В статье мы рассмотрим несколько лучших практик, которые помогут вам создавать эффективные и удобные выпадающие меню.
Выпадающий список — стандартный элемент интерфейса. Это простой, интуитивно понятный способ представления доступных опций. Однако если спроектировать такой список неправильно, он лишь собьет пользователей с толку.

Выпадающий список — стандартный элемент интерфейса. Это простой, интуитивно понятный способ представления доступных опций. Однако если спроектировать такой список неправильно, он лишь собьет пользователей с толку. В статье мы рассмотрим несколько лучших практик, которые помогут вам создавать эффективные и удобные выпадающие меню.
1. Списки не должны быть слишком длинными
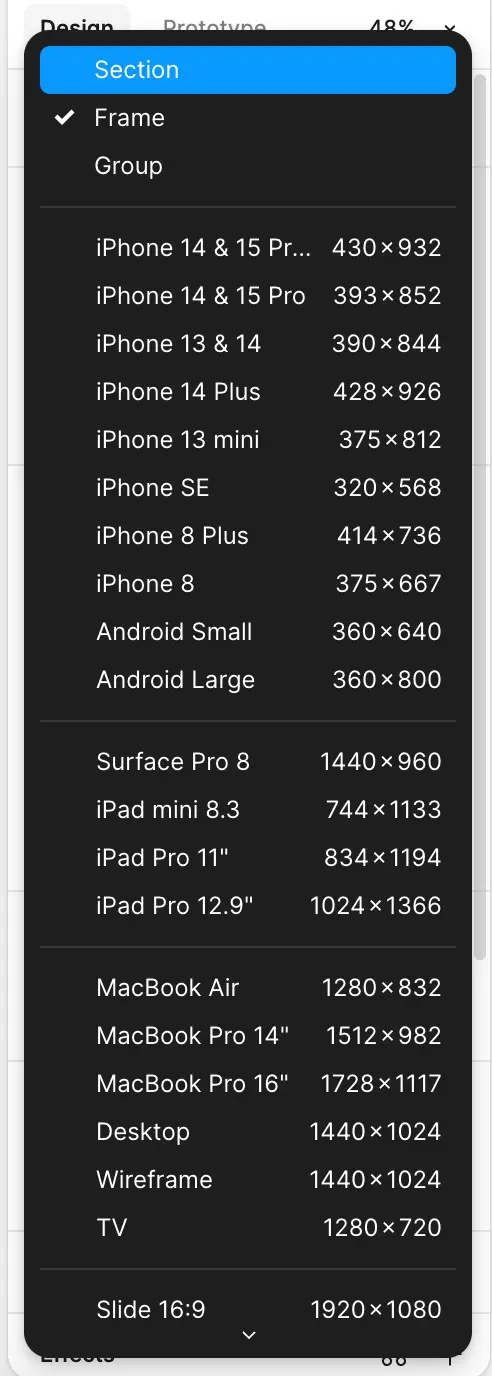
Когда опций внутри выпадающего меню слишком много, это негативно сказывается на опыте взаимодействия.
- Длинные выпадающие списки увеличивают когнитивную нагрузку — пользователи тратят больше времени и усилий на сравнение имеющихся вариантов и выбор наиболее подходящего из них.
- Пользователям приходится прокручивать список, чтобы увидеть все варианты. Это особенно раздражает, если экран маленький.
- Загрузка опций занимает больше времени.

Что делать, если вам всё же нужно разместить в интерфейсе длинный список?
- Разделите опции на категории/группы: Это поможет пользователям быстро перейти к нужной категории вместо того, чтобы прокручивать весь список.
- Добавьте функцию поиска: Пользователи смогут быстро ввести текстовый запрос и найти нужный пункт.
- Сократите количество опций: Еще раз проанализируйте, все ли опции необходимы. Ограничьте их количество, удалив менее важные пункты.
- Используйте альтернативные UI-элементы, например, простой список или группу чекбоксов, которые могут быть более удобными для пользователя.
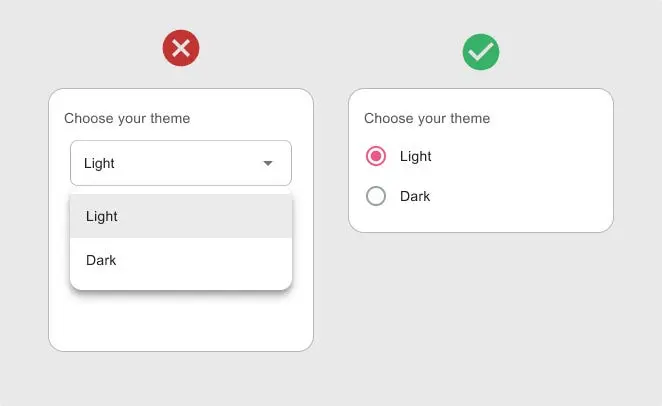
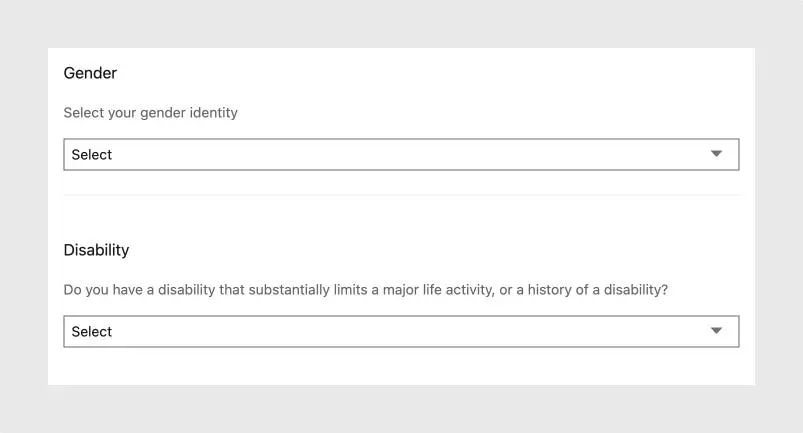
2. Не используйте выпадающее меню для двух опций
Если доступных вариантов всего два, выпадающий список только создаст ненужные сложности для ваших пользователей.
- Взаимодействие с выпадающим меню предполагает как минимум два клика. Первый — открывает меню, второй — выбирает пункт из списка. В случае с двумя опциями такой механизм становится неэффективным. Существуют более удачные альтернативные решения.
- Когда пользователь видит, что в выпадающем меню скрывается всего две опции, это может вызвать у него разочарование.
Какое же решение выбрать вместо выпадающего списка?
Радиокнопки и тоглы (переключатели) позволяют выбрать опцию одним щелчком или касанием, при этом варианты всегда остаются видимыми.

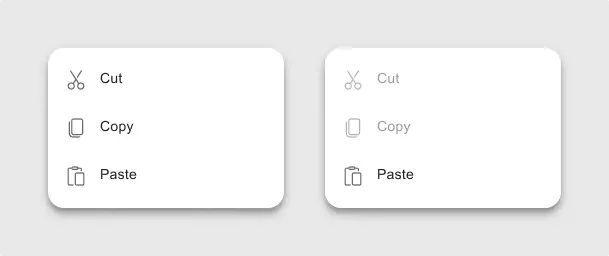
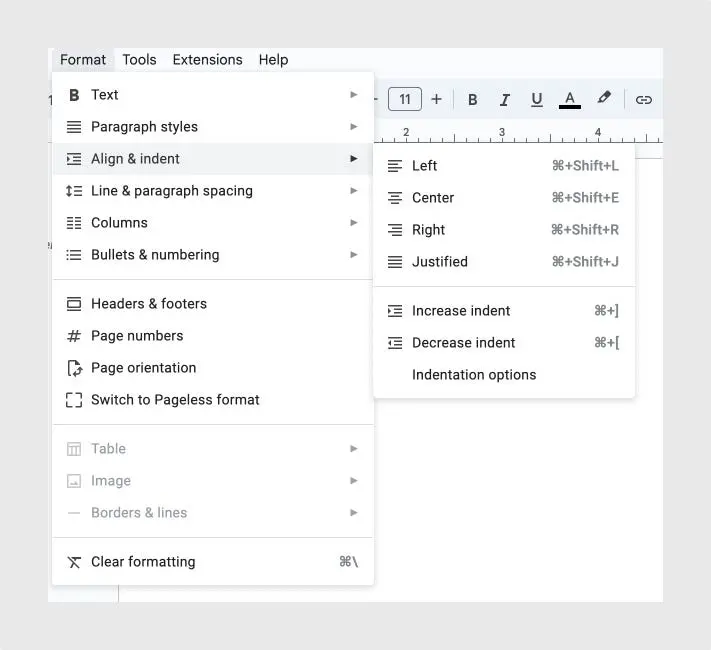
3. Отключите опции, которые недоступны в данный момент
Такой подход помогает пользователям сосредоточиться только на релевантных вариантах, что повышает эффективность взаимодействия.
- Вы предотвратите выбор неприменимых в данный момент опций, и тем самым снизите вероятность ошибок.
- Когда опции остаются видимыми, хотя и отключенными, опыт становится более целостным, поскольку пользователи видят все возможности.
Как это реализовать?
- Важно визуально отграничить неактивные опции от активных. Их можно выделить серым цветом или уменьшить их непрозрачность. Так пользователи сразу поймут, что эти элементы некликабельны.
- Вы можете предоставить дополнительный контекст при помощи всплывающих подсказок или встроенных сообщений, чтобы объяснить, почему опция отключена. Это позволит пользователям узнать, когда и как она станет активной.

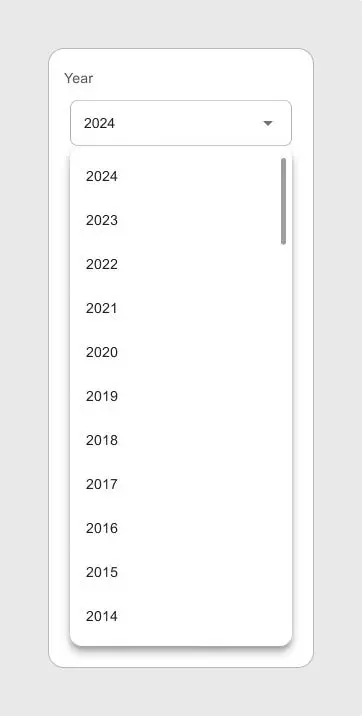
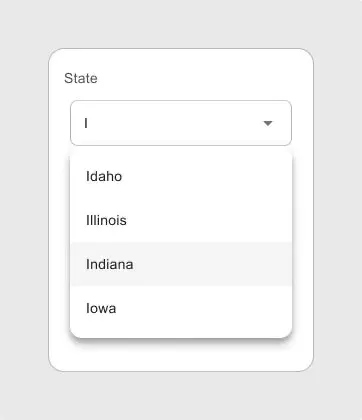
4. Не используйте выпадающие списки там, где варианты очевидны
Нет необходимости добавлять выпадающее меню всякий раз, когда пользователям нужно выбрать один из доступных вариантов.
- Иногда опции просты и знакомы, поэтому такое оформление неэффективно — прокрутка лишь отнимает время и создает дополнительные препятствия.

Что делать вместо этого?
- Предоставьте пользователям возможность вводить данные — это может значительно ускорить процесс.
- Добавьте автоподсказки, чтобы предлагать релевантные опции.
- Это уменьшит когнитивную нагрузку, связанную со сканированием длинного списка. Такой подход часто оказывается более интуитивным и быстрым для пользователей, которые уже знают, что они ищут.
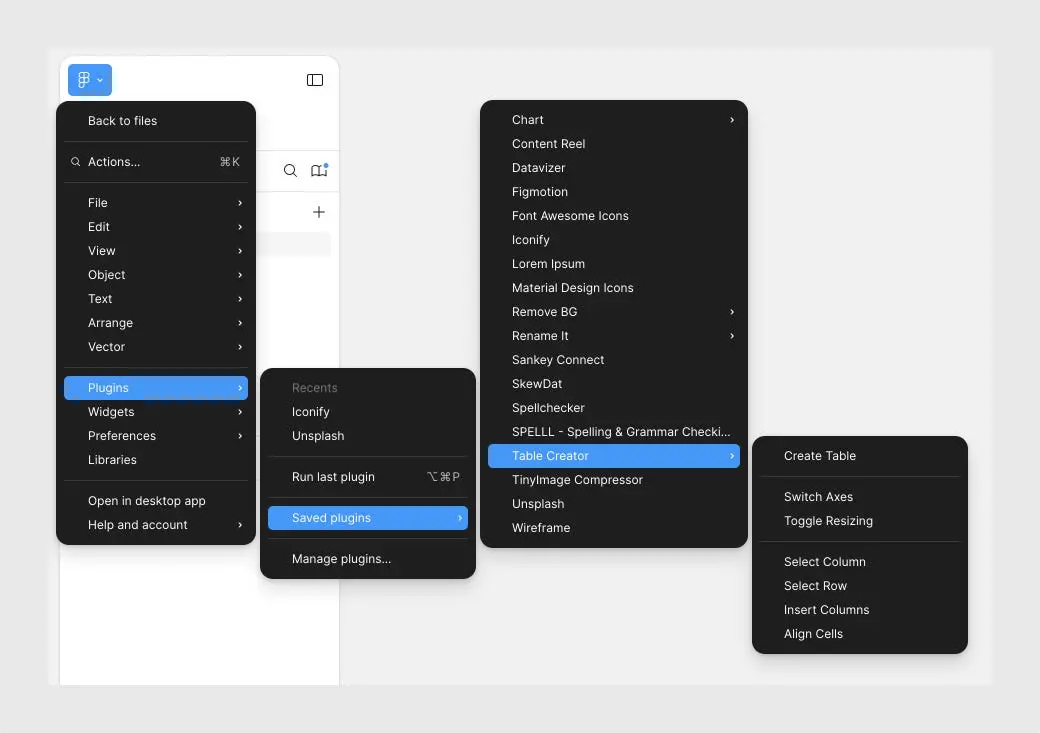
5. Не используйте выпадающее меню из более чем двух уровней
Многоуровневые выпадающие меню могут перегрузить и запутать пользователей.
- Они усложняют навигацию.
- Пользователи должны запоминать, где они находятся в иерархии и что они выбрали на предыдущем уровне.
- Взаимодействие может быть сопряжено с определенными проблемами, такими как случайное наведение курсора не на тот пункт и неожиданное закрытие меню. Это особенно неприятно на сенсорных устройствах, где попасть по нужным элементам сложнее.

Что делать вместо этого?
- Ограничьте меню двумя уровнями — это обеспечит простоту и удобство использования.
- Если вы всё же хотите добавить больше уровней для какой-либо опции, рассмотрите альтернативные UI-элементы, такие как мегаменю, вкладки или хорошо структурированная страница навигации.
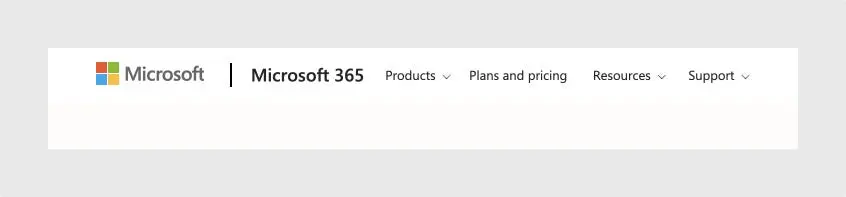
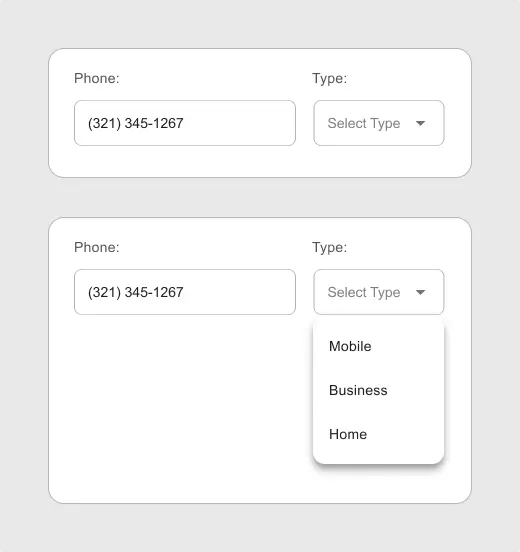
6. Четко обозначьте выпадающее меню
Разместите рядом с названием соответствующего раздела стрелку. Это поможет пользователям быстро обнаружить выпадающий список.

Будьте последовательны:
- Придерживайтесь единого оформления выпадающих списков на всех страницах, чтобы их было проще распознать.
- Поскольку выпадающее меню перекрывает интерфейс, позаботьтесь о том, чтобы контраст с фоном был достаточным.
Продумайте разные состояния элемента:
- Пользователь должен получать четкую визуальную обратную связь, когда он наводит на опцию курсор или выбирает ее в меню.
- Вы можете обозначить выбранную опцию разными способами, например, изменив цвет фона или добавив галочку.

Добавьте анимацию:
- Убедитесь, что выпадающее меню плавно открывается и закрывается.
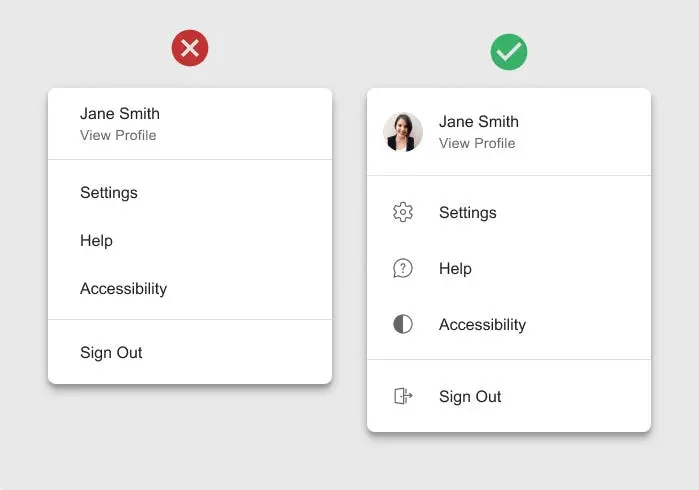
Разместите иконки рядом с названиями пунктов:
- Сочетание иконок и текста делает опции интуитивно понятными.
- Этот подход наиболее эффективен, когда в меню перечислены действия или категории, к которым легко подобрать узнаваемые визуальные подсказки.
- Используйте стандартные, привычные иконки.
- Проведите юзабилити-тестирование, чтобы убедиться, что пользователи понимают значение иконок.

Старайтесь не использовать всплывающие подсказки для опций внутри выпадающего списка:
- Существует несколько разных сценариев.
- Всплывающие подсказки могут быть полезны, когда опции требуют дополнительных пояснений, например, когда они неактивны.
- Однако их следует использовать осторожно, не усложняя дизайн. Чрезмерное количество всплывающих подсказок в выпадающем списке может вызывать раздражение.
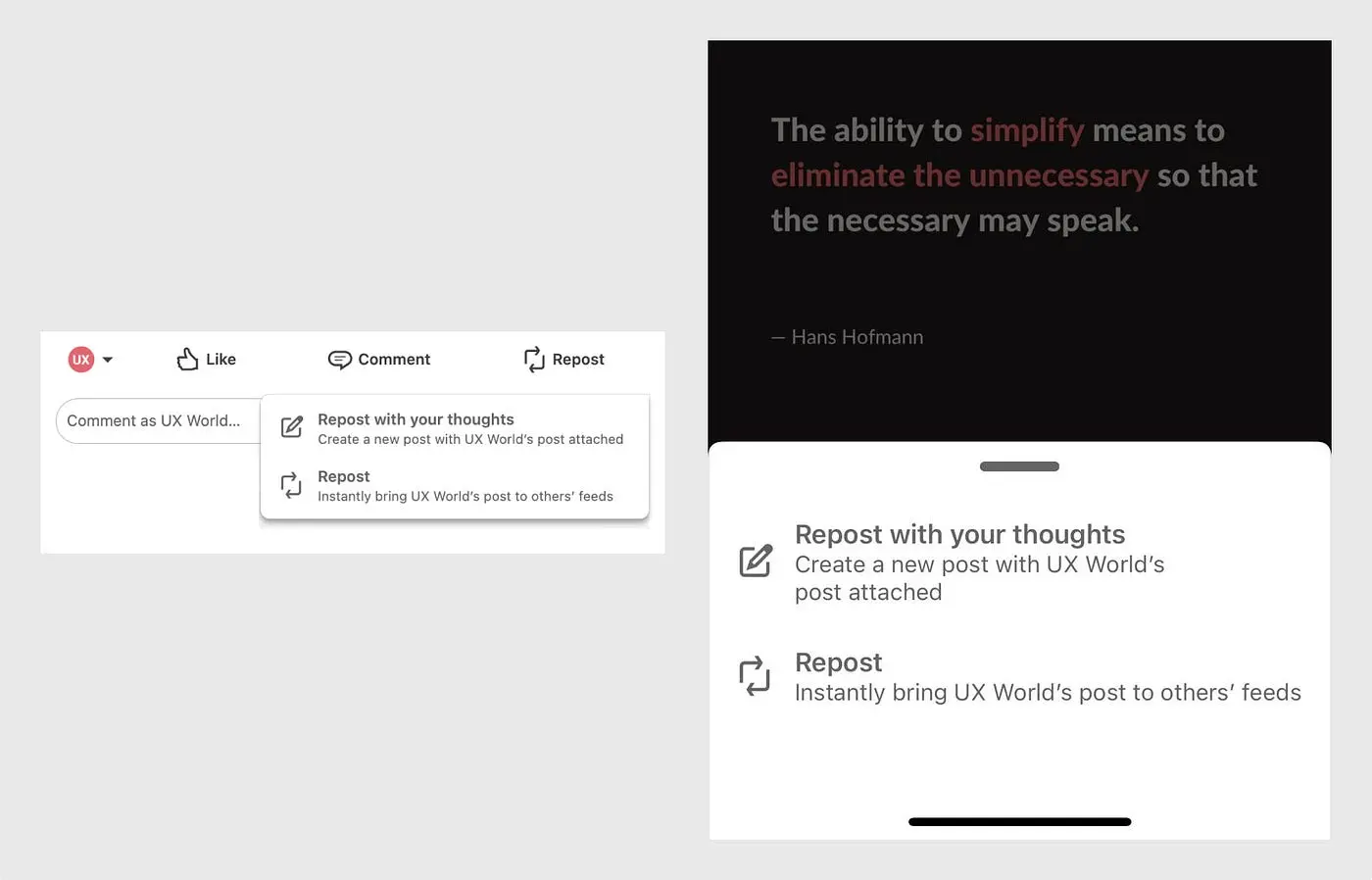
7. Не забывайте о пользователях мобильных устройств
Проектировать выпадающие меню для мобильных устройств немного сложнее из-за небольшого размера экрана и особенностей сенсорного взаимодействия.
- Создавайте отзывчивые выпадающие списки, которые способны подстраиваться под размер экрана.
- Если список опций слишком длинный, вы можете вынести его на специальный экран, где пользователи смогут просматривать и выбирать варианты.
- Убедитесь, что области касания/нажатия в выпадающем меню достаточно велики. Если опции будут расположены слишком близко друг к другу, это приведет к ошибкам и разочарованию.
- Лучше использовать нативные элементы, поскольку они уже оптимизированы для сенсорного взаимодействия. Эти компоненты знакомы пользователям, и поэтому обеспечивают лучший опыт, чем кастомные выпадающие меню.
- Избегайте многоуровневых выпадающих меню на мобильных устройствах.

8. Организуйте опции в логическом порядке
Если это возможно, логически сгруппируйте опции по категориям или типам.
- Чтобы сделать группы более очевидными, добавьте визуальные разделители или заголовки для различных категорий.
- Если опции равнозначны либо четкая закономерность отсутствует, расположите их в алфавитном порядке. Такой подход обеспечивает предсказуемость.
- Если в выпадающем меню есть даты, время или другие последовательные параметры, расположите их по порядку.
- Аналогичным образом, если в меню есть числа или диапазоны, расположите их в порядке возрастания или убывания.

9. Добавьте функцию поиска
Функция поиска делает выпадающее меню более удобным, особенно если опций много.
- Пользователям не нужно прокручивать весь список.
- Чтобы ввести название в поле поиска, требуется меньше времени и усилий.
- Если совпадений не найдено, четко проинформируйте пользователей о том, что им нужно ввести другой поисковый запрос.
- Убедитесь, что поле поиска хорошо работает на мобильных устройствах. По нему должно быть легко попасть на маленьком экране.

10. Выберите одну опцию по умолчанию
- Если в списке есть самая популярная или рекомендуемая опция, выберите ее по умолчанию. Это может значительно упростить взаимодействие.
- Если очевидного значения по умолчанию нет или если вы хотите, чтобы пользователи делали выбор самостоятельно, начните с нейтральной опции, например «Нет» или «Выбрать».


Заключение
Тщательно продуманное выпадающее меню способно значительно улучшить юзабилити ваших продуктов. Следуйте этим лучшим практикам, и вы сможете создавать интуитивно понятные и эффективные выпадающие списки.













































.webp)

.webp)



