По причине ограниченности человеческого внимания существенные изменения на веб-странице могут оставаться незамеченными, если они не издают достаточно четкие сигналы.
При тестировании юзабилити сайта мы часто наблюдаем пользователей, упускающих из виду изменения на экране, которые, по мнению дизайнеров, были очевидными и заметными. Это достаточно распространенное явление, поскольку, вы — дизайнер, который разрабатывал данный сайт, знаете все о его интерфейсе досконально:
- что и где искать;
- в какой момент оно должно появиться;
- что оно означает.
Поэтому даже самые незначительные изменения очевидны для вас, соответственно, вы не пропустите появление важного сообщения и информации. Но это не значит, что изменения, очевидные для вас, так же очевидны для пользователя. Почему так происходит? Это объясняется тем, что в человеческом восприятии уже более миллиона лет существует явление под названием “слепота к изменениям”, которое присутствует по сей день и, вероятнее всего, не исчезнет в ближайшее время.
Так что же такое слепота к изменениям? В одном из самых известных фильмов всех времен Альфреда Хичкока "Психо", детектив Арбогаст смотрит на дом Нормана Бейтса, показанный на фоне темного безоблачного неба. Камера возвращается к лицу детектива и следует за ним, когда он идет к дому. Сцена все еще темная, но небо внезапно затянулось облаками.
Вне зависимости от того, было ли такое внезапное изменение текстуры неба умышленным действием или это лишь ошибка съемочной команды, важно то, что большинство пользователей этого даже не заметит. Подобные несоответствия в сфере кинематографа встречаются довольно часто, например, при переходе от одной сцены к другой происходят изменения фона, одежды, макияжа или позиций актеров, однако результат всегда один — этого никто даже не заметит.
Явление слепоты к изменениям выходит далеко за рамки фильмов — оно применимо к реальной жизни. Сложно переоценить устойчивость данного явления, приводя следующий аргумент: даже если заранее предупредить людей о наличии изменений, существует вероятность, что они так и останутся незамеченными.
Определение: Слепота к изменениям — это склонность людей игнорировать изменения, которые происходят за пределами их фокуса внимания.
В психологии “слепоту к изменениям” лучше всего иллюстрирует серия экспериментов, проведенных в середине 1990-х годов. Суть этих экспериментов в следующем: участникам показывали изображение сложной сцены в течение примерно полсекунды, после чего дисплей выключался на долю секунды и снова было показано то же самое изображение. Ключевой момент данных экспериментов заключался в том, что когда сцена была показана во второй раз, некоторые ее элементы были изменены:
- объект изменил размер или цвет;
- какой-либо элемент был добавлен или удален.
Задача участников эксперимента — выявить изменения, произошедшие со вторым изображением. Результаты оказались следующими:
- В некоторых из этих исследований участникам приходилось просматривать обе версии много раз, прежде чем им удавалось найти изменение;
- Многим, чтобы обнаружить изменение, потребовалось повторно просмотреть оба изображения 20 или 40 раз.
Важный компонент такого явления, как слепота к изменениям — качество мерцания дисплея, представляющее собой последовательность действий:
- отображается одна сцена;
- за ней следует пустой экран;
- отображается сцена с изменениями, но кажется, будто это та же самая сцена.
В зависимости от области применения, в качестве мерцания могут выступать:
- в фильмах — монтажная сцена;
- при взаимодействии с компьютерами — загрузка новой страницы (или элемента пользовательского интерфейса) после того, как пользователь нажал кнопку.
Мерцание не обязательно должно быть буквальным: изменения сцены, происходящие при моргании или переводе глаз пользователем в другую сторону, также очень подвержены слепоте к изменениям.
Фокусники пользуются склонностью людей испытывать слепоту к изменениям при движении глаз: они используют отвлекающий маневр, чтобы зритель перевел взгляд в соответствующее место, для совершения незаметных действий, которые необходимы для их трюков.
1. Причины слепоты к изменениям
Основная причина возникновения слепоты к изменениям — это ограниченность нашего внимания. Любая сложная сцена содержит множество деталей, поэтому людям сложно одновременно обращать внимание на все из них.
Изменения во все времена имели особую важность для людей — они сообщают информацию об окружающей среде.
Большинство изменений в природе обусловлено движением (за некоторыми исключениями, такими как хамелеоны, физический объект не может мгновенно измениться без движения), которое легко обнаруживается периферийным зрением человека.
Как только человеческие глаза обнаруживают движение на периферии, они смотрят на источник движения, центральное зрение срабатывает и предоставляет дополнительно подробную информацию. Такое поведение обусловлено жизнью наших предков в дикой природе, где любое движение могло сигнализировать о том, что хищник может оказаться где-то рядом.
Явление слепоты к изменениям возникает в том случае, если движение, выступающее в качестве сигнала к изменениям, является слабым или полностью отсутствует.
При мерцании экрана движение прекращается, в результате чего мы видим две статичные версии сцены. Единственный способ обнаружить изменения — сравнить элементы в версиях “до” и “после”. Данная задача очень сложна, поскольку проверка множества мелких деталей в сцене сама по себе является утомительным занятием, так еще больше усложняет задачу факт того, что мы не можем долго хранить в памяти версии предыдущей сцены, поэтому наши воспоминания о них будут нечеткими. Однако всегда есть вероятность того, что мы так или иначе не обратили внимания на многие элементы этой сцены.
Еще одна причина возникновения изменений — движение глаз. Проще говоря, если существует конкуренция между двумя изменениями, то при победе одного из них, все внимание направлено победителю, тем самым блокируя обнаружение второго изменения. Важно иметь ввиду эту особенность, поскольку она играет важную роль в дизайне интерфейса.
2. Слепота к изменениям в дизайне интерфейсов
При нормальном взаимодействии с пользовательским интерфейсом, слепота к изменениям чаще всего возникает в двух случаях:
- когда новый элемент (например, переход на другое изображение в карусели, или содержимое раскрывающегося меню) появляется на экране в результате действий пользователя;
- когда другие области экрана тоже изменяются.
Пользователи ожидают, что изменение будет происходить с видимым элементом дизайна, реагирующим на их действие. Поэтому пользователь совершает ошибку, когда перемещает взгляд в направлении этого элемента, ведь на самом деле, изменение происходит в нескольких областях экрана.
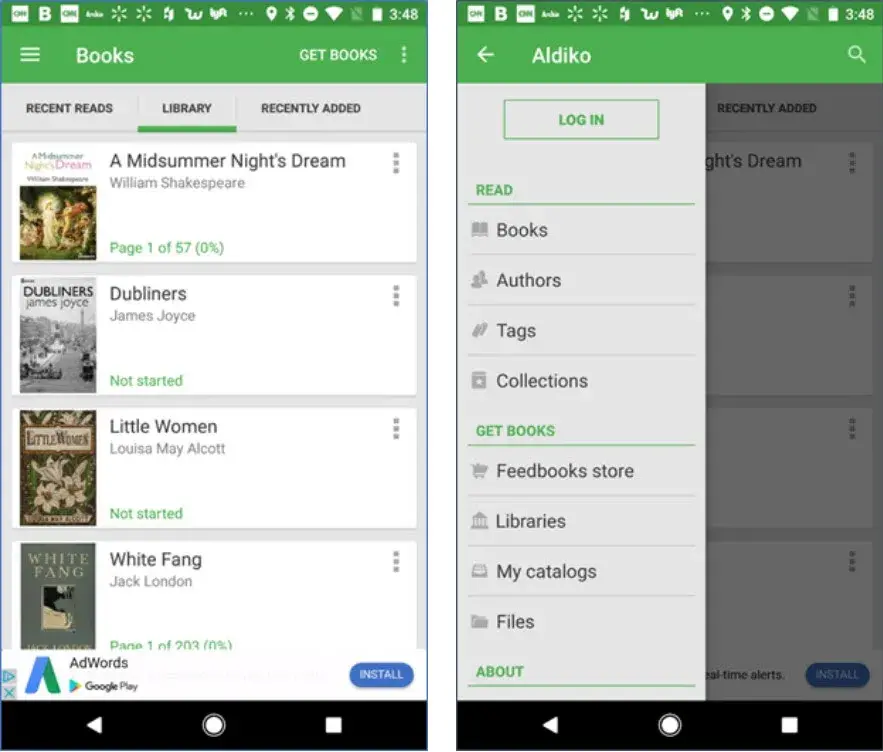
Например, в приложении Aldiko для Android, когда пользователь нажимает на меню-гамбургер, он ожидает, что изменения будут связаны с появлением в этой области пунктов меню. Они фокусируют свой взгляд в этой области, даже не подозревая, что изменение произошло еще и с другим элементом: кнопка “выбора действия” в правом верхнем углу экрана была заменена на иконку поиска.

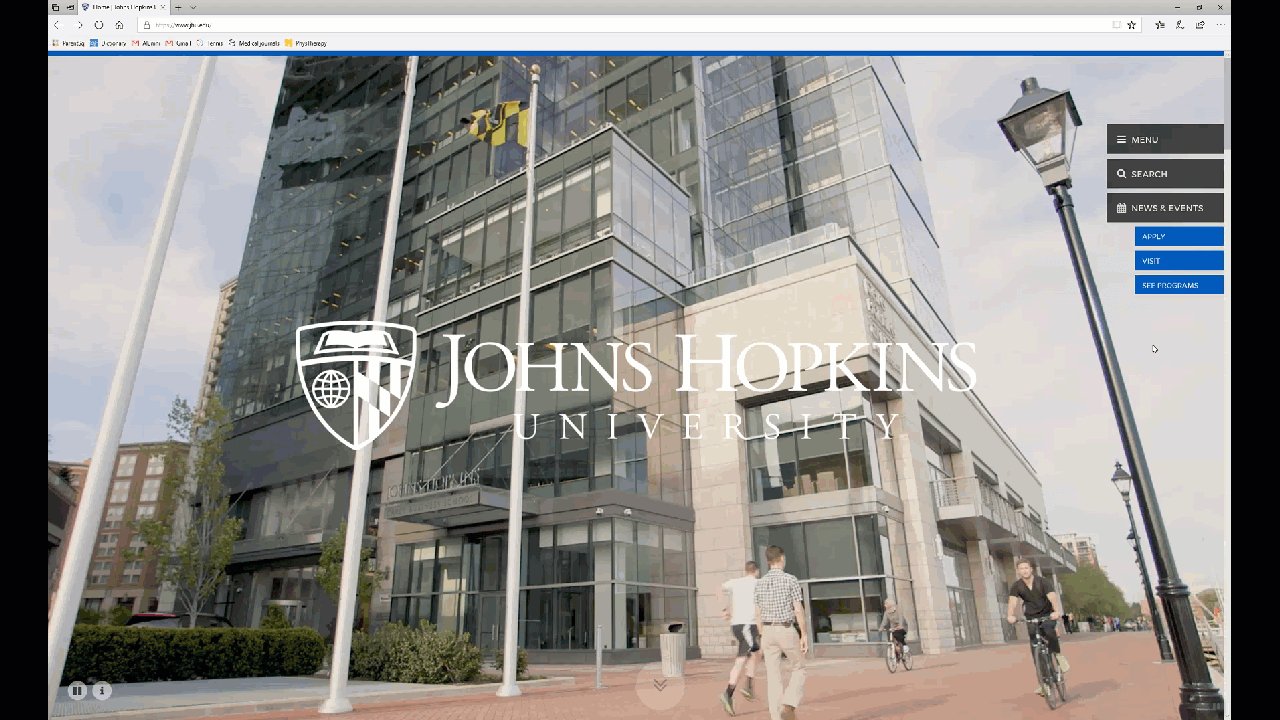
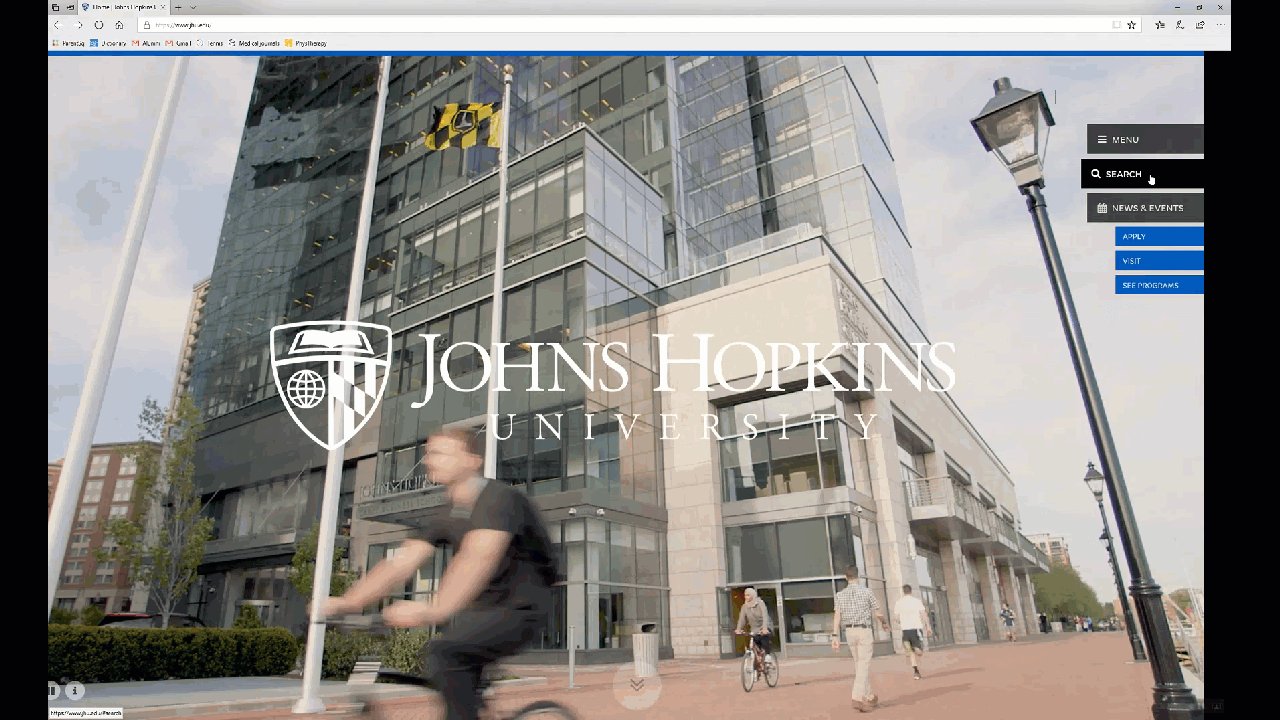
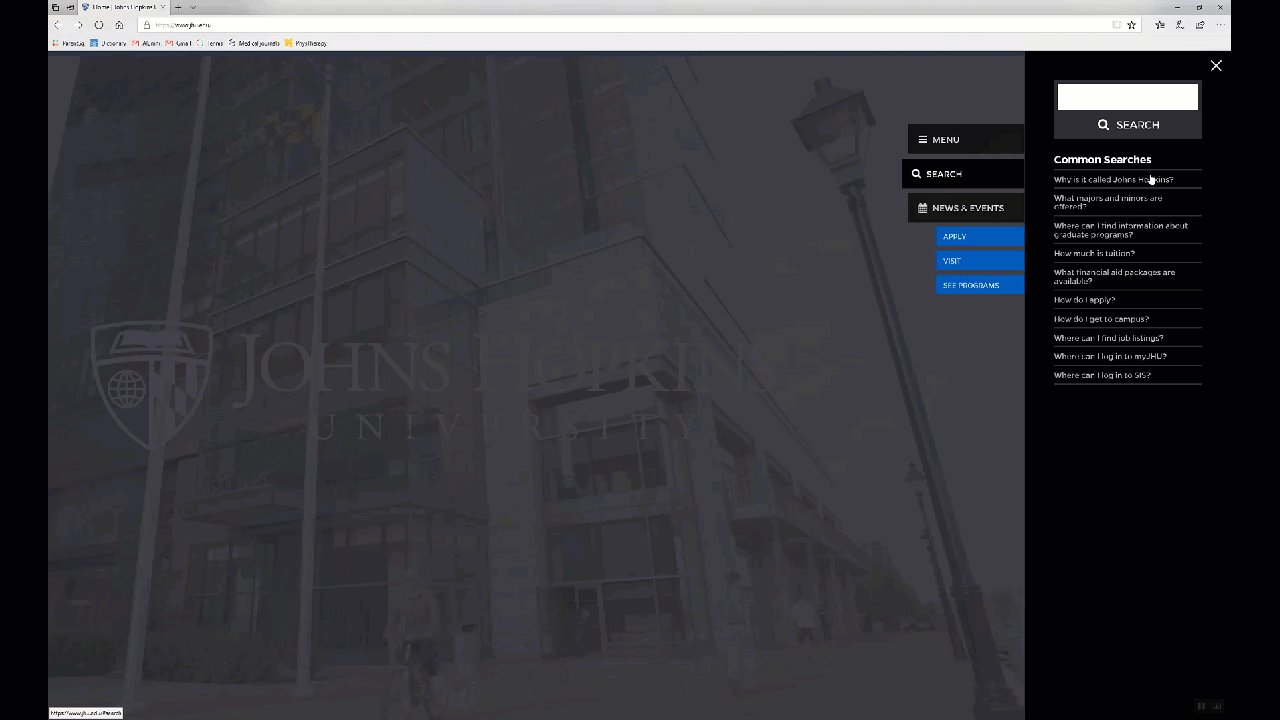
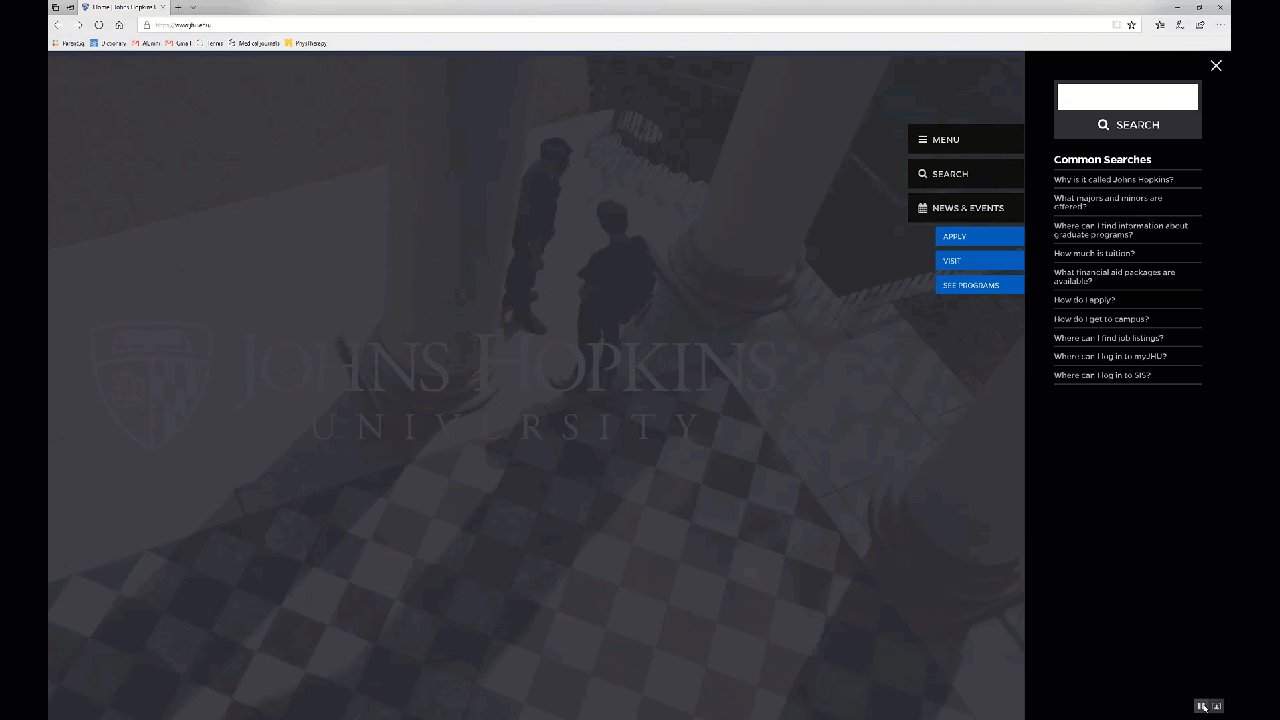
Рекомендуется, чтобы на рабочем столе десктопной версии устройства поле поиска не заменялось иконкой “лупа”. Однако на мобильной версии устройства, этот шаблон более удобен, чем на десктопной. В результате наших исследований было выявлено, что инструмент “лупа” достаточно хорошо обнаруживается, даже когда окно поиска отсутствует.
В том случае, если поле поиска по умолчанию не отображается, то в результате клика по иконке поиска, рядом с ним должно появиться текстовое поле, чтобы люди не пропустили его.

Также риск остаться незамеченными присутствует у частично фиксированной навигационной панели и плавающих кнопок, поскольку прокрутка страницы часто скрывает их.
Например, частично фиксированная панель навигации появляется в верхней части экрана, когда пользователь прокручивает страницу вверх. Надежда обычно возлагается на то, что люди заметят эти полосы и выберут одну из опций внутри них, вместо того, чтобы прокручивать страницу вверх до самого конца. К сожалению, движение страницы может легко заблокировать движение, вызванное появлением полосы, особенно когда цвет полосы смешивается с цветом страницы, как в примере New York Times ниже.

Наше периферийное зрение отвечает за распознавание движения и теней. Когда «теневой» профиль страницы изменяется, например, из-за того, что в одном углу появился большой блок контрастного цвета, нам легче определить его внешний вид, чем когда тот же блок незаметно сливается с остальной частью страницы, не внося видимых изменений в теневой профиль страницы.
Существует множество других аспектов, оказывающихся под влиянием слепоты к изменениям:
- сообщения об ошибках или другие уведомления;
- результаты, которые появляются слишком быстро;
- изменения панелей навигации.
3. Как предотвратить появление слепоты к изменениям в дизайне интерфейсов
Чтобы избежать слепоты к изменениям, проанализируйте Ваш дизайн на предмет любых конкурирующих изменений, которые могут произойти в одно и то же время и отвлечь внимание друг от друга. Вот некоторые техники для этого:
- Вводите изменения по одному. В примере Aldiko выше, поиск может быть размещен в правом верхнем углу и быть видимым всегда.
- Сгруппируйте все элементы, которые будут изменяться одновременно в одной и той же области экрана, чтобы убедиться, что движение привлечет внимание ко всем из них. Например, еще одно простое решение для дизайна Aldiko — переместить поиск внутрь меню. Обратите внимание, однако, что сокрытие поиска внутри меню серьезно повлияет на его обнаруживаемость может быть допустимо только на тяжелых и больших сайтах.
- Используйте анимацию для подачи сигнала об изменении, но избегайте появления слишком большого количества конкурирующей анимации на экране, чтобы не допустить ослабления внимания.
- Уменьшите яркость тех областей экрана, которые не меняются, чтобы привлечь внимание к изменяющимся.
- Если вы добавляете плавающие элементы на страницу по мере прокрутки пользователем, отображайте их рядом с фокусом внимания пользователя, например, в нижней части страницы для кнопок “Назад вверх”. Также используйте цвета, которые контрастируют с остальной частью страницы.












































