Введение
Для успешной работы в Figma важно не только уметь пользоваться основными инструментами, но и научиться эффективно структурировать файлы проектов. Это особенно полезно, когда вы работаете в команде. Четкая организация материалов помогает оптимизировать рабочие процессы и сделать их более продуктивными.
Figma предлагает несколько вариантов работы, есть бесплатный и платный тарифы.
Бесплатная версия
В бесплатной версии можно создать всего 1 команду, а в ней — 1 проект. В этот проект можно добавить всего 3 файла. Внутри файлов можно добавить страницы, максимальное количество в этой версии — 9.

Преимущества бесплатной версии:
Недостатки:
Платная версия
Платная версия имеет больше преимуществ и дает возможность грамотно структурировать большое количество файлов.
Преимущества этого варианта:
Если вы только начинаете свою профессиональную деятельность, то можете ограничиться бесплатной версией, позже купить другой тариф.
Структура файлов
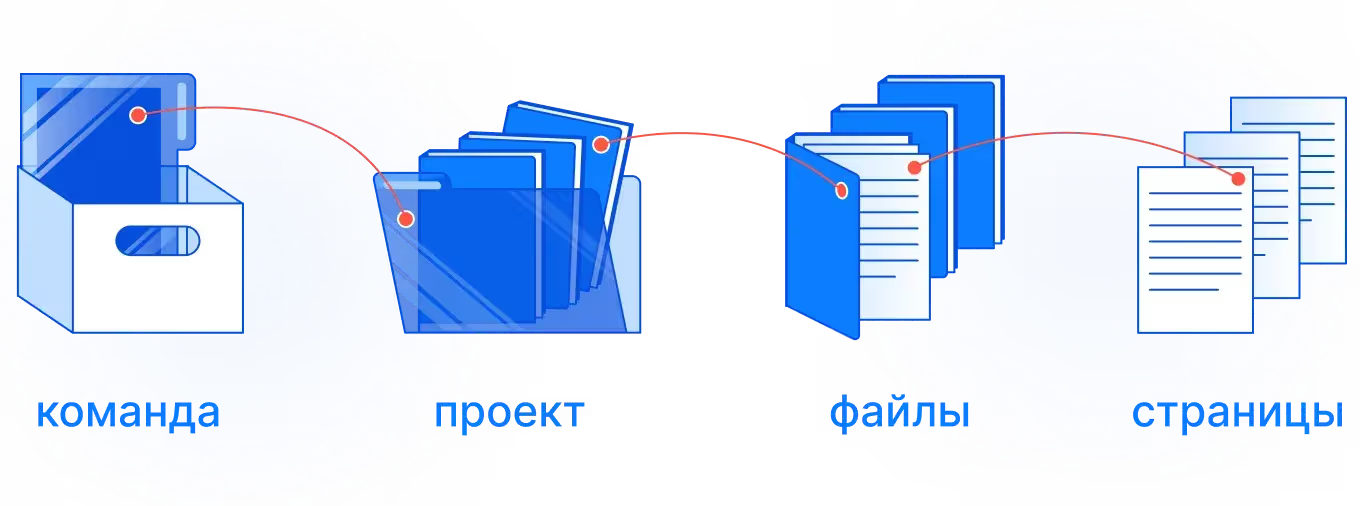
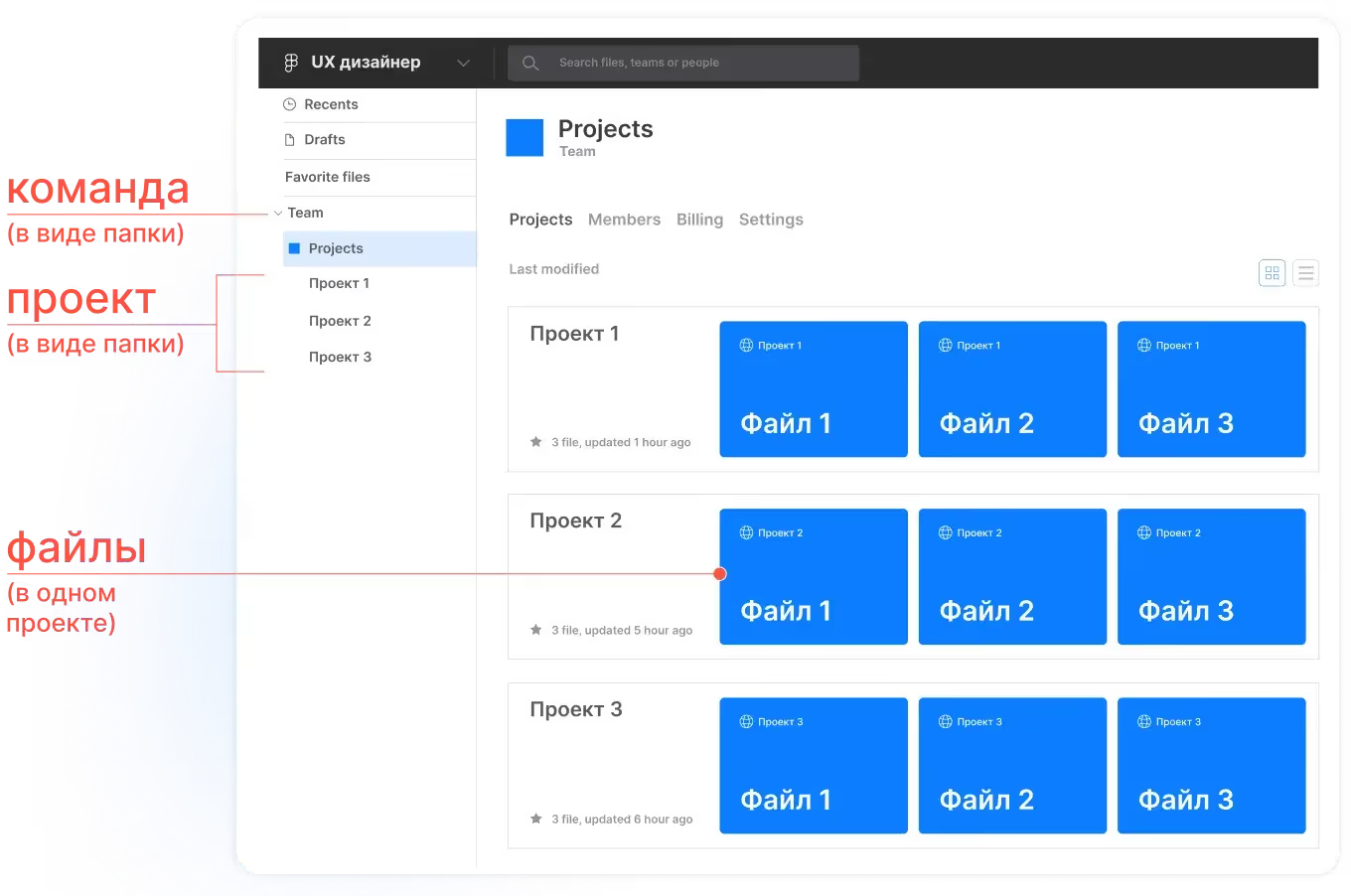
Когда вы работаете в компании, где есть несколько команд дизайнеров с разными задачами, сортировать файлы удобнее по командам. Если вы фрилансер, у вас несколько клиентов и проектов, то советуем классифицировать файлы по проектам. Помните, что все зависит от задач, которые стоят перед вами, и от того, какой вариант для вас удобнее.
Проекты
Вы можете разделять файлы на проекты, которые посвящены определенному направлению компании. Например, в компании Яндекс можно было бы выделить проекты Еда, Яндекс.Pay, Такси, Маркет и т. д. В соответствии с этими направлениями или блоками сортировать файлы.
Если вы фрилансер, то разделять файлы удобнее по клиентам или проектам. Например, лендинг для магазина игрушек, сайт для блогера и т. д.

Файлы
Эти единицы элементов Figma расположены внутри проектов. Вы можете сортировать их по тем классификациям, которые для вас удобны. Например, ориентируясь на пользовательские сценарии: регистрация, поиск, оформление заказа и т. д.
Совет: если исследования требуют большого количества изображений, то лучше их сохранить в отдельный файл.
Отдельно можно выделить библиотеки — это набор стандартных элементов, которые будут повторятся из проекта в проект.
Когда вам необходим этот компонент, вы можете взять его из библиотеки, а не создавать заново.
Если вы фриланс-дизайнер, то можете использовать UI KIT (User Interface Kit или набор для пользовательского интерфейса) — это собрание компонентов дизайна (иконки, кнопки, шрифты и т. д.), которые вы можете создать сами или взять из готовых дизайн-систем. UI KIT можно оформить в отдельный файл для удобства.
Страницы
Файлы состоят из страниц. Повторяемся, названия и структуру вы выбираете сами. Главное — придерживайтесь единообразия, чтобы не запутаться самому и не запутать членов команды. Несколько примеров названий:
- По алфавиту. Удобно для поиска, но может быть неудобно в структуре файла.
- Последовательная нумерация: 01_Главная, 02_Контакты, 03_Каталог и т. д.
- По пользовательским сценариям: Поиск, Регистрация, Настройки.

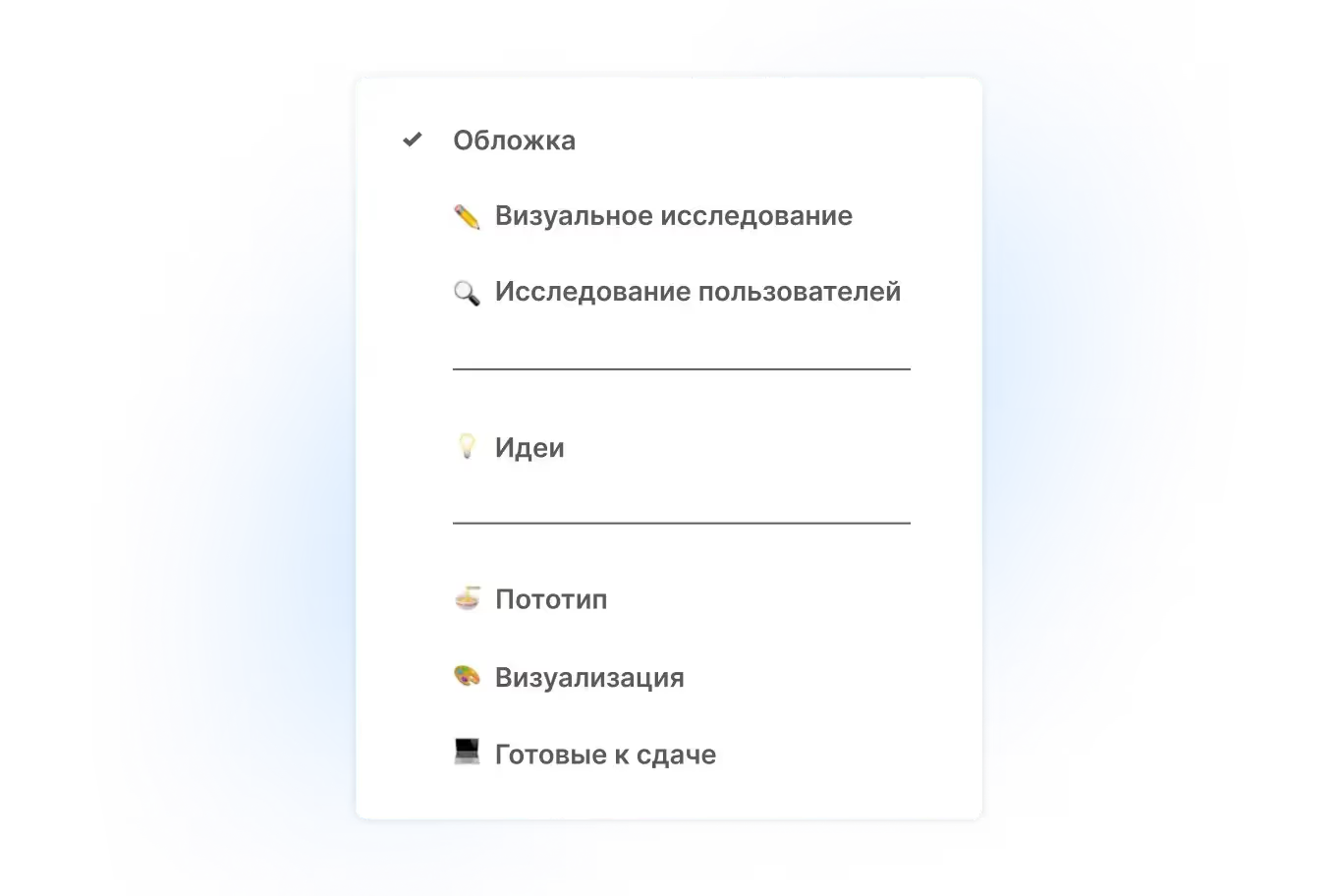
Для четкой организации компонентов внутри одного Figma сортируйте их по страницам, например:
Совет: сохраняйте все, что было утверждено, подписано и одобрено в отдельном месте, чтобы случайно не использовать неутвержденный вариант в конечном продукте.

Для визуальной структуры добавьте разделители — это пустые страницы без файлов, в названии которых можно использовать нижнее подчеркивание. Также вы можете добавить эмодзи.
Еще один вариант структуры страниц:
.avif)
Секции
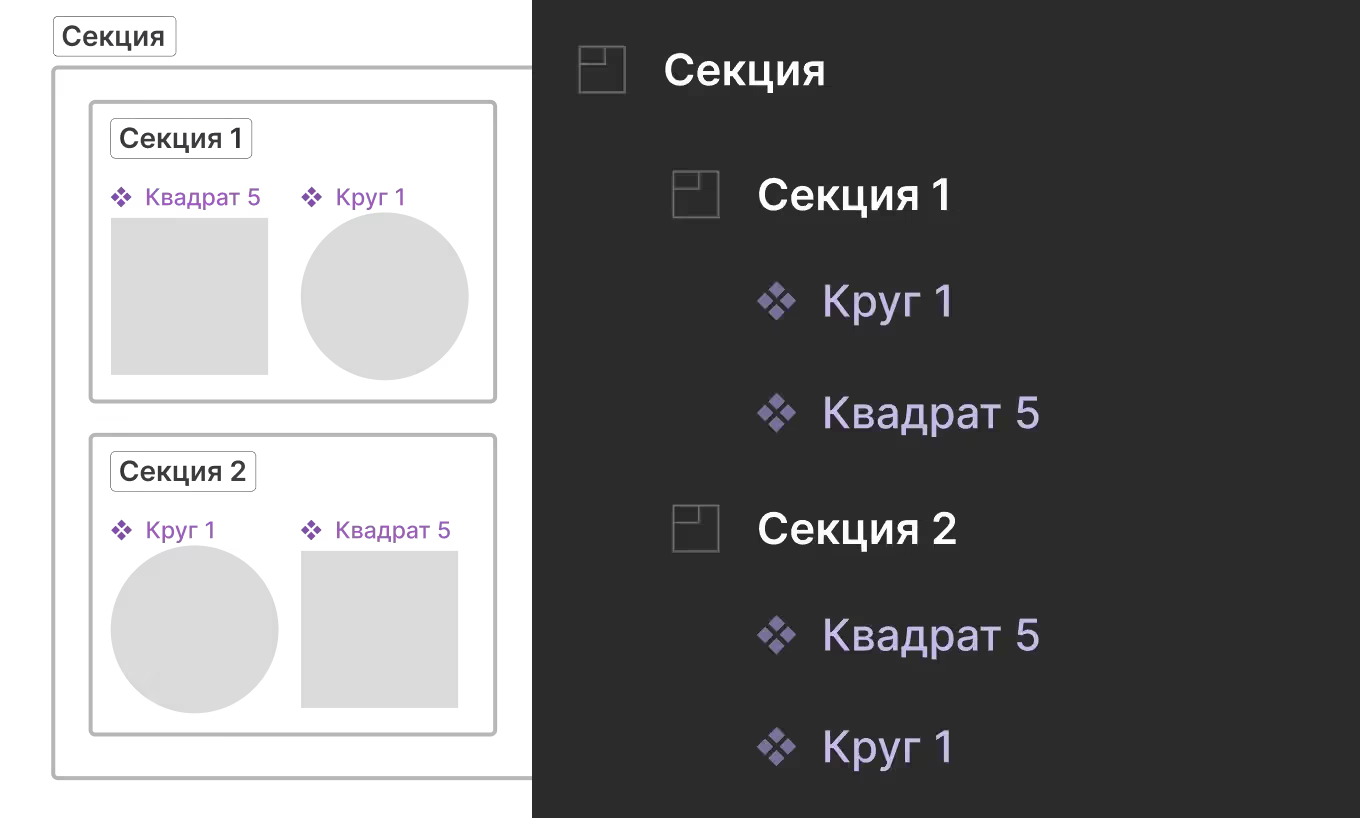
Новая функция в Figma, которая может помочь с организацией компонентов внутри одного файла. Секции размещаются поверх других слоев, тем самым объединяя их в единую систему. Компоненты, размещенные в разных секциях с одним названием, находятся в одной группе во вкладке Assets. Если вы используете несколько секций, то все компоненты группируются под именем самой внешней секции.
.avif)

UI-kit
Мы рассматривали UI-kit выше в разделе Файлы, но если вы работаете в рамках одного файла (например, в бесплатной версии), то UI-kit лучше располагать на отдельной странице, к которой вы будете всегда обращаться и не путаться во время процесса проектирования.
Советы по организации
Обложка
.avif)
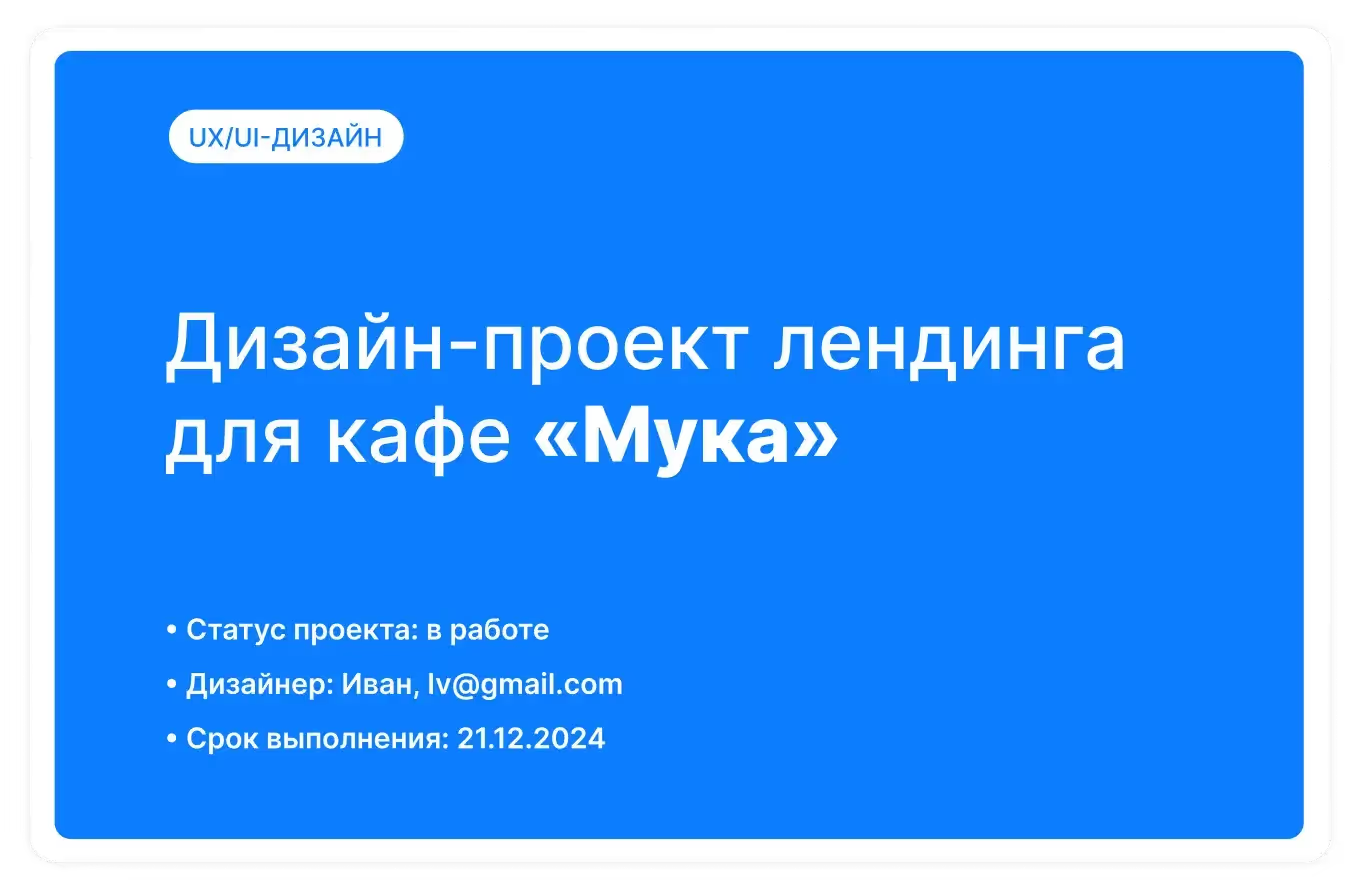
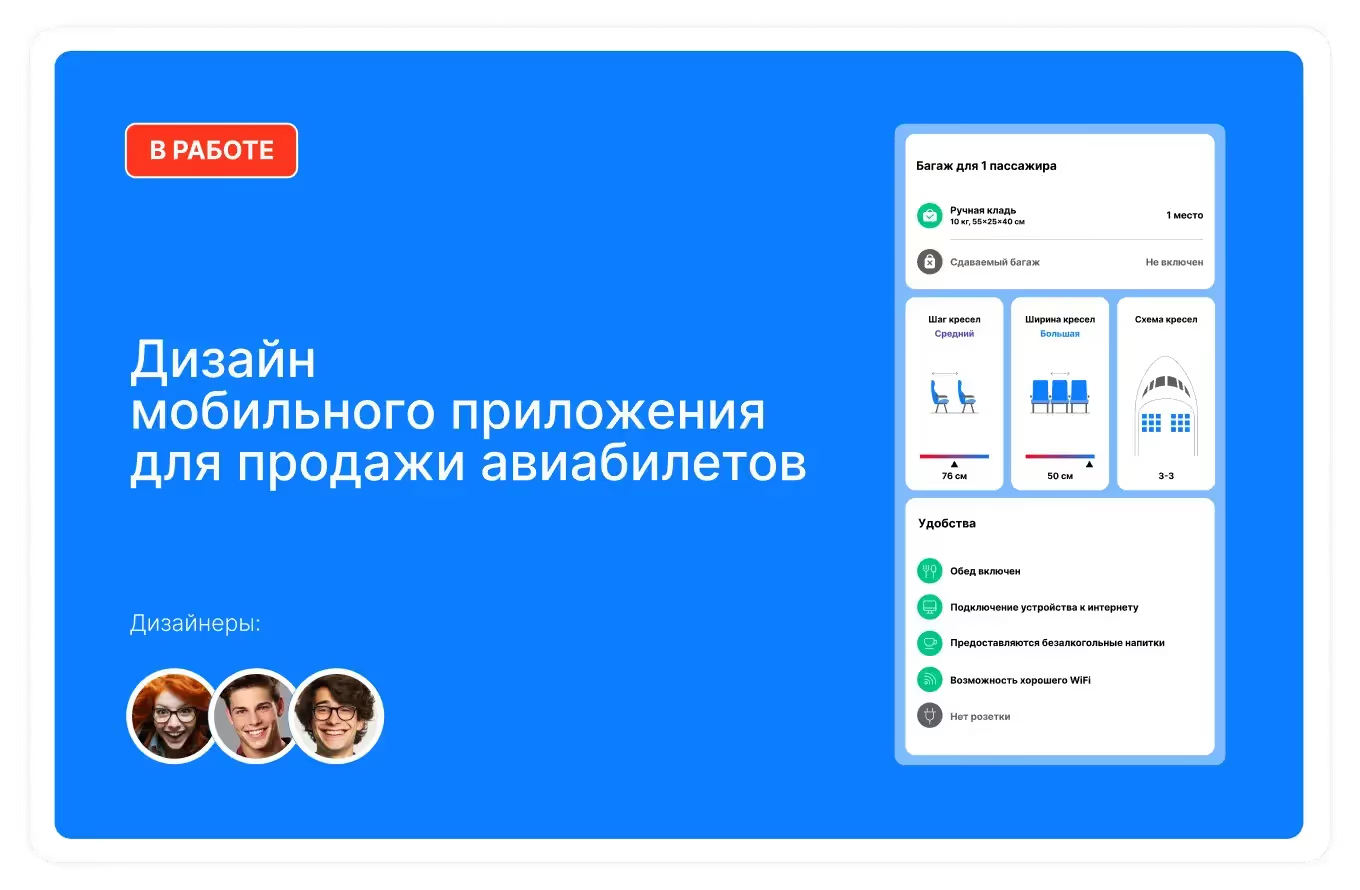
У всех файлов должна быть обложка. Она поможет при поиске, а также предоставит краткую информацию о том, что находится внутри файла. На обложке должна присутствовать наиболее важная информация: название или задача, дедлайн, ответственный дизайнер или лид команды и его контакты. Также важно отметить текущий статус задачи. Рекомендуемый размер обложки — 1600x960 px.
Варианты обложек:
.avif)


Названия фреймов и слоев
Не создавайте длинные и сложные названия по типу Frame_234_AO_eor1232. Название файлов и фреймов должно быть четким и понятным не только вам, но и разработчикам, и другим членам команды. Например, «Оплата/Добавление способа оплаты», «Оформление заказа/Изменение способа получения» и т. д. Понятные и четкие названия позволят разработчикам ориентироваться в вашем дизайне, поскольку вы создаете визуализацию, которую им нужно воплотить в продукт.
Для удобной ориентации в слоях обращайте внимание на их названия, например: «Контент», «Текст», «Описание».
.avif)
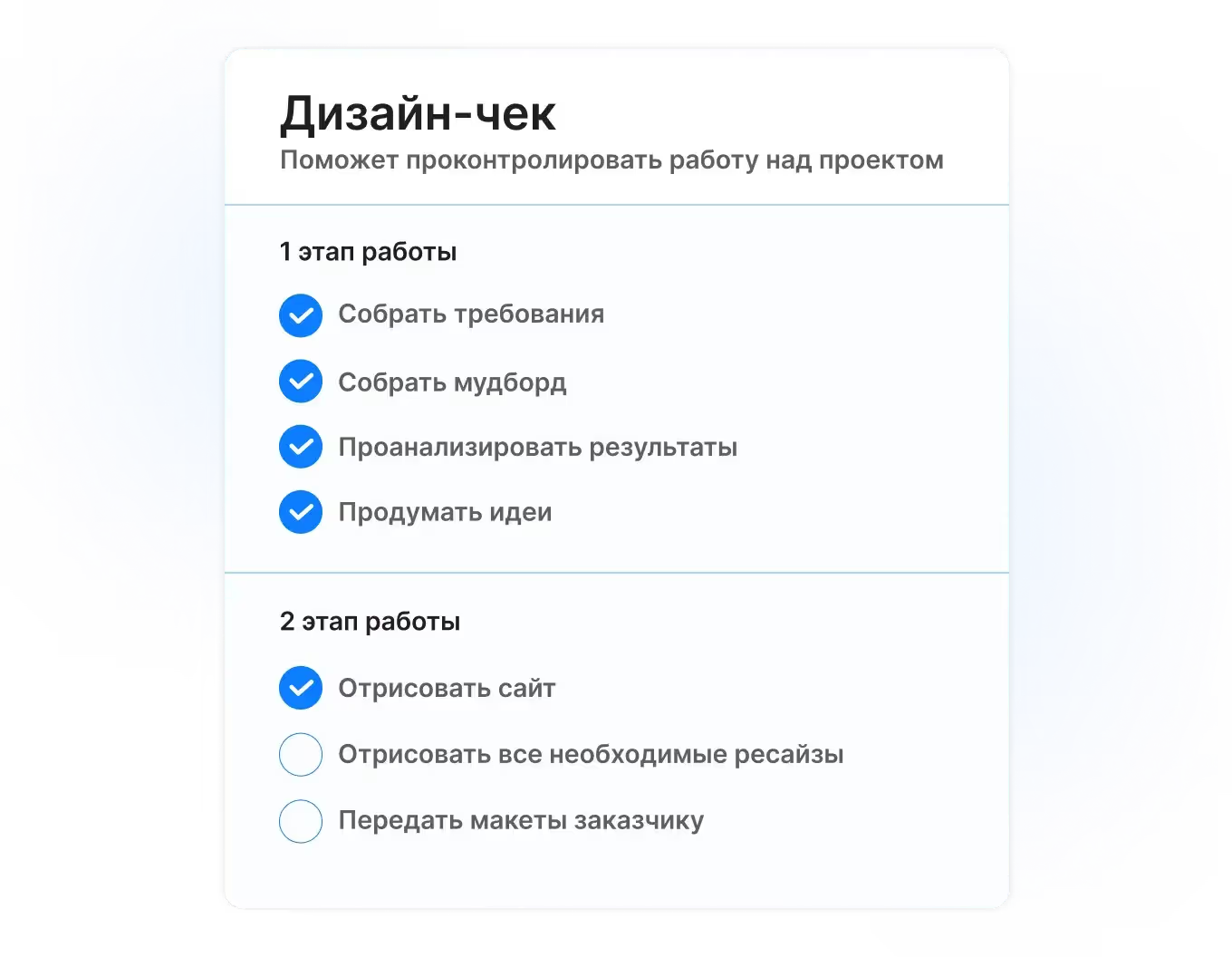
Чек Лист
Поместите на отдельную страницу чек-лист, с которым вы или другие дизайнеры могут сверяться до выхода на дизайн-чек. В нем можно оценить выполнение задач и определить, что уже сделано, а что еще предстоит выполнить, прежде чем передавать проект на проверку. Что добавить в чек-лист: корректные цвета, добавление крайних состояний и т. д. Вариант оформления:

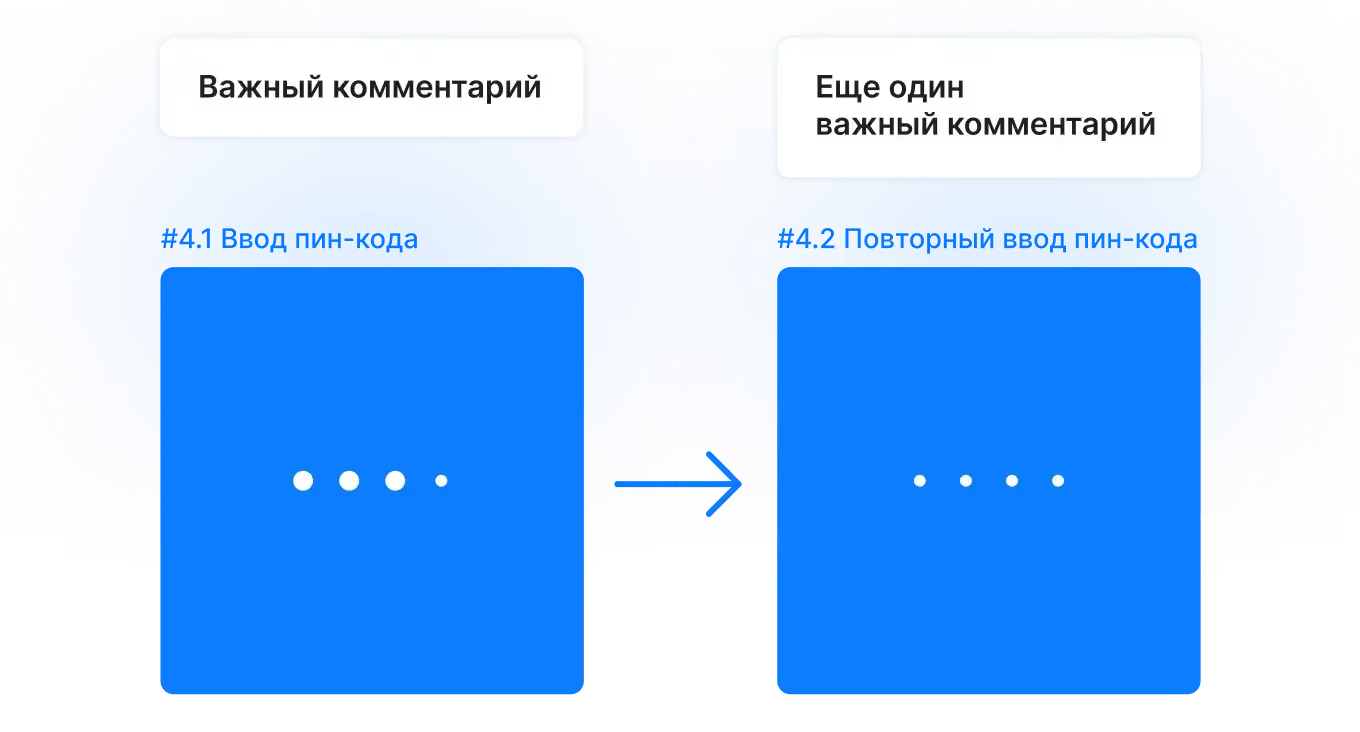
Комментарии и пояснения
Добавление комментариев поможет избежать недопониманий между вами и разработчиками, которые смогут сразу увидеть требования к компонентам. Если у разработчиков возникнут вопросы, они смогут вернуться к вашим пояснениям и пересмотреть их. Дополнительные комментарии позволят вам объяснить своим коллегам, как должны взаимодействовать различные элементы дизайна. Пояснения сделают понятным вашу логику и спроектированные процессы для разработчиков и других участников команды.

Песочница
Это дополнительный файл, где вы или другие дизайнеры смогут экспериментировать, разрабатывать новые фичи, придумывать компоненты и т. д. Отдельная страница для этого не нарушит проект, не создаст хаос в других файлах и даст вам реализовать свои идеи.
Данные
Создавайте отдельную страницу с данными. Если вы работаете в команде дизайнеров, то за каждым именем и контактами должна быть запись о том, над какой задачей/ фичей работает дизайнер. Если вы работаете в одиночку, вы можете оставить контакты клиента и основные данные о проекте.
Полезные плагины
Плагины, которые могут быть полезны при работе с файлами.
Autoflow
.avif)
Для создания переходов между экранами и состояниями рекомендуется использовать этот плагин. Он позволяет быстро и просто демонстрировать связи между различными экранами и макетами и поможет разработчикам и другим дизайнерам лучше понять принцип работы интерфейса
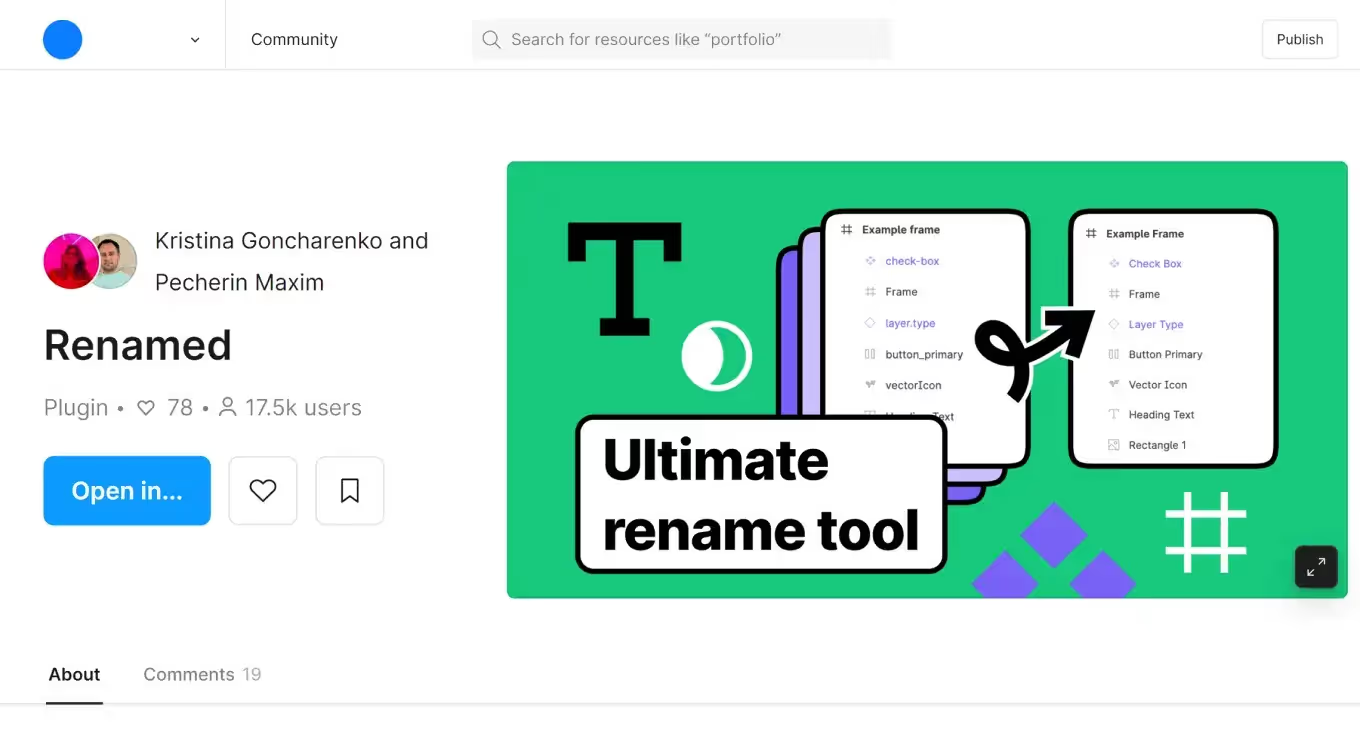
Renamed

При помощи этого плагина вы можете изменять названия у нескольких файлов и слоев одновременно.
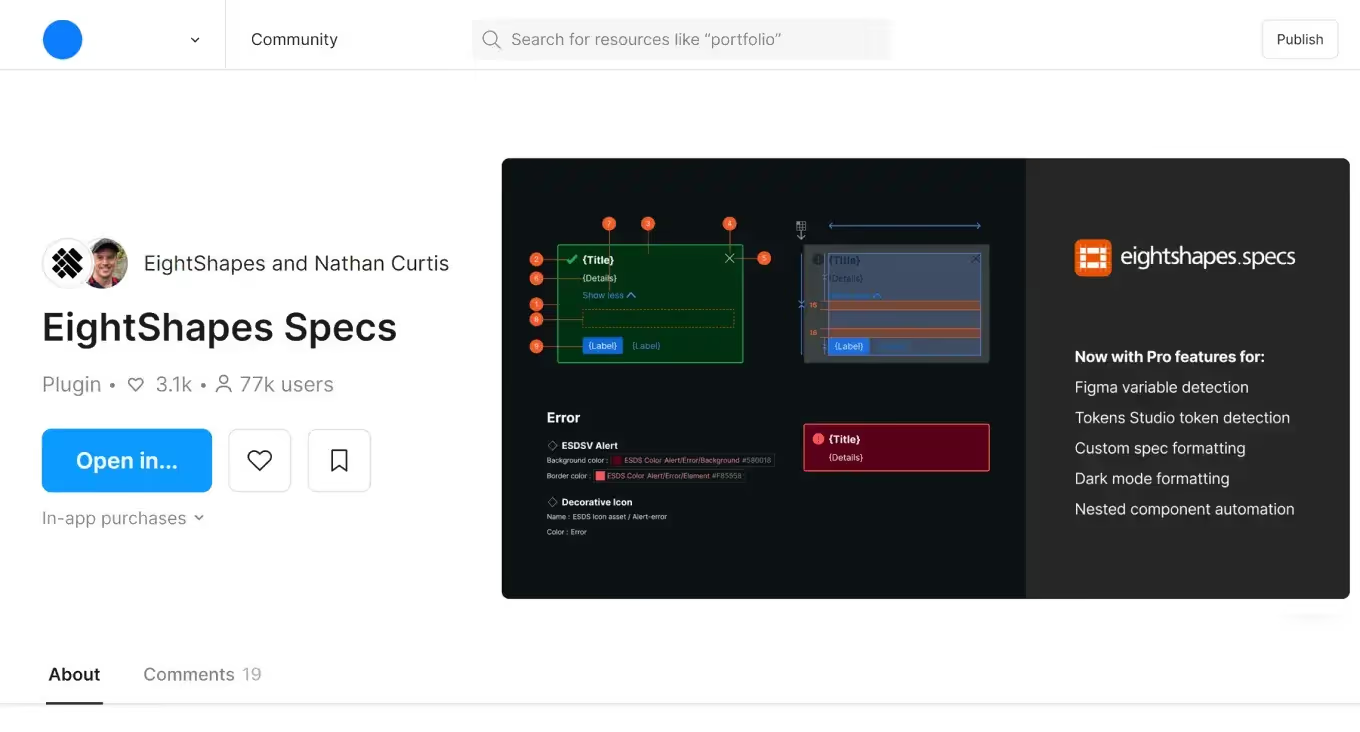
EightShapes Specs

Этот плагин создает спецификации для вашего дизайна автоматически и удобен для передачи проекта разработчикам.
Style Organizer

Позволяет убедиться, что все стили применены к вашему компоненту.
.avif)
Заключение
Эффективная организация рабочего пространства в Figma обеспечит вам удобство работы и избавит от необходимости тратить время на поиск файлов. Предложенные нами советы и рекомендации не являются обязательными правилами. Вы можете разработать собственную структуру, наиболее удобную для вас или вашей команды. В этом лонгриде мы постарались собрать возможные варианты, которые помогут структурировать файлы и эффективно организовать ваш рабочий процесс.
.webp)
.webp)








.svg)
