Что же сейчас модно в графическом дизайне? Многие просили меня рассказать о дизайн-трендах. Посмотрим, какие решения будут популярны в наступающем году.

Это по-настоящему увлекательная тема, ведь некоторые тренды медленно меняются из года в год (вспомните, как долго продолжалась эволюция плоского дизайна и какого уровня он достиг сейчас), а другие — появляются и исчезают в одно мгновение.
Нужно ли гнаться за модой и всегда использовать в своей работе последние тренды графического дизайна? Конечно, нет. Однако, изучив их, вы найдете новые идеи, вдохновение и узнаете, какие методы и стили определяют вектор развития нашей отрасли.
1. Инклюзивный визуал


Над каким бы проектом вы ни работали — будь то сайт, печатные материалы или постер — сфокусируйтесь на том, чтобы визуал получился инклюзивным.
Под визуалом я понимаю изображения, видео, иллюстрации, иконки. Не менее важную роль играют звуки и голоса. Если раньше стандартом считались изображения белых мужчин, теперь в дизайне должны быть представлены люди разных рас, полов, размеров, а также люди с ограниченными возможностями.
Стремление сделать проекты более инклюзивными — часть глобальных тенденций, которые проникают в сферу графического дизайна. Такой подход позволяет брендам охватить более широкую аудиторию, а у дизайнеров появляются новые инструменты и идеи.
Этот тренд не только определяет, каким должен быть визуал, но и помогает вам лучше понять тех людей, для которых вы создаете свои проекты.
2. Фон с яркими графическими элементами


Пришло время немного поиграть с фоном. Забудьте о минимализме, который был популярен раньше, и будьте смелее!
Яркие дерзкие дизайны сейчас в тренде — от цветов до узоров и эффектов, которые уместно смотрятся как на первом плане, так и на фоне. Такие решения работают, поскольку они безотказно привлекают внимание пользователей.
Броский фон (особенно многослойный) в сочетании с простой типографикой и другими элементами дизайна выглядит потрясающе. Смелым может быть цвет, паттерн, размер объектов на фоне или, если речь идет о сайте, анимационные эффекты.
Чтобы такое решение сработало, вы должны убедиться, что все элементы располагаются на своих местах, а взгляд плавно перемещается между ними. Если фон яркий, объекты на переднем плане должны быть больше и массивнее — достаточный контраст обеспечит оптимальную читабельность.
3. Текст с эффектами наложения


Многослойный текст — техника, которая долгое время применялась графическими дизайнерами при создании печатных материалов, но теперь этот тренд распространяется и на веб-сайты.
Накладывая на текст определенные эффекты — цвет, анимации, текст другого размера — вы можете превратить типографику в центральный элемент вашего дизайна.
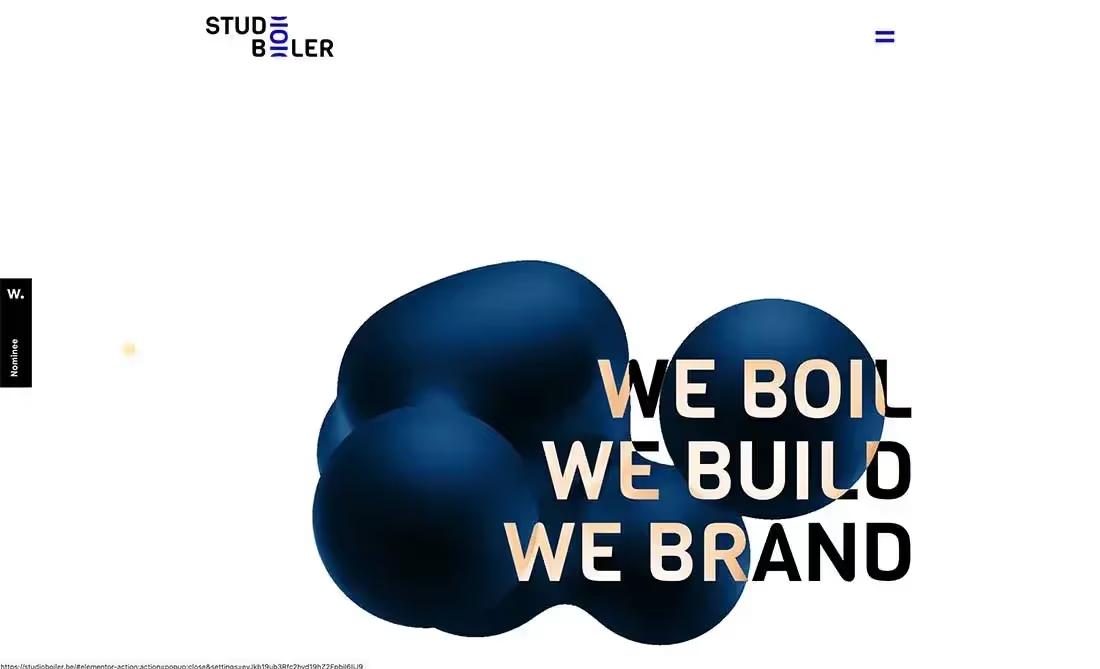
В примерах выше используется 2 абсолютно разных подхода, но оба одинаково успешно:
- Studio Boiler использует анимацию и цвет, чтобы привлечь внимание пользователей к достаточно длинному заголовку. Только посмотрите, как красиво меняется оттенок текста при перемещении анимированной капли.
- На сайте компании Mrs & Mr вы увидите контрастные текстовые слои, которые сразу бросаются в глаза и вызывают интерес. Смелый выбор начертания, размера и анимационных эффектов позволяет создать простой, но впечатляющий дизайн.
Но будьте осторожны — если типографика неидеальна, такой текст не произведет должного впечатления. Убедитесь, что все текстовые элементы читабельны и помогают пользователям понять, почему они вообще взаимодействуют с вашим дизайном.
4. Изображения без лиц


Должно ли на фотографиях быть видно лицо? Это большой вопрос как для дизайнеров, так и для брендов. Сейчас все более популярными становятся “безликие” изображения.
Речь о силуэтах или фотографиях, на которых люди запечатлены спиной к зрителю. Такой подход преследует 2 цели. Во-первых, он позволяет дизайнерам работать с изображениями, которые уже есть у бренда без дополнительных фотосессий, а во-вторых, препятствует появлению у пользователей каких-либо комплексов по поводу внешности.
Помимо сокращения числа изображений с лицами, уменьшается и количество групповых фотографий.
5. Крупные элементы


Крупные элементы — от изображений до типографики — в настоящее время занимают доминирующее положение как в цифровом, так и в печатном графическом дизайне.
В цифровых проектах зачастую встречается комбинация подобных элементов и анимации или эффектов прокрутки, с помощью которых пользователи могут увидеть изображение целиком. Большие объекты привлекают внимание, поэтому люди с удовольствием взаимодействуют с ними.
Еще одна особенность — крупные элементы зачастую накладываются друг на друга, например, изображения на текст и наоборот. Хотя так делать не рекомендуется, подобные решения становятся все более популярными.
Такой подход может быть эффективен, если применить его к простой типографике: 1 или 2 слова, которые будут понятны, даже если закрыть некоторые буквы. В этом случае результат получится красивым и впечатляющим.
6. Экспериментальная типографика


Речь об экспериментальных шрифтах. Они бывают самых разных стилей и типов и способны украсить любой проект своим современным, уникальным обликом.
Экспериментальным можно назвать любой шрифт, который отличается от стандартных опций, например, шрифт с резкими и необычными штрихами, анимационными эффектами, 3D-элементами, иллюстрациями и другими оригинальными стилистическими решениями. Его легко запомнить, ведь аналогов такому шрифту не существует.
Главное преимущество экспериментальных шрифтов — они выглядят в дизайне так, будто были специально созданы для конкретного проекта по индивидуальному заказу.
7. “Натуральный” дизайн


В последние годы бренды стремятся к созданию более аутентичных дизайнов, которые помогут им укрепить отношения с аудиторией. Так и появился тренд на “натуральность”.
Подобный облик обманчив — дизайн выглядит так, будто никакого дизайна нет. Однако добиться нужного эффекта довольно сложно, ведь для этого необходимо создать визуал, который будет смотреться естественно, просто и свежо, словно его только что нарисовали от руки.
Вы сразу узнаете “натуральные” элементы дизайна, поскольку они всегда находят отклик у аудитории и выглядят, будто “это мог придумать и сделать кто угодно”. (Да, дизайнерам не слишком приятно слышать такие комментарии, но в этом и заключается особенность данной визуальной эстетики).
В “натуральном” дизайне используются простые логотипы без сложных цветовых сочетаний или графических элементов (вспомните стили, которые популярны у стартапов), привычные цвета и типографика. При комплексном подходе продукты изготавливаются из экологически чистых материалов, как и упаковка.
8. Массивная типографика


На другом конце спектра — тренд 2021 года: массивная типографика. Кажется, что крупные шрифты с толстыми штрихами повсюду. Многие из них обладают необычной формой, включают анимации или другие детали для привлечения внимания посетителей.
Этот тренд точно нельзя назвать скучным. Что самое удивительное, некоторые из шрифтов не отличаются высокой читабельностью, но зато запоминаются пользователям и вызывают у них интерес.
Чтобы решение сработало, убедитесь, что вспомогательный текст и графические элементы легко воспринимаются. Они должны иметь простую форму и функционал, чтобы уравновешивать массивную, эффектную типографику.
Подобный стиль лучше всего подойдет известным, популярным брендам, внешний вид, настроение и голос которых уже знакомы пользователям. Даже если они не смогут прочитать все слова на сайте, они будут знать, где находятся, благодаря единообразному брендингу.
9. Голос и звук


Привет, Алекса…
Самый главный тренд 2021 года вы не увидите, а услышите. Добавление в интерфейсы голосовых сообщений, аудиозаписей и других интерактивных элементов для воспроизведения звука — важный шаг, ведь многие из нас постоянно используют голосовые интерфейсы! Ключевой фактор успеха — полезный и ценный контент. (А также функциональный код ☺️)
Но речь идет не только о голосовых интерфейсах — звук можно использовать и в дизайне сайтов. Пользователи привыкли разговаривать с устройствами, смотреть видео, поэтому они с удовольствием будут взаимодействовать с теми элементами интерфейса, которые связаны с воспроизведением звука.
Сделайте так, чтобы люди могли сами запустить аудио или видео щелчком / касанием — автоматическое воспроизведение по-прежнему считается дурным тоном.
10. 3D-эффекты и глубина


Графический дизайн становится все более реалистичным. Мы везде встречаем 3D-элементы, которые будто выскакивают из экрана. Популярность тренда растет не по дням, а по часам. Это что-то вроде возвращения к скевоморфизму, но на этот раз графика получается намного правдоподобнее, чем когда-либо.
В цифровом мире 3D-формы часто существуют в комбинации с оживляющей их анимацией. Обычно они двигаются медленно, по определенной траектории, максимально реалистично. (Нужно приложить немало усилий, чтобы объект на экране выглядел и перемещался как настоящий, но результат того стоит!)
Попытайтесь рассказать с помощью 3D какую-то историю. При этом у пользователей не должно возникать вопросов, почему элементы выглядят и двигаются именно так.
11. Яркие цвета


Выбор ярких оттенков для всего — от фона и изображений до элементов пользовательского интерфейса — один из самых главных трендов с 2018 года.
Живые красочные цветовые палитры доминировали на сайтах, в рекламных материалах и других проектах. Многие яркие и смелые цвета были заимствованы из материального дизайна, например, синий, фиолетовый, розовый.
Сейчас такие оттенки особенно распространены в дизайне продуктов и упаковки, и им, конечно, находится место и на сайтах соответствующих брендов. Сайт RXBar на картинке выше — отличный пример применения этого тренда. Каждый цвет уникален, а упаковка и дизайн сайта идеально сочетаются друг с другом.
Кроме того, дизайнеры стали чаще обращаться к палитрам из множества цветов, нарушая классическое правило 2-3 оттенков. В этом году сайты с большим количеством ярких цветов, интересных форм и необычной типографикой были особенно популярны.
12. Трехмерные реальные объекты


Кажется, дизайнерам нравится разрабатывать трехмерные проекты. Сейчас на многих сайтах можно увидеть объемные композиции из реальных объектов. Такой подход позволяет создать чрезвычайно привлекательное изображение продукта, а также продемонстрировать, как он выглядит в жизни.
На разработку подобных интерфейсов уходит много сил и времени, хотя с первого взгляда дизайн может показаться простым. Проявите немного воображения, и пользователи будут в восторге от вашего сайта.
13. Градиенты


Градиенты сейчас повсюду — фоны, оверлеи видео или фото, иллюстрации, этот список можно продолжать бесконечно. В последние годы они играют в дизайне важную роль. Яркие оттенки, которые раньше были популярны сами по себе, теперь используются в составе модных градиентов.
Однако не все трендовые градиенты выглядят ярко и смело. Некоторые из них получаются более деликатными, с мягкими цветовыми переходами. Их можно использовать как в дизайне реальных продуктов, так и в иллюстрациях или типографике.
14. Анимированные формы


Есть что-то волшебное и грандиозное в анимированных абстрактных формах. Такие “бесформенные” объекты медленно (а иногда и не очень) перемещаются по фону. Они могут быть большими или маленькими, и зачастую выкрашены в яркие цвета и играют роль основного акцента, который притягивает взгляд и помогает пользователям ориентироваться в интерфейсе.
Главное преимущество тренда — вы можете без особых усилий создать модный и свежий дизайн. Добавляйте забавные анимации или узоры, и ваш проект точно понравится пользователям, даже если в нем отсутствуют другие изображения или видео.
Именно по этой причине чаще всего к тренду обращаются стартапы и небольшие бренды, которые хотят, чтобы их сайты выглядели инновационно.
15. Минималистичная навигация


Мегаменю были в моде несколько лет назад. С тех пор, тренды изменились и теперь на многих сайтах можно встретить минималистичные и даже иногда скрытые элементы навигации.
Такое решение пришло из дизайна мобильных приложений (ведь именно смартфоны и планшеты пользователи преимущественно используют для просмотра сайтов). Это позволяет сэкономить пространство на экране и сделать опыт взаимодействия с интерфейсом единообразным.
Хотя у “практически незаметной” навигации есть свои плюсы и минусы, минималистичный, свободный интерфейс и множество креативных способов спрятать “надоедливые” элементы навигации — неоспоримые преимущества такого подхода.
Выше вы можете увидеть 2 совершенно разных примера: дизайнер сайта компании Blab добавляет квадратную кнопку меню в нижний левый угол экрана. А вот навигация на сайте Le Mordue вообще не отображается, пока пользователь не начнет прокручивать страницу.
16. Аутентичные фотографии


Поскольку сегодня все бренды стремятся построить искренние отношения с аудиторией, в дизайне преобладают аутентичные, неидеальные изображения. Даже коммерческая фотография становится все более похожа на естественные снимки из обычной жизни.
И хотя такие изображения могут быть немного отредактированы, они отлично работают, поскольку кажутся более реальными. Тренд распространяется и на другие каналы коммуникации бренда с аудиторией, например, социальные сети.
Конечно, вы можете использовать стоковые изображения, хотя вам придется попотеть, чтобы найти подходящие. Лучший вариант — поговорить со своим фотографом / видеографом о том, какой визуал вы хотите создать. Помните, что аутентичный — не значит непрофессиональный, это просто другой стиль.
Поскольку современные мониторы отличаются высоким разрешением, качество изображений играет важную роль. И хотя стиль фотографий будет более расслабленным и простым, их качество не должно стать хуже.
Заключение
Какие из рассмотренных решений вы бы хотели видеть в своих проектах в следующем году? Мне нравятся эти концепции, поскольку их без труда можно применить на практике. Нет ничего лучше, чем дизайн, который сочетает в себе красоту и удобство использования.
.webp)
.webp)
















































