Как и маркетологи, дизайнеры часто обращаются к психологии. Понимая, как люди воспринимают продукт и взаимодействуют с ним, мы можем влиять на их поведение и решения.

Как и маркетологи, опытные дизайнеры используют психологические приемы для конвертации лидов. Обычно мы делаем некоторые вещи автоматически, просто потому, что они работают. Но если использовать эти знания осознанно и стратегически, результат превзойдет самые смелые ожидания.
Каждый проект уникален, преследует свои цели, и поэтому требует индивидуального подхода. Однако приемы, приведенные в этой статье, универсальны — вы можете включить их в любую стратегию. Они эффективны для всех видов дизайна: от разработки фирменного стиля до дизайна сайтов.
1. Очеловечьте свой бизнес
Бездушная безликая компания не вызывает доверия, с ней не хочется иметь дело. Хороший, грамотный дизайн дарит бизнесу лицо и душу. Это особенно справедливо для фирменного стиля.

Но как очеловечить бизнес?
- персонификация
Дизайн — это визуальное выражение идей, сути, особенностей бренда. Человечный бренд обращается к людям и их потребностям. Представьте себе бренд как личность. Какими качествами он бы обладал? Какова его индивидуальность? Попытайтесь найти способ выразить ее через дизайн.
- покажите лицо
Убедитесь, что аудитория ассоциирует вашу компанию с реальными людьми. Используйте привлекательные фотографии сотрудников или видеоролики с их участием, позвольте им поделиться своими историями и опытом. Такого контента не должно быть слишком много. Главное, чтобы он вызывал симпатию и доверие у потенциальных клиентов.

- говорите с аудиторией
Чем лучше вы знаете свою аудиторию, тем легче установить с ней контакт с помощью визуального дизайна, тона голоса, эмоционального и информативного контента. Создавайте истории и диалоги. Покажите клиентам, что за брендом стоят реальные, отзывчивые люди.
- дайте пользователям возможность заглянуть за кулисы
Покажите, как работает ваша команда и как все устроено в вашей компании. Что вас радует, а что расстраивает? Что мотивирует? Наполните свои истории эмоциями, которые найдут отклик у аудитории.
- привлекайте инфлюенсеров
Пусть люди, не связанные напрямую с вашей компанией, расскажут о ней другим. Чем более искренними и естественными будут их отзывы, тем больше доверия вы сможете завоевать.

- сделайте акцент на важном
Людям нравится, когда их учат, поощряют и помогают изменить жизнь к лучшему. Сосредоточьтесь на обучении и помощи, а не на продаже.
Очеловечивание продукта — это то, что должно быть сделано на стадии идеи. В противном случае его спасет только редизайн или полный ребрендинг.

2. Используйте психологию цвета
Цвет — первое, что бросается нам в глаза. В маркетинге и дизайне выбор цвета имеет решающее значение. Существует даже такое понятие, как «конвертирующий цвет». Это цвет, который сразу задает эмоциональный тон, соответствующий настроению аудитории, облегчает восприятие контента и помогает быстро находить нужную информацию.
Цвет подобран хорошо, если он:
- соответствует бизнесу и продукту;
- соответствует ожиданиям аудитории;
- соответствует культурным особенностям аудитории, ее возрасту, полу, социальному статусу и т.д;
- помогает управлять вниманием;
- задает эмоциональный фон;
- запоминается.
Любое несоответствие мгновенно вызывает недоумение и отторжение. Такие атрибуты цвета, как оттенок, насыщенность и яркость, существенно влияют на восприятие. Оптимальный цвет определяется путем тестирования и опросов.

Цвет позволяет:
- управлять визуальным вниманием пользователей;
- выделять важные элементы;
- направлять пользователей по нужному пути;
- обозначать наличие/отсутствие, активные/неактивные опции;
- задавать настроение и передавать эмоции.
Цвет делает бренд уникальным и запоминающимся, поэтому важно найти правильное цветовое решение и протестировать его несколько раз.

3. Используйте психологию формы
По значимости формы (как геометрические, так и естественные) стоят на втором месте после цвета. Человеческий мозг видит в первую очередь форму, а потом уже детали.
Формы вызывают определенные ассоциации, упрощают или усложняют восприятие. Они воздействуют на нас подсознательно. Они могут вызывать страх, тревогу, любопытство, спокойствие, уверенность, невозмутимость. Поэтому выбор правильной формы очень важен.
Всё зависит от того, чего вы хотите добиться. Статичные формы не вызывают негативных эмоций, но и не приводят людей в восторг. Динамичные формы хороши для привлечения внимания, но использовать их следует осторожно.
Формы могут многое сказать о бренде всего за пару секунд.

Прямоугольник (квадрат, куб)
Статичная форма, ассоциируется с порядком, спокойствием и простотой. Квадраты и прямоугольники предпочитают бренды, которые хотят казаться практичными, стабильными и надежными.
Круг (овал, сфера)
Дружелюбная форма, символ совершенства и завершенности. Выглядит гармонично, безопасно и нежно. Подходит для привлечения внимания, поэтому чаще всего используется в логотипах, иконках и для расстановки акцентов.
Треугольник
В зависимости от расположения транслирует либо активность и динамику, либо равновесие. Треугольники воспринимаются как указатели. Они могут вызывать самые разные эмоции — от энтузиазма до настороженности. Треугольники направляют взгляд и особенно эффективны для выделения важных элементов.
Бриллиант
Эта форма, как вы уже поняли, ассоциируется с драгоценностями, поэтому она подходит для дизайна люксовых дорогих продуктов.
Острые углы
Углы могут вызывать тревогу и даже страх, но также и любопытство. Они лучше привлекают внимание, чем кривые. В сочетании с «безопасными» формами они делают дизайн более интересным.
Кривые линии / изгибы
Кривые линии ассоциируются с природой, комфортом и творчеством. Они демонстрируют легкость, нежность и теплоту. Такие линии придают дизайну уникальность и зачастую используются для разделения блоков текста.
Спираль
Ассоциируется с движением, прогрессом, эволюцией.
Зигзаг
Символизирует динамичные изменения, новые пути, рост, скорость, энергию.
Абстрактные формы
Неправильные формы символизируют легкость и креативность, настраивают на позитивный лад.

4. Используйте принципы гештальта
Эти принципы помогут вам спроектировать структурированный и понятный интерфейс, визуально связать элементы и снизить когнитивную нагрузку на пользователя. Чем больше у вас контента, тем важнее применять принципы гештальта. Вот основные из них:
- Непрерывность
Наш взгляд следует за одним объектом до тех пор, пока не встретит другой. Таким образом, линии и стрелки направляют его на нужные кнопки или контент.

- Сходство
Мы склонны воспринимать визуально схожие элементы как связанные и наоборот.
- Близость
Элементы, расположенные рядом, воспринимаются как единая группа.

- Общая область
Если несколько объектов располагаются в пределах одной замкнутой области, мы воспринимаем их как группу. К такому приему обычно прибегают, когда одной близости недостаточно.

- Симметрия
Симметричные элементы воспринимаются как связанные и создают ощущение цельности и порядка. Если разместить рядом асимметричный элемент, он будет притягивать взгляд пользователей.
- Завершение
Наш мозг любит заполнять пробелы, добавляя недостающие детали, чтобы воссоздать знакомую форму. Незавершенные образы привлекательны, поэтому они так часто используются в дизайне. Благодаря этой особенности человеческого восприятия мы можем упрощать изображения и минимизировать визуальный шум. Это актуально при создании иконок, символов и значков.
- Общая судьба
Элементы, которые движутся в одном направлении, воспринимаются как связанные, в отличие от элементов, движущихся в разных направлениях, и статичных объектов.

- Фигура/фон
Люди воспринимают любой объект либо как фигуру, либо как фон. Фигура всегда доминирует — это фокусная точка, которая притягивает взгляд. Мозг различает объекты, которые расположены ближе и дальше, и отдает приоритет первым. Этот принцип гештальта применяется, например, при создании всплывающих окон, баннеров и подсказок.
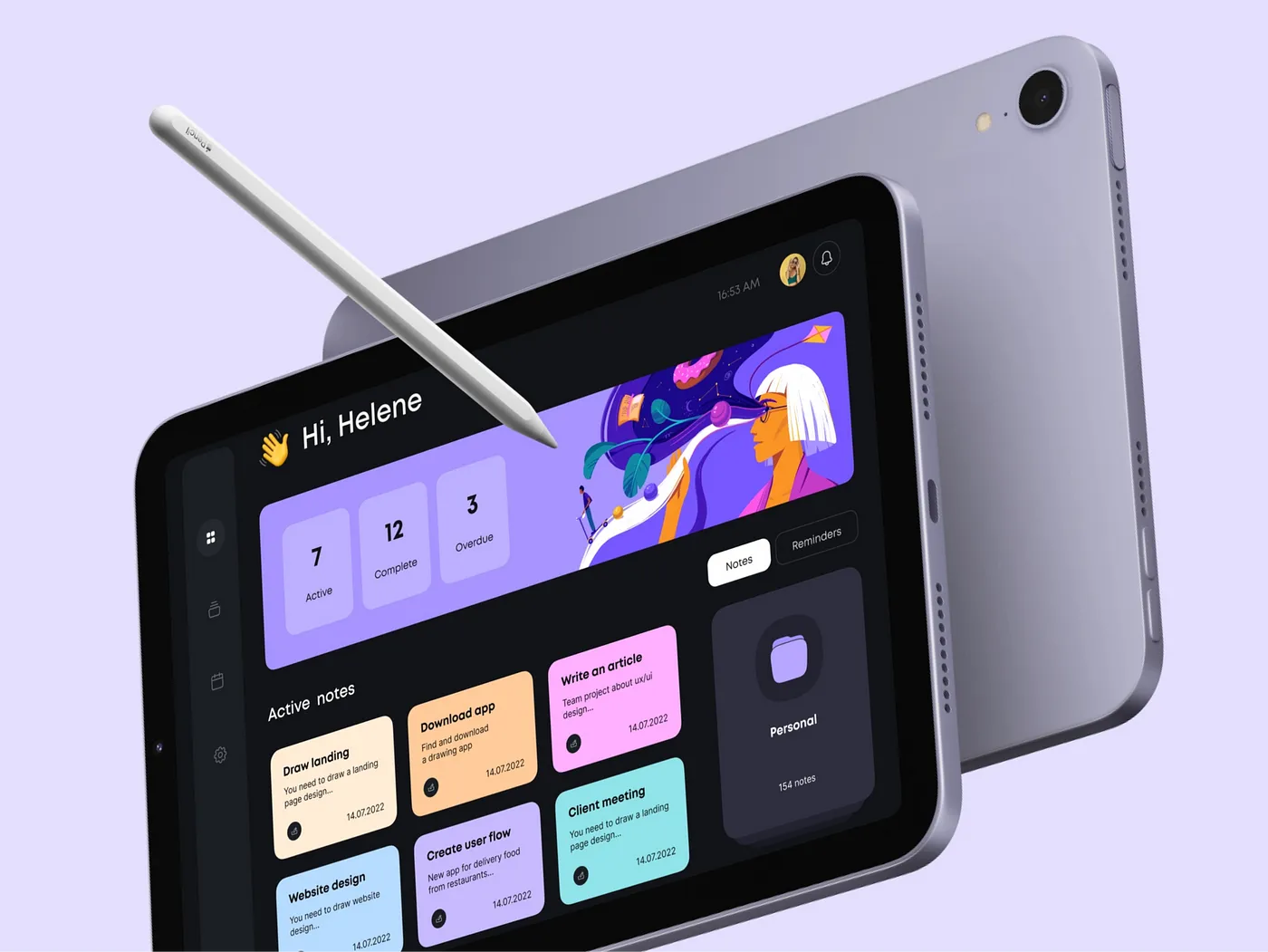
5. Управляйте вниманием пользователей
То, насколько грамотно вы управляете вниманием аудитории, напрямую влияет на уровень конверсии.
Чтобы удержать внимание, веб-страница должна иметь четкую структуру и чистый дизайн без лишних деталей.
Продумайте систему расстановки акцентов и сделайте ее иерархической. Фокусные точки должны захватывать и удерживать внимание в порядке важности. Используйте визуальные подсказки, чтобы люди переходили от одного объекта к другому, пока не достигнут поставленных целей.

Как можно расставить акценты:
- контрастные цвета;
- вариации в размерах (добавление более крупных элементов и т.д.);
- изменить фон;
- визуальный вес (более «тяжелые» элементы кажутся более важными);
- увеличение или уменьшение масштаба;
- сложные формы (интересные объекты более привлекательны);
- типографика (жирный, курсивный, декоративный шрифт, прописные буквы);
- нарушение паттерна (мозг сразу замечает несоответствие);
- большие отступы (например, размещение фокусной точки вдали от других элементов);
- иллюстрации;
- анимация;
- 3D-изображения.
Акценты показывают, на что смотреть, а визуальные подсказки — куда двигаться дальше.

Визуальные подсказки включают:
- линии;
- стрелки;
- указатели;
- расположение элементов (центральная ось играет роль направляющей);
- взгляд персонажа (наш взгляд следует за ним);
- лейаут (направляющие);
- динамические элементы.
6. Управляйте когнитивной нагрузкой
Чрезмерная когнитивная нагрузка приводит к тому, что пользователь быстро устает, испытывает стресс и теряет мотивацию. Снижается уровень понимания, замедляется активность, появляется нерешительность. Люди путаются и начинают совершать ошибки. Разочаровавшись, они уходят с сайта.
Но это не значит, что нужно упрощать всё, что попадается вам под руку. С самого начала решите, где путь пользователя должен быть быстрым и легким, а где ему придется задержаться подольше. Изучение возможностей продукта, как и любой другой новой информации — полезная нагрузка.
Когнитивная нагрузка становится бременем только тогда, когда пользователь теряется в визуальном хаосе, не может сориентироваться, вынужден заполнять утомительные формы и вообще чувствует, что зря тратит время.

Чтобы снизить когнитивную нагрузку:
- Придерживайтесь стандартов
Привычное расположение элементов и знакомые взаимодействия облегчают восприятие интерфейса и взаимодействие с ним.
- Минимизируйте визуальный контент
Обилие деталей и декора увеличивает когнитивную нагрузку. Информация должна быть структурирована и упорядочена. Уберите все ненужные элементы и скройте всю вспомогательную информацию с помощью аккордеонов и других похожих паттернов.
- Выстраивайте логичные последовательные сценарии
Разбивайте сложные задачи на более мелкие шаги. Давайте четкие указания, что нужно делать на каждом этапе, чтобы пользователь мог выполнить задачу без лишнего стресса.
- Оптимизируйте поиск и навигацию
Продуманные поиск и навигация облегчают и ускоряют перемещение по сайту. Внедряйте эффективные инструменты поиска, используйте логически организованные меню и ссылки.

- Предоставляйте обратную связь
Пользователи начинают тревожиться, когда не могут понять, правильно ли они выполнили задание. Предоставляйте мгновенную обратную связь для важных действий.
- Оптимизируйте информационную архитектуру сайта
Понятная логичная структура снижает когнитивную нагрузку. Разделите информацию на блоки, выстройте четкую иерархию, спроектируйте простую и удобную навигацию.
- Не усложняйте коммуникацию
Используйте точные формулировки. Избегайте технических терминов и длинных фраз. Коммуникация должна быть простой для восприятия и нацеленной на конкретные действия.
- Минимизируйте визуальный беспорядок
Не перегружайте дизайн декоративными элементами, яркими цветами, анимацией и эффектами. Если он будет простым и понятным, пользователям будет проще сосредоточиться на важной информации и стоящих перед ними задачах.
- Обучайте пользователей
Предоставьте пользователям обучающие материалы, которые помогут им освоить интерфейс. Видеоуроки, пошаговые инструкции и раздел FAQ снижают когнитивную нагрузку и упрощают опыт взаимодействия.
- Собирайте обратную связь
Предоставьте пользователям возможность сообщать о проблемах, задавать вопросы и делиться отзывами. Прислушивайтесь к ним, чтобы улучшить продукт и сделать интерфейс более удобным.
- Проводите тесты
Проведите пользовательское тестирование, чтобы выявить все точки когнитивной перегрузки. Используйте полученные результаты, чтобы внести необходимые изменения и оптимизировать опыт взаимодействия.

7. Мотивируйте своих пользователей
Отсутствие у пользователей мотивации часто является причиной низкой конверсии.
Мотивирующий сайт:
- простой и доступный;
- ценный и полезный;
- предоставляет достаточно возможностей для достижения целей и получения помощи.
Зачастую мотивация пропадает из-за того, что процесс взаимодействия кажется слишком сложным, затянутым и непонятным. Пользователь должен четко понимать, сколько усилий ему придется приложить для достижения результата. Чтобы выполнить то или иное действие, он должен видеть, какие инструменты есть в его распоряжении и к кому можно обратиться, если понадобится помощь.

Изучите своих пользователей, чтобы определить, что их мотивирует, и выбрать правильный подход. По возможности визуализируйте итоговый результат. Это отличный стимул. Там, где это уместно, показывайте людям их прогресс (например, при заполнении профиля). Индикатор прогресса повышает мотивацию к выполнению задачи.
Ценность продукта не определяется его стоимостью. Она может быть выше или ниже. Сделать продукт ценным — значит убедить людей в том, что он улучшит их жизнь (или повлияет на их комфорт, здоровье, самооценку, достижения, настроение и т.д.).
Большой выбор (на конкурентном рынке) еще больше снижает мотивацию к покупке того или иного товара. Выход — предложить пользователям дополнительную ценность.

Что может стать дополнительной ценностью:
- бесплатная доставка;
- скидки на последующие заказы;
- пробная версия;
- любые другие поощрения, которые подходят вашему бизнесу (бесплатные консультации, сервисное обслуживание, информационная поддержка, бонусы для постоянных клиентов).
Помните об этих приемах в процессе проектирования, и вы сможете создавать по-настоящему успешные цифровые продукты — популярные, эстетичные и с высокой конверсией 🔥.
.webp)
.webp)





































.webp)

.svg)








