Недавно институт исследований в сфере веб-дизайна Baymard опубликовал новую подробную сравнительную оценку UX в сфере товаров класса люкс.

Вдохновиться практической реализацией других сайтов и увидеть, как они работают с точки зрения UX, можно в общедоступной части Сравнительного тестирования сайтов розничной торговли товарами класса люкс.
Получить доступ ко всем 435 рекомендациям по UX в сфере розничной торговли класса люкс вы можете с помощью Baymard Premium. Если у вас уже есть учетная запись, откройте Исследование сайтов розничной торговли товарами класса люкс.
Исследование содержит рейтинги показателей UX 7 новых сайтов товаров класса люкс: Bang & Olufsen, Chanel, Gucci, Jimmy Choo, Louis Vuitton, TAG Heuer и Van Cleef & Arpels.
Специалисты Baymard проанализировали эти сайты в разрезе более чем 360 релевантных параметров UX, основанных на результатах исследований. В результате было получено более 2500 взвешенных оценок показателей UX, а также собрано более 1800 примеров передового опыта ведущих сайтов товаров класса люкс.
В этой статье проанализированы данные исследования, представлен обзор результатов UX деятельности в сфере электронной коммерции розничной торговли класса люкс, а также обозначены 15 распространенных ошибок дизайна и стратегических просчетов большинства таких интернет-магазинов.
Эти 15 ошибок рассмотрены в контексте 4 тем электронной коммерции, а также опыта взаимодействия через мобильные устройства:
- Главные страницы розничной торговли товарами класса люкс
- Поиск по сайту товаров класса люкс
- Каталог товаров класса люкс и Фильтры
- Страницы с описанием товара класса люкс
- Мобильная версия сайта товаров класса люкс
1. Розничная торговля товарами класса люкс через интернет

Основная цель сайтов товаров класса люкс — повысить узнаваемость бренда, лояльность к нему, а также способствовать совершению покупок офлайн. Это отличает их от обычных сайтов электронной коммерции, где стимулирование онлайн продаж является приоритетом.
Соответственно, сайты товаров класса люкс должны предоставлять пользователям опыт онлайн-просмотра, который в целом соответствует ценностям и качествам бренда.
В то же время эти сайты по-прежнему должны эффективно функционировать в качестве интернет-магазинов. Но иногда непреднамеренно или сознательно выбор делается в пользу дизайна, где приоритет отдается “эстетике и ценностям бренда”, а не тому, что лучше всего способствует онлайн-продажам.
.avif)
Для этого анализа было собрано более 2500 оценок юзабилити сайтов товаров класса люкс в разрезе 51 раздела. На диаграмме выше представлены 7 тестируемых сайтов товаров класса люкс. Таким образом, каждая точка представляет собой суммарную оценку UX каждого сайта. Она охватывает по 4–12 рекомендаций в соответствующем разделе. Верхняя строка — это общий результат UX деятельности сайта товаров класса люкс.
На диаграмме видно, что почти у всех сайтов показатели UX находятся на уровне “Удовлетворительно”, что оставляет много возможностей для улучшения.
Если перейти к отдельным темам электронной коммерции, то можно увидеть, что, когда речь идет о Главной странице, Навигации по категориям и Страницах с описанием товара большинство сайтов товаров класса люкс функционируют “Нормально” или “Хорошо”. В то же время они обычно работают “Плохо", если говорить о Поиске по сайту и Учетных записях клиентов. Эффективность работы Каталога товаров и Фильтров, а также Мобильной версии обычно находятся в диапазоне от “Удовлетворительно” до “Нормально”.
В общем, если посмотреть на электронную коммерцию в более широком масштабе, средние общие результаты работы UX находятся ниже уровня “Удовлетворительно” в отношении стандартов пользовательского опыта. При этом 83% сайтов обеспечивают общее взаимодействие с пользователем на уровне “Посредственно” и только 17% из них на уровне “Нормально”. Нет сайтов, обеспечивающих UX на уровне “Ультрасовременно” в разрезе всех 7 разделов, которые в совокупности составляют общий пользовательский опыт электронной коммерции.
Таким образом, сайты товаров класса люкс, как правило, работают лучше по сравнению с сайтами электронной коммерции в целом, тем не менее, есть способы сделать так, чтобы пользователи получали опыт взаимодействия на уровне “Нормально”, не говоря уже об опыте на уровне “Ультрасовременно”.
В этой статье внимание сосредоточено на таких областях электронной коммерции как “Главная страница”, “Поиск”, “Каталог товаров и Фильтрация” и “Страница с описанием товара", а также на ошибках, которые можно найти на мобильной интернет-платформе.
Главные страницы розничной торговли класса люкс

В рамках раздела Главные страницы в среднем сайты работают в диапазоне от уровня “Нормально” до уровня “Хорошо” и находятся на верхней позиции в списке тестируемых сайтов, превосходя даже аналогичные сайты индустрии Одежды и Электроники, у которых в среднем “Удовлетворительные” характеристики.
Тем не менее, есть 3 момента, именно у сайтов розничной торговли товаров класса люкс, когда они ошибаются, если речь идет о Главной странице.
- Отсутствие функций персонализации

Персонализация - это эффективный способ привести страницу в соответствие с потребностями отдельного пользователя. И чем больше вы знаете о пользователе, тем лучше вы можете адаптировать к нему опыт взаимодействия.
Это особенно верно для сайтов класса люкс, у которых, вероятно, будет много постоянных посетителей, многим из которых нравятся индивидуальные условия совершения покупки (например, то, что можно ожидать от покупок в офлайн магазине).

- Отсутствие прямой ссылки на “Условия возврата” и “Доставку” в подвале

Тестирование показало, что пользователям нужна информация об условиях возврата на сайте или способах доставки, прежде чем они смогут принять решение о покупке.
Эта информация может (и должна) быть доступна несколькими способами:
- находиться в хедере
- на Странице описания товара
- отображаться через поиск по всему сайту (см. #5 ниже)
- но главное - находиться в подвале, так как именно сюда пользователи направляются инстинктивно.
Если информации о возвратах и доставке нет в подвале, пользователи должны её “искать”, что может привести к значительной задержке просмотра продукта. Если у пользователя возникают трудности с быстрым доступом к базовой информации, он может пересмотреть решение о том, хочет ли он совершать покупку на этом сайте.

Важно помнить, что вне зависимости от того, на компьютере или на мобильном устройстве просматривается сайт, подвал по-прежнему ассоциируется у подгруппы пользователей как “место, куда можно обратиться”. Наличие доступа к информации в подвале и ее структурирование для облегчения просмотра гарантирует, что у пользователей будет отправная точка, с которой можно начать поиск.
- Сложные для понимания условия возврата
.avif)
Строгие или сложные для понимания условия возврата являются причиной того, что некоторые пользователи сомневаются в отношении покупки товаров или вовсе покидают сайт.

Тестирование выявило 5 способов облегчить понимание условий возврата:
- Предоставьте краткое изложение условий возврата
- Обеспечьте информационную структуру с заголовками, которую легко просматривать
- Напишите информацию об условиях возврата простым языком
- Разъясните любые потенциально скрытые расходы или сборы за “бесплатный возврат”
- Адаптируйте информацию об условиях возврата к местоположению пользователя
Следование вышеизложенному поможет убедиться, что пользователи получают правильное представление об условиях возврата, прежде чем переходить к просмотру товаров или завершению покупки.
Поиск по сайту товаров класса люкс

В отличие от высокой эффективности Главной страницы и Меню, Поиск по сайту, возможно, является основной областью, в которой сайты класса люкс функционируют хуже всего.
Вот 4 проблемы, которые возникают, когда дело касается Поиска по сайту товаров класса люкс.
- Плохая поддержка поиска по характеристикам
Поиск по характеристикам — это запросы, которые включают в себя один или несколько атрибутов продукта в качестве части запроса (например, поиск по запросу “красные часы” должен выдавать только часы с наличием характеристики “красный цвет”).


В мобильной версии сайта Van Cleef & Arpels на странице категории товара с примененным соответствующим фильтром отображается 8 товаров (первое изображение), а в результатах поиска показаны все товары (второе изображение), включая те, которые не соответствуют указанной характеристике. Это затрудняет использование поиска определенных товаров.
Однако при проведении тестирования результаты поиска по характеристикам разочаровывали пользователей (результатов было мало/они были нерелевантными) и вынуждали их пересматривать запросы несколько раз, или находить альтернативные методы просмотра, или даже уходить с сайта.


На сайтах Gucci (первое изображение) и Jimmy Choo (второе изображение) поиск по характеристикам хорошо поддерживается, как видно из этих примеров.
Важно поддерживать поиск по характеристикам, эффективно используя содержание товара (например, функции, комплектации и описания), чтобы предоставлять пользователям результаты, наиболее точно соответствующие желаемым атрибутам продукта в их запросах.
Но стоит обратить внимание на то, что даже если атрибуты товара четко определены, пользователи могут делать поисковые запросы по характеристикам таким образом, что они не будут соответствовать этим атрибутам. Логика запроса по характеристикам довольно сложна, .Следует отслеживать журналы регистрации поисковых запросов на предмет поведения пользователей , а также для дальнейшего определения атрибутов и улучшения качества поиска по характеристикам.
- Слабая поддержка поиска, не связанного с товаром
Пользователи не просто ищут товары на сайтах электронной коммерции; они также находятся в поиске множества других видов контента, например справочного раздела, сохраненной информации и функций учетной записи.
Однако без поддержки запросов, не связанных с товаром, они не смогут найти этот контент с помощью поиска.


- Отсутствие сохранения поискового запроса пользователя на странице результатов
Во время тестирования пользователи часто выполняли несколько итераций поисковых запросов (в среднем 2,2 итерации). Например, изменение первоначального запроса “платья” на “красные платья” после просмотра результатов поиска.

Очистка поисковых запросов пользователей каждый раз при их отправке затрудняет использование функции поиска, поскольку требует от пользователей повторного ввода запросов на каждой итерации.
В результате пользователям требуется больше времени, чтобы найти товары или другой контент, а это может подтолкнуть некоторых из них к отказу от использования поиска в качестве стратегии.


Попытки изменить текст запроса на мобильном устройстве, нажав на точное место в поле поиска, может сделать повторение запроса еще более утомительным, ведь для печати с мобильного телефона изначально требуется больше времени, чем на обычной клавиатуре.
Сохраняющийся текст поискового запроса, как показано здесь, на сайте Chanel, позволяет облегчить пользователям внесение незначительных изменений в текст запроса без необходимости повторного ввода, что помогает устранить препятствия для изучения товара.
Во время тестирования, когда поисковые запросы сохранялись, пользователи делали быстрые итерации, добавляя или удаляя одно или два слова из исходного запроса.
Более того, сохранение запроса помогает снять некоторую нагрузку на обеспечение “идеальных” опций фильтрации для любого заданного поискового запроса (поскольку вместо этого пользователи могут быстро повторить свой запрос и “фильтровать путем поиска”).
- Отсутствие автозамены или помощи с очевидными орфографическими ошибками



На сайте Van Cleef & Arpels правильно написанный запрос “wedding rings” (первое изображение) генерирует хорошие результаты. Однако результаты очень плохие, если запрос написан с небольшой ошибкой, например “weding rings” (второе изображение). Фактически, они почти такие же, как если бы пользователь просто написал в запросе “rings” (третье изображение). Это указывает на то, что первый неправильно написанный термин просто игнорируется поисковой системой.
Во время тестирования было неоднократно замечено, что пользователи допускают орфографические ошибки в поисковых запросах как на десктопных, так и на мобильных версиях сайтов.
В этих случаях важно предложить альтернативный поисковый запрос с правильным написанием на странице результатов поиска. Однако, если исправление орфографической ошибки очевидно, и у поисковой системы высокий уровень уверенности в предложенной альтернативе, то исправление должно применяться автоматически путем автозамены.

Для получения вдохновения в отношении темы Поиска на сайте присмотритесь к сайту Jimmy Choo, где десктопная версия соответствует уровню “Удовлетворительно”, а мобильная — уровню “Нормально” (он является лучшим из всех тестируемых сайтов класса люкс).
2. Каталог товаров класса люкс и Фильтры

Каталоги товаров и Фильтры — еще одна эффективная область сайтов класса люкс, средняя оценка “Удовлетворительно” обусловлена четкими превью, согласованным стилем информации, а также дополнительными деталями и изображениями при наведении курсора, что обеспечивает опыт визуально насыщенного просмотра.
Сайты класса люкс чаще сосредотачиваются на превью, а не на деталях, вероятно, из-за того, что в их товарах самое главное это визуал и высокая стоимость. В то же время, часто пользователям предлагаются только самые простые фильтры, и здесь можно внести множество улучшений.
Вот 3 проблемы, которые относятся к Каталогу товаров и Фильтрам на сайтах товаров класса люкс.
- Отсутствие “тематических” фильтров
Пользователи часто просматривают обычные розничные магазины по тематике в поисках, например, “повседневное платье” или “весенняя куртка”.

Отсутствие “тематических” фильтров может приводить к уходу с сайта. Пользователи могут подумать, что сайт не предлагает тот тип товаров, который они хотели, или что в их случае невозможно найти соответствующие позиции, “спрятанные” в большом каталоге.


Для большинства сайтов среднего размера наиболее подходящим способом для начала внедрения "тематических" фильтров зачастую является сочетание ручных меток и автоматизации.
Если значимая характеристика может быть установлена путем объединения набора атрибутов продукта (например, “Соотношение цена/качество”), то автоматические приближения могут быть очень полезны.
Если же каталог сайта часто обновляется, то такие тематические атрибуты, как “Сезон” и “Стиль” зачастую будет сложно реализовать технически (чтобы их можно было определить с помощью вычислений), поэтому часто дешевле поставить тэг вручную.
- Отсутствие отображения количества совпадений для параметров фильтра
При тестировании на сайтах, где не отображалось количество совпадений для каждого варианта фильтра, пользователи либо тратили время на применение фильтров, которые недостаточно сужали каталог, либо заходили в тупик, когда применение фильтров приводило к слишком малому количеству позиций в итоговом каталоге.



Просмотр количества совпадений для каждого параметра фильтра дает пользователям уверенность в том, что они могут настроить каталог товаров таким образом, чтобы он содержал только оптимальное количество подходящих товаров.
Однако недостаточно только указать количество совпадений в параметрах фильтров — оно должно обновляться каждый раз при выборе фильтра. Это позволяет пользователям постоянно оценивать, как применение фильтров влияет на каталог товаров.
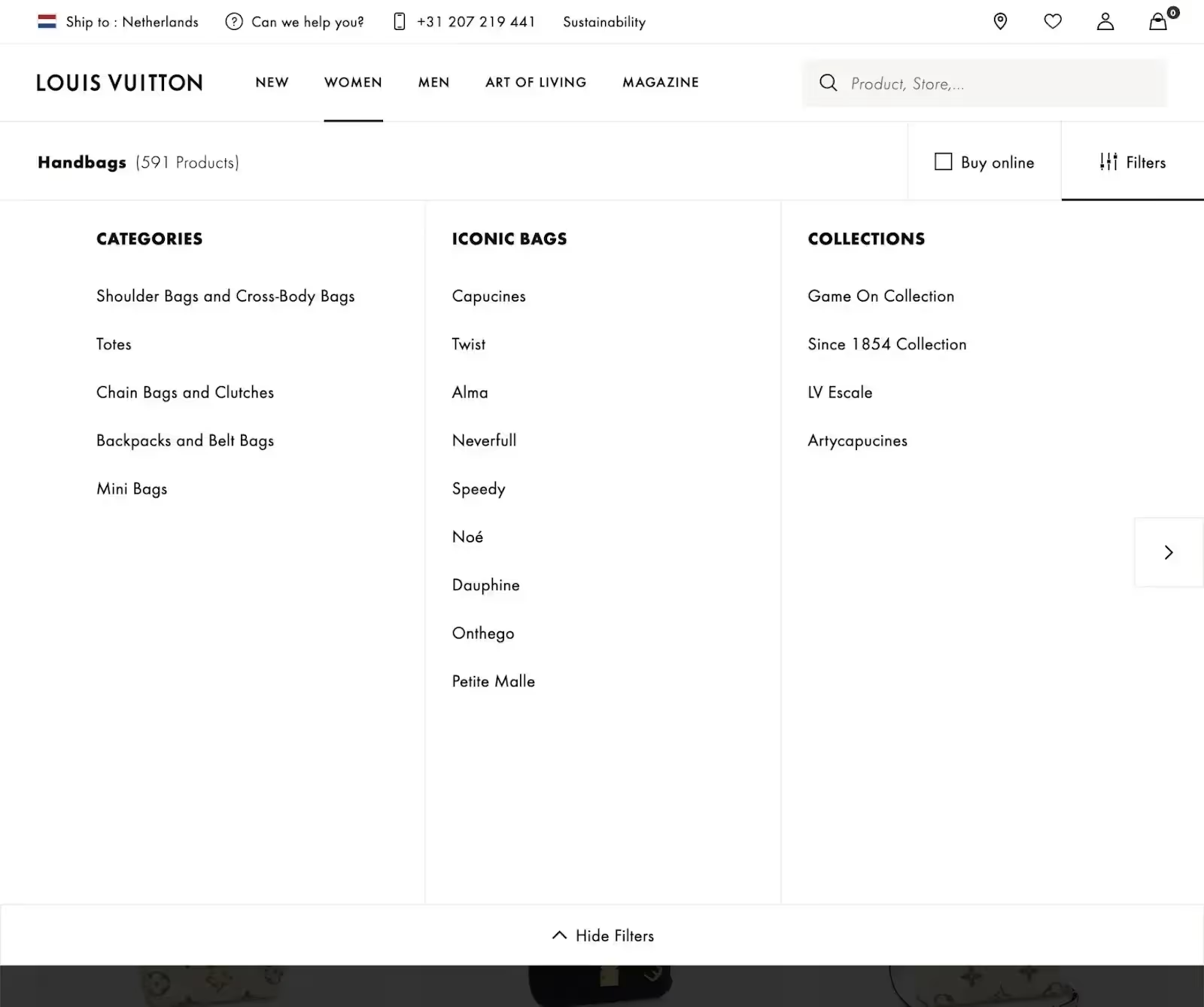
- Отсутствие отображения примененных параметров фильтра в Каталоге
Когда пользователи применяют фильтры к каталогам товаров, почти все сайты подтверждают выбор там, где фильтр был первоначально выбран, например, путем добавления галочки в поле флажка фильтра в десктопной версии сайта.


На сайте Jimmy Choo, несмотря на применение фильтров в интерфейсе фильтров (первое изображение), нет никаких указаний на то, какие параметры фильтров были применены в каталоге товаров (второе изображение). Отсутствие отображения примененных фильтров в каталоге может быть отдельной проблемой для пользователей, которые просматривают несколько страниц товаров и возвращаются к отфильтрованному каталогу. Если контекст каталога не всегда ясен, пользователи могут потерять связь отфильтрованных товаров с более широким каталогом.
При отсутствии отображения примененных фильтров в каталоге, как в десктопных, так и в мобильных версиях сайтов были замечены 3 проблемы:
- Отсутствует очевидное и немедленное подтверждение того, что фильтры были применены
- Отсутствует быстрый способ удаления фильтров
- Отсутствует контекст для каталога товаров

Устранить эти проблемы достаточно просто:
- для десктопной версии сайта обзор примененных фильтров можно представить над каталогом товаров, над боковой панелью фильтрации или под боковой панелью горизонтальной фильтрации.
- для мобильных версий применяемые фильтры могут отображаться в виде списка с горизонтальной прокруткой или списка в столбик.

3. Страницы с описанием товара класса люкс
Страница с описанием товара является одной из самых сильных сторон сайтов класса люкс. Она обладает “логичным преимуществом”, так как небольшое количество товаров и высокие цены делают разумным использование большого количества ресурсов на ее шлифовку, а также для получения максимальных результатов от ее содержимого.
Тем не менее, и здесь есть области для улучшения: были выявлены 2 проблемы, которые могут привести к потере продаж и растерянности пользователей.
- Запрет на приобретение товаров, которых временно нет в наличии

На сайте Louis Vuitton (первое изображение) и Chanel (второе изображение) пользователям просто говорят, что товара “нет в наличии”. Хотя пользователи могут выбрать получение уведомления о том, когда товар будет доступен. В ходе тестирования мы обнаружили, что практически никто из пользователей не выбирает этот вариант из-за принудительного создания учетной записи и других факторов.
Из тестирования ясно, что если пользователям сообщают, что товара или варианта товара нет в наличии, 30%, вероятно, просто уйдут, чтобы поискать товар в другом месте (и лишь некоторые останутся искать альтернативные позиции на сайте).

С другой стороны, если товара или варианта товара нет в наличии временно, но ожидается, что он скоро появится, сайты могут использовать ожидания пользователей, позволив разместить заказ на товар, которого нет в наличии, и просто увеличить время его доставки.
Однако если товар был снят с производства или устарел, то он действительно недоступен, и пользователи должны быть проинформированы об этом с помощью четкой отметки (например “снят с производства”), а вместо этого товара следует активно продвигать альтернативные сопутствующие позиции.
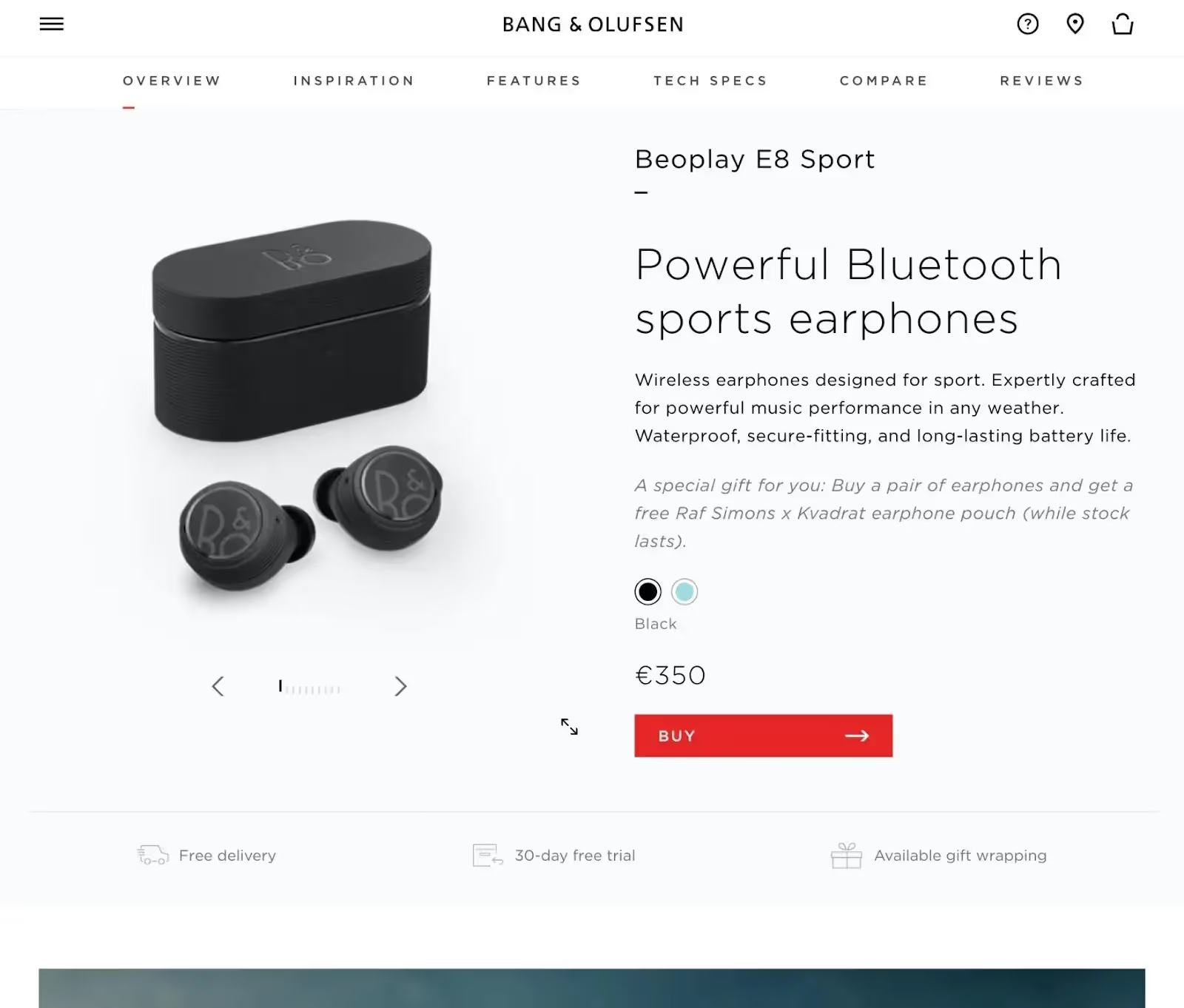
- Отсутствие информации о предполагаемой дате или диапазоне доставки

Многие сайты вообще не отображают информацию о доставке на странице товара. Тем самым они заставляют пользователей гадать, когда на самом деле можно ожидать его получения, что является решающим фактором для некоторых пользователей и вопросом, на который подгруппа должна ответить перед тем, как перейти к оформлению заказа.

На других сайтах отображается только “скорость доставки” (например, “5–7 рабочих дней”), что может быть сложным для понимания пользователями.
Во время тестирования несколько пользователей останавливали поиск товара, чтобы мысленно рассчитать, когда они в действительности могут ожидать его получения.

Чтобы эта важная информация была у пользователя под рукой, укажите предполагаемую дату доставки или диапазон дат (и то, и другое показали хорошие результаты при тестировании) на странице товара. В идеале эта информация должна быть предоставлена рядом с разделом “Купить” (т.е. где-то поблизости от кнопки “Добавить в корзину”), чтобы ее было хорошо видно.
Хотя большинство тестируемых сайтов класса люкс преуспевают в том, что касается эффективной работы Страницы товара, для вдохновения посмотрите десктопную и мобильную версии сайта Louis Vuitton.
4. Мобильная версия сайтов товаров класса люкс

Стоит отметить, что практически весь контент сайтов класса люкс оптимизирован для доступа с мобильных устройств. Эффективные десктопные версии Главной страницы и Страниц товаров также успешно адаптированы.
Остаются некоторые проблемы и недостатки, 3 из которых — это зачастую упущенные возможности, которые можно найти на большинстве сайтов электронной коммерции.
- Невозможность включить полное описание в текст ссылки на главной странице

Во время тестирования некоторые пользователи, нажав на представленные ссылки на главной странице, оказывались в гораздо более узких сферах охвата, чем они планировали (например, в продвигаемом фильтре “Новые поступления для женщин”). Это естественным образом приводило к решению покинуть сайт, так как пользователи полагали, что на сайте нет широкого выбора товаров или тех конкретных товаров, которые они искали.
В особенности, на мобильных сайтах пользователи подвержены риску развития туннельного зрения, поскольку небольшое окно просмотра ограничивает их возможность получить общее представление о том, где они находятся.
В то время как продвижение некоторых сфер охвата на главной странице может помочь многим пользователям получить доступ к каталогу весьма актуальных товаров, подгруппа пользователей полностью потеряет весь контекст того, где они находятся в иерархии сайта, если ссылки на сферы охвата нечеткие. Это приведет к серьезному неверному толкованию того, какие товары на самом деле доступны.

Есть два варианта частичного устранения этой проблемы:
- Отображать на главной странице только сферы охвата верхнего уровня.
- Включить полное описание в ссылку или саму кнопку — например, название категории и подкатегории. Это означало бы, например, использование "Новые поступления для женщин" в качестве названия кнопки вместо “Новые поступления” в качестве заголовка и только “Женщины” в качестве названия кнопки.
- Неспособность выделить текущую область действия пользователя
Поскольку невозможно точно контролировать, откуда пользователь собирается зайти на веб-сайт, важно, чтобы пользователи понимали, где они сейчас находятся и куда они могут перейти.

Когда текущая область действия не выделена в основной навигации, пользователям крайне сложно определить, где они находятся в иерархии сайта. Это усложняет изучение и усвоение структуры сайта и затрудняет переход к новой области верхнего уровня.

- Неспособность предоставить соразмерную область нажатия для элементов сайта
Несмотря на то, что размер области нажатия является “базовым” для мобильного дизайна, сайты снова и снова реализуют элементы и ссылки со слишком маленькими областями нажатия.

Когда области нажатия слишком малы, неудобства для пользователя могут варьироваться от легкого раздражения, когда приходится нажимать несколько раз, прежде чем они попадут в нужное место, до серьезного разочарования и ухода с сайта, если они ошибаются и попадают в другую область сайта или теряют данные при оформлении заказа.

Решить эту проблему очень просто: область нажатия должна быть 7мм x 7мм (измерено на дисплее смартфона).
Все тестируемые сайты класса люкс функционируют на уровне “Удовлетворительно”, когда речь идет о дизайне мобильных версий, но обратите внимание на Van Cleef & Arpels и Chanel, они являются двумя лидерами в этой области.
5. Соответствие высоким ожиданиям потребителей товаров класса люкс
.avif)
Этот анализ UX сайтов фокусируется только на 4 из 51 подтем розничной торговли товарами класса люкс (плюс мобильные версии) и включен в Сравнительный Анализ. Остальные 47 подтем также должны быть изучены, чтобы получить полное представление о UX розничной торговли товарами класса люкс и выявить дополнительные специфические для сайта проблемы, не затронутые здесь.
Хотя сравнительное тестирование выявило, что ни у одного сайта нет полностью нарушенного UX, очевидно, что есть еще много возможностей для улучшения, поскольку ни один из рассмотренных сайтов не функционировал на уровне “Хорошо” или даже “Нормально”, если говорить об общей эффективности десктопных и мобильных версий.
Устранение следующих 15 ошибок — это первый шаг к улучшению UX в сфере розничной торговли товарами класса люкс:
- Отсутствие функций персонализации
- Отсутствие прямой ссылки на “Условия возврата” и “Доставку” в подвале.
- Сложные для понимания условия возврата
- Плохая поддержка поиска по характеристикам
- Слабая поддержка поиска, не связанного с товаром
- Отсутствие сохранения поискового запроса пользователя на странице результатов
- Отсутствие автозамены или помощи с очевидными орфографическими ошибками
- Отсутствие “тематических” фильтров
- Отсутствие отображения количества совпадений для параметров фильтра
- Отсутствие отображения примененных параметров фильтра в каталоге
- Запрет для пользователей на приобретение товаров, которых временно нет в наличии
- Отсутствие информации о предполагаемой дате или диапазоне доставки на странице товара
- Отсутствие возможности включить полное описание в текст ссылки на главной странице
- Неспособность выделить текущую область действия пользователя
- Отсутствие соразмерной области нажатия для элементов сайта
Вдохновиться практической реализацией других сайтов и увидеть, как они работают с точки зрения UX, можно в общедоступной части Сравнительного тестирования сайтов розничной торговли товарами класса люкс.
.webp)
.webp)
















































