Знания об auto-layout выведут вас на новый уровень

По ссылке в сообществе Figma находятся примеры, которые будут упомянуты в статье.
1. Горячие клавиши auto layout

Чем чаще вы будете использовать горячие клавиши auto layout, тем быстрее их применение войдет у вас в привычку.
Представляем вам следующие комбинации клавиш для auto layout с целью ускорения рабочего процесса:
- SHIFT + A = добавить auto layout
- SHIFT + ALT + A = превратить auto layout обратно во фрейм
- CMD/CTRL + SHIFT + G = удалить auto layout
- CMD/CTRL + D = дублировать элементы в auto layout
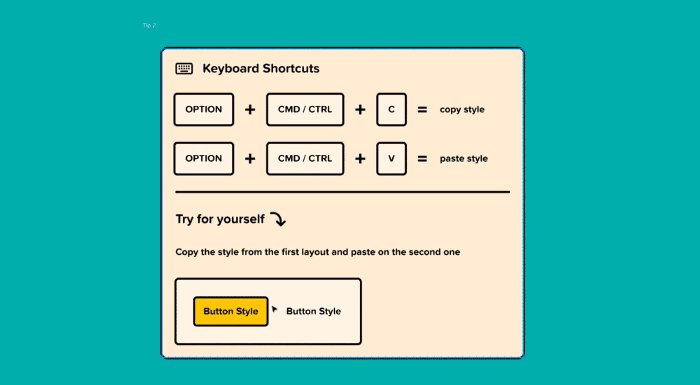
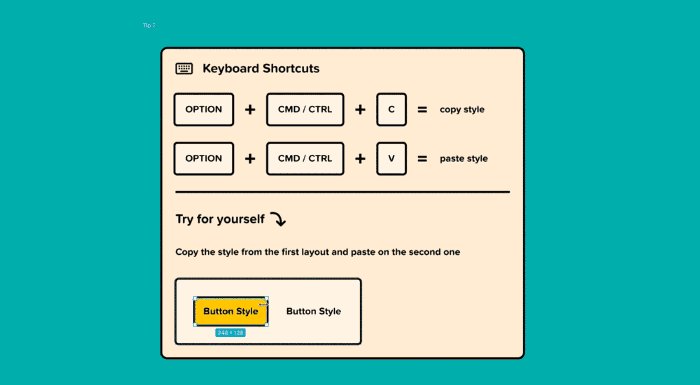
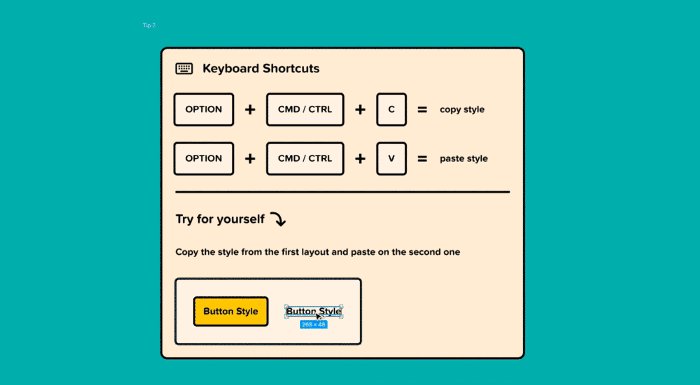
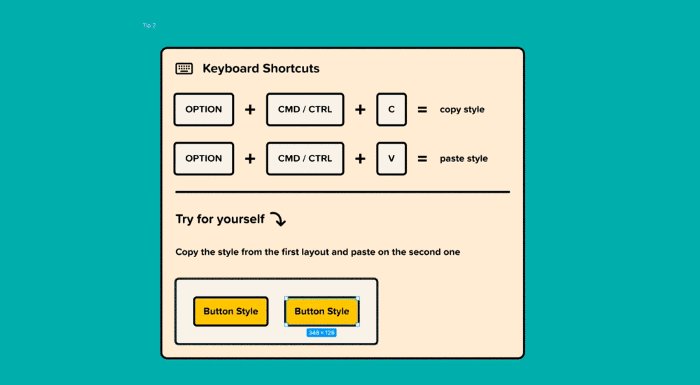
2. Копируйте свойства и стиль auto layout

Экономьте время с помощью горячих клавиш:
- OPTION + CMD / CTRL + C — копировать стиль auto layout
- OPTION + CMD / CTRL + V — вставить стиль auto layout
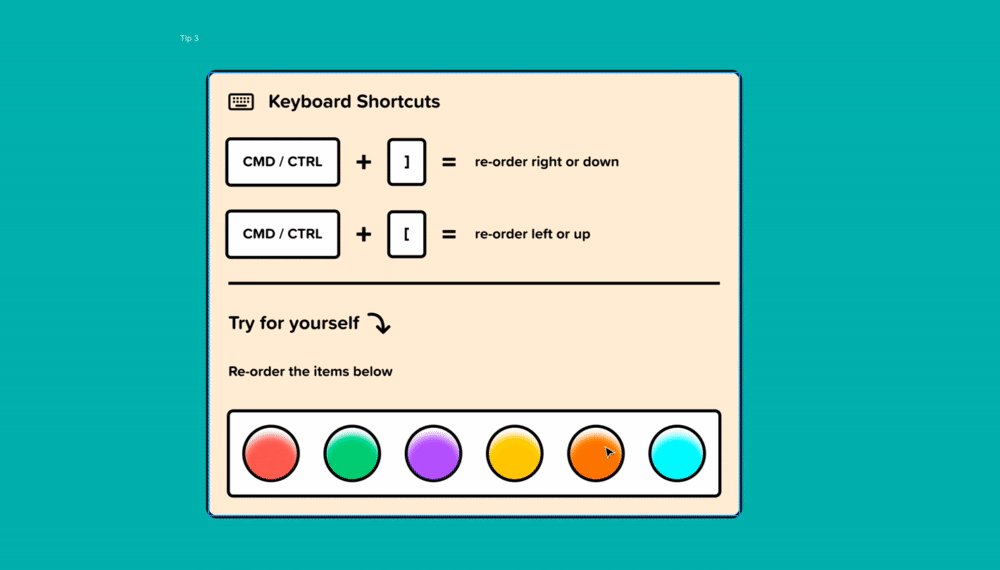
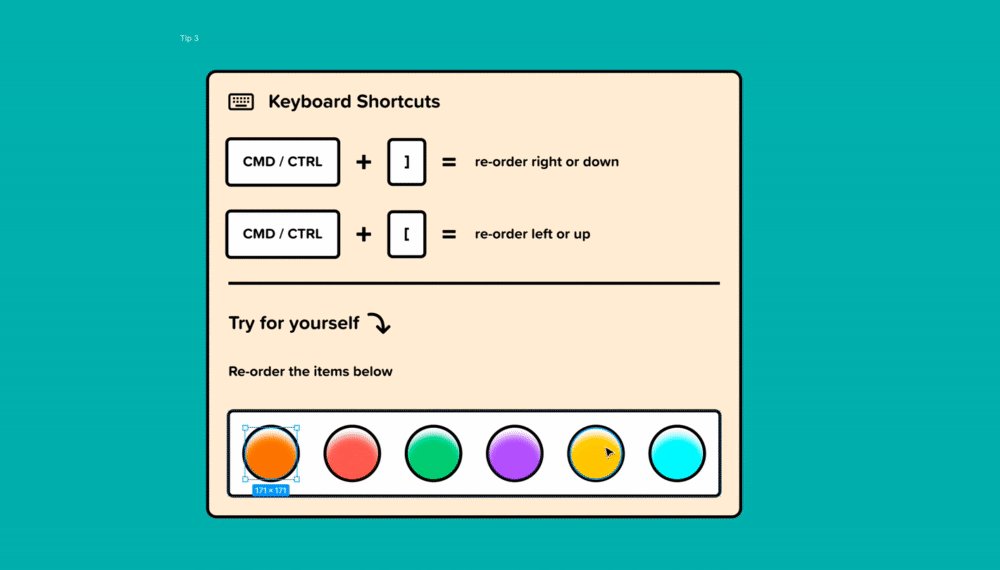
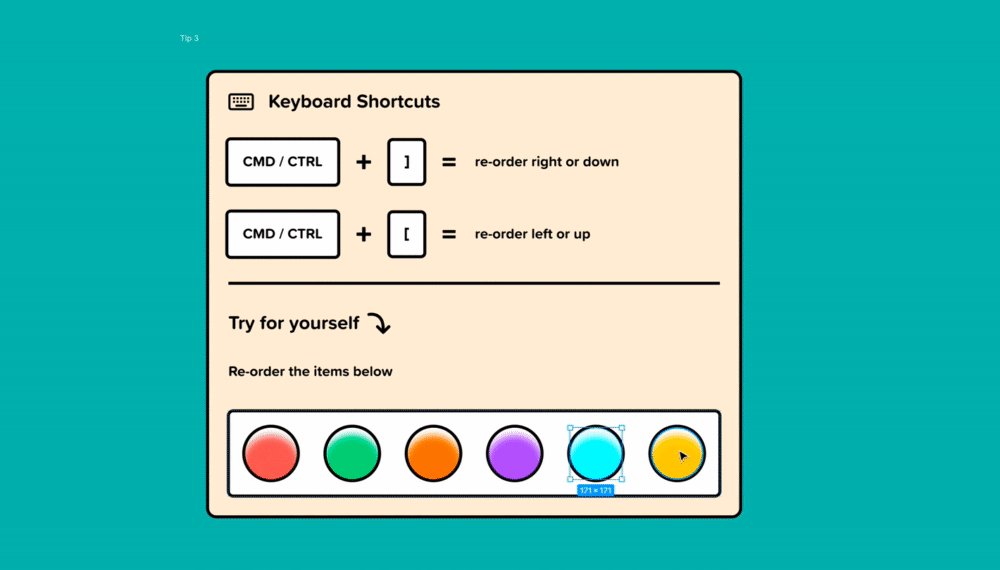
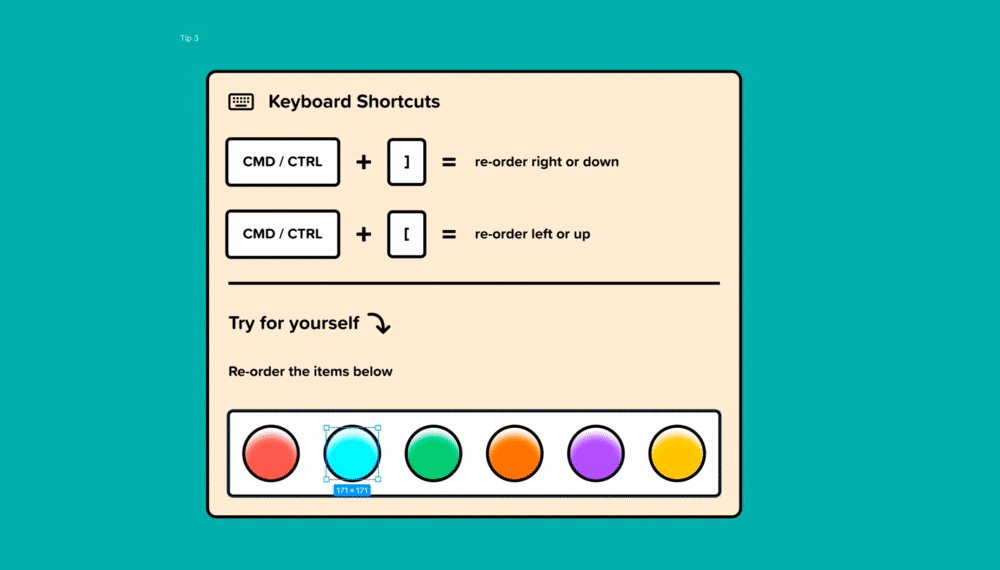
3. С легкостью меняйте порядок объектов

Изменить порядок объектов внутри auto layout можно с помощью клавиш-скобок:
- CMD/CTRL + ] = передвинуть элемент вправо или вниз
- CMD/CTRL + [ = передвинуть элемент влево или вверх
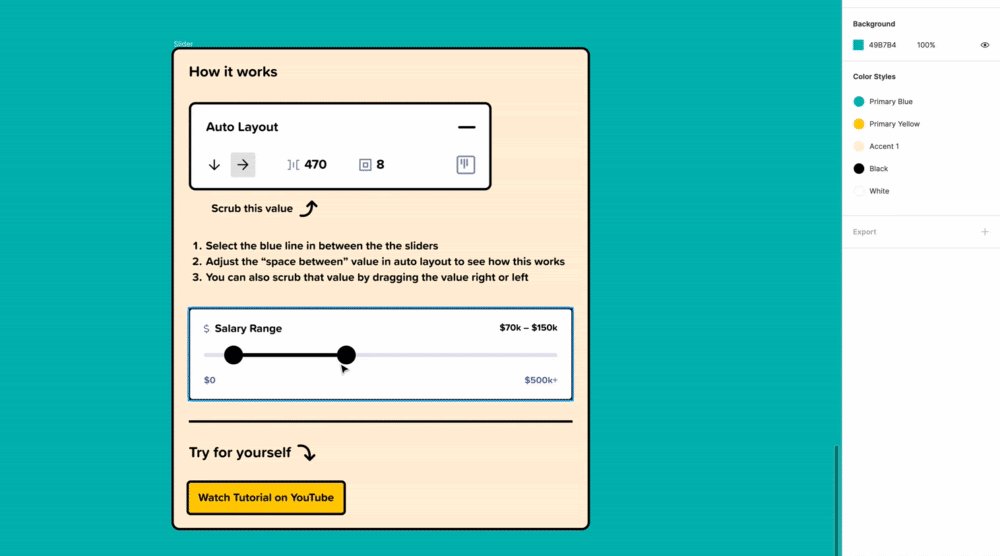
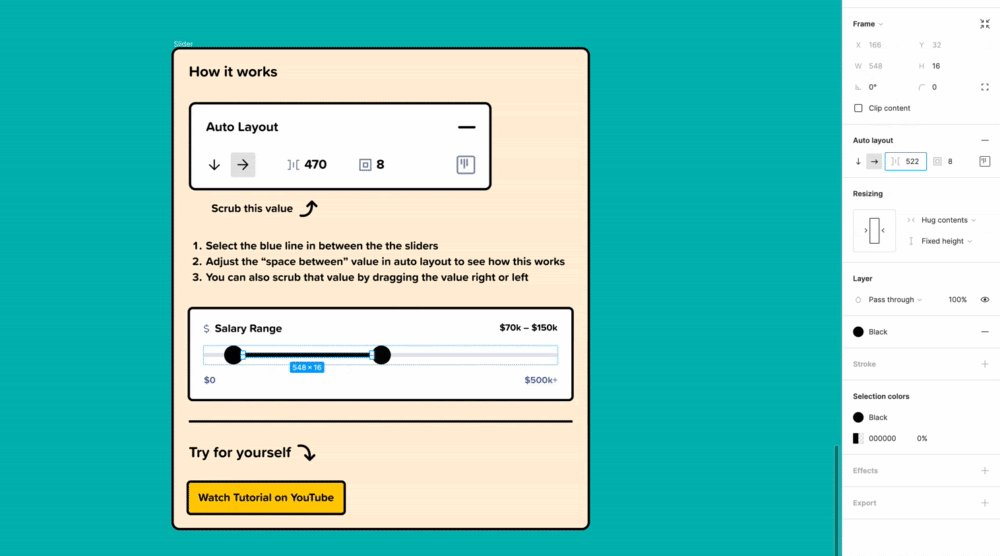
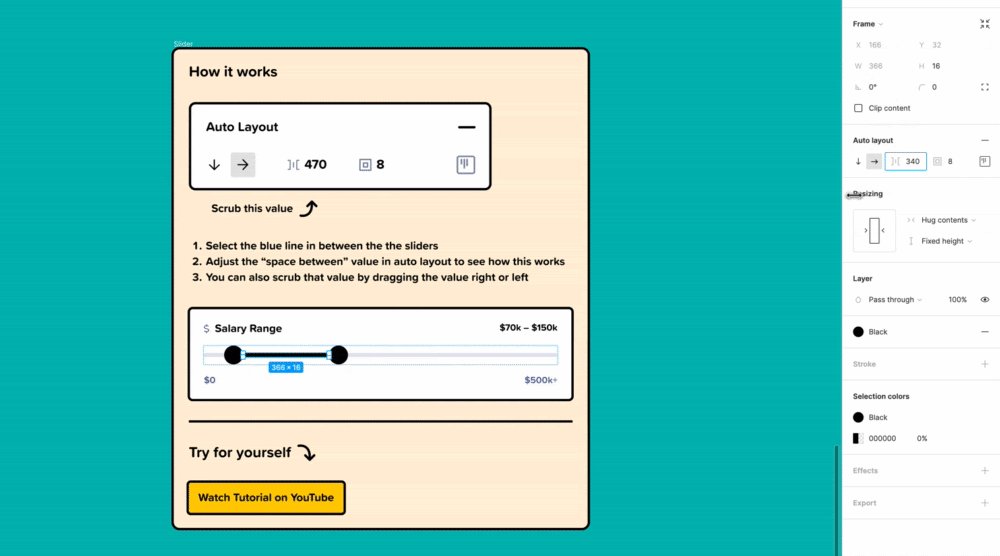
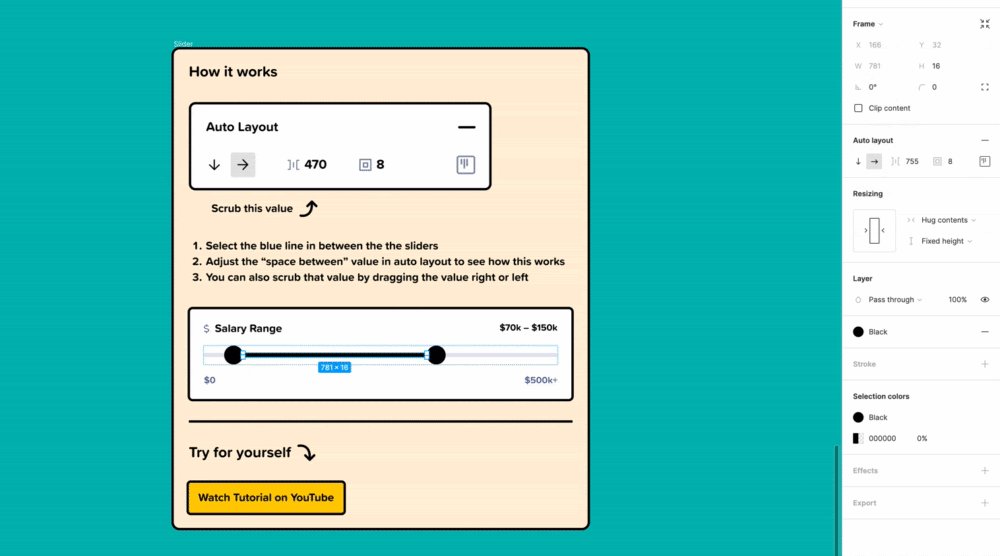
4. Сделайте слайдер с помощью auto layout

Как это работает:
Очистите значение “spacing between items”
- Выберите темно-синюю линию между ползунками
- Меняйте значение “space between items” для auto layout, чтобы посмотреть, как это работает
- Вы также можете очистить значение “space between items” путем его перетаскивания вправо или влево
Посмотрите обучающее видео на YouTube
С помощью auto layout и значения “spacing between items”, довольно легко создать регулируемый компонент ползунка для диапазона значений, количества или индикатора выполнения. Выше указана ссылка на обучающее видео, чтобы можно было лучше понять, как это сделать.
5. Сэкономьте время с помощью слова “auto”

Попробуйте сами: напечатайте слово “auto” вместо цифры в поле “spacing between items”, а затем потяните контейнер вправо, и вы увидите, что элементы адаптируются под заданную ширину
Оптимизируйте свой рабочий процесс: напечатайте слово “auto” в поле “spacing between items”.
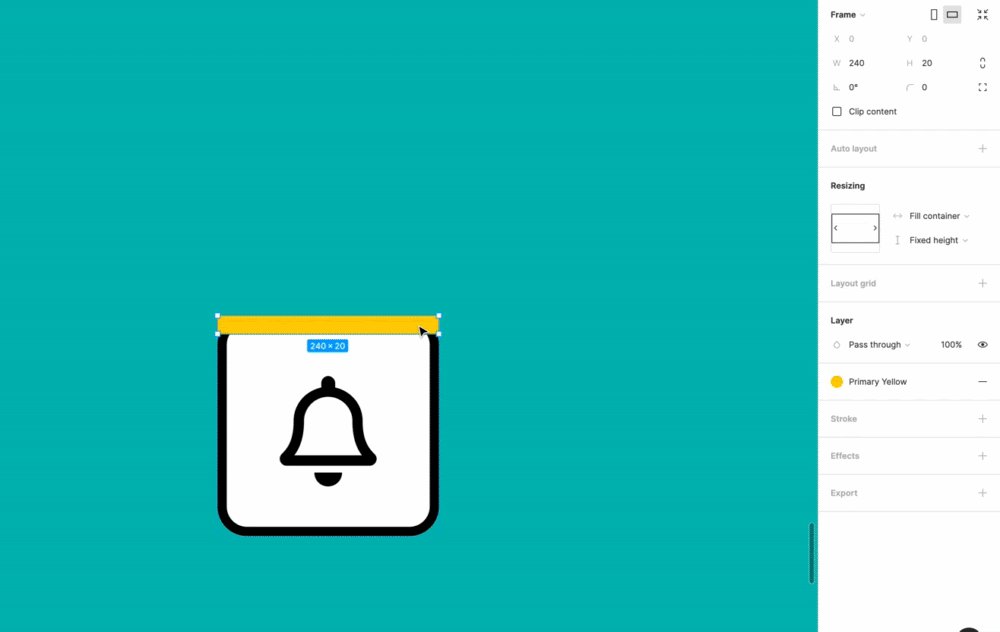
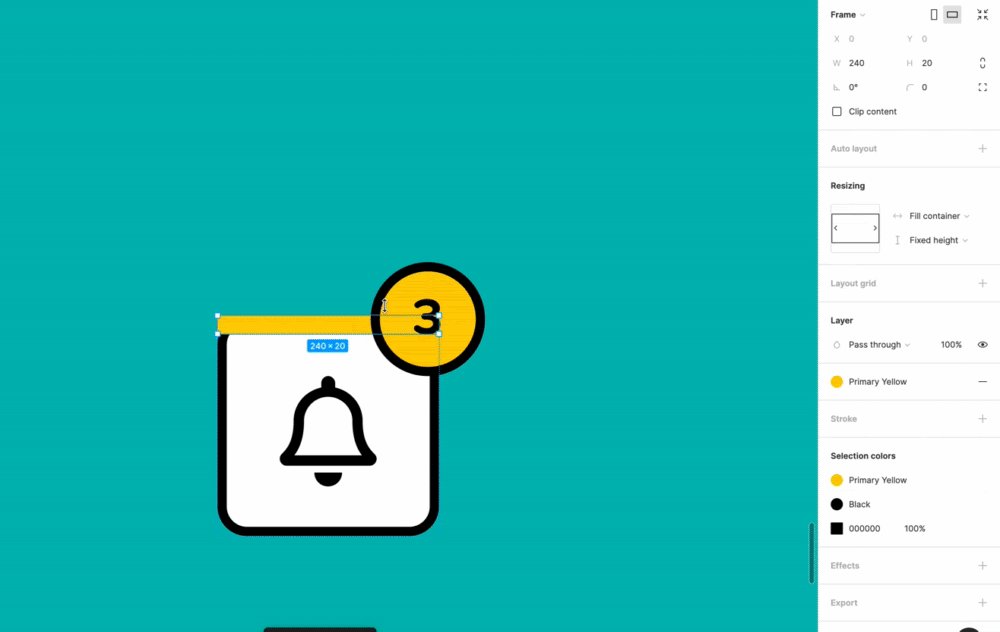
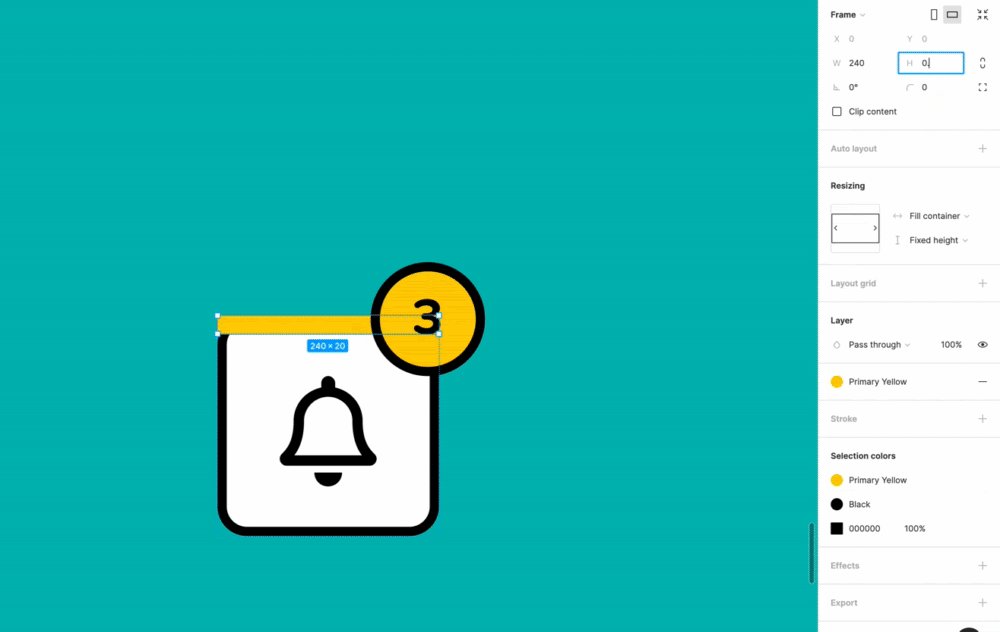
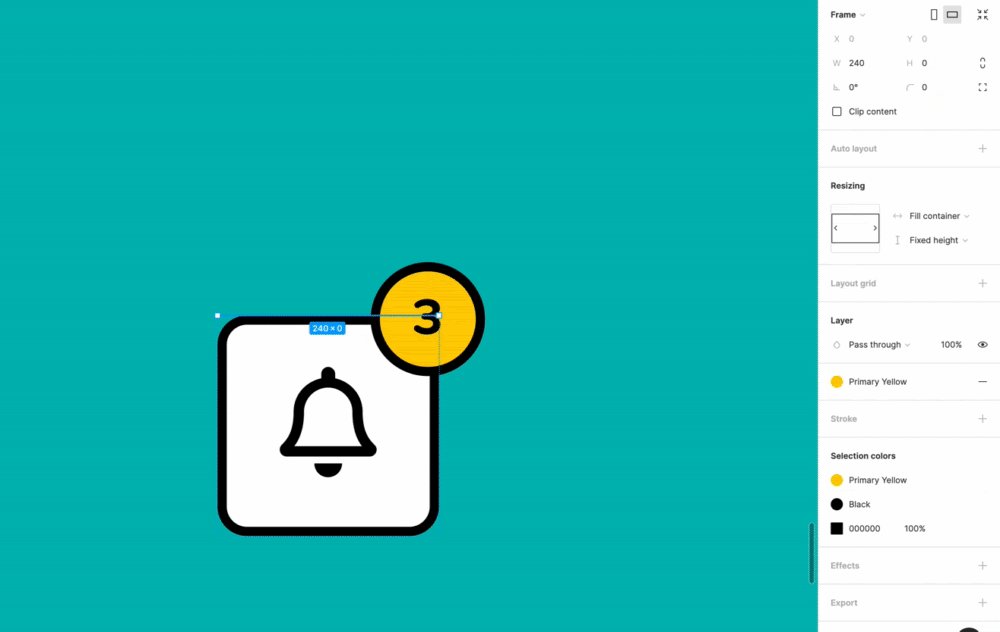
6. Выравнивайте элементы за пределами auto layout с помощью указания нулевого значения высоты фрейма

Rogie King объясняет этот хитрый трюк в своем обучающем видео на YouTube. Создайте фрейм, поместите объекты внутрь фрейма. Расположите фрейм внутрь контейнера auto layout, выберите параметр “fill container”, а затем задайте высоту фрейма, равную 0,001 (она округлится до 0).
Этот совет позволяет размещать объекты за пределами auto layout, что, как правило, невозможно, потому что Figma не допускает отрицательных значений.
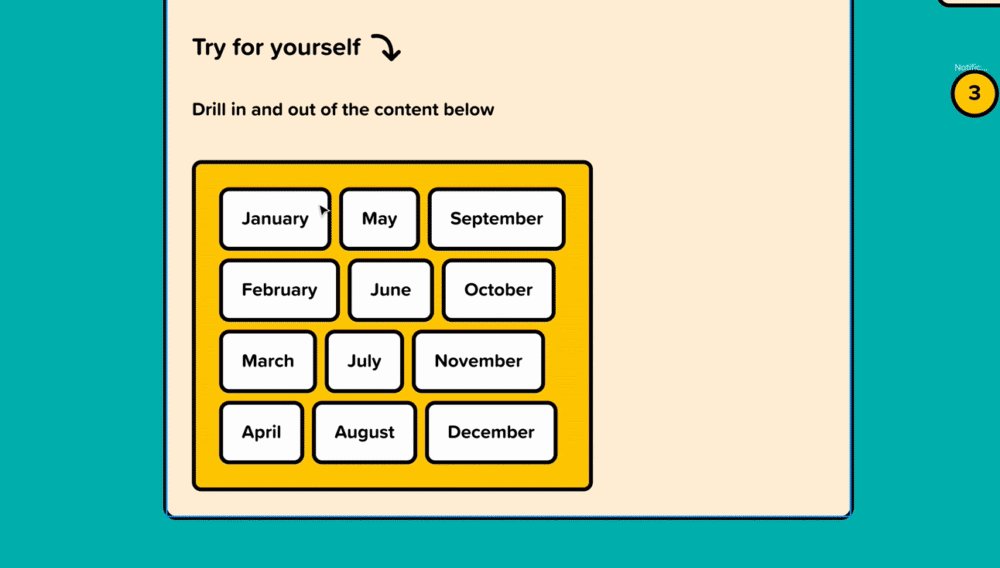
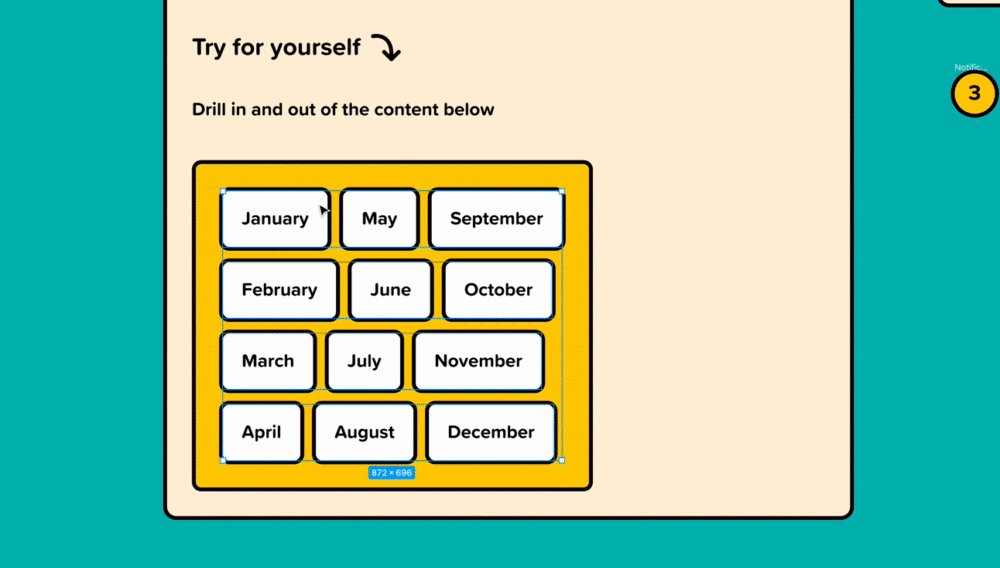
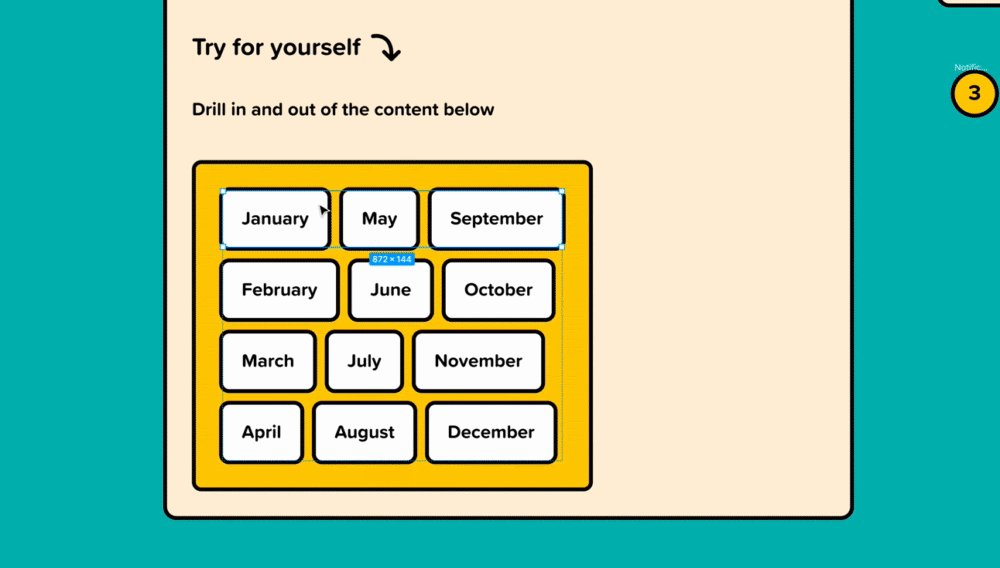
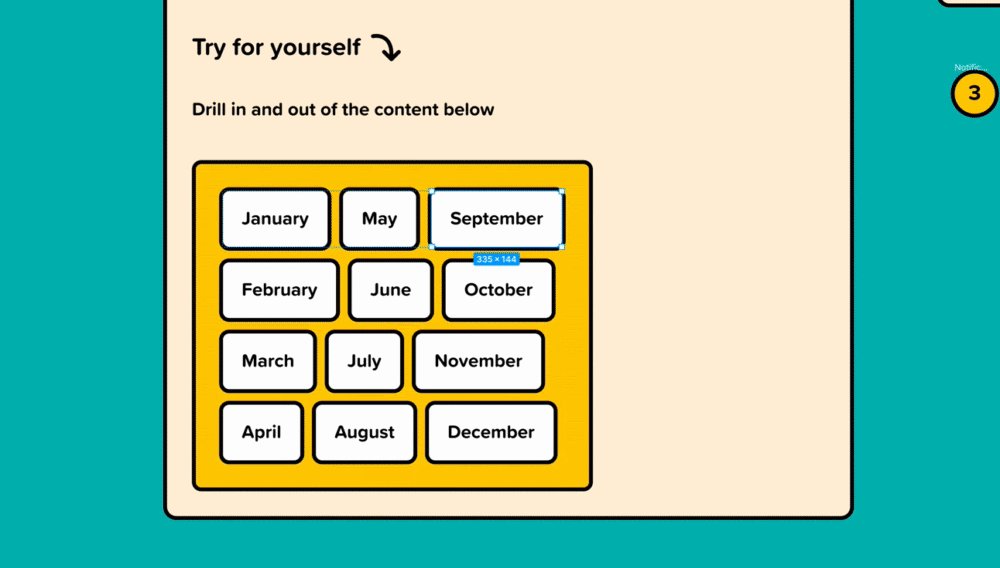
7. С легкостью работайте с элементами в пределах auto layout

Попробуйте сами: выделяйте любые нужные элементы внутри auto layout
Когда у вас много auto layout, структура фреймов внутри может начать усложняться. Не бойтесь, есть несколько горячих клавиш, которые помогут вам с легкостью перемещаться по его дочерним элементам.
- ENTER/RETURN = выделить дочерний элемент фрейма
- SHIFT + ENTER/RETURN = выделить весь фрейм
- TAB = переход между дочерними элементами после того, как первый элемент был выделен в auto layout
- ESC = сбросить выделение элементов
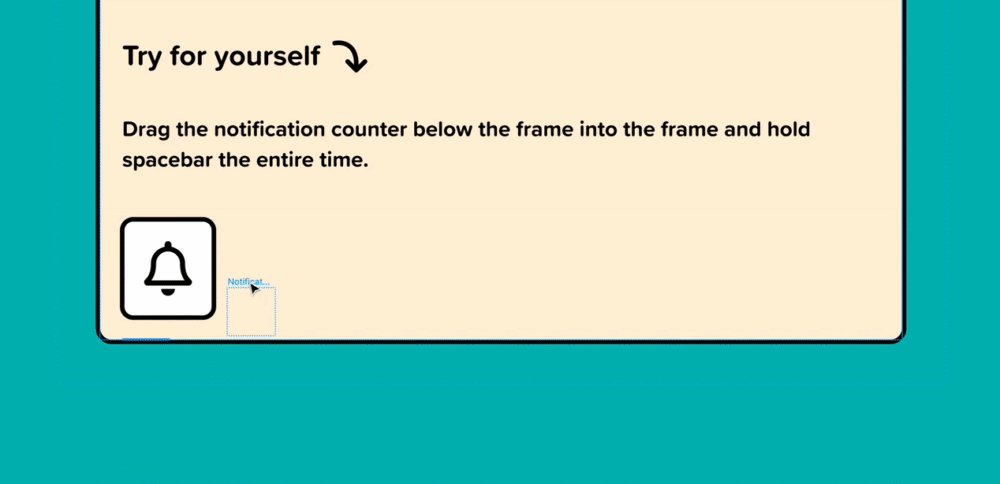
8. Располагайте объекты внутри auto layout на свое усмотрение

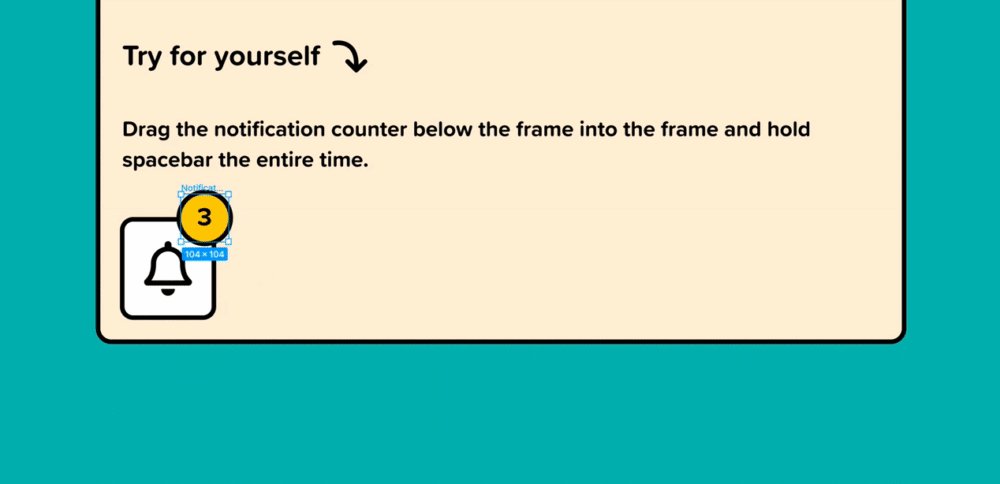
Попробуйте сами: перетащите счетчик уведомлений внутрь фрейма, при этом удерживайте пробел нажатым
Удерживайте ПРОБЕЛ при размещении объекта внутри auto layout, чтобы расположить его так, как вам нужно, и избежать его автоматического размещения.
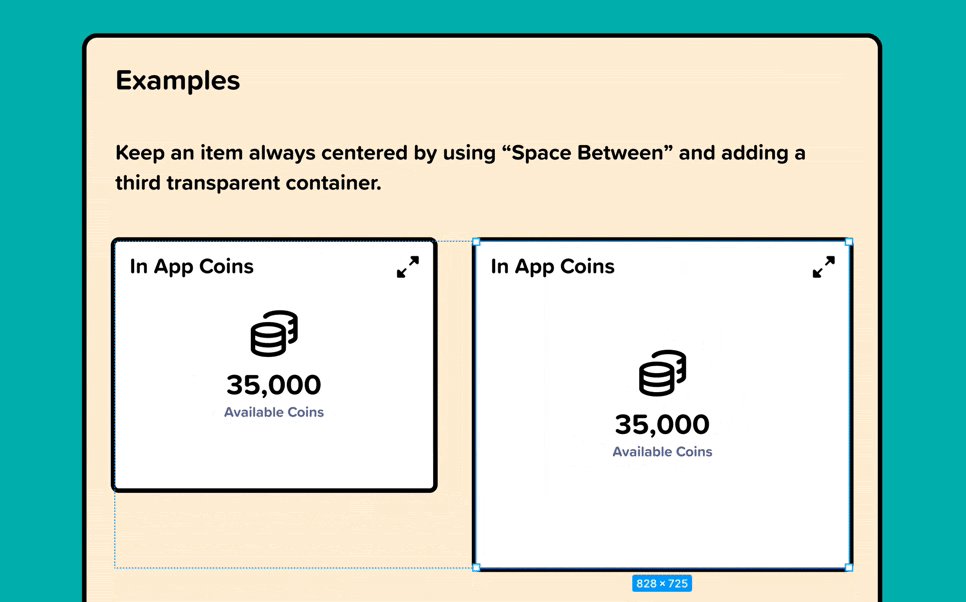
9. Сохраняйте расположение элемента по центру с помощью заголовка

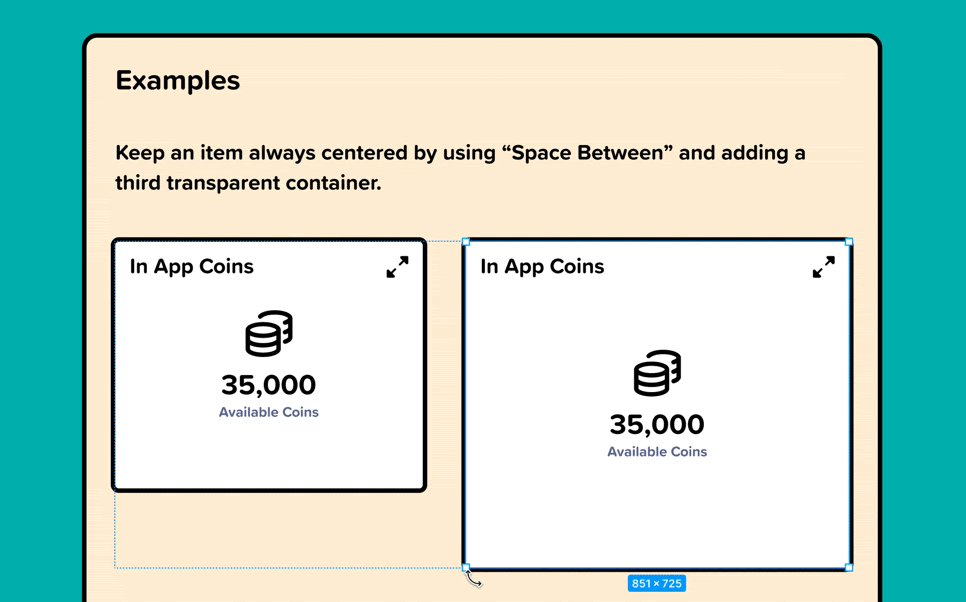
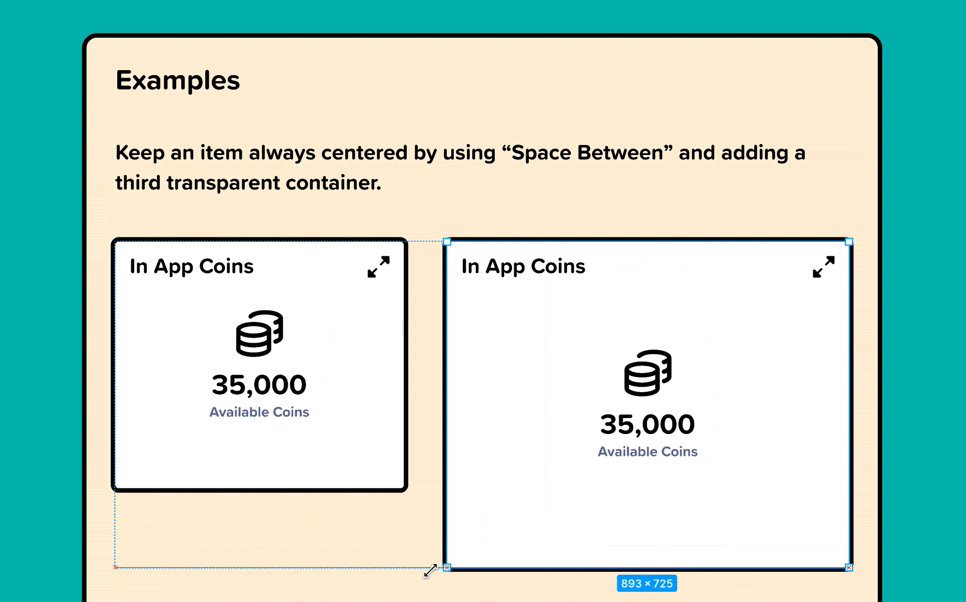
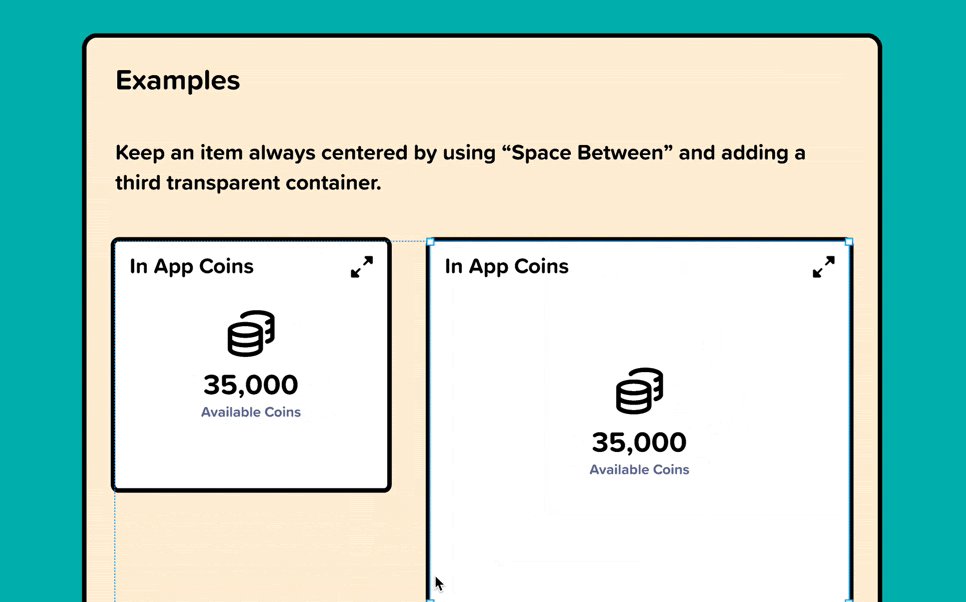
Элемент всегда будет находиться в центре, если добавить третий прозрачный контейнер и использовать параметр Space Between
Если в составе контейнера auto layout есть заголовок, и нам нужно, чтобы объект оставался в центре, есть небольшая хитрость, как можно это осуществить:
- Сделайте копию заголовка
- Установите прозрачность второго заголовка равной 0%
- Используйте CMD + [, чтобы переместить прозрачный заголовок вниз
- Установите для всего контейнера значение Space Between
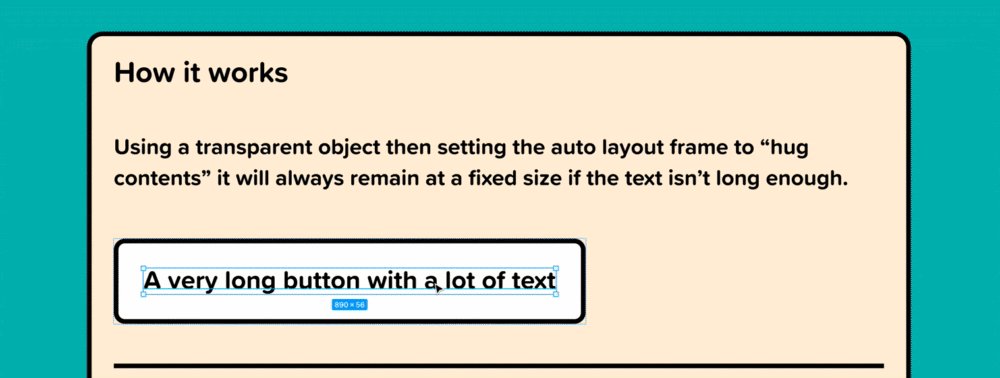
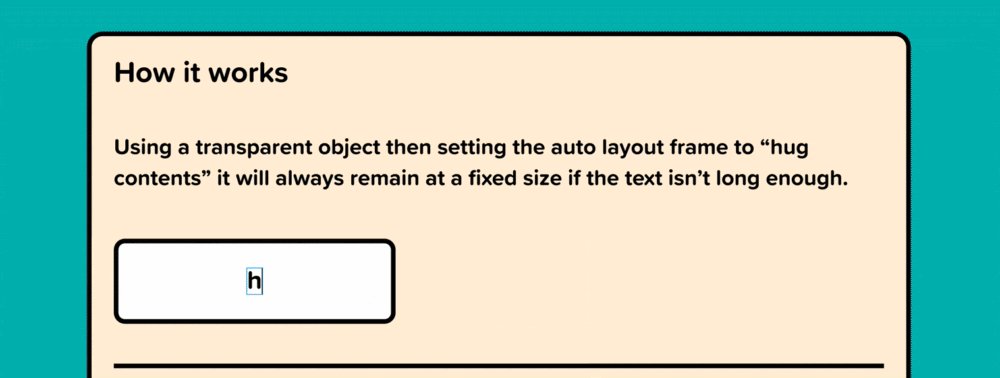
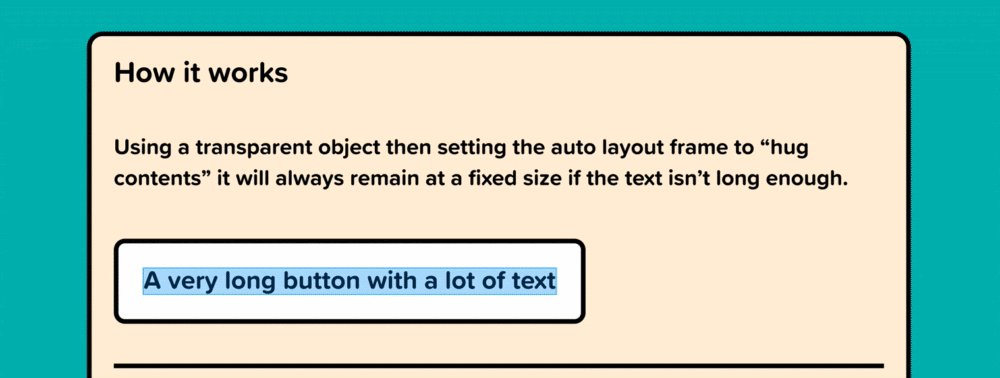
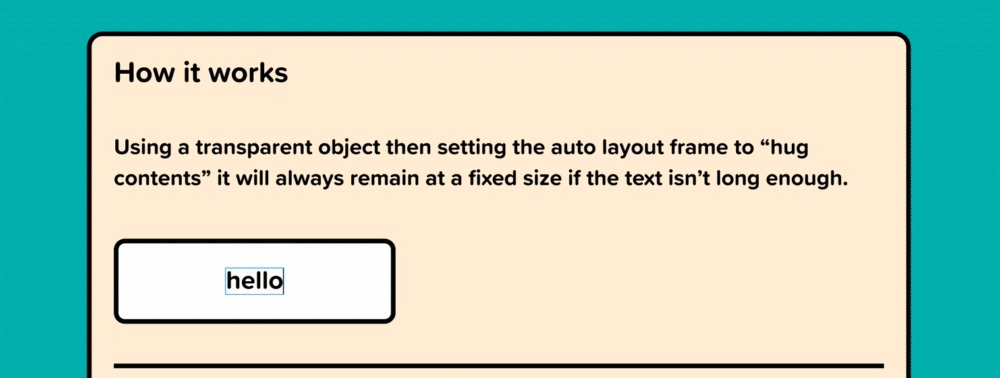
10. Зафиксируйте минимальную ширину/высоту фрейма

Как это работает: Для того, чтобы минимальная длина контейнера auto layout оставалась фиксированной и не уменьшалась, если текст недостаточно длинный, нужно: добавить в auto layout прозрачный фрейм с фиксированной минимальной длиной, далее для контейнера auto layout следует установить параметр “hug contents”.
Rogie King использует тот же трюк, что и в 6 рекомендации. Он размещает внутри контейнера auto layout фрейм с фиксированной минимальной шириной и задает ему значение высоты, равное 0. Таким образом, можно зафиксировать минимальную ширину (или длину) контейнера auto layout, чтобы он не становился меньше, если текст недостаточно длинный.
Посмотрите видео Rogie на YouTube
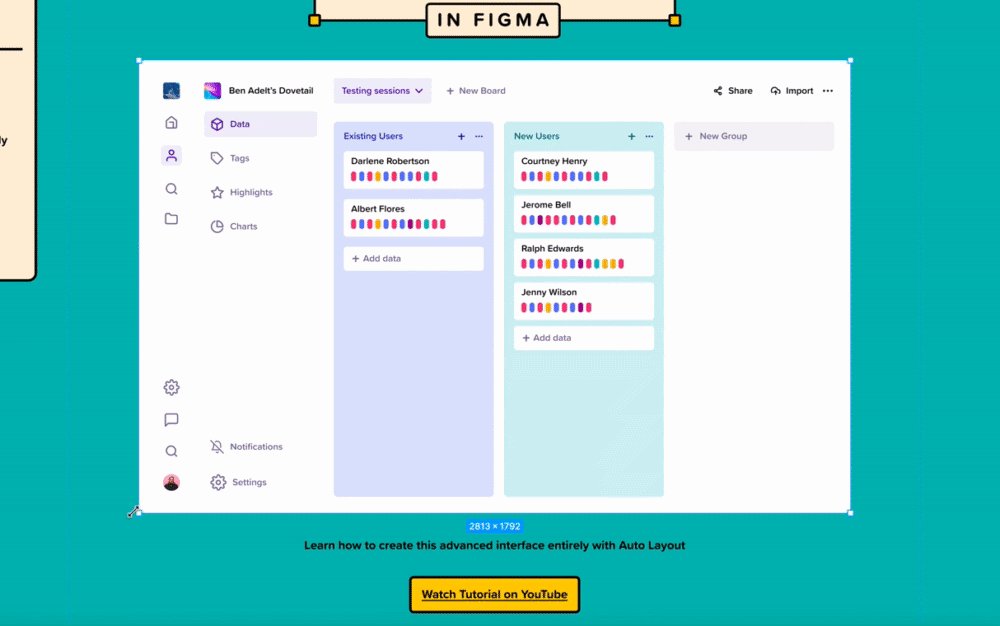
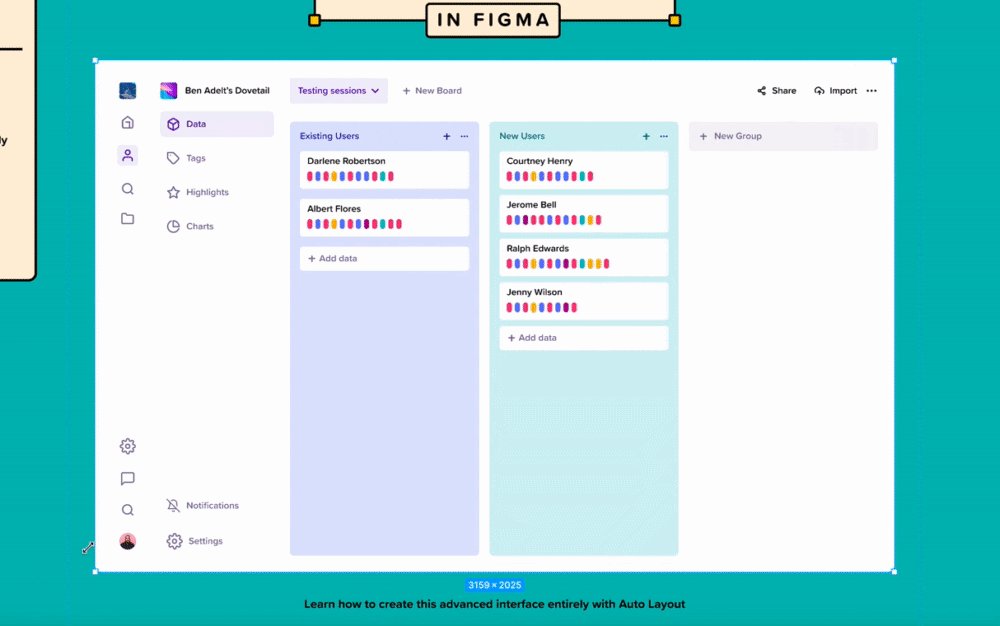
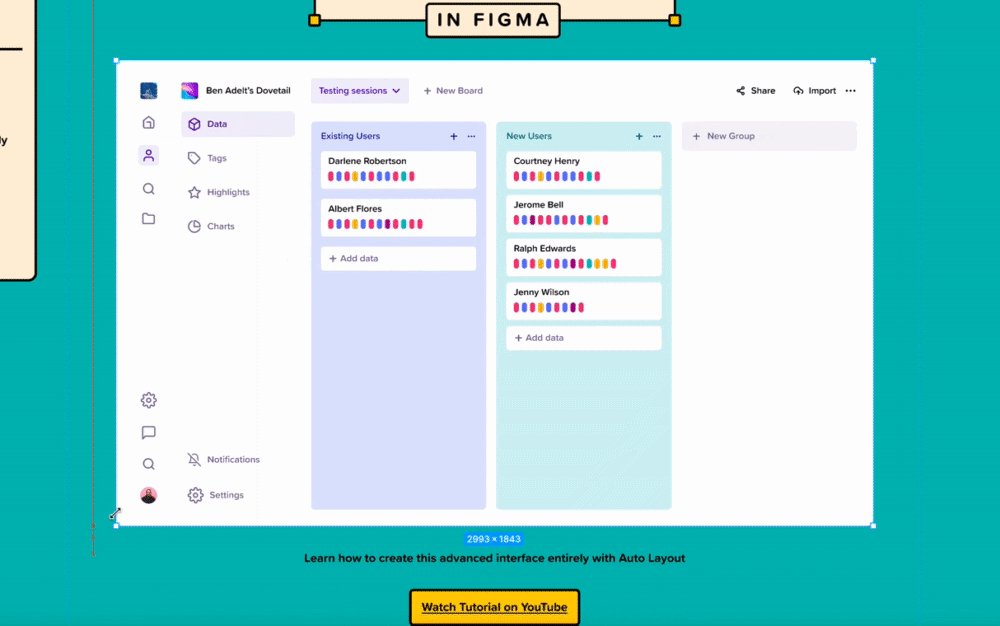
11. Бонус! Посмотрите продвинутое обучающее видео об auto layout

Посмотрите обучающее видео, чтобы узнать, как создавать полностью гибкие и адаптируемые интерфейсы с помощью auto layout.
Посмотреть обучающее видео на YouTube

.webp)
.webp)
















































