Каким должен быть шрифт, предназначенный для быстрого сканирования текста?
Введение
Один из читателей нашего блога недавно отправил электронное письмо, в котором спросил, проводились ли исследования, доказывающие превосходство строчных букв, поскольку его компания рассматривает возможность перехода к полностью строчным буквам на своем веб-сайте.
Его случай не уникален. На самом деле, это является последствием более крупной тенденции дизайна к "упрощенным" шрифтам, которые включают в себя:
- узкие;
- низкие;
- легкого начертания;
- тонкого начертания.
Ярким примером являются шрифты, используемые в новых версиях iOS от Apple.
Эта тенденция к упрощению шрифтов наиболее выражена в более коротких сеансах на таких устройствах, как смартфоны и смарт часы. 40% сеансов на телефоне — это микросессии, продолжительность которых составляет менее 15 секунд и представляют собой использование мобильного устройства для минимального взаимодействия с экраном (например, быстрый просмотр уведомления). Подобно этому, сеансы смарт часов такие же короткие и предполагают быстрое потребление информации.
А такие технологии, как дополненная и виртуальная реальность, часто показывают текст, наложенный на сложную сцену — возможность быстро взглянуть на текст и воздействовать на окружающую среду имеет решающее значение для многих задач, выполняемых на этих устройствах.
Определение: Под "беглым взглядом" понимается быстрое чтение короткого текста (часто всего 1 или 2 слова).
Люди обычно используют чтение беглым взглядом, когда параллельно занимаются другими сложными задачами: человек бросает беглый взгляд на смарт-часы, чтобы узнать прогноз погоды на следующий час (например, "осадки 50%, 20ºC") и захватить соответствующую куртку при выходе из дома. Важно отметить, что при чтении беглым взглядом 1-2 слов в отдельности используется совсем иное поведение, нежели при просмотре беглым взглядом более длинного отрывка текста.

Для поддержки сеансов микрочтения, которые подразумевают под собой быстрый просмотр короткого текста, нам необходимо создать контент, соответствующий следующим критериям:
- хорошо читаемый в различных условиях освещения;
- легко различимый;
- понятный.
Данная статья посвящена обсуждению следующего вопроса: “Какие шрифты лучше всего использовать?”.
1. Изучение беглого чтения и типографики
Недавнее исследование группы ученых из Agelab/Clear-IP Массачусетского технологического института под руководством доктора Бена Д. Сойера (Ben D. Sawyer) позволило выяснить, влияет ли размер, регистр и ширина шрифта на скорость распознавания слов. Исследование было завязано на задаче под названием “лексическое решение”, которая широко используется в когнитивной психологии. Суть в следующем: участникам предоставили строки символов, отображаемые разными шрифтами, и измерили, насколько быстро они распознают, являются эти строки словами (например, "веретено") или не являются (например, "втрно").
Независимыми переменными в их исследовании были:
- Размер текста: либо маленький (3 мм), либо большой (4 мм).
- Текстовый регистр: либо все заглавные, либо все строчные.
- Начертание текста: узкий или обычный.
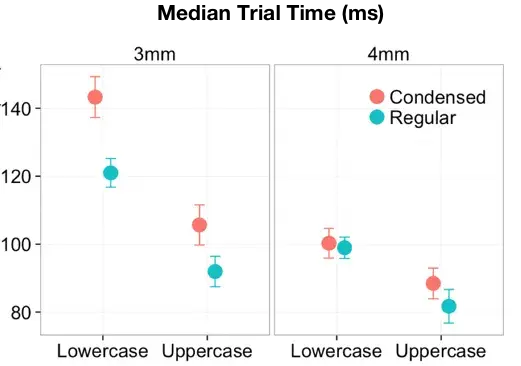
Зависимая переменная — время, потраченное на распознавание того, являются предоставленные строки словами или нет.
Во всех случаях в качестве шрифта использовался шрифт Frutiger, так как он очень хорошо показал себя в предыдущих типографских работах и исследованиях разборчивости, которые проводила их команда.

2. Более крупный, широкий и заглавный текст превзошел мелкий, узкий и строчный текст
Команда обнаружила, что для удобного чтения лучше использовать более крупный текст, независимо от увеличения количества параметров:
- Большие размеры превосходили меньшие;
- Обычная ширина превосходила сжатую ширину;
- Прописные буквы лучше строчных.
Все эти эффекты были статистически значимыми (на уровне p <0,01) — вероятность случайного возникновения этих величин крайне мала. Хотя в течении некоторого времени уже было известно, что текст большего размера более разборчив, результаты этого исследование показали, что вес и регистр также имеют значение:
- Для чтения строчных букв требовалось на 26% больше времени, чем для прописных;
- Для чтения сжатого текста требовалось на 11,2% больше времени, чем для обычного.
Более того, наблюдались взаимосвязи между регистром и размером: предполагается, что чтение строчных букв усугубляется при использовании небольшого размера шрифта.

Эти результаты показывают, что символы, занимающие большую площадь (будь то размер шрифта, ширина или регистр), более разборчивы для быстрого просмотра одного или двух слов по отдельности. Но это не значит, что данные результаты обязательно должны быть применимы к сканированию или чтению длинного текста.
Как правило, мы не рекомендуем использовать заглавные буквы в длинных отрывках, где пользователи считывают несколько слов. Текст, полностью написанный заглавными буквами может способствовать снижению разборчивости и большей путанице с буквами, при просмотре более длинных отрывков или чтении предложений целиком.
3. Применение этих результатов к вашему дизайну
Мы, как дизайнеры, не должны забывать, что люди не уделяют всё внимание нашим продуктам, и не используют их в нейтральной и тихой обстановке. Они часто отвлекаются, напряжены или параллельно работают. Дизайн типографики, разборчивый даже в неудобных условиях, может очень помочь пользователям. Например, все мы знаем, что пользоваться смартфоном во время вождения опасно, но мы также знаем, что пользователи все равно это делают. Беспилотные автомобили могут однажды избавить нас от необходимости следить за дорогой и позволить беспрепятственно сидеть в смартфоне во время вождения, но мы еще не достигли этого.
Мы потенциально можем спасти жизни, если разработаем мобильные приложения (например, маршруты движения по GPS), с помощью которых сможем быстро и без усилий читать важный текст с первого взгляда. Кроме того, в дополненной и виртуальной реальности, где обстановка быстро меняется, для представления текстовой информации потребуется легко читаемый текст, который можно быстро просматривать, позволяя пользователям сосредоточить свое внимание на окружающем их мире.
Вот несколько ключевых способов применения этого исследования:
- Используйте более крупные размеры шрифтов там, где нужно выделить более важную информацию;
- Избегайте написания строчными буквами текста, который предназначен для считывания беглым взглядом.
- Используйте текст для больших заголовков в более широких вариантах. Избегайте новой тенденции использовать строчные буквы для заголовков и названий.
- Избегайте сжатых или узких шрифтов, особенно для приложений, которые могут использоваться в отвлекающих условиях (например, GPS-навигация).
- Для уведомлений, форм обратной связи используйте более крупные шрифты в несжатых вариантах, чтобы обеспечить быструю читаемость. Избегайте строчных букв.
- Не совмещайте небольшие размеры (и семейства шрифтов, которые изначально имеют небольшую высоту), с использованием строчных букв, поскольку это усугубит проблемы, присущие любому варианту.
4. Читаемость заглавных букв и ограничения этого исследования
У вас может возникнуть логичный вопрос: “Если результаты исследования показали, что использование заглавных букв лучше, чем строчных, почему мы не порекомендовали вам использовать заглавные буквы?”. На самом деле, это исследование показывает, что крупный текст более разборчив, когда вы смотрите на одно слово по отдельности, вне контекста предложения. Более крупный строчный текст (на 4 мм, где буквенные формы имеют примерно такую же высоту, как и 3-мм текст с заглавными буквами) становится очень похожим на текст с заглавными буквами.
Эти выводы свидетельствуют о том, что для удобства чтения с первого взгляда более крупный текст лучше, независимо от его размера. Кстати, в шрифте Frutiger, используемом в данном исследовании, размер строчных букв приблизительно равен ¾ их заглавных эквивалентов, в результате чего 4-миллиметровые строчные буквы примерно такого же размера, как и 3-миллиметровые прописные.
Большая часть традиционной теории типографики сосредоточена на том, как верхние и нижние части строчных букв направляют взгляд и улучшают разборчивость, облегчая различение букв. Фактически, авторы этого исследования признали, что «прописные буквы более склонны к путанице». Традиционные исследования (особенно новаторская работа Майлза Тинкера 60-х годов о разборчивости печатного шрифта) показывают, что слова, состоящие только из заглавных букв, труднее читаются и менее разборчивы, чем слова из букв в смешанном регистре, поэтому на первый взгляд это исследование противоречит более старым находкам.
Однако это не первое исследование, предполагающее, что чтение текстов с использованием заглавных буквами более удобно, но только при определенных условиях. Например, очень маленькие размеры шрифта или семейства шрифтов с небольшой высотой. На данный момент эти исследования не обязательно перевернут десятилетия теории типографики и когнитивных исследований. Они просто показывают, что для шрифтов меньшего размера использование прописных букв может уменьшить дефицит разборчивости, который возникает с текстом небольшого размера, когда слова представлены изолированно.
Одна из самых распространенных проблем данного исследования — в нем не рассматриваются смешанные слова, в которых первая буква написана заглавными буквами. В настоящем исследовании также не рассматривались слова в контексте предложения, а только изолированные слова. Понимание предложения является одним из важнейших компонентов удобности чтения, и последствия плохой разборчивости в теории могут уменьшаться по мере накопления контекста в предложении.
5. Необходимы дополнительные исследования
Хорошее исследование отвечает на некоторые вопросы, но также создает много новых. Конечно, ни одно исследование не рассказывает всех тайн, поэтому необходимы дальнейшие исследования. Совершенно очевидно, что следующим шагом исследования будет проверка условий смешанного регистра.
В идеале, будущие исследования должны рассмотреть другие гарнитуры, в том числе с засечками и без засечек, а также варьировать такие характеристики шрифта, как трекинг, кернинг и вес. Наконец, исследования должны изучить вариации использования шрифтов в контексте (например, в реалистичных сценариях чтения), которые позволят нам понять, насколько эти эффекты разборчивости влияют на удобство использования.
Заключение
Для быстрого и хорошо различимого чтения короткого текста (всего несколько отдельных слов) лучше использовать следующие характеристики шрифта:
- более крупный шрифт;
- заглавный регистр;
- шрифт обычной ширины, а не сжатый.
Однако использование заглавных букв для более длинных отрывков текста (таких как заголовки, подзаголовки и полные абзацы) не рекомендуется, так как все еще может существовать дефицит удобства чтения.








































.svg)

.webp)









