Вступление

Смартфоны всегда под рукой и позволяют оперативно решать любые вопросы: созвониться, найти нужный материал в интернете, отправить фото и так далее. В современном мире большая часть пользователей сайта или сервиса осуществляет первое знакомство с ним именно с мобильного устройства. Поэтому так важно уделить достаточно внимания созданию мобильной версии вашего продукта.
Когда UX/UI-дизайнер работает над проектами для мобильных устройств
Создание приложений
Приложения — это программы, предназначенные для смартфонов, которые мы используем ежедневно: фоторедакторы, социальные сети, интернет-магазины и так далее.

Создание адаптивной версии сайта
Адаптивный дизайн подразумевает создание универсальной версии сайта, которая будет подстраиваться под разрешения различных устройств.

Создание мобильной версии
Мобильная версия — это отдельная версия сайта, которая специально разработана для людей, пользующихся смартфоном. Система определяет, с какого именно устройства была открыта веб-страница и запускает переадресацию на десктопную или мобильную версию сайта.
Разберем каждый случай подробнее.
Создание приложений
В дизайне мобильного приложения можно выделить 2 основных этапа: UX и UI дизайн. Работа над UX заключается в проектировании, создании удобного пользовательского опыта при взаимодействии с приложением. UI-дизайнер — работа над внешним видом приложения. На этом этапе также важно думать о пользователе, но уже с точки зрения шрифтов, цветовой палитры и форм элементов.
Этапы создания мобильного приложения.
Мы рассмотрим основные этапы в создании мобильного приложения.
1 этап — анализ конкурентов
Анализ нужен для того, чтобы понять ситуацию на рынке и изучить другие мобильные приложения: чем они отличаются друг от друга, в чем похожи, их плюсы и минусы.
Сопутствующие вопросы при анализе:
2 этап — проектирование user flow
User Flow — это переход пользователя через экраны приложения к основной цели. Простыми словами — маршрут пользователя. На этом этапе необходимо определить количество экранов, формат и разработать пользовательские сценарии при взаимодействии с приложением.
Для работы над User flow существует много программ, например: Figma, Miro, Overflow и другие.
Шаги для разработки User flow:
1. Сделайте описание пользователя: его окружение, цель, ожидания, его страхи на пути к цели и мотиваторы, которые сподвигнут продолжать движение.
2. Разработайте план действий по достижению цели, ожидаемый пользователем: точка А (начало), шаги → (1) → (2) → (3) → точка Б (цель). То есть вы определяете точку, с которой все начинается — главный экран. Далее прописываете шаги, которые нужно проделать от главного экрана до конечной цели: перейти в каталог → выбрать товары → добавить в корзину → оплатить заказ (конечная цель). Это нужно для того, чтобы отобразить цельную картину взаимодействия человека с продуктом.
Создайте визуализацию каждого шага: важно отобразить наглядно, как это будет выглядеть в реальном приложении, а не на схеме.

3 этап — создание wireframes
Wireframes — структура вашего приложения без детализации. Фреймы показывают, как будут соединены экраны приложения и какие элементы будут использованы: кнопки, формы, всплывающие окна, общий визуал и количество контента. Но пока без самого контента. Цвета, изображения, шрифты будут добавлены позже. На этом этапе важно показать логику продукта — как в нем все устроено.

4 этап — работа над визуальным стилем
Прежде чем разработать индивидуальный стиль будущего приложения, необходимо подобрать референсы для вдохновения. Например, визуалы приложений, которые нравятся: главные экраны, элементы интерфейса, цветовые гаммы. Чем больше, тем лучше. Понравившиеся идеи вы сможете объединить и доработать, получив свой уникальный стиль.

5 этап — создание дизайна экранов приложения
Когда общий визуальный стиль приложения утвержден, можно приступать к созданию дизайна каждого экрана. Необходимо собрать в дизайн-систему все выбранные цвета, шрифты, создать компоненты для иконок и элементов, которые будут использоваться в интерфейсе.
Анализируя всю имеющуюся информацию, можно создать 1-2 экрана для презентации заказчику, где будет отображен стиль и примерный маршрут пользователя, основной дизайн и расположение всех элементов.
6 этап — создание прототипа приложения
Прототип — это интерактивный образец приложения, черновая реализация. Он нужен для того, чтобы провести тестирование дизайна на реальных пользователях перед тем, как приступить к запуску, и вовремя исправить критические ошибки.

Рекомендации при создании дизайна приложений
Реакция на нажатие
Каждый кликабельный элемент должен реагировать на нажатие — это может быть вибрация или подсветка.
Появление клавиатуры.
Важно отследить, чтобы клавиатура автоматически появлялась при открытии поисковой строки или диалога. Это сэкономит время пользователя и продемонстрирует заботу о нем. В исключительных случаях автоматическая клавиатура может помешать. Например, тогда, когда читателю нужно видеть весь экран. Так или иначе, необходимо тестировать приложение перед запуском, чтобы урегулировать подобные вопросы.
Наличие аналога Enter
Пользователям будет удобнее вводить свои данные, если будет кнопка для моментального перемещения в следующее поле. Это не критический пункт, но важный для комфортного взаимодействия.
Процесс загрузки
Больше всего пользователей раздражает неопределенность. Если приложение что-то подгружает или отправляет данные, используйте индикатор, который укажет время ожидания или проценты загрузки.
Подбор удачного времени для уведомлений
Статистика показывает, что пик нагрузки на мобильные устройства приходится с 18:00 до 22:00. Учитывайте это перед тем, как отправлять push-уведомления. И, уж точно, не стоит этого делать среди ночи или ранним утром, потому что это может нарушить покой пользователя и вызвать желание удалить приложение.
Проектирование с учетом прерывания
Люди могут использовать приложение где угодно и когда угодно: ожидая свой рейс, на прогулке, в перерывах от работы. Периодически их что-то отвлекает, и они прерываются. Приходится сворачивать приложение. Для того, чтобы пользователю не пришлось заново начинать процесс, который он совершал в приложении, система должна сохранить текущее состояние и позволить человеку продолжить работу с того самого места, где он остановился.
В отличие от веб-сайтов, которые создаются в основном для продаж, за исключением сервисов, мобильные приложения — это только сервис. Приложениями пользуются несколько раз в день, поэтому первоочередная цель — быстро решить запрос пользователя и максимально упростить взаимодействие с интерфейсом.
Учет пользовательского опыта
Если рассмотреть самые популярные приложения, все они будут похожи между собой: меню расположено внизу, кнопки и карточки приблизительно одной формы и одного размера.
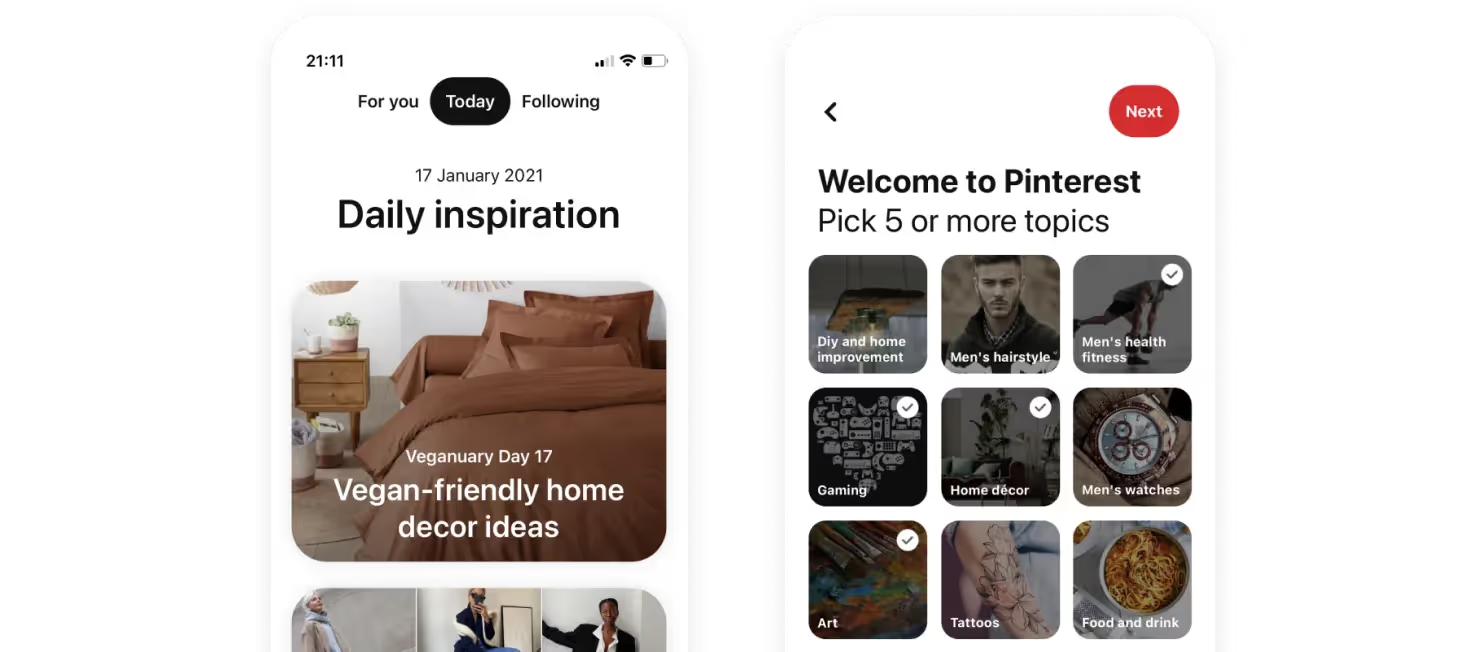
Рассмотрим на примере приложений Pinterest, Wildberries, ВКонтакте:

Можно подумать, что у дизайнеров не хватает фантазии придумать что-то свое, непохожее на остальное. Но все не так просто. Дизайнеры ориентируются на пользовательский опыт и понимают, что изобретение новых паттернов с большой вероятностью вызовет сложности у человека и только оттолкнет его.
Чем отличаются приложения от веб-сайтов?
Взаимодействие с аудиторией
На сайтах размещен контент, с которым можно ознакомиться: прочитать, посмотреть, послушать. От действий пользователя сайт не меняется, посетитель не может повлиять на его работу.
В приложении пользователь напрямую взаимодействует с контентом и может управлять данными: осуществлять денежные переводы, выкладывать фото, вносить какую-то информацию о себе, настраивать режимы и так далее.
Например, сайт Сбербанка:

Здесь мы можем ознакомиться с новыми предложениями, прочитать информацию и изучить интересующие нас темы, но ни о каких действиях речи не идет.
В отличие от приложения сбербанка, где можно переводить деньги, оплачивать услуги, пополнять счет мобильного телефона и прочее:

Проверка личности
Для того чтобы зайти на какой-либо сайт, необязательно проходить аутентификацию. Да, в некоторых случаях, для того чтобы подписаться на новости, войти в личный кабинет или получить доступ к дополнительным функциям, потребуется регистрация. Но это не всегда.
Для того чтобы войти в приложение, аутентификация часто обязательна. Приложения предлагают гораздо больше функций и возможностей, чем сайт. Поэтому, чтобы воспользоваться сервисом, необходимо ввести свои данные, пароль или войти через систему распознавания лиц.

Сложность выполнения задач
Сайт отображает информацию и материалы, которые содержатся на его страницах и, как правило, запрашиваются посетителем.

Приложения выполняют более сложные роли: загружают изменения, внесенные человеком, определяют местонахождение, считают количество шагов и другую активность пользователя за день.

Создание адаптивной версии сайта
Адаптивный дизайн — это способ корректно отображать сайт на устройствах, с которых был выполнен вход. То есть интерфейс сайта подстраивается под разный формат и любой размер экрана. При этом общий функционал остается тем же, без изменений, в отличие от мобильной версии, которая ориентирована исключительно на смартфоны и имеет измененную структуру.
При создании адаптивного дизайна дизайнер отрисовывает макеты веб-страниц отдельно для ПК-устройств, планшетов и смартфонов.
Почему важно создать именно отдельные макеты под разные типы устройств? Потому что если просто уменьшить компьютерную версию сайта до размеров мобильной, вряд ли получится что-то разглядеть, и у пользователя возникнут сложности. Поэтому, при разработке макета для смартфонов дизайнер учитывает формат устройства и располагает информацию таким образом, чтобы все важное выходило на первый план.
Одно из главных преимуществ адаптивного дизайна — общий адрес с основным сайтом, без переадресаций, без поддоменов. Это усиливает позиции сайта при поиске в интернете.
Цель адаптивной верстки — прийти к тому, чтобы сайт был удобным в использовании и обеспечивал конверсию с разных устройств.
Пример десктопной версии сайта:

Адаптивная версия:

Создание мобильной версии
Мобильная версия сайта может значительно отличаться от основного сайта. При ее создании можно полностью поменять структуру, количество страниц и даже сам контент. В большинстве случаев так делают для того, чтобы страницы быстро загружались и с ними удобно было взаимодействовать с экрана смартфона.
Как может выглядеть мобильная версия сайта — рассмотрим на примере суши-ресторана «Важная Рыба».

Обратите внимание — интерфейс изменен: другая структура, другие визуальные элементы и два разных адреса, на которых расположены сайты.
Чем отличается мобильная версия от адаптивной?
Многие не видят разницы между адаптивной версией и мобильной. Давайте разбираться.
Напомним, что мобильная версия может полностью отличаться от основного сайта: от общей концепции до наполнения блоков контентом.
Мобильная версия — это отдельный сайт, со своим адресом, интерфейсом и зачастую заметно измененной структурой.
Мобильная версия располагается на поддомене. Поддомен — это «подсайт», говоря простым языком. Он работает как самостоятельный ресурс, но все же является частью основного сайта, расположенном на домене.
Например, всемирно известная сеть «ВКонтакте» предлагает и десктопную версию и мобильную. Это одна социальная сеть, но имеет 2 разных адреса, и пользователь сам может выбрать, с какой версии ему зайти.
Десктопная и мобильная версии «ВКонтакте»:

И мобильная версия, и адаптивный дизайн создаются с одной целью — сделать сайт удобным для пользователей, которые заходят на него со смартфонов, планшетов и других гаджетов, отличных от десктопа.
Какой метод выбрать — это зависит от проекта, над которым вы работаете. Адаптивный дизайн отлично подойдет для небольших сайтов и интернет-магазинов.
Мобильная версия подойдет для тех ресурсов, где важна высокая скорость загрузки: социальные сети, почта, новостные каналы.
Общие принципы мобильного дизайна
Одни из главных принципов разработки мобильного дизайна — доступность и простота в использовании. Если элемент на сайте не несет смысловой нагрузки и никак не облегчает понимание веб-страницы — удалите его, иначе он будет отвлекать пользователя и нагромождать страницу.
Принципы мобильного дизайна:
Простая навигация
Это главный приоритет хорошего интерфейса.

Приоритет информации.
В мобильном дизайне не так много пространства, чтобы уместить в нем все детали. В этом случае необходимо кратко излагать мысли и предоставлять только важную и нужную информацию.

Цветовые палитры.
При выборе цвета необходимо учитывать, что с мобильного устройства пользователь быстрее просматривает информацию, чем с компьютера. Яркие насыщенные цвета привлекают внимание и заставляют взгляд задержаться. Используйте этот маневр в нужных целях — ставьте акценты там, где находится самая важная часть информации.

Простые формы.
Чем меньше данных требуется предоставить пользователю, тем больше он наслаждается взаимодействием с веб-страницей. Для мобильных устройств необходимо разрабатывать короткие формы с большими полями для текстового ввода и заметными кнопками.
Перелистывания и жесты.
Мобильный дизайн подразумевает использование большого количества жестов: перемещение, касание, двойное касание, приближение, уменьшение. Поэтому важно быть в курсе самых используемых жестов и внедрять их в свой дизайн.

Рекомендации по дизайну для мобильных устройств
Размер экрана и ориентация
Основное отличие компьютеров от мобильных устройств — размер экрана. Как правило, у смартфонов он значительно меньше, более того, некоторые модели телефонов способны менять ориентацию экрана, это тоже стоит учитывать при разработке мобильного дизайна.
Для того, чтобы увидеть, как будет выглядеть сайт на экранах разного размера, можно воспользоваться специальными сервисами, подобными Wix (международная платформа для создания интернет-проектов и их адаптации под разные версии, не требует знаний о программировании) или мобильными редакторами.
Еще один важный момент, о котором стоит помнить, — при разработке мобильного дизайна, размер изображений лучше указывать в процентах, а не в пикселях. Таким образом, вы будете уверены, что изображения не займут всю площадь небольшого экрана благодаря процентному соотношению.
Минимализм во всем
Старайтесь придерживаться простого и понятного дизайна. Каждый миллиметр на экране мобильного устройства ценен, поэтому лучше избегать сложных конструкций и длинных текстовых блоков. Пользователь должен видеть ту информацию, которая ему необходима, чтобы задержаться на платформе и использовать ее по назначению.
Кроме того, стоит учитывать, что пользователь передвигается по сенсорной панели при помощи пальцев: прокрутка, клики, свайп. Одно неловкое движение и есть риск пропустить что-то важное.

Призыв к действию
Призывы к действию должны отличаться от основного контента и располагаться на самом видном месте. Например, таким образом:

Однако в мобильной версии с призывами к действию лучше быть осторожнее. Настойчивые предложения скачать что-то или всплывающие уведомления вызывают раздражение у пользователей.
Цветовой контраст
Для того, чтобы пользователям легче было взаимодействовать с интерфейсом, необходимо использовать цвет и контраст. Следите за тем, чтобы был достаточный цветовой контраст, потому что пользователи могут находиться на улице с ярким светом или вовсе иметь слабое зрение.
W3C (независимая международная организация для внедрения единых стандартов работы сети) рекомендуют придерживаться следующих показателей:
Большой текст, от 14пт жирным шрифтом до 18пт обычным и выше, должен использовать контраст не менее 3:1 к общему фону.
Небольшой текст, ниже 14пт, не менее 4,5:1 к общему фону.
Рассмотрим неудачный пример:

Данный пример не соответствует рекомендациям и текст сливается с цветом, пользователю будет непросто прочитать содержание.
Удачный пример:

Здесь учтены все рекомендации и теперь текст легко читается.
Разработка управления, основанного на расположении руки
Стивен Хубер — проектировщик мобильных интерфейсов, в исследовании по использованию мобильных устройств определил, что 49% пользователей при взаимодействии со смартфоном в основном полагаются на большой палец для решения задач.
На примере ниже показано, каких областей пользователь легко достигает большим пальцем, чтобы взаимодействовать с экраном: зеленый цвет — зона, которую легко достичь; желтый — зона, которую можно достичь, приложив усилия; красный — сложно достигаемая область.

Если вы хотите, чтобы пользователь совершил такие целевые действия, как «купить», «подписаться», «оставить заявку», разместите их в зеленой зоне. Если пользователю придется прилагать дополнительные усилия чтобы что-то у вас купить (дотянуться до красной зоны), он может передумать и не совершить покупку. Лучше разместите в красной зоне такие кнопки, как «отменить заказ», «отписаться» и так далее.
На практике это может выглядеть таким образом:

На данном сайте основные интерактивные элементы размещены либо внизу, либо в центре экрана, то есть в зеленой зоне — там, где пользователю проще всего совершить какое-либо действие.
Высокая скорость загрузки
Если сайт перегружен графическими элементами, анимацией, длинными видео — скорость неизменно будет падать, не каждый пользователь согласится ждать и покинет страницу. Рекомендуем сохранять золотую середину: добавлять визуальные эффекты в умеренных количествах и только по делу.

Большие кнопки
Следите за тем, чтобы пользователь с легкостью мог нажать на нужную область.

Крупный текст
Убедитесь, что читатель сможет прочитать текст без напряжения и дополнительного увеличения.

Простое меню
Это поможет упростить навигацию на маленьком экране, а также быстрее сориентироваться на сайте.

Функция поиска
Разместите поисковую строку в центре, чтобы ее было видно, и добавьте опцию фильтра, чтобы пользователи могли фильтровать результаты поиска.

Контакты
Обязательно оставляйте контакты или предоставляйте посетителю сайта возможность быстро и легко с вами связаться.

Тестирование дизайна
Перед тем как официально запустить свой мобильный дизайн, необходимо проверить его. Лучше всего провести тестирование на реальных пользователях — попросить выполнить ряд стандартных задач, убедиться, что все работает должным образом, и только после этого запускать проект.
Тренды мобильного дизайна
Темные темы
Сегодня темные темы используют повсюду — от популярных приложений до операционных систем. У них есть 2 преимущества для пользователя:
- Сниженная нагрузка на глаза;
- Экономия заряда батареи.
Но стоит учитывать, что к проектированию темной темы и ее внедрению в дизайн следует подходить гораздо тщательнее, чем к светлым экранам.
Со светлой темой работать легче — видны все элементы, информация бросается в глаза, что не сказать о темной теме.
Под темный фон необходимо подбирать новые цветовые оттенки, при этом сохранить узнаваемость интерфейса и убедиться, что текстовая информация читабельна.

Иллюстрации
Это визуальная поддержка основного контента, которая помогает лучше понять смыслы и идеи, лежащие в основе бренда.
Помимо того, что благодаря иллюстрациям картинка смотрится оригинальнее, пользователь быстрее считывает посыл, который был передан ему.

Асимметричные макеты
Все реже в дизайнерских проектах используется классическая симметрия — ровная, понятная, привычная. Цифровое пространство уходит от шаблонов и чаще экспериментирует с новым визуалом.
Обратите внимание на асимметричные макеты — это дает волю воображению и позволяет импровизировать, тем самым выделяясь среди конкурентов.
Но стоит помнить о том, что здесь нужно владеть навыками композиции.

Геймификация
Это добавление игровых элементов в неигровые сервисы. Процесс вовлекает пользователей и улучшает взаимодействие с продуктом.

Карточный дизайн
Это не новый тренд, но очень популярный и удобный в использовании. Карточки делят ваш контент на блоки, по которым легко перемещаться. Данный прием позволяет пользователям быстро просматривать основное содержание сайта и переходить к важной информации.
Пример №1:

Пример №2:

Заключение
Адаптация веб-сайта под мобильное устройство — такая же важная задача, как и создание сайта для компьютера. Стоит заметить, что всего несколько лет назад мобильная версия считалась отнюдь не обязательным дополнением к основному сайту.
Мобильные технологии постепенно захватывают интернет-пространство и выходят на первый план. В связи с этим компании, которые стремятся занять лидирующие позиции на рынке, должны следить за мобильностью своих интернет-ресурсов. Сегодня сайты приходится все чаще адаптировать под различные устройства из-за растущих запросов потребителей. Мобильный дизайн открывает большие возможности перед веб-дизайнерами и разработчиками, которые стремятся выходить на новый уровень и опережать цифровые тренды. Потому что здесь не работают классические схемы по созданию сайтов, здесь в основе всего пользовательский опыт, от которого необходимо отталкиваться, чтобы создать стоящий продукт, который будет пользоваться спросом.
Мы обсудили принципы мобильного дизайна, новые тренды и дали рекомендации по работе с этим форматом. Но скорость перемен в мире цифровых технологий с каждым днем растет, поэтому важно отслеживать новые тенденции и обучаться новым навыкам — это поможет оставаться в теме и всегда быть на шаг впереди конкурентов.

.webp)
.webp)






.svg)


