Тайные сокровища Figma, которые точно вам понравятся.
Как и всегда, Figma не преминула произвести впечатление на дизайнеров и представила несколько новых фантастических функций, скрытых у всех на виду. Некоторые из них находились там и раньше, но до сих пор оставались незамеченными. Итак, ниже вы найдете лучшие приемы, которые значительно облегчат работу в Figma!
Видеоверсия этой статьи (прим. на английском языке):
Если вы хотите наглядно увидеть, как используются новые функции Figma, есть видеоверсия этой статьи.
Кстати, я использую горячие клавиши Mac. Если вы работаете на PC (прим. в Windows), используйте эквиваленты, указанные ниже. Это работает в большинстве случаев. Есть некоторые исключения, о которых я обязательно скажу.

1. Быстрое копирование ссылки на файл (cmd+L)
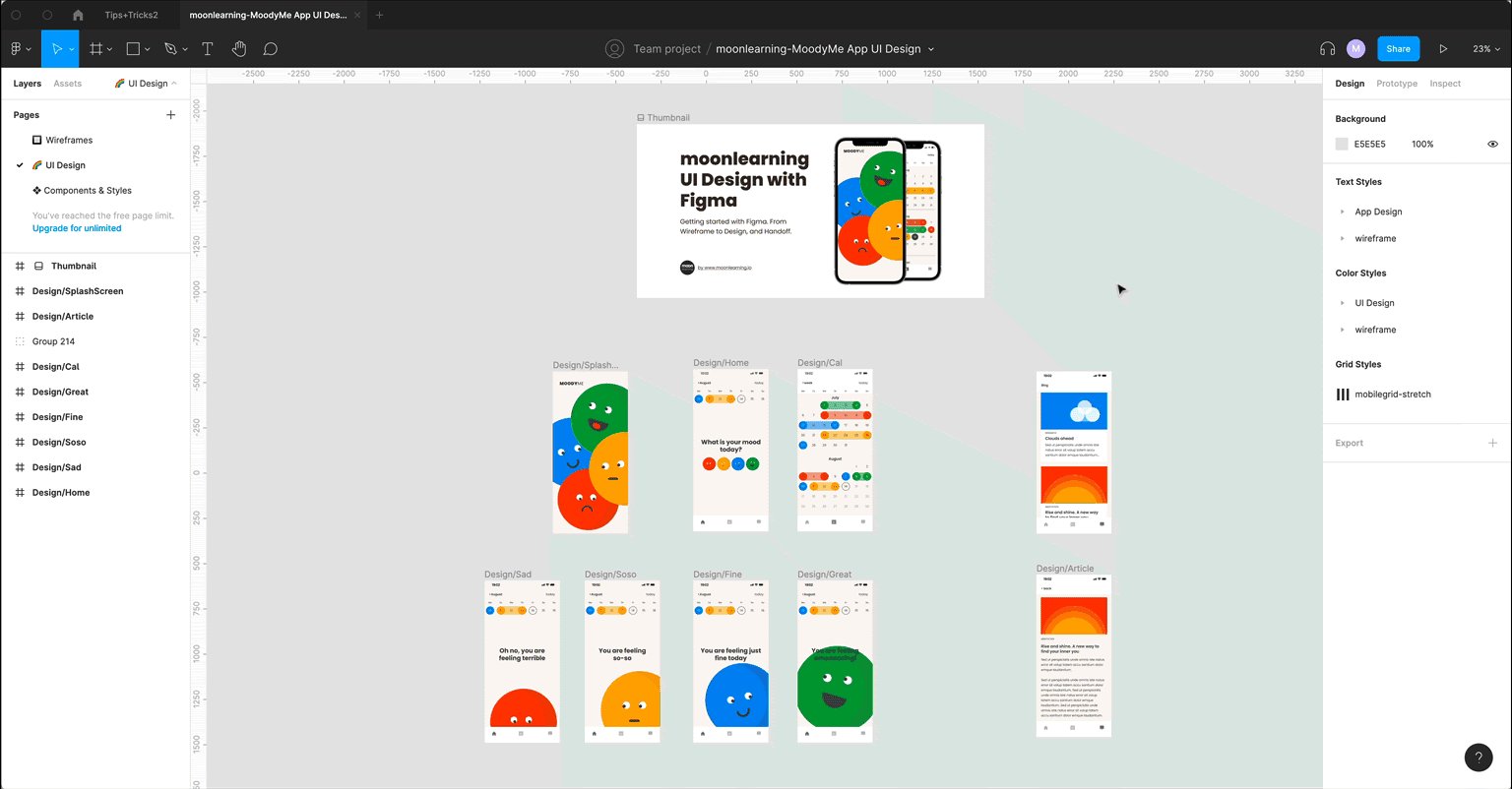
Щелкните курсором внутри файла и нажмите cmd + L. Таким образом ссылка на файл будет скопирована в буфер обмена. Теперь вы можете поделиться ей где угодно.

Создавайте ссылку на конкретный элемент
Если вы выбрали определенную страницу, фрейм или элемент, при переходе по ссылке откроется именно то, что вы указали при ее создании. Великолепно!

2. Быстрая вставка элементов и прототипов за пределами Figma
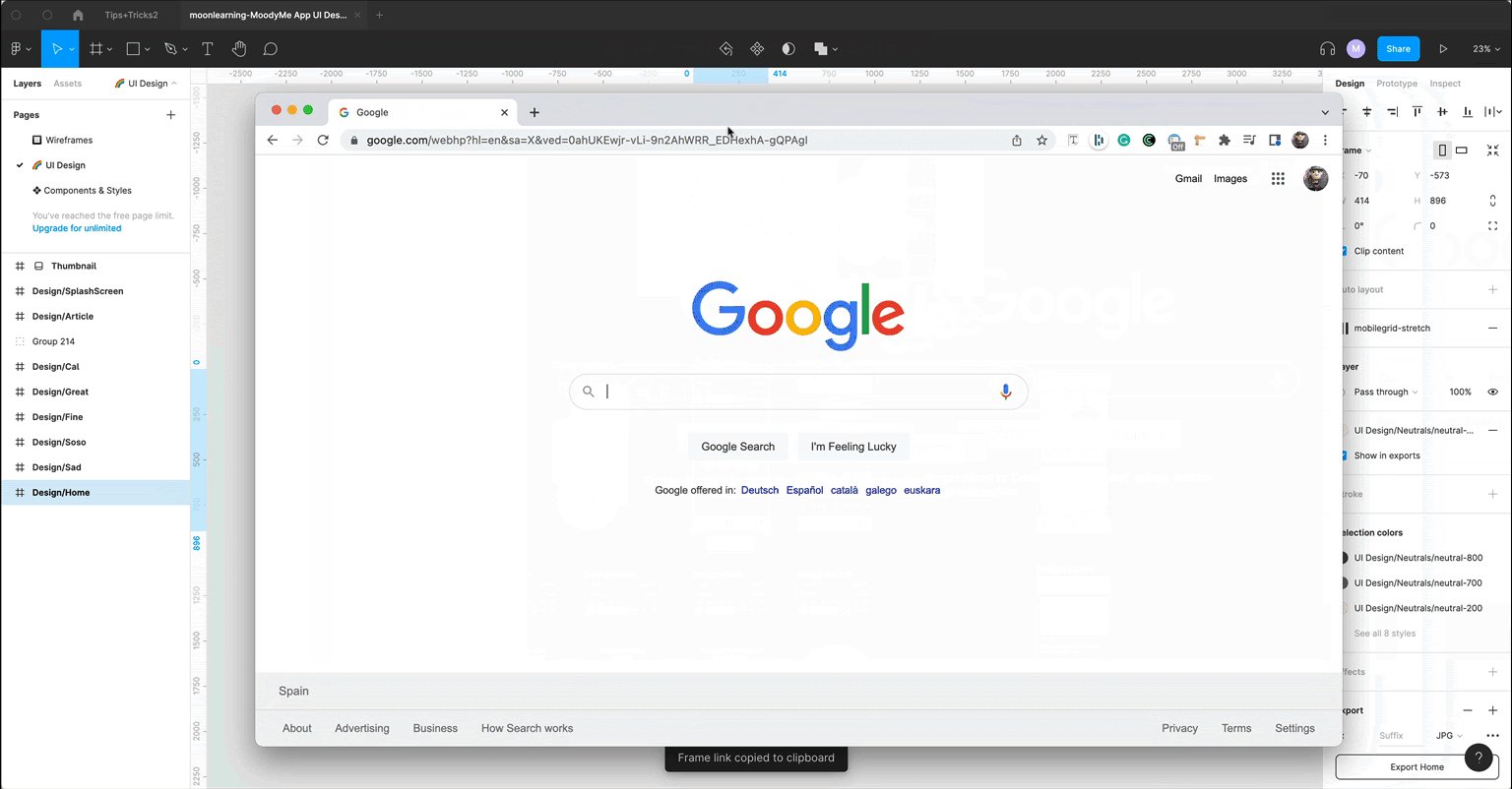
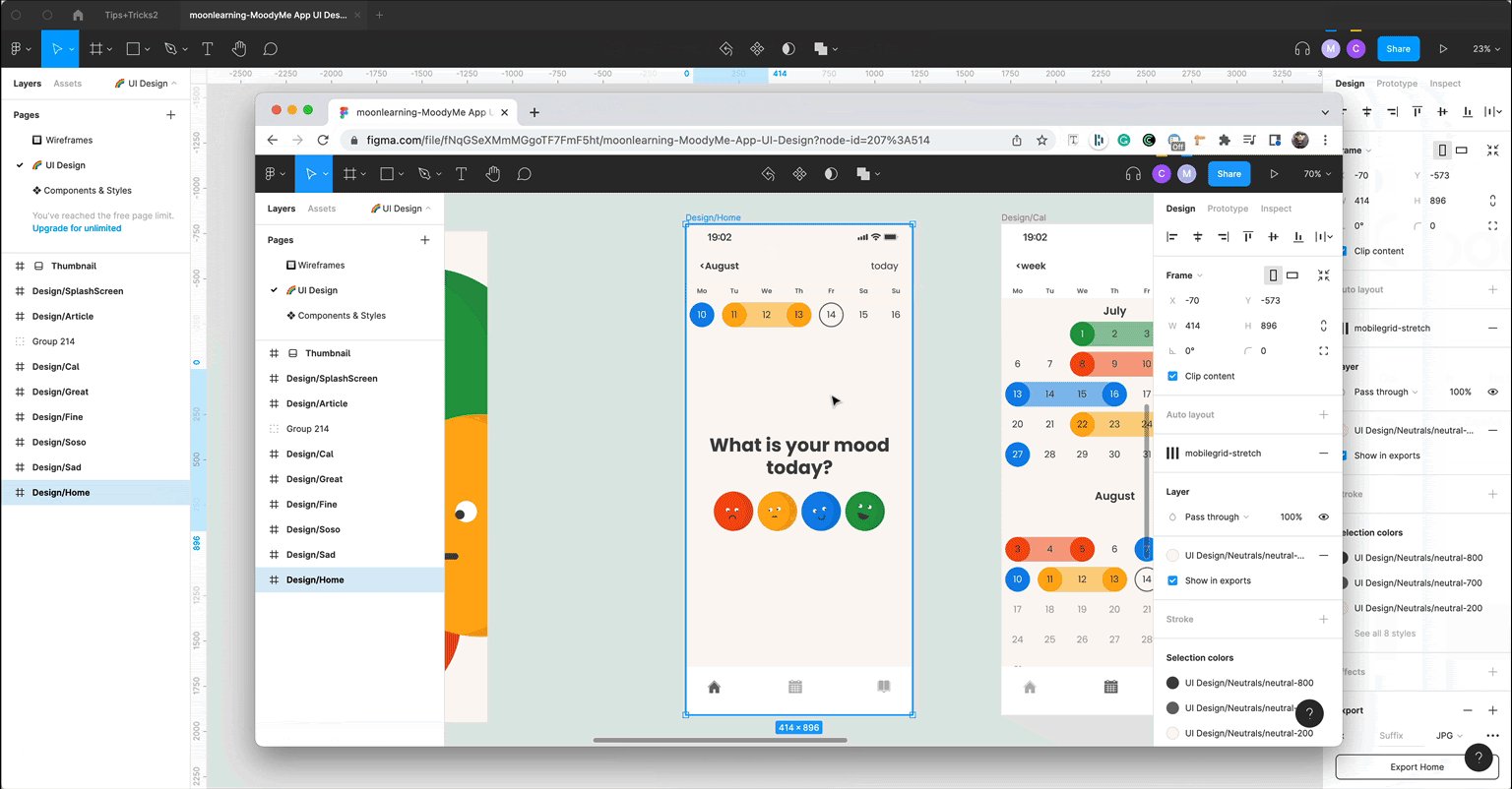
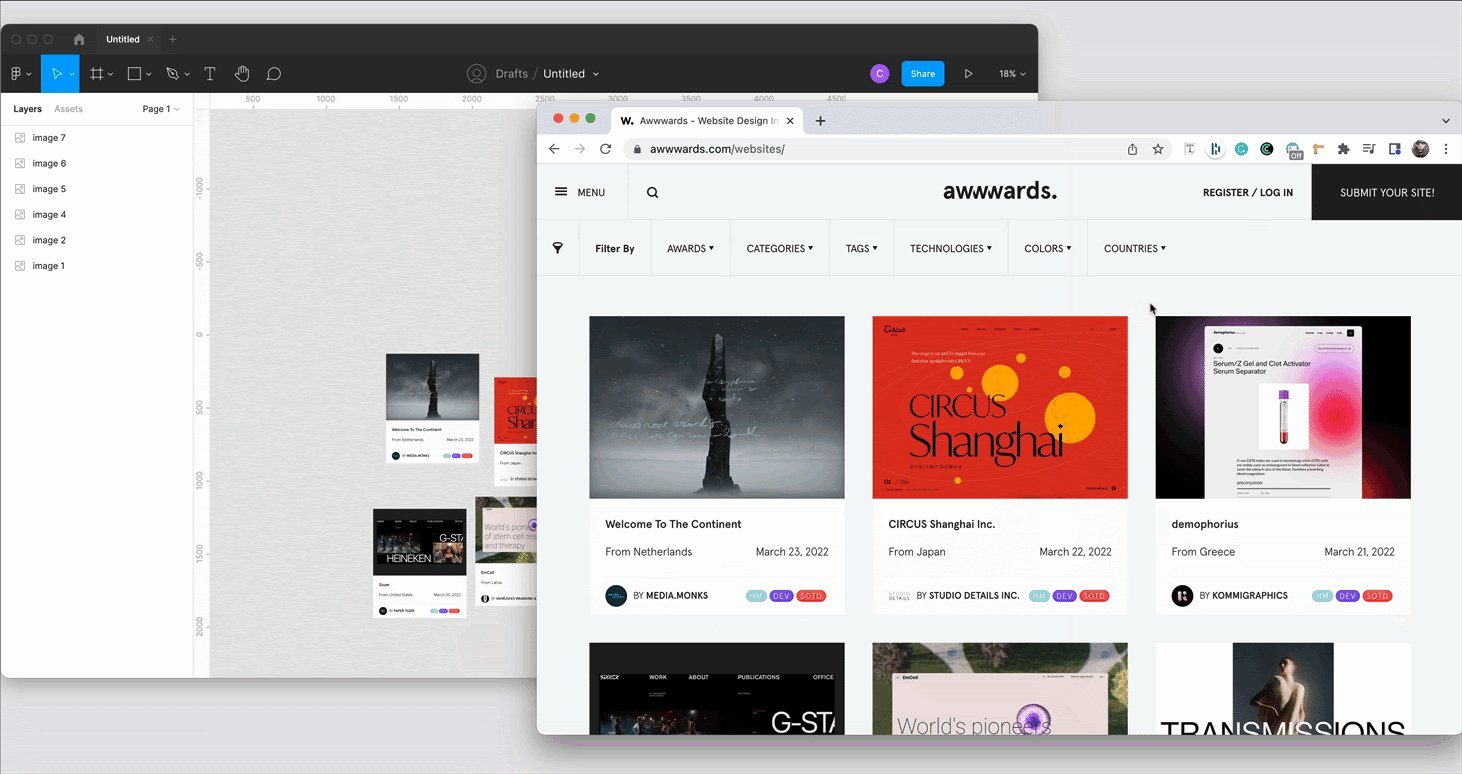
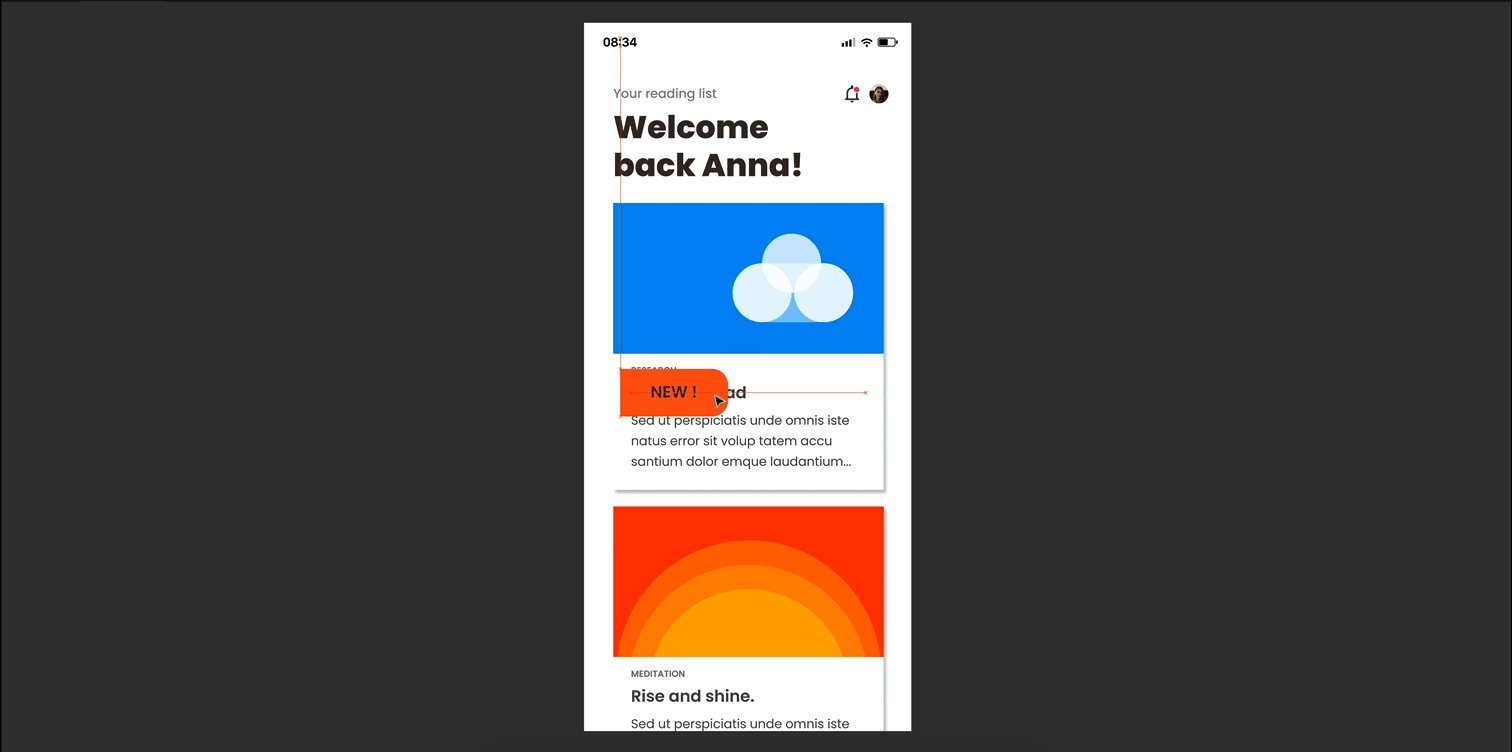
Используйте горячие клавиши cmd + L, чтобы скопировать ссылку на определенную страницу или фрейм и вставить ее вне Figma. Вы можете поделиться целой областью или выбрать конкретный фрейм для совместного использования. Это невероятно удобно не только для оформления документов, создания дизайн-систем и гайдов по стилю, но и для демонстрации элементов на других веб-сайтах. Например, я могу вставить изображение прямо сюда, в статью (смотрите ниже).
Теперь самое главное: вставка прототипов. Эта функция работает в том числе и для прототипов. Это открытие сделало мой день. И безусловно прототипы обновляются автоматически.
Нажмите на ссылку и убедитесь в этом сами:
3. Корректируйте текст, цвет и другие показатели
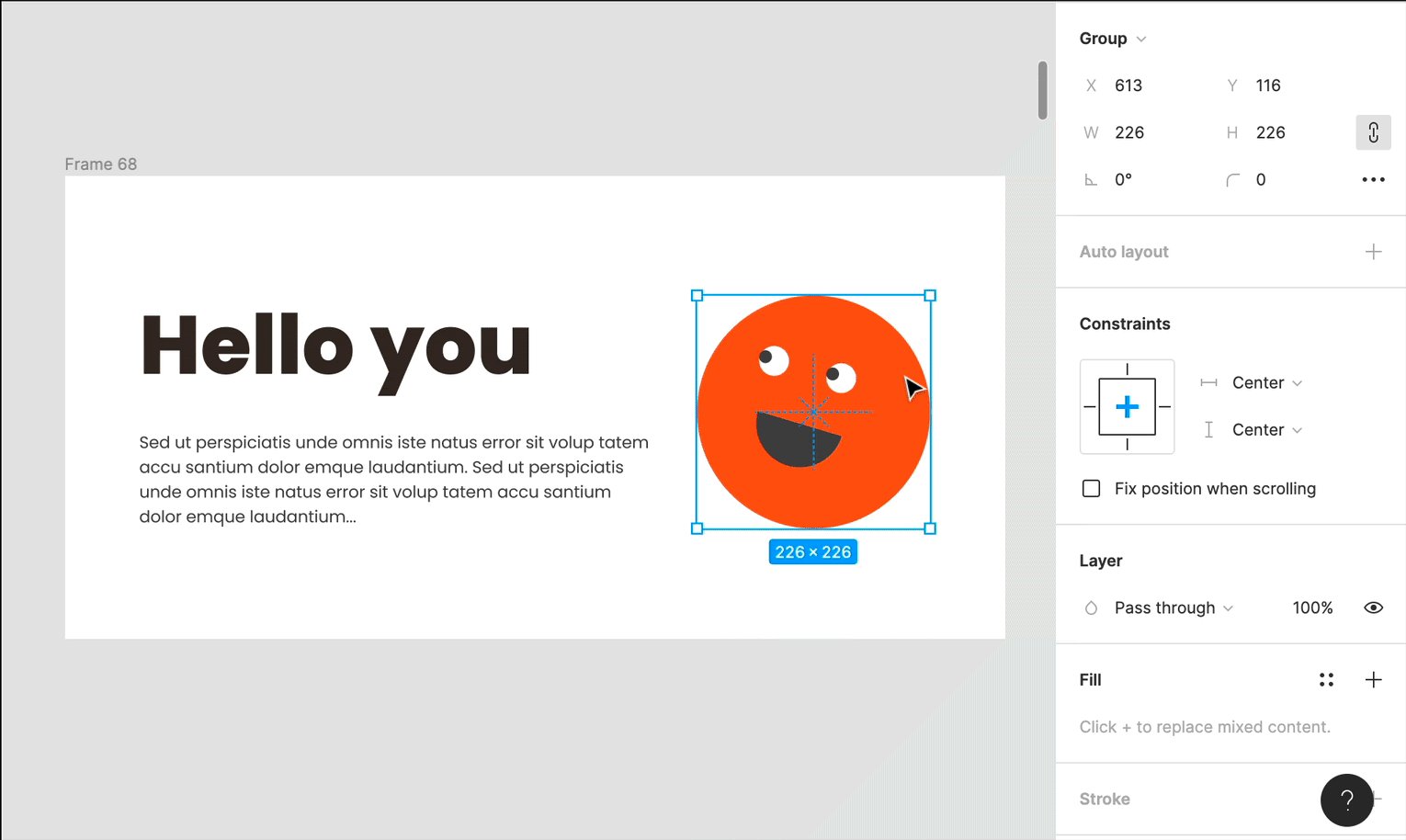
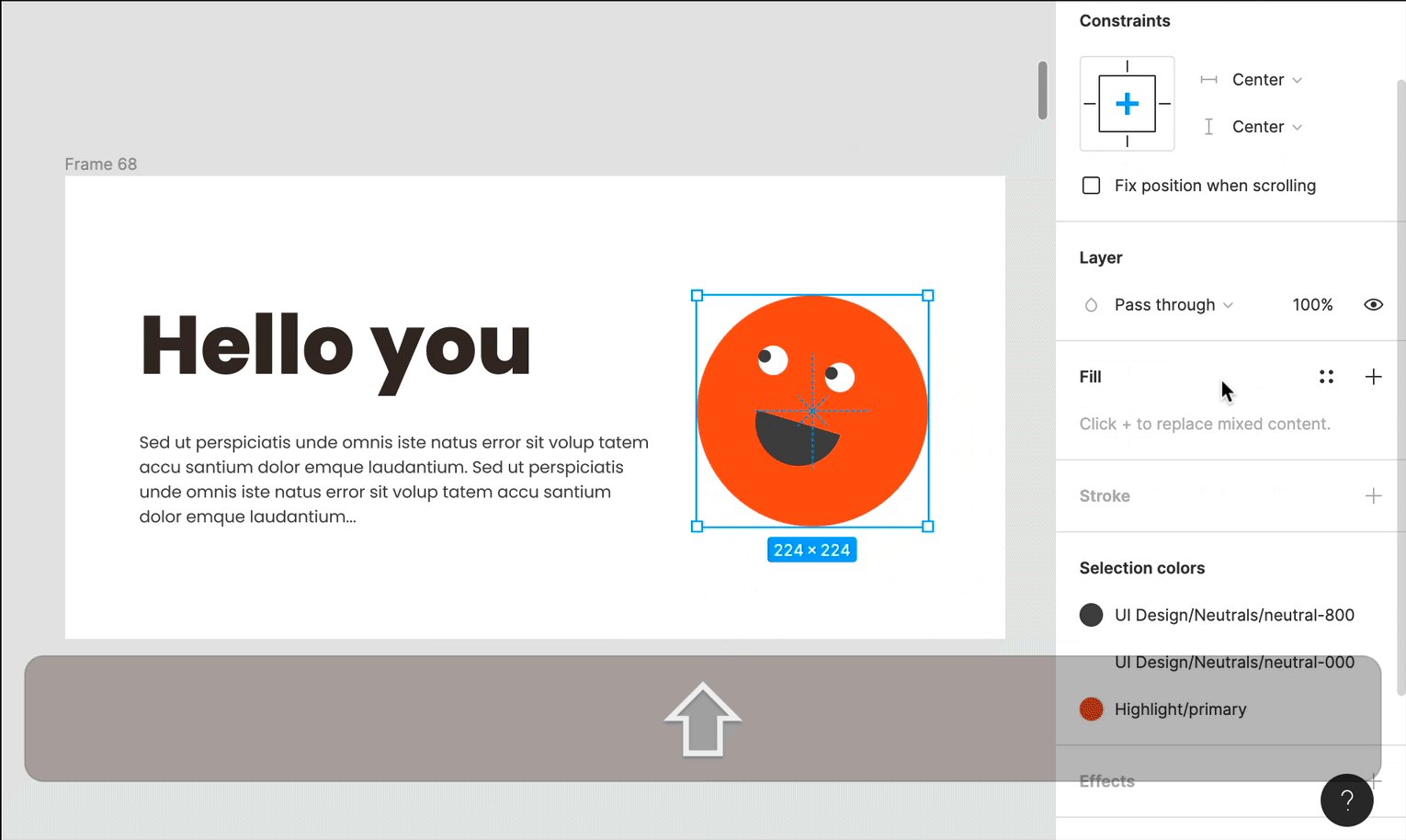
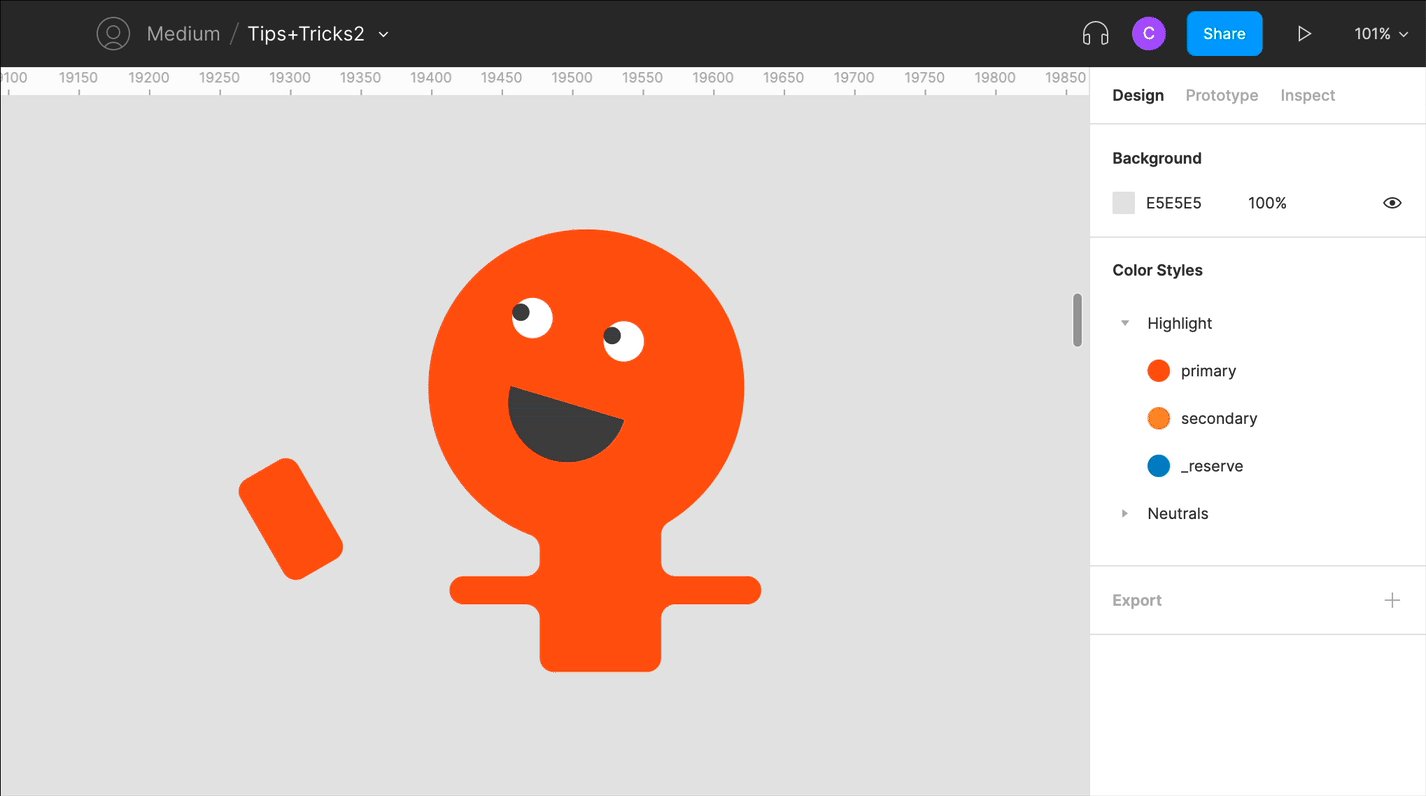
Выберите фигуру с заливкой и откройте меню с цветовой палитрой. Удерживайте нажатой клавишу Shift и с помощью клавиш со стрелками «вверх» и «вниз» меняйте цвет объекта. Вы можете увидеть шаг корректировки значения цвета. При использовании колесика мыши у вас есть возможность менять оттенок. Нажав клавишу Alt, можно скорректировать размер шрифта, непрозрачность или значения других полей, например, высоты строки.

💥 Совет: для изменения параметров шрифта или высоты строки, используйте шаг корректировки, равный 4 пкс или 8 пкс. По умолчанию он равен 10. Чтобы скорректировать его значение, нажмите cmd + / и введите слово "nudge". При изменении расстояния между элементами обязательно удерживайте нажатой клавишу Alt, чтобы видеть, на какое количество пикселей оно меняется.

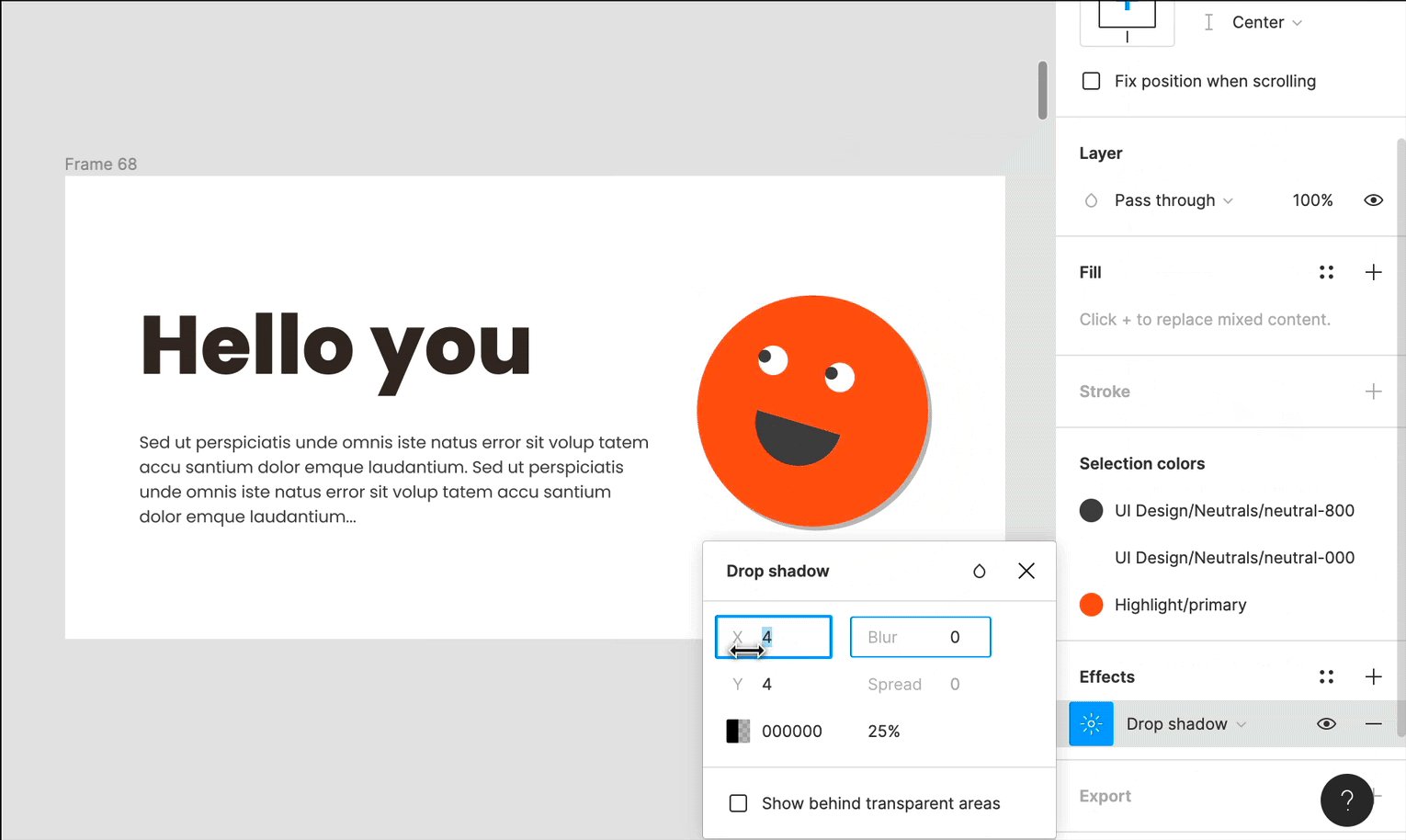
4. Настройка значений некоторых полей с помощью специальной стрелки
При наведении курсора на некоторые поля свойств в Figma появляется специальная стрелка. Просто зажмите клавишу мыши и перемещайте стрелку влево и вправо. Удерживайте Shift, чтобы увеличить скорость настройки. Это работает с любым полем настройки значений, которое отображает стрелку при наведении на него курсора.

5. Экспортируйте объект в формате PNG без использования раздела Export
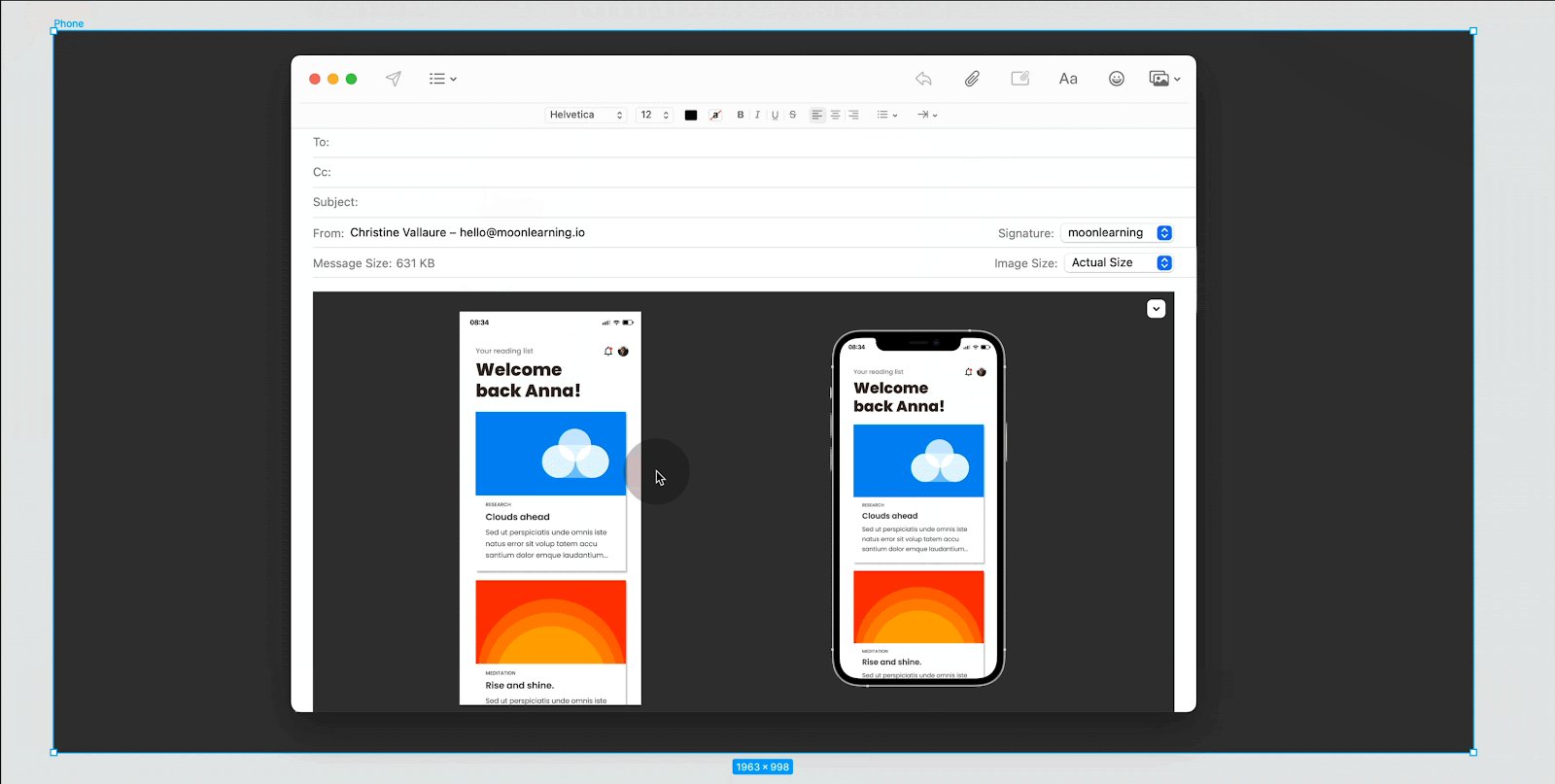
Нажмите cmd + shift + c (или через контекстное меню с помощью правой кнопки мыши), чтобы скопировать фрейм в формате png в буфер обмена. Теперь вы можете вставить его в любое место внутри вашего файла или за его пределами. Это удобно для вставки png-файла в Slack, презентации или электронные письма, а также для создания мокапов без необходимости экспортировать изображение.

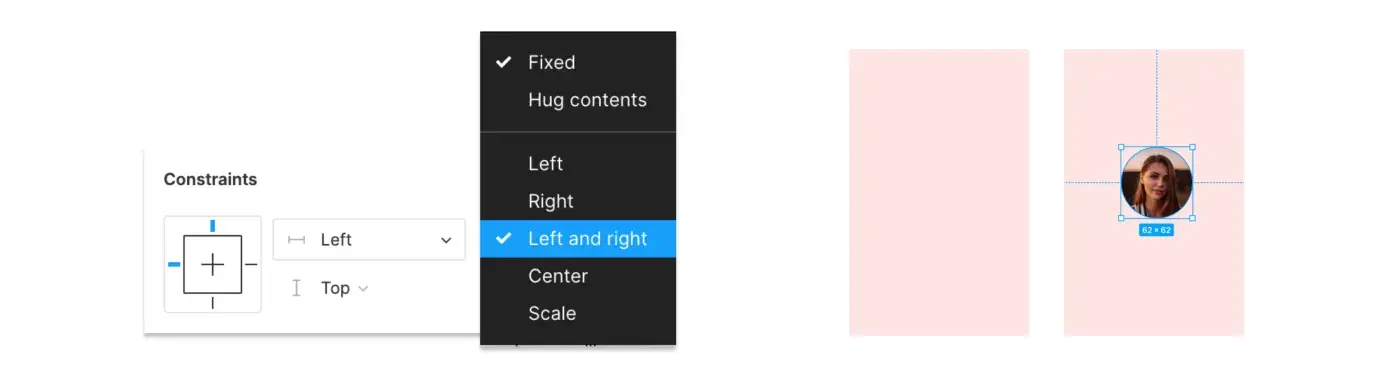
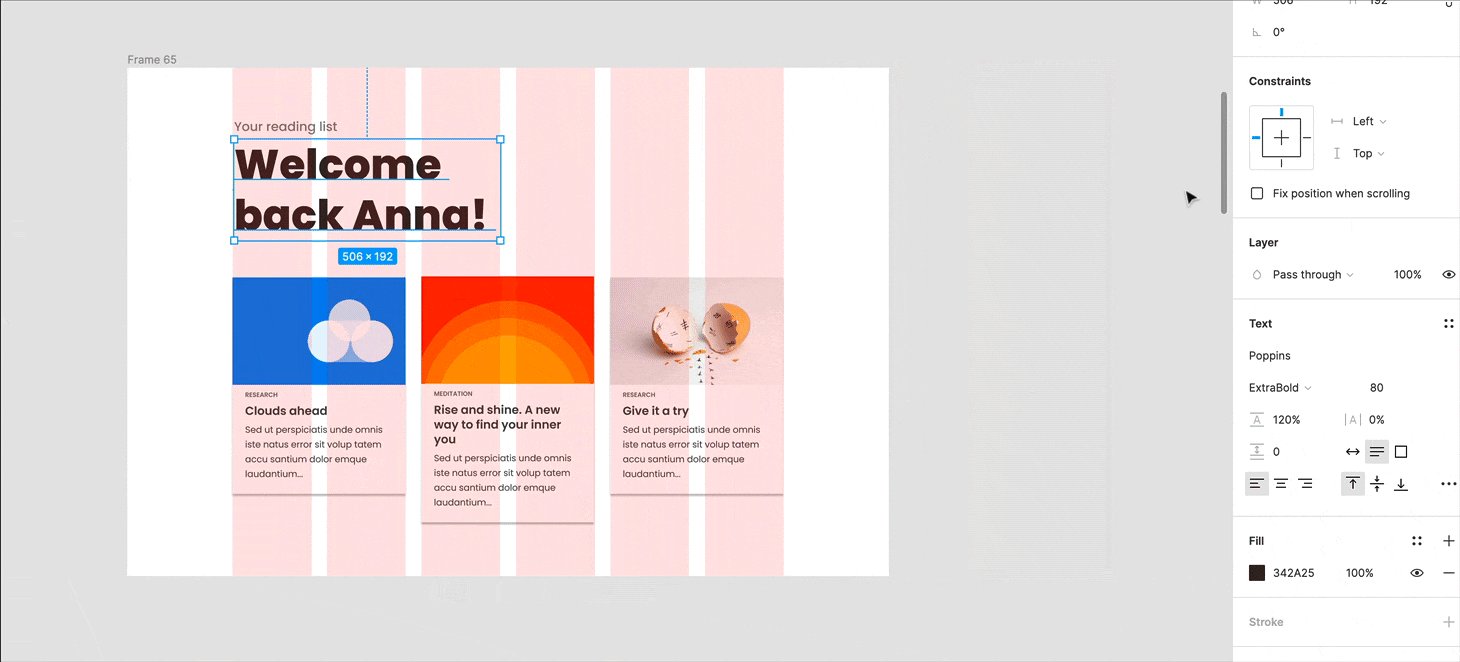
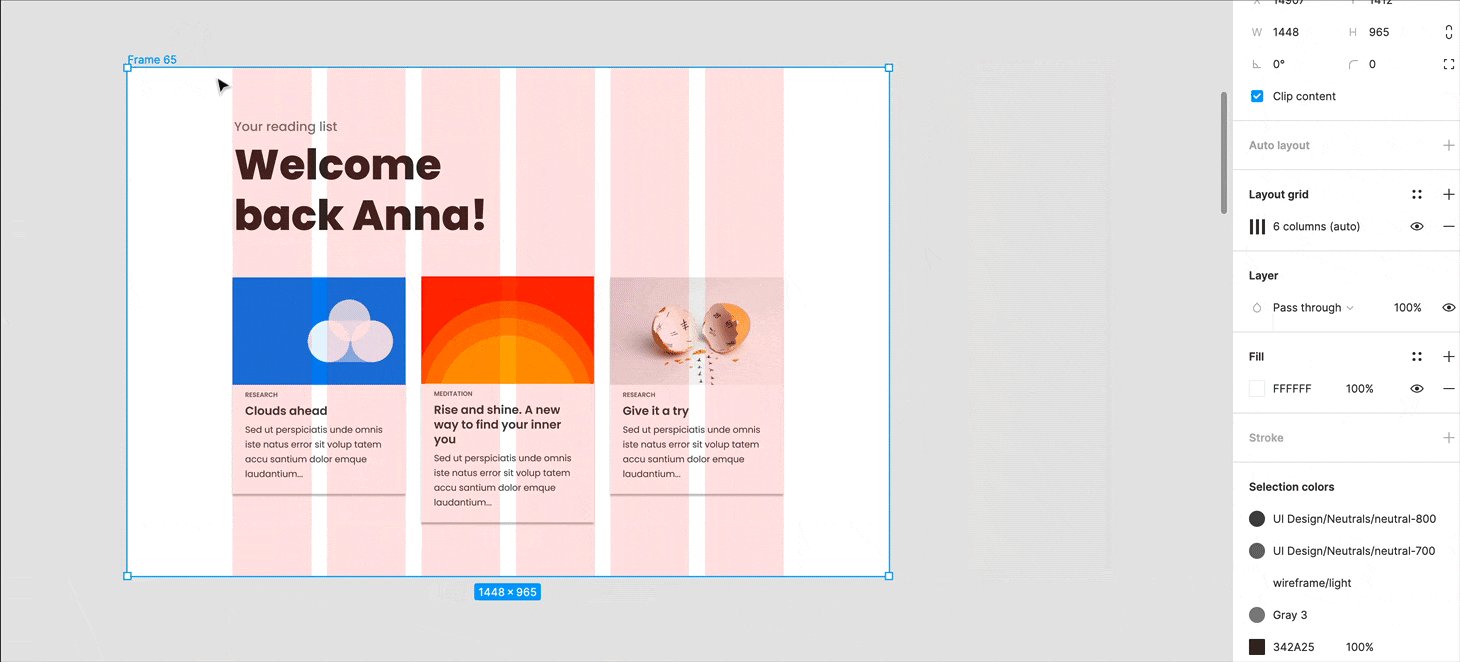
6. Функция Left-Right в разделе Constraints
Не представляю свою работу без этой функции. В разделе Constraints при указании значения Left-Right при наличии сетки внутри фрейма, дочерние объекты будут использовать столбцы сетки в качестве своего родительского контейнера. Если вы хотите, чтобы ваши элементы идеально взаимодействовали с сеткой, установите в разделе Constraints значение Left-Right.


Эта функция хорошо работает для текста, групп или других фреймов. Но она не подходит при использовании ауто лейаутов. Маленькая хитрость: просто разместите свой ауто лейаут внутрь группы, после чего вы сможете установить значение Constraints для нее.
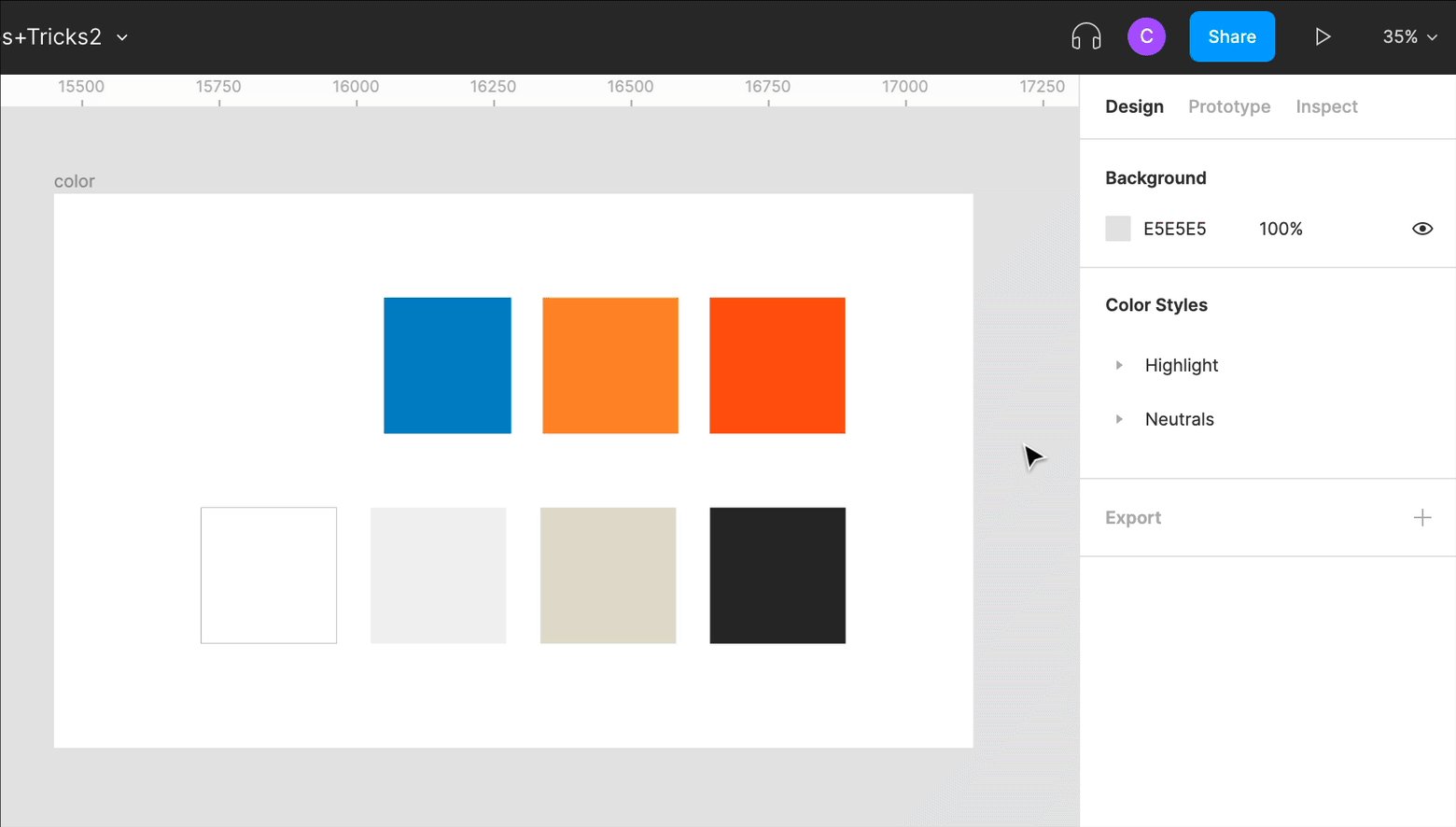
7. Использование страниц и фреймов в библиотеке для организации компонентов
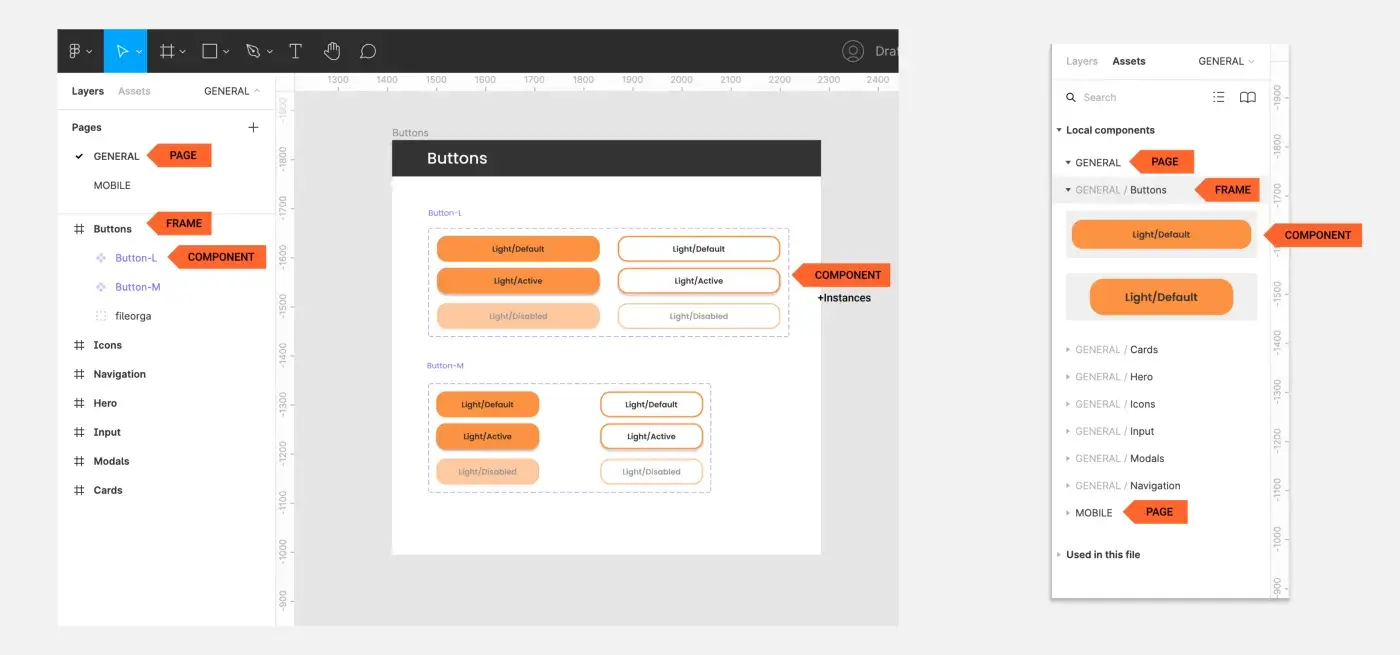
Вы, вероятно, знакомы с правилом наименования компонентов через «/». Знаете ли вы, что добавление мастер-компонента во фрейм работает по такому же принципу? И это еще не все. Для создания мета-категорий вы также можете использовать страницы.
Таким образом, этот метод позволяет вам отделить организацию компонентов от схемы их именования. В результате вы получите более короткие названия компонентов.

В примере были созданы общая страница (GENERAL) и страница для мобильных устройств (MOBILE) (можно было бы настроить по одной странице для каждого брейкпоинта (прим. контрольные точки, проходя через которые, дизайн сайта меняется и адаптируется под новые условия) или одну библиотеку для сайта и одну — для приложения, или для Android и iOS). Внутри страницы расположены фреймы, в которые помещаются компоненты. Это могут быть отдельные компоненты или наборы компонентов с вариантами.
💥 Совет: Если вы переходите из старой библиотеки Figma или импортированной из Sketch, в которой используется метод организации посредством слэша («кнопка/основная/активная/дополнительно/и др.»), и хотите переключиться на подход страниц и фреймов, вы можете использовать функцию пакетного переименования Figma и удалить все префиксы.
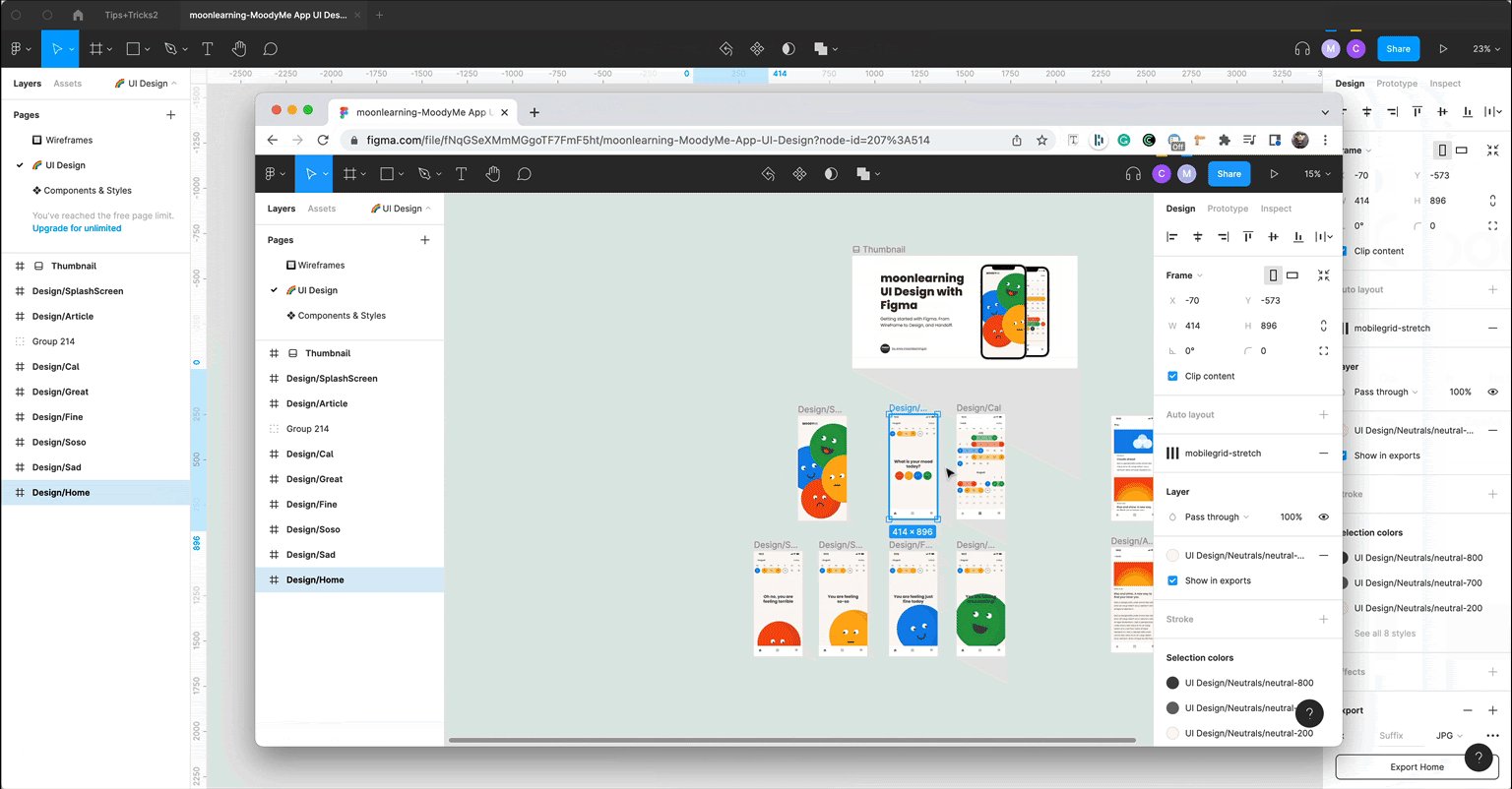
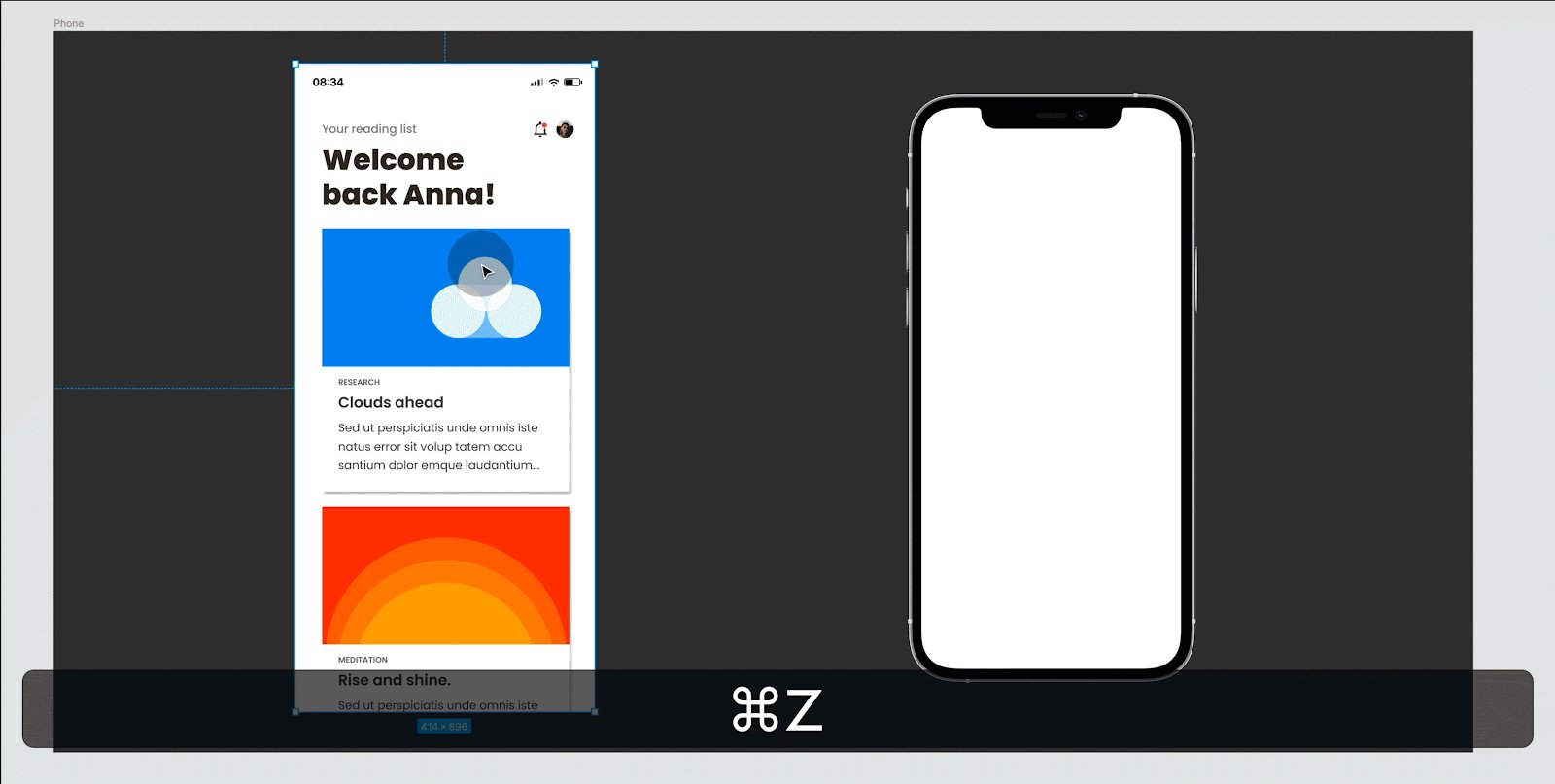
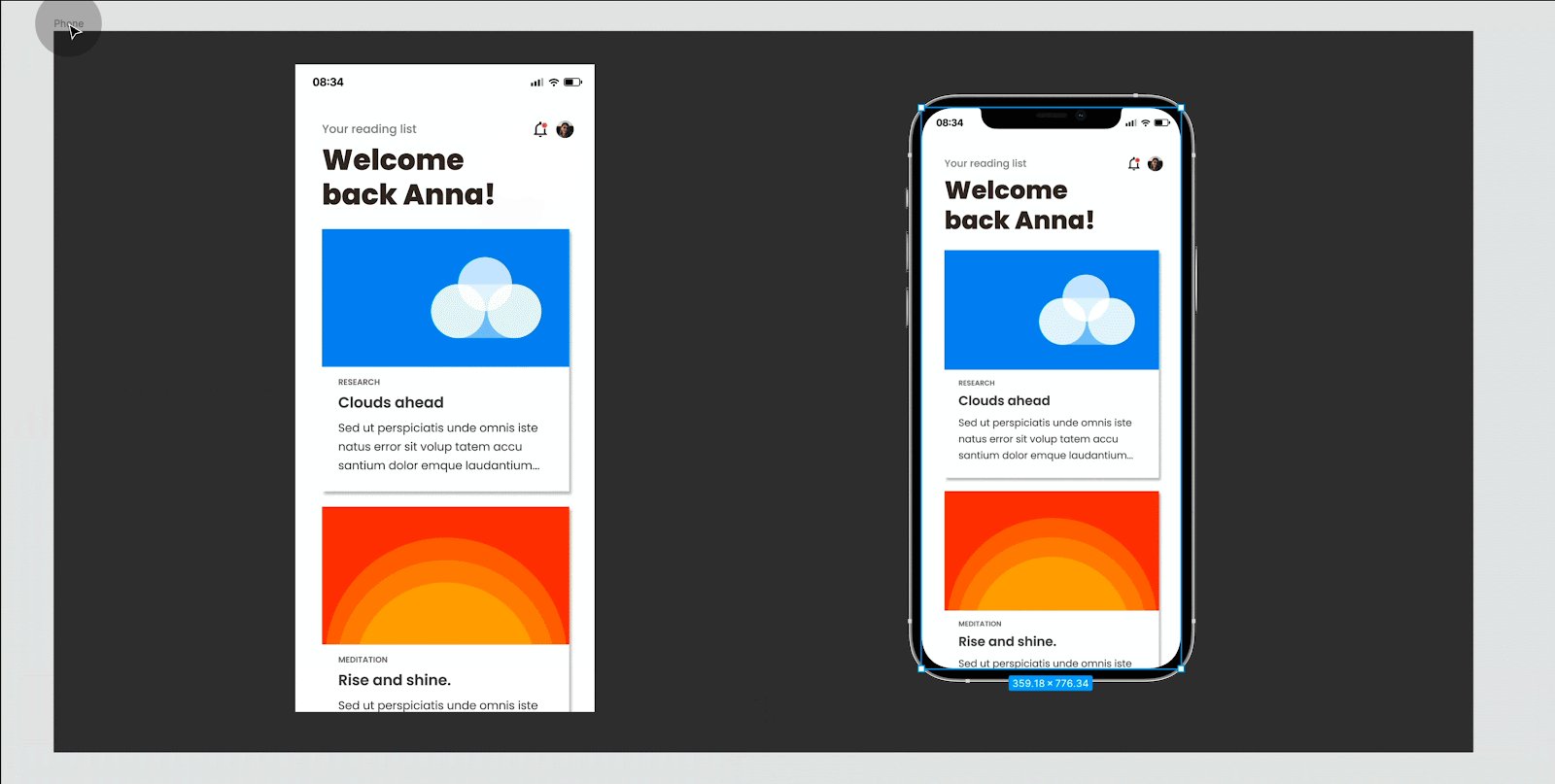
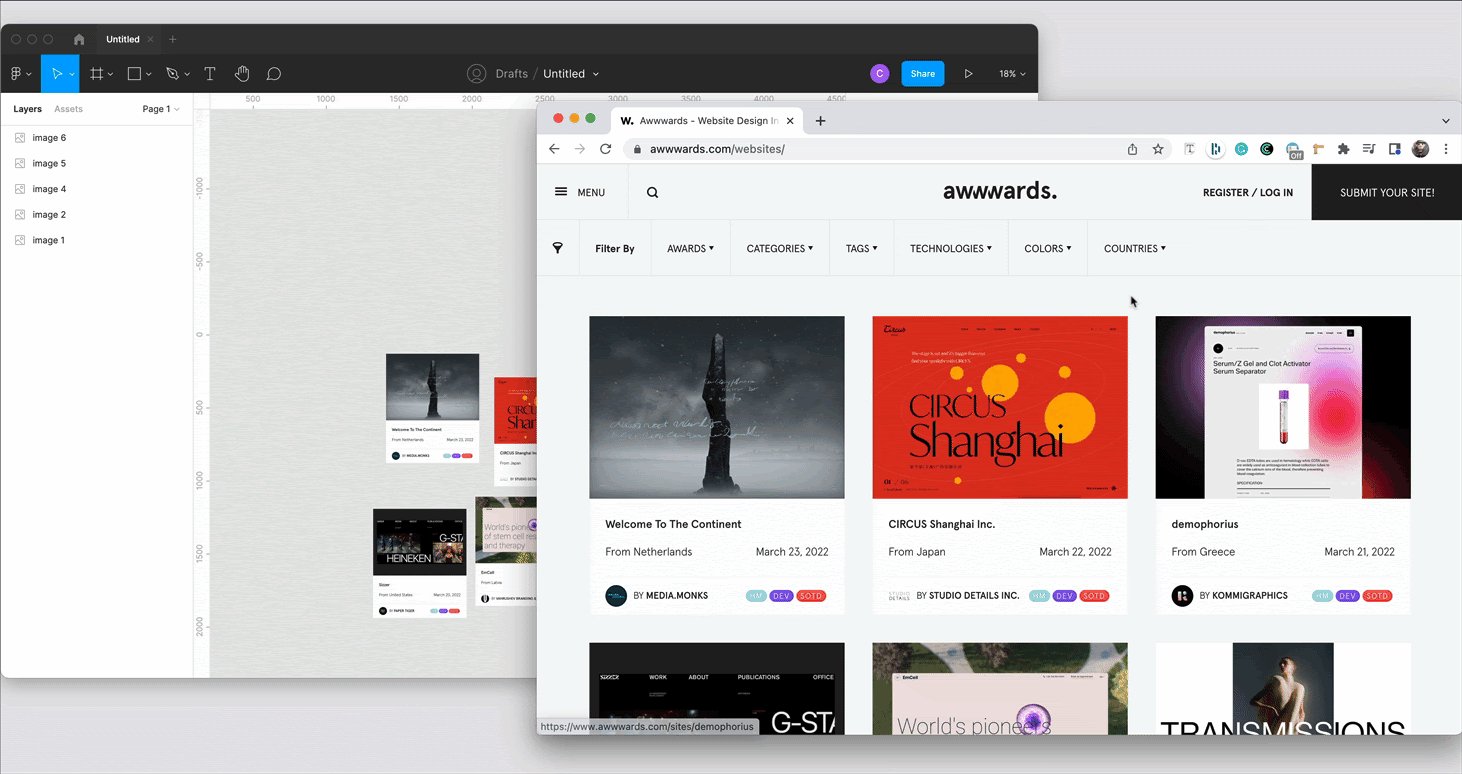
8. Скриншот прямо в Figma
Приготовьтесь задействовать сразу 4 пальца и одновременно нажать shift + ctrl + cmd + 4, чтобы сделать скриншот определенной области (+пробел для создания скриншота всего окна). Скриншот будет сохранен в буфере обмена, а не на рабочей области. Теперь вы можете вставить его прямо в Figma с помощью сочетания клавиш cmd + V. Для Windows попробуйте сочетание alt + print screen.

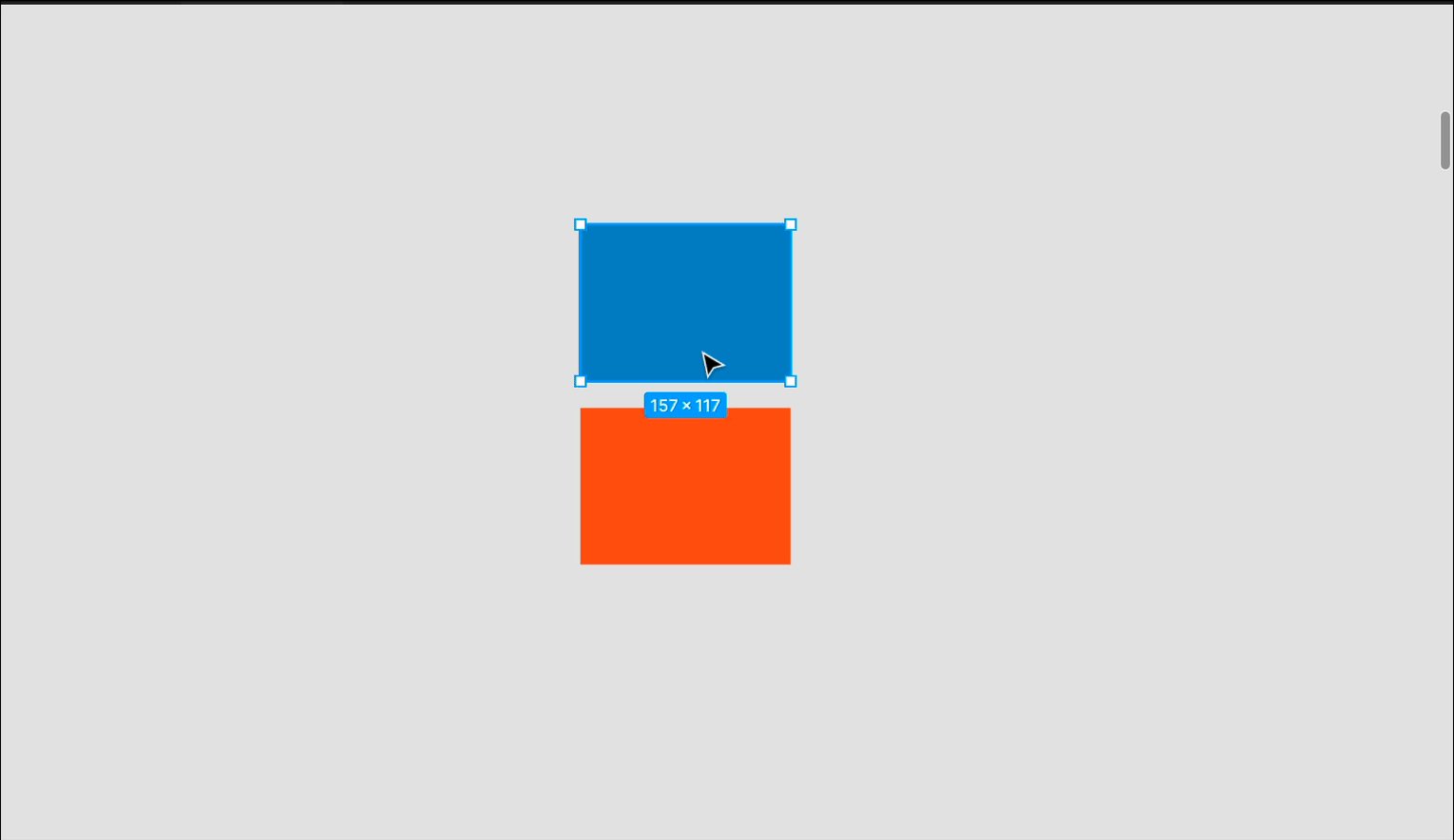
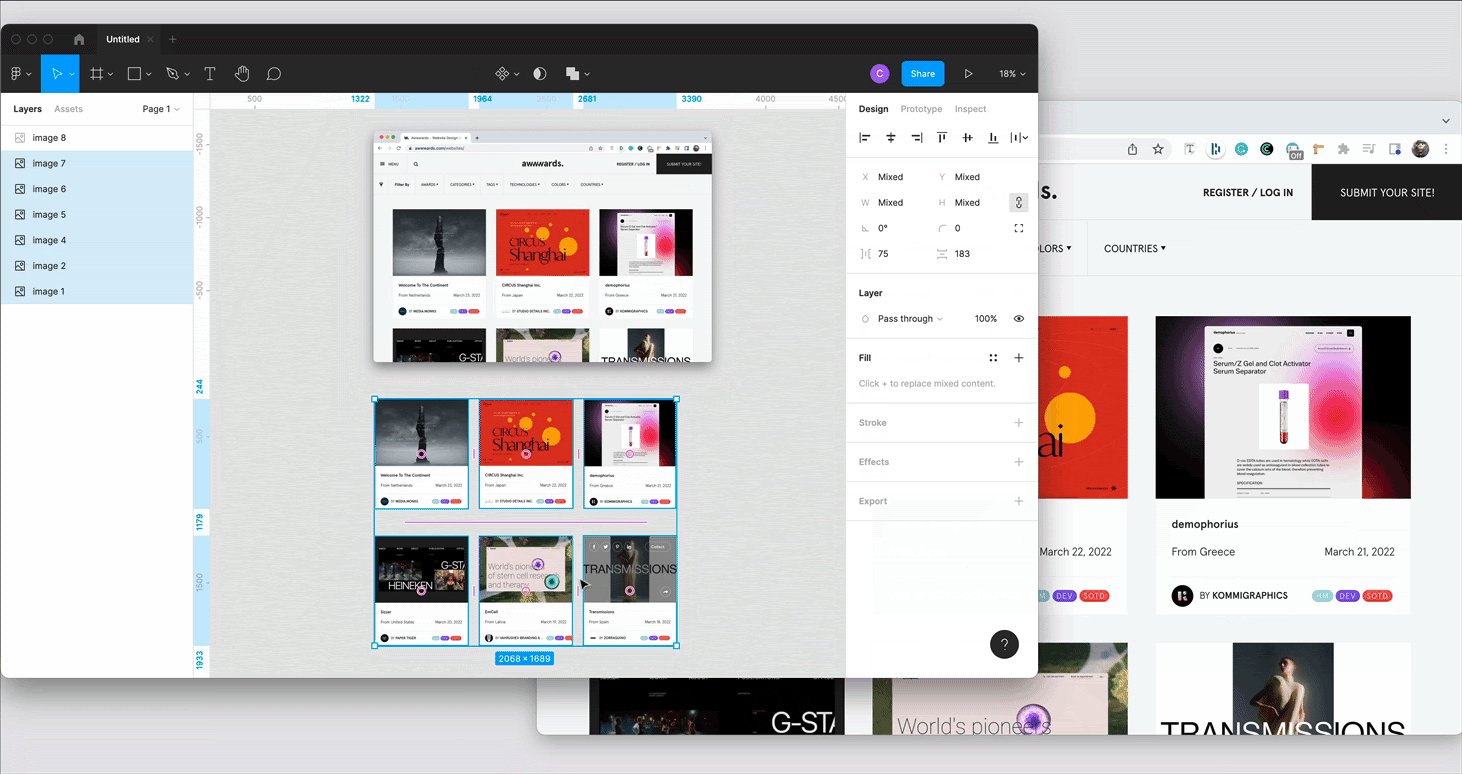
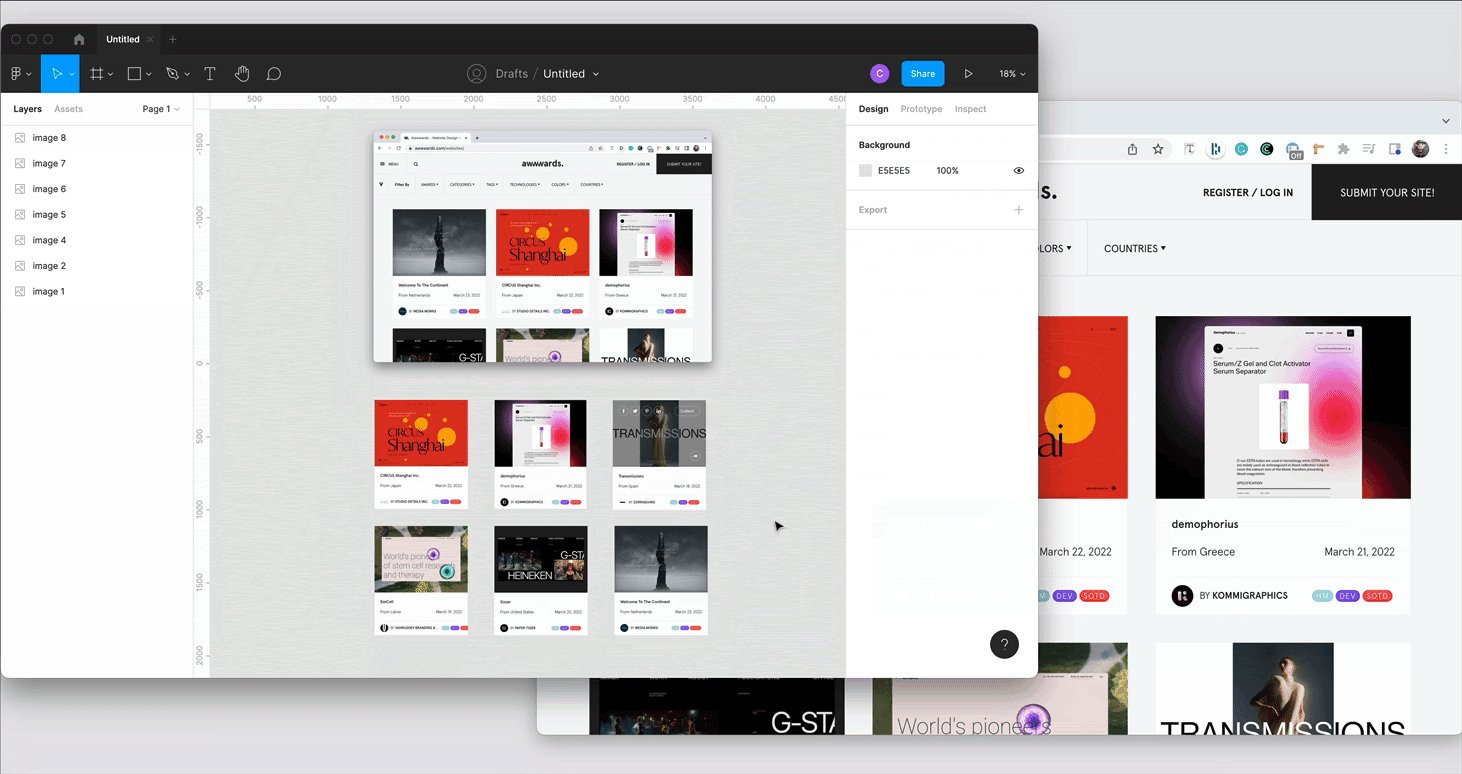
Теперь вы можете использовать функцию упорядочивания элементов в Figma (выберите все элементы одинакового размера, после этого в правом нижнем углу появится маленькая квадратная иконка). Нажмите ее, чтобы выровнять хаотично расположенные элементы определенным образом.
💥 Совет: для того, чтобы обрезать изображение, дважды щелкните кнопку мыши, удерживая клавишу Alt.
9. Скопируйте редактируемый SVG-объект из браузера
Вместо того, чтобы экспортировать объект в SVG-формате и импортировать его обратно в Figma, можно копировать его прямо из кода страницы. Выберите SVG-изображение в браузере и щелкните правой кнопкой мыши, чтобы выбрать режим "проверить элемент" (Inspect). Откроется консоль браузера и элемент SVG, который можно выбрать в инспекторе. Выберите источник изображения еще раз. Затем в представлении изображения снова щелкните правой кнопкой мыши для режима проверки, а затем на всем элементе SVG (!!), щелкните правой кнопкой мыши и выберите «Копировать элемент». Теперь можно вставить его в свой Figma-файл, и он останется масштабируемым и редактируемым со всеми его слоями.

10. Как разломать мастер-компонент
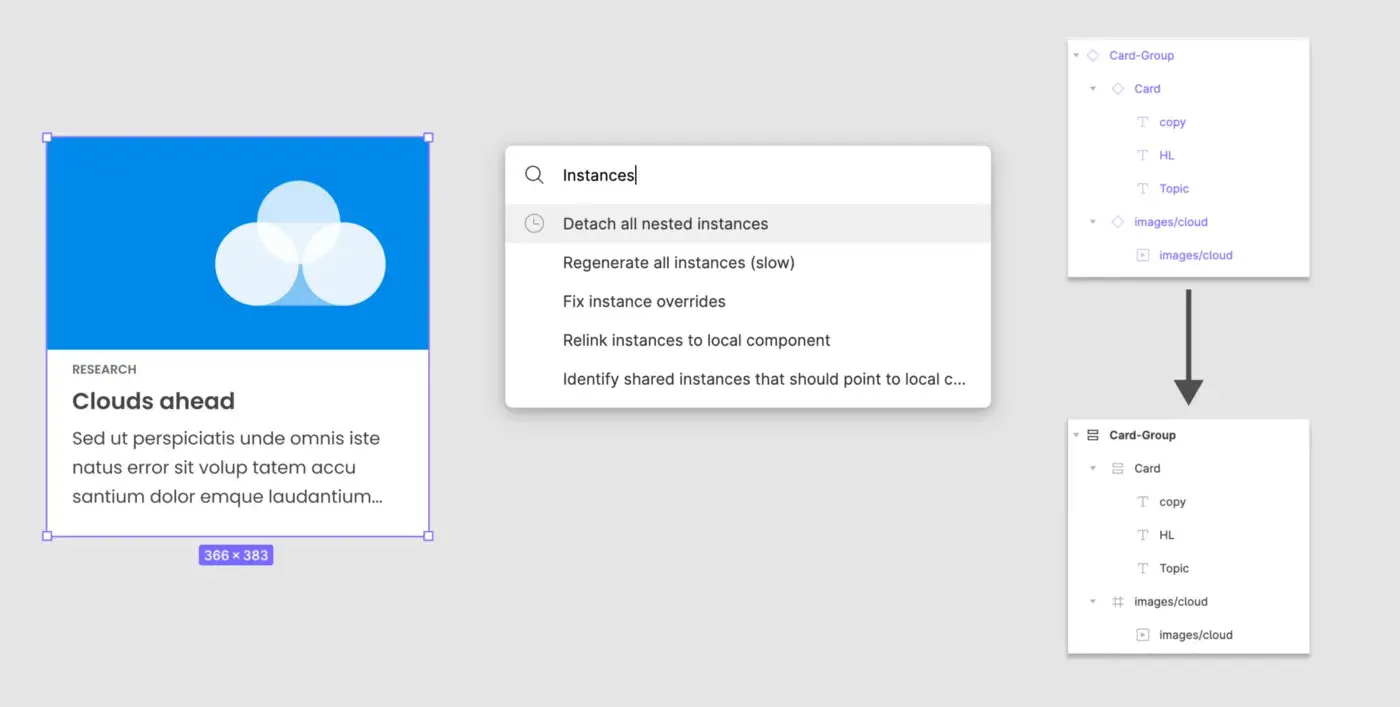
Если у вас есть компонент с несколькими вложенными экземплярами, который вы хотите разломать, откройте меню быстрого поиска с помощью сочетания клавиш cmd + /, вбейте в строку поиска слово “Instances”. Теперь можно выбрать detach all instances (прим. отвязать все экземпляры) or detach all nested instances (прим. отвязать все вложенные экземпляры). При этом они сохранят свои настройки, будучи фреймом и ауто лейаутом. И да, ломаем мастер-компонент только в крайнем случае.

11. Быстрый поиск нужного элемента в слоях (Иерархия объектов)
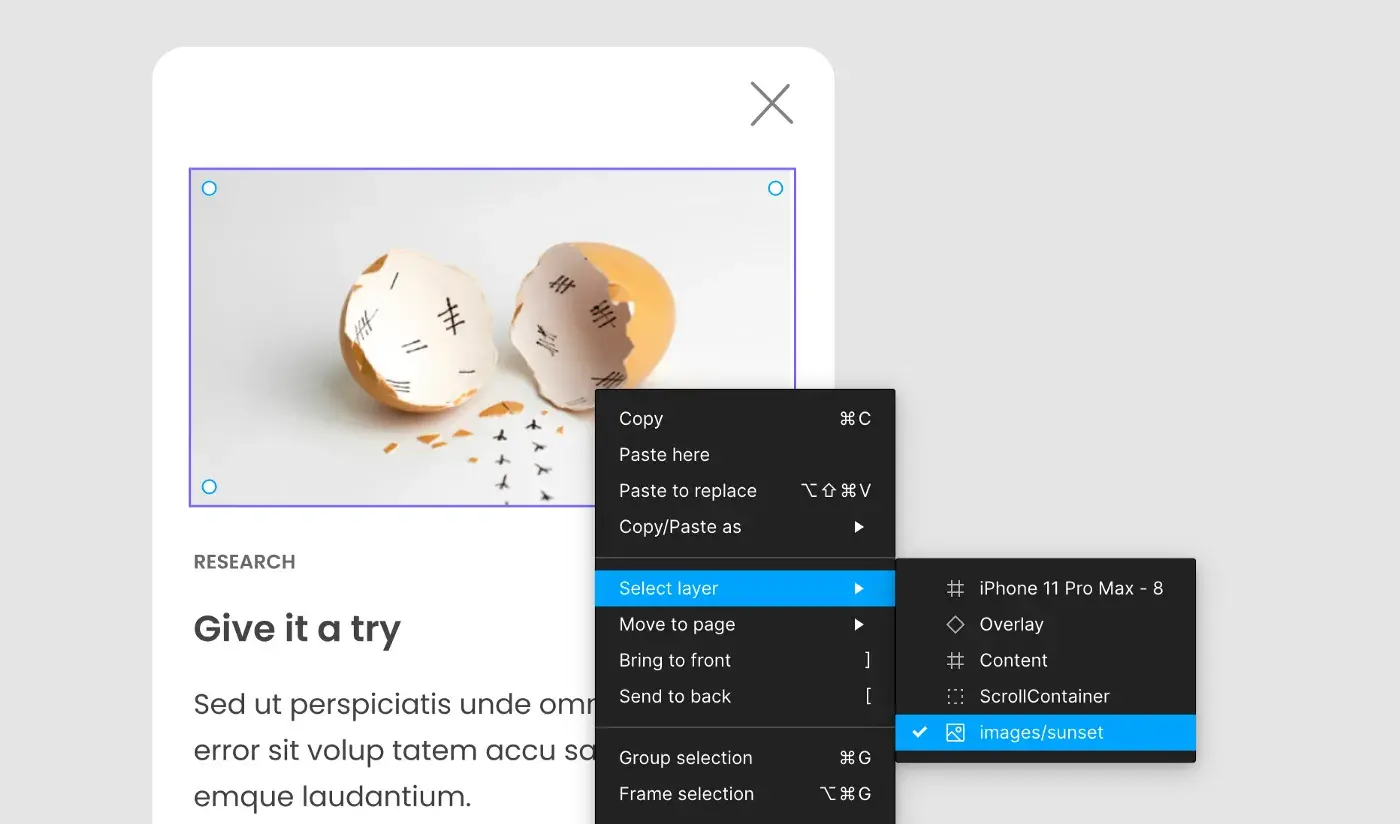
Выделите элемент, щелкните правой кнопкой мыши и выберите “Select layer”. Вы получите полный обзор выделенного слоя, группы, в которой он находится, а также тех слоев, которые находятся выше и ниже него. Теперь выберите тот слой, на который вы хотите перейти, без необходимости его поиска на панели слоев.

12. Добавление свойств объектам, объединенным с помощью Union selection
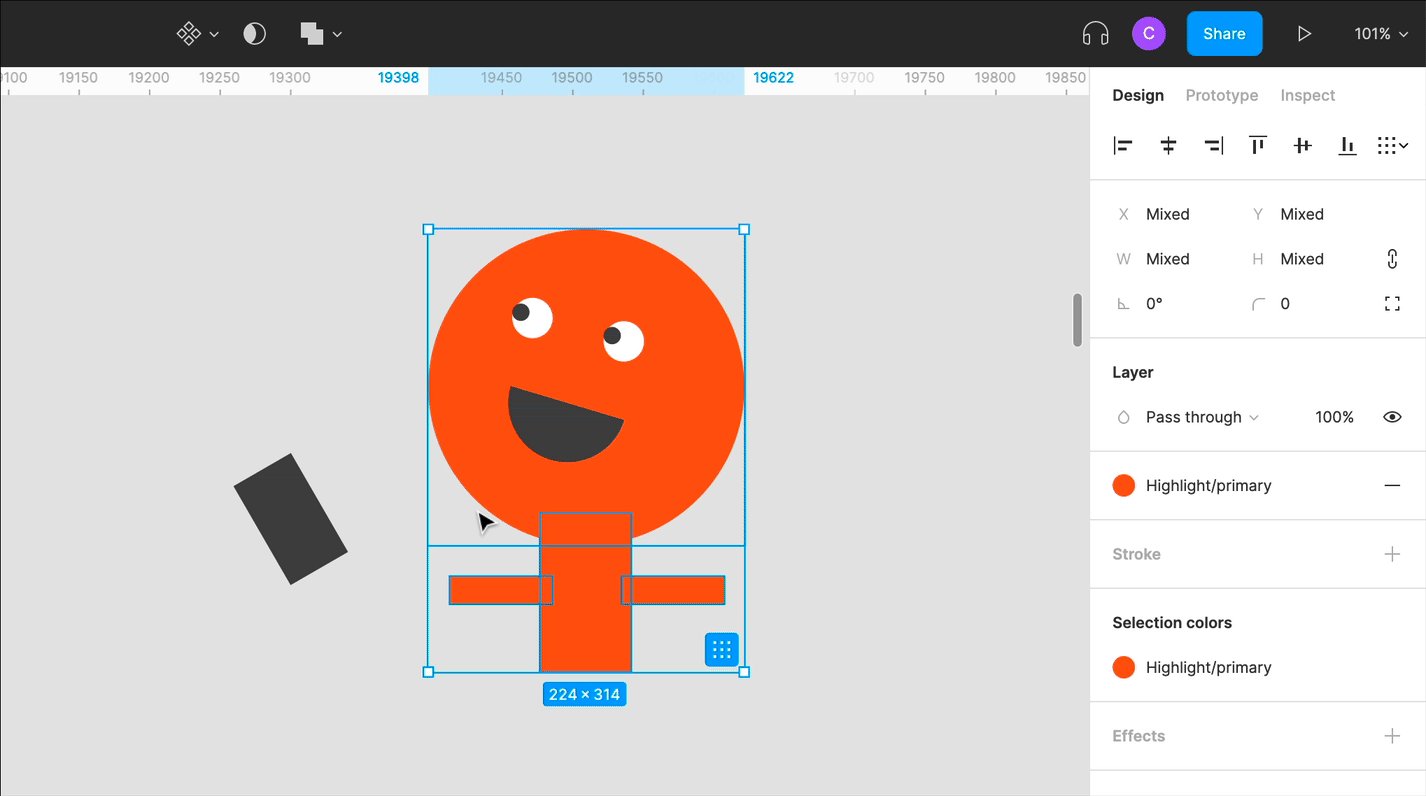
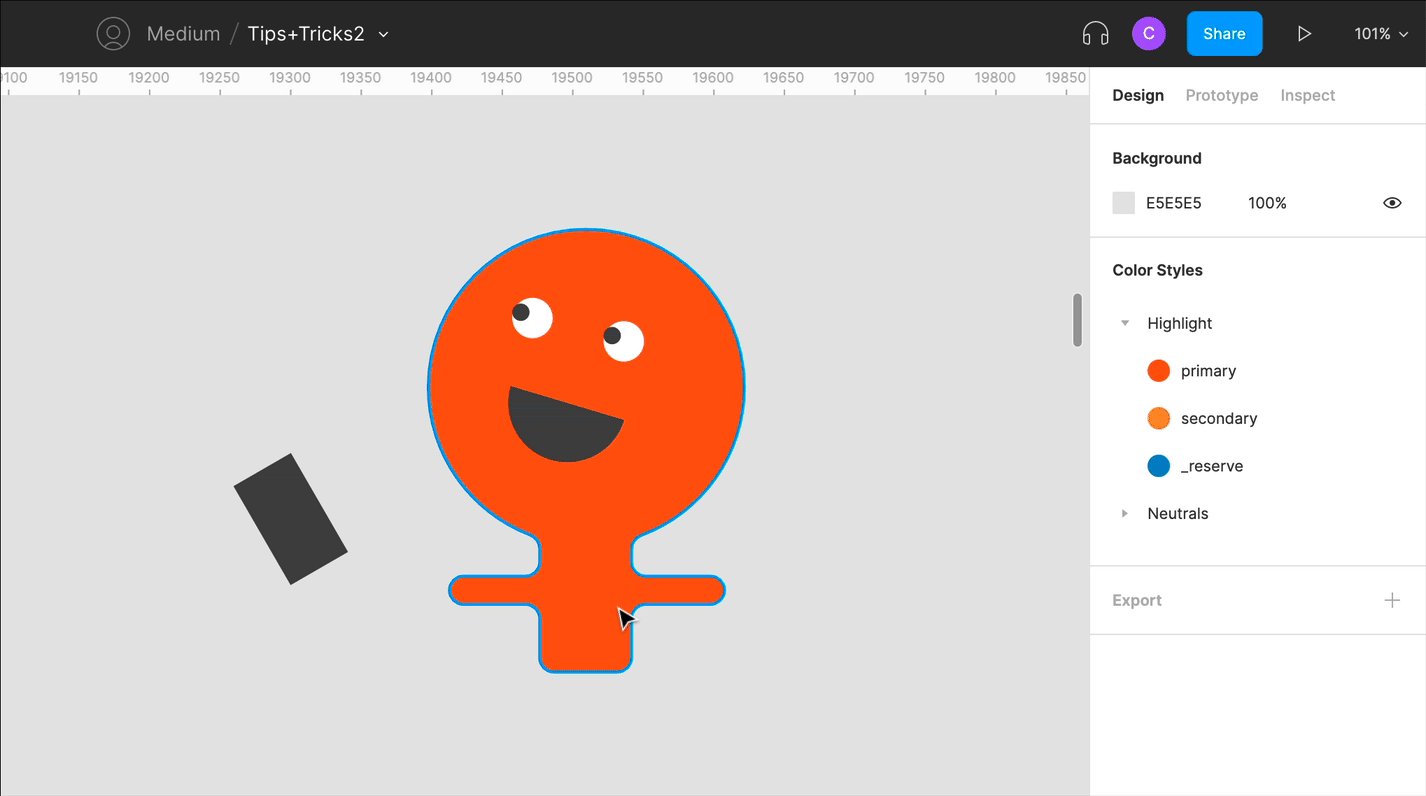
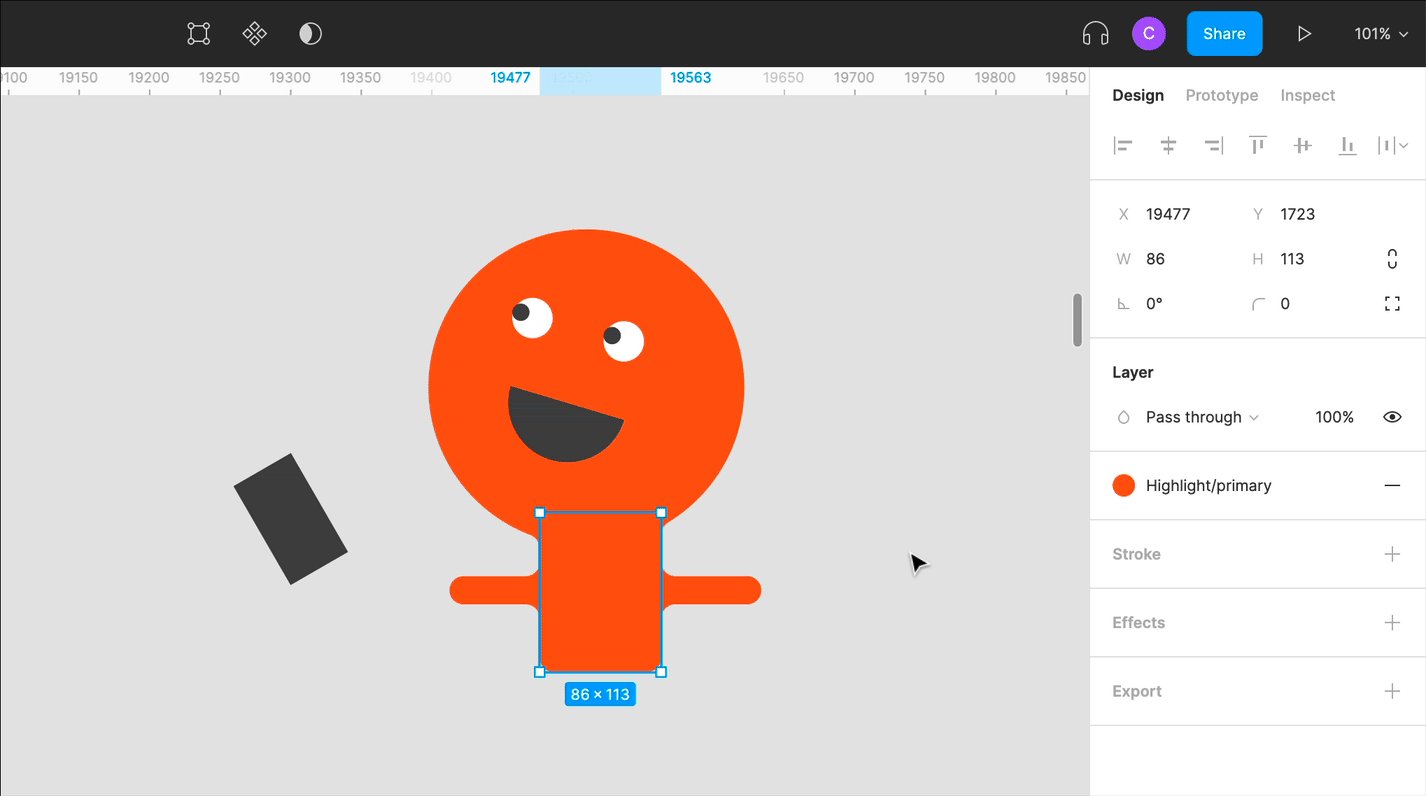
Если вы объединяете объекты в один с помощью функции Union Selection, то его углы можно сглаживать, используя радиус. Возможность менять отдельные элементы объекта объединения останется. Также можно использовать компоненты и добавлять их к объекту объединения или применять к компонентам цвета и стили объекта объединения.

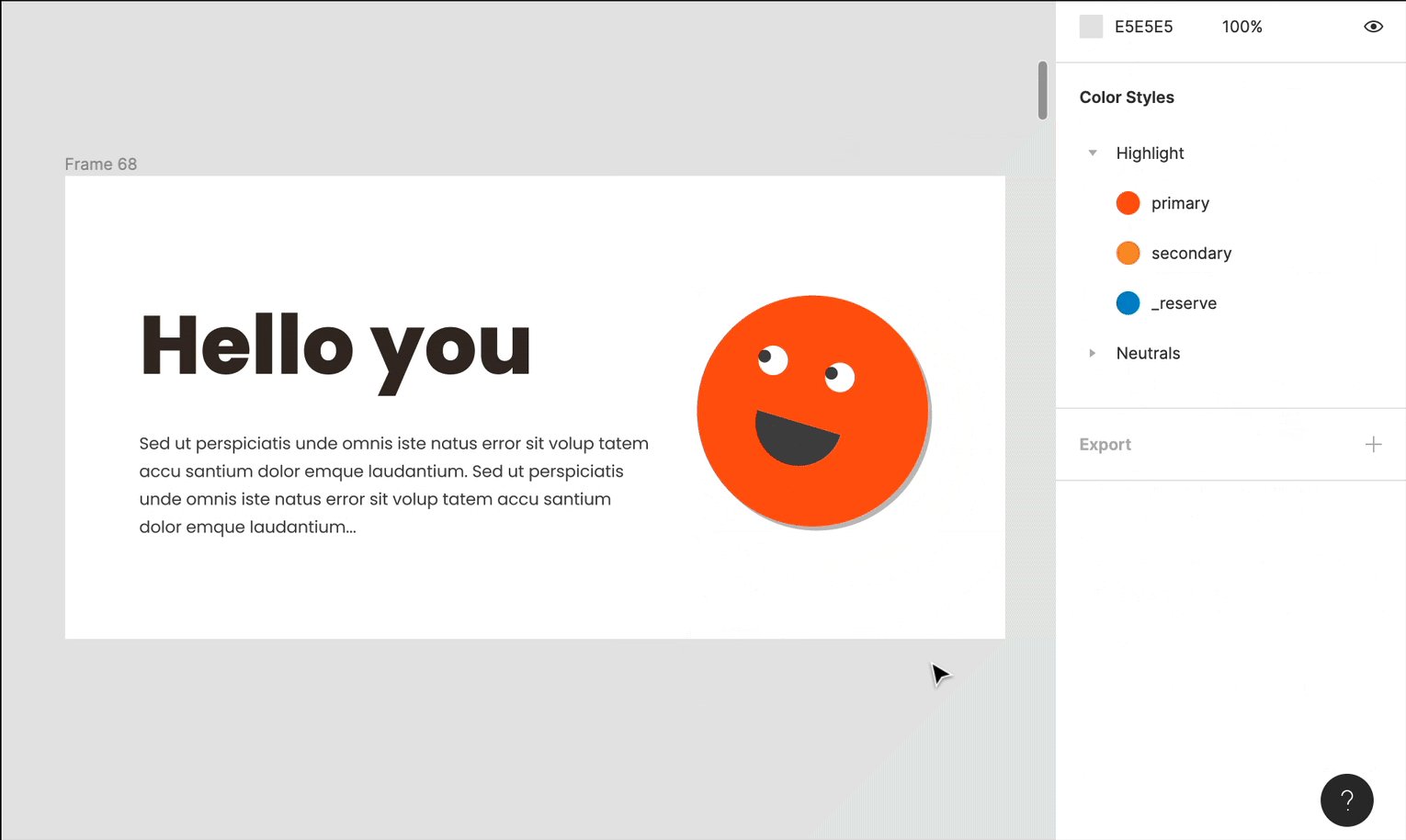
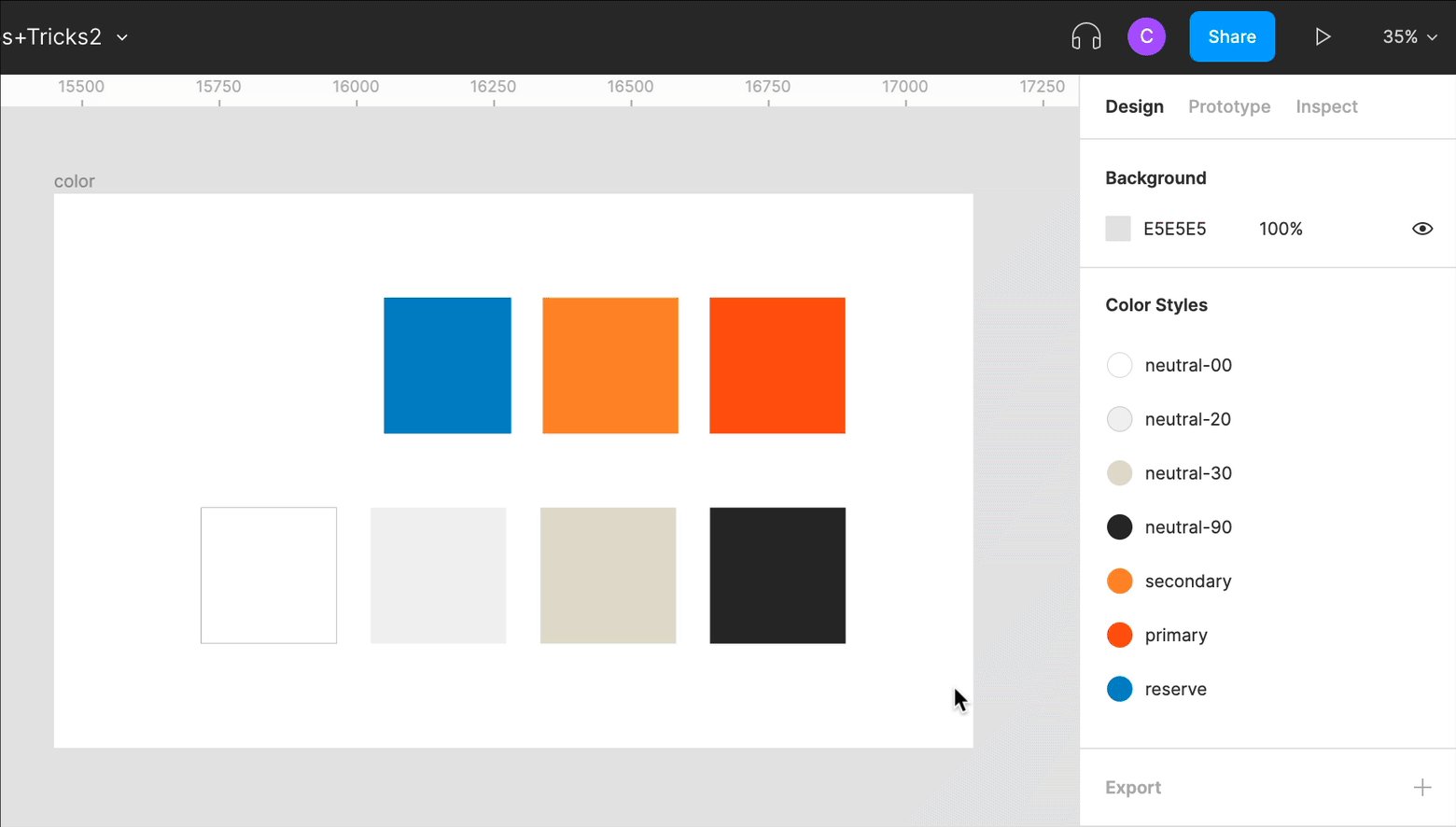
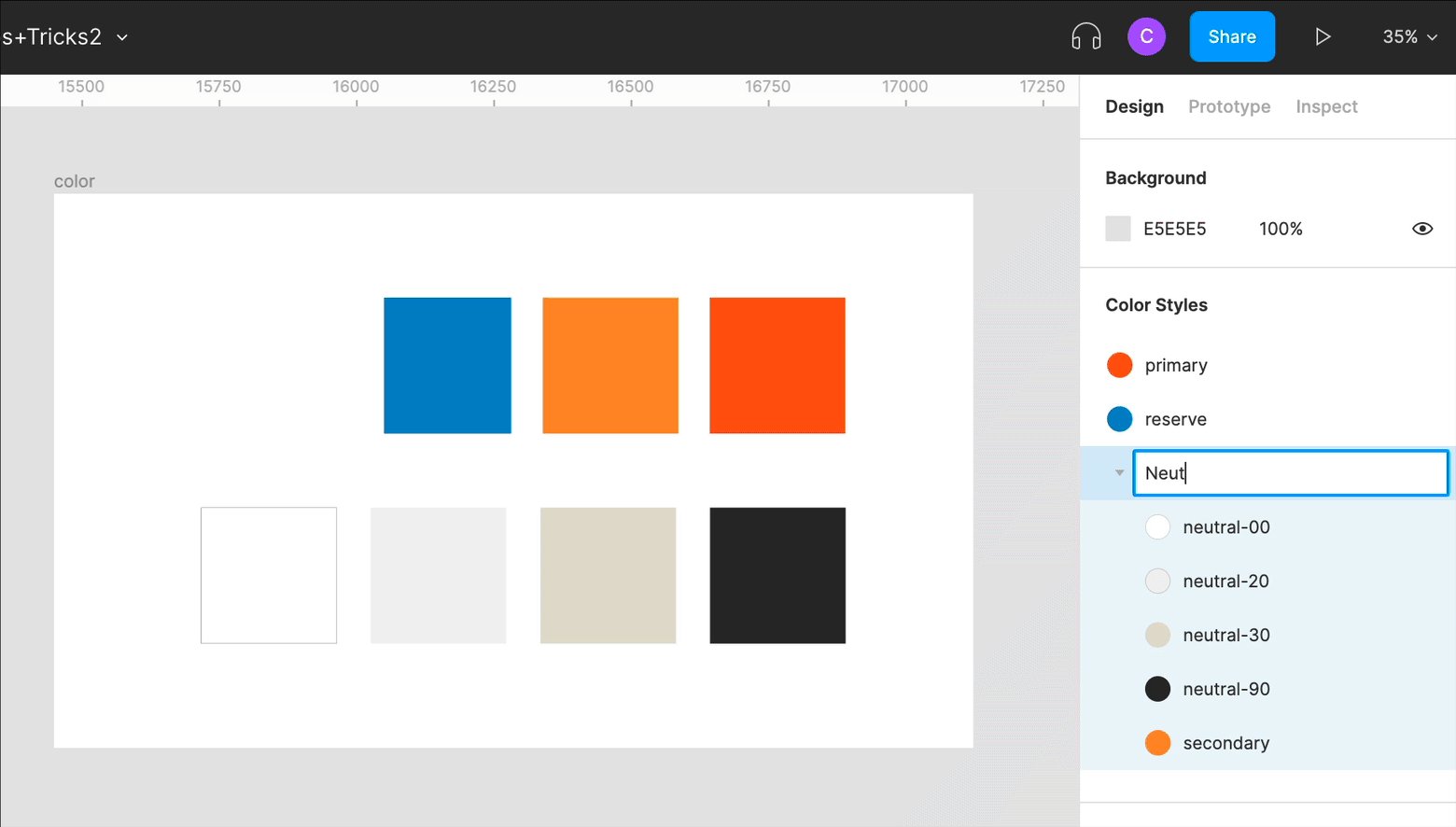
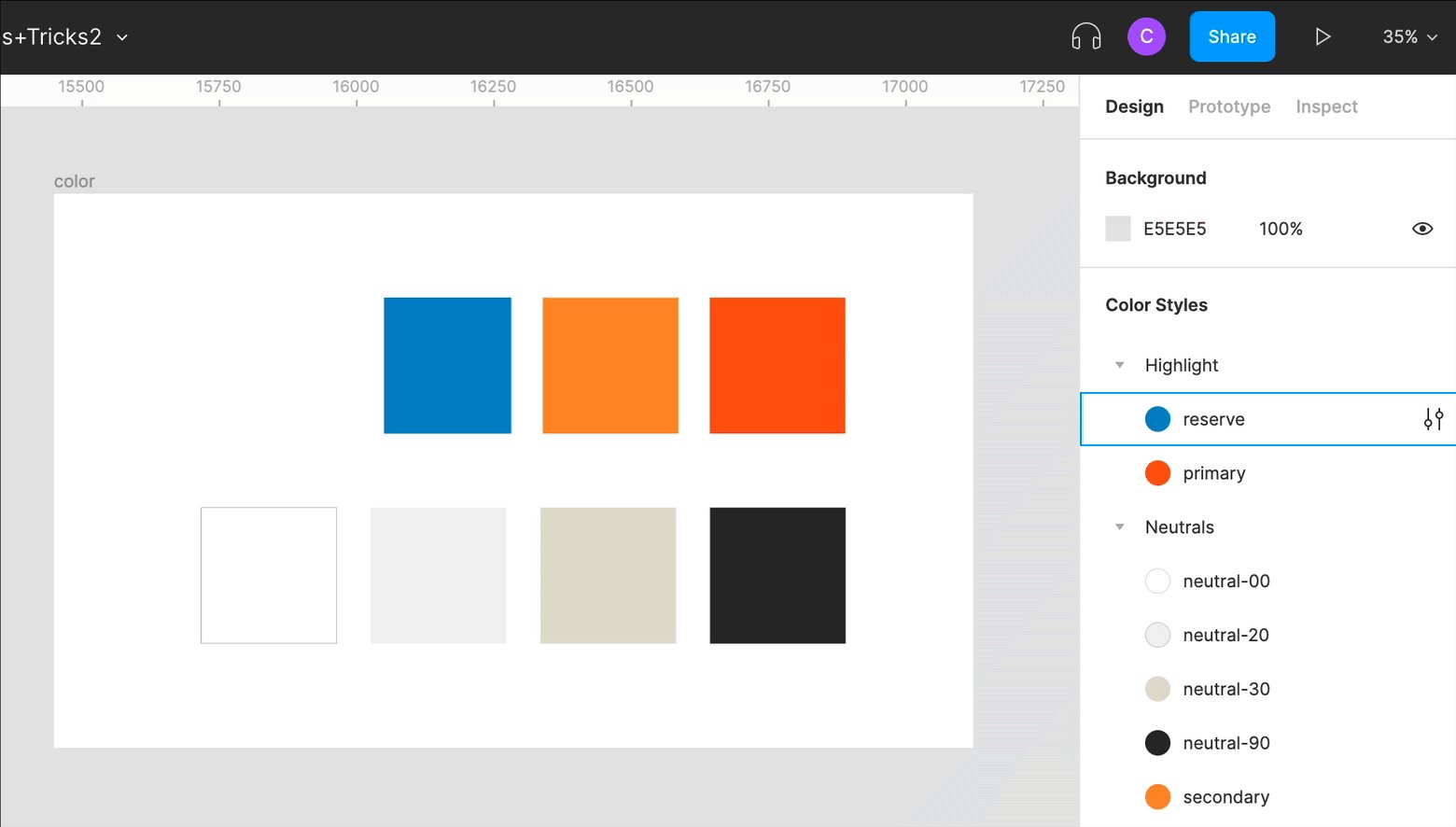
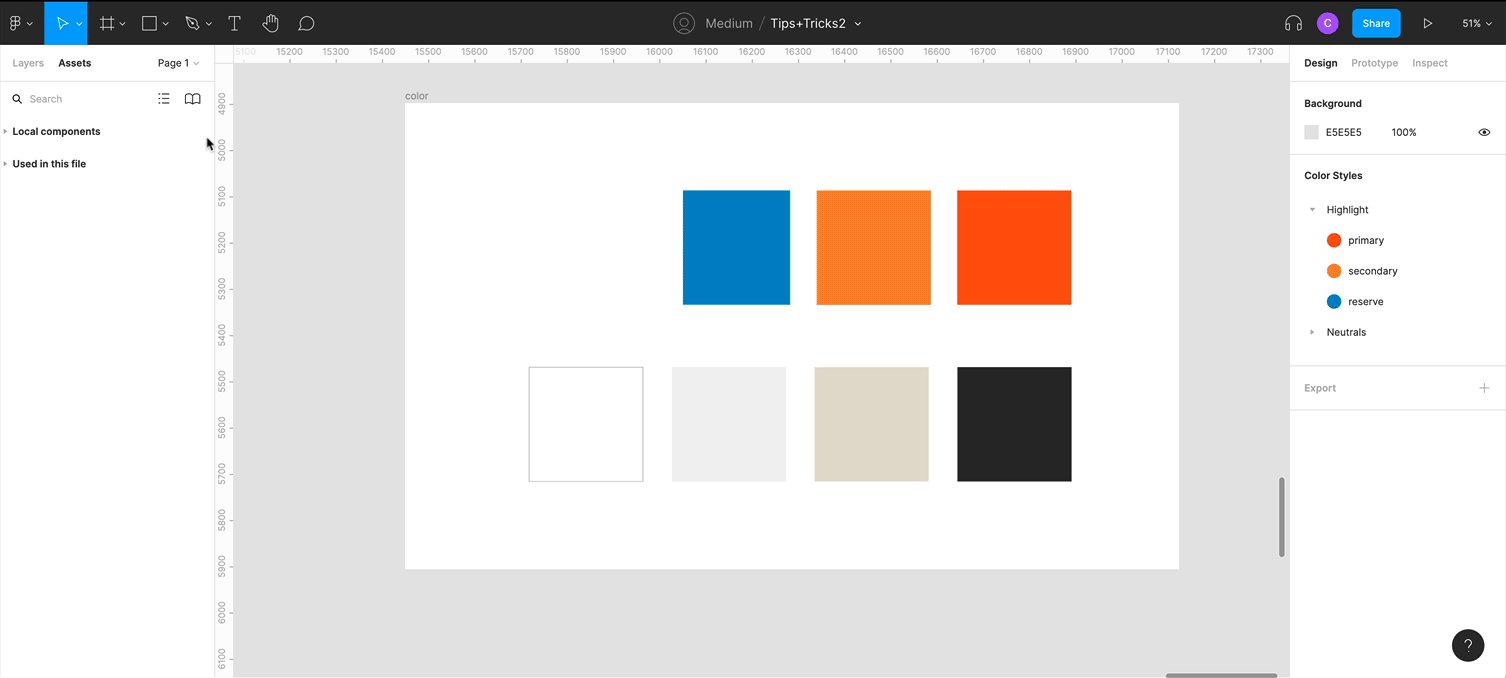
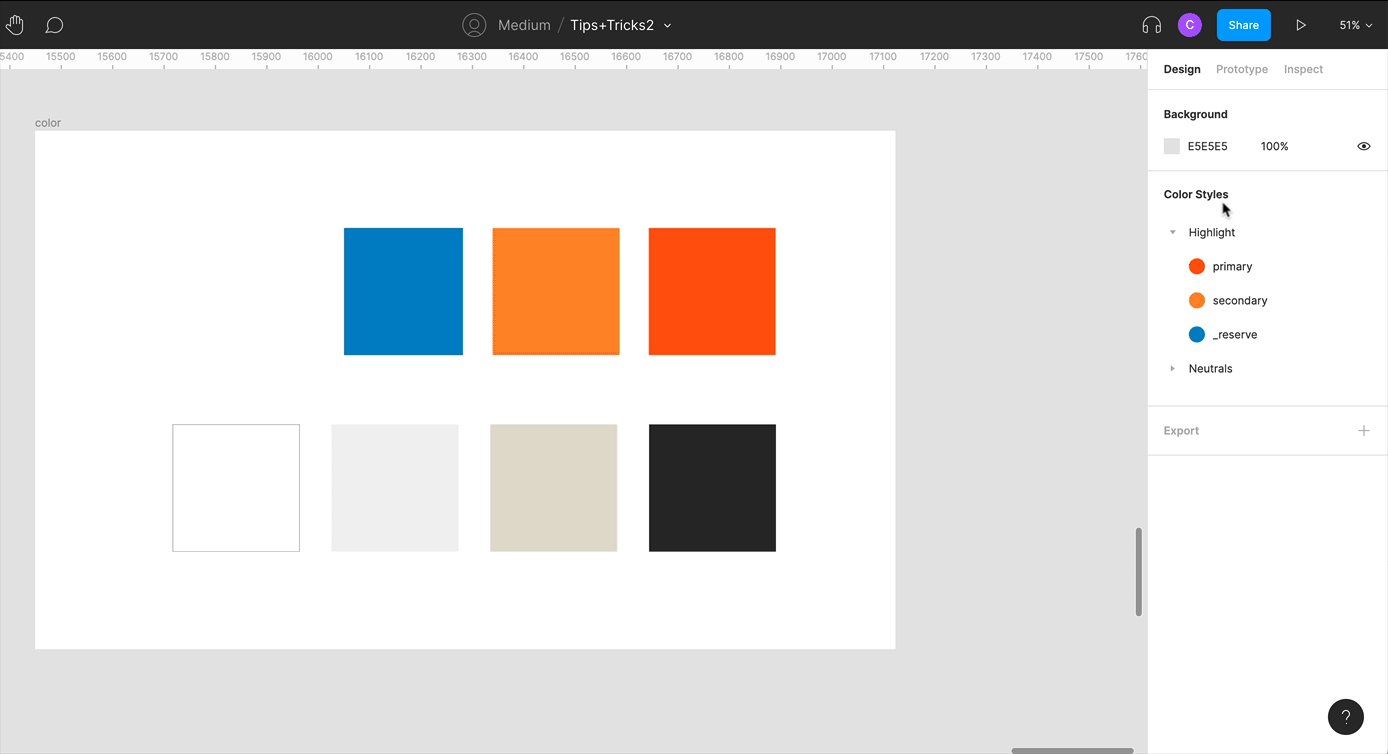
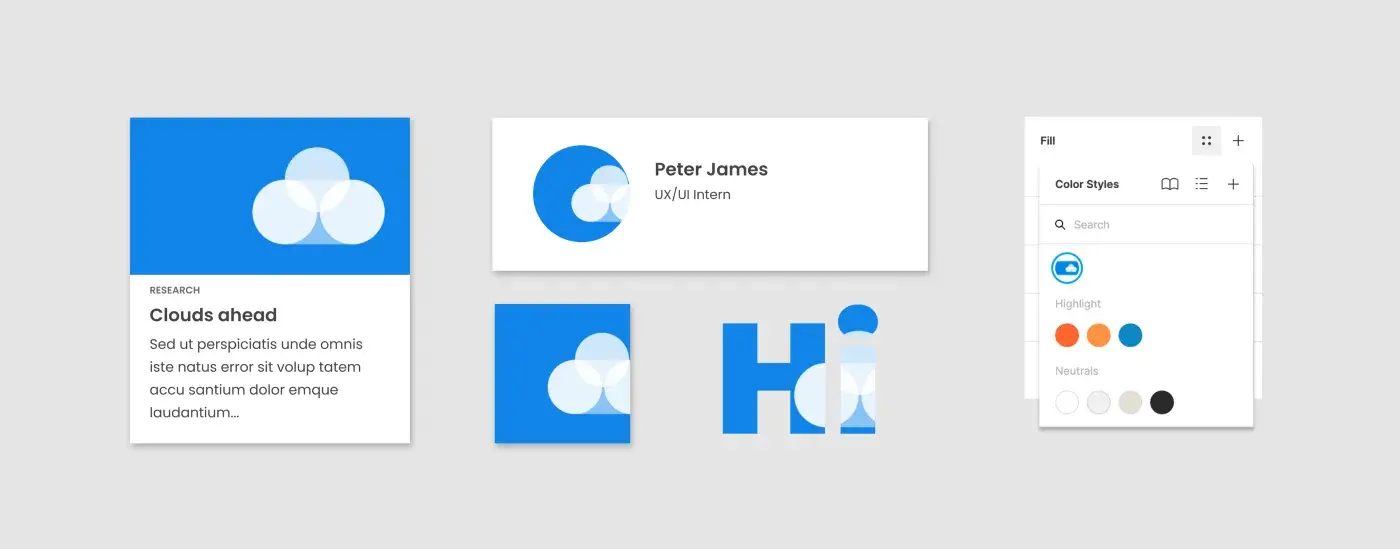
13. Сортировка и перемещение стилей на панели инструментов
Присвоение названия каждому стилю с помощью “/” занимает много времени, особенно если речь идет о создании стилей для шрифтов. Поэтому, знание того, что их можно сгруппировать на панели свойств, стало важным открытием.

Выберите стили и нажмите cmd + G, чтобы сгруппировать их, а затем дать название группе. Теперь вы можете сортировать и перетаскивать стили внутри папок и между ними.
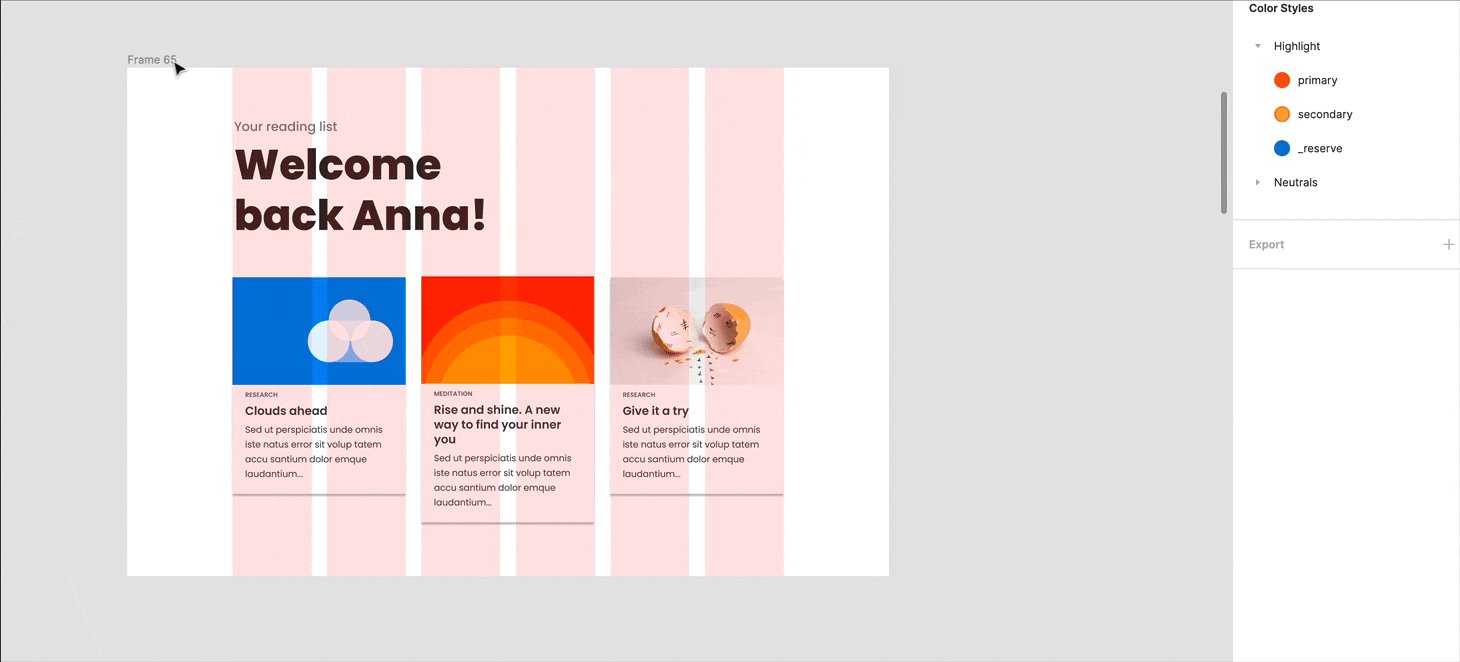
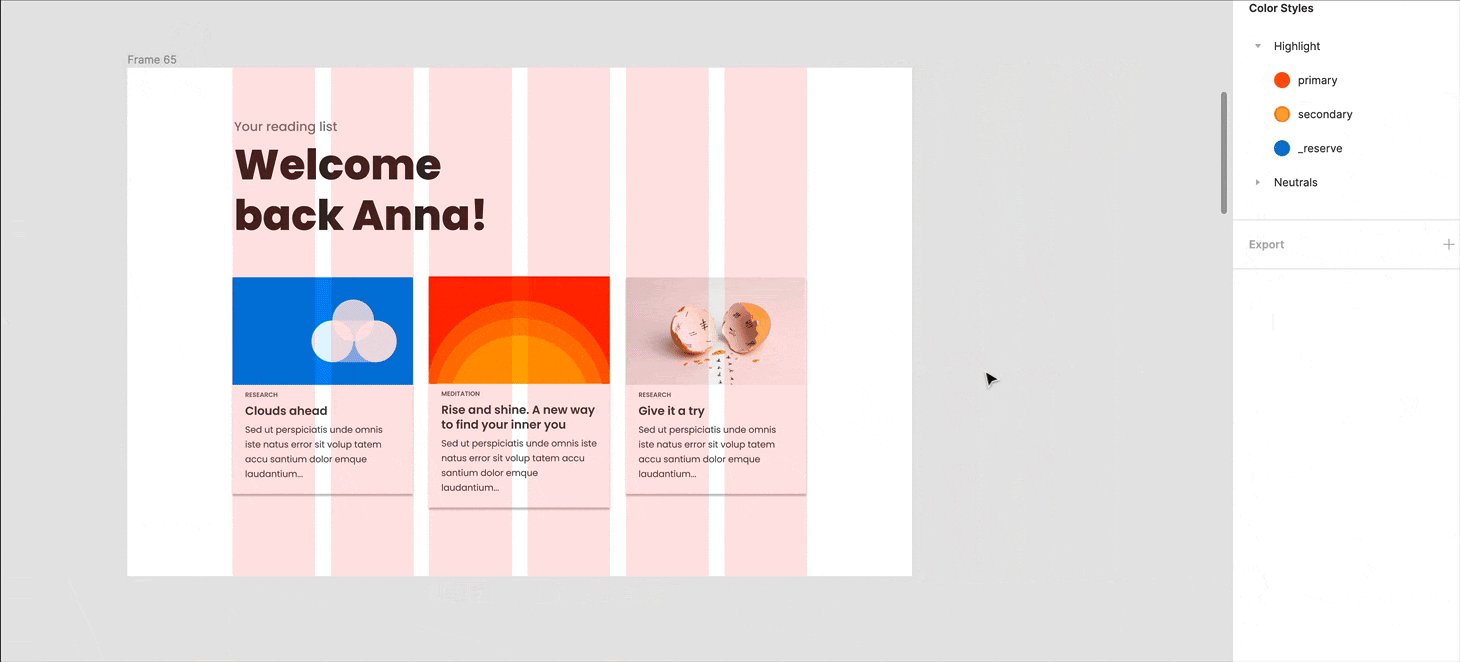
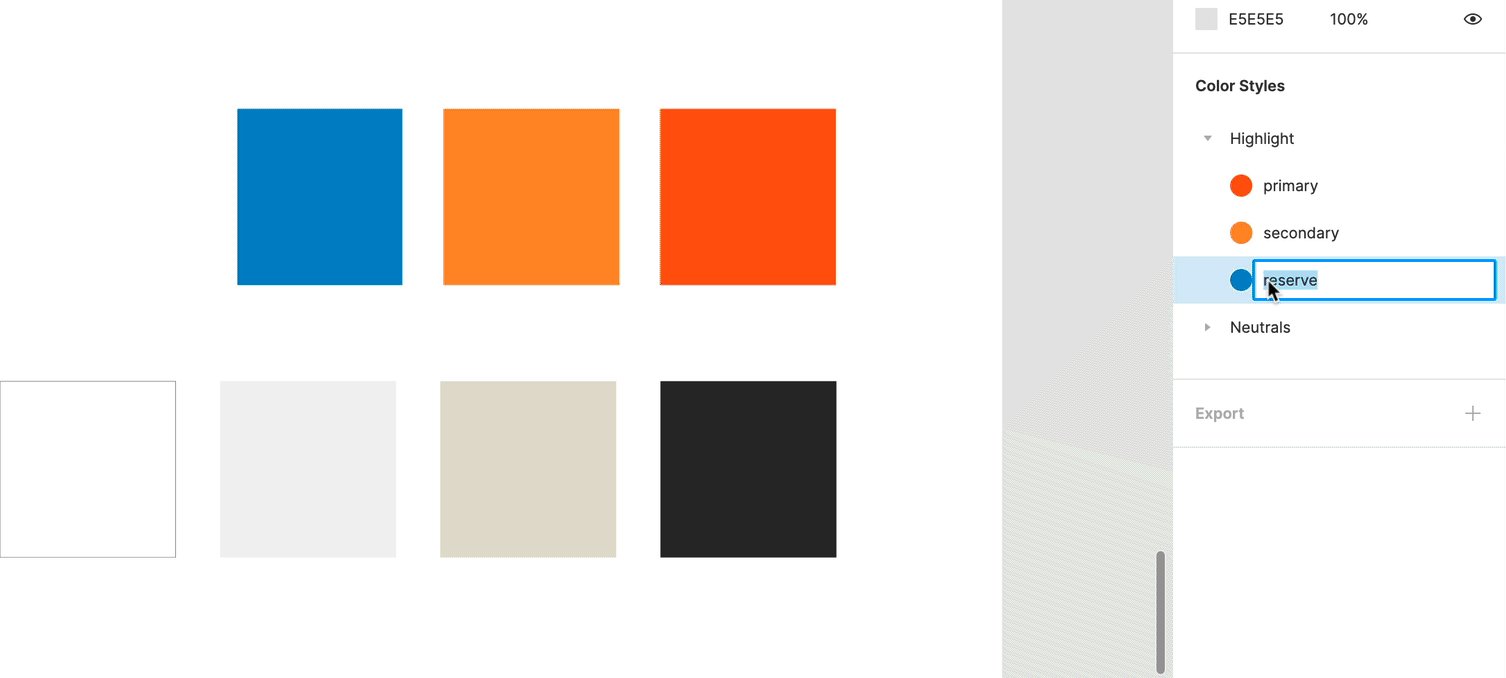
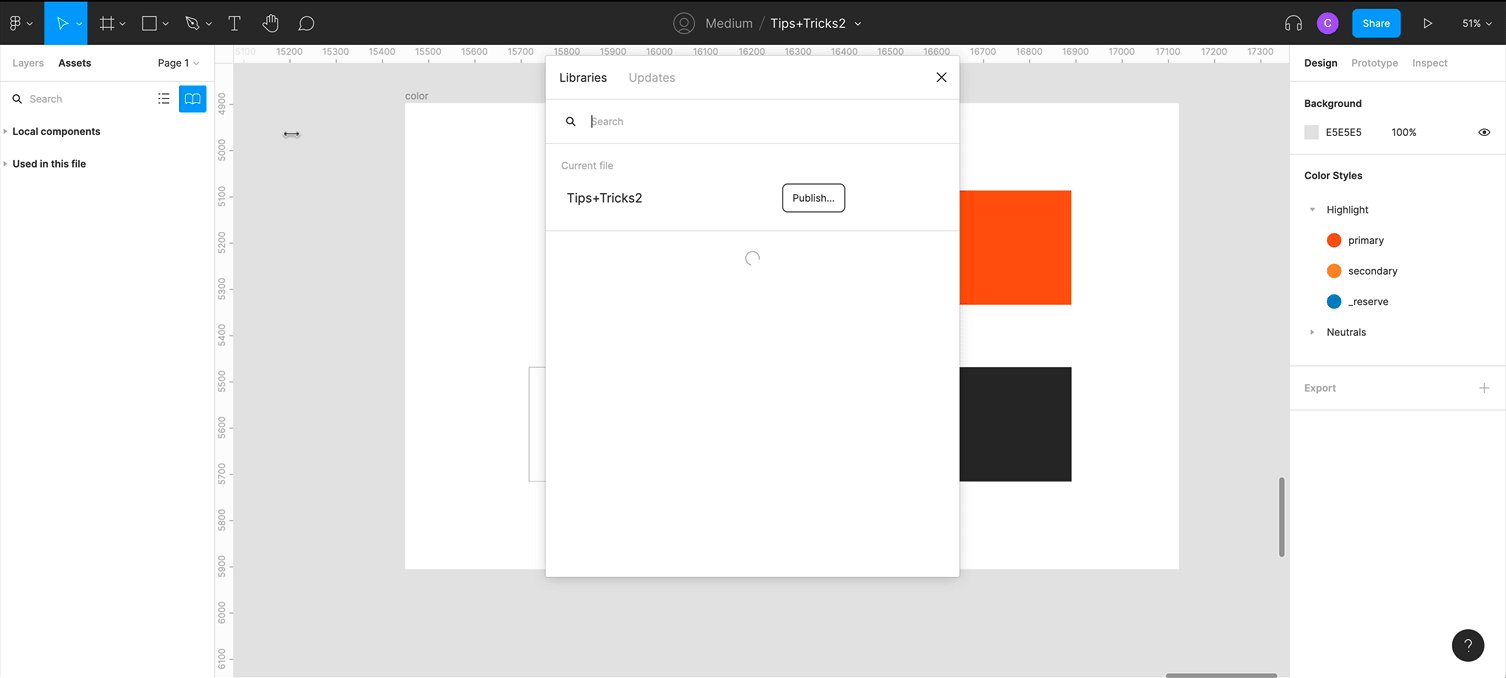
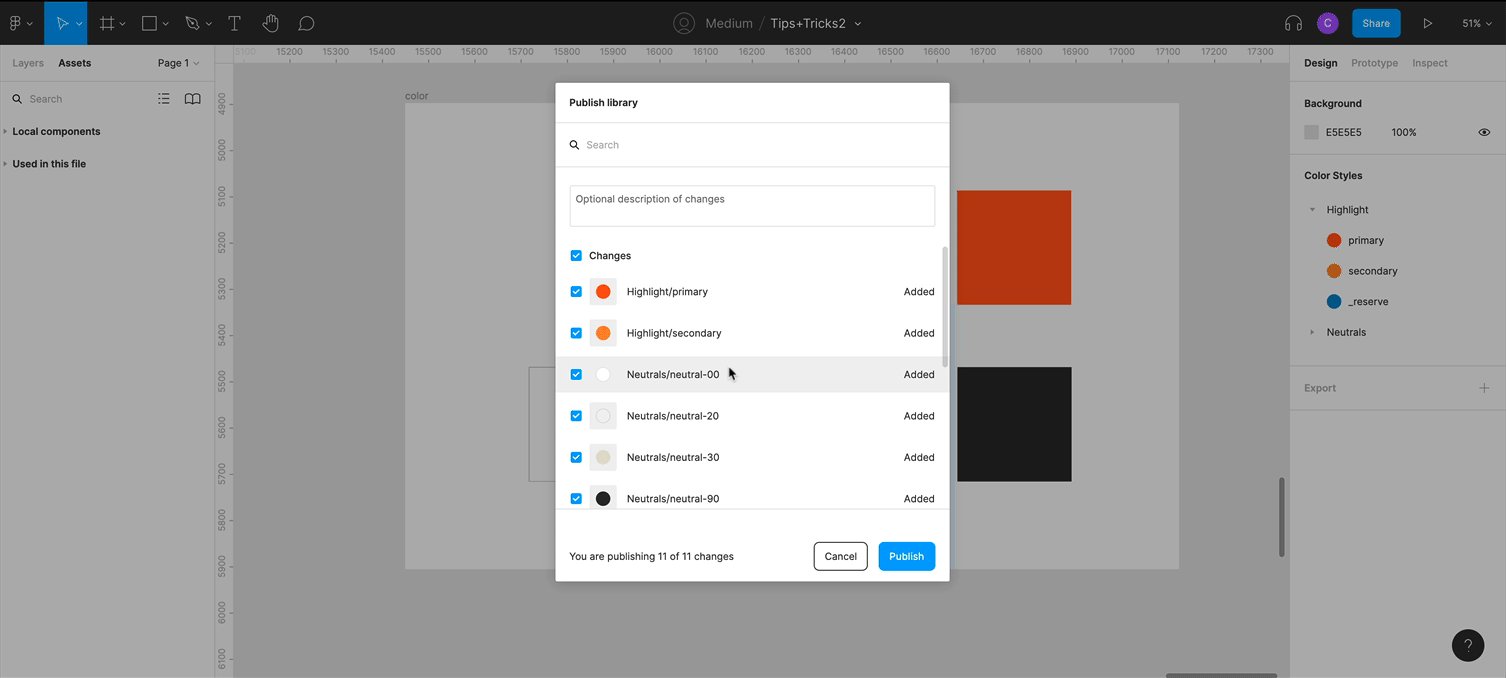
14. Добавьте “_”, чтобы сделать стили невидимыми для других
Хотите задать стиль, но не готовы показывать его другим? Чтобы убедиться, что он случайно не появится в публичной библиотеке стилей, просто добавьте “_” к его названию, например, “_highlight”, и тогда его никто не увидит.

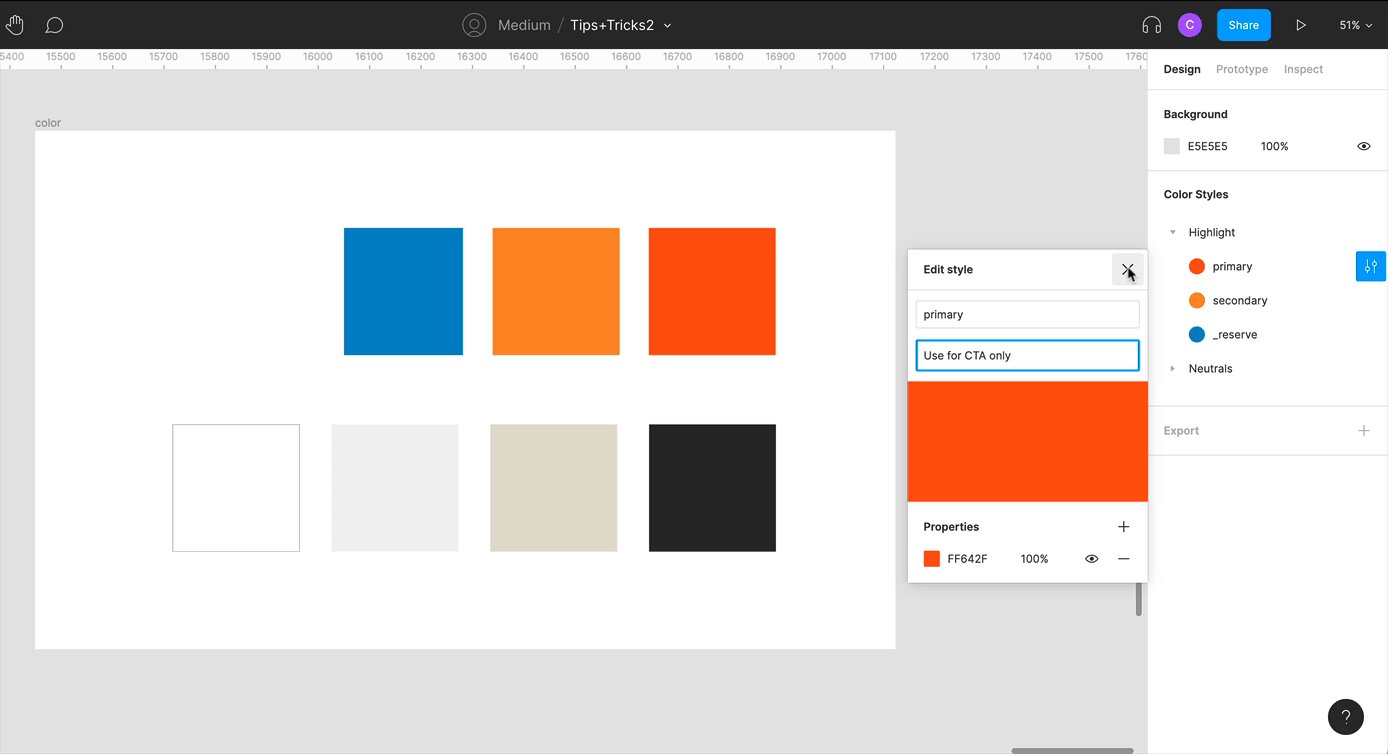
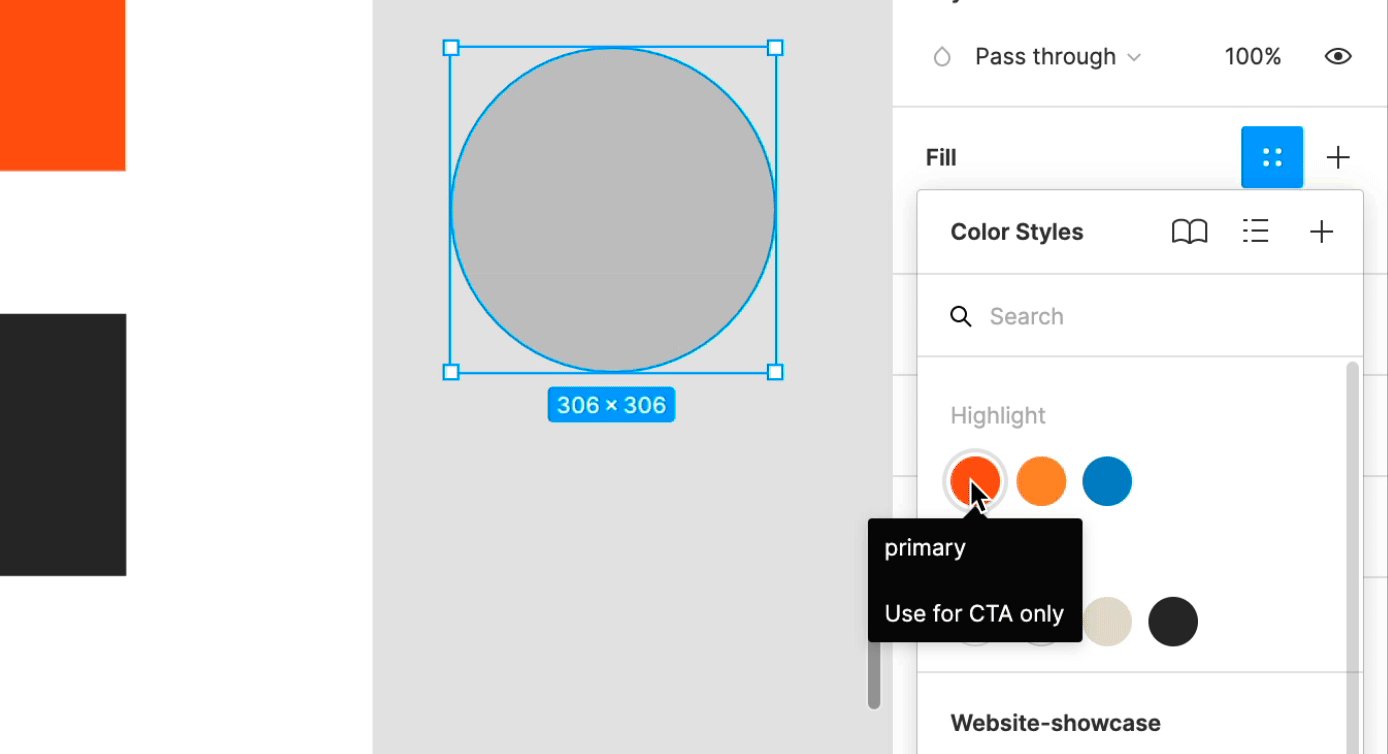
15. Добавляйте описания для стилей
При присвоении названия стилю в его настройках под строкой имени есть небольшое поле. Оно называется Description (прим. Описание). То, что вы там напишите, будет отражено в описательной подсказке при выборе стиля. Это удобно с целью добавления дополнительной информации о цели создания стиля. Раньше оно отображалось и в режиме inspect, но, похоже, это было изменено.

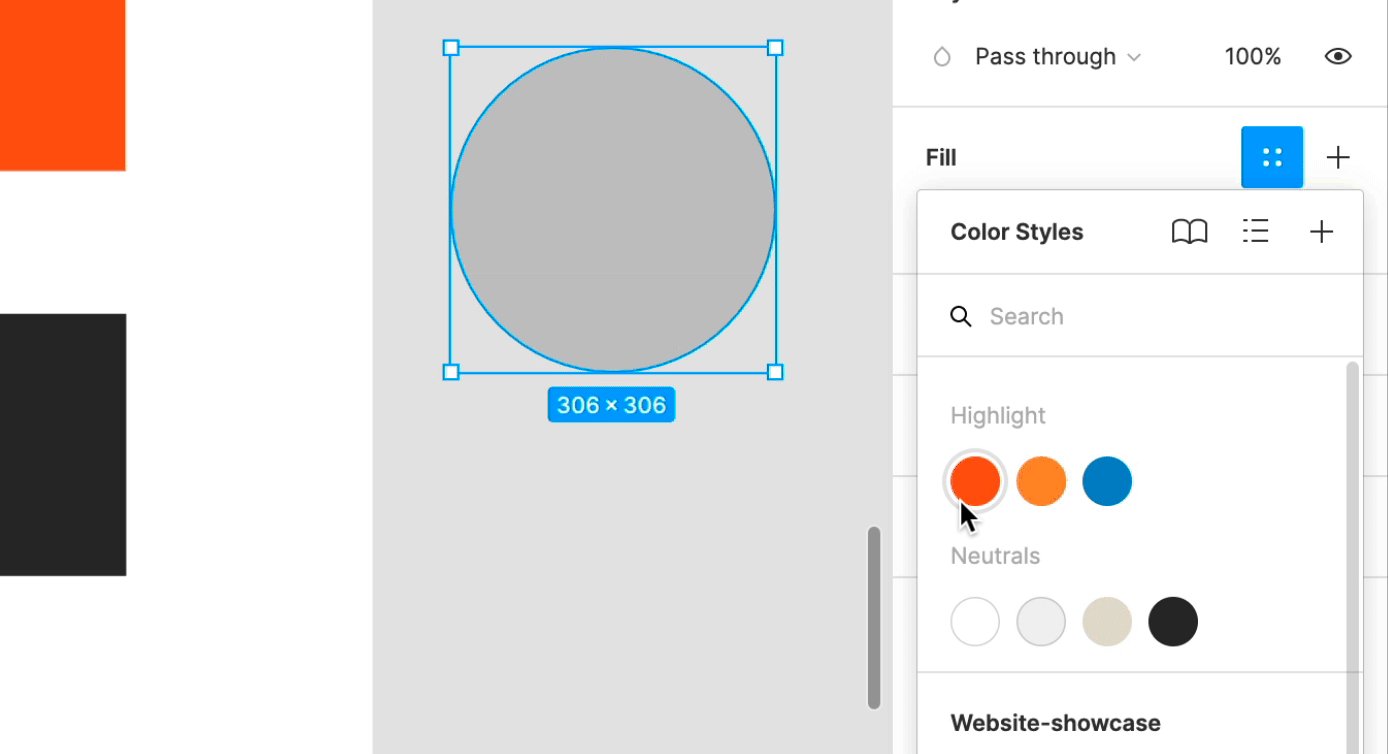
16. Знаете ли вы, что изображению может быть присвоен стиль?
Вы можете создать стиль для изображения точно так же, как стиль для цвета (просто помните, что в этом случае важно высокое разрешение картинки). Теперь можно заполнить любую фигуру, включая текст с заливкой с помощью стиля, присвоенного изображению.

17. Использование названий при указании цветов
Знаете ли вы, что можно просто ввести название цвета в цветовое поле? Вероятно, это не имеет значения для создания аккуратного дизайна пользовательского интерфейса и его финальной версии, но удобно для быстрого тестирования или для указания на ошибку (прим., например зеленый круг возле фрейма, означает, что все в порядке, а красный говорит о том, что в нем есть недоработки. В этом случае оттенки зеленого и красного не влияют на конечный результат). Поддерживаются все названия W3 CSS Color module (они немного странные, поэтому обычно я выбираю зеленый, синий и желтый).

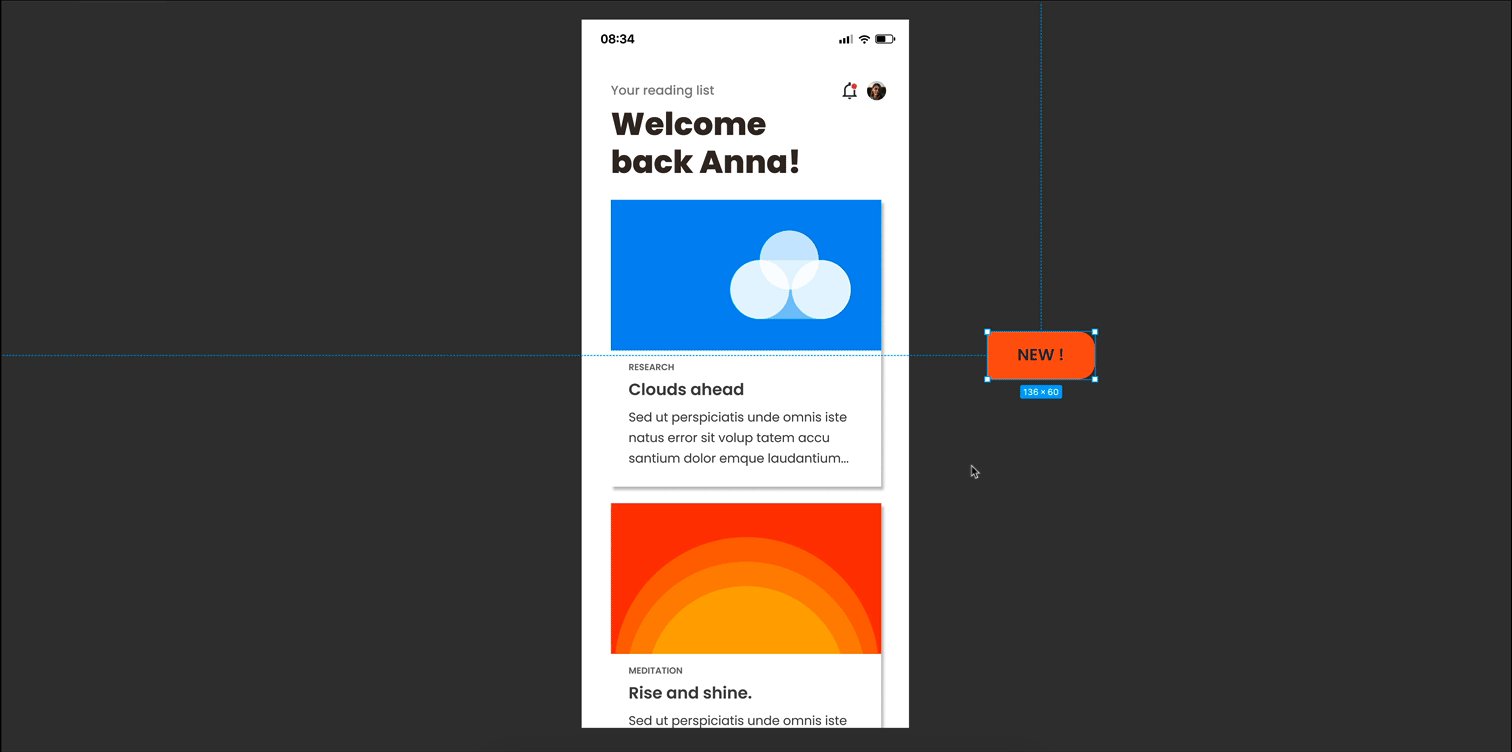
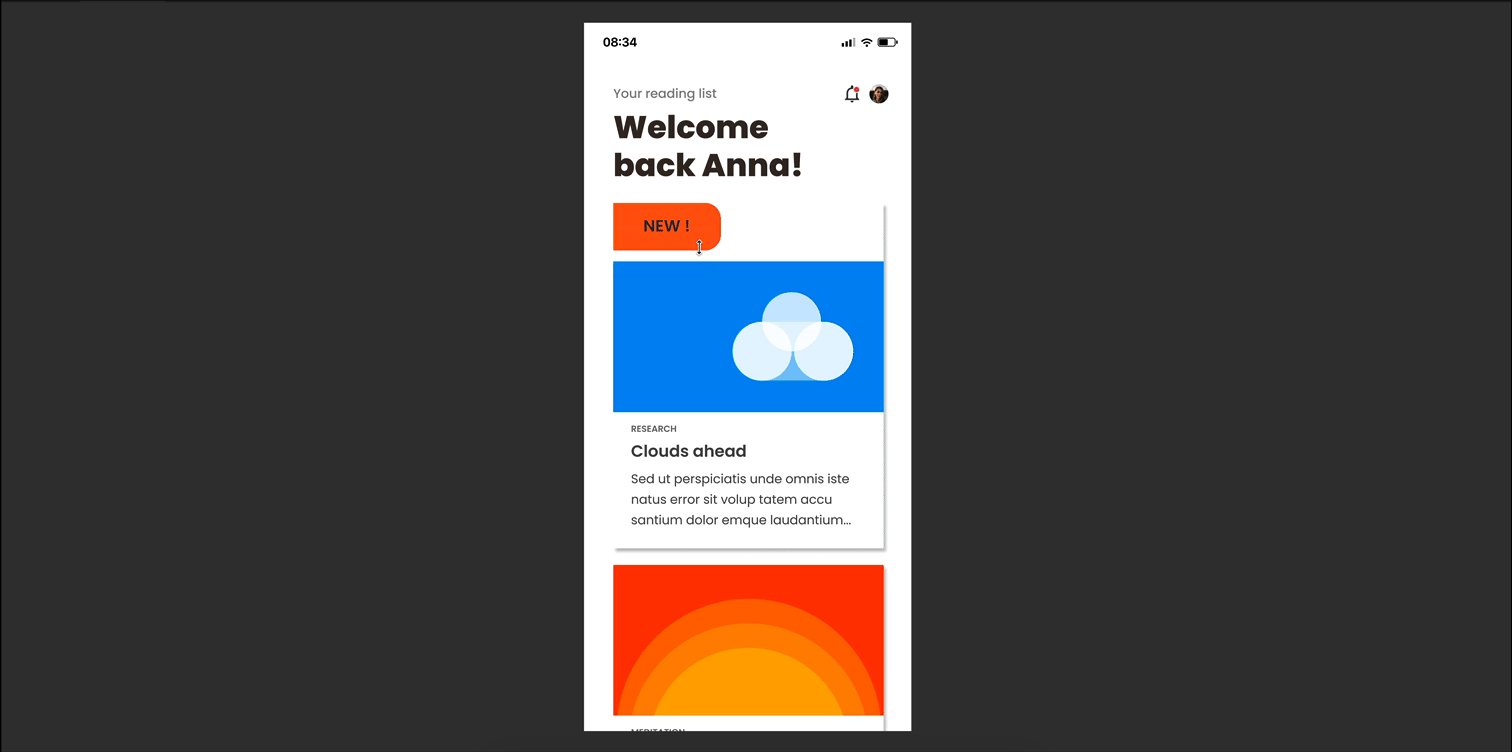
18. Игнорирование ауто лейаута
Мне нравятся ауто лейауты, но иногда они ужасно раздражают, если нужно быстро добавить или опробовать элемент. Есть маленькая хитрость, о которой я не знала, но хотела бы знать раньше! При перетаскивании элемента просто нажмите пробел, чтобы он располагался поверх ауто лейаута.

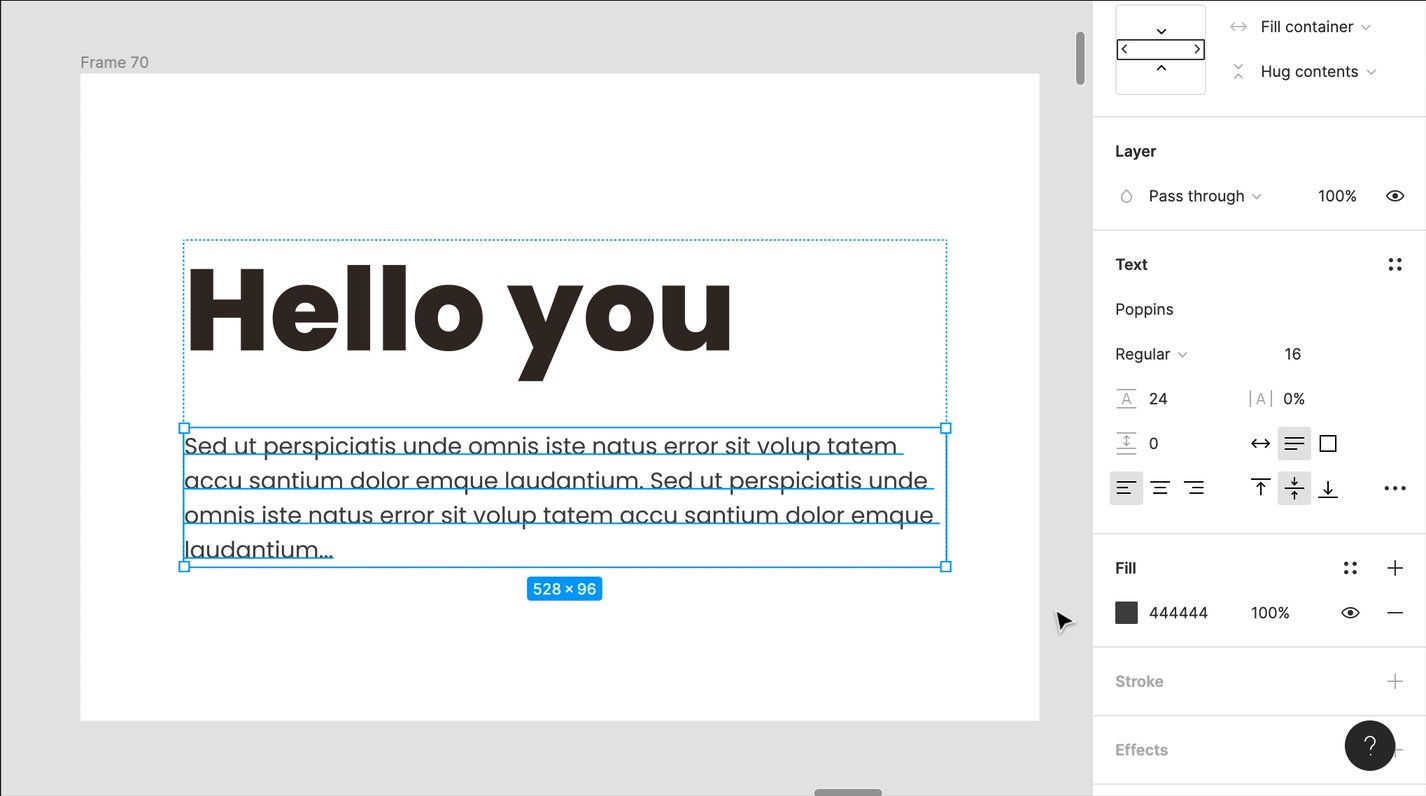
19. Быстрая настройка автоматической ширины текста
Хотите, чтобы для текста была установлена автоматическая ширина (auto-width)? Легко! Просто дважды щелкните на текстовое поле. Готово.

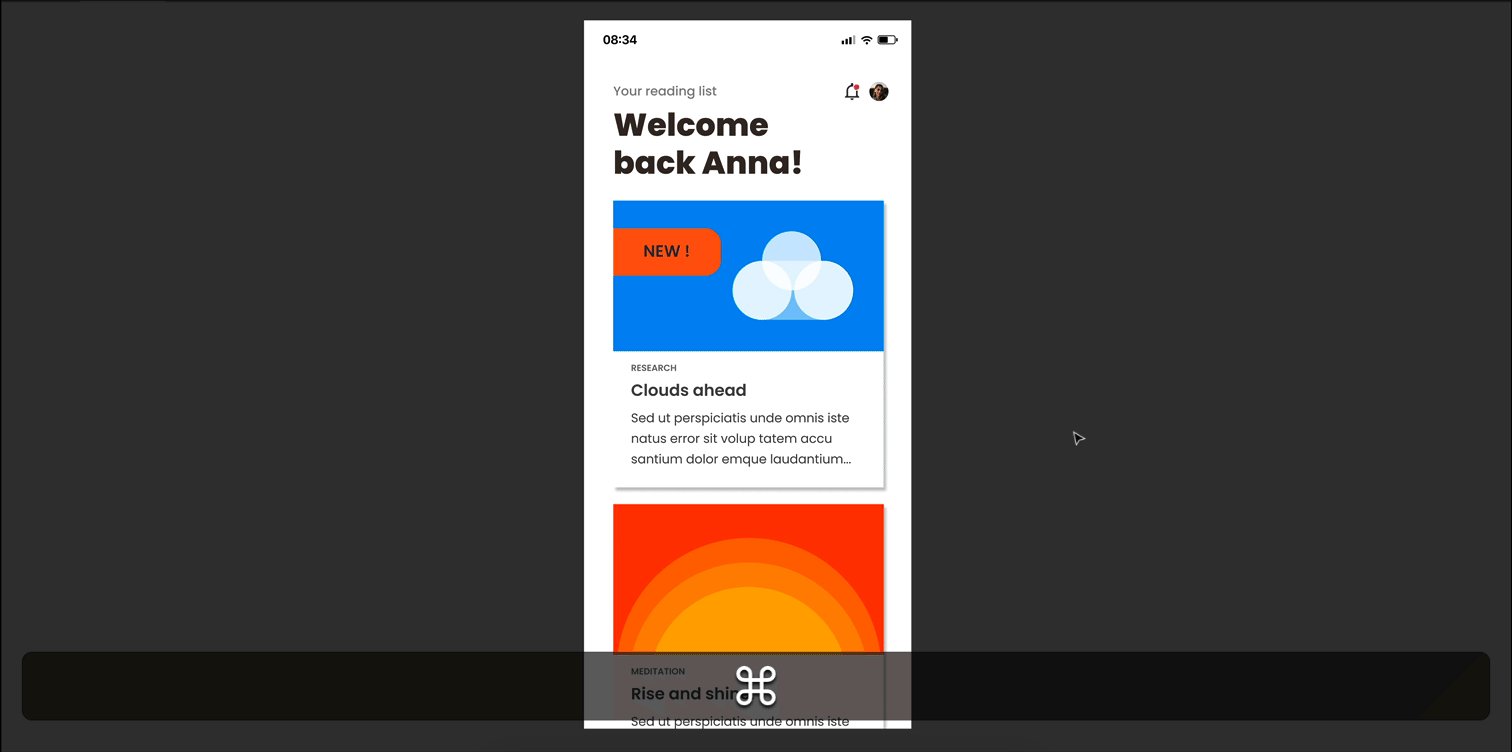
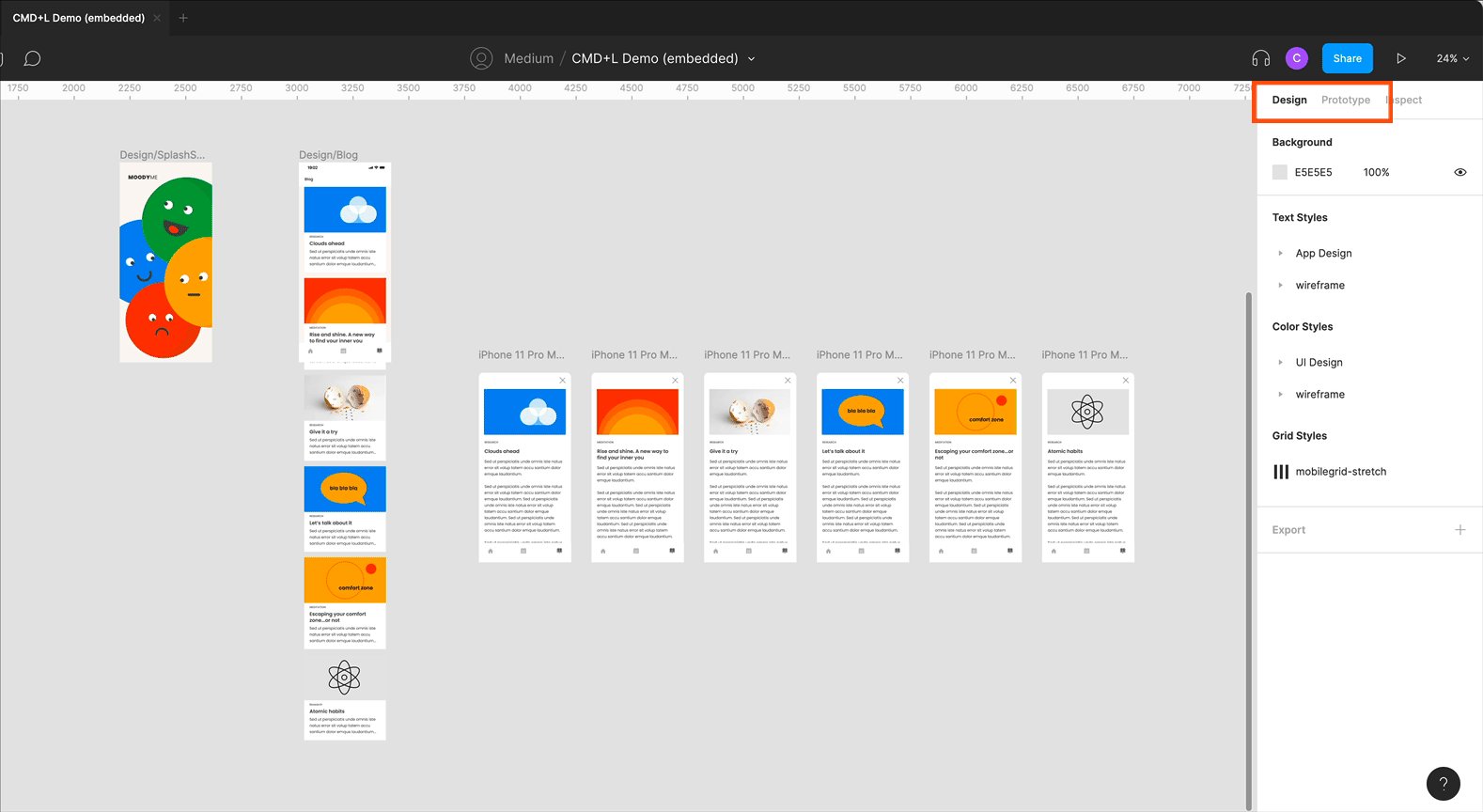
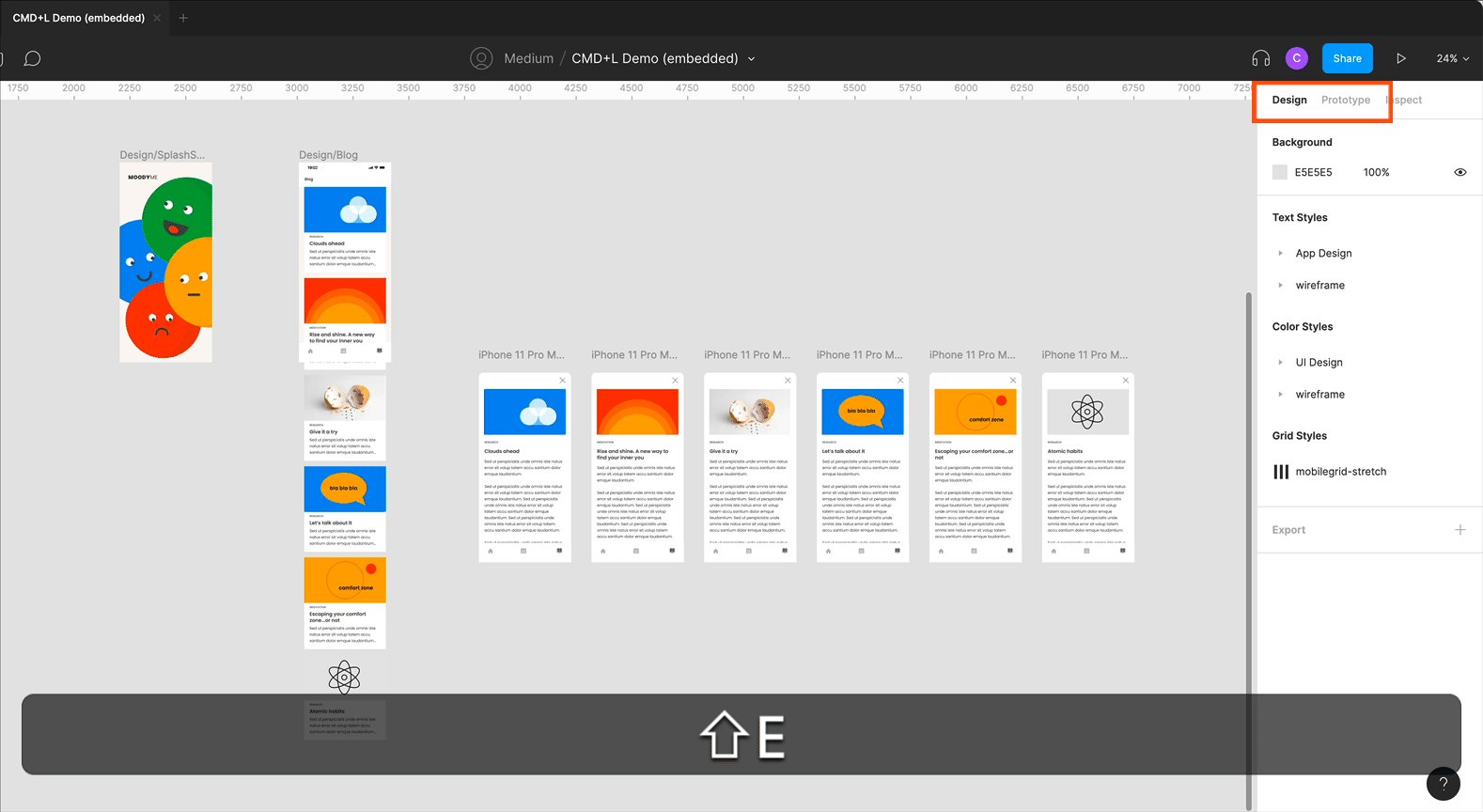
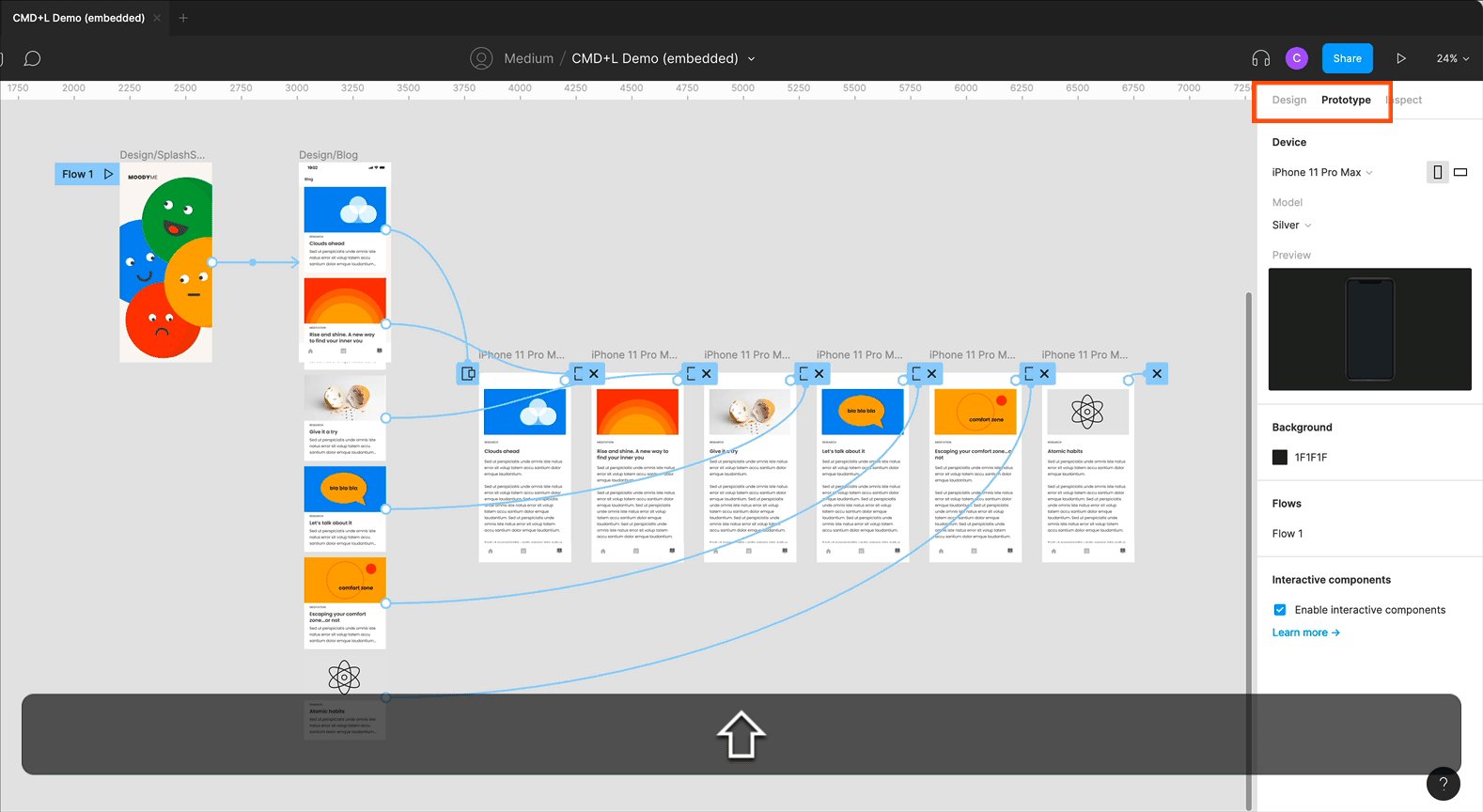
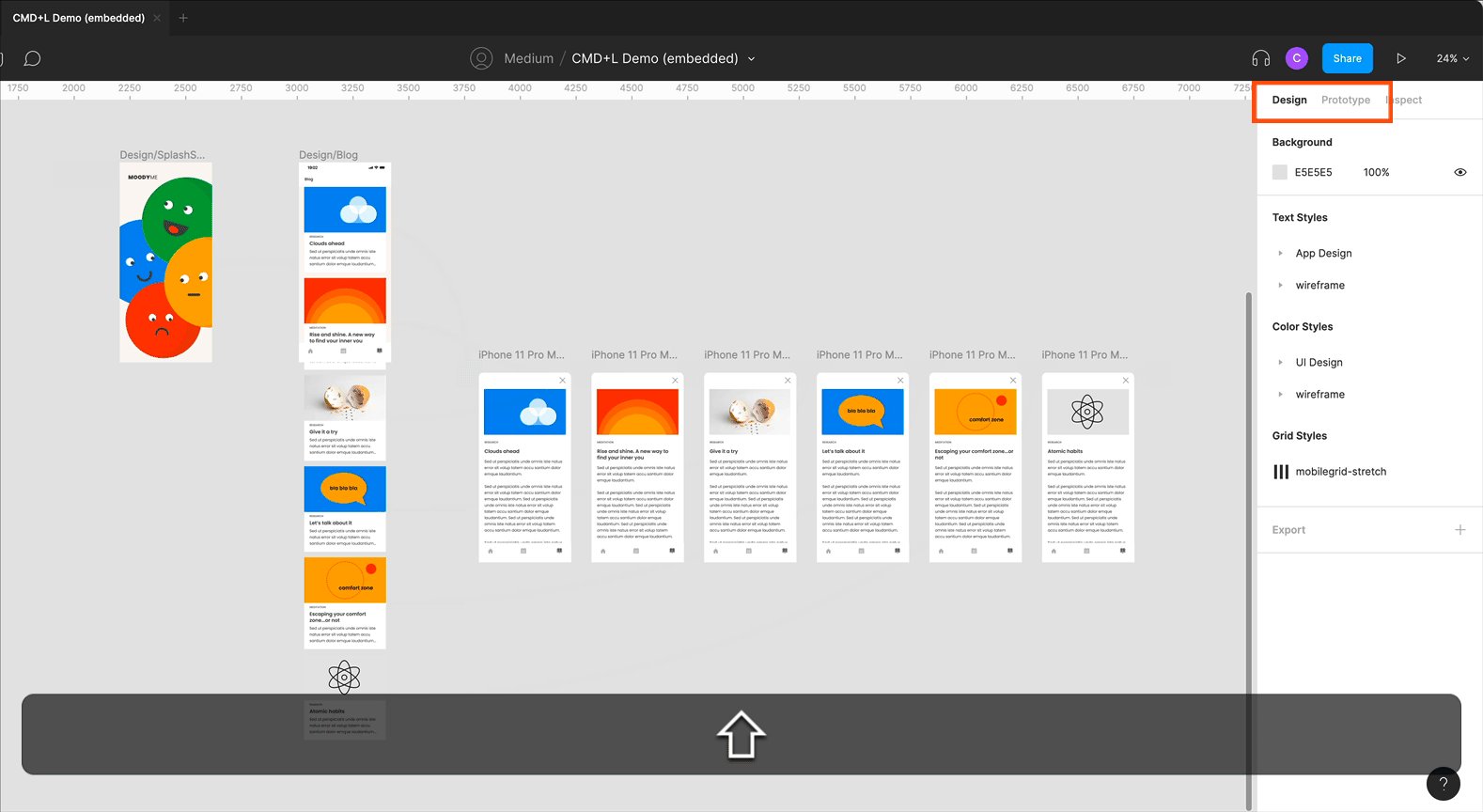
20. Переключатель между режимами Design и Prototype (shift+E)
Это также один из тех очевидных приемов, которыми раньше я не пользовалась. С помощью сочетания клавиш Shift+E можно переключаться между режимами Prototype и Design.

21. Установка любого фрейма в качестве обложки проекта
Раньше приходилось настраивать верхнюю страницу вашего дизайна в качестве обложки проекта. Теперь в этом нет необходимости! Можно просто выбрать фрейм и превратить его в обложку. Выберите фрейм, щелкните правой кнопкой мыши и выберите “set as thumbnail”.

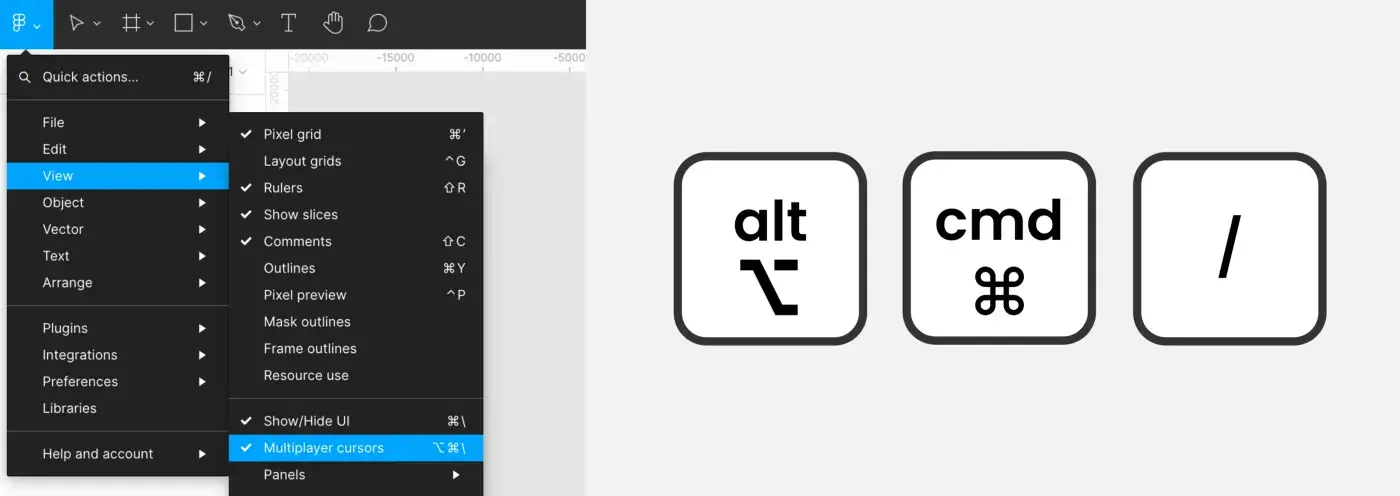
22. Скрывайте курсоры других членов команды
Не хотите, чтобы курсоры ваших коллег были видны в общем файле во время работы? Нет проблем, вы можете просто скрыть их через Menu>View>Multiple cursors (прим. Меню>Вид>Несколько курсоров) или просто нажать alt + cmd +/.

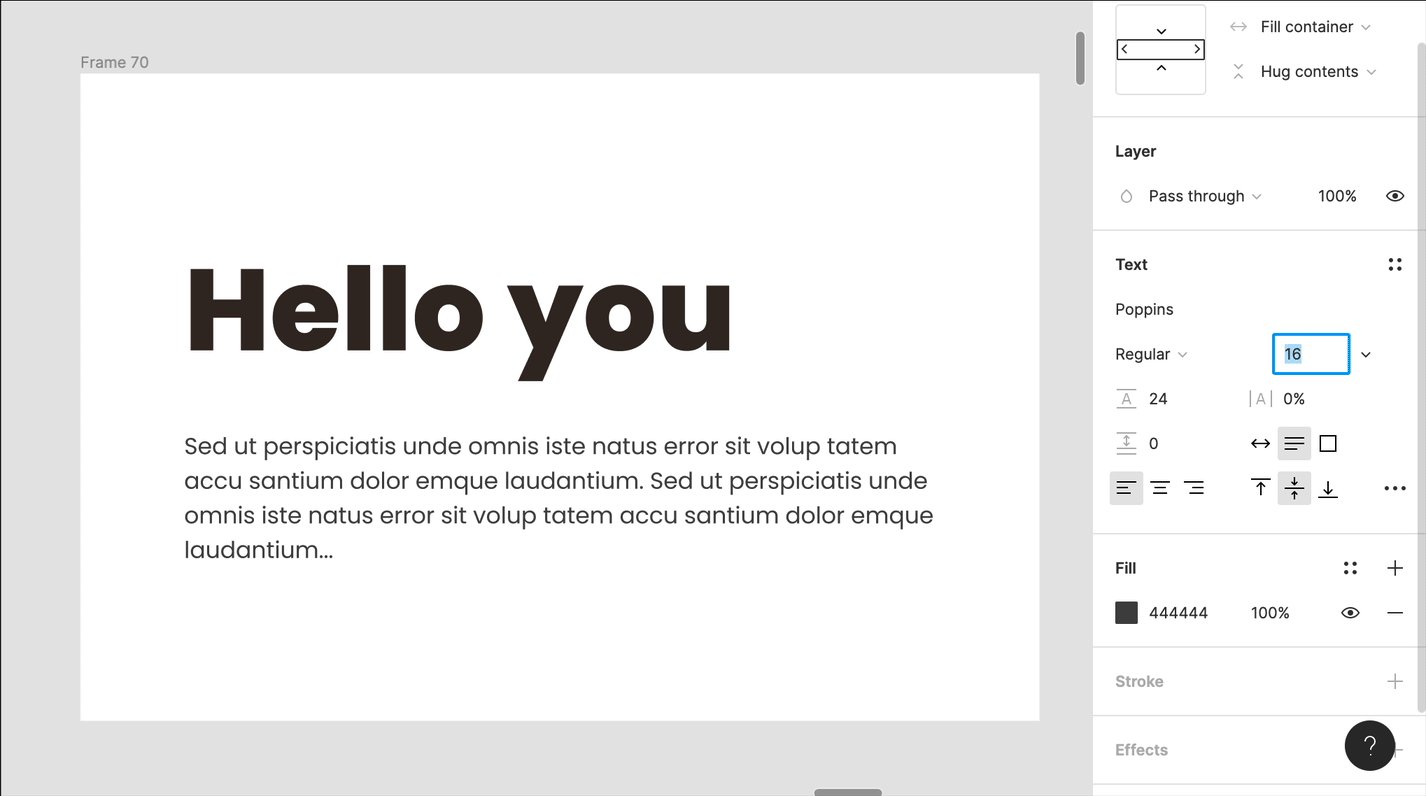
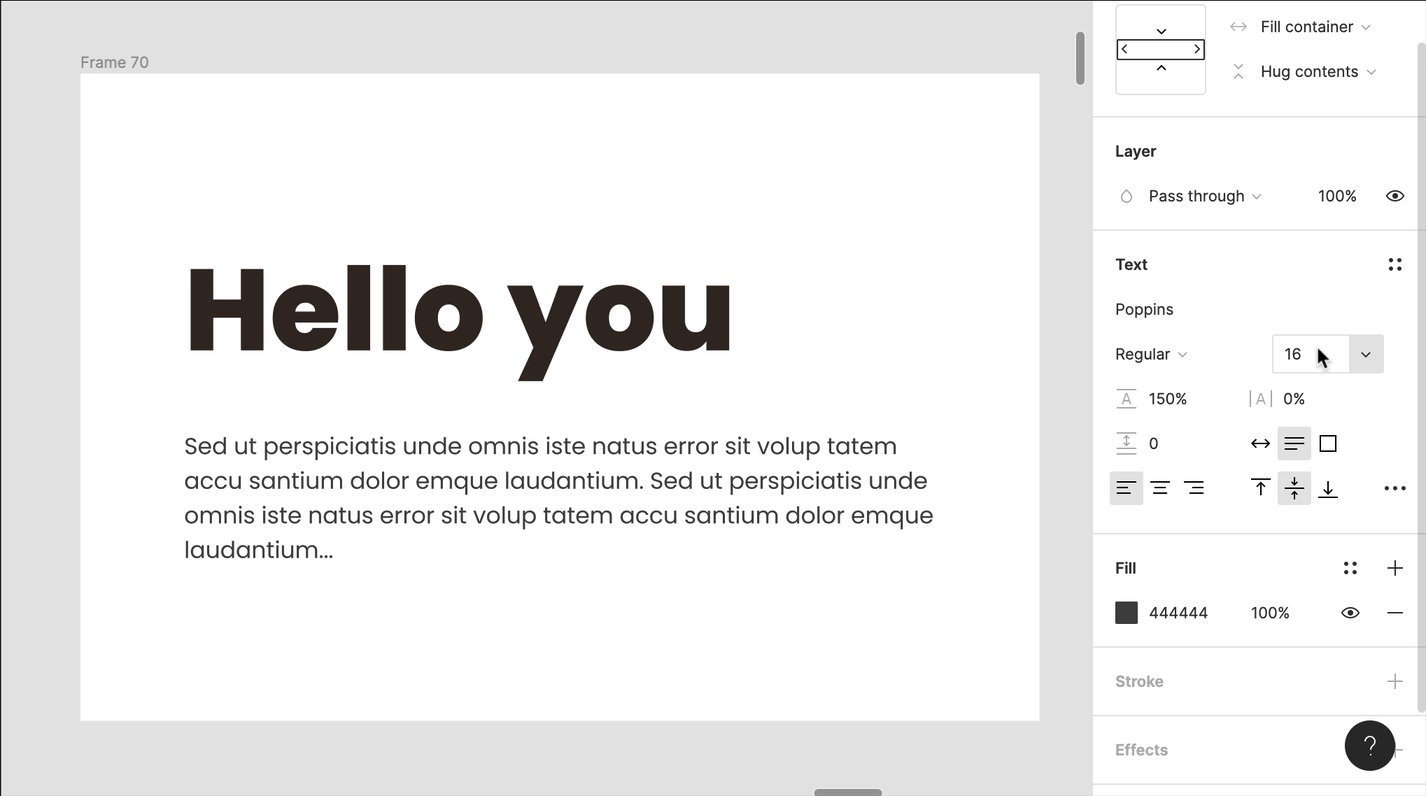
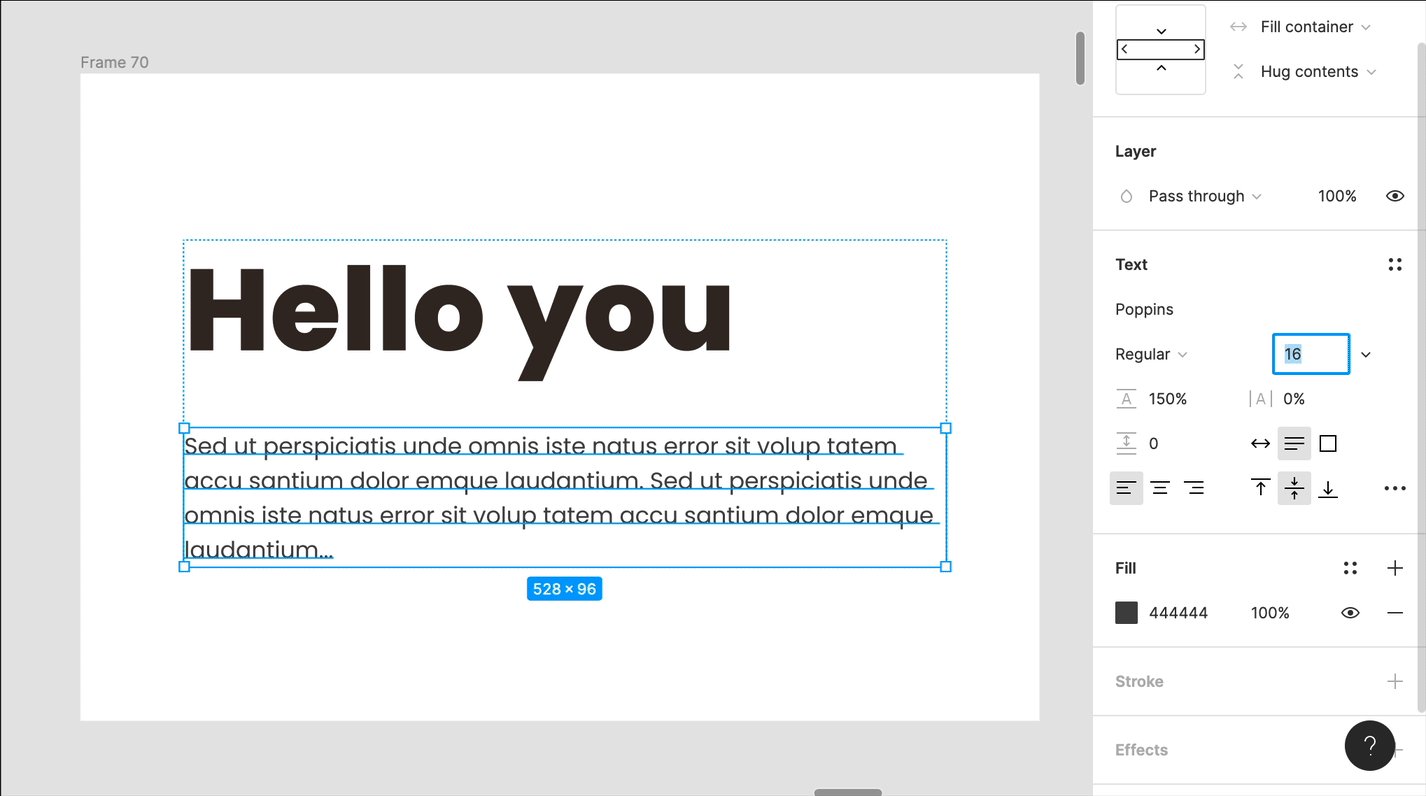
23. Используйте % для настройки высоты строки
В Figma высота строки задается в px/pt, что немного утомляет. Мне нравится использовать общие значения, как в CSS, например: line-height=1.5. К сожалению, вы не можете установить высоту строки в единицах CSS, но можно использовать %. Это позволяет менять размер шрифта, сохраняя единую высоту строки.

Высота строки в px/pt рассчитывается следующим образом: текст размером 16px и значением высоты строки 1.5 или 150% соответствует формуле: 16*150%=24px/pt. Кстати, в режиме inspect этот параметр все равно будет отображаться в px!
.webp)
.webp)










































.svg)
.svg)




