Введение
Начало взаимодействия пользователя с приложением начинается с онбординга, поэтому важно тщательно продумать первые экраны вашего продукта. Грамотно созданный онбординг поможет удержать аудиторию и увеличить конверсию.

Когда не стоит использовать онбординг
Онбординг — необязательная часть продукта: в одних приложениях он играет важную роль, в других может негативно сказаться на пользовательском опыте.
1. Дополнительная нагрузка на память
Когда онбординг направлен на запоминание конкретных паттернов взаимодействия с интерфейсом, увеличивается нагрузка на человеческую память. Наш мозг может вмещать определенное количество информации, и при увеличении этого объема сценарии могут не закрепиться или вытеснить другой материал.
2. Интуитивно-понятный интерфейс
Если ваш продукт интуитивно-понятный и простой для навигации, то стоит исключить онбординг. В данном случае экраны адаптации могут отрицательно сказаться на пользовательском опыте, поскольку повторение известных и понятных вещей может раздражать и огорчать аудиторию. В случаях сомнения проведите исследования: протестируйте продукт с онбордингом и без него. Результаты покажут, нужен он или нет.
3. Не улучшает пользовательский опыт
В следующих случаях лучше избегать его использования:
Иногда онбординг не несет пользы для взаимодействия. Если при просмотре карточек с инструкциями и описаниями функций пользователи не достигают поставленных целей или решают задачи не так успешно, онбординг лишь загружает интерфейс.
Когда не обойтись без онбординга
Приложение подстраивается под пользователя
В продуктах, которые направлены на предоставление персонализированного контента и учета индивидуальных особенностей пользователя, онбординг включает в себя установку определенных настроек. Например, в Яндекс.музыке при первой сессии можно выбрать предпочитаемые жанры, исполнителей, в соответствии с которыми далее будут предлагаться похожие композиции.

Приложения, предназначенные для соблюдения диеты или календаря тренировок, включают в онбординг заполнение данных о человеке: рост, вес, желаемый вес, периодичность занятий спортом, на основе которых создается или контролируется определенный план.
Когда необходима информация о приложении перед использованием
Некоторые продукты требуют подтверждения личности пользователя: госуслуги, банковские приложения и проекты, связанные с налоговыми платежами. В таких случаях онбординг включает создание аккаунта человека и подтверждение для дальнейшего использования.
Основные функции уникальны
Если ваш продукт заметно отличается от уже существующих приложений по функционалу или у пользователя нет релевантного опыта, то следует заранее описать ключевые функции и предложить обучение для удобства взаимодействия.
Необходимо выделить продукт среди конкурентов
Онбординг также включает и демонстрацию преимуществ продукта. Если в вашей нише много конкурентных приложений, в первые экраны можно включить необычные фишки, непривычную анимацию, какой-то интересный элемент, чтобы выделиться среди остальных.
Виды и задачи онбординга
Онбординг можно классифицировать по задачам и по количеству экранов. В зависимости от того, сколько экранов приветствия вы включаете, онбординг делится на короткий и длинный:
- от 0 до 1 экрана — отсутствие онбординга,
- 2-6 экранов — короткий онбординг,
- больше 6 экранов — длинный онбординг.

Представление основных функций
Такой онбординг информирует пользователя о ключевом функционале приложения, с которым человек знакомится впервые или представляет новые функции уже освоенного интерфейса. Однако если ваш интерфейс интуитивно понятный, необходимость онбординга отпадает. Карточки с описанием функций можно заменить push-уведомлениями или интерактивными всплывающими элементами, кратко поясняющими функционал.
Обучающий
В основе обучающего онбординга стоит следующая цель — научить пользователя взаимодействовать с приложением и решать поставленные задачи. Как правило, используется для сложных приложений с уникальным функционалом и представляет длинный онбординг. При разработке инструкций помните о критериях: краткость, информативность (только то, что нужно для конкретного объяснения) и возможность пропустить обучение.
Ориентация на эмоции
Тип онбординга, который направлен на пробуждение определенных эмоций у пользователя. В данном случае важно тщательно изучить целевую аудиторию и разобраться в болевых точках, чтобы онбординг был использован наиболее эффективно. Например, приложение для расслабления и сна Loóna с первых экранов настраивает человека на спокойствие и создает приятную и расслабляющую атмосферу.
Демонстрация ценности и преимуществ для пользователей
При этом варианте онбординга акцент делается на преимущества приложения, которые повышают его ценность в глазах пользователя. Основная задача данного типа — демонстрация того, как этот продукт может изменить жизнь аудитории к лучшему. Например, в приложении для медитации обычно представлен короткий онбординг, где ценность проекта показана в виде визуализации результатов пользователей: графиков клиентов в ходе взаимодействия. Дизайнеры Google советуют рассказать о двух-трех преимуществах, а не создавать многочисленные экраны знакомства с плюсами интерфейса. Google также предлагает включить «функции зубной щетки» вашего приложения — это функции, которые вы видите, как ваши пользователи используют один или два раза в день.
Опора на JBTD
Данный вид онбординга создается на основе анализа аудитории и деления ее на сегменты в зависимости от цели использования приложения. Так, на первом экране появляются несколько направлений на выбор, после ответа пользователю доступен определенный вид онбординга под конкретную цель. Например, в приложениях банка могут быть представлены экраны для физических и юридических лиц. В таком случае увеличивается конверсия в каждой группе ЦА.
Персонализированный
Персонализированный онбординг рассчитан на кастомизацию интерфейса: каждый пользователь может выбрать визуал, изменить настройки и ввести свои данные, которые будут использоваться для создания персонализированного опыта внутри приложения. Как правило, это может быть информация о возрасте, росте, весе, целях в зависимости от специфики приложения. Также такой онбординг может собирать данные об аудитории, которые могут пригодится для настройки рекламы.

Структура онбординга
Экран приветствия. Первый экран, который пользователь видит при начале взаимодействия, может содержать приветствие, краткое описание приложения или призыв к действию, который провоцирует человека на дальнейшее использование.
Регистрация или вход. Один из первых этапов — создание учетной записи или вход в уже существующий аккаунт. Здесь необходимо представить поля для заполнения. Например, имя (чтобы знать, как обращаться к человеку), поле пароля или возможность войти через другие платформы (Google, Яндекс). Этот шаг может включать в себя не один, а несколько экранов — все зависит от специфики приложения.
Пошаговое руководство. Компонент онбординга, который также может состоять из нескольких экранов, представляет собой обучение пользователей ключевым функциям интерфейса.
Показ и объяснение функций. Этот элемент структуры не обязателен. Объяснение дополнительных функций приложения, которое может быть создано в виде push-уведомлений или всплывающих на экране интерактивных элементов.
Дополнительная поддержка. Этап, к которому пользователь может сам запросить доступ. При возникновении трудностей пользователь может по запросу получить консультацию или советы по обучению и взаимодействию с вашим интерфейсом.

Элементы контента онбординга:
Заголовок и подзаголовок
Текстовый контент должен быть читабелен: помните об оптимальном размере и контрастности с фоном. Придерживайтесь визуальной иерархии: заголовок занимает заметное место на экране, предлагает решение задачи. Подзаголовок — дополнение заголовка, а не отдельная мысль, оторванная от контекста. Он менее активен по отношению к заголовку. Если вы проектируете приложение для пользователей на разных языках, убедитесь, что переводы на иностранные языки корректны.
Визуал
Визуальная составляющая идет в паре с текстовым контентом — изображения (фотографии, графика, видео) поддерживают смысл заголовка и подзаголовка. Визуал направлен на пробуждение эмоций, поэтому он не должен быть чересчур абстрактным. В случае создания длинного онбординга помните о единой визуальной концепции. Она не должна противоречить визуалу интерфейса и не должна резко меняться на разных экранах онбординга.
Прокрутка
Переход между страницами онбординга может выполняться разными способами:
- Авто-прокрутка. Когда человек не совершает никакого действия и экраны меняются подобно stories. Даже при установке определенной скорости и индикации прокрутки есть риск, что пользователь не успеет прочитать, что негативно скажется на успешности взаимодействия.
- Свайп — переход при помощи смахивания. Наиболее привычен пользователям.
- Нажатия на стороны экрана. Тап вправо — переход дальше, тап влево — переход назад. Встречается реже, чем смахивание
Кнопка с текстом «дальше», «продолжить» исключит возможное непонимание перехода между экранами.

СТА-кнопка
Может быть расположена на экранах, где требуется выполнить действие: загрузить, зарегистрироваться, начать. Если на экране нет целевого действия, можно разместить кнопку «продолжить» или «дальше».
Page control
При создании онбординга в несколько экранов создайте page control — элемент управления, который отображает текущее положение экрана в плоском списке страниц. Так пользователь поймет, сколько всего экранов ему нужно будет изучить и на каком этапе он находится в данный момент. Как правило, этот UI-элемент находится в верхней или в нижней части экрана. Помните: неактивные страницы выделяются менее контрастно, но не делаются невидимыми или прозрачными — человек должен видеть примерное количество.
Кнопка «пропустить»
В случаях, когда пользователь не хочет проходить онбординг, важно поместить кнопку «пропустить».
Советы по созданию

1. Не слишком много и не слишком мало экранов
Когда дизайнер долго работает над продуктом, он сразу хочет рассказать о всех уникальных фичах интерфейса и о всех преимуществах. Не стоит сразу нагружать пользователя большим объемом информации: в самом начале предоставьте описание основных функций или той самой классной фичи.
Также при долгом процессе разработки есть риск привыкнуть к функциям и, наоборот, предоставить в онбординге минимум информации на 1-2 экранах, что не поможет пользователю в дальнейшем взаимодействии. Хорошим решением будет протестировать прототип на фокус-группе, чтобы понять оптимальное количество экранов онбординга.
2. Возможность управлять онбордингом
Предоставьте пользователю возможность выбирать: пройти онбординг во время первого использования приложения, пропустить или вернуться в удобный для него момент. Гибкость улучшит пользовательский опыт и положительно повлияет на доверие аудитории к продукту — люди поймут, интерфейс ориентирован на их.
3. Простота подачи
Для того чтобы не загружать пользователя дополнительной информацией и скорее инициировать взаимодействие с продуктом, создавайте краткий и простой онбординг. Демонстрируйте только те функции, которые понадобятся при первом использовании и знакомстве с приложением. Если для использования необходима регистрация, запросите только основную информацию, нужную для создания аккаунта. Прочее пользователь может заполнить позже самостоятельно.
4. Дополняйте онбординг новыми функциями
Когда аудитория познакомится с продуктом и начнет активно с ним взаимодействовать, вы можете добавить новые функции, чтобы удержать пользователей. На основе исследований (JTBD, Customer Journey Map) предлагайте разным группам ЦА разные дополнительные функции, которые помогут решить их задачи и улучшить пользовательский опыт.
5. Минимум шагов
Не затягивайте знакомство пользователя с приложением: предоставьте всю ключевую информацию в краткой форме, используя возможный минимум экранов. Чем меньше этапов ожидает человека, тем быстрее он начнет взаимодействие и достигнет цели — 4-5 действий будет достаточно.
6. Шкала прогресса
Покажите пользователю, сколько ему осталось ждать до начала пользования — индикатор выполнения минимизирует неопределенность по поводу времени и количества действий. Человек сможет понять, насколько далеко он продвинулся, что сделает его более терпеливым и снизит процент отказа от пользования приложением.
Примеры
Онбординг встречается почти в каждом приложении. Ниже мы собрали несколько вариантов:
Flo
Flo — приложение, которое поддерживает женщин на каждом этапе их репродуктивного цикла. Длинный онбординг Flo демонстрирует социальное доказательство (количество пользователей), выбор цели (следить за циклом, планировать беременность), ввод данных в виде теста, необходимых для дальнейшего пользовательского опыта. Долгий онбординг в данном продукте оправдан спецификой и направлен на улучшение дальнейшего взаимодействия.

Tinder
Приложение, предназначенное для романтических знакомств в соответствии с заданными параметрами и с учетом геолокации. Онбординг начинается с ввода данных, необходимых для использования (имя, возраст, локация, предпочтения). Простой и интуитивно-понятный пользовательский интерфейс не требует долгого обучения, описание основных функций органично включено в первый опыт пользования.

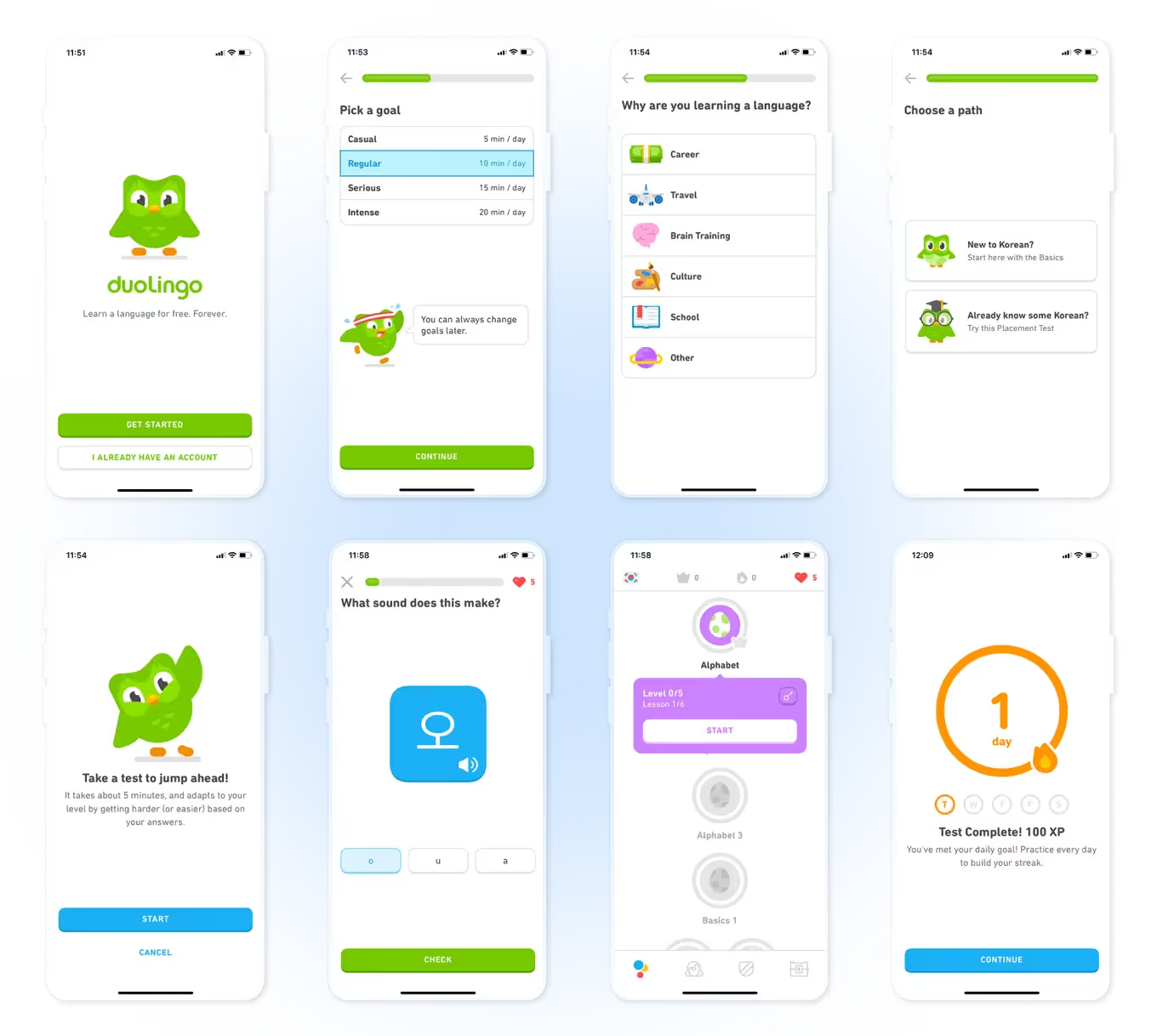
Duolingo
Платформа для изучения иностранных языков. Объяснение ключевых функций вплетено в первые уроки: пользователь сразу же начинает взаимодействие и одновременно обучается. В начале предлагается выбрать цель — изучение языка для карьеры, обучения, путешествий и выбрать уровень студента. Визуал соответствует общей дизайн-концепции интерфейса, характеризуется простотой и краткостью.

Заключение
Создание онбординга не имеет универсального рецепта. Ориентируйтесь на задачи, которые решает ваш интерфейс и на пользователей. Придерживаясь рекомендаций из этой статьи, вы сможете разработать грамотный онбординг, который улучшит пользовательский опыт и повысит доверие аудитории.
.webp)
.webp)









