Каким образом данные из области психологии и нейробиологии способствуют развитию UX.

Почему один дизайн вызывает в вас чувство восторга и заставляет ваше сердце биться быстрее, а другой нет? На самом деле, за этим стоит целая наука.
Человеческий мозг ленив, предвзят и склонен к коротким замыканиям.
Изучение человеческого познания на опыте пользователя может быть запутанным, ненаучным и наполненным ложными предположениями — возможно, это вина ленивого мозга.
Процесс познания сам по себе является сложным, но факт того, что многие факторы влияют на интуитивную реакцию или мгновенное впечатление существенно усложняет задачу. Когда вы спрашиваете кого-то: "Зачем вы это сделали?", есть большая вероятность, что он не сможет ответить или что вы неправильно истолкуете его ответ.
Перейдем к нейробиологии.

Традиционные методы исследования, такие как наблюдение и интервьюирование, часто основаны на предположениях, сделанных UX-исследователем и участником. В свою очередь, современные технологии, такие как айтрекинг (технология отслеживания взгляда) сделали шаг вперед и теперь каждый исследователь имеет возможность изучать почти незаметные реакции и предпочтения участника исследования.
Компании продуктов с существенным трафиком должны быть крайне внимательны к деталям, которые, на первый взгляд, кажутся незначительными (ширина кнопки, цветовой контраст текста), поскольку именно такие моменты могут сделать разницу оборота на миллионы долларов. Поэтому компании-гиганты, такие как Facebook и Google, с целью изучения взаимодействия пользователей с их продуктом начали внедрять методы исследования, основанные на нейробиологии.
В данной статье мы расскажем вам, как с дизайнерам, несколько советов, которые помогут использовать возможности нейробиологии для создания отличного пользовательского опыта. Итак, начнем с введения в реактивное, “быстрое мышление”.
1. Психология: Быстрое и медленное мышление
Не секрет, что причиной определенного поведения человека, по большей части, является подсознание. Когда человек видит новый сайт или приложение, хватает буквально несколько миллисекунд, чтобы мозг запустил в работу миллионы нейронов и принял сотни подсознательных решений.
Я в "правильном" месте? Должен ли я доверять этому сайту?
Исследователь YouTube UX Хавьер Баргас-Авила в исследовании 2012 года определил, что люди формируют эстетические реакции на веб-страницу в первые 17-50 миллисекунд после первой встречи.
Для того, чтобы взглянуть на эти числа в перспективе, то вот вам дополнительная информация: требуется 300-400 миллисекунд, чтобы моргнуть. Ваш продукт может быть подвергнут осуждению и вынесению приговора менее чем за мгновение ока.
Человек может даже не знать, что в нем уже формируются какие-то впечатления, но они обязательно повлияют на поведение. Например, если сайт загружается медленно, и первые элементы, которые отображаются на экране считываются мозгом как “не по теме”, пользователь может сразу же покинуть сайт, вместо того, чтобы дождаться полной его загрузки.

Именно поэтому такие компании, как Facebook, вкладывают значительные ресурсы в изучение порядка загрузки элементов. Рассмотрим два примера:
- Если пользователь входит в Facebook, который в этот раз грузится слишком медленно и первым делом на экране появляются не уведомления о сообщениях, а, к примеру, лента, он может мгновенно покинуть сайт.
- Напротив, если значки уведомлений загружаются первыми, то пользователи могут проявить большее терпение и подождать, пока тяжелая новостная лента прогрузится полностью.
Книга нобелевского лауреата Даниэля Канемана "Думай медленно, решай быстро" разделяет человеческое мышление и принятие решений на две системы, чтобы проиллюстрировать разницу.
Система 1:
- быстрая;
- автоматическая;
- эмоциональная;
- стереотипная;
- подсознательная.
Мышление системы 1 является реактивным, простыми словами — это первая спонтанная реакция. Данная система мышления отвечает за сложное, но инстинктивное познание. Например, сюда относится: определение расстояния между объектами или определение эмоциональных реакций. Ваш ленивый мозг, как правило, по умолчанию относится к 1 системе.
Система 2:
- медленная;
- эффективная;
- логическая;
- вычислительная;
- сознательная.
Мышление системы 2 является аналитическим и применяется к более сложным сценариям, таким как определение соответствующего социального поведения или сравнение двух продуктов с разными ценами и характеристиками.

Наш мозг — довольно ленивое создание. Он не хочет повторно обрабатывать информацию или принимать новые решения при столкновении с незнакомой ситуацией, поэтому большая часть человеческих решений приходится на Систему 1, или на "быстрое мышление".
При быстром принятии решений мозг может чрезмерно полагаться на схемы или ментальные модели — знакомые модели информации и взаимодействия. Когда задействовано мышление Системы 1, Система 2 никогда не начинает работать. Люди могут не знать о том, что их мозг принимает решения, но это сильно влияет на их поведение и восприятие продукта.
2. Психология в дизайне
Человеческий мозг потребляет 25% кислорода в организме, несмотря на то, что составляет лишь около 2% его массы. Мозг ленится, так как механизм выживания — распознавание образов и короткие пути означают меньшее количество потребляемой энергии, затрачиваемое на осознанную обработку ситуации. Наш мозг распознает объекты или события, маркирует их и игнорирует до тех пор, пока они снова не станут актуальными.
Предпочтение мозга к шаблонам и ленивому принятию решений может облегчить выживание, но это усложняет UX-разработку. Как вы можете изучать то, что ваш подопытный может даже не воспринимать?
Недавно несколько нейробиологических методик стали использоваться в UX-исследованиях, помогая исследователям выяснить, что же все-таки стимулирует “быстрое мышление”. Рассмотрим некоторые из них:
- Айтрекинг система (техника отслеживания взгляда) — изучает внимание и восприятие;
- Сенсоры на коже или анализ мимики лица — позволяет определить эмоциональную реакцию и возбуждение;
- Электроэнцефалография(ЭЭГ) — измеряет реакцию мозга.

Для дизайнеров это может показаться невозможной задачей — захватить чей-то интерес и передать жизненно важную информацию менее чем в мгновение ока. К счастью, неврология не только может помочь нам обнаружить проблемы, но и выявить общие решения и лучшие техники.
Вот несколько общих выводов, извлеченных из исследований опыта пользователей в области нейробиологии, которые дизайнеры могут использовать при разработке цифровых продуктов.
Совет #1: Сделайте идентификацию легкой
Каждый, кто первый раз загружает новый сайт или приложение, имеет в своей голове некоторые ожидания о том, как должен выглядеть этот ресурс. Если ожидания пользователя совпадут с реальностью, то мозг человека на подсознательном уровне мгновенно даст реакцию и примет решение.
Человек, первый раз открывший ваше приложение или сайт, хочет знать следующую информацию:
- есть ли у вас то, что он ищет;
- обладает ли оно высоким качеством?
Сохранение простоты дизайна помогает пользователям легче ориентироваться.
Если основная информация размещена на переднем плане и в центре, значит она точно не останется без внимания и не будет утеряна среди другой, менее важной информации. Избавление от нагромождений в дизайне так же важно, как и перестановка его компонентов.
Как вы могли заметить, многие из передовых компаний движутся к более простым, менее перегруженным интерфейсам. Минималистичные интерфейсы превосходят более сложные проекты по завершению задач, а визуальная ясность влияет на решения о покупке как в офлайне, так и в онлайн-режиме.
Научно доказано, что визуально простые и чистые проекты работают лучше. Ленивый мозг может мгновенно понять цель сайта и определить, какие действия необходимо предпринять.

Совет #2: Сообщите, что будет дальше
Прайминг, или подготовка пользователей к некоторой предстоящей информации или взаимодействию может улучшить их способность понимать новую информацию и реагировать на нее.
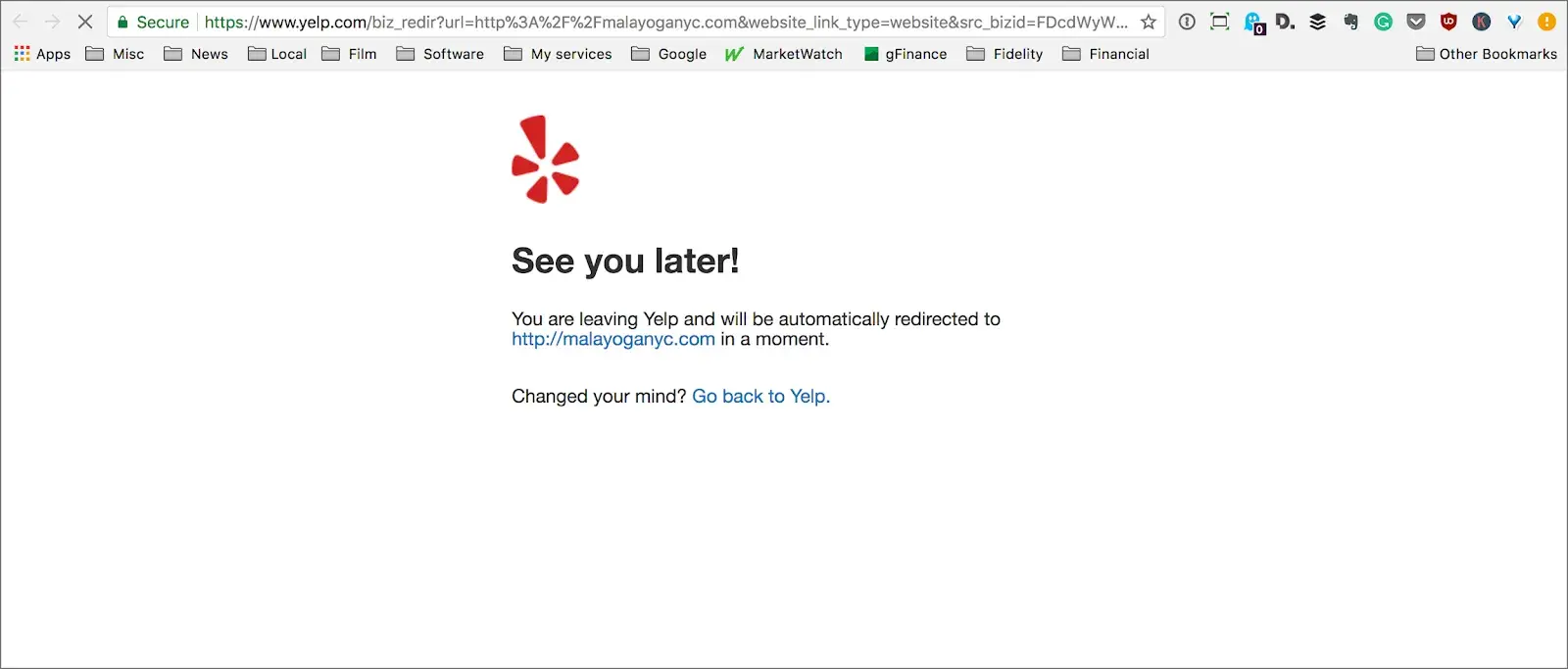
Например, Yelp использует дополнительный экран, чтобы предупредить пользователей, которые покидают Yelp для посещения стороннего сайта. Дополнительный контекст помогает сигнализировать пользователю о том, чтобы он ожидал нового дизайна и информационной архитектуры.

Прайминг — это палка о двух концах. Информация, которую вы не собираетесь передавать, все равно может повлиять на принятие решений ваших пользователей. Например, если на сайте вашей фото-компании представлены только фотографии младенцев, пользователь может ошибочно предположить, что вы работаете только с младенцами.
Совет #3: Организуйте контент для ленивых читателей
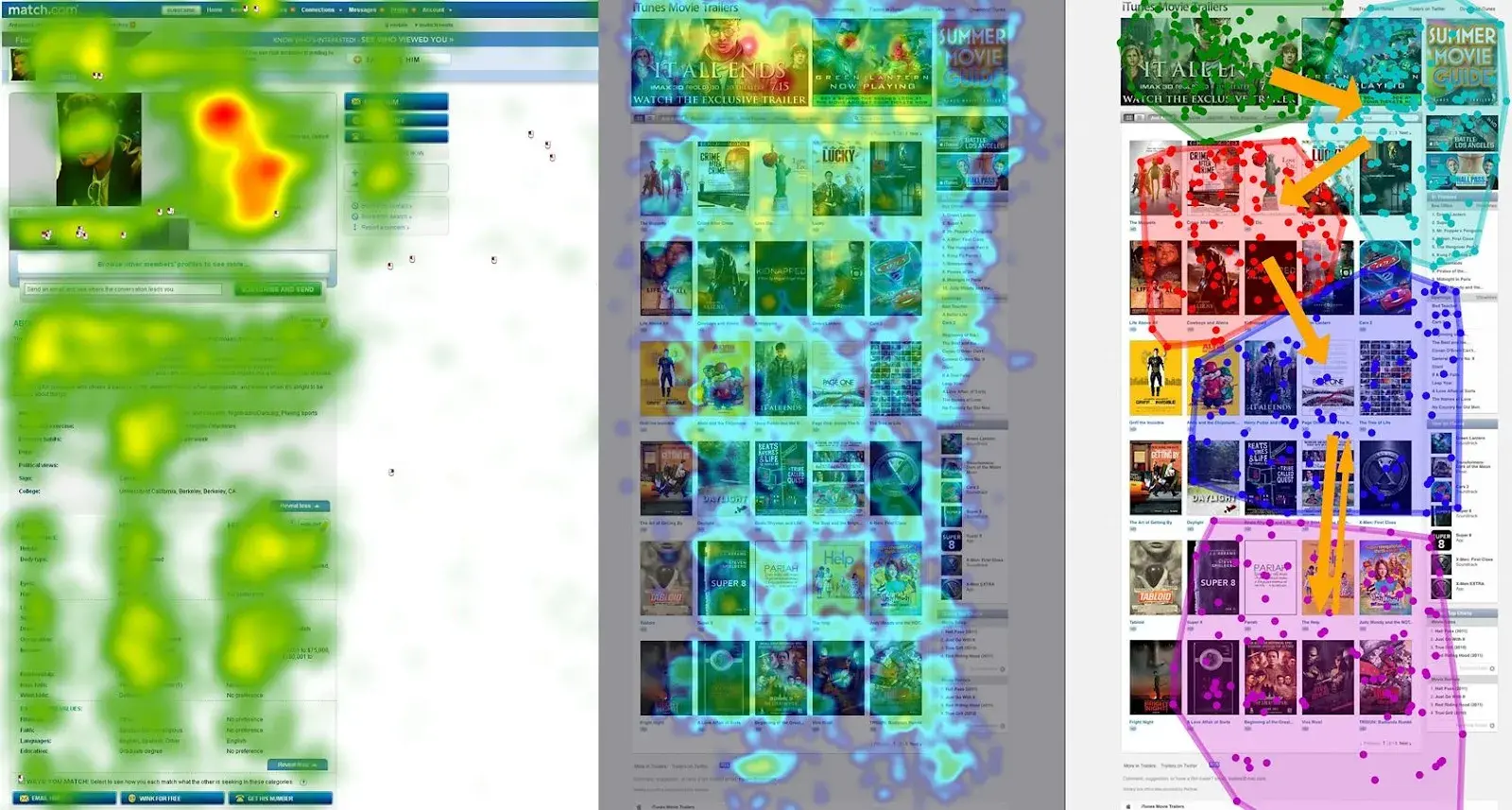
Система айтрекинга способна отслеживать взгляд пользователя при взаимодействии с продуктом. Она позволяет создавать:
- тепловые карты, показывающие продолжительность времени, в течении которого пользователь сфокусирован на определенной части экрана;
- карты, отображающие движение взгляда пользователя по странице.
Мы знаем, что независимо от специфики информации или типа приложения, мозг обычно сканирует информацию по F-паттерну (или E-паттерну). Человек смотрит на информацию сверху, читает справа, а затем сканирует страницу вниз в поисках соответствующей информации или иконок.
Если не следовать этому F-паттерну, например, поместить важную информацию в правый нижний угол, то найти ее будет гораздо сложнее.

Усмирите свой текст
Согласно исследованию Нильсена Нормана о 45 237 просмотрах страниц, люди читают только около 20% текста на странице. Хуже того, на сайтах с большим количеством контента, люди выделяли только около 4 дополнительных секунд на каждые дополнительные 100 слов текста.
В мире, где люди не читают текст последовательно, Нильсен Норман использует следующие рекомендации для сканирования текста:
- Выделенные ключевые слова;
- Значимые подзаголовки;
- Нумерованные списки;
- Одна идея в параграфе;
- Стиль перевернутой пирамиды — начинайте с вывода;
- Половина количества слов (или меньше) от обычного текста.

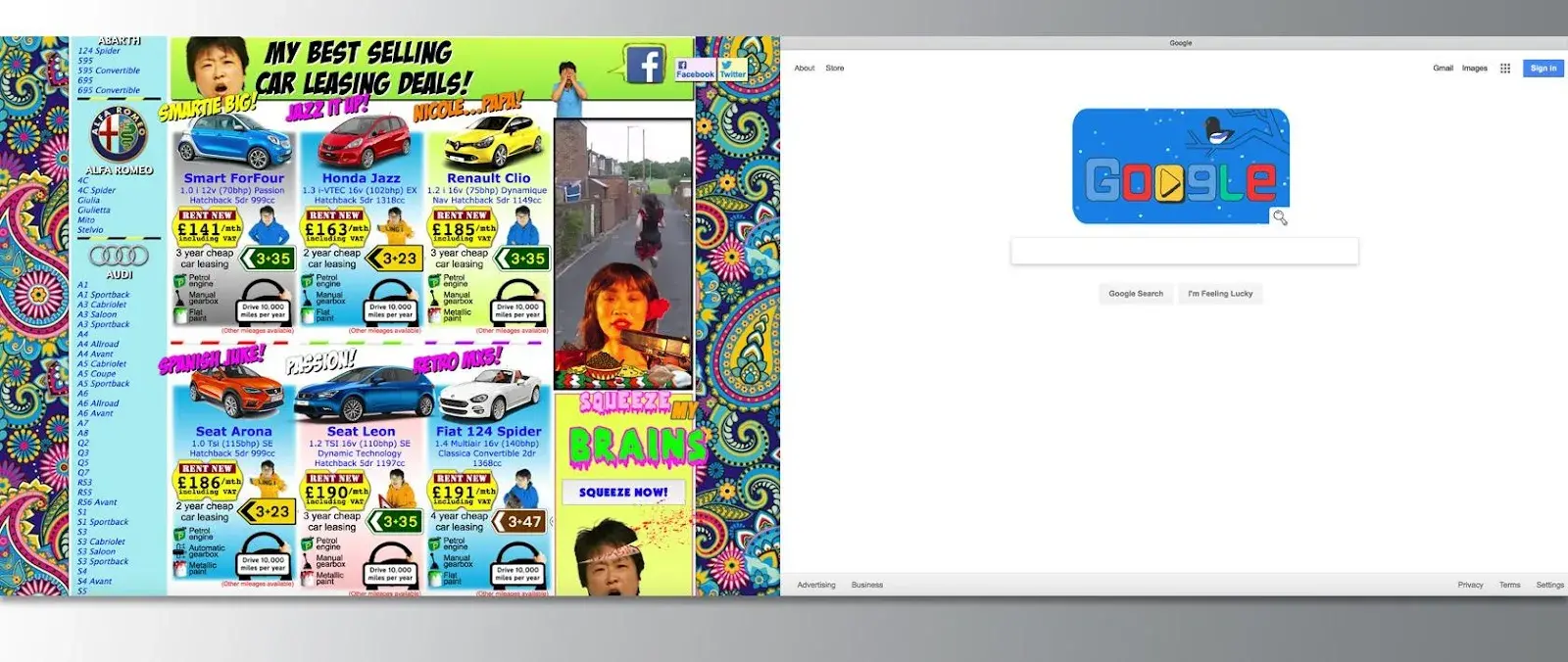
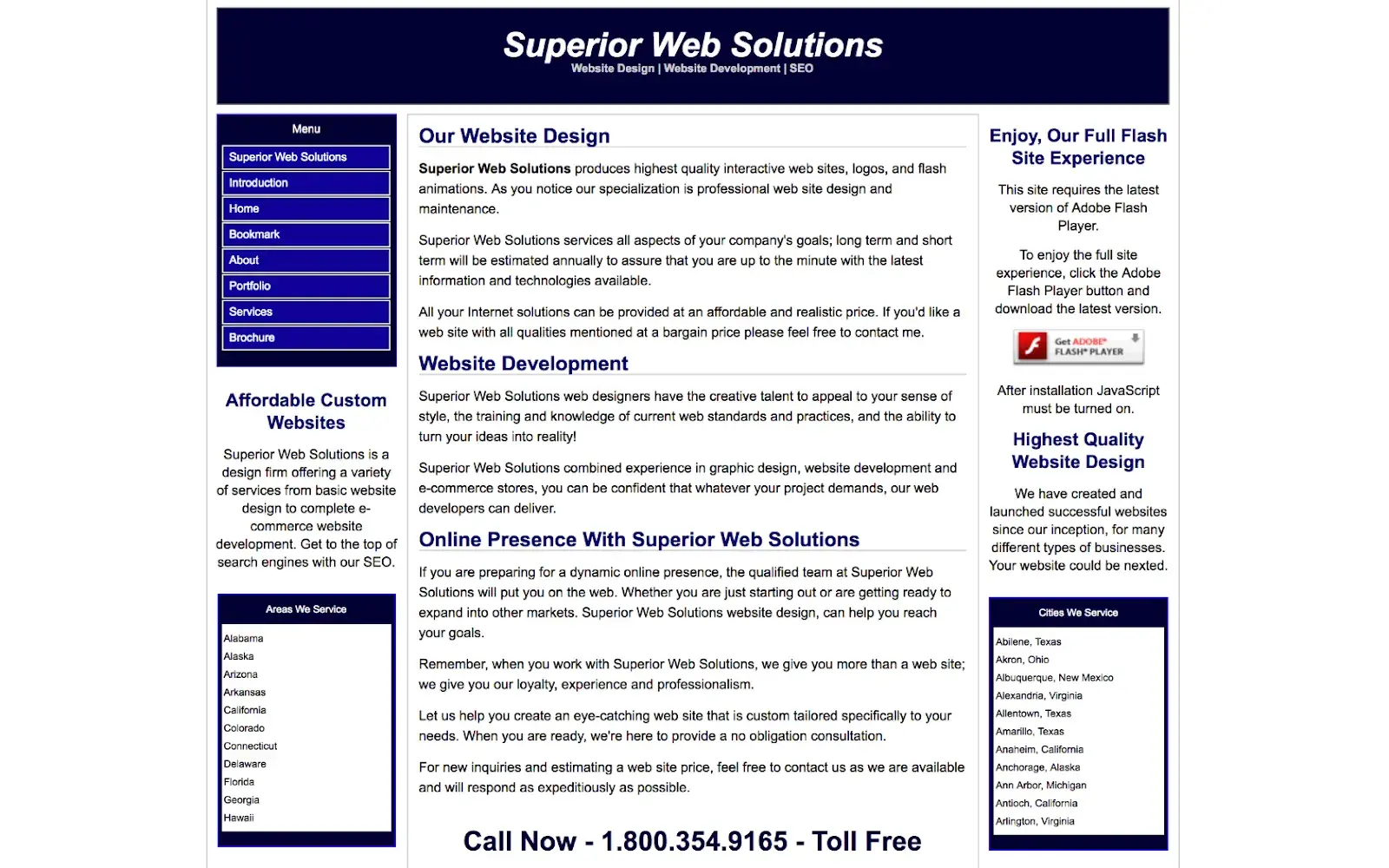
Само по себе количество текста на этом сайте трудно усвоить — пользователь может сразу же выйти, вместо того, чтобы продолжать чтение. Текст является однородным без выделений и списков. Названия разделов являются общими, что затрудняет точный разбор без чтения.
Работа с цветом и контрастом
Организация и расположение текста — не единственные важные факторы при проектировании. Теория цвета и контрастности могут быть использованы для привлечения внимания пользователя.
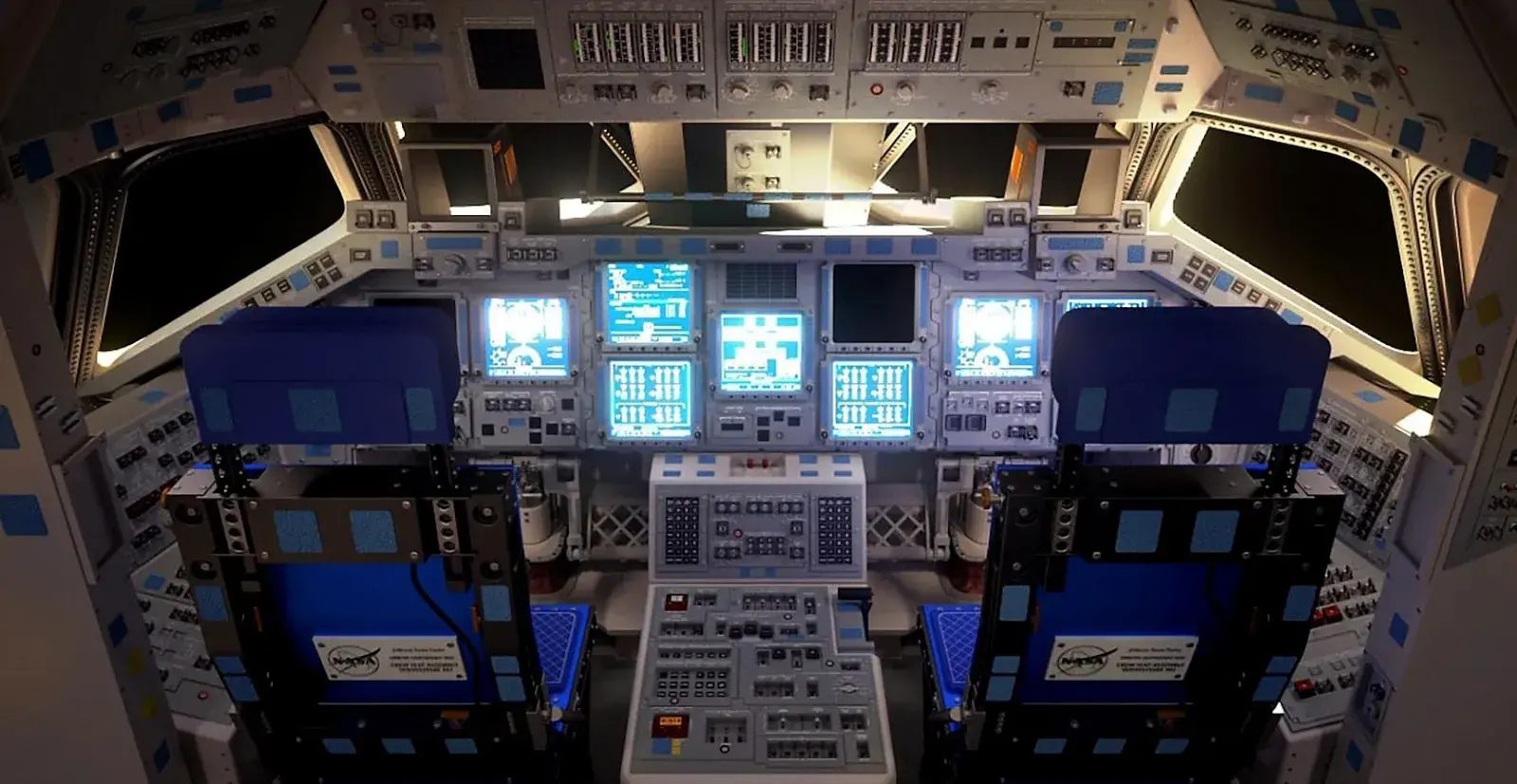
Группа проектирования кабины пилота NASA использует яркость — или воспринимаемую яркость элемента — для того, чтобы помочь управлять вниманием пилота в области, переполненной конкурирующей информацией. Команда дизайнеров кабины использует цвет и контраст, чтобы придать визуальный акцент наиболее важным элементам.

Яркость и контрастность могут быть использованы в следующих целях:
- чтобы выделить конкретную информацию;
- преуменьшить значимость определенной информации;
- чаще всего — для дизайна кнопок призыва к действию.
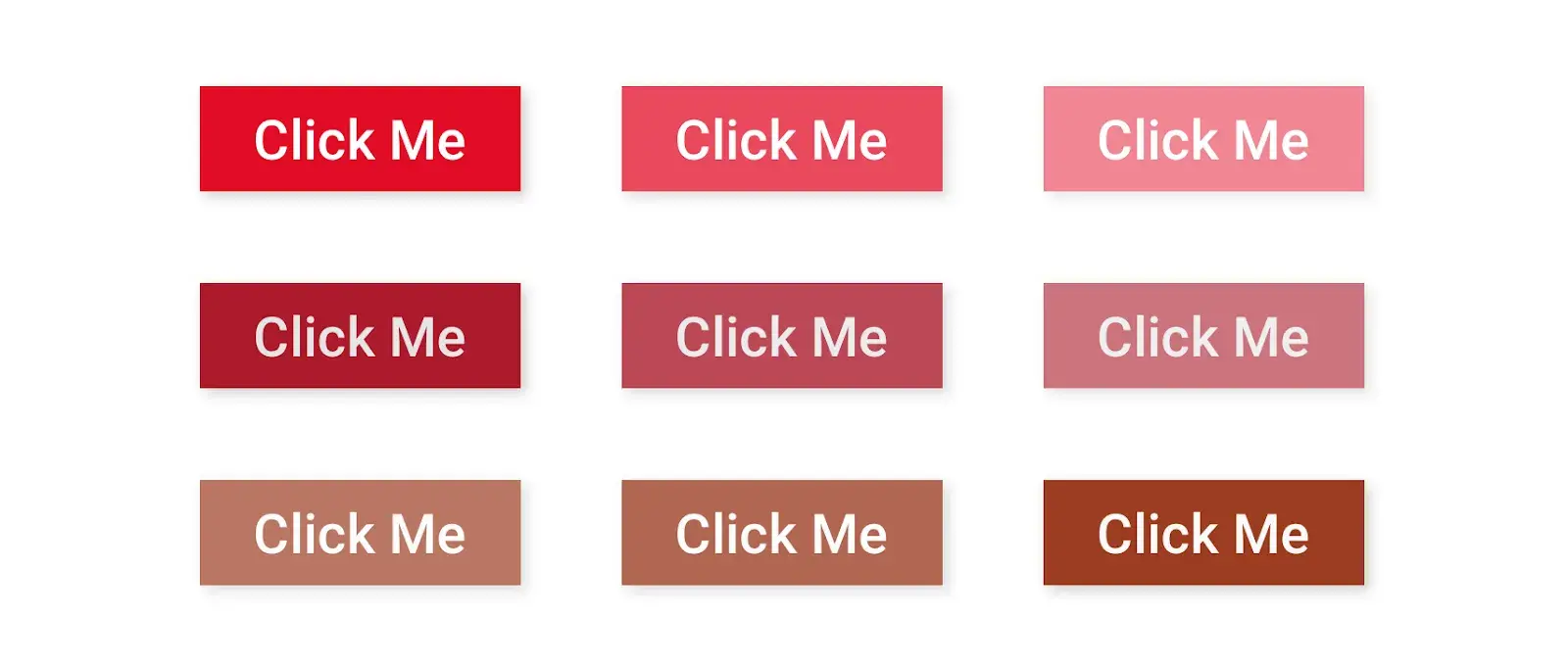
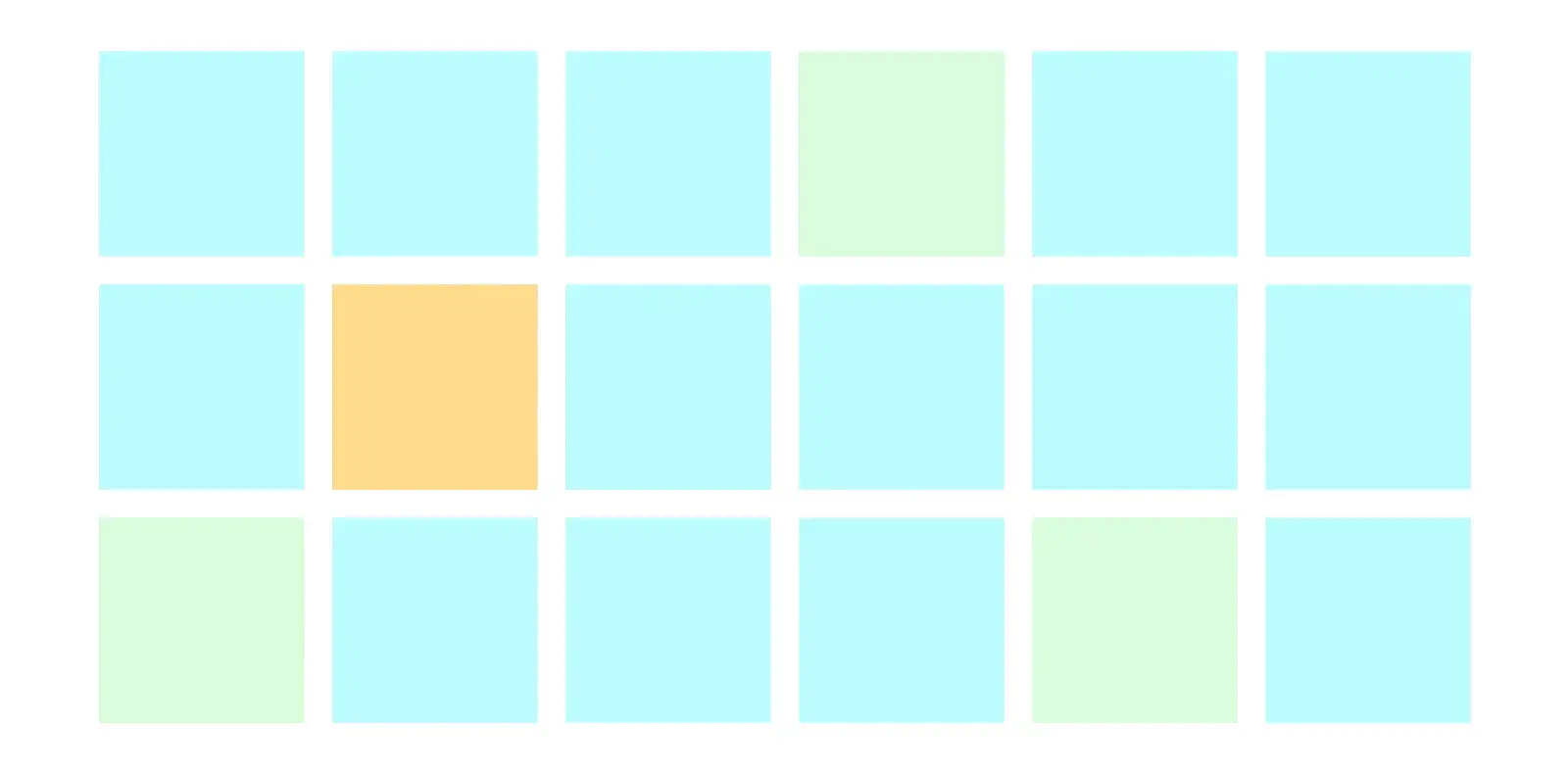
Как видно на примере кнопок внизу, хотя кнопка в левом верхнем углу является наиболее насыщенной, она "чувствуется" самой яркой, потому что контрастность самая высокая.

Контраст и яркость — это только первый шаг. Теория цвета предлагает сбалансировать цвета вашего продукта следующим образом:
- доминирующий цвет — для 60% пространства;
- вторичный — 30%;
- акцентный — 10%.
Этот баланс основан на нейробиологии, которая занимается изучением того, что привлекает наше внимание. Поскольку акцентный цвет используется меньше всего, соответственно, он больше всего привлекает внимание.

Подобно тому, как использование яркого цвета может привлечь наш взгляд, использование более приглушенных цветов может помочь пользователю определить, какая информация является вторичной или менее важной. Например, большинство веб-сайтов используют нижние колонтитулы с более нейтральным цветом, чтобы показать разницу от остальной информации на странице.
Любые функции или способы передать приоритет информации помогают пользователю сконцентрироваться непосредственно на наиболее важной информации или взаимодействии.

Совет № 4: Чутье нутром
К счастью, вам не нужны тысячи долларов для приобретения айтрекинга или аппарата для ЭЭГ, чтобы определить, работает ли дизайн.
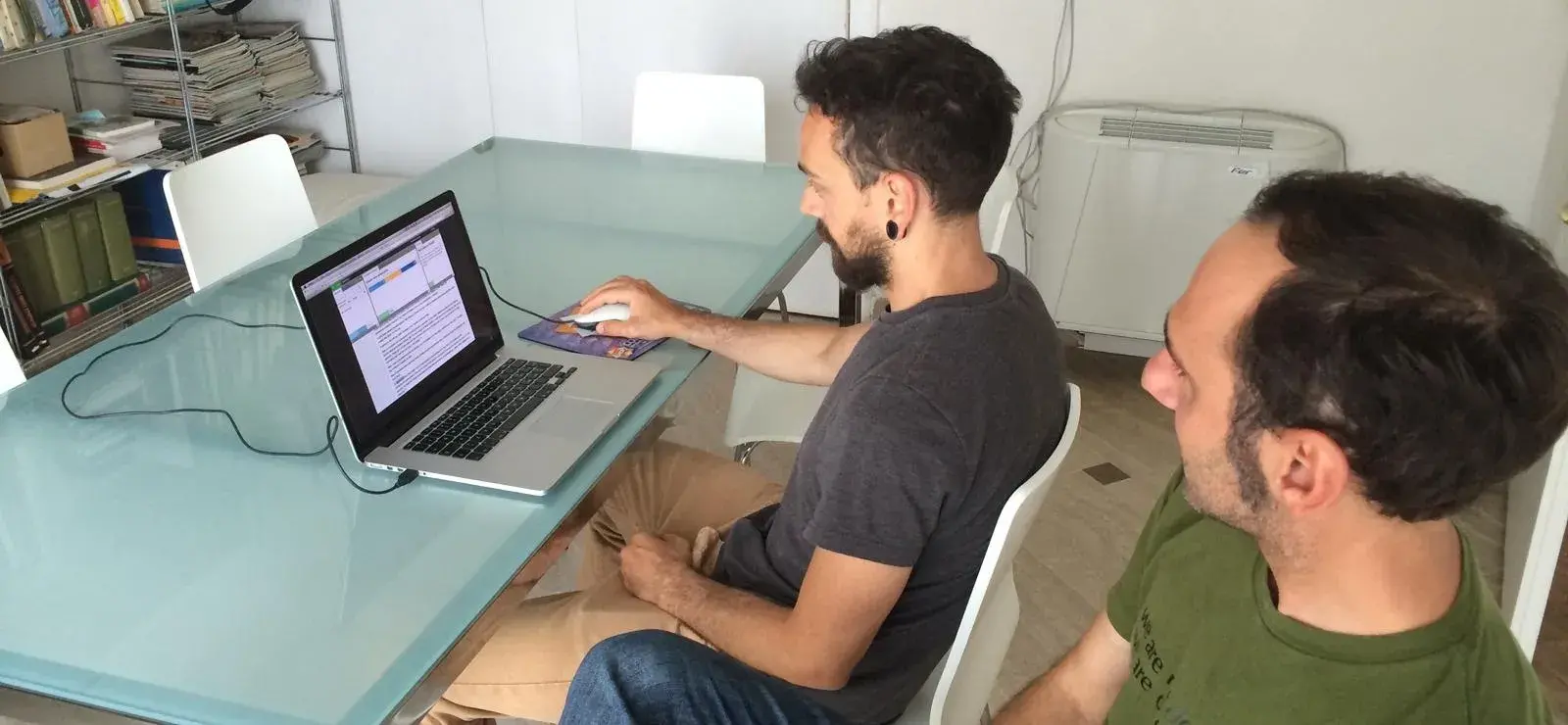
5-секундные тесты — это мощный инструмент для определения того, понятны ли ваши проекты.
Суть 5-секундного теста заключается в следующем: участник просматривает сайт или приложение в течение 5 секунд, а затем отвечает на вопросы о дизайне и продукте, представленном на сайте. Не имея возможности вернуться к изображению, участник выдает свои "впечатления" следующего рода:
- что было, по мнению пользователей, целью продукта;
- что было функцией продукта;
- что они будут делать дальше;
- где будут искать следующие элементы.
Ваш продукт может обладать всевозможными функциями, о которых пользователь может только мечтать, но если ленивый, привыкший к шаблонам мозг не сможет мгновенно это распознать, то он просто покинет ваш сайт.
Заключение
Пока мы больше узнаем о психологии дизайна, мозге и восприятии, нормы дизайна будут продолжать меняться во всех областях. Связующим звеном являются данные: по мере совершенствования методов нейробиологии и познания, будет развиваться тип и качество данных, доступных для UX-дизайна.
Великий дизайн пользовательского опыта не является волшебством — это наука. Нейробиология.




















































