Веб-дизайн всегда обращен в будущее.
Благодаря тесной связи с технологиями, цифровой мир каждый год может служить витриной для демонстрации инноваций — новых анимаций, взаимодействий и других идей. 2022 год обещает быть чрезвычайно интересным, в чем мы убедимся, изучив актуальные тренды.
Возвращаются 80-е и 90-е, типографика занимает лидирующее положение, а анимация поднимается на новый уровень. Между тем, визуал поражает многообразием: мы увидим все — от умопомрачительных высоких технологий до причудливых решений, созданных вручную.
В целом, 2022 год будет разнообразным и полным экспериментов. Но прежде чем мы вступим в эту новую смелую эпоху, давайте рассмотрим 9 инновационных трендов веб-дизайна, которые будут актуальны в наступающем году.
1. Стиль Мемфис
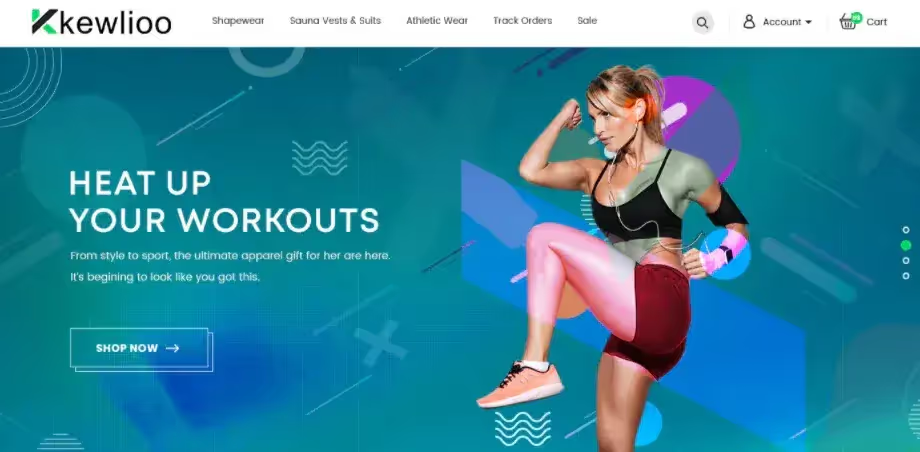
Мемфисский дизайн — одно из главных творческих направлений 1980-х годов. Это яркий цветастый стиль, сочетающий в себе множество хаотичных паттернов и форм. В свое время Мемфис представлял собой отказ от минимализма и попытку выступить против пристрастий высшего класса и художественных критиков. Дизайн стал более красочным, доступным и авантюрным, чем раньше.



Такой подход особенно актуален сегодня, когда минимализм привел к появлению множества интерфейсов, которые (хотя и интуитивно понятны) в подавляющем большинстве однотипны. Неудивительно, что некоторые веб-дизайнеры обращаются к мемфисскому стилю, чтобы придать сайту яркую индивидуальность, способную надолго остаться в памяти посетителей.



2. Типографика вместо главного изображения
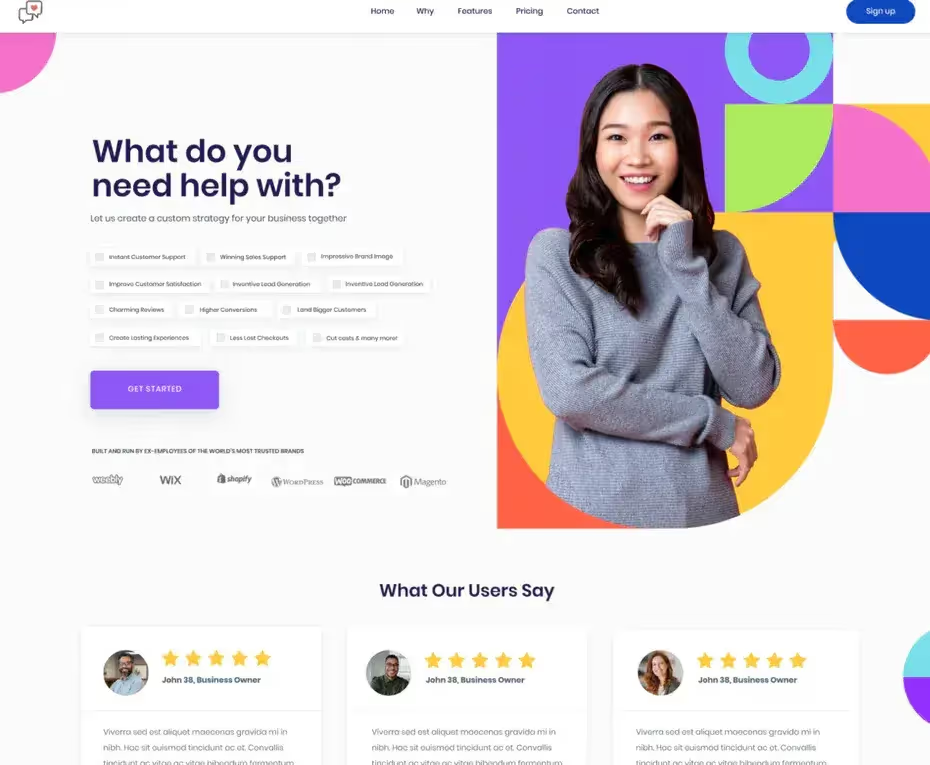
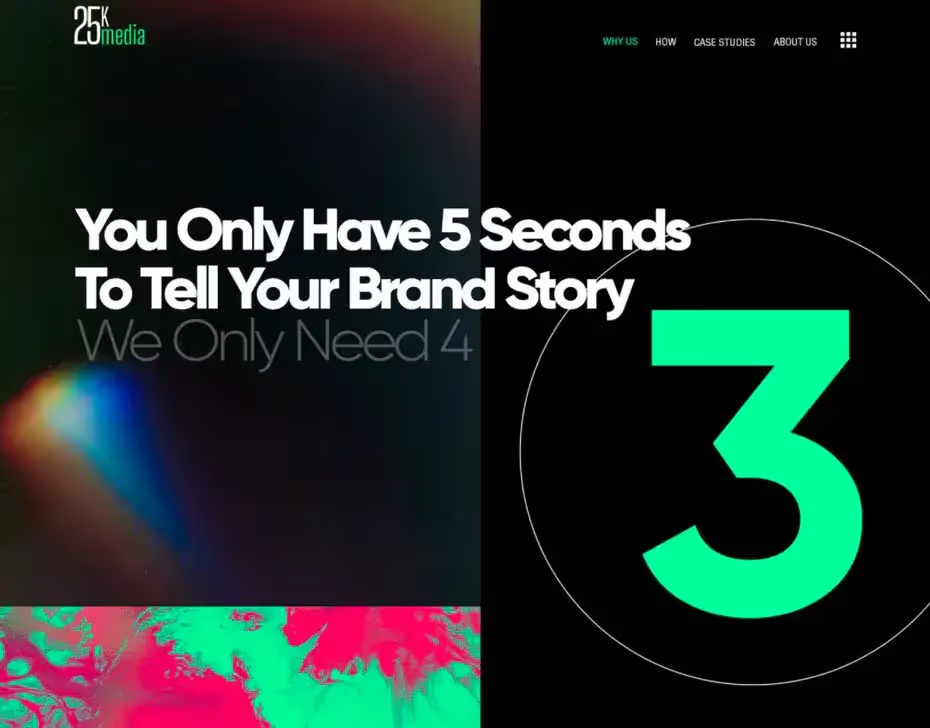
Поскольку главное изображение — это первое, что видят посетители сайта, оно должно транслировать определенное сообщение. В 2022 году дизайнеры следуют этому правилу буквально, заменяя изображение на первом экране типографикой.


Такой дизайн сводит к минимуму или полностью исключает изображения, чтобы текст сам по себе производил на посетителей первое впечатление. В этом случае первый экран выглядит не пустым, а скорее смелым в своей простоте. Он привлекает внимание как занимательный заголовок новостей. Кроме того, это прекрасный шанс показать красивую, креативную, сделанную со вкусом типографику.


“Меня всегда вдохновляет хорошая типографика — и как часть композиции, и как отдельный элемент дизайна.”
Vl@daS, дизайнер 99designs



“Типографика открывает большой простор для творчества: мы можем комбинировать забавные элементы и оригинальные цвета — это путь в будущее.”
adamk., дизайнер 99designs
3. Ретро-революция
По мере того, как появление Всемирной паутины становится для нас далеким воспоминанием, современные дизайнеры все больше обращаются к тем временам в поисках вдохновения. Так называемый Web 1.0 90-х отличался яркими цветами, табличными интерфейсами и техническими шрифтами, такими как Courier.
Хотя это зачастую выглядело плохо или даже смешно, в 2022 году веб-дизайнеры возрождают указанный стиль, но в усовершенствованной форме с учетом почти 30-летнего опыта разработки интерфейсов.


Хотя в 90-е Интернет был наполнен ненужными функциями, графикой и цветами, это также было время, когда правил еще не существовало — профессия “веб-дизайнер” тогда еще не появилась.
Дизайнеры, которые пришли в эту сферу позднее, привыкли следовать отраслевым стандартам, поэтому они воспринимают те первые дни как время неограниченного творчества (к счастью или к сожалению).
Автор Kristen Ryan, Dribbble



“Когда-то 2020-е воспринимались как будущее дизайна и технологий. Сейчас же мы отворачиваемся от безупречного минимализма настоящего и смотрим в прошлое в поисках вдохновения.”
Джастин Хамра, арт-директор 99designs


4. Видимые рамки
В веб-дизайне есть определенная магия — создается иллюзия того, что контент аккуратно организован невидимой рукой и будто парит в цифровом пространстве. Реальность, конечно же, такова, что любой веб-сайт построен по сетке, а элементы зафиксированы на своих местах с помощью кода. В 2022 году веб-дизайнеры хотят показать пользователям, как все устроено на самом деле, и сделать сетки и рамки частично видимыми.


.avif)

Видимая сетка имеет очевидное преимущество — она помогает посетителям сайта различать секции и элементы. Такую страницу не только проще сканировать, на ней можно разместить больше контента, не перегружая ее. Кроме того, простые рамки добавляют сайту черты ретро, что отлично сочетается с другими трендами 90-х годов, которые возвращаются в наступающем году.




“Сетки и рамки — это нечто среднее между художественным стилем Мондриана и современным Интернетом, они позволяют дизайнерам управлять вниманием пользователей и эффективно доносить до них нужные сообщения.”
Джастин Хамра, арт-директор 99designs
5. Интересные взаимодействия
За последние годы анимационные эффекты на сайтах достигли небывалых технологических высот. Если в прошлом они применялись преимущественно в дизайне первых экранов и для оформления переходов между страницами, в 2022 году многие дизайнеры обратятся к более масштабным анимированным взаимодействиям.
Источник: Spotify
Источник: weareimpero.com
Такие взаимодействия выходят за рамки простой прокрутки страницы (которая может быть довольно пассивной), они подталкивают пользователей к более осмысленным действиям, таким как, клики, пролистывание или перетаскивание элементов.
Самое важное — добавить немного таинственности. Отличный пример — крошечный черный куб, которые следует за вашим курсором на сайте LEQB, или отсутствие видимой навигации на сайте Chiara Luzzana. Вы предлагаете посетителям определенную форму взаимодействия, чтобы они поняли, как работает страница. Люди получают совершенно новый опыт, который заставляет их чувствовать себя исследователями, активно изучающими страницу в попытке раскрыть ее секреты.
Источник le-qb.com
Источник chiaraluzzana.com
“Простой, но эффективный дизайн, наполненный современными визуальными эффектами наведения.”
Vl@daS, дизайнер 99designs
Источник kim-jooyoung.com
Источник monopo.london
6. Необрутализм
Необрутализм уходит корнями в классический брутализм, архитектурное движение 50-х — 70-х годов, главной особенностью которого было использование необработанных материалов, таких как бетон. Популярность брутализма в веб-дизайне растет с момента его цифрового возрождения в 2014 году. Изучите примеры на сайте brutalistwebsites.com, и вы убедитесь в этом сами.
HTML без стилей, однотонный фон, асимметричное расположение элементов, стандартные шрифты и необработанные фотографии — все это характерные черты цифрового брутализма.

Автор Maia I
Автор Luka Marr, Dribbble
Брутализм — суровый стиль, зачастую он вводит пользователей в ступор своей честностью и откровенностью. В 2022 году он трансформируется в необрутализм, то есть станет более сдержанным и менее радикальным. Этот подход представляет собой сочетание грубости брутализма и сдержанности минимализма. Такие сайты способны привлечь более широкую аудиторию и избежать ловушек, которые в конечном итоге привели к закату архитектурного брутализма.

Автор Pier-Luc Cossette, Dribbble
Автор: Tee Tran, Dribbble
“Брутализм всегда ассоциировался с минимализмом и необработанными материалами. Необрутализм сохраняет основные ценности брутализма, уточняет и оживляет их. Сильный, смелый и впечатляющий.”
Джастин Хамра, арт-директор 99designs

Источник cargo.site
Автор Aleksandar Igrošanac, Dribbble
7. Шрифт в движении
Любой дизайнер знает, что типографика предназначена не только для передачи информации, она также может побудить посетителей к действиям. В 2022 году дизайнеры решили вывести ее на новый уровень и добавить в интерфейс движущиеся шрифты.
Источник esfuerzomezcal.com
Источник vitaarchitecture.com
Конечно, анимацию в веб-дизайне нельзя назвать чем-то новым, но обычно она используется для оживления графики, UI-элементов и создания переходов между страницами. По этой причине движущийся текст может показаться свежим и неожиданным решением, даже когда анимация довольно простая, например, текст вращается по кругу или представляет собой бегущую строку.
Подобные небольшие штрихи позволяют типографике занять в дизайне центральное место, не перегружая пользователей навороченными анимационными эффектами.
Источник chungiyoo.com
Источник vancouverartbookfair.com
“В 2022 году движущийся шрифт станет популярным трендом. Мы живем в цифровом мире — здорово, что появляются забавные способы воспользоваться этим для создания живых дышащих надписей.”
Ариан Бозорг, комьюнити-менеджер 99designs
Источник spielzeit.jungesschauspielhaus.de
Источник enjoylunacoffee.com
8. Креативные эффекты прокрутки
Прокрутка — наиболее распространенный способ взаимодействия пользователя со страницей. Добавляя к ней анимационные эффекты, мы можем давать людям интерактивную обратную связь. В 2022 году этот опыт станет лучше, чем когда-либо: прокручивая страницы, посетители сайтов отправятся в увлекательные путешествия.
Источник uncannyvalley.studio
Источник tote.design/sirup/
Так как анимации прокрутки используются не первый год, суть этого тренда состоит в том, чтобы удивить пользователя, подарить ему креативный опыт. Некоторые страницы превращаются в целые миры с психоделическими иллюстрациями, необычными эффектами параллакса и даже элементами 3D.
Подобные анимации становятся все более детализированными и оригинальными. Многие дизайнеры добавляют в интерфейс основной объект, на котором невольно фиксируется взгляд пользователя. Отличный пример — черный кристалл на сайте Stone & Style. Захватывающая анимация побуждает человека прокручивать страницу дальше, а указанный элемент не дает им заблудиться по пути.
Источник stonestyle.co.th
Источник dgstudio.com
“Простая, но элегантная интерактивная прокрутка, — популярный дизайн-тренд 2022 года.”
Халед Лиуи, тимлид креативной студии
Источник drinkcann.com
Источник kikk.be
9. Нарисованные от руки графические элементы
Как мы поняли из этого списка, технологии открыли перед веб-дизайнерами широкие возможности. Однако, полагаясь исключительно на цифровые инструменты, мы можем с легкостью утратить ту индивидуальность, которой обладают несовершенные, созданные вручную произведения искусства. Вот почему в 2022 году в интерфейсах появится больше вызывающих у аудитории эмоциональный отклик нарисованных от руки графических элементов.



Это могут быть каракули, скетчи, небрежно вырезанные изображения или реалистичные текстуры, например, мелков или краски. Задача в том, чтобы преодолеть разрыв между цифровым и обычным миром и добавить в зачастую однотипные интерфейсы что-то человеческое.
“Создайте что-нибудь шероховатое грубое собственными руками, чтобы выделиться из толпы.”
c-artworker, Designer at 99designs
.avif)

“Меня всегда привлекали простые нарисованные от руки детали. Я часто добавляю в проекты какие-то интересные винтажные образы или несовершенные оригинальные формы. Такие идеи оказывают огромное влияние на мою работу.”
reza ernanda, дизайнер 99designs
Готовы к новым трендам?
Тренды 2022 года — еще один шаг вперед для цифрового мира. В нашу эпоху будущее приближается очень быстро, и именно дизайнеры зачастую прокладывают к нему путь. Что отличает новые тренды так это то, что предназначение каждого из них — принести пользователям положительные эмоции.
Некоторые тенденции возвращают забытые десятилетия, другие — радуют людей взаимодействиями, анимациями или нарисованными от руки иллюстрациями. Цель всех трендов наступающего года — хотя бы на миг подарить пользователю ощущение чуда, каким бы нестандартным не было решение.
.webp)
.webp)
















































