Подборка самых вдохновляющих веб-сайтов для творческих специалистов и дизайнеров: от портфолио и сайтов агентств до интернет-магазинов.

Самые вдохновляющие веб-сайты — это те, которые поднимают стандартный дизайн на новый уровень с помощью изысканных цветов, деликатных взаимодействий и смелых дизайнерских решений, впечатляют пользователей и заставляют коллег-дизайнеров пожалеть, что они не додумались до этого первыми.
Неважно, работаете ли вы над своим собственным портфолио, сайтом для агентства или интернет-магазином, вам точно понравятся эти 25 прекрасных примеров (все они построены на платформе Editor X). Смело черпайте из них вдохновение, чтобы превратить свой следующий веб-сайт из хорошего в потрясающий.
Сайты-портфолио
1. Dalya Green
Каждый раздел портфолио Далии Грин дарит нам новый, восхитительный опыт. На первом экране пользователи могут самостоятельно изменять фоновый градиент и “разбрасывать” стикеры с забавными фактами по странице, нажав на интерактивную наклейку в правом нижнем углу. Второй экран состоит из двух столбцов: при наведении курсора на названия проектов слева, справа появляются изображения с работами автора. Это отмеченное наградами портфолио от шапки до футера излучает индивидуальность.

2. Kirill Zakomoldin
Веб-сайт Кирилла Закомолдина, лауреата премии D&AD New Blood, — настоящий мастер-класс по стилю. Видео на фоне позволяет заглянуть за кулисы и понаблюдать за работой мультимедийного дизайнера — отличное решение, которое можно взять на заметку. Ярко-желтый шрифт прекрасно контрастирует с темным фоном.
Прокрутив страницу вниз, вы сразу увидите работы Закомолдина. Они представлены в виде горизонтально прокручиваемых карточек с деликатным эффектом наведения, добавляющим элемент неожиданности. Вы можете черпать вдохновение не только в его творениях, но и в интерактивных эффектах и кастомном курсоре — все эти детали оживляют его портфолио.

3. Itamar Makover by Roei Edlar
Сайт-портфолио Itamar Makover отличается еще большей кастомизацией. Работы дизайнера представлены в виде минималистичного списка, похожего на электронную таблицу. Пользователи могут изменить цвет интерфейса и открыть превью проекта, нажав на любую строку. Это взаимодействие было создано с помощью Velo.

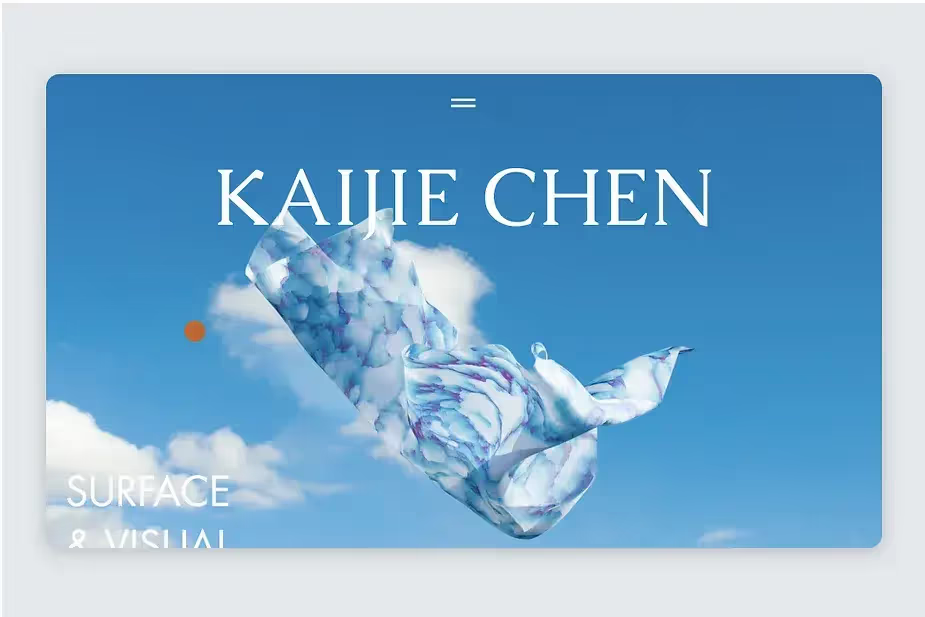
4. Kaijie Chen
Портфолио Kaijie Chen доказывает, что, чтобы создать что-то действительно уникальное, не обязательно начинать с нуля. Дизайнер использует в качестве основы шаблон Editor X, добавляя в него причудливые, абстрактные изображения своих междисциплинарных работ, чтобы сделать сайт по-настоящему уникальным. Каждая страница пропитана особым характером и эффектно демонстрирует работы Chen.

5. Fanny Demier
Чтобы узнать, на что способны сетки, загляните в портфолио Fanny Demier. Сделайте несколько кликов, и вы увидите, что сайт, который на первый взгляд кажется просто сеткой из четырех столбцов, не только выглядит упорядоченно, но и полон интересных деталей. Кликните, например, по столбцу «работа», и перед вами откроется таблица с проектами, отсортированными по категориям.
Это портфолио представляет собой ультрасовременную комбинацию противоречий: лейаут, напоминающий кирпичную кладку и состоящий исключительно из прямоугольников, сочетается с пастельными градиентами, которые придают ему жесткий, но в то же время деликатный вид.

6. Derek McKechnie
Дизайнер Дерек Маккечни — самопровозглашенный поклонник панка и гранжа. Чтобы убедиться в этом, не обязательно читать биографию на его сайте. Проекты дизайнера размещены на главной странице в виде вырезок, скотч с нацарапанным на нем от руки текстом “расклеен” по всему сайту, и все это создает атмосферу афиши панк-шоу 90-х. Такие дизайнерские решения выглядят уникально и хорошо запоминаются, при этом в центре внимания все равно остаются навыки Дерека.

7. Pacho Vega
Сайт дизайнера Pacho Vega выглядит скорее не как портфолио, а как портал в его собственный дизайн-мир — причем ведет он нас туда не с помощью классического меню. Каждый элемент навигации является важной частью дизайна — от трех интерактивных кнопок в центре страницы до красочных уголков рамки с бесконечно прокручивающимся текстом, которая охватывает экран. Такой способ перемещения по сайту является хоть и нетрадиционным, но хорошо продуманным. Он превращает взаимодействие с интерфейсом в настоящее приключение.

8. Clem Shepherd
Сайт Клема Шепарда — наглядный пример бруталистского минимализма. Простая двухколоночная сетка, черный шрифт без засечек — на первый взгляд может показаться, что единственное, чем руководствовался дизайнер, — практичность. Но если копнуть глубже, то мы увидим, что Шепард добавил интересных деталей в те разделы сайта, где это необходимо. Например, при создании страницы “Обо мне” дизайнер использовал 3D-редактор Spline и платформу Editor X, чтобы превратить стандартное скучное резюме в интерактивный опыт.

9. Odds Graphic
Веб-сайт Odds Graphic призван перевернуть ваш мир с ног на голову. Виртуозное использование вертикальных разделов, нестандартная ориентация текста, интересные эффекты наведения и оригинальный курсор — неожиданности будут поджидать вас на каждом шагу, как только вы “переступите порог” этого сайта.

10. Aroke 1
Сайт-портфолио Aroke 1 — прекрасный пример стиля Y2K. Автор используют интерактивные олдскульные окна для отображения своих последних работ. Вы можете закрыть их, чтобы увидеть культовый вращающийся смайлик. Попробуйте нажать на каждую ссылку на левой боковой панели, чтобы узнать больше о стиле, в котором работает дизайнер.

11. Graphic Post B
Работы дизайнера из Токио, Лизы Куроивы, эффектно представлены на ее сайте Graphic Post B. Они всплывают на экране одна за другой, предоставляя пользователю возможность сделать паузу и более детально рассмотреть то, что ему понравилось. Оригинальный липкий хедер придает сайту особый шарм.

12. Eden Abaev
Сайт графического дизайнера Eden Abaev — наглядный ответ на вопрос: “Может ли черно-белый интерфейс быть стильным?” Текст "прокрутите вниз” бесконечно вращается вокруг стрелки, привлекая внимание и побуждая пользователей к действию. При прокрутке на экране появляются яркие и стильные цветные стикеры, которые делают минималистичную черно-белую сетку более интересной. Сайт является отражением творчества и личности Eden.

13. Eldar Partush
Хотите добавить элемент неожиданности в свой следующий проект? В таком случае, портфолио Эльдара Партуша — то, что вам нужно. Создается ощущение, что каждый элемент на его сайте содержит множество других элементов, которые отображаются на экране по наведению курсора или клику. Например, меню обладает уникальной особенностью: когда вы выбираете проект, справа появляется больше сведений о нем, а вертикальная линия, пересекающая интерфейс, меняет цвет. Попытайтесь найти здесь все впечатляющие эффекты!

14. Mr. Itamar
Если минимализм не в вашем вкусе, вам точно понравится этот сайт, ведь он содержит всевозможные шрифты, цвета, анимации и взаимодействия. Mr. Itamar использует массивную типографику, флуоресцентные цвета и движение на каждой странице — вплоть до стрелок в футере, которые меняют свое положение при наведении курсора мыши. Эклектичный дизайн мистера Итамара отражает его многочисленные таланты.

Интернет-магазины
15. Timeless Pieces
Признак успешного интернет-магазина — соответствие его дизайна красоте представленных в нем товаров. Timeless Pieces — идеальный пример такого сочетания. Анимированные карточки, встроенные в меню сайта, демонстрируют коллекции ювелирных изделий и побуждают пользователей просмотреть весь ассортимент.

16. BEC Furniture
BEC Furniture — идеальное сочетание элегантности и удобной навигации. Этот сайт поднимает онлайн-шоппинг на новый уровень. На главной странице вы можете выбрать одну из двух категорий “мебель для дома” или “мебель для офиса” — взаимодействие сопровождается интересными эффектами наведения. Прокручивая страницы, пользователи видят красивые фотографии товаров с контрастными белыми подписями.

17. Nueva Sunglasses
Ваши глаза вас не обманывают, интернет-магазин действительно может выглядеть так красиво! Сайт бренда очков Nueva Sunglasses получился таким же минималистичным, как их оправы, с нейтральной цветовой палитрой, трендовым шрифтом и простым лейаутом. Страница продукта оформлена в едином стиле и демонстрирует очки в различных ракурсах, которые меняются при наведении курсора мыши.

18. Eat Beauty
Что может быть лучше мороженого? Только полезное мороженое! Сайт Eat Beauty достаточно хорош, чтобы еще больше усилить эту привлекательность. Замороженные лакомства буквально танцуют, когда вы наводите на них курсор. Настоящий праздник!

Сайты студий и агентств
19. Subcultr
Subcultr называет свою команду “инкубатором оригинальности”, и их веб-сайт является прямым тому доказательством. Смелые шрифты соседствуют с громоздким меню, демонстрируя, насколько влиятельным является это единственное в своем роде агентство.

20. Fox Group
Этот веб-сайт для многих, а не для избранных. Fox Group — мощная компания, поэтому вполне логично, что на их сайте представлено множество ведущих брендов, с которыми они сотрудничают. Лейаут выглядит как стильная мозаика. Обратите внимание на нестандартное меню, цвет фона которого меняется при прокрутке.

21. OrangeYouGlad
Сайт OrangeYouGlad — это настоящий всплеск энергии. Как вы уже догадались, все благодаря активному использованию ярко-оранжевого цвета — как для фона, так и для типографики. После знакомства с симпатичными персонажами, обратите внимание на уникальный эффект наведения в футере главной страницы: каждая буква в огромном слове «howdy» начинает трястись, когда курсор оказывается сверху.

22. Eggert + Friends
Фиксированное позиционирование как текста, так и изображений на сайте Eggert + Friends придает интерфейсу определенную структуру. Прокрутите страницу, чтобы открыть раздел “О нас” поверх липкого изображения, и продолжайте скроллить, пока не дойдете до раздела “Проекты”. Здесь заголовок выступает в качестве фона — каждый проект появляется поверх него, будто воздушный шар.

23. Wix Pro
Wix Pro — это сайт, созданный на Editor X, демонстрирующий другие сайты, построенные на этой платформе. Фиксированное позиционирование и эффекты наведения позволяют без единого клика продемонстрировать пользователям обширную галерею сайтов, отмеченных наградами.

24. The Lumio Company
Веб-сайт Lumo Design Studio, созданный компанией Lumio, примечателен своей простой эстетикой и эффектом аккордеона, который помогает умело структурировать подборку проектов, тематических исследований и информацию о бренде.

Веб-сайт, который заслуживает отдельного внимания
25. OFFF Barcelona
Если вы еще не слышали об этом фестивале, нет лучшего способа познакомиться с ним, чем его сайт. OFFF Barcelona — путеводная звезда в мире дизайна, это событие объединяет лучшие творческие умы, отдавая должное их работам.
Первый экран главной страницы полностью соответствует заявленной миссии. Здесь представлены изображения крутых работ ведущих дизайнеров, между которыми располагаются слова “OOOOH” и “OFFF”, набранные крупным интерактивным шрифтом. Яркое бирюзовое меню содержит такие разделы, как: состав участников, программа, воркшопы и т.д. Управление контентом осуществляется при помощи встроенной CMS Editor X.

.webp)
.webp)
















































