Где взять требования подготовки макетов к печати
Лучший вариант — уточнить требования в типографии.
Сложность в том, что клиент не всегда знает, в какой типографии будет печать, либо может поменять типографию по каким-либо причинам (кончились краски, не делают этот тип печати и т. д.).
В помощь вам я создала подробный гайд, где изложу самые распространенные требования для подготовки макетов к печати (препрессу).

Особенности подготовки различных макетов
Отличие растровой графики от векторной
Растровая графика состоит из пикселей, у которых есть неизменные параметры: количество, размер, положение. При увеличении изображения количество пикселей остается то же, но теряется качество картинки.
Векторная графика состоит из формул, которые адаптируются при увеличении, поэтому при любом формате сохраняется исходное качество изображения.
Особенности подготовки
Вариант 1: у вас есть изображения в растре (например, фото продукта), все остальное в векторе
Фото должно быть качественным и в хорошем разрешении. Разрешение — параметр, который связывает между собой снимок в пикселях и линейные размеры отпечатка. Величиной его измерения является dpi (dots per inch). Не путайте с размерами изображения!
Фактически это количество точек (пикселей), умещающихся на каждом квадратном дюйме фотобумаги. Фото с низким разрешением при печати будет пикселизированно.
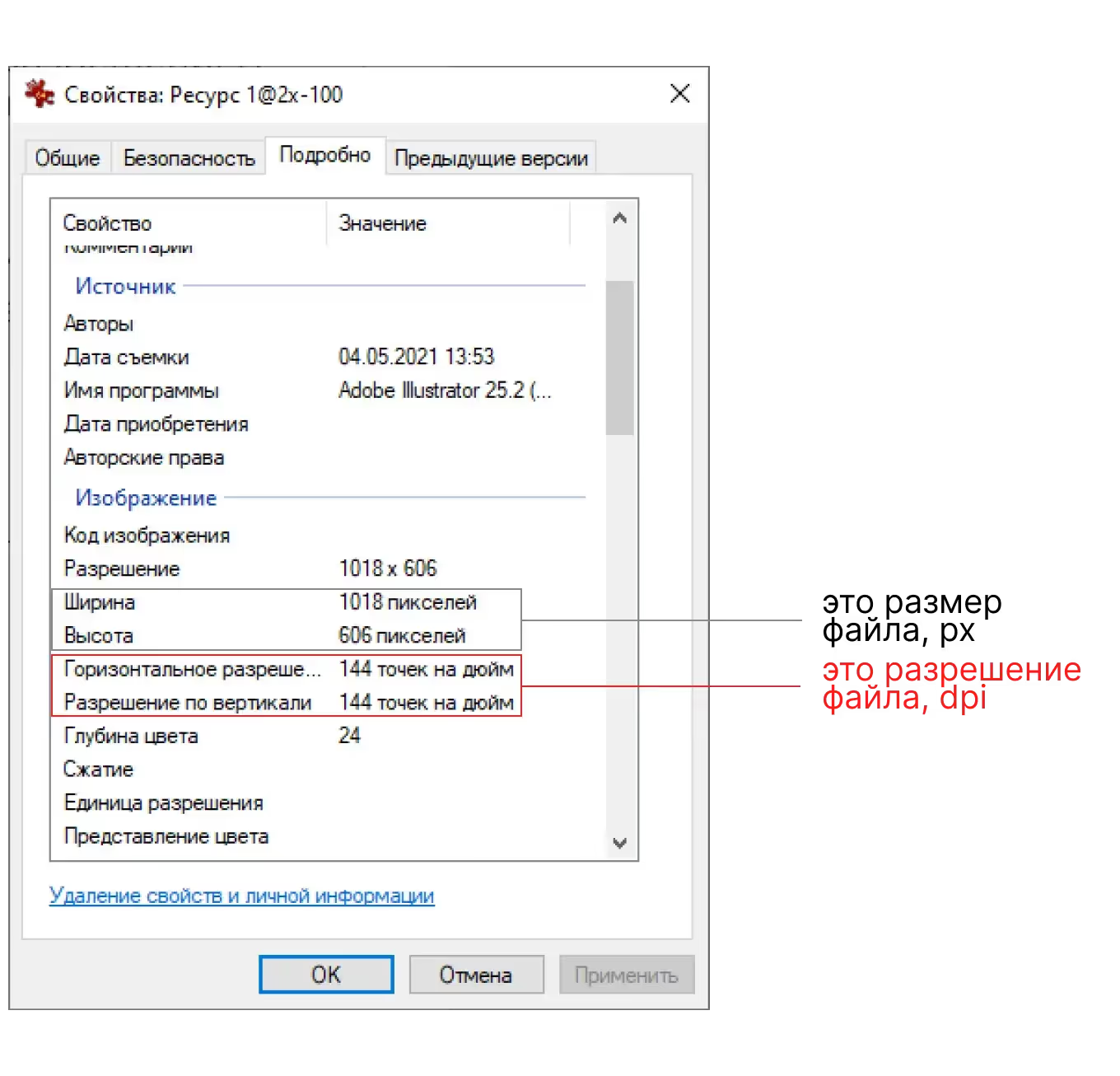
Рекомендую поставить Irfan view 64, эта программа поддерживает множество форматов изображений, а во вкладке «Подробно» можно найти разрешение фото(dpi). Также в ней возможен просмотр файлов размером до 1,3 ГБ, поэтому она не глючит при листании фото.

Вместо этой программы для просмотра разрешения можно использовать Adobe Photoshop или Paint (параметр находится во вкладке «Свойства»).
Что делать, если разрешение фото меньше необходимого?
В интернете существуют онлайн-улучшайзеры, которые предлагают увеличить количество пикселей на дюйм. Результат получается компромиссный, что не удивительно — цвет дополнительных пикселей в изображении рассчитывается из соседних структур.
Самый простой способ — найти другое фото (запросить у заказчика, скачать со стоков, попросить нейросеть и т. д.).
Если фото нет, или руководство (клиент) настаивает на конкретном, можно добавить в фото пикселя или вытянуть его с помощью других джедайских способов. Для этого лучше пользоваться программой Adobe Photoshop.
Помните, что DPI — это только измерение разрешения печати. Изменение DPI не влияет на размер вашего цифрового изображения или файла.
.avif)
Вариант 2: у вас полностью растровый файл (иллюстрация, иконка, стикер, ролл-ап и т. д.)
Учитывайте все параметры из пункта 1 и выставляйте количество dpi сами. Сделать это можно при создании макета, а затем в ходе работы можно отредактировать.
При создании растровых изображений в Adobe Photoshop, учитывайте их физический размер (в пикселях, сантиметрах или миллиметрах). Если размеры вам были даны в ТЗ, перед началом работы всегда уточняйте у заказчика, точно ли он определил параметры.
Если впоследствии он захочет сделать изображение больше (например, вы делали на открытку, а он захотел ролл-ап с такой же композицией), то это будет проблематично выполнить, т. к. при увеличении растрового изображения идет пикселизация.
Чтобы избежать таких ситуаций, готовьте изображение сразу в большом разрешении, превращайте его в смарт-объект и дальше уменьшайте до требуемых размеров. Например, стикер 50х50px можно сделать 900х900px, преобразовать в смарт, уменьшить его до 50х50px, экспортировать в этих размерах и предоставить заказчику.
Если он захочет сделать стикеры 300х300px, или поместить композицию на сувенирку, вам не придется ее перерисовывать — в смарте она сохранится 900 на 900px.
Подготовка к печати в Figma
Компромиссное решение
Figma не предназначена для подготовки макетов к печати, и если вы планируете регулярно создавать файлы под печать, рекомендую изучить Adobe Illustrator, Adobe Photoshop или Adobe InDesign. На худой конец, Corel Draw :)
Но если вам срочно нужно сделать макет под печать, а других инструментов вы не знаете (или не хотите знать), то эта глава вам поможет.
Способ 1. Photopea
Photopea — это аналог Adobe Photoshop. Установите этот плагин.
Размеры макета под печать обычно указывают в миллиметрах. Чтобы сделать его в Figma, переведите сантиметры в пиксели. Это можно сделать онлайн — например, здесь.
Сделайте макет без учета вылетов в Figma. Выделите фрейм с вашим макетом и сохраните его в формате PDF.
Запустите плагин Photopea, для этого потребуется выделить любую картинку.
Создайте новый файл со следующими параметрами:
.avif)
- Размеры в миллиметрах (не в пикселях!). Добавьте к размерам макетов + 3мм (вылеты). Например, если у нас стандартная визитка 90 мм х 50 мм, то размеры артборда будут равны 96 х 56 мм.
- Разрешение 300 DPI.

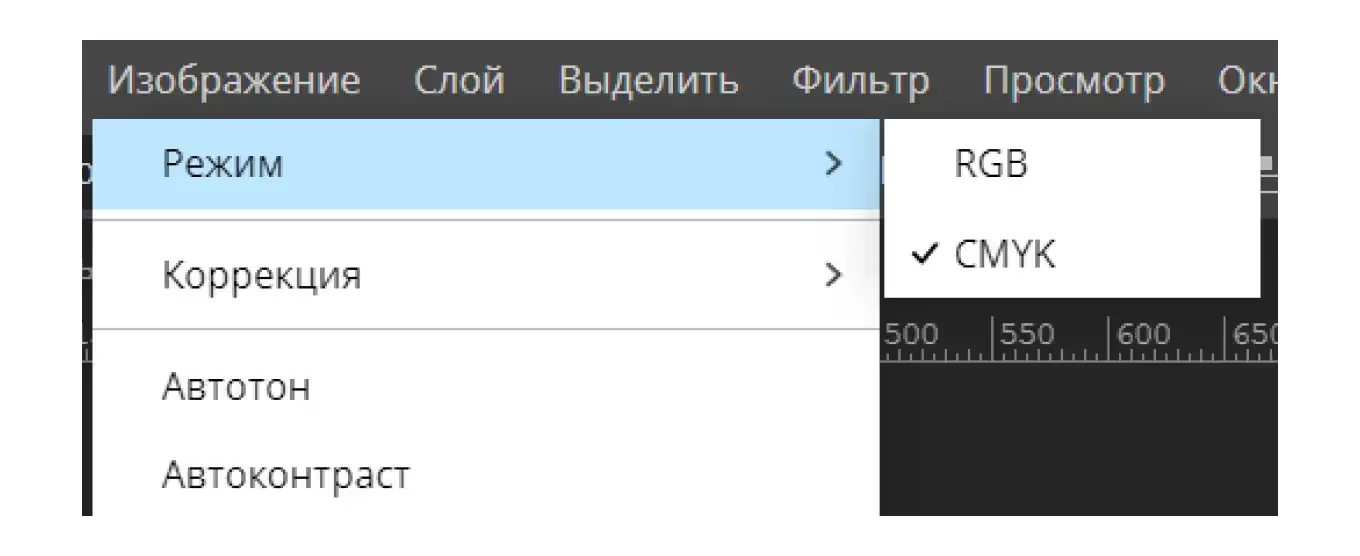
Установите режим CMYK в меню «Изображение — Режим».
Если у вас не включена линейка, включите ее сочетанием клавиш Ctrl+R.
.avif)
Вытяните направляющие и поставьте с помощью них поля 3 мм (35,4 px) с каждой стороны артборда — это и есть наши вылеты.
Загрузите наш файл, сохраненный в PDF (можно сделать через меню или сочетанием клавиш Ctrl+О).
Файл откроется в отдельной вкладке. Выделите его, копируйте Ctrl+С и вставьте Ctrl+V на артборд.
Растяните макет пропорционально, чтобы он занимал весь артборд — это нужно для того, чтобы при резке макетов в типографии был запас 3 мм, в котором находилось бы ваше изображение. Так погрешности при резке не будут заметны.
Сохраните файл в PDF. Если заказчику нужен формат TIFF, найдите его на вкладке MORE при сохранении.
Выберите нужный формат в меню и нажмите “Save” на макете в правом нижнем углу. После этого файл будет сохранен на ваш компьютер и готов к отправке в типографию.
Этот способ Анна Казакова наглядно показала на видео.
Способ 2. Figma
В помощь вам — готовый файл с самыми распространенными форматами под печать. Тут вы найдете плакаты, визитки и т. д.
Если не нашли в файле свой макет:
Все изображения для файла должны быть в разрешении 300 DPI. Привести их к этому значению можно в онлайн-конвертерах или с помощью плагинов (например, Pixels Convert).
Создайте макет в Figma таким образом, чтобы ваше фоновое изображение заходило на поля (вылеты).
.avif)
Далее нужно перевести ваш макет в режим CMYK. Сделать это можно:
- до сохранения файла с помощью плагина TinyImage,
- после сохранения файла в формате PDF в онлайн-конвертерах.
В этой главе были даны рекомендации для подготовки к печати простых макетов (без вырубки, лака, фольгирования и т. д.). В следующих главах рассмотрим, как делать препресс по канонам в программах Adobe.
Подготовка к печати в софте Adobe избавит вас от рисования сетки для вылетов и стороннего софта для конвертирования, сэкономит ваши нервы и время при обращении в типографию и позволит создавать более сложные макеты, недоступные для предпечатной подготовки в Figma.
Подготовка к печати в программах Adobe
Цветовой профиль CMYK
Для печати принципиально выбирать цветовое пространство CMYK. Если у вас есть растровые изображения в RGB, важно понимать, что они могут потерять в насыщенности при конвертации в формат CMYK, т. к. охват у этого цветового профиля меньше (смотрите пример ниже).
%20(1).avif)
CMYK — субтрактивная модель (от англ. слова subtraсt — «вычитать»), которая основана на вычитании из белого первичных цветов:
- Голубой цвет, Cyan (С) вычитает из белого цвета красный.
- Пурпурный, Magenta (М) — зеленый.
- Желтый, Yellow (Y) — синий.
- Черный, Black (K) используется как дополнительный цвет.

CMYK используется в полиграфии для стандартной триадной печати и в сравнении с RGB-моделью обладает меньшим цветовым охватом.
Указывается в %, например: C 15, M 20, Y 0, K 0.
Где взять нужные цвета в CMYK? Если у клиента есть брендбук, там должны быть прописаны параметры цветов для печати (они состоят из 4 пунктов и соответствуют каждому цвету модели).
Когда брендбука нет, или нужно подобрать гамму самим, учитывайте требования типографии к черному и серому цвету (есть случаи, когда нужно делать чисто черный, то есть К=100%, а иногда черный цвет в макете — это смесь нескольких красок).
Выбирая цвет, не допускайте дробных значений. Только целые числа, иначе макет в типографии могут не принять.
Каждый параметр должен быть или 0, или больше 5%, это не только ради экономии красок, но и для чистоты: при несоблюдении этого правила на макете может появиться грязь (цветные ореолы вокруг объектов).
Черный и серый цвета чаще всего регулируются параметром K, то есть процентом черной краски в объекте без примеси других цветов.

Особенности Pantone
Pantone — смесевая краска. Цвета Pantone изначально подбираются на веерах с отпечатанными образцами цветов, каждому из которых присвоен номер (Например, P 300 C), а выбранный номер Пантона заносится в брендбук компании или руководство по фирменному стилю.
Для каждого вида материала есть свои веера: для бумаги, пластика, текстиля и т. д.
В номерах Pantone последние буквы (префиксы) говорят о типе поверхности материала. Например, веера Pantone для бумаги бывают двух типов: для мелованной и немелованной (с матовой или фактурной поверхностью). Или Coated и Uncoated в английском написании. Coated — мелованная, Uncoated — немелованная. В номере Пантона это выглядит так: P 300 C (Coated) и P 300 U (Uncoated).
Помните, что цвет Pantone в реальности сильно отличается от отображаемого в программе.
Ни в коем случае не подбирайте цвет и номер Pantone наобум или ориентируясь на экран монитора (даже хорошо откалиброванного профессионального)!
%20(1).avif)
Макеты без крепления и вырубки
При создании макета на печать необходимо предусмотреть «безопасные зоны»: вылеты и отступы.
Вылеты — расстояние, на которое выходит макет за границы рабочей (или монтажной) области.
Большинство типографий требуют вылеты 2-3 мм (этот параметр зависит от точности инструментов и рук сотрудников). Я всегда делаю вылеты 3 мм, если не знаю, в какой типографии будет печататься макет.
Отступы — расстояние от важных элементов дизайна до краев рабочей области (монтажной области, страницы).
По этим краям будет происходить резка макета, поэтому здесь нужно оставить пространство не менее 3 мм, чтобы не размещать текст, рамки и важные элементы дизайна близко к краю. Фон в большинстве случаев можно продлить за пределы макета (исключения встречаются редко, в основном в упаковке, где идет запайка швов на пластике. При работе с бумагой фон на краях макета не мешает).
Рассмотрим создание файла в Adobe Illustrator. В других продуктах Adobe меню создания файла практически не отличается.
%20(2).avif)
- Открываем программу, выбираем «Файл» — «Новый».
.avif)
- В открывшемся окне выставляем нужные параметры:
- размеры макета и монтажные области,
- вылеты 3 мм (в обрез) со всех 4 краев,
- цветовое пространство CMYK,
- разрешение растровых изображений.
Нажимаем кнопку «Создать». Теперь можно приступать к работе. Простой макет после создания останется только правильно сохранить.
.avif)
Минимальные отступы от текста, рамки или значимой информации до края макета должны быть более 3 мм. Так погрешности при резке не повлияют на внешний вид готового изделия.
Макеты с креплением
При создании блокнотов, брошюр, календарей и других макетов, где есть крепление, полоса склейки и так далее, необходимо учитывать расстояние до этих элементов, и держать в уме конечный вариант продукта.
Крепление на пружине и болтах
Считается самым простым в подготовке, не требует особых расчетов, кроме представления, в каком углу нужно ставить номер страницы (если это требуется). Минимальный отступ от края макета под пружину = 10 мм. Отступ от важного контента до самой пружины может варьироваться, но не стоит располагать контент слишком близко к краю крепления, чтобы не ухудшать читаемость информации.
.avif)
Сшивании с помощью скрепок
Как правило требует отступ 5-7 мм от края макета до места крепления (более точные значения спрашивайте в типографии).
Также, если у вас брошюра на скобах, необходимо учитывать порядок страниц в макете. При таком способе крепления идет сшивание листов, поэтому количество страниц должно быть кратно 4. Если контента при таком раскладе не хватает, пустые страницы обычно оставляют для заметок (возможно, вы уже видели такой прием в некоторых книжках).

Созданию отступов, элементов для резки, вырубке, подготовке дополнительных слоев под фольгирование и лак будет посвящен следующий раздел гайда.
Вырубка и контурная резка (стикеры, приглашения)
При подготовке на печать стикеров и макетов с вырубкой (фигурной резкой в части изделия) соблюдаются те же правила для отступов и вылетов.
Единственное отличие в том, что нам нужно сделать линию реза, на которую будет ориентироваться лазер, и к этой линии есть некоторые требования.
Контур реза для резки на плоттере:
- векторный,
- кривая, а не объект,
- замкнутый,
- толщина 0,08 мм (Hairline).
Если форма изделия прямоугольная, а его длина и ширина более 30 мм, то контур реза не нужен (возможна резка на гильотине).
.svg)
.svg)
Макеты под лак и фольгирование
Подготовка основного макета под лак и фольгирование, кроме соблюдения правил подготовки простых макетов, содержит несколько нюансов касательно создания линий и мелких надписей, а также их расположения у края макета.
.svg)
Как должен выглядеть макет при передаче в типографию
Страница 1: все, что будет напечатано обычной цифровой печатью

Страница 2: только фольга, любым сплошным цветом, на прозрачном фоне

Страница 3: только лак, любым сплошным цветом, на прозрачном фоне

Перед экспортом файла необходимо выполнить ряд простых действий, описанных ниже:
- Шрифты перевести в кривые.
Все текстовые объекты обязательно нужно перевести в кривые, если вы работаете в векторном редакторе (сочетание клавиш Ctrl+Shift+O), или в смарт-объект, если в растровом. На компьютере в типографии ваш шрифт может быть не установлен, тогда все надписи на макете будут отображаться неправильно.
- Растрировать эффекты.
Градиенты, тени, прозрачность, сглаживание и другие эффекты ведут себя непредсказуемо при печати, поэтому их необходимо растрировать. Это можно сделать в меню «Объект» — «Растрировать».
- Встроить изображения или отправить их в типографию.
Если вы работаете в редакторе, позволяющем встраивать в макет изображение, лежащее в отдельной папке (например, linked objects в lndesign или lllustrator), то такие изображения необходимо отправить в типографию вместе с макетом или встроить в файл.
Итоговый файл нужно сохранить в том формате, который запросил клиент или типография.

После сохранения все файлы оптимально загрузить в облако, например, на Яндекс или Гугл диск, там распределить их по папкам (одна папка с требуемыми форматами, другая — с исходниками), а затем дать ссылку на эту папку клиенту или менеджеру типографии.
Обязательно отправляйте исходники. Часто сотрудникам типографии проще самим поправить некоторые недочеты, чем просить вас это сделать.
Решение ситуативных задач с макетами
Решение ситуативных задач с макетами
Такая ситуация может возникнуть, если:
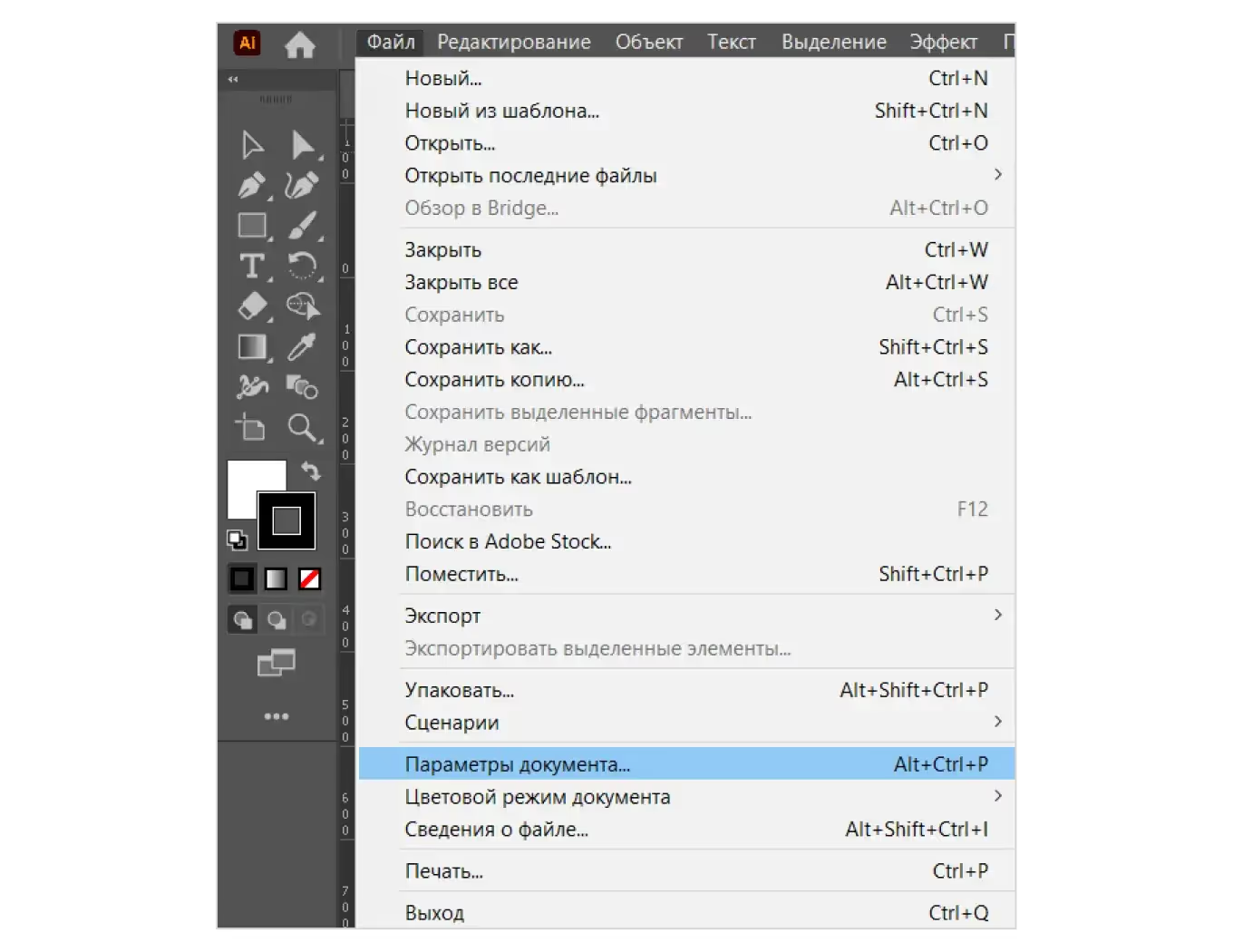
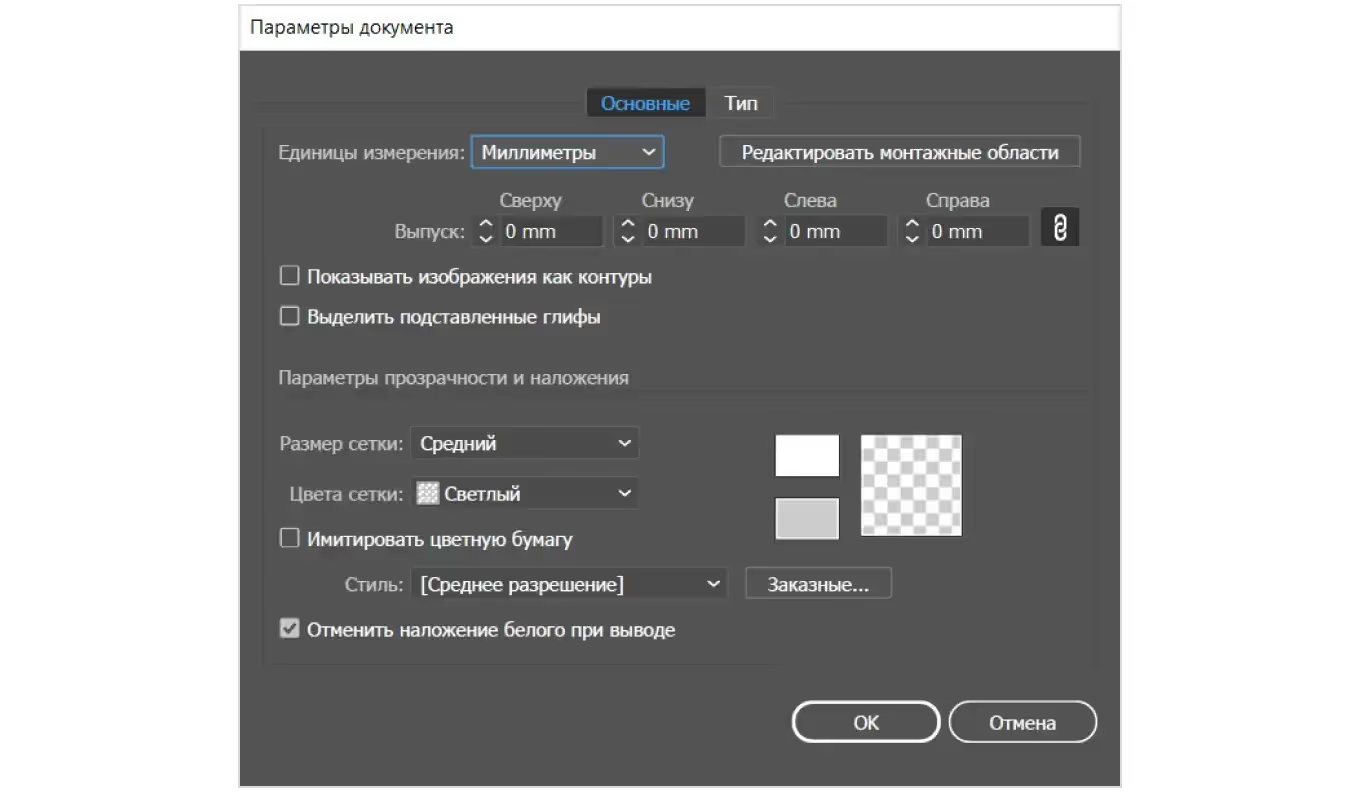
Размеры легко поправить, если вы правильно создавали и сохраняли файлы (исходники). Для этого понадобится зайти в меню «Файл», выбрать «Параметры документа», вести нужные данные и подстроить макет (при необходимости).


После этого файл нужно пересохранить в требуемом формате, как описано в пункте 4.
Цвет получился не тот. Что влияет на выход цвета, и зачем нужна цветопроба
Однажды в типографии напечатали большой ролл-ап, а цвет получился не тот.

.avif)
Ориентироваться на фотографии не самый хороший вариант: лучше лично прийти в типографию, если есть такая возможность. У нас с клиентом такой возможности не было, типография находится в Москве, а клиент — в Екатеринбурге, поэтому мы заказали цветопробу и ориентировались на результат по фотографии.
На макете есть градиент, где в затемненной области присутствовала Magenta (M), а в светлой основной краской был Cyan (C). На фото видно, насколько сильно синий (Cyan) сильно уходит в фиолетовый (Magenta).
Это может быть обусловлено впитываемостью ткани, на которой идет печать, а также оборудованием и расходниками, которые используются в типографии.
Поэтому, даже если будете печатать в той же типографии, уточните, не менялись ли у них краски или другие материалы (например, баннерная ткань) и, если менялись, сделайте цветопробу.
Там, где мы с клиентом делали печать, первая цветопроба шла бесплатно, а вторая — 1000 руб. Пробный макет должен был быть в формате А3.
В такой ситуации рекомендую помещать в А3 как можно больше вариантов (3-4). При этом один вариант можно поместить полностью, а остальные — частично (например, только градиент с разным % красок CMYK в составе).
.avif)
.avif)
Различие в цвете также может наблюдаться при замене материала для печати (например, на мелованной бумаге цвета выглядят ярче, но есть недостатки в виде бликов на поверхности при ярком освещении).
Рекомендую при выборе материала консультироваться с менеджерами типографии и по возможности делать цветопробу, особенно если планируется большая партия печатной продукции.
Как подобрать Пантон, если нет веера, материалов и возможности прийти в типографию
Правильно подбирать Пантон визуально, ориентируясь на реальный образец, который можно повертеть и хорошо рассмотреть с разных сторон (некоторые Пантоны блестят или отливают перламутровыми оттенками).
Но случаи бывают разные :)
В 2021 году я делала премиум упаковку для корейских масок и столкнулась с такой ситуацией: печать шла в корейской типографии, а переписка велась через переводчика (отвечали примерно раз в неделю). Тип материала мне не сказали (так можно было бы зайти в типографию, где есть веер с этими материалами, посмотреть и выбрать нужный Пантон).
Через переводчика по e-mail мне удалось объяснить менеджерам типографии, что выбор Пантона — ответственное дело, и не зная материала, я не могу предугадать поведения краски, соответственно, не смогу отвечать за внешний вид упаковки их премиальной линейки масок для лица.
У нас было 10 SKU с разными свойствами. Все было готово к печати и запуску продукта, и тут такая загвоздка...
Как решили?
Я попросила сотрудников типографии подобрать Пантон, максимально похожий на CMYK, которым я делала заливку фона в макете. И они сделали :) После подбора прислали мне подборку с Пантонами на согласование.
Решили сделать так, потому что в этом случае отклонения цвета упаковки от задуманного мной будут минимальны — подбором Pantone занимаются сотрудники типографии, которые знают свой материал и поведение краски на готовой продукции.
Проблема была устранена, продукция запущена в печать, и на выходе цвета получились отлично — как и было задумано.
.svg)
Вместо заключения
Подготовка к печати требует не только технических знаний, но и базовых навыков коммуникации.
Если возник вопрос или вы сомневаетесь в чем-либо, позвоните или отправьте письмо сотрудникам типографии. Вспомните про коллег и знакомых, которые разбираются в препрессе — спросите у них, какое решение лучше.
Эффективная коммуникация убережет вас от ошибок и освободит драгоценное время, которое можно потратить на что-то полезное: я, например, написала этот гайд.
Автор гайда: Дарья Сидорова, выпускница UPROCK
.webp)
.webp)


.avif)







