Резюме: Какие правила необходимо соблюдать для создания великолепного темного дизайна.

Темный дизайн пользовательского интерфейса просматривается на широком диапазоне устройств: от экранов мобильных до огромных телевизоров. Темная тема может выразить силу, роскошь, изысканность и элегантность. Тем не менее, проектирование темных интерфейсов сопряжено с многочисленными трудностями и не оправдает ожиданий, если они будут реализованы плохо. Прежде чем переходить на "темную сторону", дизайнеры должны ее хорошо изучить.
Физики говорят, что черный цвет — это не совсем цвет, это отсутствие света. В своих экспериментах с призмой сэр Исаак Ньютон даже не включил его в спектр цветов.
С точки зрения психологии большинство цветов ассоциируются с разным для разных людей. В западных культурах черный цвет часто ассоциируется со смертью, тайной и злом. Зеленый часто ассоциируется с ростом из-за природы. Синий почти повсеместно воспринимается успокаивающим, потому что ассоциируется с небом и водой. Цвет несет в себе эмоции.
Другие эффекты цвета — культурные. Фиолетовый, например, до сих пор ассоциируется с роскошью, потому что во многих древних культурах фиолетовый краситель был дорогим и только королевская семья могла себе его позволить. Цифровые продукты с темным пользовательским интерфейсом, ассоциирующиеся с властью, элегантностью и загадочностью, становятся тенденцией. Хотя часто говорят, что темный режим может уменьшить нагрузку на глаза, нет никаких доказательств этого. При определенных обстоятельствах, это также может увеличить время работы батареи. Тем не менее, чаще всего, темные темы являются эстетическим выбором.

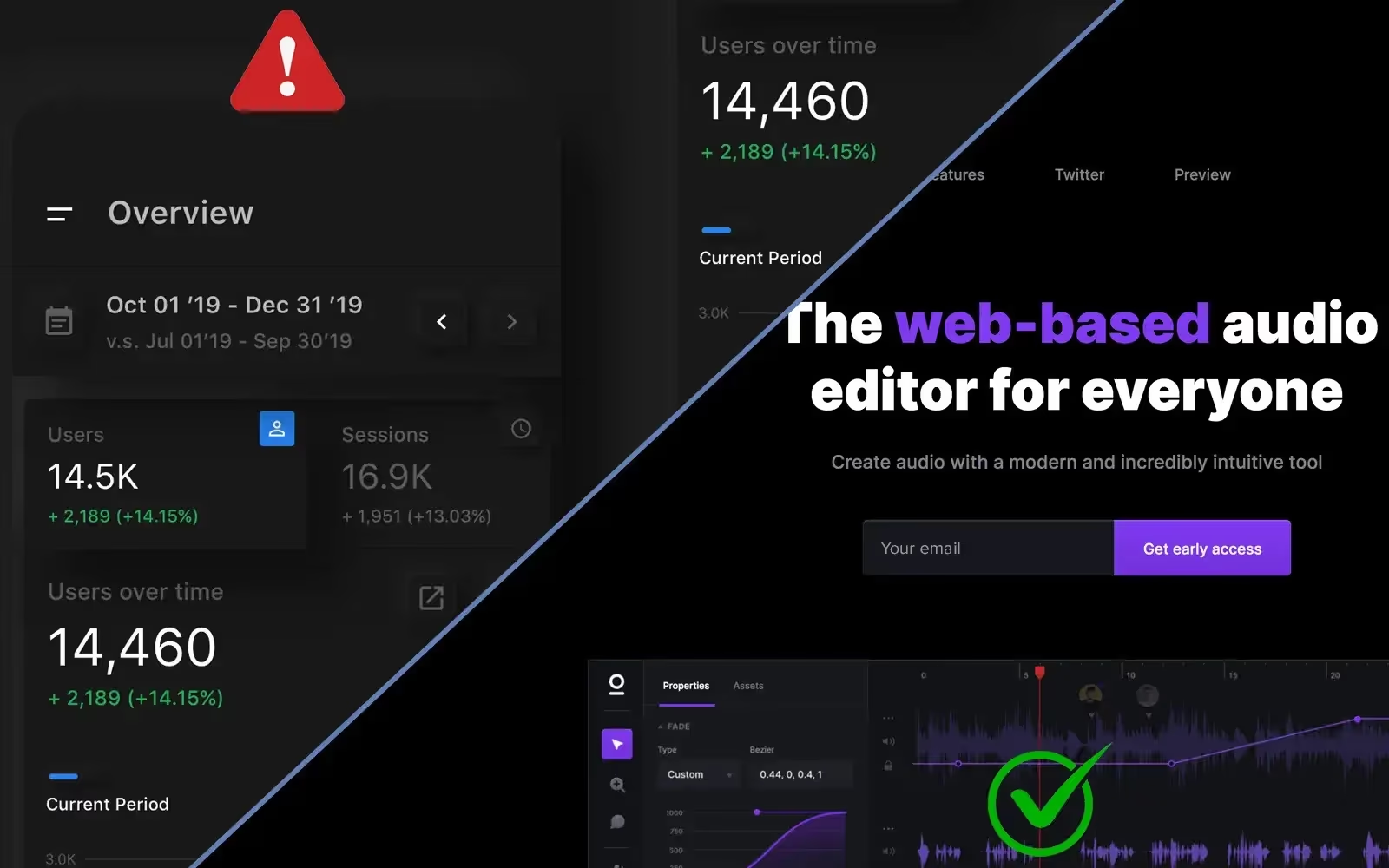
Темный UI/светлый UI
Не всем интерфейсам подходит темная тема. Дизайнеры должны соотнести все с брендом, культурной особенностью, а также учесть эмоциональное воздействие на пользователей, прежде чем остановить свой выбор на ней. Это сложное решение.
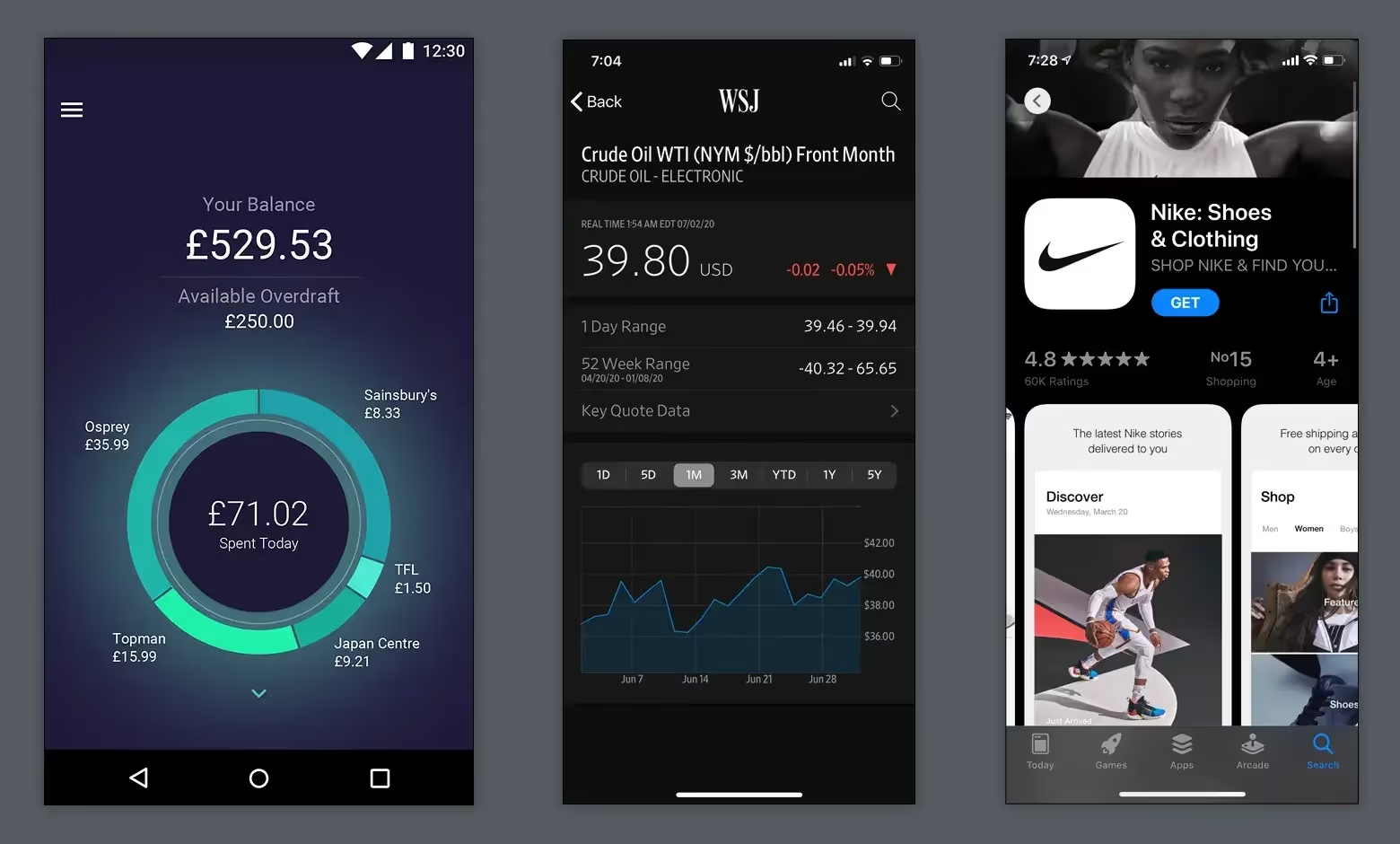
В то время как финансовое приложение, ориентированное на миллениалов, может достичь большого успеха, используя темную тему, она может быть совершенно не неуместна для сайта крупного банка, ориентированного на все население страны. Слишком пафосно для ситуации, когда большинство пользователей хотят просто проверить свой баланс или оплатить счет.
Дизайнеры, которые раньше никогда не работали с темным пользовательским интерфейсом и решили с головой нырнуть в такой проект, могут оказаться в бурных и опасных водах. В океане темного UI нормы искажены, правила изменены и много подводных камней.
Тем не менее, существует много причин для использования темных интерфейсов:
- Когда дизайн минималистичен, с небольшим количеством контента.
- Когда это уместно для контекста использования приложения.
- Когда нужно передать элегантность.
И есть ситуации, когда использование крайне не желательно:
- Когда имеется большое количество текста (чтение на темном фоне проблематично).
- Когда есть много смешанных типов контента.
- Когда дизайн требует большого цветового разнообразия.

Контраст в темном дизайне пользовательского интерфейса
Темная тема — это не черная тема. Лучше всего думать о ней как о "слабоосвещенной" теме. Одной из основных проблем, связанных с темными темами, является достижение достаточной контрастности, чтобы визуальные элементы имели четкое разделение, а текст был разборчивым. Большинство дизайнеров считают, что использование черного цвета будет оптимальным для достижения сильного контраста. Однако лучше не использовать истинный черный цвет (#000000) для фона. Черный цвет лучше всего оставить для элементов пользовательского интерфейса и использовать его не слишком много.
Темная тема Google Material Design рекомендует использовать темно-серый (#121212) в качестве основного цвета фона "для выражения высоты и пространства". Кроме того, многие дизайнеры при определении цветовой схемы рекомендуют добавлять к темно-серым цветам легкий оттенок синего. Это, как правило, создает лучший эффект на цифровых экранах и более приятную темную цветовую палитру пользовательского интерфейса.

Преимущество использования диапазона оттенков серого заключается в том, что он дает дизайнерам свободу действий, так как может быть использована более широкая цветовая гамма. Палитра оттенков серого также помогает создать глубину.
Особое внимание следует обратить на контрастность текста.
Руководство по обеспечению доступности веб-контента (WCAG) сообщает, что "текст должен иметь коэффициент контрастности не менее 4,5:1", за исключением крупноформатного текста, который должен иметь коэффициент контрастности не менее 3:1. Дизайнеры должны внимательно следить за тем, чтобы текст всегда оставался удобочитаемым.
Также неплохо было бы протестировать контрастность между другими элементами пользовательского интерфейса, такими как кнопки, поля, карты и иконки на различных дисплеях и устройствах. Если между элементами пользовательского интерфейса недостаточно контраста, то он станет скучным.

Фокус внимания: Цвет
Цвет сильно выделяется в темных UI. Лучше всего использовать схемы с более светлыми, ненасыщенными акцентирующими цветами. Избегайте использования насыщенных цветов в темных UI. Более того, цвета должны соответствовать стандарту WCAG и иметь контраст не менее 4,5:1 для текста.
При определении цветовой схемы для темного пользовательского интерфейса, Google рекомендует использовать ограниченное количество цветовых акцентов. Может помочь использование дополнительных цветов. Схема имеет один доминирующий цвет и два цвета, смежных с доминирующим цвета. Это обеспечивает необходимый контраст.

Правильная цветовая палитра поможет создать хороший контраст. Colorable — это полезный инструмент для выбора подходящих цветовых комбинаций текста и фона.
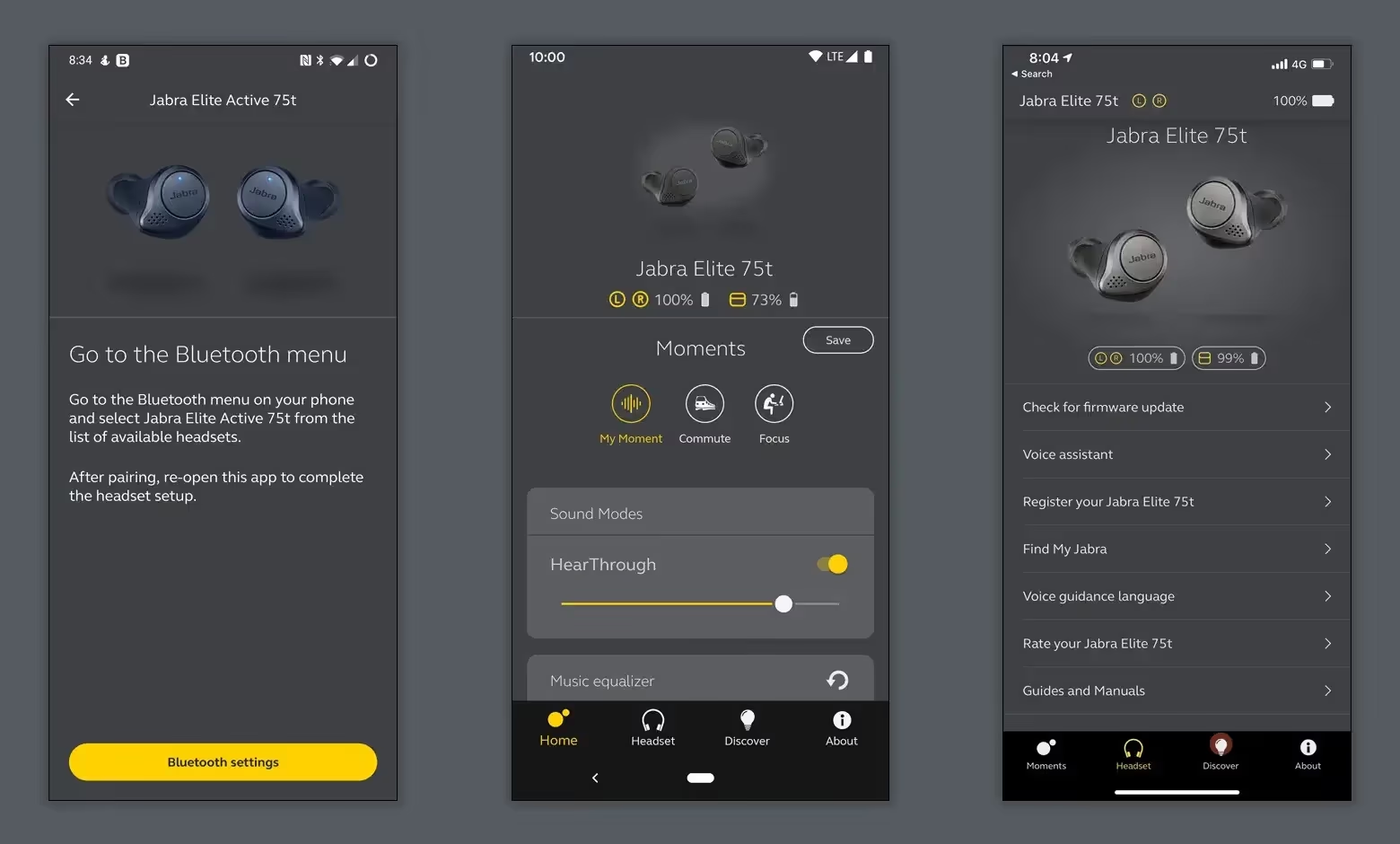
Текст и основные элементы, такие как кнопки и иконки, должны соответствовать стандартам разборчивости. Как видно из приложения Jabra Sound+ выше, для текста и значков можно использовать цвета, отличные от белого.
На сайте Google есть полезный генератор цветовой палитры (в разделе "Инструменты для выбора цветов"), с помощью которого дизайнеры могут создавать и применять цветовые палитры к пользовательскому интерфейсу. Уровень доступности цветовых комбинаций также можно измерить с помощью сопутствующего инструмента "Цвет".
"Используйте сильно контрастные цвета для улучшения читабельности. На восприятие цвета влияют многие факторы, включая размер и вес шрифта, яркость цвета, разрешение экрана и условия освещения".

Меньше = больше: Использование отрицательного пространства
Одним из фундаментальных элементов успешного темного дизайна пользовательского интерфейса является умелое использование свободного пространства. При плохо продуманном темном дизайне пользовательский интерфейс может сделать цифровые продукты тяжелыми для восприятия. В противовес этому, дизайнеры могут сделать темный пользовательский интерфейс более легким, воспользовавшись отрицательным пространством в минималистичном формате.
Минималистичный дизайн — это не только про то, что есть, но и про то, чего нет. При умелом использовании свободного пространства, сделает темный пользовательский интерфейс более доступным и позволит людям легче воспринимать информацию.
Французский композитор Клод Дебюсси однажды сказал: "Музыка — это пространство между нотами". То же самое можно сказать и об свободном пространстве между элементами — это то, что заставляет дизайн работать. Достаточное количество негативного пространства вокруг элементов пользовательского интерфейса — это то, что делает их заметными. Оно подчеркивает важное содержание и обеспечивает необходимое пространство для того, чтобы дизайн не воспринимался плотным и загроможденным. Без этого пространства человеческий мозг с меньшей вероятностью будет способен сканировать интересующие его пункты и с большей вероятностью будет просто блуждать по поверхности.
Интерфейсы, переполненные слишком большим количеством элементов и объемным текстом, являются проклятием для темного дизайна пользовательского интерфейса. Тщательно продумав визуальную иерархию, дизайнеры могут сделать свои творения более легкими для сканирования, тем самым повышая удобство взаимодействия для пользователей.

Стилизация слов: Типографика
Каждый фрагмент текста в темных UI требует тщательного изучения. Во главе стоят разборчивость и контрастность. Во-первых, это касается размера. Текст должен быть достаточно большим для хорошей разборчивости, ведь мелкий текст на темном фоне сложнее читать. Во-вторых, между текстом и фоном должно быть достаточно контраста.
Дизайнеры могут сократить проблемы с читаемостью, увеличив контрастность и скорректировав размер шрифта, межсимвольный интервал и высоту строки для текста меньшего размера.
По рекомендациям W3C AAA текст обычного размера (менее 18 пунктов, если он не выделен жирным шрифтом) должен иметь коэффициент контрастности не менее 7:1. Это также относится к другим элементам пользовательского интерфейса: иконкам, текстовым меткам и др. Дизайнеры обязаны следить за тем, чтобы все цифровые продукты были доступны для всех. Это не только улучшает удобство использования, и, следовательно, UX, таков закон в большинстве стран.
У дизайнеров есть бесчисленное множество приложений для подбора идеального шрифта. Google Fonts, Font Library и Adobe Typekit — вот лишь некоторые из них.

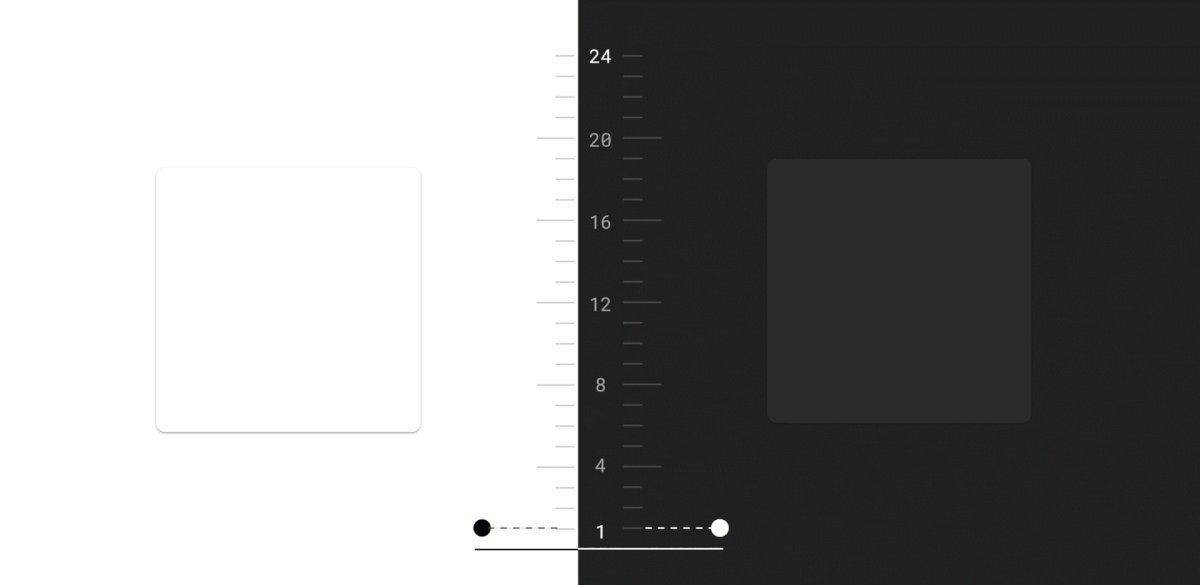
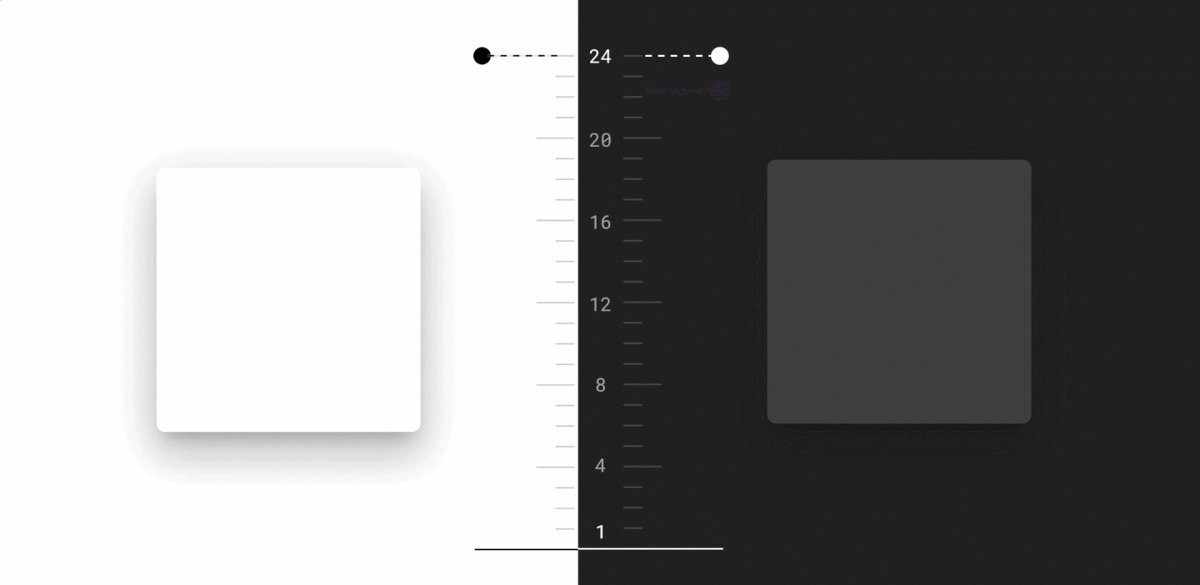
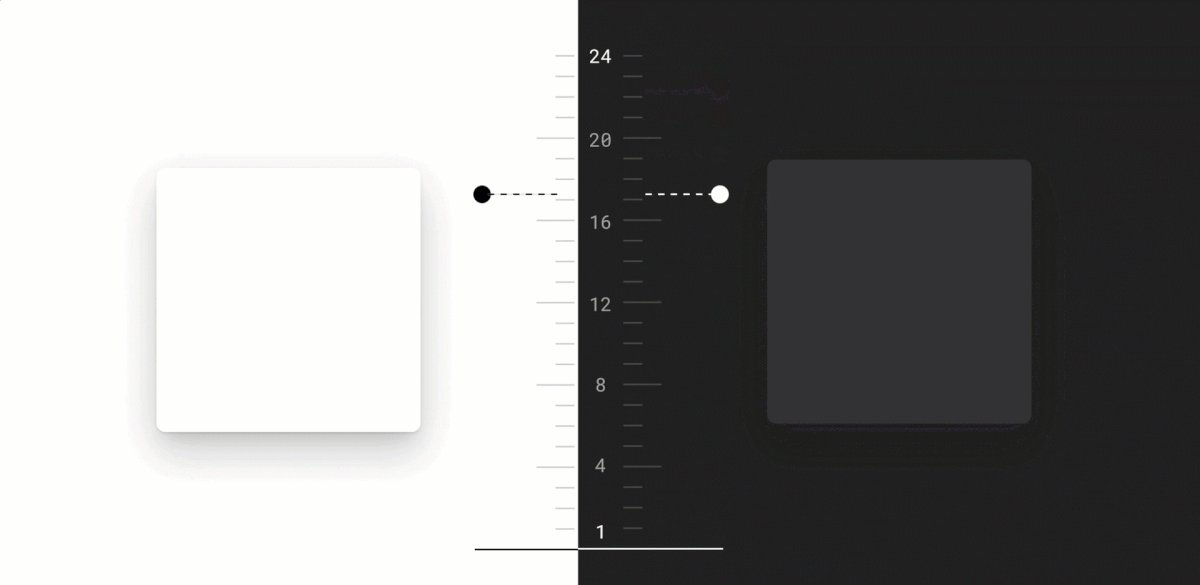
Передача глубины: Высота
Темная тема не значит плоская. В светлых темах освещение и затенение создают ощущение глубины. С темными темами все гораздо сложнее, потому что они содержат преимущественно темные поверхности с разреженными цветовыми акцентами. Тем не менее, дизайнеры могут использовать три или четыре уровня высоты с соответствующими цветовыми схемами для передачи глубины.
Почему именно глубина? Большинство современных систем проектирования используют систему уровней высоты для передачи глубины. Чувство глубины соответствует естественному миру. Наше восприятие имеет глубину — мы живем в мире 3D. Глубина помогает подчеркнуть визуальную иерархию интерфейса. Элементы на переднем плане, например, привлекают к себе большее внимание.
Необходимо по-разному освещать элементы и фон, чтобы обозначить разные уровни высоты. Чем выше положение элемента (ближе к предполагаемому источнику света), тем светлее поверхность. Более яркая поверхность облегчает восприятие высот между компонентами, а также помогает увидеть тени, делая края каждой поверхности более заметными.

Определение цвета поверхности каждого уровня требует осторожности.
Лучше не иметь более четырех или пяти уровней. Дизайнеры должны учитывать контрастность текста по мере того, как поверхности поднимаются выше в стеке и становятся светлее. Если цвет фона недостаточен для достижения уровня контраста не менее 15,8:1 между белым текстом и поверхностью, текст на самой высокой (и самой светлой) поверхности не будет соответствовать стандарту 4,5:1. В некоторых случаях, возможно, будет лучше указать цвет текста элемента как истинно черный (#000000) для достижения хорошего контраста на светло-сером фоне.
Примеры для вдохновения
Вот несколько отличных примеров темного дизайна пользовательского интерфейса:

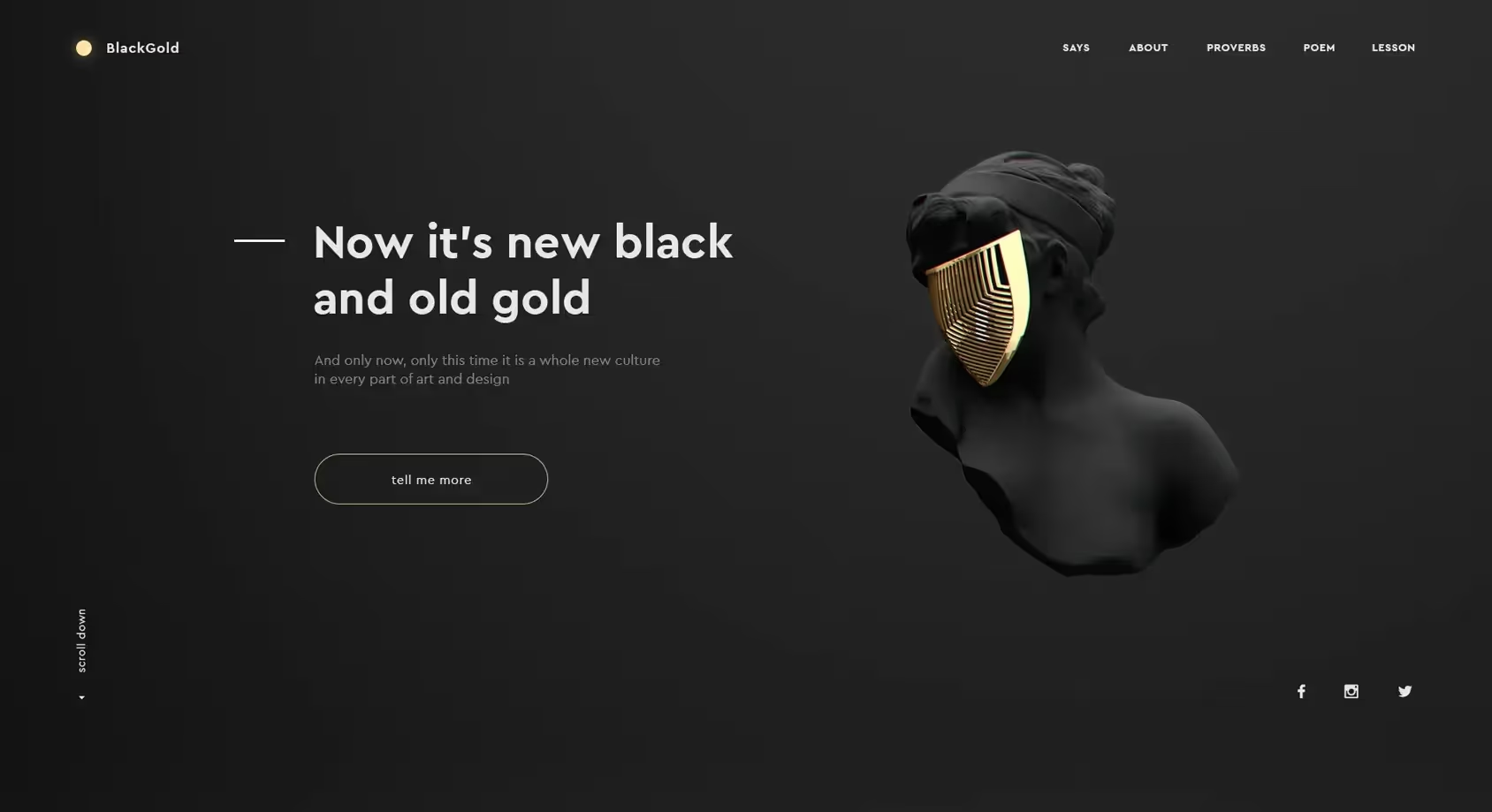
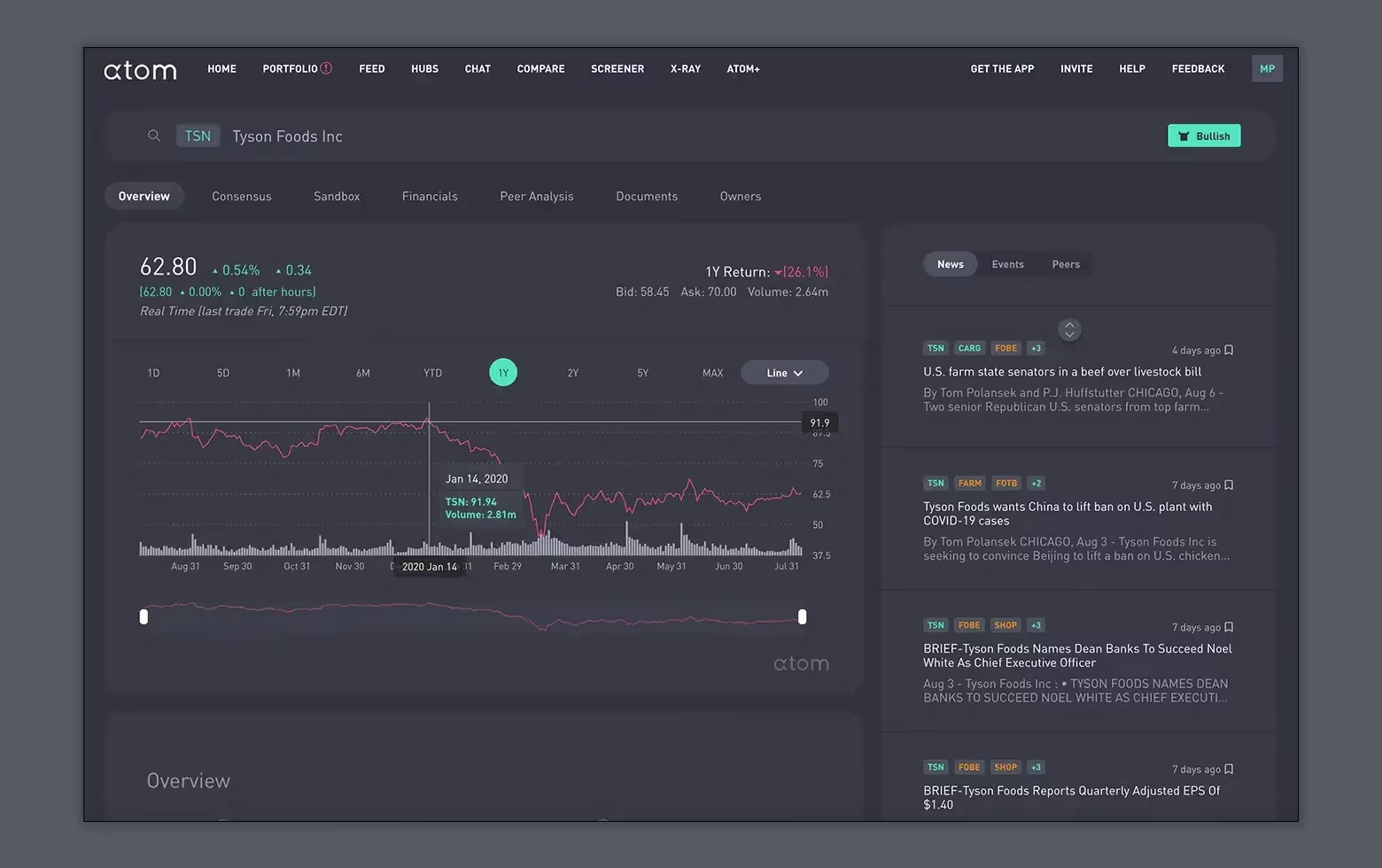
Atom Finance использует темную тему для создания изысканного внешнего вида и ограничивает количество акцентирующих цветов до трех. На сайте хорошо используется свободное пространство и реализован минималистичный дизайн. Сайт использует близкие оттенки для обозначения различных высот компонентов.


На сайте используется жирный шрифт типографики. Используется один цветовой акцент в соответствии с лучшими практиками темного дизайна пользовательского интерфейса.

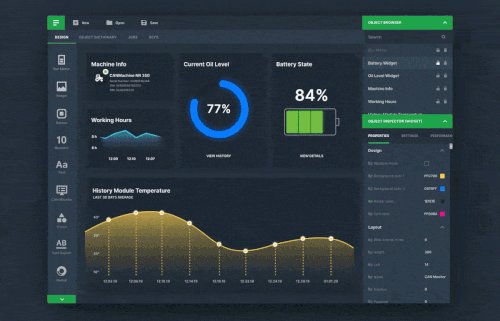
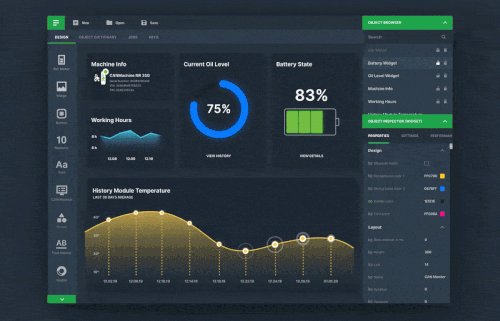
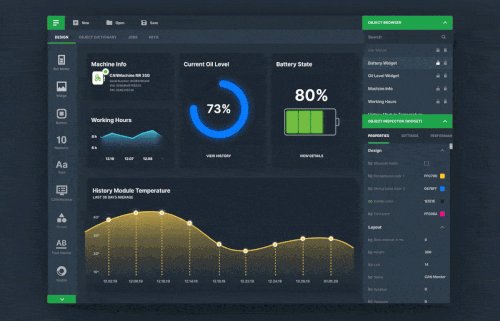
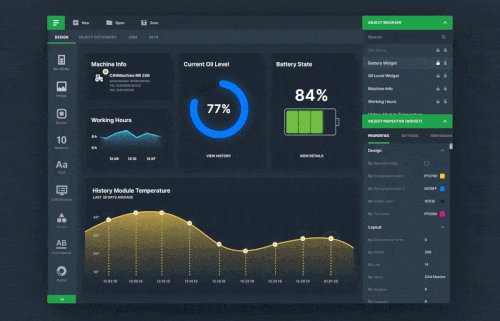
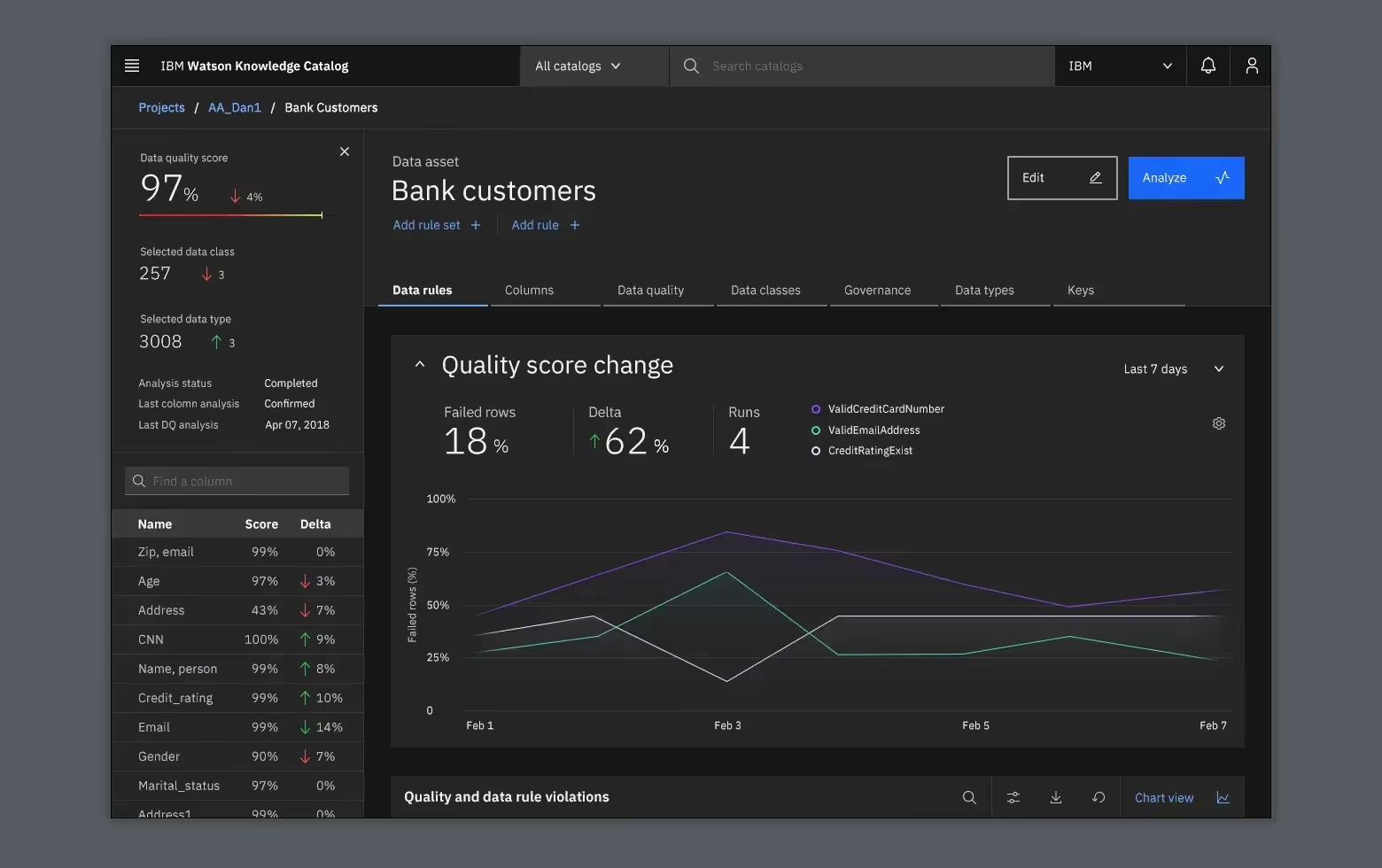
Несмотря на сложности при работе с темными темами для SaaS-приложений, панель визуализации данных для IBM является образцовой. Количество цветов-акцентов сведено к минимуму, а на сайте используются хорошо подобранные оттенки серого для отображения различных высот.

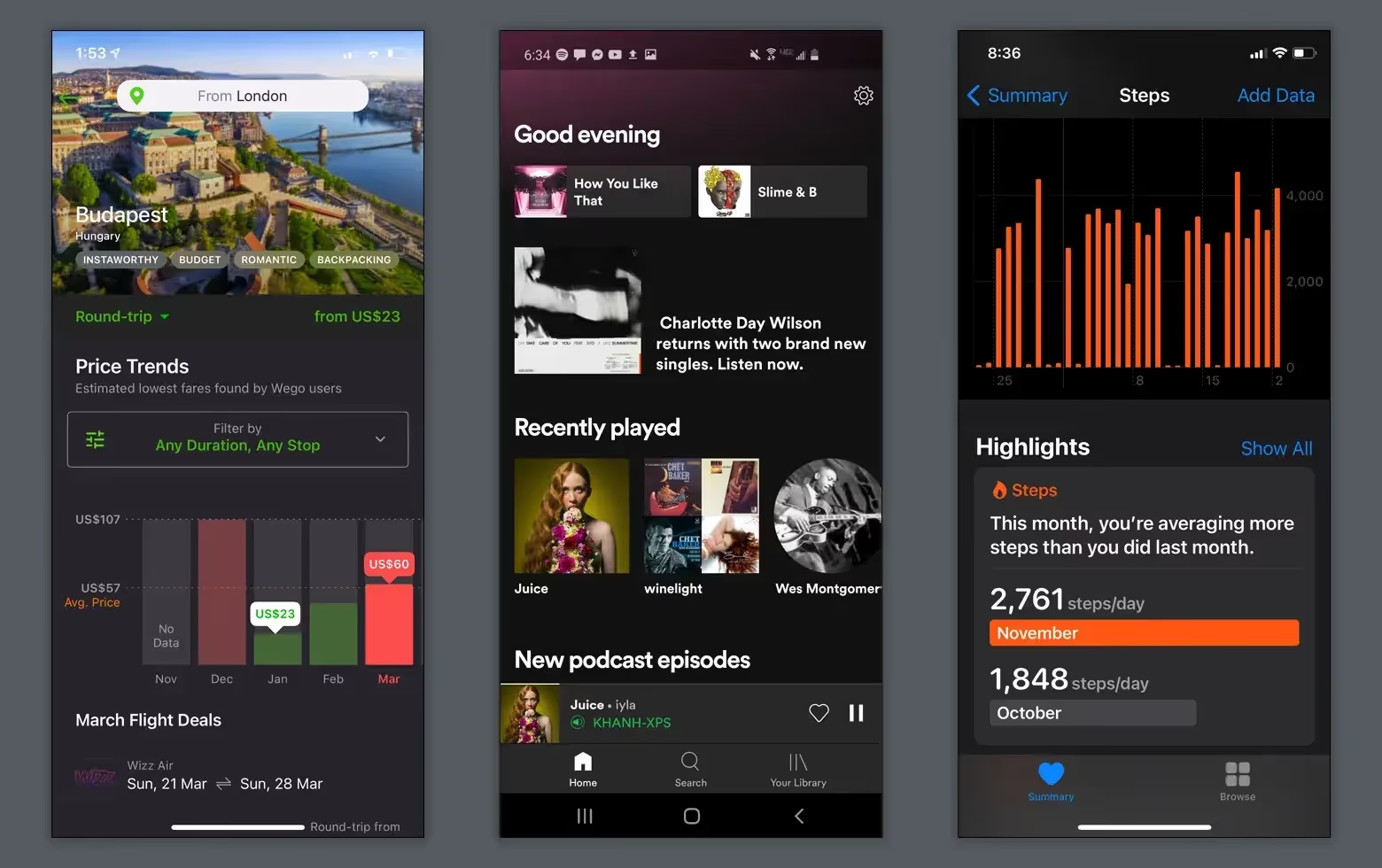
Эти мобильные приложения соблюдают лучшие практики дизайна темного пользовательского интерфейса, используя: истинно черный только для границ, правильное затенение элементов для различных уровней высоты и ограниченное количество акцентирующих цветов.
Заключение
Решение об использовании темного дизайна пользовательского интерфейса должно приниматься с осторожностью. Оно не должно быть выбрано по ошибочным причинам, например, в попытках имитировать чужой дизайн. Дизайнеры должны иметь веские причины для такого выбора и учитывать содержание, контекст использования и устройство, на котором будет использоваться продукт.
Темные темы подходят для одних цифровых продуктов, но становятся катастрофой при реализации других. Простота — это ключ. Темные темы отлично подходят для передачи минималистического контента, визуализации данных, медиа-сайтов и развлекательных платформ. Но плохо подходят для сложных, тяжеловесных B2B-платформ, нагруженных текстом страниц и разнообразного контента.
.webp)
.webp)





.avif)













.avif)

.webp)

%20(1).webp)