Независимый институт UX исследований Baymard провел крупномасштабное тестирование интернет-магазинов. Оно выявило 4 ошибки, которые совершают более 18% сайтов электронной коммерции при проектировании цен и скидок на странице товара.

Ключевые выводы:
- Крупномасштабное тестирование страниц продукта, проведенное Baymard для десктопных и мобильных устройств, показало, что отсутствие конкретики в ценах вносит неопределенность в отношении информации о продукте и может напрямую повлиять на отказ от покупки.
- Юзабилити-тестирование выявило, что расположение и визуальное отображение цен и соответствующих скидок были ключевыми факторами для их правильного восприятия пользователями.
- Избегание двусмысленных скидок или рекламных сообщений гарантирует, что люди смогут правильно интерпретировать доступные предложения и повысит вероятность совершения ими покупки.
Масштабное тестирование страницы товара, выполненное Baymard, показывает, что цена является одним из наиболее важных компонентов UX для пользователей интернет-магазинов, оценивающих продукт. Действительно, для многих покупателей цена товара будет влиять на то, будут ли они вообще изучать его дальше.
Люди не будут смотреть изображения, описание или обзоры товара, если их не устраивает цена или они не понимают, сколько на самом деле он стоит.
Учитывая важность цены, также неудивительно, что скидки и рекламные акции могут повлиять на мнение пользователей о стоимости продукта, создавая сильный стимул к более внимательному рассмотрению продукта.
Как следствие, когда размер цены продукта — или доступной скидки — неясен или их трудно найти на странице товара, пользователи теряют доступ к одной из наиболее важных частей информации, которая влияет на их решение о покупке. А крупномасштабное UX-тестирование показывает, что, скорее всего, они откажутся от совершения целевого действия.
Тем не менее, исследование UX сайтов электронной коммерции показывает, что более 18% интернет-магазинов попадают в 1 из 4 описанных ниже ловушек, связанных с отображением скидок на странице товара.
В этой статье мы обсудим результаты исследования Premium, полученные по итогам тестирования страницы товара. В частности, рассмотрим 4 подводных камня, которые мешают пользователям быстро разобраться в деталях ценообразования:
1) Цены и скидки теряются на фоне других элементов страницы товара.
2) Скидки расположены далеко от цены товара.
3) Рекламные акции многократно показаны на странице товара.
4) Выделенный процент или сумма скидки отсутствуют.
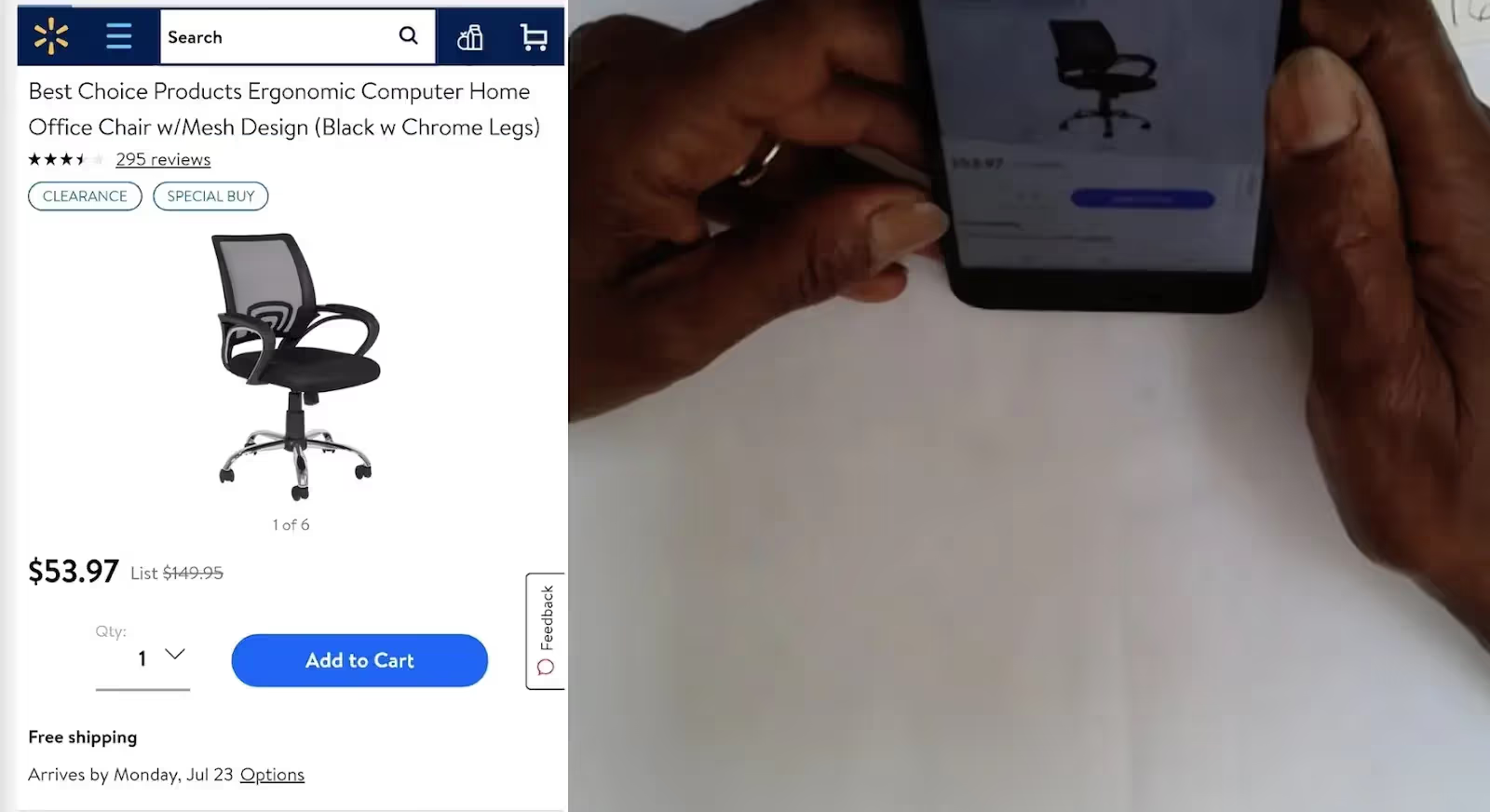
1. Цены и скидки теряются на фоне других элементов страницы товара



Во-первых, цена — независимо от того, указана скидка или нет — это ключевая информация, которую покупатели ожидают увидеть сразу после перехода на страницу товара.
Действительно, во время тестирования как с использованием мобильных устройств, так и компьютеров, участники бурно реагировали, когда не видели цену. Вплоть до того, что у них появлялся негатив по отношению ко всему сайту.
Отсутствие четкой цены может вызвать недоверие, усиливая впечатление, что сайт намеренно скрывает важную информацию.
Один участник тестирования сказал: «Где цена? Меня это раздражает… Мне не нравится этот сайт».
На практике информация о ценах, которая не привлекает внимание или сливается с элементами страницы, может оказывать такое же негативное влияние на покупателей, как и ее полное отсутствие.
Важно отметить, что многие пользователи быстро просматривают каталог и страницы товаров и поэтому могут пропустить цену, если она не слишком заметна.
Кроме того, проблема с ценой, которую трудно обнаружить, может сочетаться с другими проблемами UX, с которыми сталкивается пользователь. Это приведет к тому, что у некоторых сложится ощущение, что на сайте сложно ориентироваться.


Крайне важно, чтобы цена и доступные скидки были хорошо заметны и пользователям не приходилось их искать. Они должны быть явно видны на странице товара.


Тестирование как мобильных, так и десктопных версий показало, что использование большого размера шрифта — близкого к размеру самых крупных заголовков и названий товаров — было наиболее эффективным для привлечения внимания к цене.
Важно помнить, что стоимость, в отличие от названия товара, как правило, представляет собой короткий текст. Поэтому пользователи легко упускают ее из виду, если она написана мелким шрифтом.


Было замечено, что общее оформление текста, включая стиль, цвет текста и фона, является эффективным средством привлечения внимания к цене товара.
Использование акцентного цвета помогает отличить цену от остального текста (это применимо как для стандартных цен, так и для цен со скидкой), равно как и применение жирного шрифта и контрастного цвета для фона. В частности, шрифты меньшего размера часто требуют этих дополнительных приемов. Они делают акцент на стоимости, чтобы покупатели не упустили их из виду.

При отображении исходной цены рядом с ценой со скидкой оформление текста является важным способом отличать их друг от друга. По сути, пользователям должно быть предельно ясно, где новая цена.
Использование такого оформления, как зачеркивание исходной цены или более крупный полужирный шрифт для текущей цены продажи, может помочь покупателям быстро понять, какую цену они фактически будут платить. Это позволяет устранить двусмысленность.
Несмотря на то, что легкий поиск цены на странице товара, казалось бы, относится к «базовому правилу UX», 18% десктопных версий сайтов и 11% мобильных значительно затрудняют определение стоимости товара покупателями.
2. Скидки расположены далеко от цены товара

Даже когда пользователи легко находят и понимают базовую цену, представление скидок и специальных предложений или сообщения о них могут вызвать у них замешательство, разочарование и недоверие к сайту.
Во время тестирования участникам часто было трудно понять контекст скидки, когда текст специального предложения был расположен далеко от цены товара.
Например, во время тестирования десктопной версии интернет-магазина некоторые участники задавались вопросом, относится ли текст «Специальное предложение», размещенный рядом с изображением товара, к скидке, указанной на сайте (например, «Бесплатная доставка для заказов на сумму более 75 долларов США»), или это предложение действует для конкретного продукта.
На практике описания специальных предложений или скидок, которые расположены далеко от цены товара, вносят двусмысленность. Появляется риск, что пользователи не смогут быстро разобраться, относится ли специальное предложение к товару, который они в настоящее время изучают.
В некоторых случаях сообщения о скидках, представленные отдельно от цены товара, могут быть полностью проигнорированы. В результате некоторые пользователи вообще не узнают о наличии специального предложения.
На самом деле покупатели, которых волнует стоимость, стремятся найти как можно больше информации о доступных распродажах и скидках. Это отвлекает их от первоначальной задачи — изучение продукта. В некоторых случаях они не верят в подлинность специального предложения и отказываются от покупки или вообще покидают сайт.
Согласно UX тестированию в отношении сайтов электронной коммерции в 14% случаях в десктопных версиях сайта рекламные акции размещают далеко от цены, расположенной на странице товара. Это затрудняет понимание покупателей относительно применяемых скидок.


Чтобы специальные предложения и скидки, связанные с ценой, были хорошо видны и понятны, их следует размещать в непосредственной близости от цены на странице товара.
Во время тестирования было замечено, что такое расположение позволяет быстро находить текст специального предложения и избежать его неправильного толкования.
Кроме того, если на сайте есть иконки (например, «Снижение цен», «Распродажа» и т. д.), их также следует отображать рядом с ценой, чтобы подчеркнуть, что этот товар является частью «Распродажи».
Группировка всей информации о специальных предложениях и скидках, связанных с ценой, облегчает ее восприятие покупателями (например, «Хорошо, значит, это скидка 20%, а товар находится в разделе «Снижение цен», а еще на него распространяется бесплатная доставка»).
3. Рекламные акции многократно показаны на странице товара

Во время тестирования наличие нескольких специальных предложений останавливало некоторых покупателей, потому что они не могли правильно их интерпретировать.

На практике несколько описаний одного и того же специального предложения затрудняют пользователям понимание того, что именно они получат в результате. Это замедляет процесс принятия решения и повышает риск неправильного толкования.
Действительно, несмотря на то, что сообщения о специальных предложениях, вероятно, были понятны дизайнерам сайтов и сотрудникам компании, в ходе тестирования мы наблюдали, как участники задавали следующие вопросы: «Каждое специальное предложение это отдельная скидка? Или это одно и то же предложение, которое просто дублируется?» или «Можно ли суммировать предложенные скидки?».
Что касается сайтов, которые отображают специальные предложения на странице товара, 19% десктопных версий интернет-магазинов, которые участвовали в тестировании, рискуют ввести пользователей в заблуждение из-за отображения описаний одного и того же рекламного предложения несколько раз.

Чтобы избежать двусмысленности, отдельное специальное предложение, как правило, должно иметь только одно описание. Оно должно быть отображено на странице товара и размещено в непосредственной близости от цены.
Если на самом деле необходимо расположить несколько описаний одного и того же предложения (например, сверху и снизу в случае очень длинных страниц товара), описания предложений должны быть идентичными или почти идентичными по формулировкам. Тогда покупатель сразу поймет, что это одно и то же предложение отображается дважды, а не то, что это два отдельных специальных предложения.
Оптимизация представления скидок на странице товара помогает сразу обратить внимание пользователей на специальные цены и избежать путаницы.
4. Отсутствие выделенного процента или суммы скидки


При отображении самой скидки, важно подчеркнуть, насколько выгодно для пользователей купить товар. Это поможет побудить их совершить покупку.
На практике существует два основных подхода: отображение абсолютной скидки («скидка 5 долларов») или относительной скидки («скидка 20%).

.avif)
Согласно результатам крупномасштабного UX-тестирования было отмечено, что отображение как абсолютной, так и относительной скидки работает лучше всего.
Однако, если вы хотите сэкономить место и отображать только одно значение, рассмотрите «Правило 100» Джона Бергера.
Джон Бергер, профессор маркетинга в Уортонской школе, исследовал, как лучше отображать скидки. Он обнаружил, что пользователи, как правило, наиболее склонны действовать, если отображается максимальное значение скидки.
Например, для товара стоимостью 20 долларов, который с учетом скидки будет стоить 15 долларов, следует написать «Скидка 25%» (а не «Скидка 5 долларов»). Тогда как для товаров по цене выше 100 долларов скидку следует отображать в абсолютных цифрах. Например, для товара стоимостью 1000 долларов, который с учетом скидки будет стоить 900 долларов, нужно написать «Скидка 100 долларов» (а не «Скидка 10%»).
Хотя общая скидка в обоих случаях будет одинаковой, покупатели лучше воспринимают значимость скидки, если используется большее число.
Конкретика в ценах облегчает принятие решения о покупке
.avif)
Поскольку цены и скидки имеют важное значение для многих покупателей, крайне важно, чтобы эта ключевая информация была четкой и ее было легко отыскать на странице с описанием товара.
При проектировании интернет-магазинов следует избегать 4 распространенных ошибок ценообразования:
1) Цены и скидки не должны теряться на фоне других элементов страницы товара.
2) Скидки следует располагать рядом с ценой товара.
3) Рекламные акции необходимо отображать на странице товара только один раз.
4) Важно показывать процент или сумму скидки.
Ясность в отношении ценообразования и скидок дает пользователям уверенность в том, что товар будет соответствовать их предпочтениям. Это позволяет им принять решение о покупке. В конечном итоге это приведет к оптимизации коэффициента конверсии на сайте электронной коммерции.
Исследование UX сайтов электронной коммерции показывает, что более 18% интернет-магазинова попадают в одну из 4 описанных выше ловушек. Из-за этого пользователям сложно получить доступ к базовой информации о товаре.
.webp)
.webp)









































.avif)






