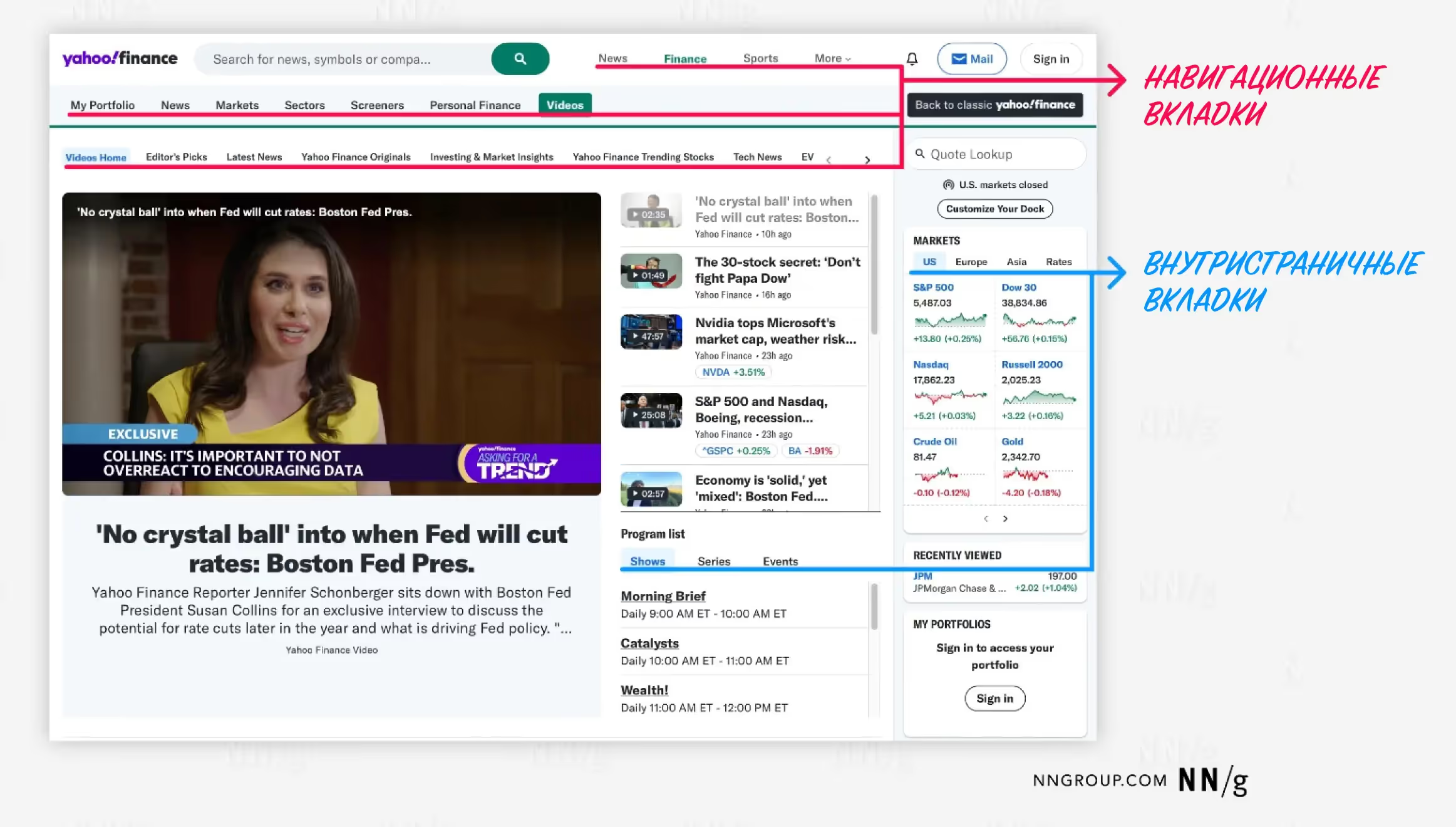
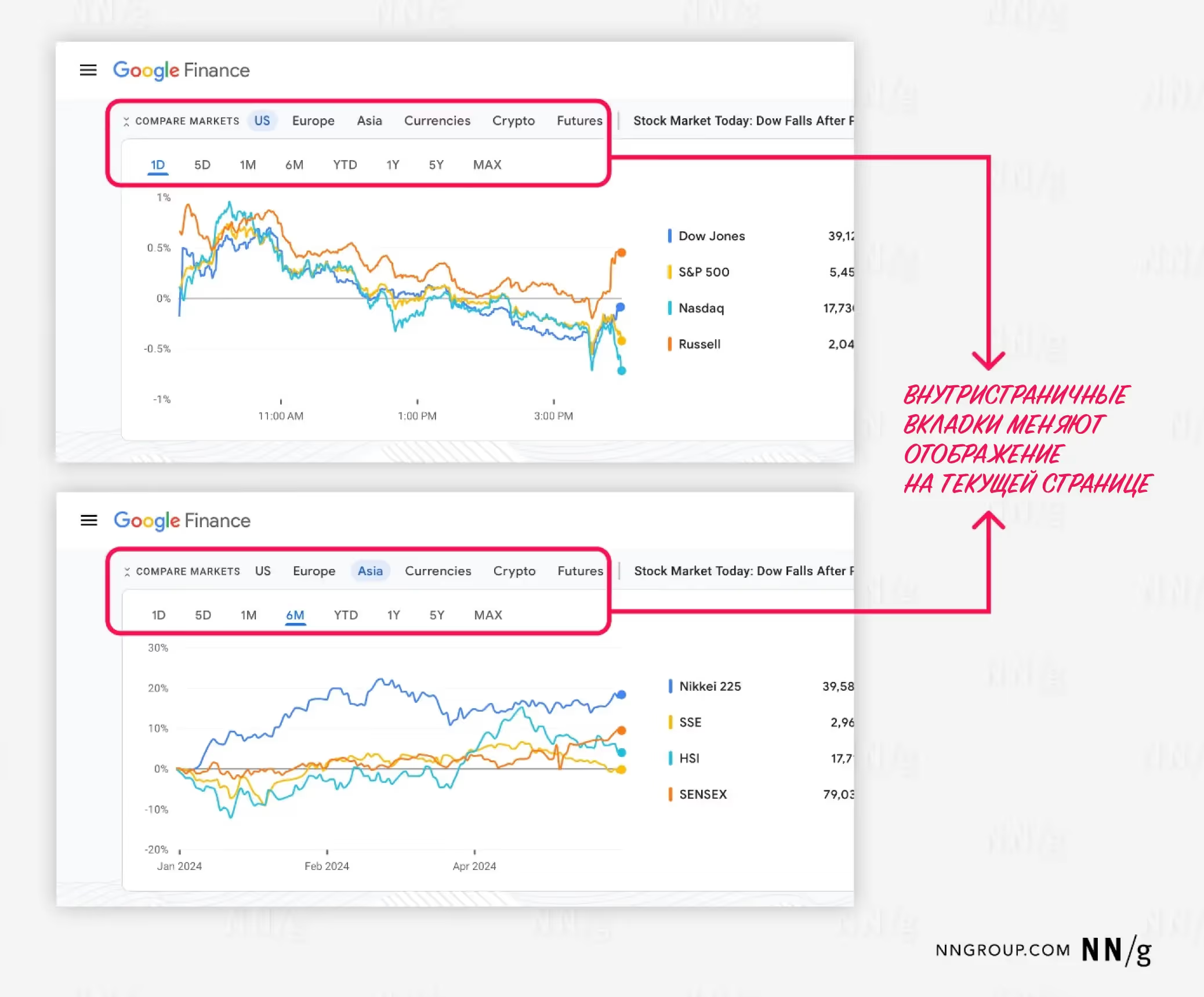
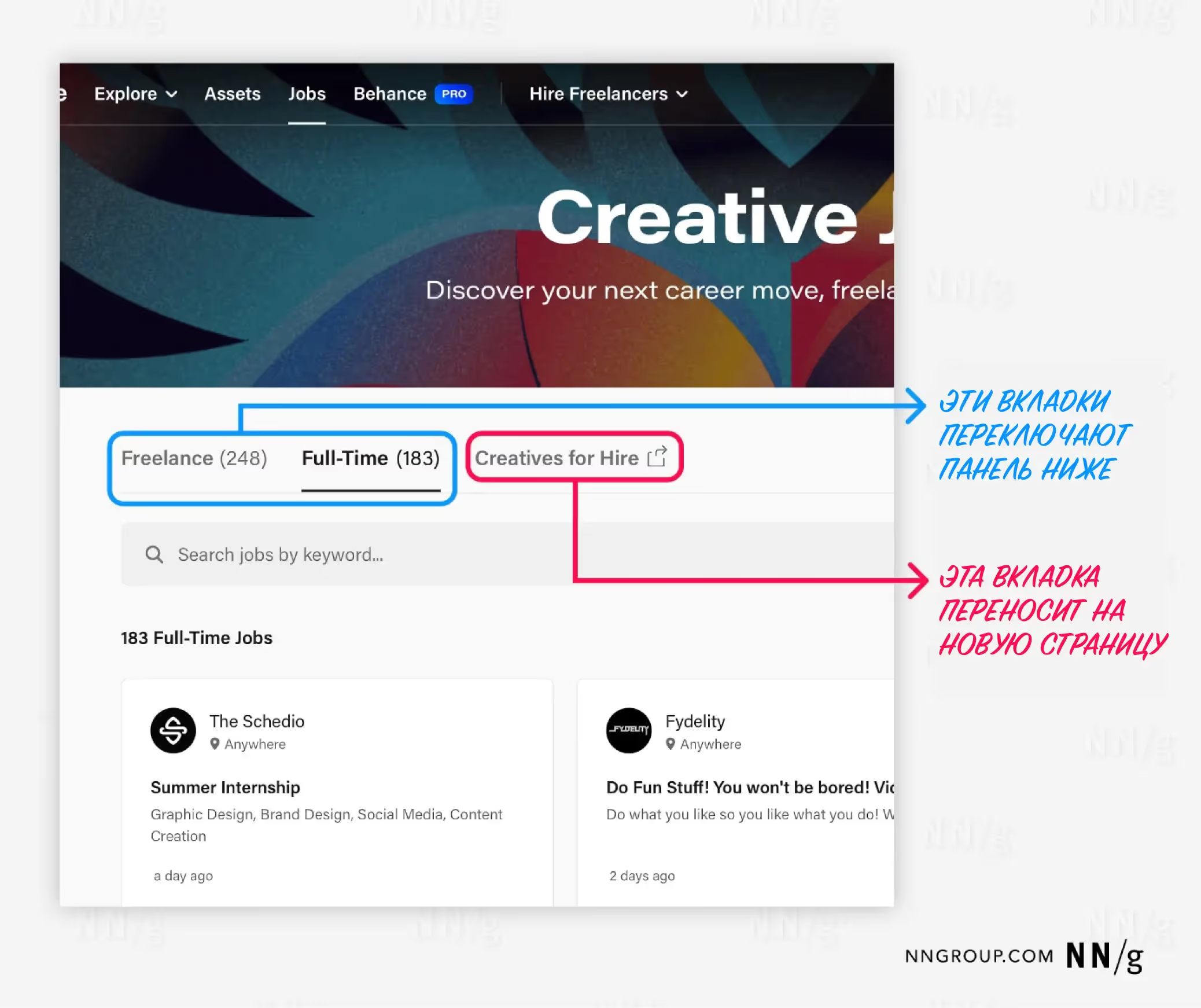
- Внутристраничные вкладки организуют связанный контент в рамках одной страницы. Они не предназначены для навигации, но позволяют переключать содержимое панели.
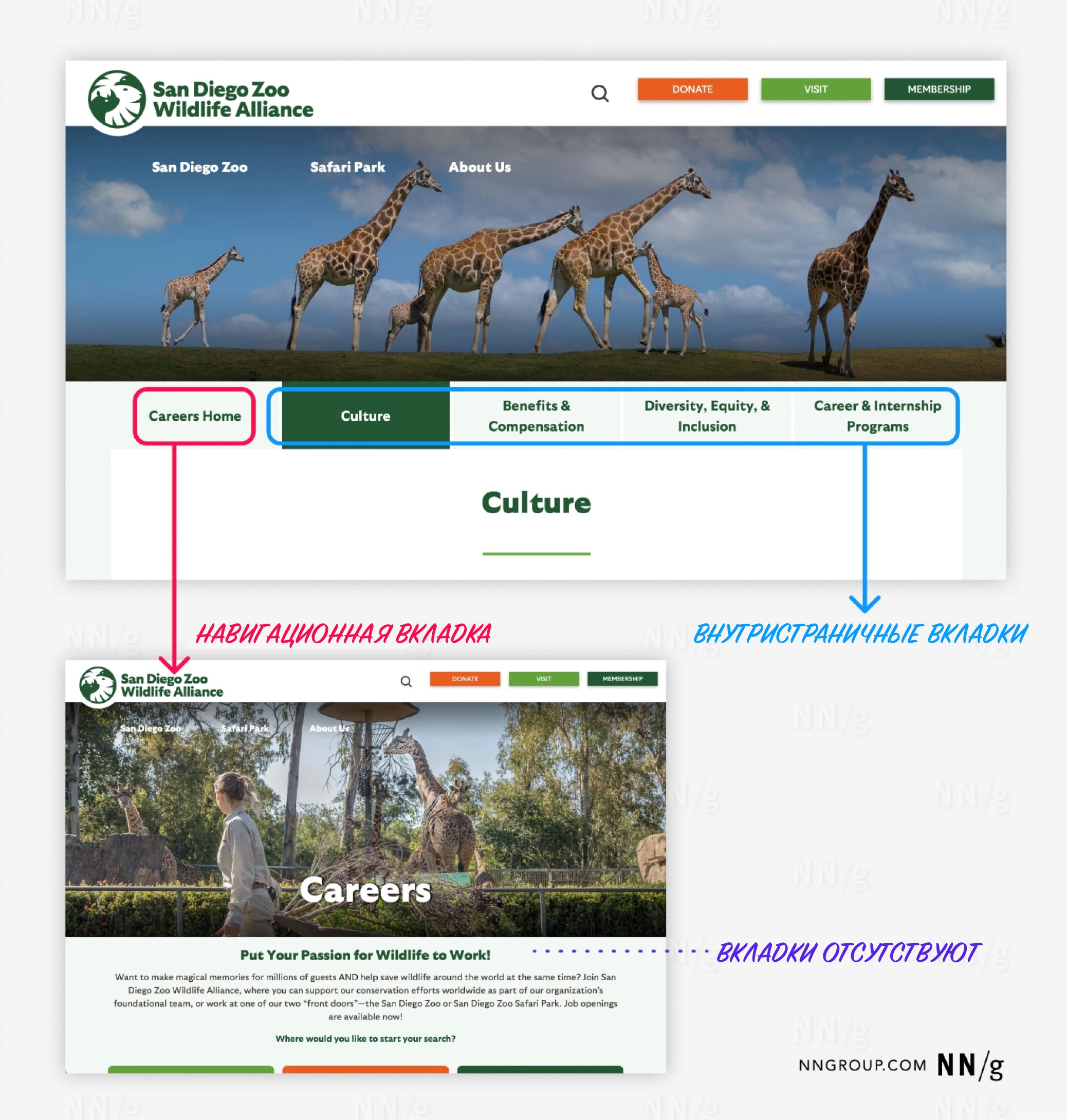
- Навигационные вкладки помогают перемещаться между разными страницами. При этом местоположение пользователя в иерархии сайта должно быть четко обозначено визуальным индикатором.
Хотя такие вкладки выглядят одинаково, мы должны понимать, чем они отличаются, чтобы эффективно реализовать каждый тип:


Не смешивайте разные типы вкладок
Когда внутристраничные и навигационные вкладки располагаются в одном списке, они сбивают пользователей с толку. Внутристраничные вкладки должны содержать схожие материалы и отображать их на той же странице. Навигационные же вкладки должны содержать разный контент и переносить пользователей на другие страницы.

Переключая внутристраничные вкладки, пользователи должны оставаться на одной и той же странице, меняется лишь отображаемый контент. Цель — снизить когнитивную нагрузку, разбив контент на части и постепенно раскрывая его по желанию пользователя. Строго говоря, все внутристраничные вкладки должны иметь одинаковый лейаут, но содержать разные данные.

Вкладки должны выглядеть и работать одинаково
Как внутристраничные, так и навигационные вкладки должны быть согласованными (согласованность — это эвристика юзабилити; она создает у пользователя ощущение контроля). Мы должны использовать одинаковое оформление для всех выбранных и невыбранных вкладок внутри списка. При этом важно разграничить разные типы вкладок, чтобы показать пользователям, что они ведут себя по-разному.

Дизайн вкладок: лучшие практики
1. Всегда выделяйте выбранную вкладку
Выбранная опция должна быть очевидной. Существует множество индикаторов выбора, которые способны донести это сообщение:
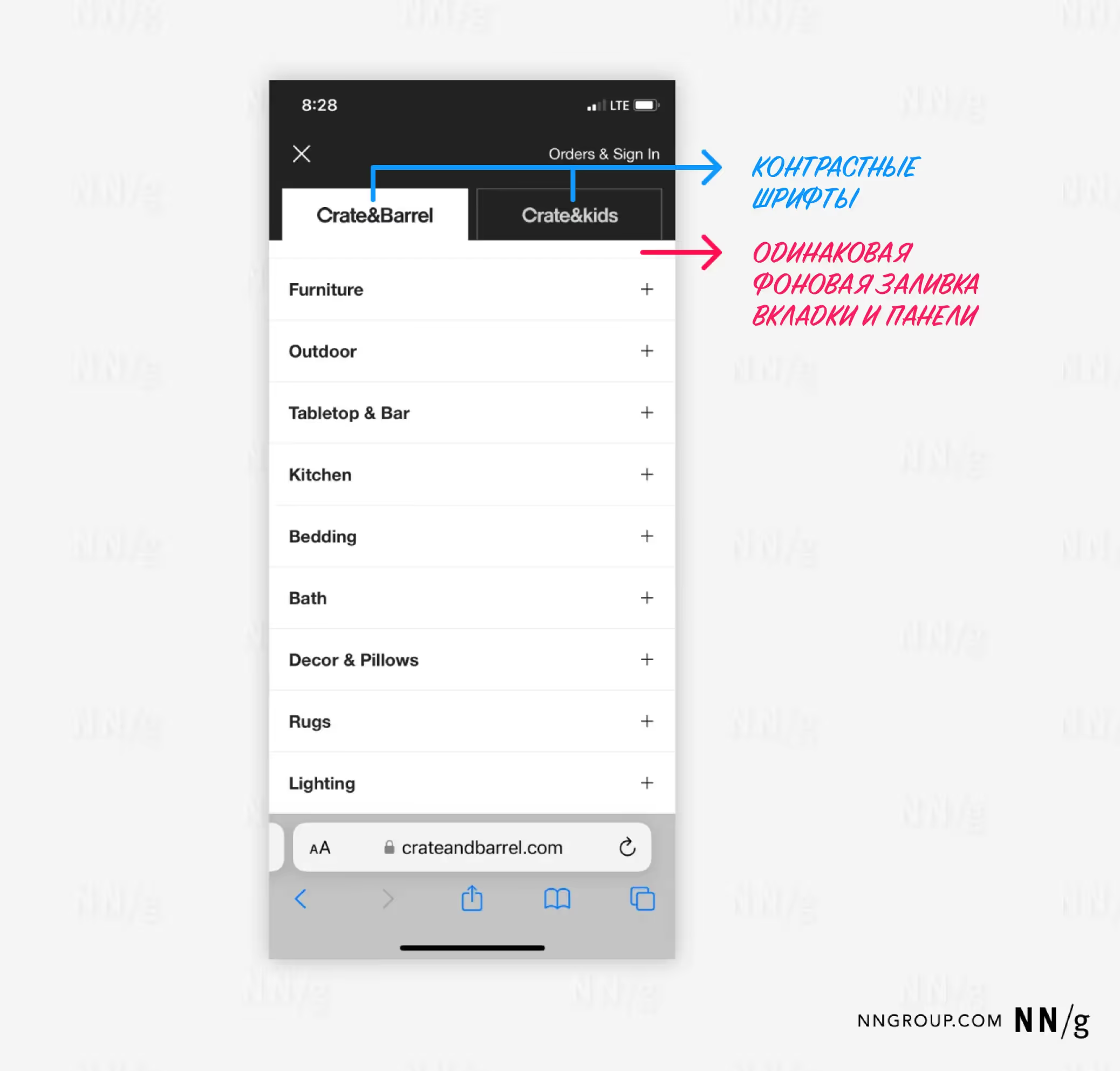
- Общая область. Этот классический способ обозначения выбранной вкладки предполагает использование одинаковой фоновой заливки для нее и отображаемой панели. Такая заливка должна контрастировать с фоновой заливкой невыбранных вкладок. Сегодня дизайнеры и разработчики редко используют эту технику, поскольку она достаточно сложна в реализации.
- Подчеркивание. Не используйте тонкие однопиксельные штрихи или неконтрастные цвета.
- Стиль шрифта. Измените начертание текстовой метки, сделав его более жирным, или выберите другой, более темный цвет.
- Размер. Увеличьте выбранную вкладку относительно других вкладок.
- Иконка. Добавьте к текстовой метке какой-нибудь значок.
Используйте как минимум два индикатора выбора, чтобы сделать выбранную вкладку максимально заметной. Это особенно важно, если вкладок всего 2, поскольку пользователям будет не на что ориентироваться при сравнении.


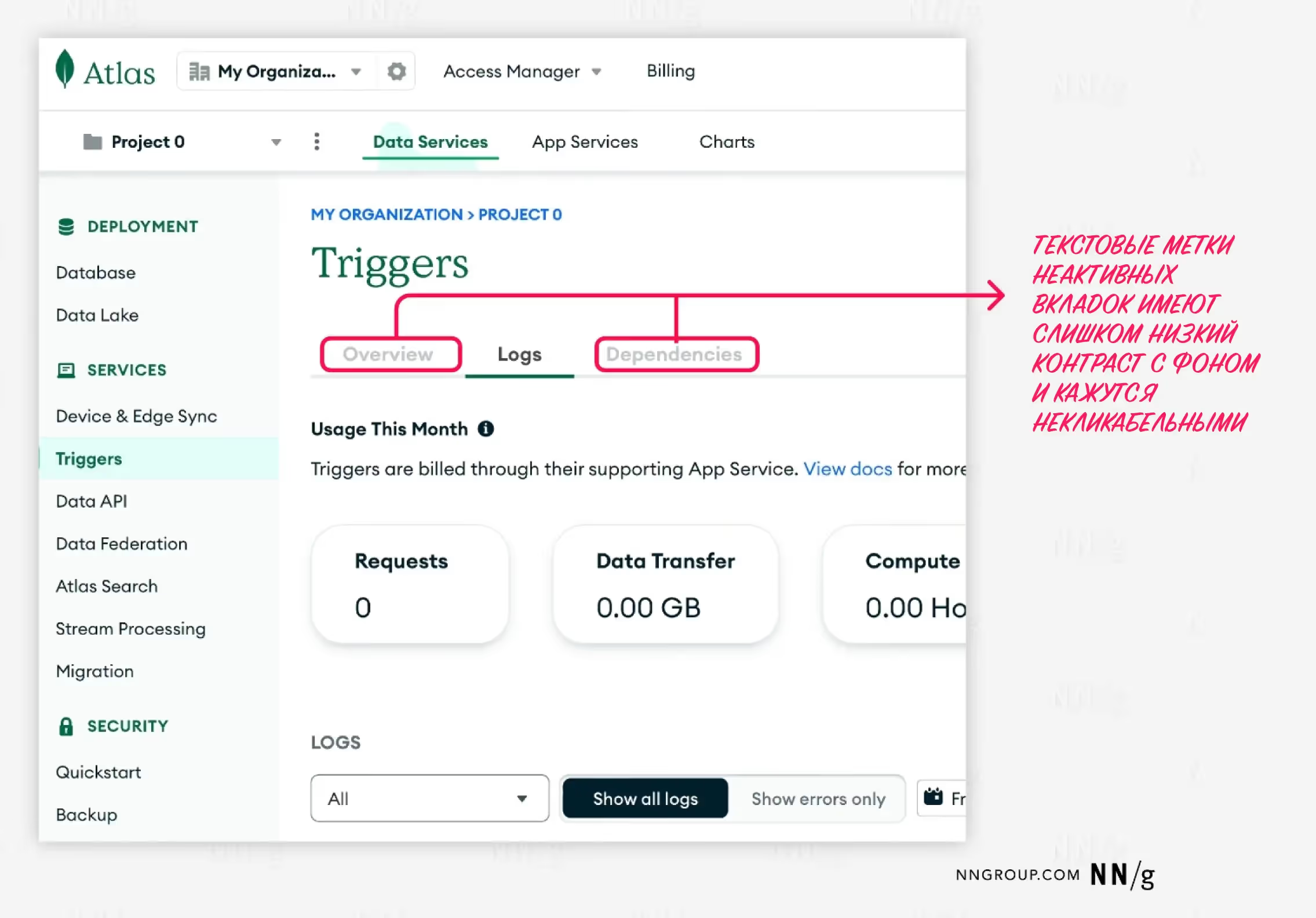
2. Позаботьтесь о видимости и читабельности неактивных вкладок
Неактивные вкладки должны оставаться видимыми, чтобы пользователи не забывали о дополнительных опциях. Если контраст с фоном будет слишком низким, люди могут пропустить скрытый внутри них контент.

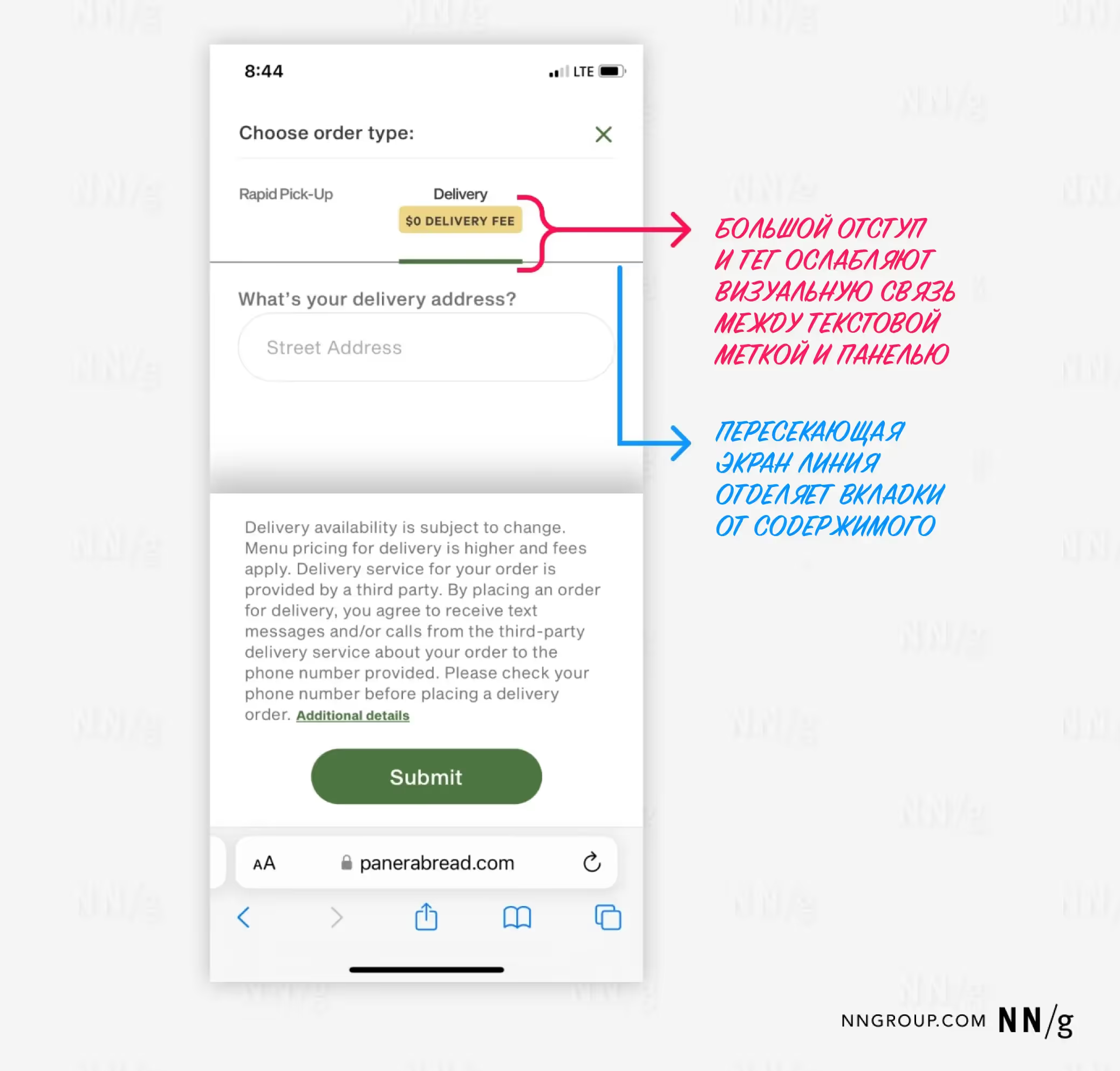
3. Свяжите выбранную вкладку с ее содержимым
Общая фоновая заливка — эффективный способ показать, что вкладка и ее содержимое являются частью одной группы. Однако, как уже говорилось выше, сегодня этот метод используется реже. Другое возможное решение — принцип близости.


4. Располагайте вкладки в один ряд
Если вы проектируете относительно простой веб-сайт или приложение, не располагайте вкладки внутри одного списка в несколько рядов. В противном случае возникнет риск того, что пользователи не смогут быстро определить, какая из вкладок активна (например, если подчеркивание окажется между рядами).
Кроме того, такое решение не будет работать, если вы захотите объединить выбранную вкладку и ее содержимое при помощи общей фоновой заливки. Вам придется переносить эту вкладку, чтобы она находилась рядом с панелью. Такой подход нарушает пространственную память и не позволяет людям запомнить, какие вкладки они уже посещали.

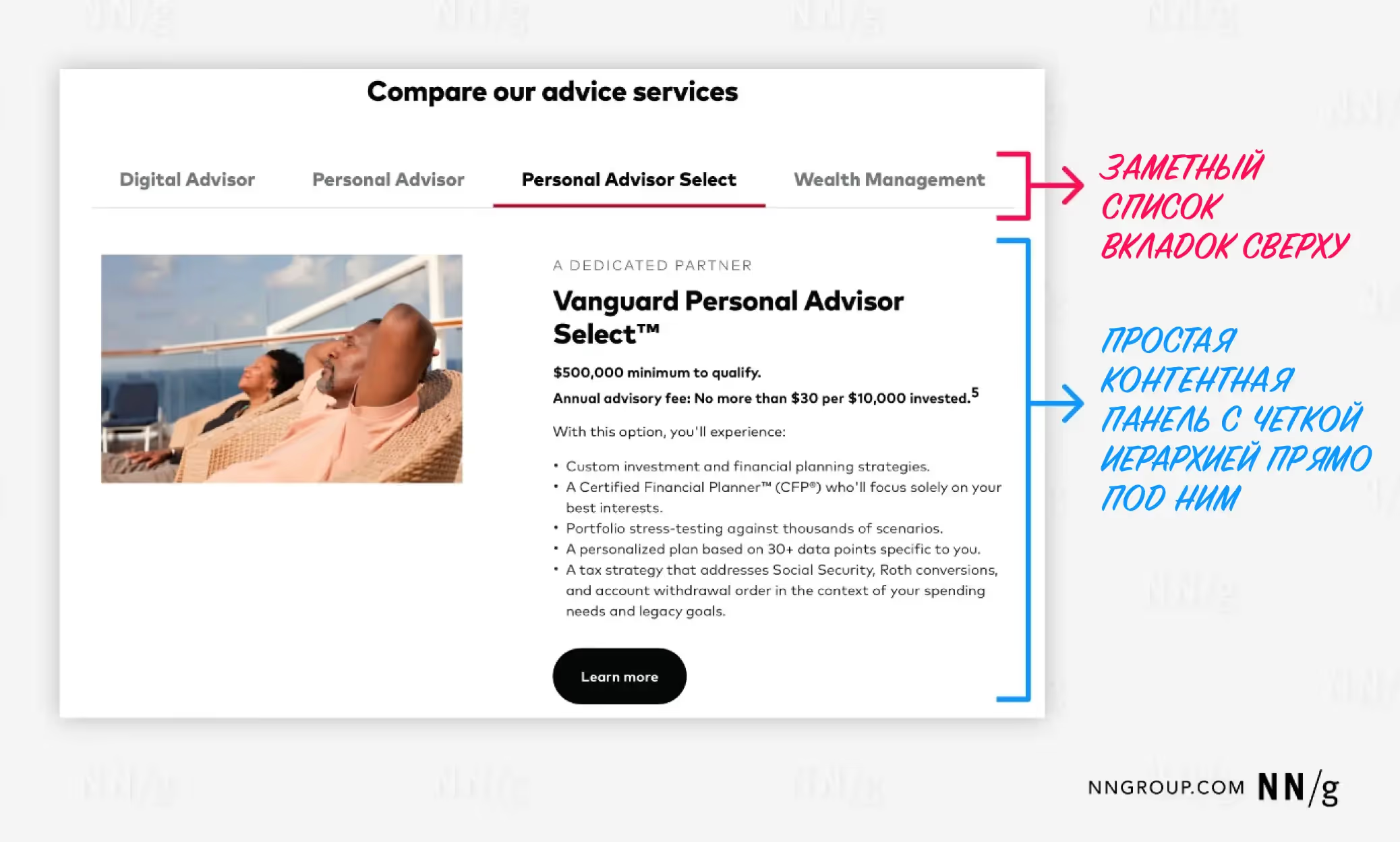
5. Размещайте список вкладок над панелью
Пользователи зачастую игнорируют вкладки, расположенные снизу или сбоку. Наша задача — сделать эти элементы управления максимально заметными.
❌ Okta: Такое оригинальное оформление внутристраничных вкладок противоречит множеству лучших практик. Вкладки располагаются справа от контентной панели, а не над ней. Выбранную вкладку можно отличить только по едва заметному изменению цвета текста. Изображение и описание находятся далеко друг от друга, что не создает визуальной целостности. Текстовые метки слишком длинные. Синяя линяя размещена ровно посередине между разными вкладками, что затрудняет идентификацию выбранной вкладки. Что еще хуже — эта линия анимированна, а вкладка автоматически переключается на следующую через несколько секунд

Контент внутри вкладок: лучшие практики
1. Расположите вкладки в правильном порядке
Вкладка с наиболее часто используемым контентом должна быть первой в списке и выбираться по умолчанию. Такой подход обеспечивает максимальную видимость и снижает стоимость взаимодействия.

2. Логически сгруппируйте содержимое вкладок
Правильная организация контента упрощает его восприятие и использование. Один из вариантов решения этой задачи — сортировка карточек. Если вы поймете, что разделить контент на четкие группы не получается, значит, скорее всего, вкладки — не то решение, которое вам нужно. В таком случае более подходящим будет одностраничный лейаут с подразделами.
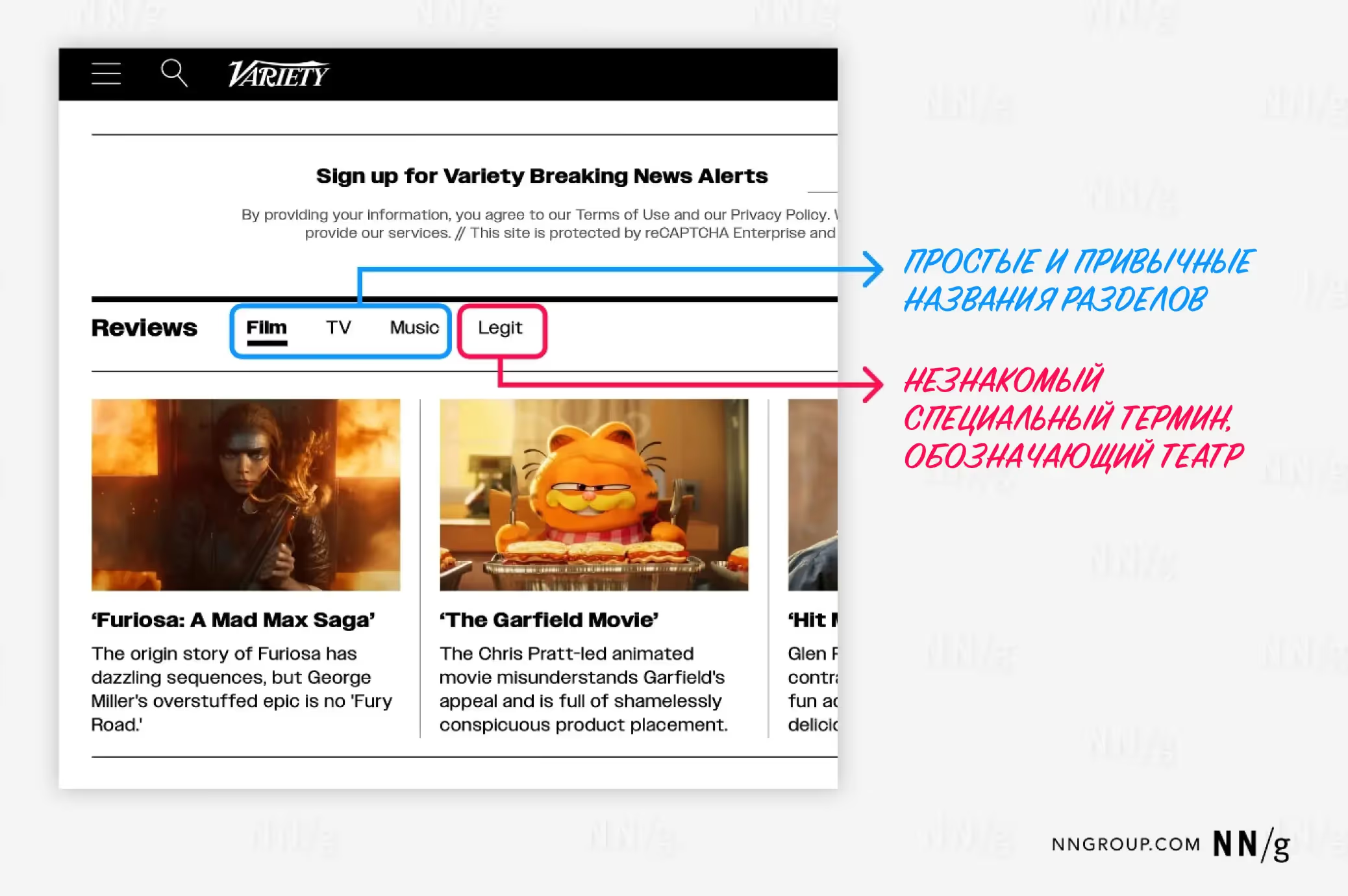
3. Используйте описательные названия вкладок
Пользователям должно быть понятно, какую информацию они обнаружат, выбрав ту или иную вкладку. Отдавайте предпочтение простым понятным формулировкам, а не сложным маркетинговым терминам.

4. Названия вкладок должны быть короткими
Текстовые метки вкладок должны состоять из 1–2 слов. Короткие названия проще сканировать.
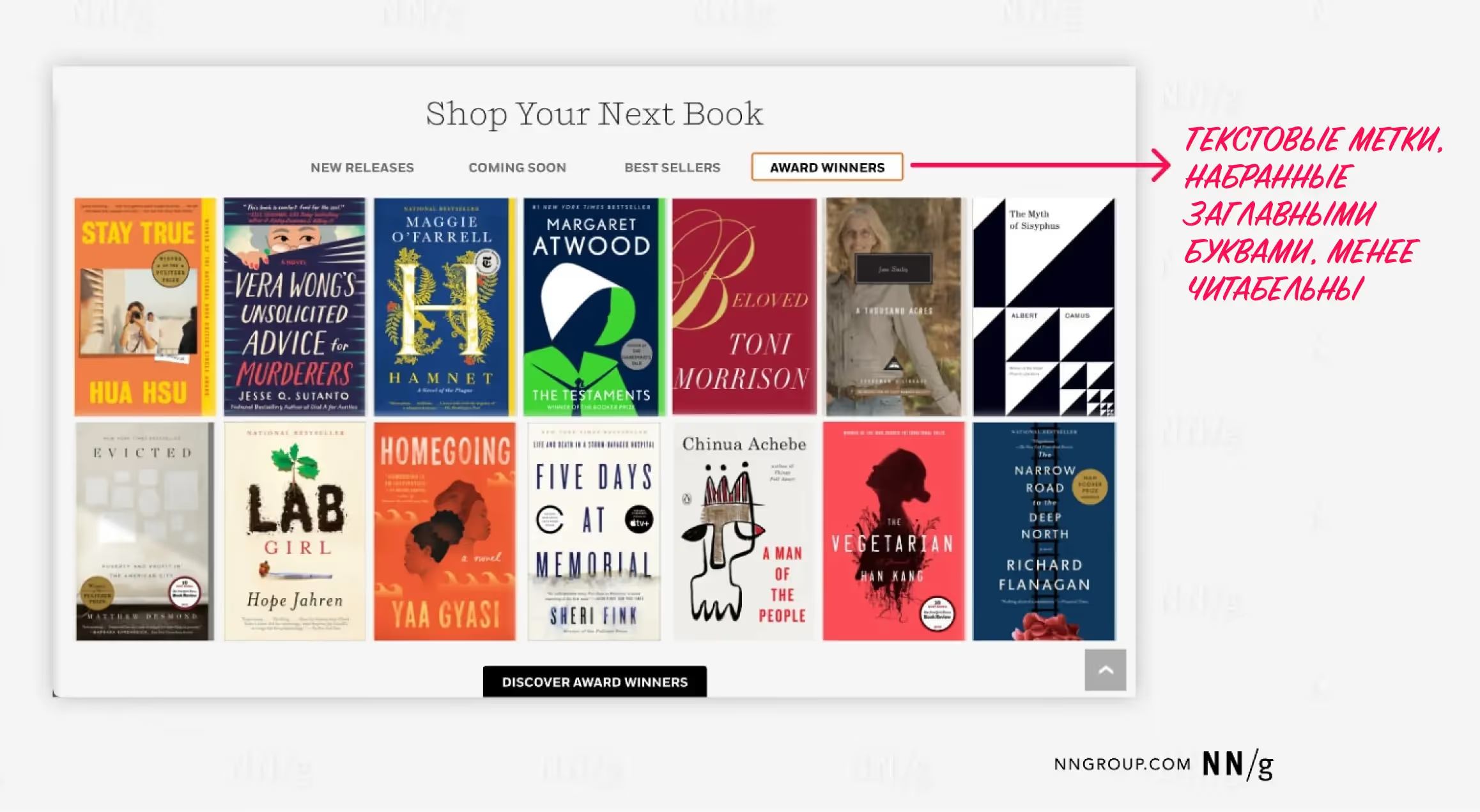
5. Не набирайте названия вкладок прописными буквами
Прописные буквы делают текст менее читаемым. Хотя исследования в области типографики показывают, что такой подход может упростить восприятие мелкого шрифта, речь скорее о компенсации небольшого размера, чем о продуманной тактике, которую стоит использовать повсеместно.
Поскольку большинство текстов, с которыми мы взаимодействуем в повседневной жизни, имеют смешанный регистр, мы не привыкли сканировать или читать текст, набранный заглавными буквами (и даже тренды этого не изменят). Лучше выбрать один регистр — sentence case (только первое слово с заглавной буквы) или title case (каждое слово с заглавной буквы) — и придерживаться его.

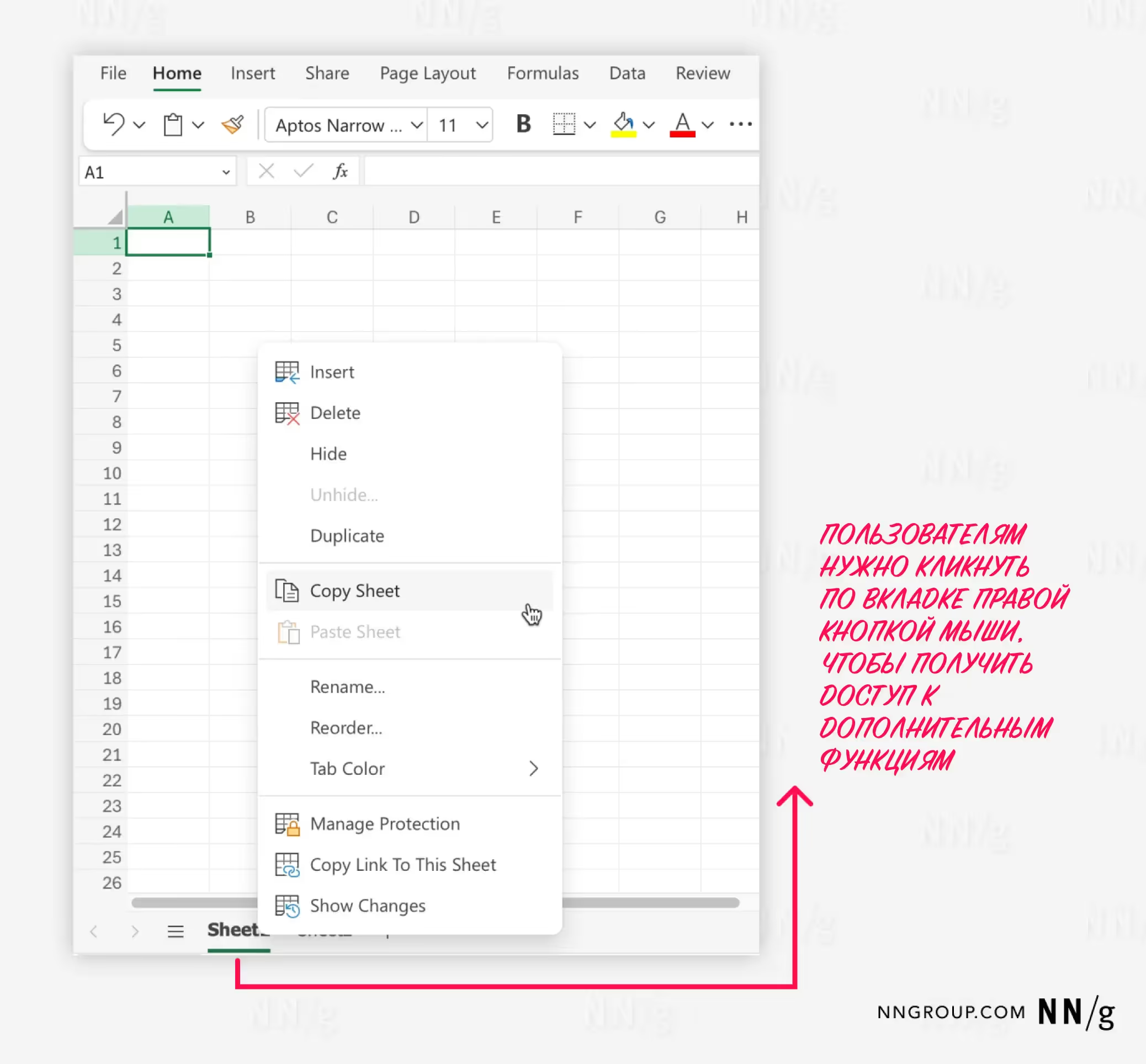
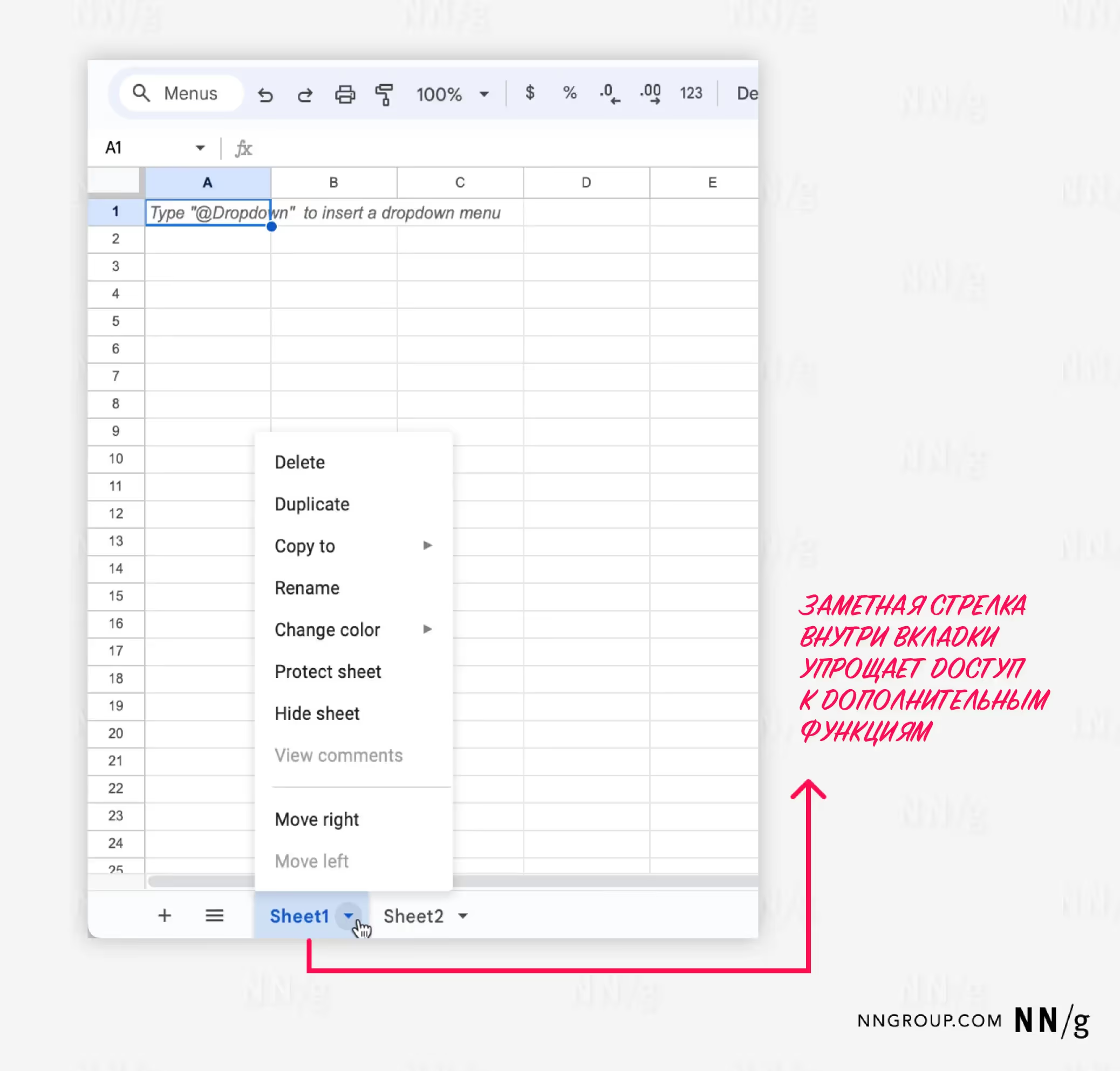
6. Сделайте так, чтобы пользователи могли быстро найти дополнительные функции
В сложных приложениях пользователям могут понадобиться дополнительные функции для работы с вкладками (добавление, копирование, удаление и т.д.). Обозначьте наличие этих функций, встроив элементы управления, например, иконку, открывающую выпадающий список, прямо внутрь вкладки. Проведите несколько тестов, чтобы оценить эффективность такого подхода.


Выявление проблем в дизайне вкладок
Регулярно анализируйте юзабилити интерфейса. Если вы отслеживаете действия аудитории, вы можете обнаружить, что люди редко используют вкладки на определенных страницах.
Проверьте, не нарушает ли ваш дизайн какие-либо из описанных в этой статье лучших практик. Если да, создайте альтернативный вариант вкладок и проведите быстрый A/B-тест, чтобы понять, изменились ли показатели и в какую сторону.
Не забудьте также про следующие аспекты доступности:
- Взаимодействие с клавиатуры: Убедитесь, что по вкладкам можно перемещаться и выбирать их при помощи клавиатуры. Для выбора вкладки обычно используются Enter или пробел.
- Фокусное состояние: Вкладки, которые находятся в фокусе, должны выделяться контрастной обводкой.
- ARIA-роли (Accessible Rich Internet Applications): Уточните у разработчиков, используются ли соответствующие ARIA-роли для обеспечения эффективной работы скринридеров.
Заключение
Эти лучшие практики помогут вам проектировать удобные и понятные вкладки, которые минимизируют количество ошибок. Так пользователи смогут посвятить больше времени изучению контента и доступных функций.
На первый взгляд, вкладки кажутся скучнейшим элементом интерфейса. Однако, если сделать все правильно, они становятся примером хорошего UX: они просто работают, не создавая дополнительную когнитивную нагрузку.
.webp)
.webp)












































.svg)



