Введение
Геометрия и дизайн неразрывно связаны, можно сказать, что геометрия находится в самом сердце процесса проектирования и оказывает значительное влияние на пользовательский опыт.
Сегодня геометрические формы и линии стали ключевыми элементами дизайна, которые моментально считываются аудиторией и обрабатываются на разном уровне. Практически каждый дизайнер слышал, что округлые формы ассоциируются с гармонией, а угловатые выглядят дерзкими. Но так ли все просто? Давайте разбираться.
Немного истории
С древности люди обращали внимание на геометрические формы, искали гармоничные сочетания и учитывали их способность воздействовать на восприятие. Давайте кратко пробежимся по роли геометрии в эволюции как искусства, так и дизайна, чтобы вы более наглядно увидели связь двух этих областей. Остановимся на самых значимых этапах развития.
Древний мир (арифметика)
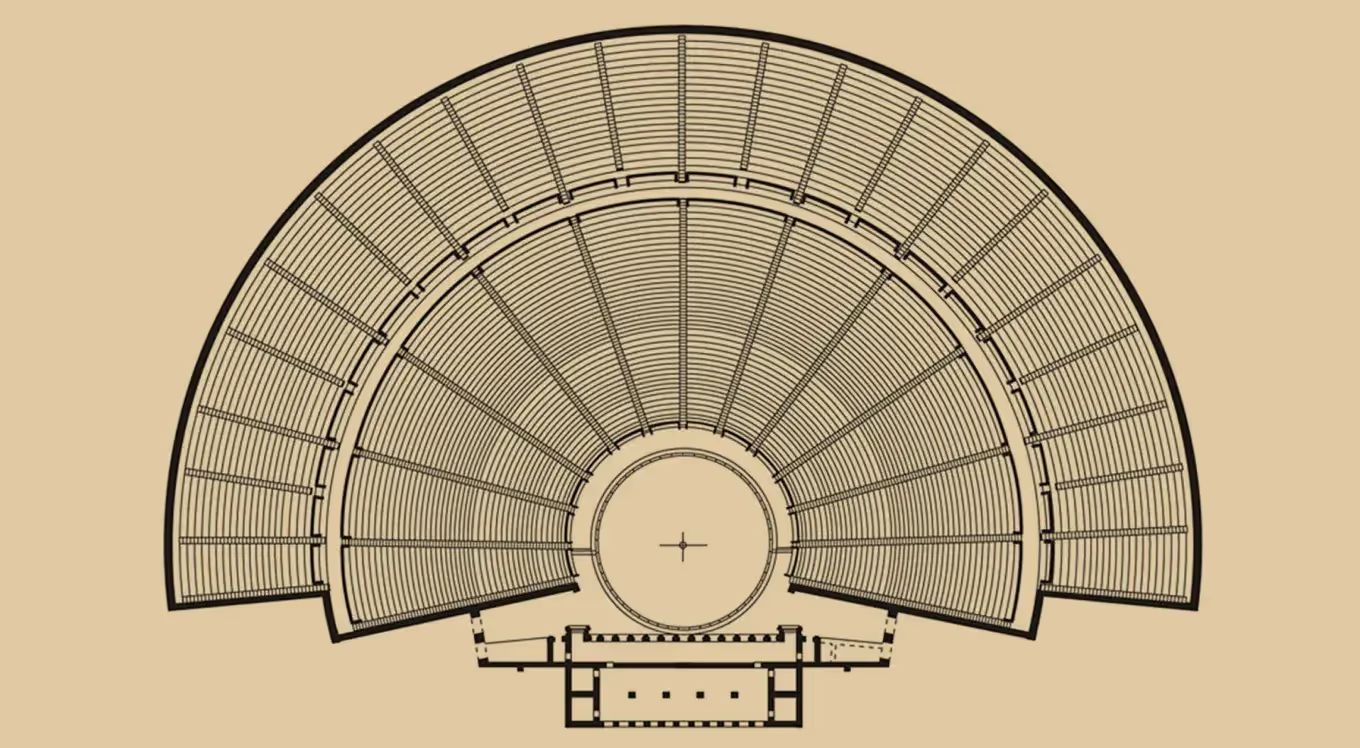
Развитием математики (геометрии и арифметики) занимались величайшими философы (Евклид, Пифагор), а потом эти знания использовались в архитектуре, объединяя логическую точность и принципы эстетики и красоты.

Возрождение (живопись, скульптура)
Математика и развитие перспективы оказали колоссальное влияние на искусство того времени. Самым известным представителем того времени стал Леонардо да Винчи. До нас дошло много его записей и дневников, по которым видно, что именно геометрические формы и пропорции лежат в основе его произведений.

Модерн (искусство)
Модернизм расширил набор мотивов и сюжетов, которые были достойны изображения, отринул прежние традиции и стал фокусироваться не на содержании, а на методах создания. Процесс изображения стал важнее, а художники стали уделять внимание выстраиванию перспективы, нарочному ее искажению, формам и линиям. Например, В. Кандинский с помощью геометрии показывал эмоции и идеи.

Современность
Геометрические формы и линии повсюду: архитектура, искусство, дизайн, главенствуют постмодернизм и минимализм. Инновационные технологии создают новые возможности для экспериментов как с формами, так и с линиями.
Геометрические формы в дизайне
Любой визуальный объект может быть проанализирован в качестве формы. И каждая форма привносит в дизайн свое собственное значение, которое моментально и бессознательно считывается вашими пользователями. Здесь как раз речь идет о том, что один дизайн нам кажется гармоничным и приятным, а второй вызывает напряжение и возбуждает нервную систему. Сейчас мы разберемся подробнее.
.avif)
Квадраты и прямоугольники
Самая стабильная, надежная и часто используемая форма. Люди ассоциируют эти формы с самыми важными практическими вещами: дом и стены, а потому они добавляют доверия и придают авторитета. Квадраты и прямоугольники позволяют пользователям быстрее ориентироваться на ресурсе.
Значение: дисциплина, прочность, мужество, надежность, безопасность.
Нейромаркетинг: создают ощущение порядка, структуры и организованности, авторитет.
Использование в дизайне
Самая распространенная форма в дизайне, делают дизайн более строгим и организованным, хорошо подходят для структурирования большого количества контента. А именно:
Например, сайты выстраивают свою структуру четко по сетке, чтобы пользователям было проще ориентироваться в обилии блоков. Так и интернет-магазины оформляют карточки товаров по блочному принципу.

Круги (овалы, эллипсы)
У этих форм нет ни начала ни конца, они прочно ассоциируются с единством и завершенностью. Отсутствие углов помогает проще воспринимать информацию.
Значение: мягкость, бесконечность, вечность, таинственность, женственность.
Нейромаркетинг: создают ощущение комфорта и вызывают положительные эмоции.
Использование в дизайне
По популярности занимают почетное второе место после квадратов и прямоугольников. Круги способны сделать дизайн более дружелюбным и открытым, а потому используются для:
Например, в популярных социальных сетях используются круглые кнопки, на многих лендингах дизайнеры дополнительно скругляют углы у квадратов и прямоугольников, делая интерфейс чуть мягче.
.avif)
Треугольники и угловатые формы
Очень динамичные и энергичные формы, обычно связанные с движением или направлением. Наши глаза перемещаются от вершины к вершине, автоматически выискивая направление, на которое указывает фигура.
Значение: направление, движение, сила, риск, волнение, опасность.
- Прямоугольный — стабильность и равновесие.
- Остроугольный — движение и направление, риск и напряжение.
- Равнобедренный — сила.
- Перевернутый треугольник — риск и настороженность.
- Звезда или гексагоно (правильный шестиугольник) отражают мудрость и интеллект.
Нейромаркетинг: добавляют динамики и напряжения.
Использование в дизайне
Такие формы являются «выделительными» и встречаются в дизайне реже всего. Применяются для:
Например, такая форма часто используется в диаграммах, инфографике или иконках, чтобы подчеркнуть иерархию или указать на действие.
.avif)
Свойства форм
Пропорции и размер
Они определяют визуальный вес элементов, влияют на структуру интерфейса. Сбалансированный выбор этих свойств напрямую влияет на гармоничность дизайна.
Так большие формы выделяют ключевой контент первостепенного значения, меньшие — дополнительную информацию.
Цвет и контраст
Отвечают за восприятие элементов по их важности, выделяют элементы и акцентируют на них внимание.
Так кнопки CTA всегда делают высококонтрастными по отношению к общему дизайну, чтобы пользователь легко их заметил.
Симметрия или асимметрия
Формы в дизайне распределяются для создания определенной организованности и баланса.
Так симметричные формы добавят упорядоченности и структуры, а асимметричные — динамики и креатива.
.avif)
Линии в дизайне
С помощью линий мы, дизайнеры, можем передавать сообщения нашим пользователям, направлять их взгляд и создавать особую атмосферу, отвечающую бренду. Рассмотрим разнообразные линии и их основные свойства.
Виды линий по расположению
Горизонтальные линии
Используются для разграничения между блоками интерфейса. Например, между заголовком и последующим контентом.
.avif)
Вертикальные линии
Применяются для группировки элементов и их выравнивания. Например, колонки или многоуровневое меню.
.avif)
Диагональные линии
Добавляют динамики и создают ощущение движения, также их можно использовать для акцентирования внимания на отдельных элементах.

Формы линий
Иногда линии могут использоваться только в декоративных целях. Это могут быть любые по начертанию и весу линии, которые не несут «смысловой нагрузки», а применяются для создания интересного и оригинального визуала.
Волнистые линии
Добавляют дизайну плавности и нежности, они естественные и добавляют в дизайн ощущение жизни.

Спирали
Выглядят креативно, отражают рост и интеллект и являются признаком творчества.

Пересеченные линии (крест)
Стандартно используется для обозначения ошибки, возражения и непринятия.

Пунктирные линии
Могут указывать на незавершенность, быть визуальным указателем.
По принципу гештальта прямые пунктирные линии воспринимаются так же как и сплошные. Если мы поставим несколько точек в ряд, пользователи считают их как целостную линию, поэтому пунктир можно применять для разграничения блоков и группировки элементов.
.avif)
Свойства линий
Заключение

В основе веб-дизайна лежат сетки и колонки, а также другие геометрические формы и линии. Они могут использоваться дизайнерами в самых разных видах и для самых разных блоков. Их применяют для оформления фона, элементов навигации, акцентирования и выделения, структурирования и разграничения контента.
Кроме того, геометрические формы и линии влияют на восприятие и создают определенные ассоциации, воздействуя на эмоциональные реакции пользователей. Знание этих основ поможет вам создавать уникальные и востребованные интерфейсы, создавать ощущение баланса и гармонии.
.webp)
.webp)



.avif)






