В статье вы найдете 14 лучших практик, которые помогут вам сделать все правильно и не допустить распространенных ошибок.
Кнопки — базовый UI-элемент, без которого не обходится ни один цифровой продукт. Они позволяют пользователям выполнять в интерфейсах различные действия. И именно от того, насколько удобными и доступными являются ваши кнопки, зависит эффективность UX.
Кнопки — те самые UI-элементы, которые позволяют пользователям выполнять в интерфейсах различные действия. Они должны быть доступными и удобными — это залог инклюзивного и комфортного опыта.
Вот несколько лучших практик, которые помогут вам сделать всё правильно и не допустить распространенных ошибок.
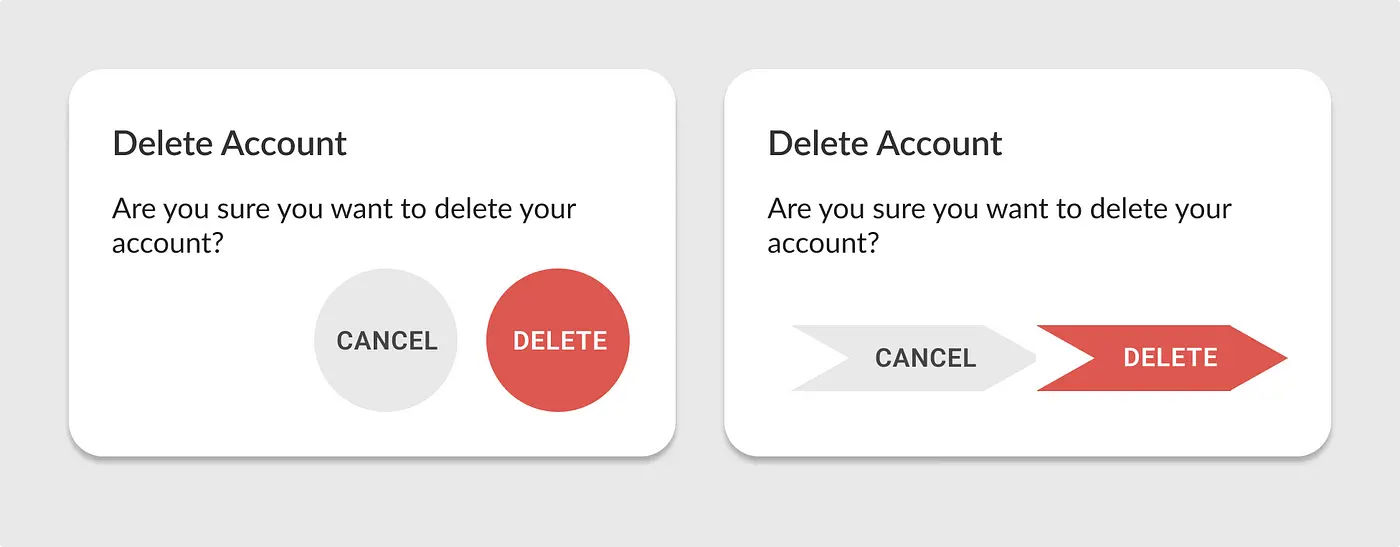
1. Кнопки должны выглядеть как кнопки
Необычные формы и декоративные детали чаще всего сбивают пользователей с толку. Закрепите принципы оформления в руководстве по стилю и придерживайтесь их на протяжении всей работы над проектом.

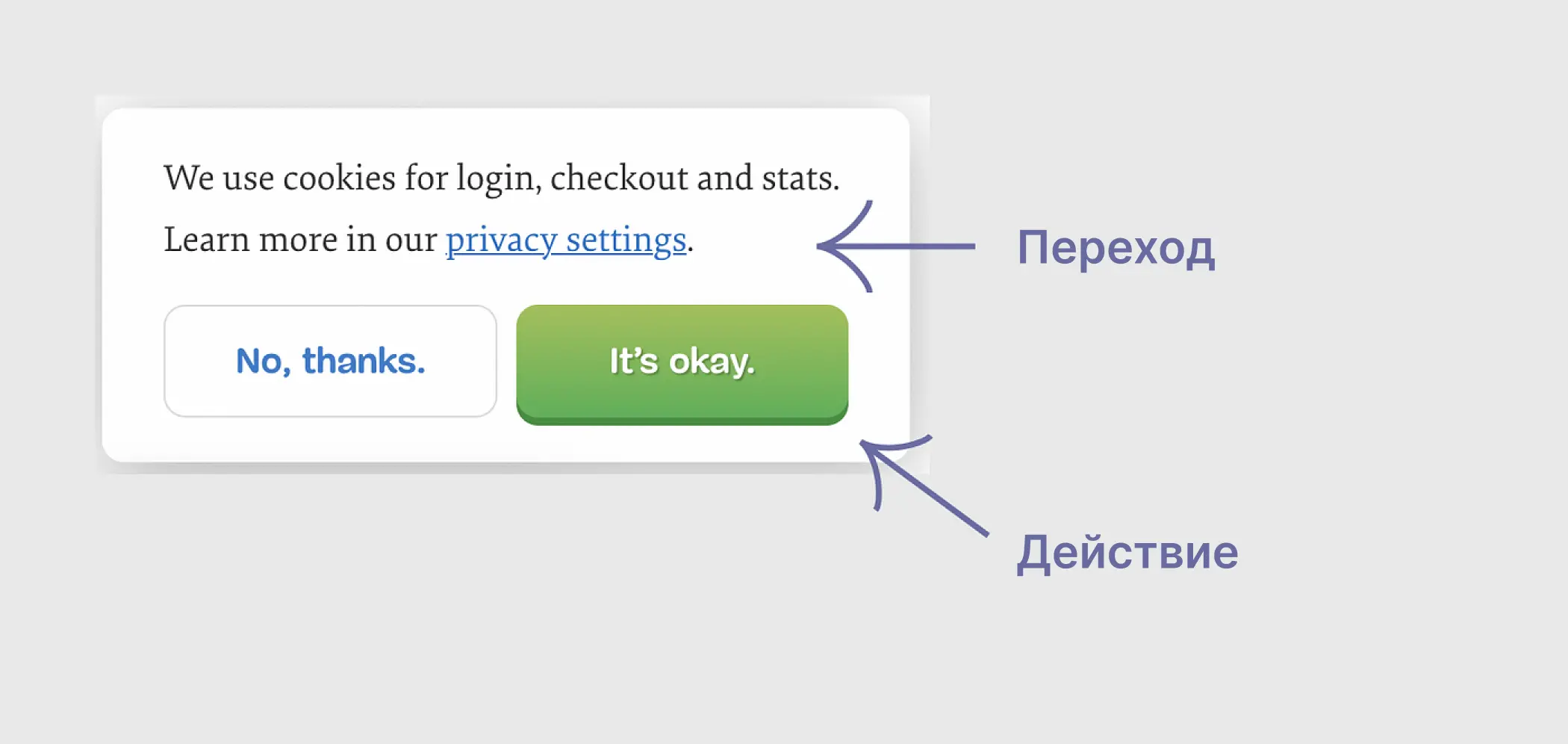
2. Дифференцируйте кнопки и ссылки
Пользователи должны четко различать кнопки и ссылки. Эти элементы имеют разное функциональное назначение: кнопки помогают выполнить действие, в то время как ссылки позволяют перейти на другую страницу. Не стоит отходить от общепринятого оформления, например, ссылки — это всегда подчеркнутый текст.

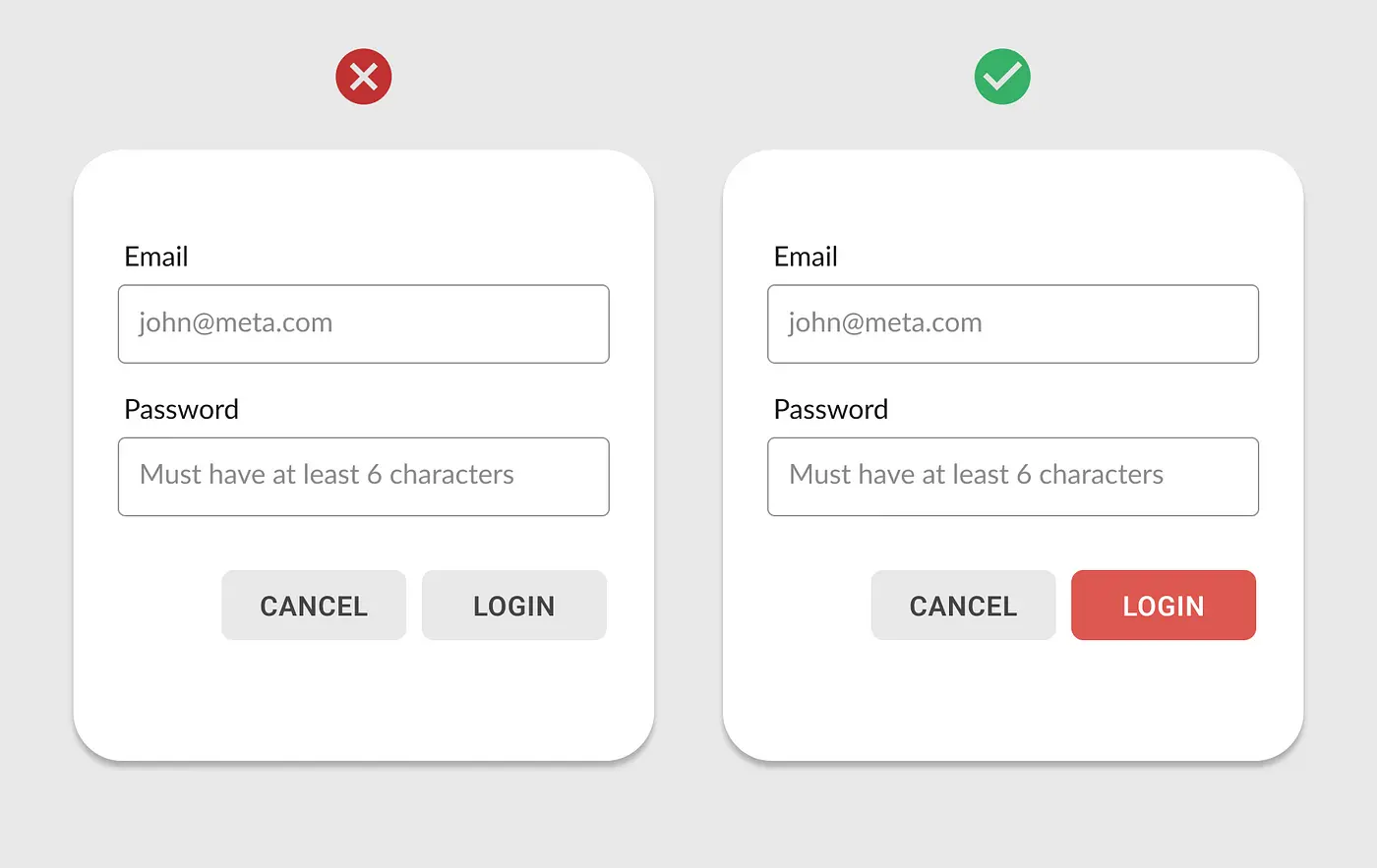
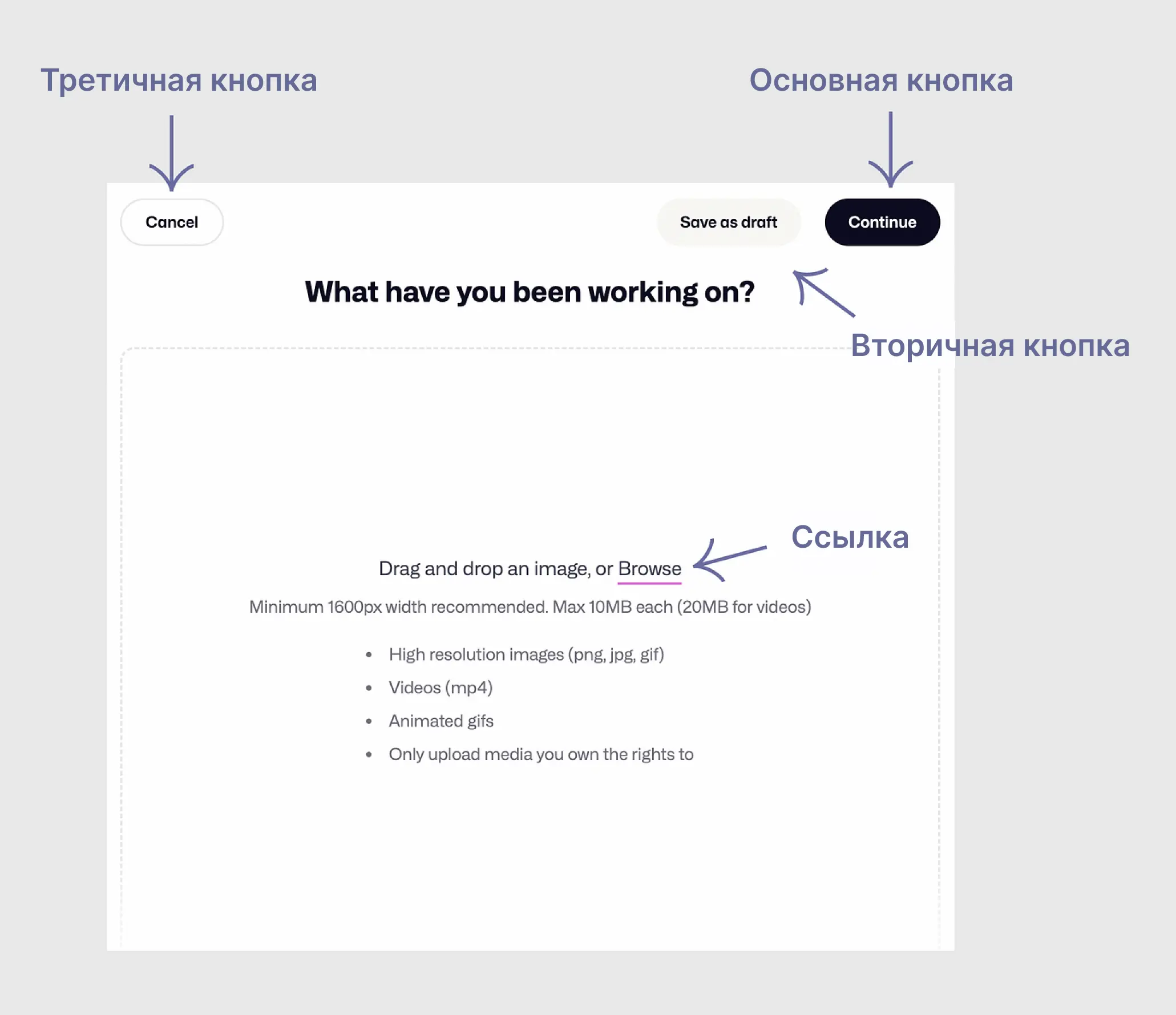
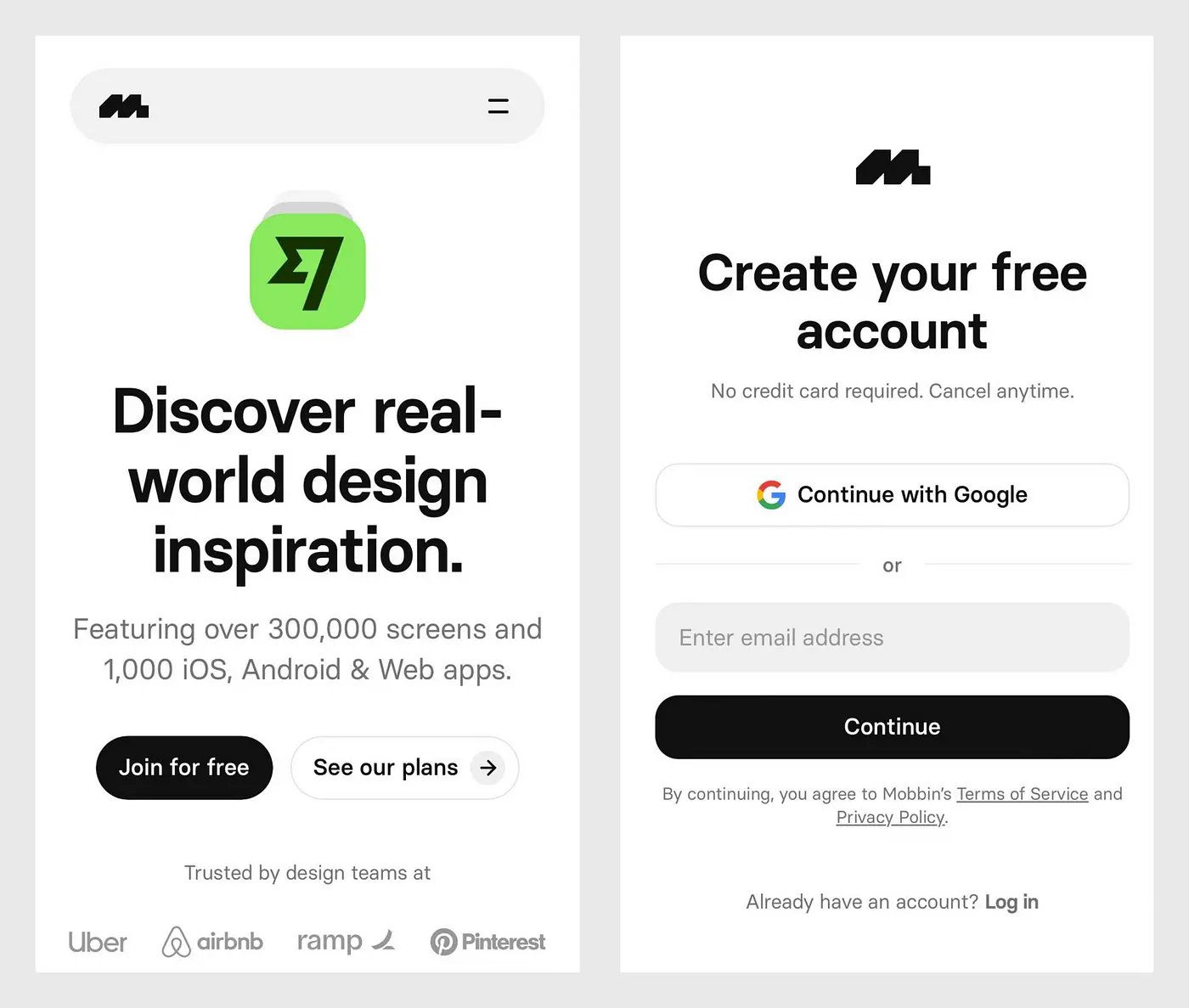
3. Выделяйте основные кнопки
Обычно одна страница предполагает одно основное целевое действие. Эта кнопка должна визуально выделяться среди остальных элементов интерфейса и быть четко отграничена от второстепенных действий.


4. Выбирайте простые и понятные подписи
Избегайте длинных, нерелевантных текстовых меток. Они сбивают пользователей с толку и прерывают опыт взаимодействия.

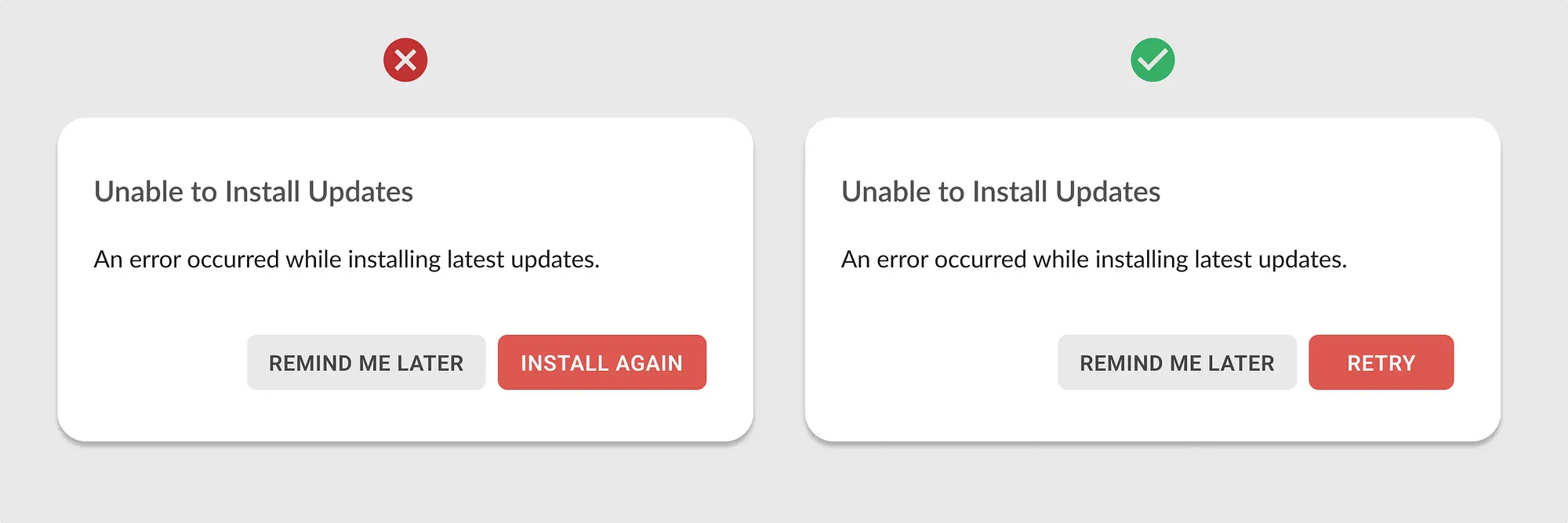
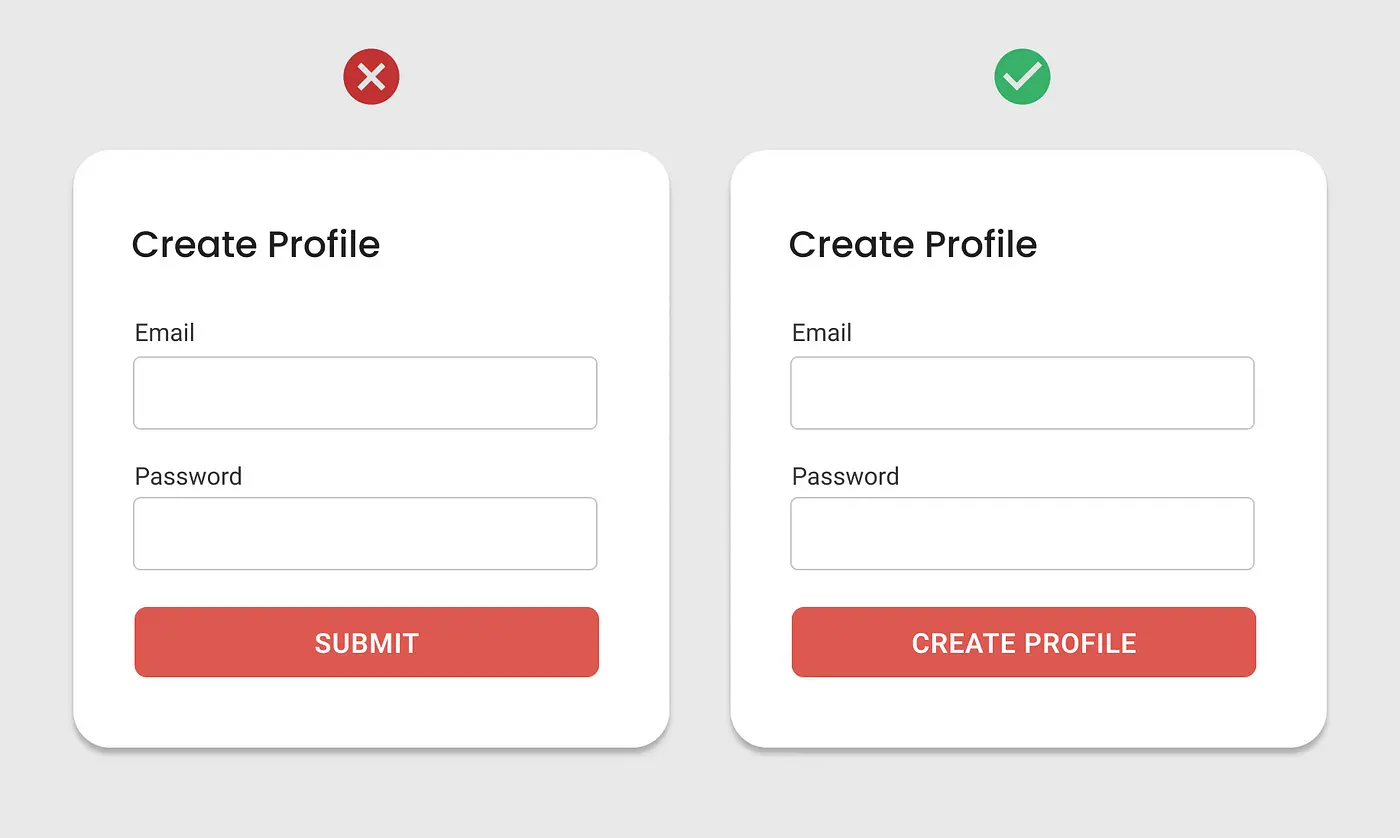
5. Будьте конкретны
Откажитесь от расплывчатых формулировок, например, «OK», «Да», «Нет». На кнопке должно быть четко указано действие, которое она выполняет. Помните, что многие пользователи просто просматривают страницы, не вникая в детали.

6. Подписи не должны быть слишком мелкими
Маленькие текстовые метки раздражают пользователей и заставляют их лишний раз напрягать глаза. Размер шрифта должен быть адекватным и удобным для сканирования.

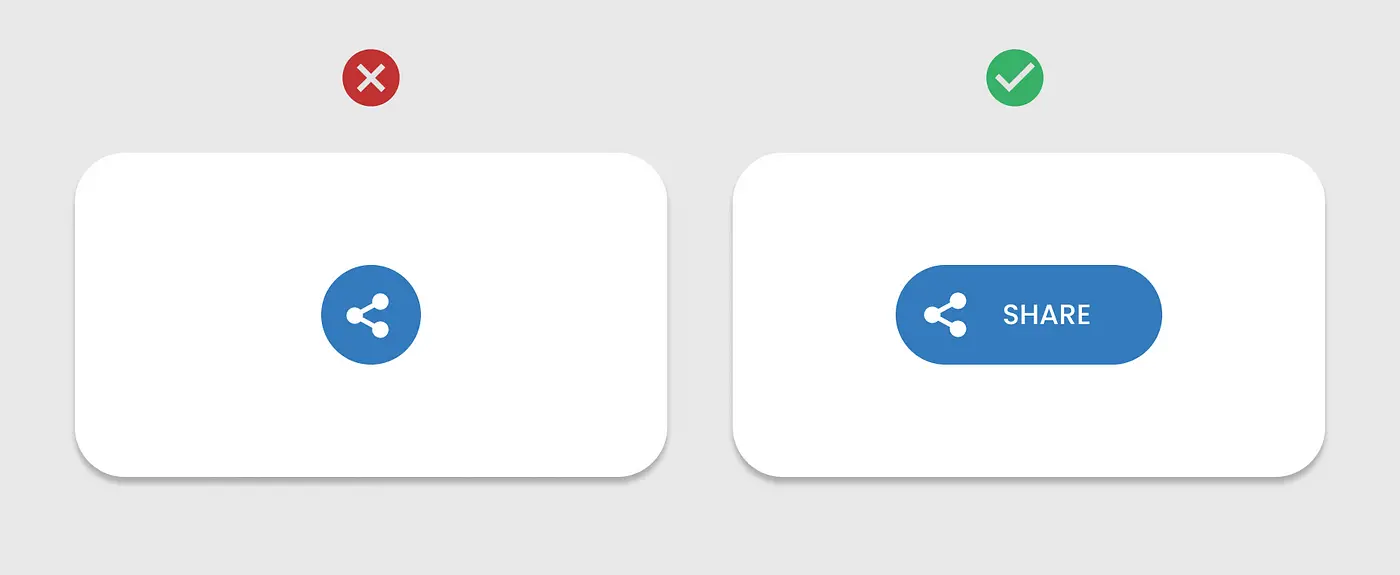
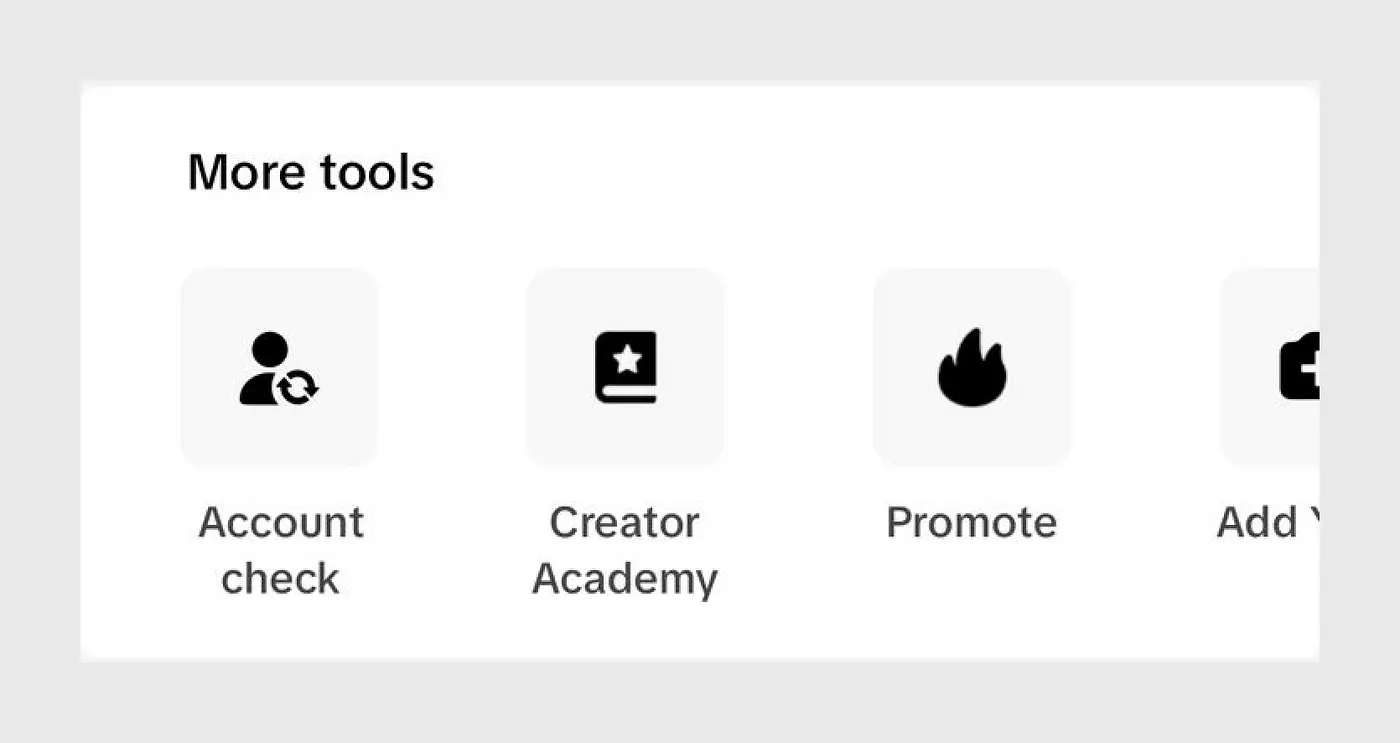
7. Не заменяйте текстовые метки иконками
Чтобы сделать кнопки доступными, по возможности размещайте на них иконки + текстовые метки. Одни лишь иконки могут быть непонятны или незнакомы пользователям, что создаст дополнительные препятствия на их пути.

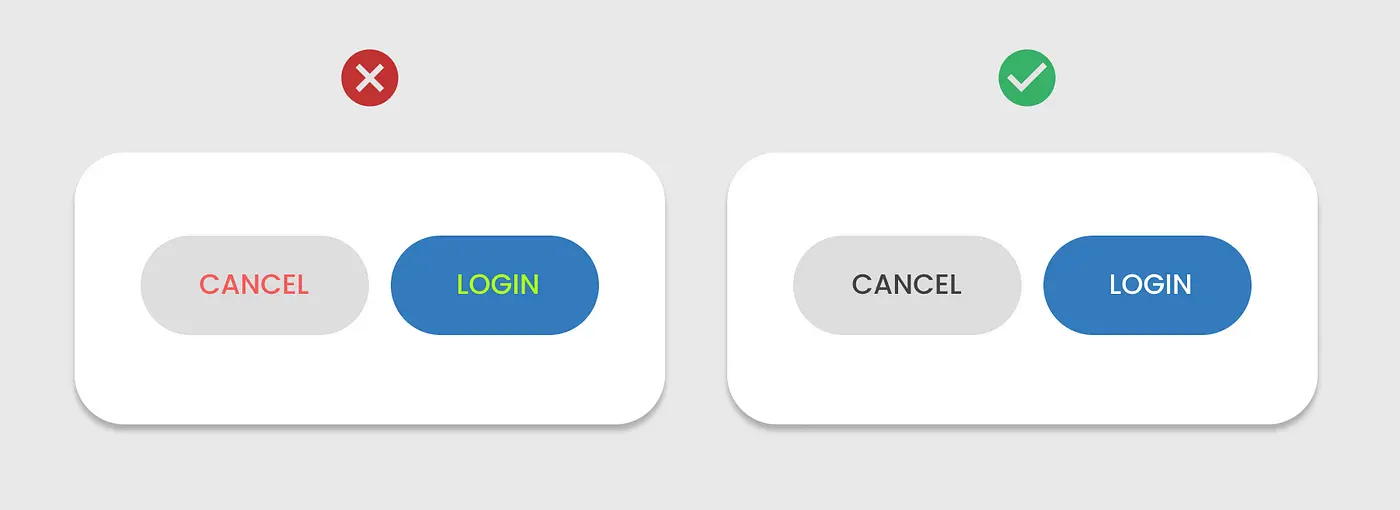
8. Обеспечьте достаточный цветовой контраст
Чтобы удовлетворить потребности всех пользователей, включая людей с нарушениями зрения, обеспечьте достаточный контраст между цветом заливки и текстовой меткой. В соответствии с Руководством по доступности веб-контента (WCAG), минимальный коэффициент контрастности 4,5:1 для обычного текста и 3:1 для более крупного текста. Воспользуйтесь этим онлайн-инструментом.

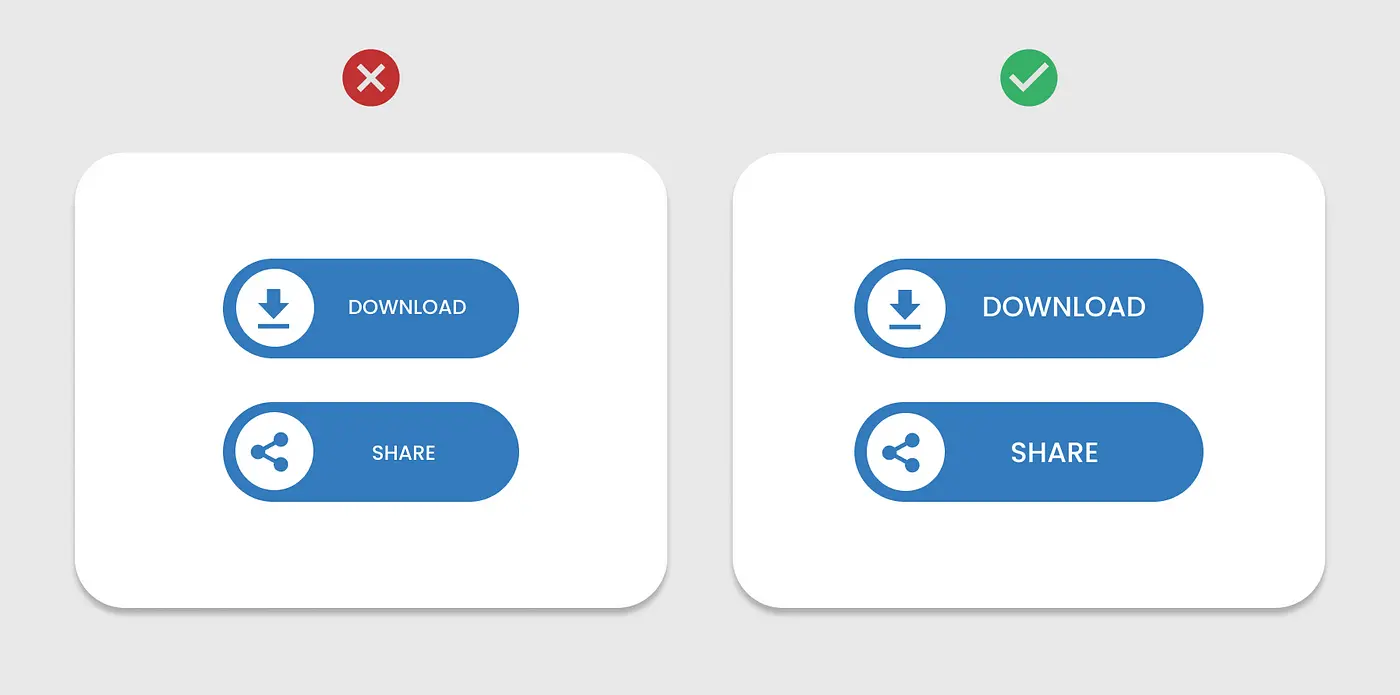
9. Кнопки должны быть правильного размера
Размер кнопок должен быть достаточно большим, чтобы пользователи могли без труда взаимодействовать с ними. Это особенно важно для сенсорных устройств. Минимальный размер области нажатия — 44x44 пикселя — гарантирует, что интерактивные элементы будут удобны для всех пользователей, включая людей с нарушениями моторики.


10. Расстояние между кнопками должно быть достаточным
Оставьте достаточно пространства вокруг кнопок, чтобы избежать случайных нажатий. Это особенно важно на мобильных устройствах. Когда между кнопками есть «воздух», с ними проще взаимодействовать.
Как показали исследования, если кнопки находятся слишком далеко друг от друга, пользователи перемещаются к цели гораздо медленнее. А если они расположены слишком близко друг к другу, это снижает точность нажатия. Важно найти правильный баланс.

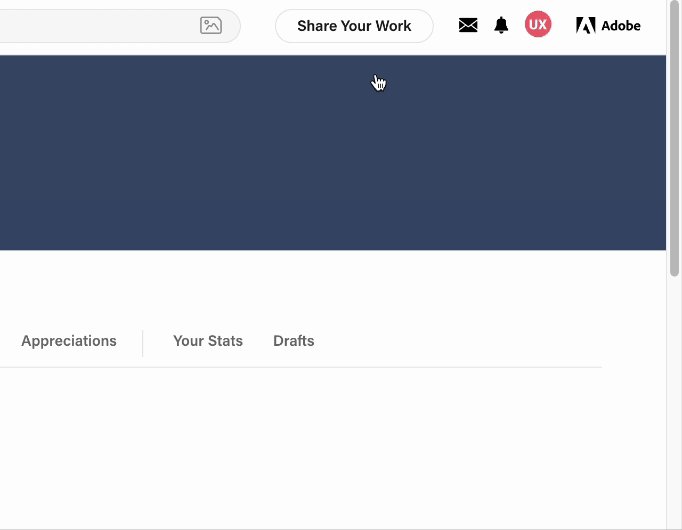
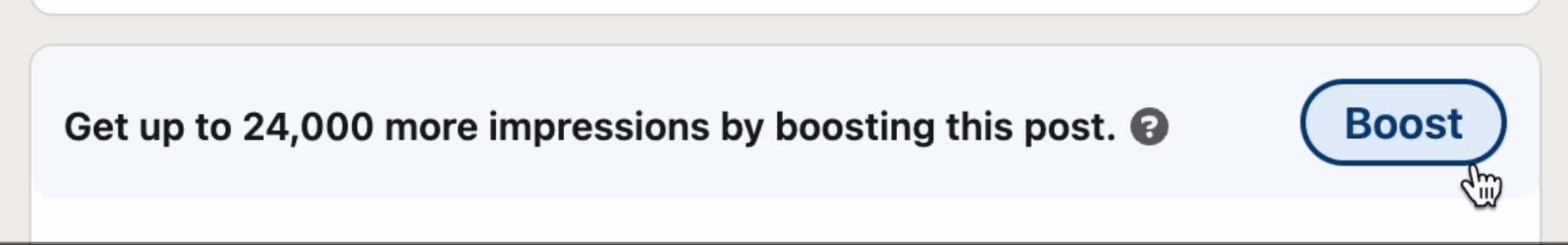
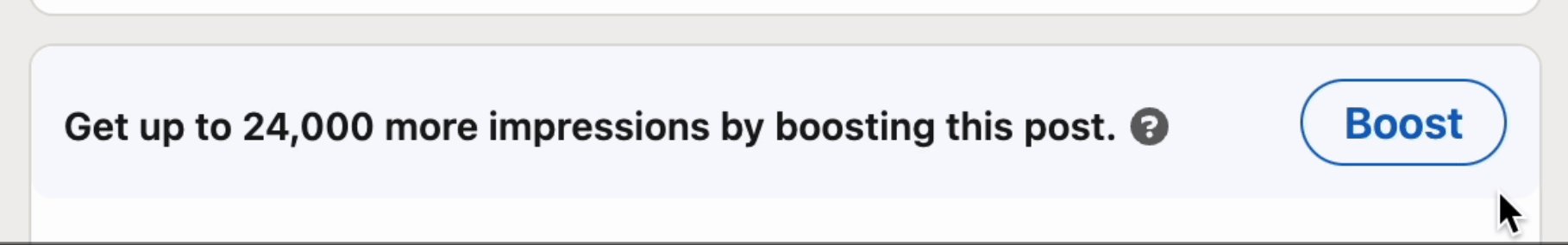
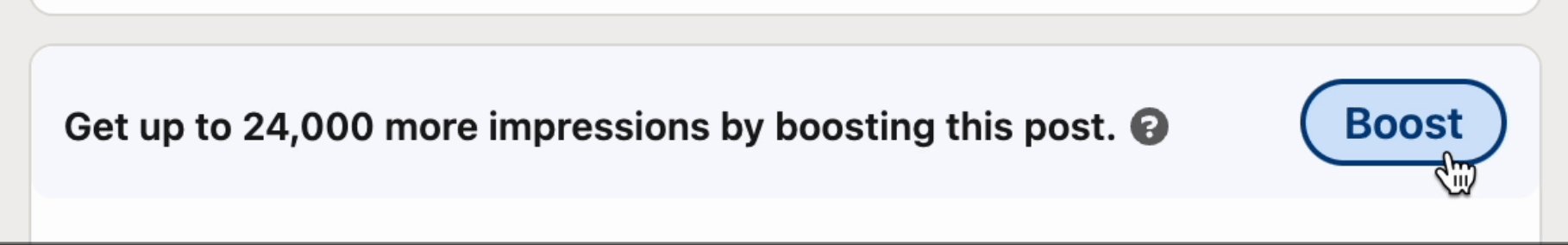
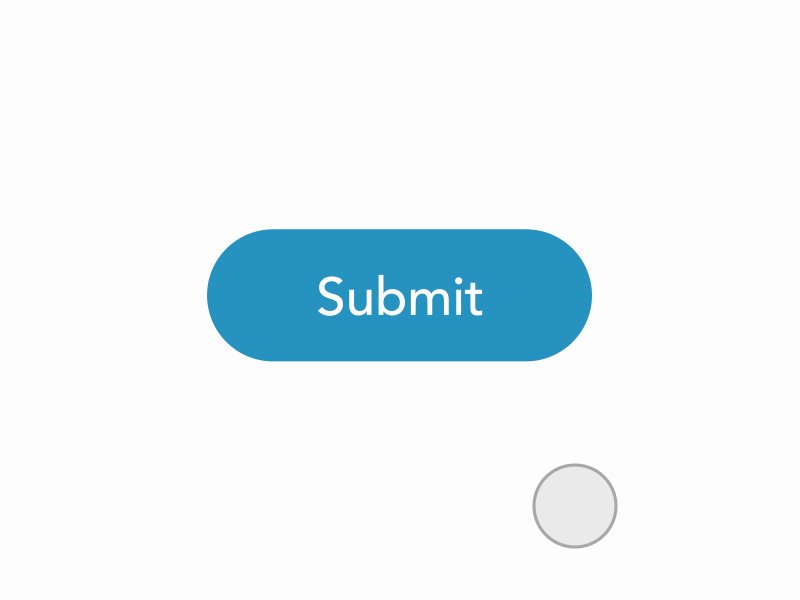
11. Добавьте наглядное состояние фокуса/наведения
Предусмотрите для кнопок наглядное состояние фокуса, чтобы пользователям было проще взаимодействовать с интерфейсом при помощи клавиатуры. Это может быть изменение цвета или заметная обводка, главное, чтобы они сразу видели, какой элемент выбран в данный момент. Другой важный аспект обратной связи — состояние наведения.


12. Не полагайтесь исключительно на цвет
Не ограничивайтесь цветом для обозначения состояния кнопок. Добавьте другие визуальные подсказки, например, иконки, подчеркивания или альтернативное форматирование текста, чтобы сделать кнопки доступными для пользователей, страдающих дальтонизмом.

13. Старайтесь не использовать отключенные кнопки
Всякий раз, когда вам захочется добавить в интерфейс отключенную кнопку, спросите себя, есть ли альтернатива получше. Если это единственный выход, постарайтесь сделать ее максимально удобной — такой, чтобы пользователи понимали ее назначение и могли активировать ее, выполнив необходимое действие.
14. Тестируйте с пользователями
Пользовательское тестирование поможет подтвердить эффективность вашего дизайна. Вы узнаете, насколько доступными получились кнопки, и сможете выявить проблемы юзабилити на ранних этапах процесса проектирования.
Заключение
Всегда ставьте во главу угла доступность. Убедитесь, что каждый пользователь, независимо от его состояния и способностей, может без труда взаимодействовать с вашим интерфейсом. Следуя этим рекомендациям, вы не только повысите юзабилити вашего продукта, но и сделаете его более инклюзивным.
.webp)
.webp)
















































