Введение
Навигация — это важнейший элемент UX/UI-дизайна приложения.
Пользователь должен понимать логику работы приложения и как получить необходимый ему результат.
Однако мобильные устройства обладают рядом ограничений, которые усложняют задачу создания простой и понятной системы навигации. Разные модели навигации пытаются разрешить эту проблему по-разному, но каждая из них страдает от ряда проблем, связанных с юзабилити.
В данной статье мы разберем основные принципы навигации, базовые элементы навигации в приложениях, достоинства и недостатки разных навигационных моделей.

Основные принципы навигации
Существует множество способов описать навигацию в мобильных приложениях, ее часто сравнивают с дорожной системой — способ попасть из точки А в точку Б наиболее простым и удобным путем. Например, человеку необходимо купить билет на самолет — навигационные элементы приложения должны подсказать ему куда заходить, что нажимать, какие данные вносить, чтобы данная задача была решена.
Ключевая задача навигационной системы — простое достижение пользователем желаемого результата. Его путь должен быть быстрым, понятным и логичным. Плохо проработанная навигация усложняет путь пользователя, что негативно сказывается на его опыте.
Навигация мобильных приложений должна соответствовать следующим характеристикам:
1. Быть наглядной и интуитивно понятной
Это относится к любой навигации, но на мобильных устройствах это особенно важно из-за маленького размера экрана. Пользователи не хотят гадать, что делают кнопки или куда ведут ссылки. Исследуйте и тестируйте юзерфлоу, чтобы найти потенциально проблемные места. Когда дизайн навигации будет готов, необходимо протестировать его на прототипах. Чем больше тестов вы проведете на начальных этапах, тем лучше. Помните, что любая ошибка, допущенная в навигации приложения, может оказать большее влияние на эмоции пользователя.
2. Быть удобной
Для реализации этого пункта необходимо учитывать расположение пальцев и рук. Все пользователи должны иметь возможность комфортно пользоваться приложением — ваши кнопки должны быть достаточно большими, чтобы большинство людей могли успешно нажать на них с первой попытки. Никто не хочет терять время, пытаясь многократно нажать на иконку. Это расстраивает, отвлекает и может испортить тщательно продуманный опыт, над созданием которого так старалась команда дизайнеров.
Еще один момент, который следует учитывать — это расстояние между навигационными элементами. Необходимо предусмотреть достаточное свободное пространство, чтобы пользователи не нажимали на случайные элементы, расположенные рядом.
3. Контент должен быть читабельным
Пользователь не должен напрягаться, чтобы прочитать что-либо, начиная с самого контента и заканчивая ссылками и текстами кнопок. Стоит потратить время, пока вы еще только создаете прототип навигации, чтобы протестировать его и посмотреть, как пользователи будут с ним взаимодействовать.
4. Порядок и визуальная иерархия
Дизайн мобильных приложений требует от дизайнеров отказаться от всего, что не является абсолютно важным для пользовательского опыта. Даже при небольшом количестве элементов у пользователей может возникнуть ощущение хаоса, если между ними нет визуального баланса.
Важно, чтобы интерфейс, контент и навигация работали вместе, направляя взгляд пользователя по экрану.
Это включает в себя поддержание определенной иерархии контента, анализ близости между элементами и наличие большого количества пустого пространства для облегчения считывания информации.
Далее мы разберем базовые элементы навигации в приложениях.
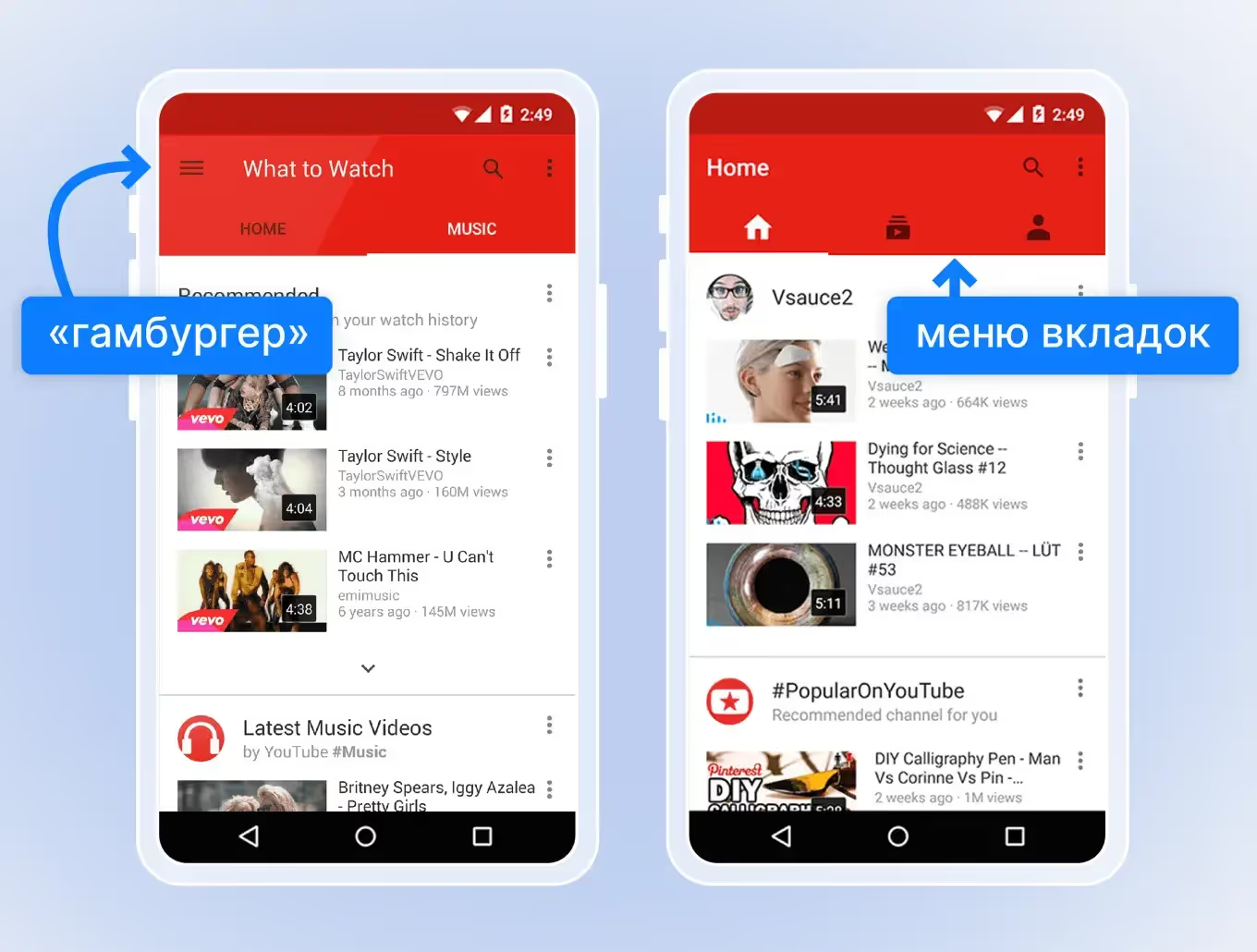
Меню «гамбургер»
Пространство на мобильном устройстве ограничено, поэтому меню «гамбургер» является одним из наиболее популярных элементов навигации. Выдвижная панель скрывает элементы и активизируется только в том случае, если пользователь нажмет на иконку. Дизайнеры очень по-разному относятся к такому решению — одни его обожают, а другие избегают.

Меню «гамбургер» — это три маленькие горизонтальные линии, расположившиеся в углу мобильного приложения. В условиях ограниченного пространства такое решение — это способ скрыть более сложную навигацию, чтобы пользователи могли пользоваться большим пространством экрана.
Большинство пользователей уже знакомы с ним. Они знают, что это такое, как оно работает и чего ожидать от иконки.


Однако «гамбургер» не рекомендуется использовать в качестве основного навигационного меню, так как пользователи редко его открывают. Поэтому меню «гамбургер» является идеальным решением для вторичного меню, пунктов и функций, которые важны пользователю только в определенной ситуации.
Но ряд дизайнеров считают, что, скрывая навигационные опции, мы можем затруднить работу пользователей, а не улучшить ее. Некоторые аргументы против меню «гамбургера» включают в себя то, что пользователи могут не заметить его, если не будут активно искать его в пользовательском интерфейсе. Другие акцентируют внимание на том, что, скрывая важные ссылки и кнопки, мы усложняем пользователю первом знакомство с приложением.
Важно использовать хорошую цветовую схему, чтобы обеспечить контраст между иконкой и фоном. Так пользователю будет легче визуально найти этот элемент.
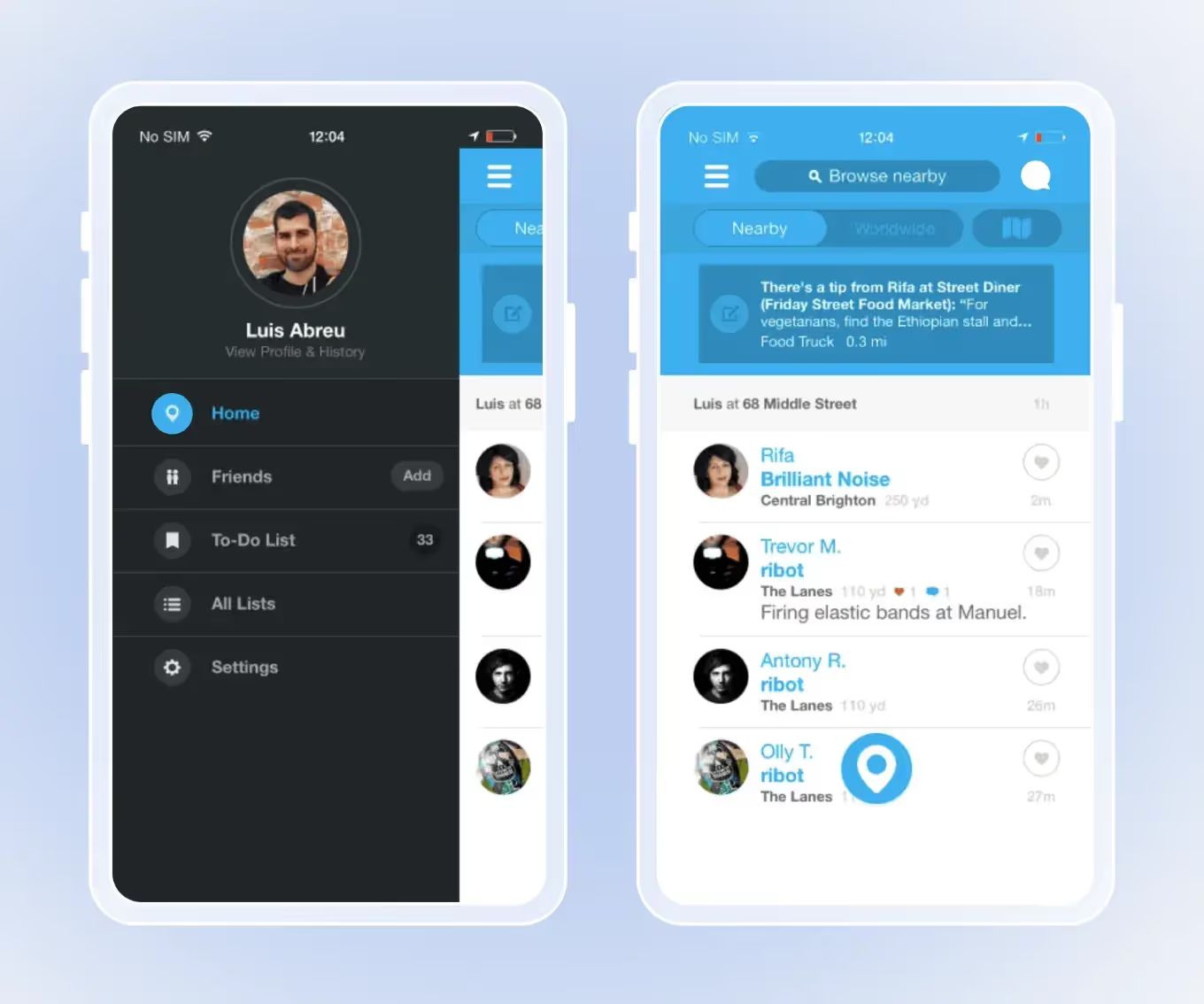
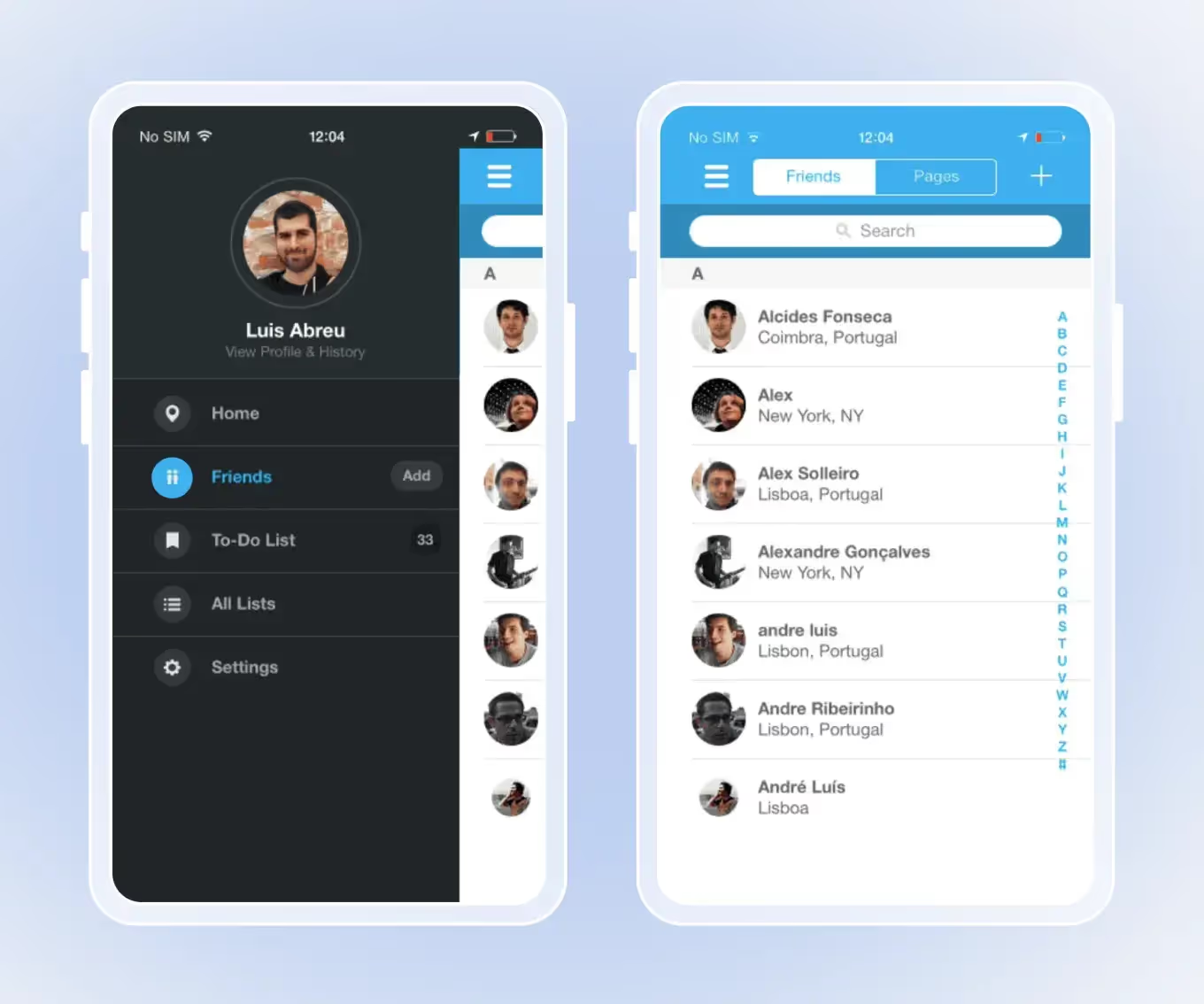
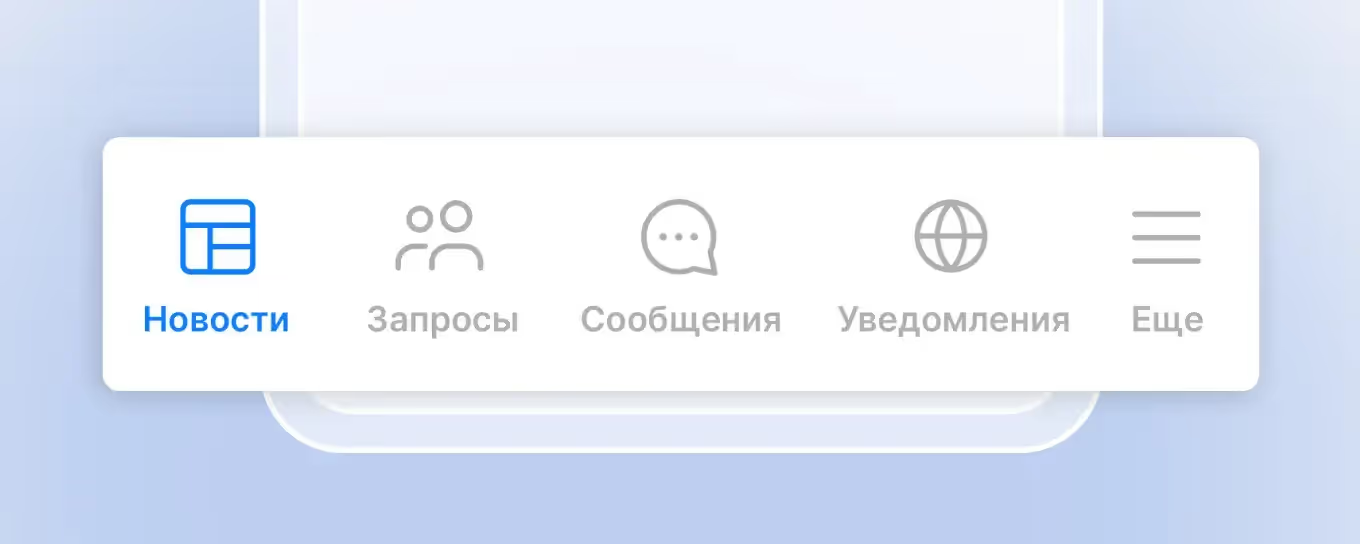
Примеры приложений:
.avif)
Этот пример демонстрирует возможности сочетания различных видов мобильной навигации. Facebook использует «гамбургер», верхнюю и нижнюю панели навигации. Меню «гамбургер» в данном случае прячет дополнительные элементы навигации, тем самым сохраняя читаемость верхней панели.
Uber
.avif)
Так как главная функция приложения это поиск автомобиля, то все остальные элементы второстепенны. Меню «гамбургер» прячет такие разделы как история поездок и настройки. Данное решение абсолютно логично, так как вряд ли пользователь будет заходить в эти разделы каждый раз, когда открывает приложение.
Панель вкладок (Нижняя)

Нижняя навигация — это панель навигации, в которой собраны основные или дополнительные навигационные ссылки. Простым касанием пользователи могут интуитивно изучать и перемещаться между разделами.
Причина популярности нижней навигации в мобильных приложениях заключается в том, что большинству пользователей удобно нажимать на иконки с помощью больших пальцев, держа устройство в руках. Это требует меньшего напряжения и уменьшает необходимость менять положение рук, улучшая удобство пользования приложения.
Большинство нижних навигационных панелей содержат от трех до пяти пунктов назначения для легкого и быстрого доступа. Сделайте кнопки достаточно большими, чтобы их можно было легко коснуться или нажать.
.avif)
Еще одним аргументом в пользу нижней навигации является то, что для достижения определенных пунктов назначения в дизайне требуется меньше усилий — достаточно одного нажатия.

В такой системе чрезвычайно важно тестировать иконки на юзабилити. Иногда их функциональность сложно распознать для новых пользователей. Чтобы предотвратить это, тестируйте все иконки правилом пяти секунд — если требуется больше пяти секунд, чтобы понять, для чего предназначена иконка, то необходимо дополнить ее текстовым описанием.
Примеры приложений:
Фото iPhone
.avif)
Нижняя панель помогает удобно перемещаться между экранами. Благодаря такому решению фотографии удобно отсортированы.
Юла
.avif)
Нижняя панель позволяет быстро переключаться между разделами приложения. Здесь собраны все ключевые действия: «на главный экран», поиск, новое объявление, сообщения и сохраненные объявления.
Панель вкладок (Верхняя)
.avif)
Верхняя навигация, также как и нижняя, состоит из навигационной панели, только расположенной в верхней части экрана.
Она обладает большинством преимуществ нижней навигации, за исключением ключевой — удобства использования мобильных устройств. При использовании больших телефонов многим пользователям придется использовать обе руки или менять положение рук, чтобы добраться до всех иконок. Этот шаблон — наследие веб-дизайна.
Однако верхнюю навигацию можно ограниченно использовать для мобильных приложений, в сочетании с другими видами навигации. Примером может быть вариант, когда в мобильных приложениях используется как верхняя навигация для первичного меню, так и вторичное меню. Верхняя панель может дать понять пользователям, что содержащиеся в ней ссылки важны, особенно если они остаются видимыми при прокрутке страницы вниз.
Важно помнить о еще одной важной особенности — расположение и логика работы панели вкладок на iOS и Android отличаются. Платформы имеют различные правила и рекомендации по пользовательскому интерфейсу и юзабилити, и вы должны учитывать это при разработке панели вкладок для конкретной платформы. Вкладки отображаются в верхней части экрана на Android и в нижней части экрана на iOS.
.avif)
Примеры приложений:
App Store

В App Store вкладки затрагивают различные аспекты одного и того же контента. В разделе Top Charts приложения пользователь имеет возможность изучить вкладки Paid, Free и Top Grossing — это создает связность и осведомленность об альтернативных вариантах.
YouTube

YouTube активно использует навигацию верхней панели, чтобы предоставить пользователю больше опций поиска контента.
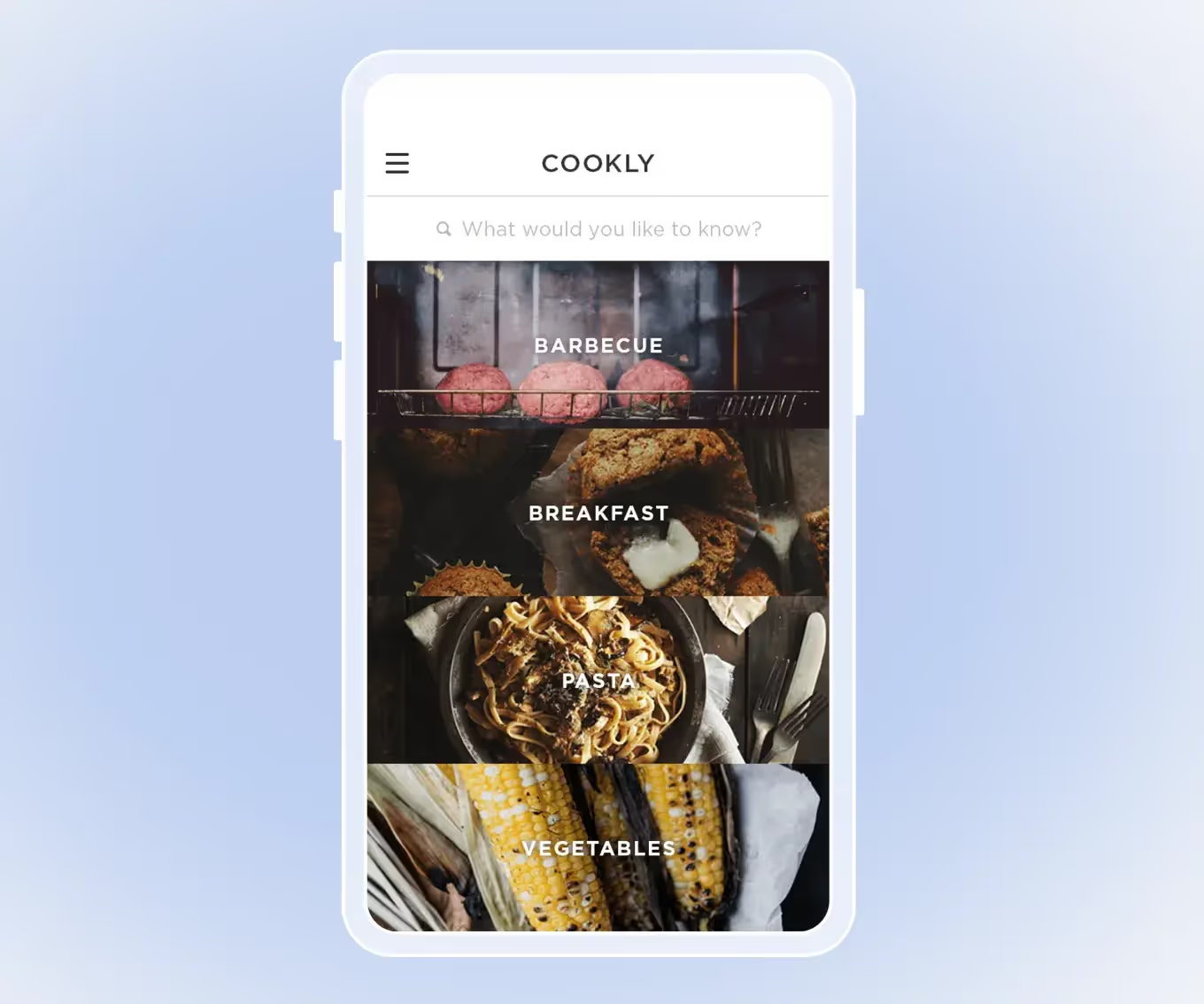
Полноэкранная навигация
.avif)
Все предыдущие шаблоны направлены на минимизацию использования пространства.
Полноэкранная навигация — это кардинально противоположный подход, при котором большая часть экрана отводится исключительно под мобильную навигацию. Иногда такой подход называют «навигационным хабом», он хорошо подходит для того, чтобы направлять пользователей от широких категорий к узким, конкретным разделам.
Этот паттерн хорошо работает в приложениях, ориентированных на задачи и направления, особенно когда пользователи склонны ограничиваться только одной ветвью навигационной иерархии в течение одного сеанса. Перемещение пользователей с широких обзорных страниц на детальные страницы помогает им сосредоточиться на том, что они ищут, и сфокусироваться на контенте в отдельном разделе.
Правда, иногда такое количество навигации может быть подавляющим. Некоторые дизайнеры идут на авантюру и посвящают целый экран навигации приложения, используя тщательную визуальную иерархию, чтобы не перегружать пользователей. Это способ предложить множество вариантов навигации в последовательном виде, сразу помогая пользователям понять все возможности приложения.
Пример приложения:
Cookly

Отличный пример полноэкранной навигации, который хорошо отражает контент приложения.
Карточки
.avif)
Карточки — это великолепный дизайнерский прием, который может сделать ваш мобильный UI более ярким благодаря своей наглядности и настраиваемости. Карточки могут быть разных форм и размеров, они являются отличным способом демонстрации различных элементов, таких как текст, ссылка или фотография.
Поскольку за последние несколько лет контент стал более разрозненным и персонализированным, карточки зарекомендовали себя как отличный способ собрать отдельные части информации в одном месте.
Еще один аргумент в пользу карточек — они легко адаптируются под разные размеры экрана, что делает их отличным вариантом для отзывчивых приложений.
Пример приложения:
Trello
.avif)
Система карточек хорошо демонстрирует способность Trello упрощать сложные рабочие процессы, сохраняя порядок и удобство для всех участников.
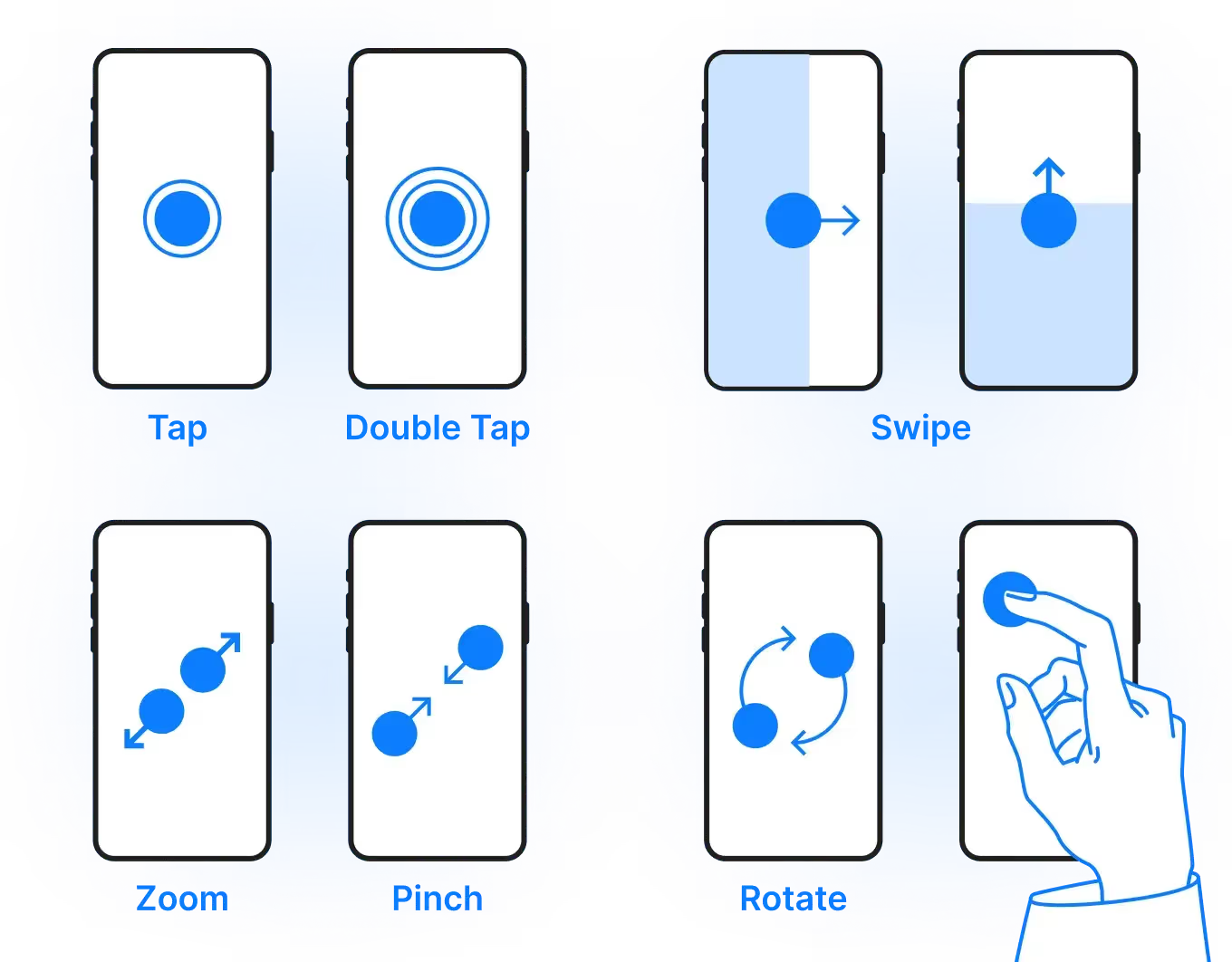
Жестовая навигация

Навигация с помощью жестов позволяет пользователям быстро проводить пальцем в нужном направлении, чтобы перемещаться по приложению или выполнять определенные действия.
Использование такой навигации помогает создать переход между различными экранами в приложении, а жесты включают в себя касание и перетаскивание по горизонтали и вертикали, а также увеличение и уменьшение масштаба. Это увлекательно и интерактивно, создает динамичный опыт.
Большое преимущество такого навигационного решения является то, что механика относительно проста в освоении даже для самых неопытных пользователей, поскольку жесты часто интуитивно понятны и требуют лишь небольших экспериментов.
Пример приложения:
Tinder
.avif)
Навигация с помощью жестов была изобретена не Tinder, но приложение определенно принесло ее в массы. Свайп влево или вправо — это динамика, простота и увлекательность. Независимо от того, как вы относитесь к приложению, его дизайн мобильной навигации определенно заслуживает внимания.
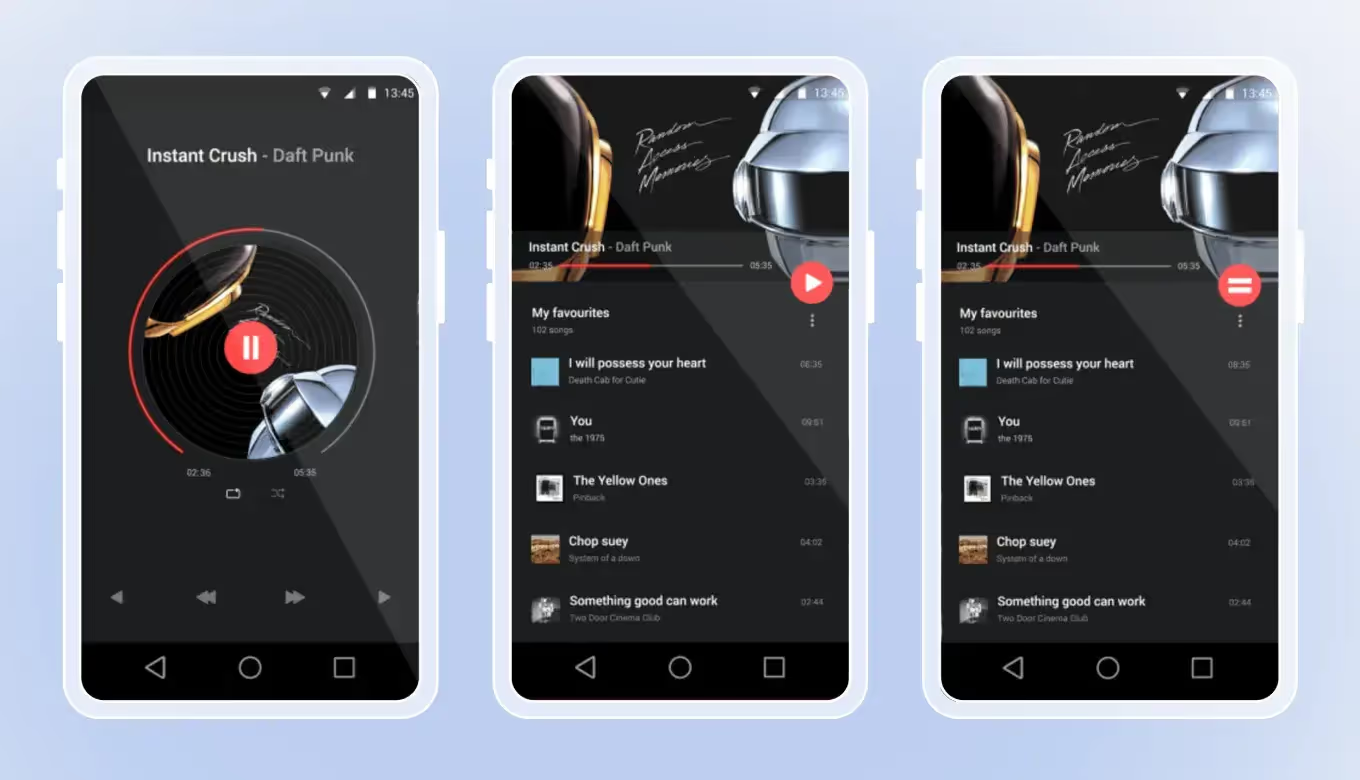
Плавающая кнопка действия
.avif)
Плавающая кнопка действия в виде круга, парящего над пользовательским интерфейсом, меняет цвет при фокусировке и поднимается при выборе. Она хорошо известна всем пользователям Android.
Дизайн плавающей кнопки действия основан на предположении, что пользователи чаще всего выполняют определенное действие. Вы можете усилить ощущение от этого действия, сделав его основным сценарием использования вашего приложения. Например, в музыкальном приложении может быть плавающая кнопка действия, обозначающая «играть».
Плавающая кнопка действия может быть дополнена анимацией для усиления эффекта.

Кнопка — это естественная подсказка пользователям, что делать дальше. В ходе исследований Google выяснила, что пользователи понимают ее как инструмент для поиска пути.
Столкнувшись с незнакомым экраном, как это часто бывает у многих пользователей, например, при первом запуске приложения, они используют плавающую кнопку действия для навигации. Таким образом, это способ определить приоритет наиболее важного действия, которое вы хотите, чтобы пользователи совершили.
Пример приложения:
Gmail
.avif)
В приложении Gmail плавающая кнопка действия позволяет перейти к главной функции приложения — написать электронное письмо.
3D Touch
.avif)
Впервые такое решение предложила своим пользователям компания Apple. 3D Touch это навигационная иконка, которая показывает ключевые действия для выбранного приложения с домашнего экрана. При долгом нажатии на иконку приложения появляется короткий список быстрых действий.
Еще одно распространенное применение такой мобильной навигации — предварительный просмотр контента.
Стоит помнить, что ключевые функции не должны быть доступны только с помощью 3D Touch. Мобильная навигация все равно должна обеспечивать четкий путь, чтобы пользователи могли найти основные функции без необходимости открывать их с помощью 3D Touch.
Примеры приложений:
Базовые приложения iPhone
.avif)
Заключение
.avif)
Качество приложения во многом определяется его удобством для пользователя. Один из ключевых факторов удобства — четкая и структурированная навигация. Чем проще и понятнее мобильное приложение для пользователя, тем чаще и больше он будет им пользоваться.
.webp)
.webp)









