Начните создавать дизайн‑систему с ключевыми компонентами.

Запуск дизайн-системы может оказаться непростой задачей, если все, что у вас есть — это пустая рабочая область перед глазами. При разработке функций продукта будут моменты, когда библиотека базовых компонентов может вам пригодиться.
Начало процесса проектирования с базовым набором компонентов ускорит процесс работы и позволит сосредоточиться на функциях взаимодействия с пользователем. Как минимум где-то в приложении будет основная кнопка, верно? Но простое размышление об этой кнопке уже вызывает ряд дополнительных вопросов:
- Какая она будет? Круглая? Овальная? С большими отступами? С использованием крупного шрифта?
- Какие дизайн-токены необходимы? (Прим. Дизайн-токены — это набор базовых переменных визуального языка — отступы, цвета, типографика, стили объектов, анимация).
- Как будет выглядеть каждое состояние кнопки: при наведении, активное, неактивное?
- Нужна ли кнопка нескольких размеров? Какие еще варианты могут понадобиться?
- Нужен ли вариант «текст + иконка» для кнопки?
- Какие технические аспекты мне следует продумать заранее?
Обязательный список компонентов для начала
В этой статье вы найдете список компонентов, которые вам понадобятся для работы. Он похож на чеклист необходимых в поездке вещей, который вы составляете перед тем, как отправиться в путешествие, чтобы не забыть ничего важного.
Список компонентов составлен в порядке убывания важности. Важно, чтобы он был у вас перед глазами при запуске вашей следующей дизайн-системы:
Кнопка

Кнопка — это классический и почти всегда первый пример того, из чего состоит дизайн-система. Кнопки являются кульминацией каждого решения системы дизайна: она содержит типографику, отступы, фирменные цвета, радиус… Все, что представляет ваш бренд, собрано в одном маленьком прямоугольном элементе, с которым конечные пользователи будут постоянно взаимодействовать.
В компоненте кнопки вы можете увидеть как минимум 3 разных типа кнопок для каждого интерфейса:
- Базовая кнопка предназначена для того, чтобы представить наиболее релевантное действие в интерфейсе.
- Дополнительная кнопка, как правило, работает в качестве дополнительного действия к основному.
- Иногда используется третий стиль кнопки, которая должна быть менее заметной, чтобы не привлекать к себе особого внимания. Она, как правило, применяется для таких действий, как «отмена» или «закрытие».
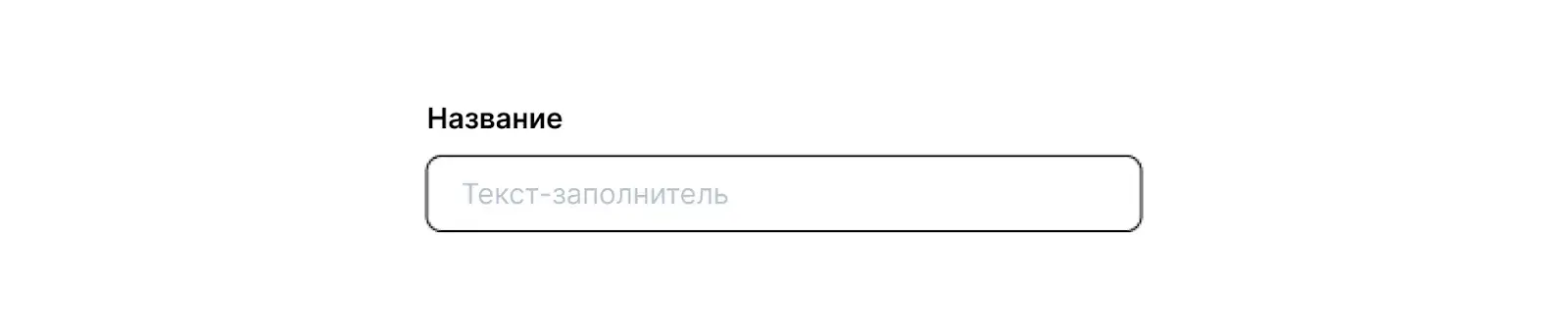
Поле ввода

При желании компонент ввода можно усложнять и добавлять к нему дополнительные элементы. Его создание, как правило, начинается с простого текстового поля. Но если вы добавите иконки справа, вы получите окно поиска или поле для ввода пароля. В поле выбора даты эта иконка может быть триггером для открытия календаря. Кроме того, можно показывать предупреждения и указывать на ошибочный ввод, но только после определенных неправильных действий пользователя.
Придумывать все возможности для поля ввода, когда вы только начинаете формировать дизайн-систему, может показаться немного сложным. Если это так, просто начните с исходной базы, которую вы постепенно будете расширять.
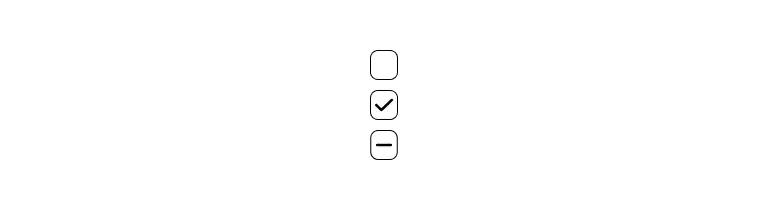
Чекбокс

У продукта может быть несколько параметров для выбора. Классический пример использования: чекбокс, отображаемый при регистрации, где человек подтверждает то, что прочитал Условия соглашения. Хотя на самом деле никто этого не делает. 😅
Радиобаттон

Когда в приложении людям необходимо выбрать только один из нескольких вариантов, это можно реализовать с помощью радиобаттонов. Их простота, безусловно, поможет сделать интерфейс более легким в использовании.
Переключатель

Впервые переключатели появились в телефонах, но вскоре они проникли и в цифровой мир. Этот приятный небольшой компонент включает или выключает опцию. Типичный пример использования переключателя — включение режима полета в телефоне перед взлетом.
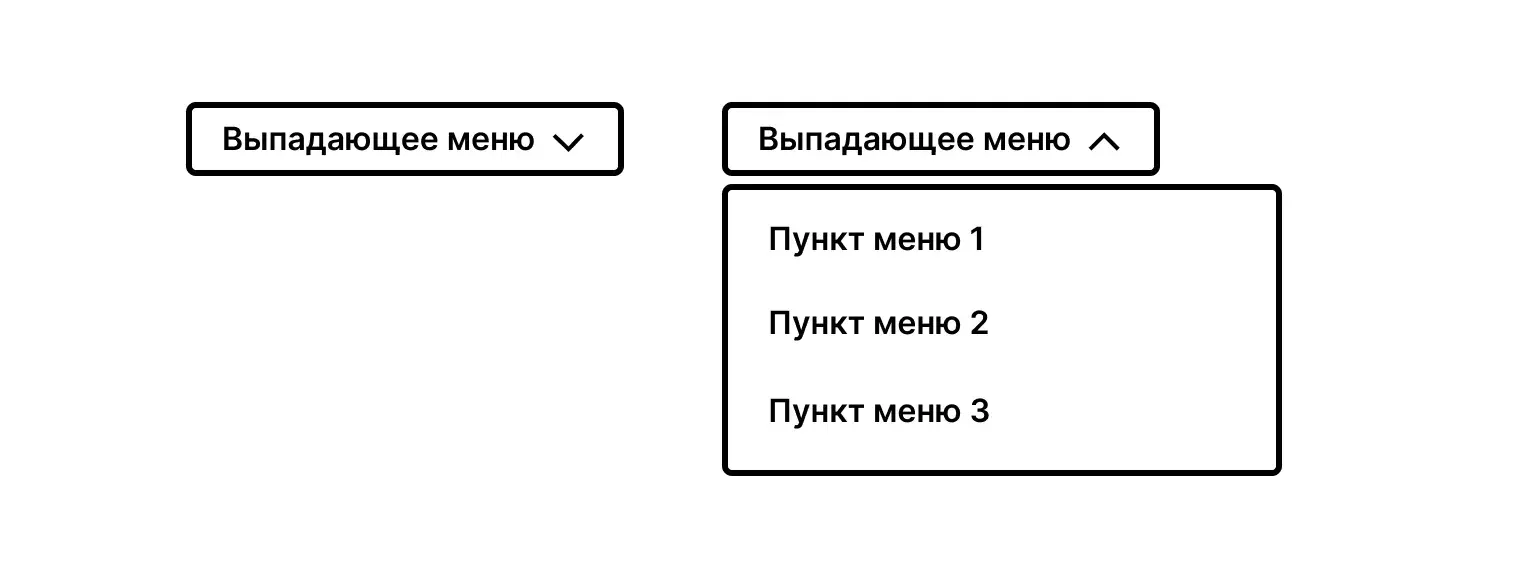
Выпадающий список

Этот компонент является более сложным и состоит из нескольких элементов. Для раскрывающегося меню вам нужна кнопка, которая открывает поле с вариантами выбора.
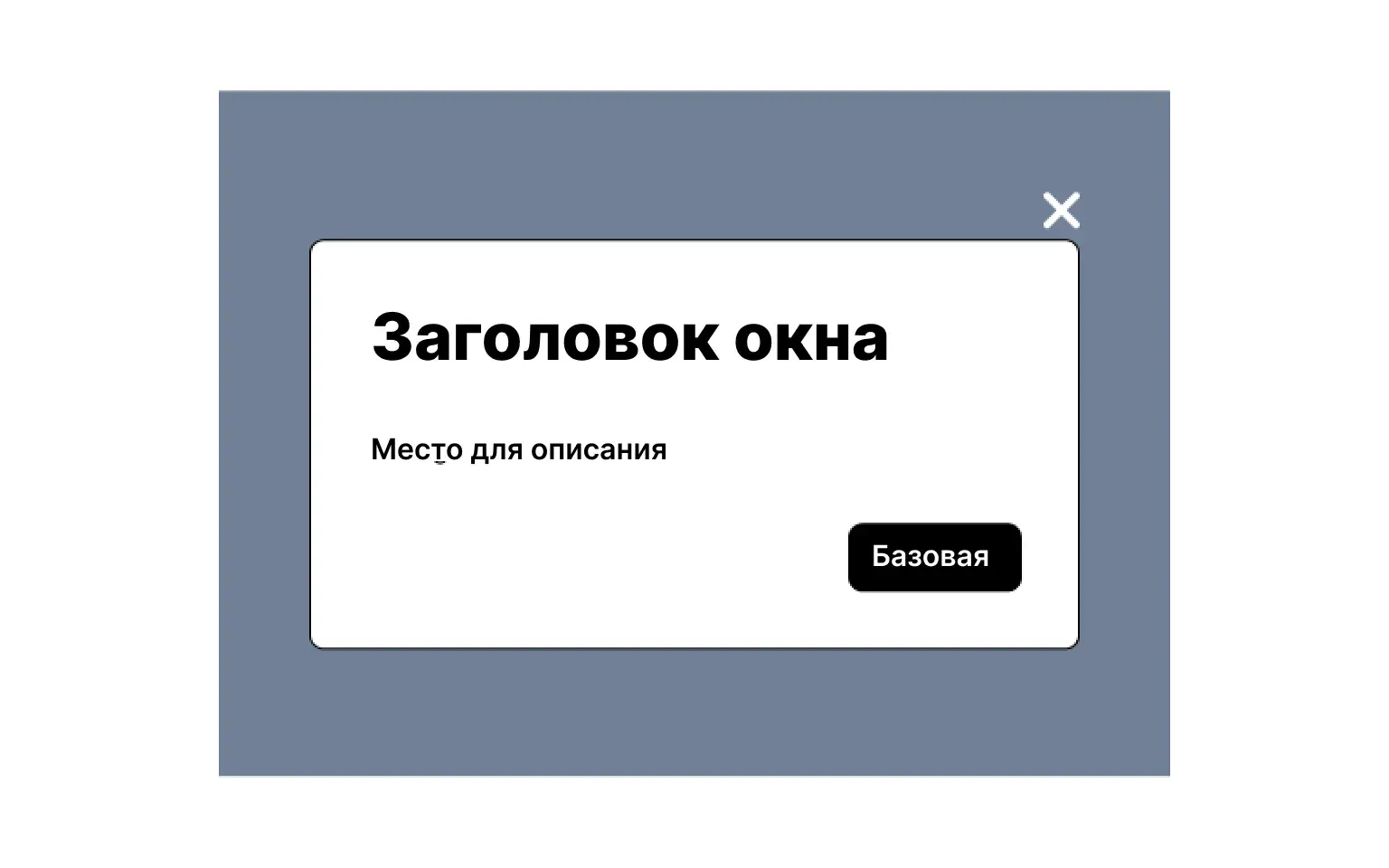
Диалоговое окно

В какой-то момент вам может понадобиться привлечь все внимание пользователя к важной информации. В таком случае может оказаться полезным диалоговое (или модальное) окно. Компонент появляется на фоне остальной части интерфейса. Это действие привлекает внимание пользователя для того, чтобы он прочитал сообщение и принял меры.
Карточка

Карточка помогает отличить информацию, расположенную на ней, от остальной части контента или равномерно распределяет несколько фрагментов похожей информации. Как правило, карточки используются в каталоге товаров, в блогах, в новостных сайтах.
Индикатор загрузки

Важно показывать пользователям время загрузки между взаимодействиями. Индикатор загрузки — это полезный компонент, который дает человеку обратную связь, необходимую для того, чтобы избежать разочарований во время ожидания.
Всплывающая подсказка

Иногда некоторые элементы интерфейса могут быть представлены с помощью иконок. Чтобы избежать недопонимания используется всплывающая подсказка, которая является важным компонентом для пояснения любых вопросов.
Дополнительные компоненты
Следующие компоненты являются необязательным набором, на случай, если у вас будет достаточно времени для их создания. Как правило, эти элементы легко проектировать и кодировать.
Разделитель

Вы можете настроить его с самого начала в качестве компонента и включить его в состав своих дизайн-токенов, а затем повторно использовать в других компонентах, когда это необходимо. Вы заметили, что выше в составе Карточки был разделитель?
Бейдж

Бейдж, как правило, не является компонентом, который требует взаимодействия с пользователем. Он полезен для подчеркивания статуса в вашем приложении. Важно визуально отличать его от кнопок, чтобы не запутать пользователя.
Аватар

Если в приложении настроено пространство для пользователя при входе в систему, вы, вероятно, захотите предоставить ему возможность выбрать аватар: изображение, которое будет его представлять. Этот компонент также является способом сделать интерфейс немного более человечным и понятным.
Теперь у меня есть компоненты, что дальше?
Создайте свою библиотеку Figma
Вы можете скопировать Figma-файл (прим. справа нужно нажать на кнопку “Dublicate”), использованный в этой статье, в качестве базы для начала работы с библиотекой дизайна.
Формируйте свою дизайн-систему на базе документации крупных компаний.
В этом списке примеров дизайн-систем вы можете найти лучшие дизайн-системы, созданные компаниями, чьи продукты мы используем в нашей повседневной жизни, например, Material UI от Google или Spectrum от Adobe.
Используя эти системы дизайна в качестве справочного материала, вы будете уверены, что каждый UI компонент включает все необходимые детали.
.webp)
.webp)











































%20%D0%B8%20%D0%BA%D0%BB%D1%8E%D1%87%D0%B8%20%D0%B4%D0%BE%D1%81%D1%82%D1%83%D0%BF%D0%B0.svg)



