Google приучил нас к подсказкам автозаполнения. Мы привыкли, что можем ввести только первые буквы или слова своего запроса, и поисковик предложит различные варианты его продолжения.

Основные выводы:
- Функция автозаполнения есть на 80% сайтов электронной коммерции, но только на 19% она реализована правильно.
- Хотя многие проблемы автозаполнения являются общими для компьютеров и мобильных, некоторые из них преобладают на тех или иных устройствах.
- Следуя 9 лучшим практикам проектирования автозаполнения, вы поможете пользователям сориентироваться в этой функции и перейти к изучению продукта
"Подсказки автозаполнения" (или “интеллектуальный поиск”) остаются популярной функцией на сайтах электронной коммерции на протяжении последних 7 лет.
По данным нашего исследования UX 2021 года автозаполнение имеется на 80% сайтов электронной коммерции (это меньше, чем 96% в 2019 году, но больше, чем 72% в 2014 году). Несмотря на распространенность подсказок автозаполнения, указанная функция реализована правильно только на 19% сайтов. В результате многие люди не могут использовать ее в полной мере и рискуют упустить подходящие товары.
В этой статье мы расскажем о 9 лучших практиках проектирования автозаполнения для десктопных и мобильных интерфейсов.
3 лучшие практики, которые применимы как для мобильных устройств, так и для десктопа
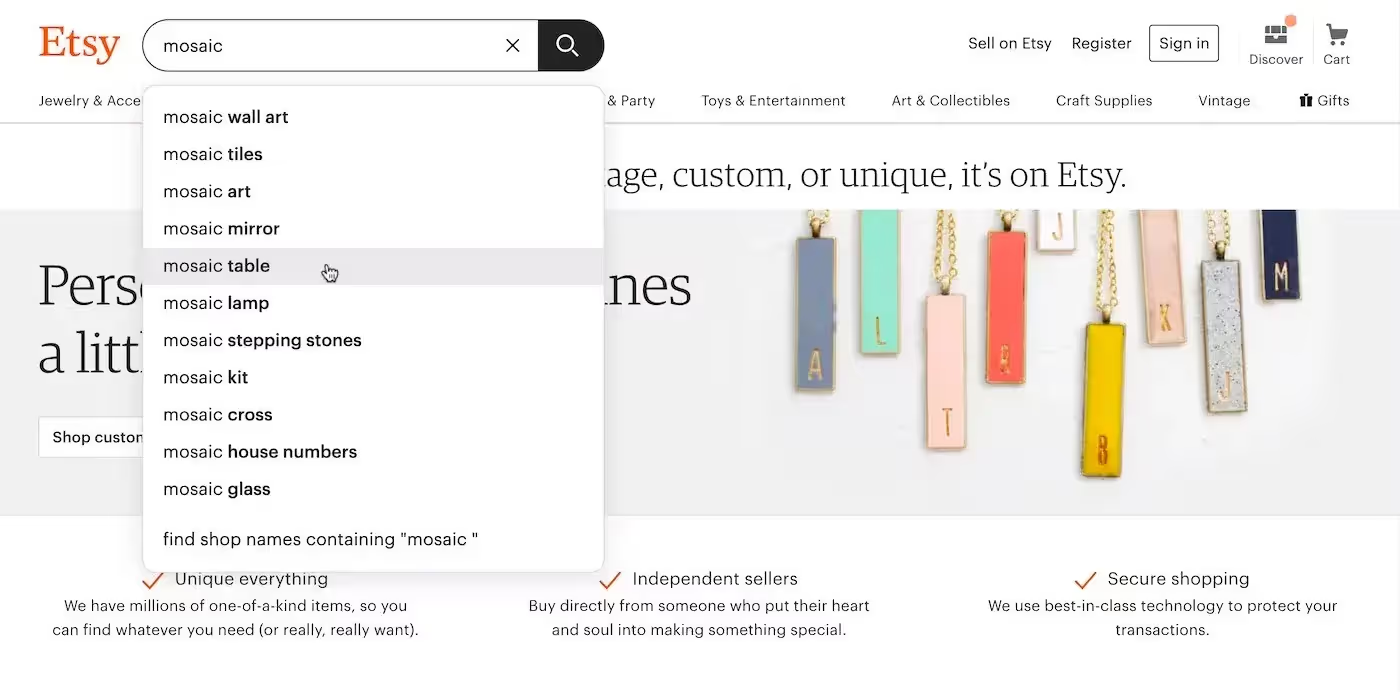
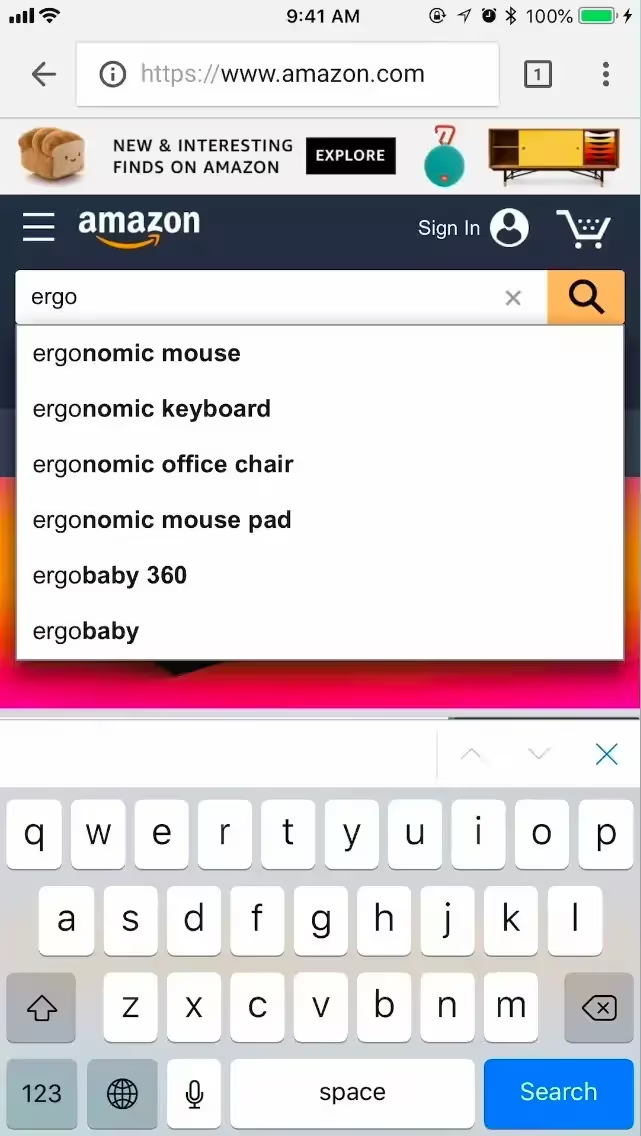
1) Список подсказок не должен быть слишком длинным

UX-тестирование как десктопных, так и мобильных интерфейсов показало, что слишком большое количество подсказок вызывает у пользователей паралич выбора.
Действительно, если их больше 10 на компьютерах и 8 на мобильных устройствах, пользователи склонны либо игнорировать подсказки вовсе, либо тратить чрезмерное количество времени на их изучение (что тормозит процесс поиска).


Таким образом, количество подсказок автозаполнения на десктопе не должно превышать 10, а на мобильных устройствах оптимальное решение 4–8.
Кроме того, тестирование показало, что пользователи склонны выбирать одну из опций в начале списка. А значит, большее количество подсказок никак не повышает эффективность функции поиска.
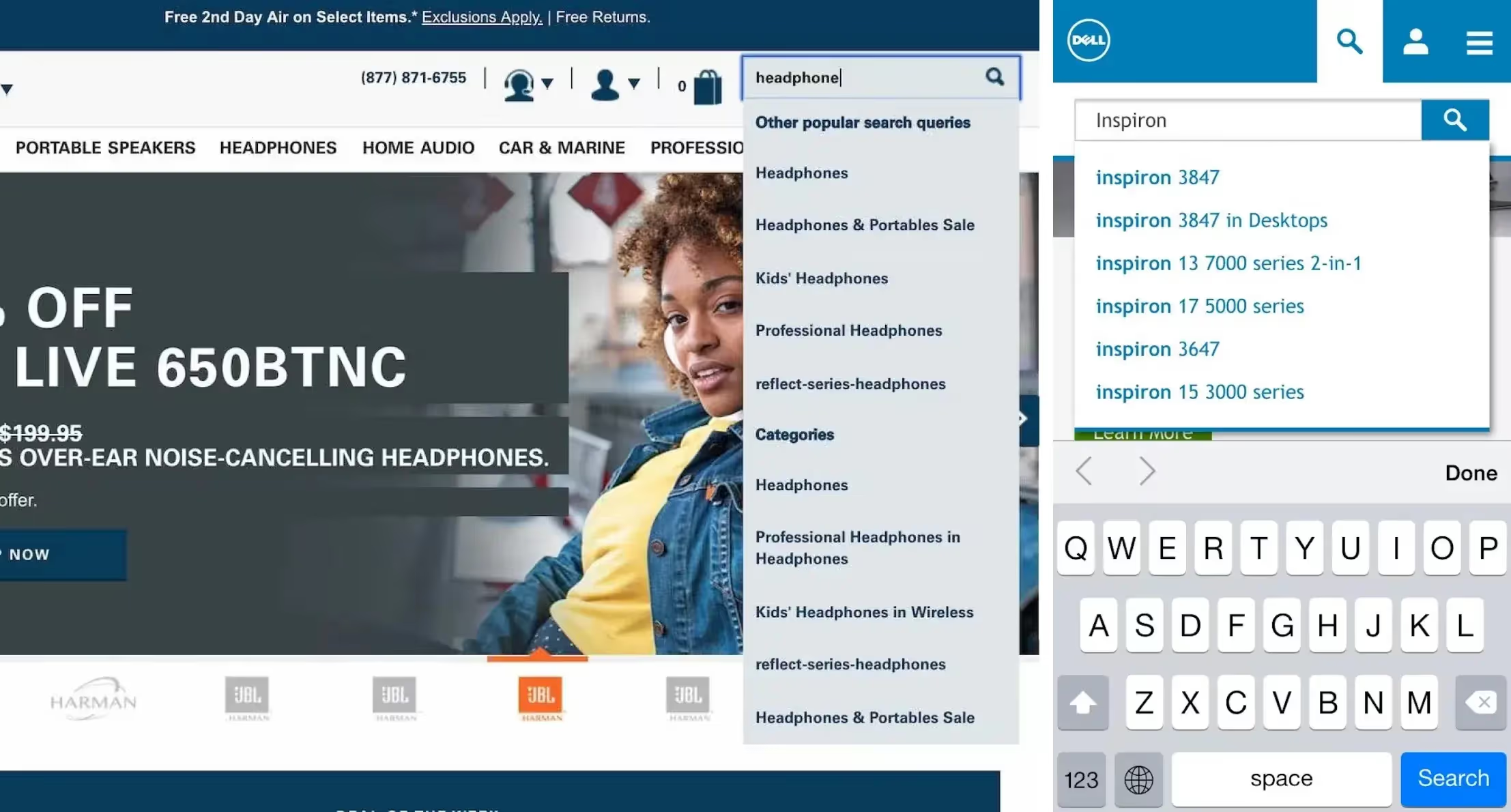
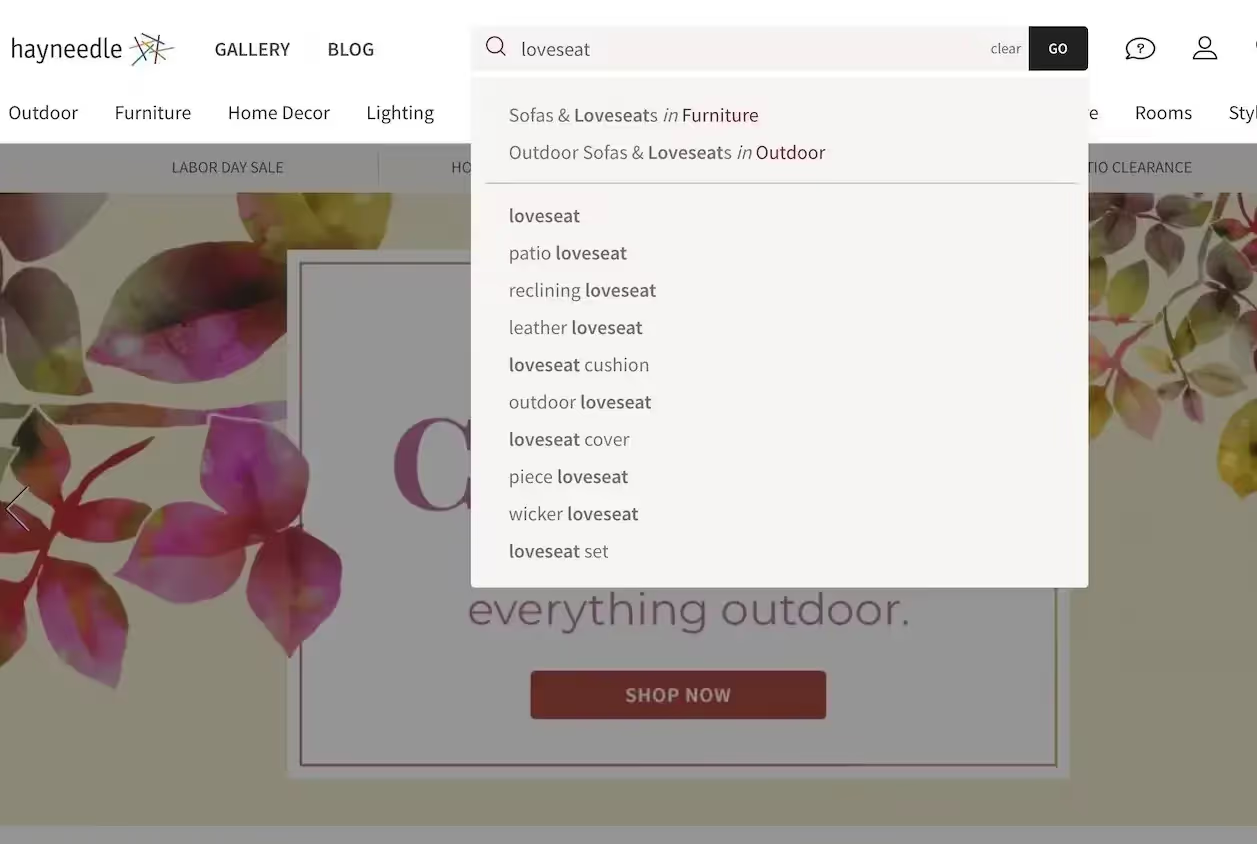
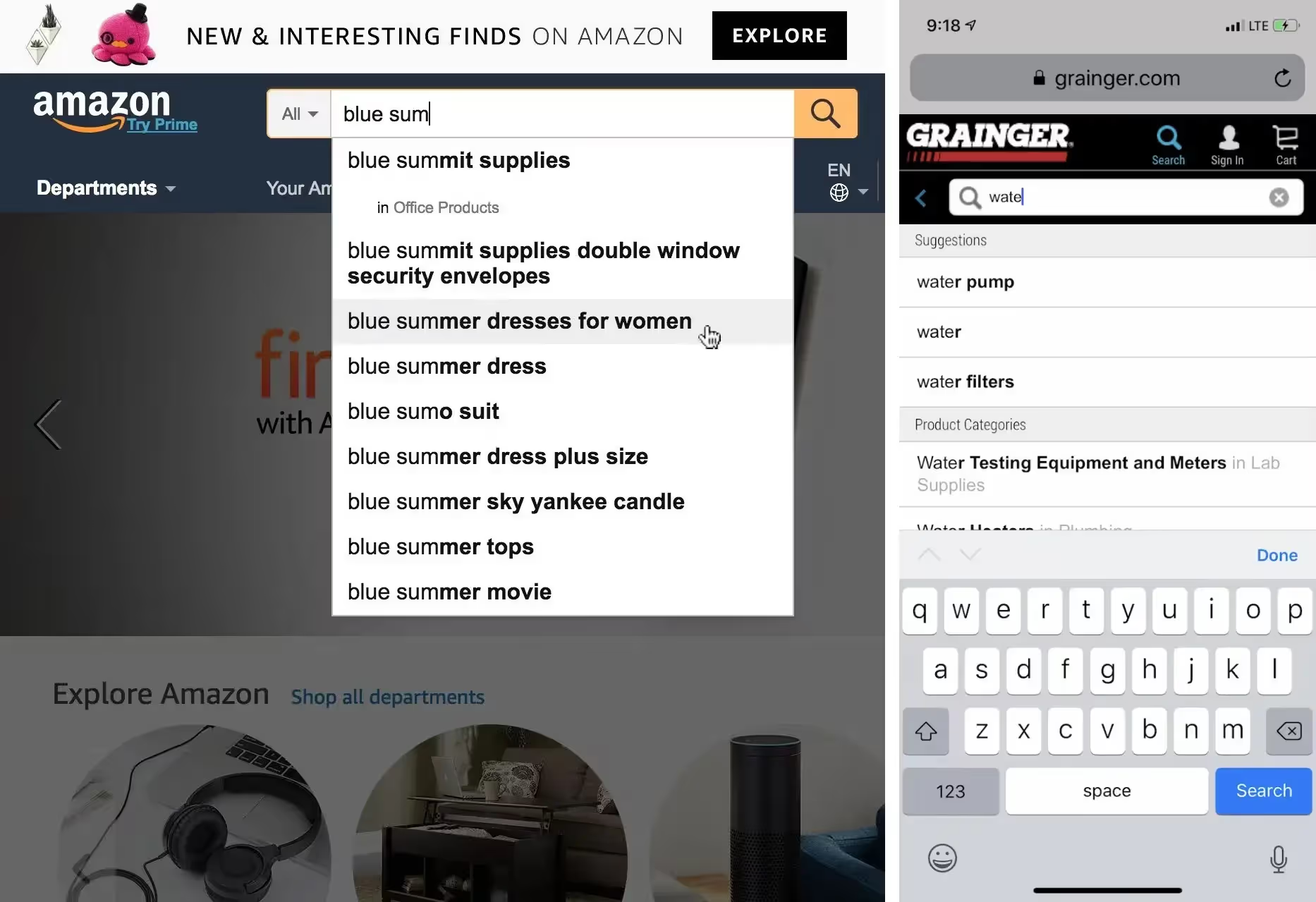
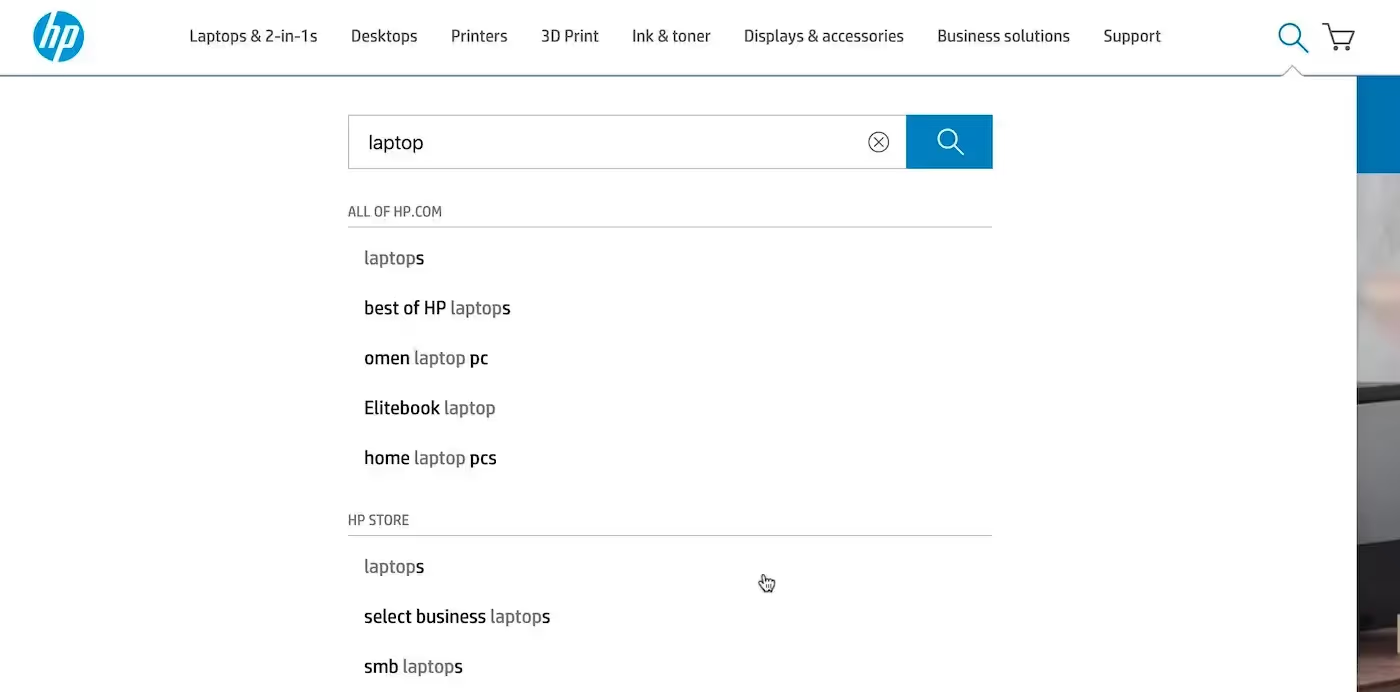
2) Подсказки по категориям и простые подсказки должны различаться визуально

Некоторые сайты предоставляют не только простые подсказки по запросам, но и подсказки по категориям — например, "красные коврики в категории Ванная комната".
Такие конкретные подсказки очень эффективны, так как повышают вероятность того, что пользователи смогут найти на сайте нужную вещь. Тем не менее, если в списке подсказок нет четкого указания на то, какой диапазон товаров они охватывают, многие пользователи просто не замечают их.


Таким образом, подсказки по категориям должны быть оформлены иначе, чтобы пользователи могли без труда найти их в списке.

Уникальное оформление облегчает сканирование подсказок. К сожалению, тестирование не показало, какой стиль наиболее эффективен. И курсив, и другой цвет шрифта, и отступы справляются с задачей примерно одинаково.
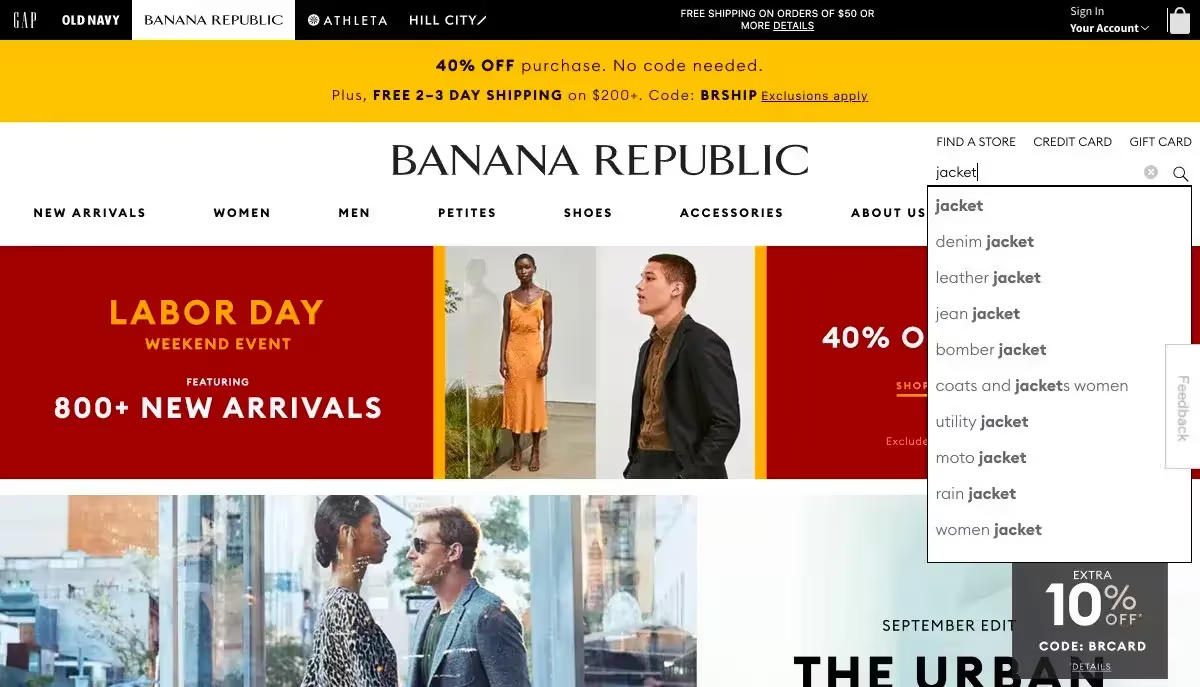
3) Необходимо выделять текст подсказки, не совпадающий с первоначальным запросом

Обычно подсказки автозаполнения представляют собой комбинацию текста, совпадающего с тем, который был введен пользователем (например, "Backp"), и предполагаемого продолжения (например, "Backpack").
Различное оформление этих фрагментов снижает визуальную нагрузку, помогая людям пропустить повторяющиеся слова — по сути, им приходится читать меньше.

Вместо того, чтобы выделять введенные пользователем символы в каждой подсказке, подчеркните предполагаемое продолжение запроса. Так вы поможете людям "заполнить пробелы" и сразу увидеть несовпадающие фрагменты. В конце концов, пользователь прекрасно знает, какие символы ввел он сам.
4 лучшие практики для десктопа
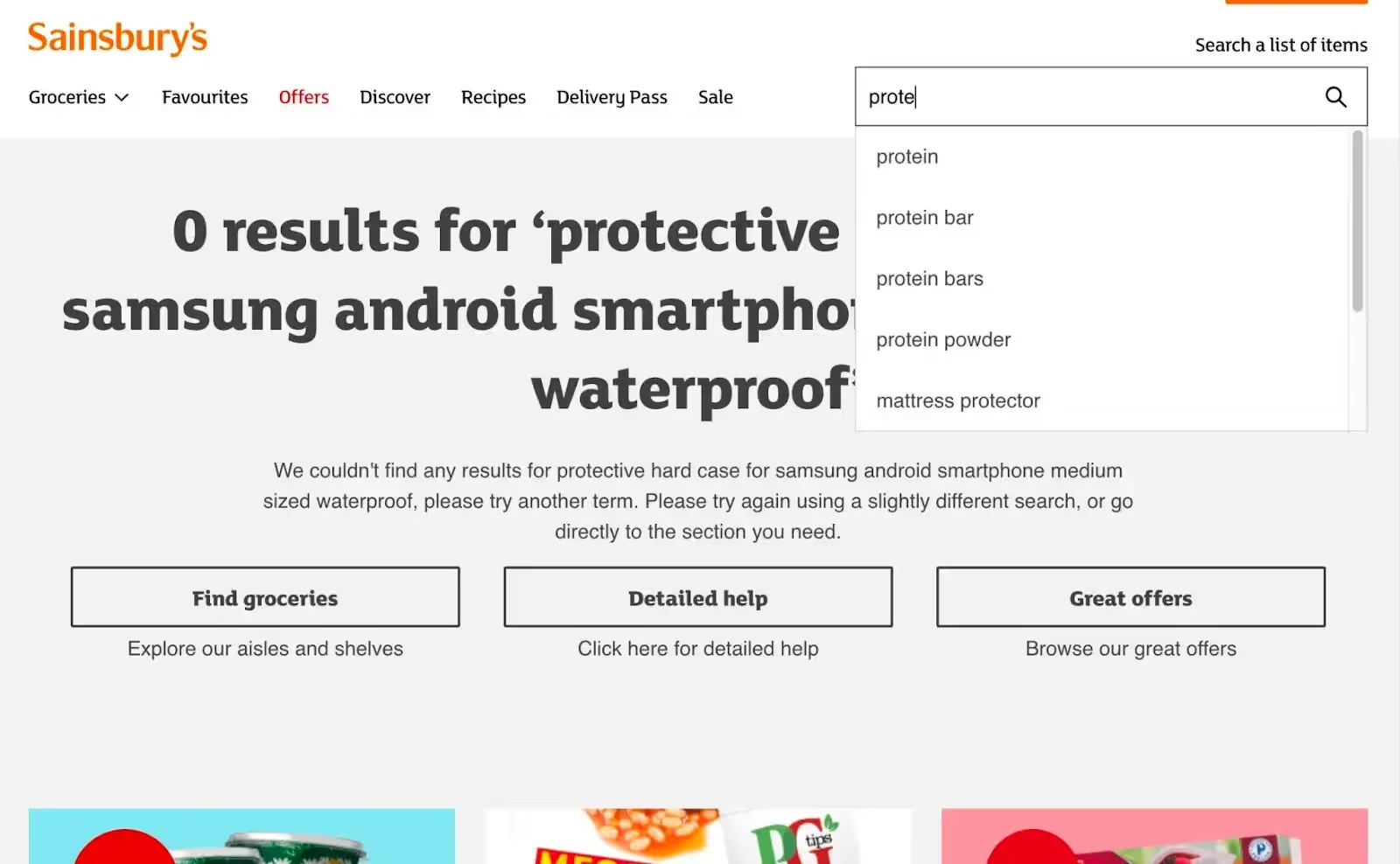
4) Избегайте полос прокрутки

Добавление полосы прокрутки внутрь такой интерактивной функции, как автозаполнение, — создание дополнительных трудностей для пользователей.
Действительно, наши исследования показывают, что встроенные области прокрутки часто вызывают широкий спектр проблем взаимодействия и поэтому их следует избегать.

Не используйте полосы прокрутки в списках с подсказками автозаполнения! Вместо этого можно просто развернуть список до его естественного размера. Этот совет отлично сочетается с лучшей практикой № 1: если список подсказок не будет слишком длинным, мы сможем избежать прокрутки.
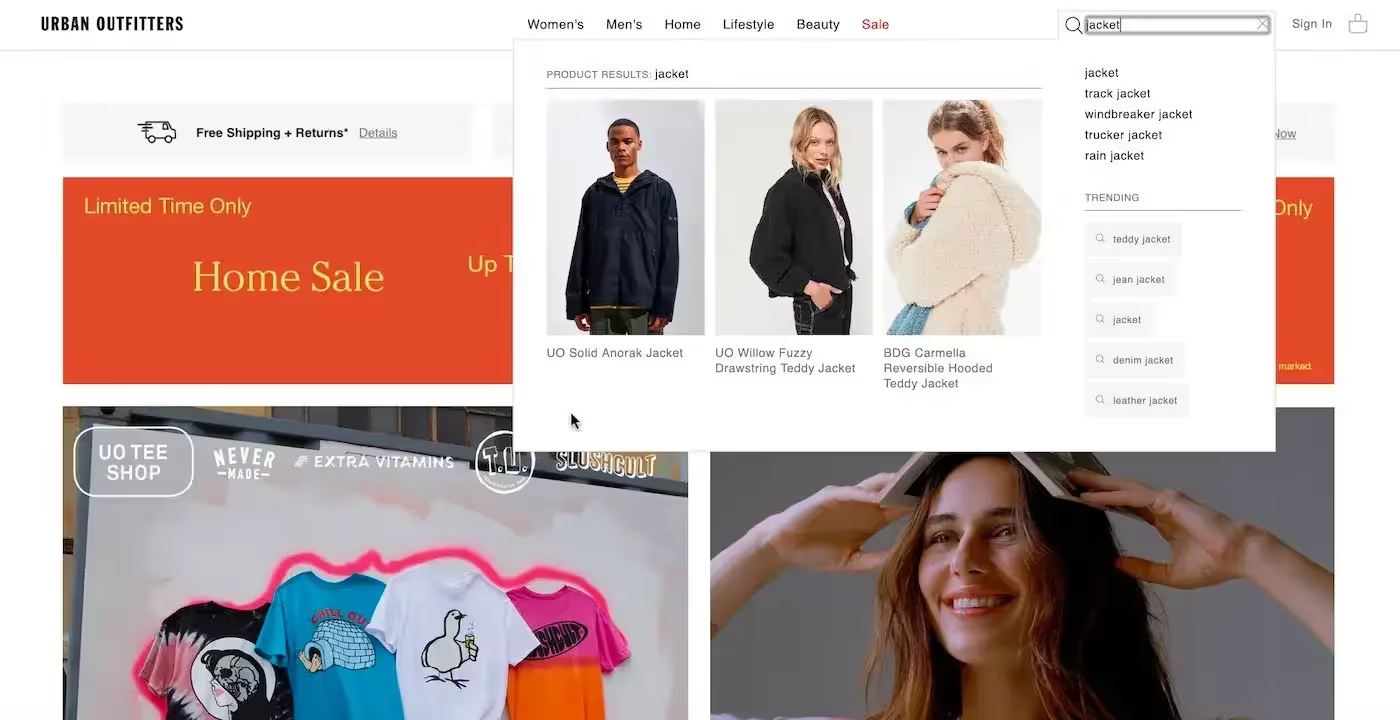
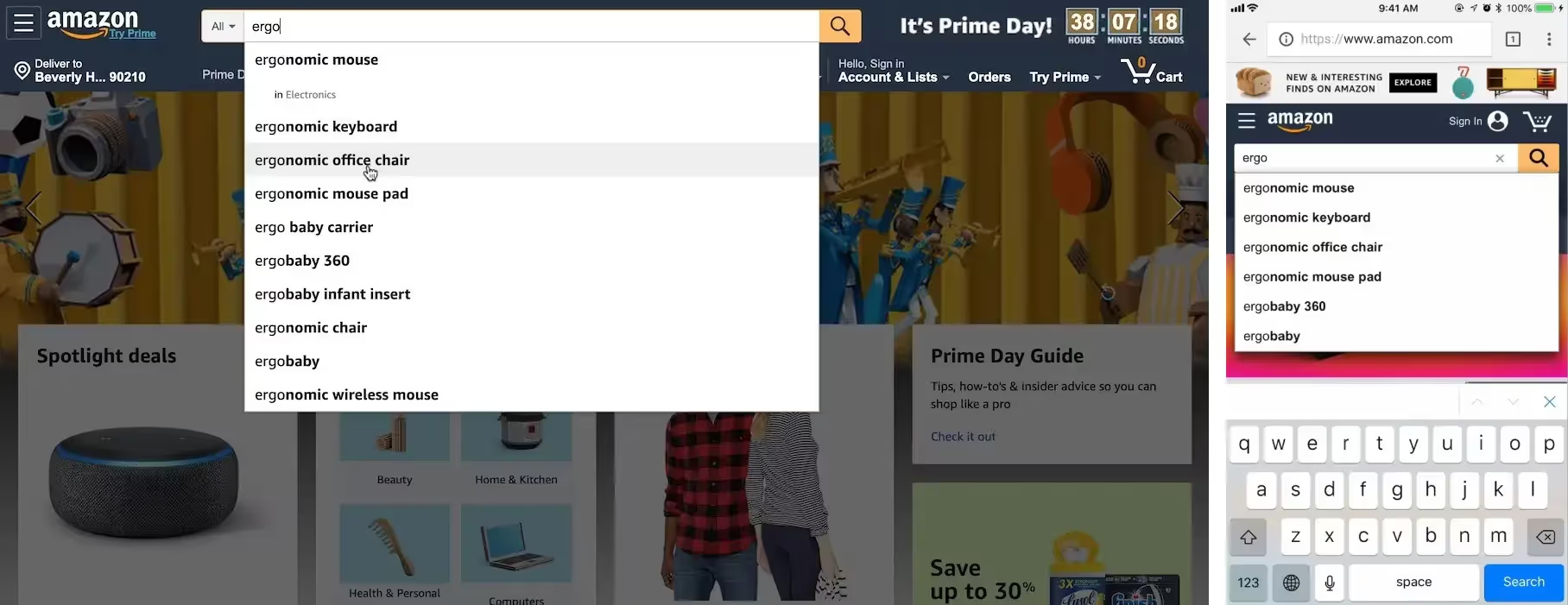
5) Минимизируйте визуальный шум в панели автозаполнения

Панели автозаполнения зачастую устроены слишком сложно: перебор с отступами, разделителями, цветами и дополнительным контентом (например, предложения товаров, статей и т.д.). В результате пользователи могут отвлечься, что снижает их способность сосредоточиться на самих подсказках.
Проблема “нагромождения” лишних элементов чаще всего встречалась на десктопе, и конечно, все дело в размере экрана и наличии свободного пространства.

Чтобы помочь пользователям сосредоточиться на подсказках, минимизируйте визуальный шум, избегая лишнего контента и функций.
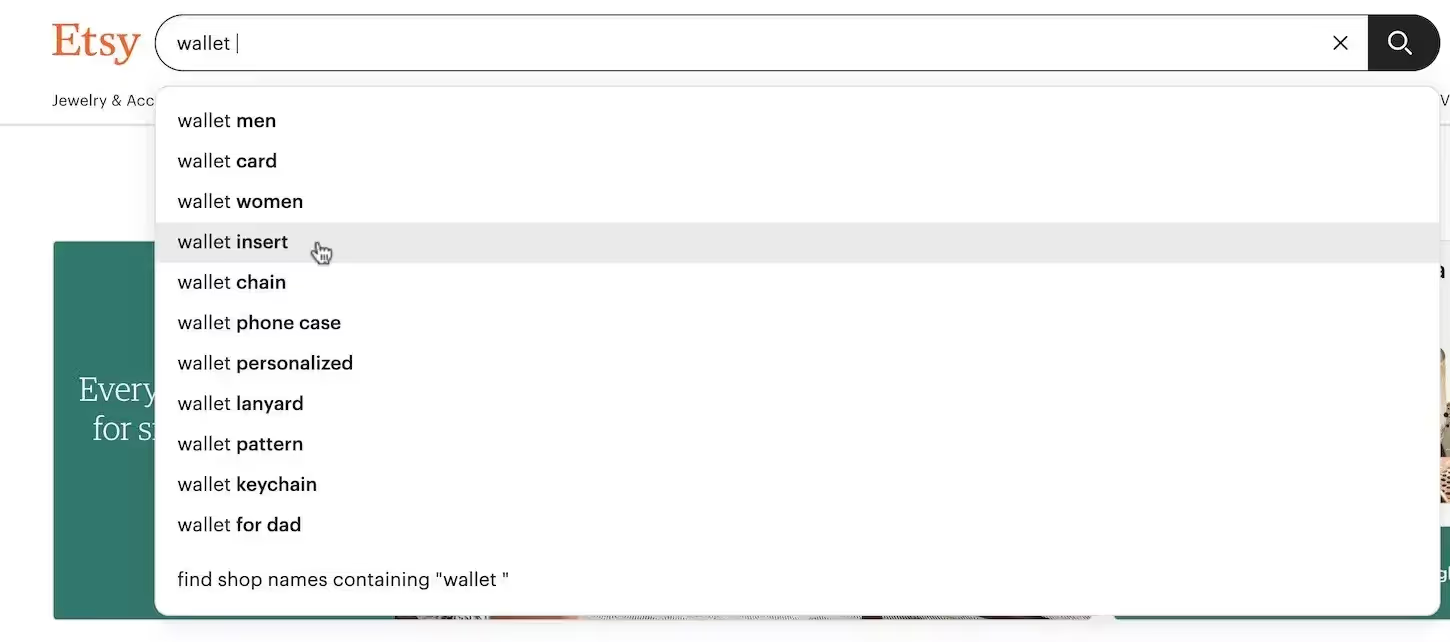
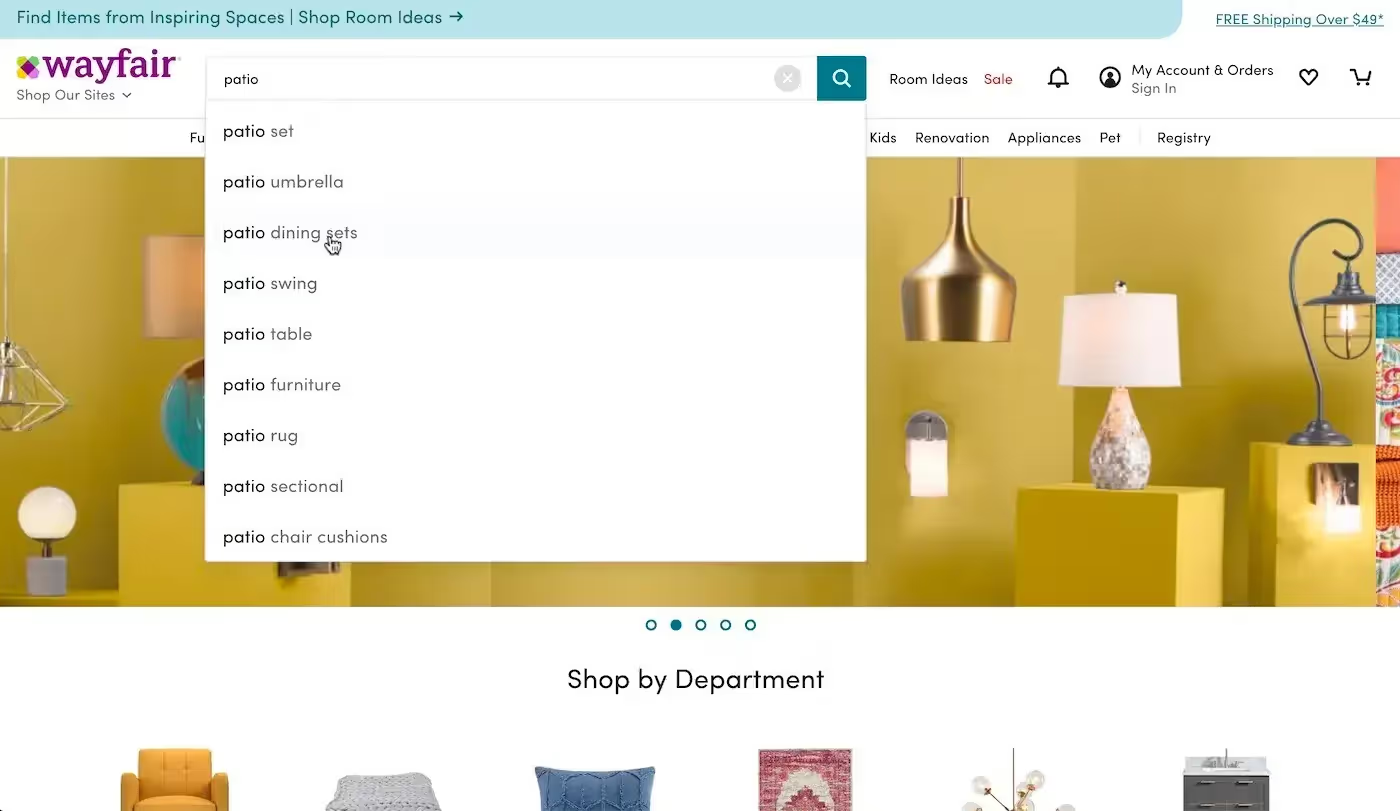
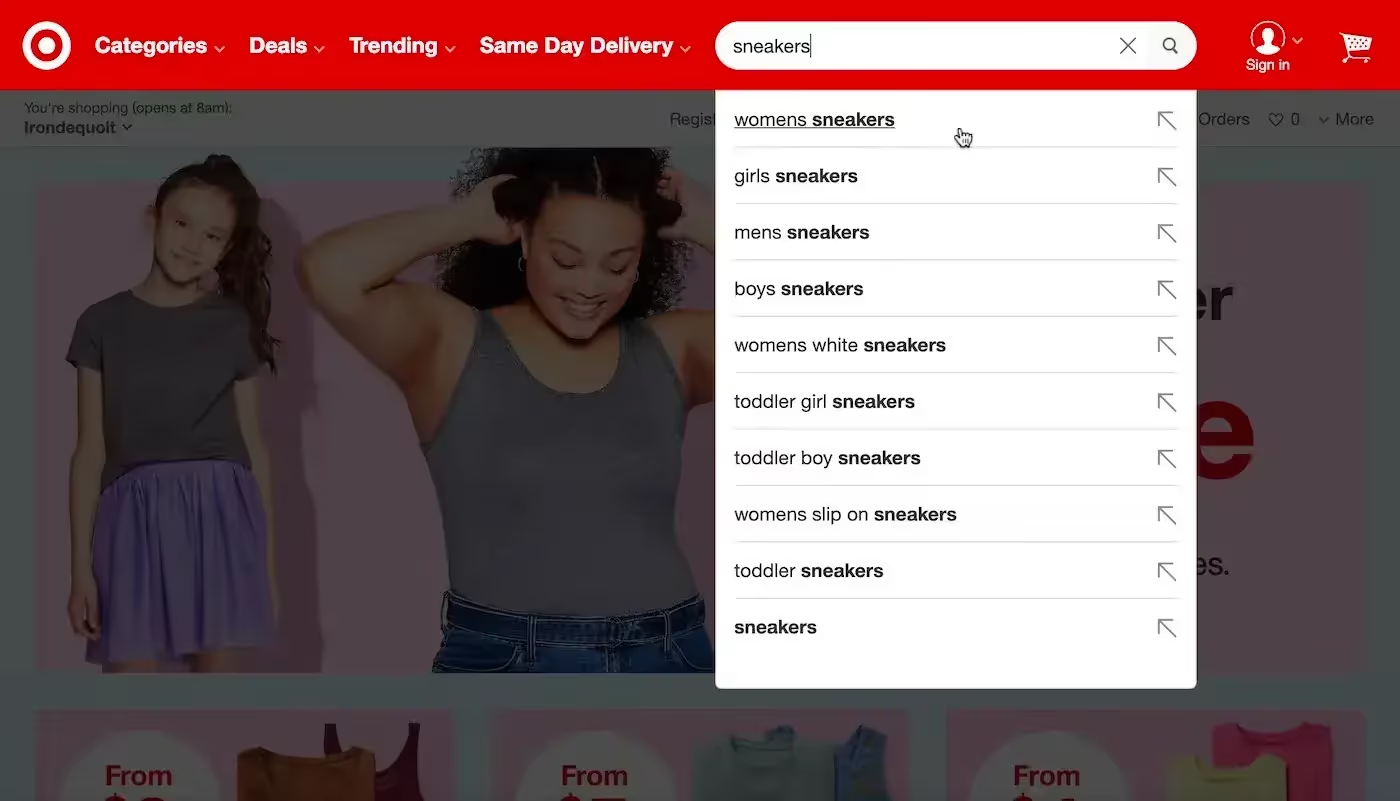
6) Выделите активную подсказку

Без четкого обозначения пользователям трудно понять, какая из подсказок в данный момент активна. Во время тестирования отсутствие визуальной обратной связи привело к тому, что некоторые участники не могли сориентироваться в списке и даже совершали ошибки.

Применяйте затемнение фона, чтобы выделить активную подсказку. Изменение внешнего вида курсора (“рука”) демонстрирует кликабельность представленных в списке опций.
С годами операционные системы и крупные сайты, такие как Google, приучили пользователей к тому, что подсказки автозаполнения можно листать, изменять и выбирать с помощью клавиатуры. Поэтому важно обеспечить возможность указанных взаимодействий, причем таким образом, чтобы это соответствовало ожиданиям пользователей.
В частности, это означает, что стрелки вверх и вниз должны перемещать пользователя по списку подсказок, а клавиша Enter — отправлять запрос, который находится в фокусе в данный момент. В идеале список также должен "возвращать" человека к началу, когда он доходит до конца.
Деталь, которая оказалась важной во время тестирования, — копирование оказавшегося в фокусе предложения в поле поиска. Это не только помогало менее опытным пользователям понять концепцию автозаполнения, но и позволяло им "дополнить" выбранный запрос перед отправкой (например, добавить слово "объективы", к подсказке "Nikon D7100").
7) Спроектируйте панель автозаполнения так, чтобы она имела визуальную глубину

Практически на каждой веб-странице имеется множество компонентов, которые борются за внимание пользователя. В частности, реклама и другие заметные детали сбивают людей с толку и мешают сфокусироваться на подсказках автозаполнения.

Помимо добавления рамки вокруг списка с подсказками автозаполнения, затемните фон страницы. Затемнение фона делает панель автозаполнения более заметной и скрывает элементы (рекламу, карусели и другой контент), которые могут отвлечь пользователя от изучения подсказок.
2 лучшие практики для мобильных устройств
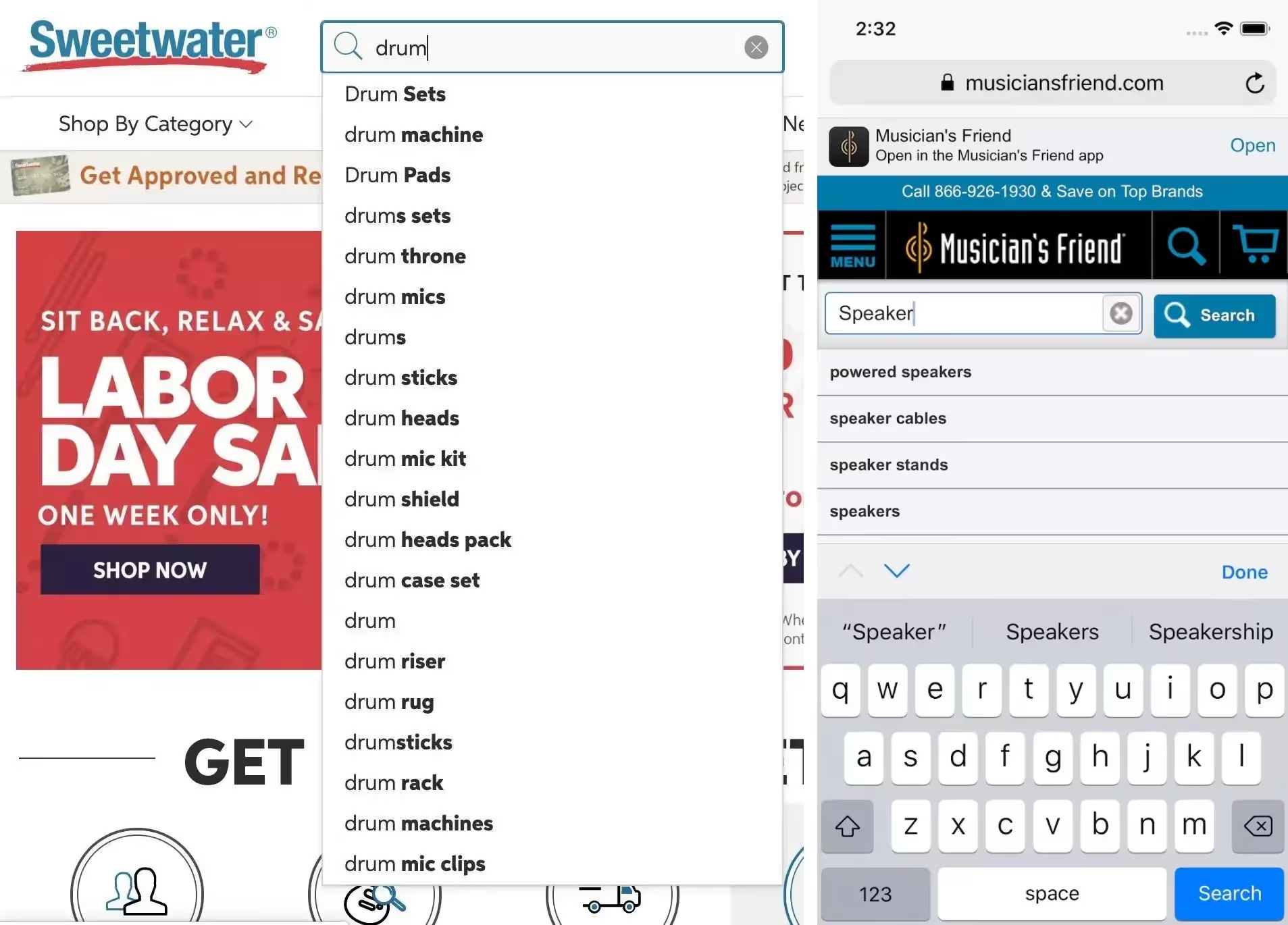
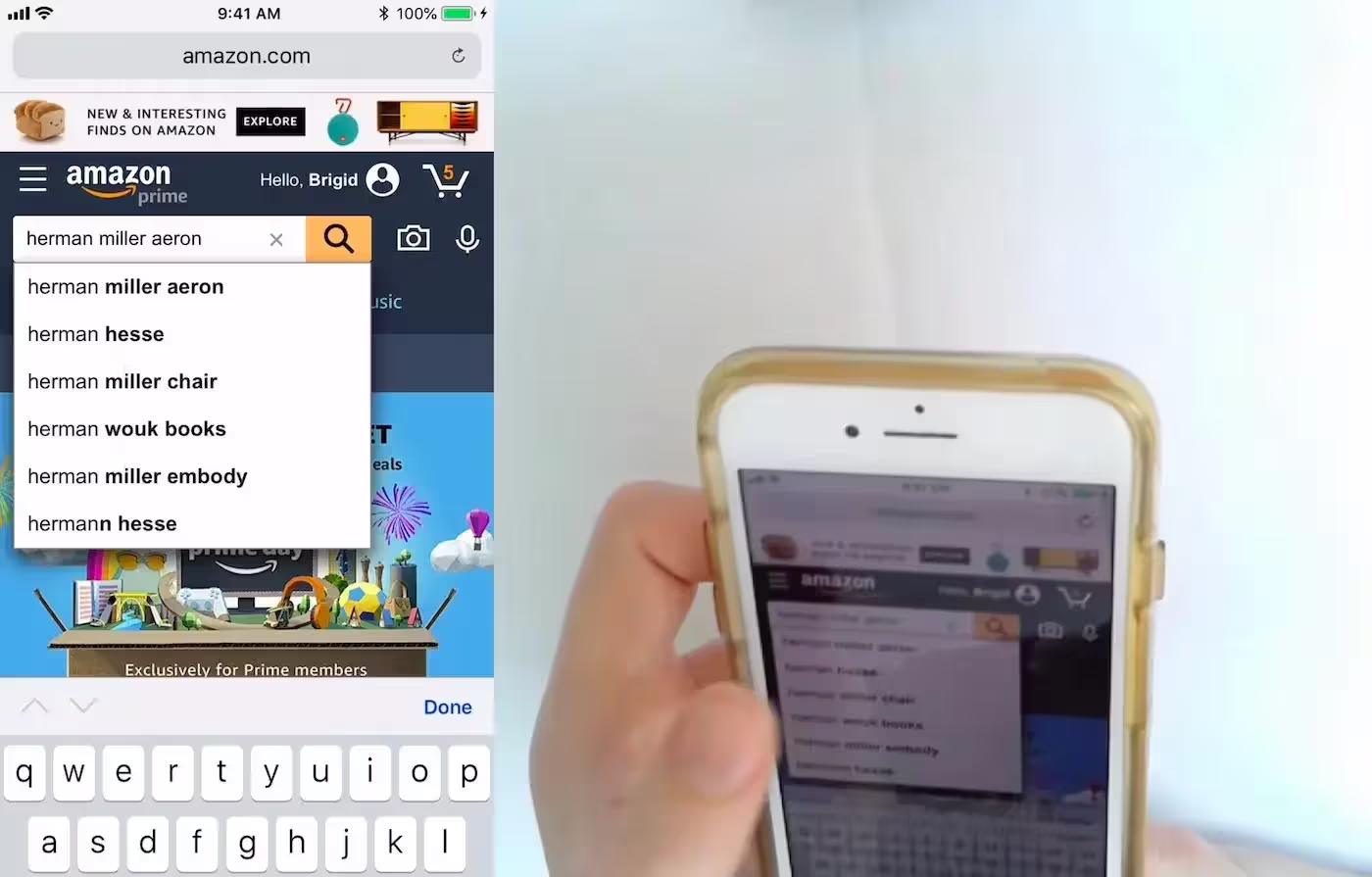
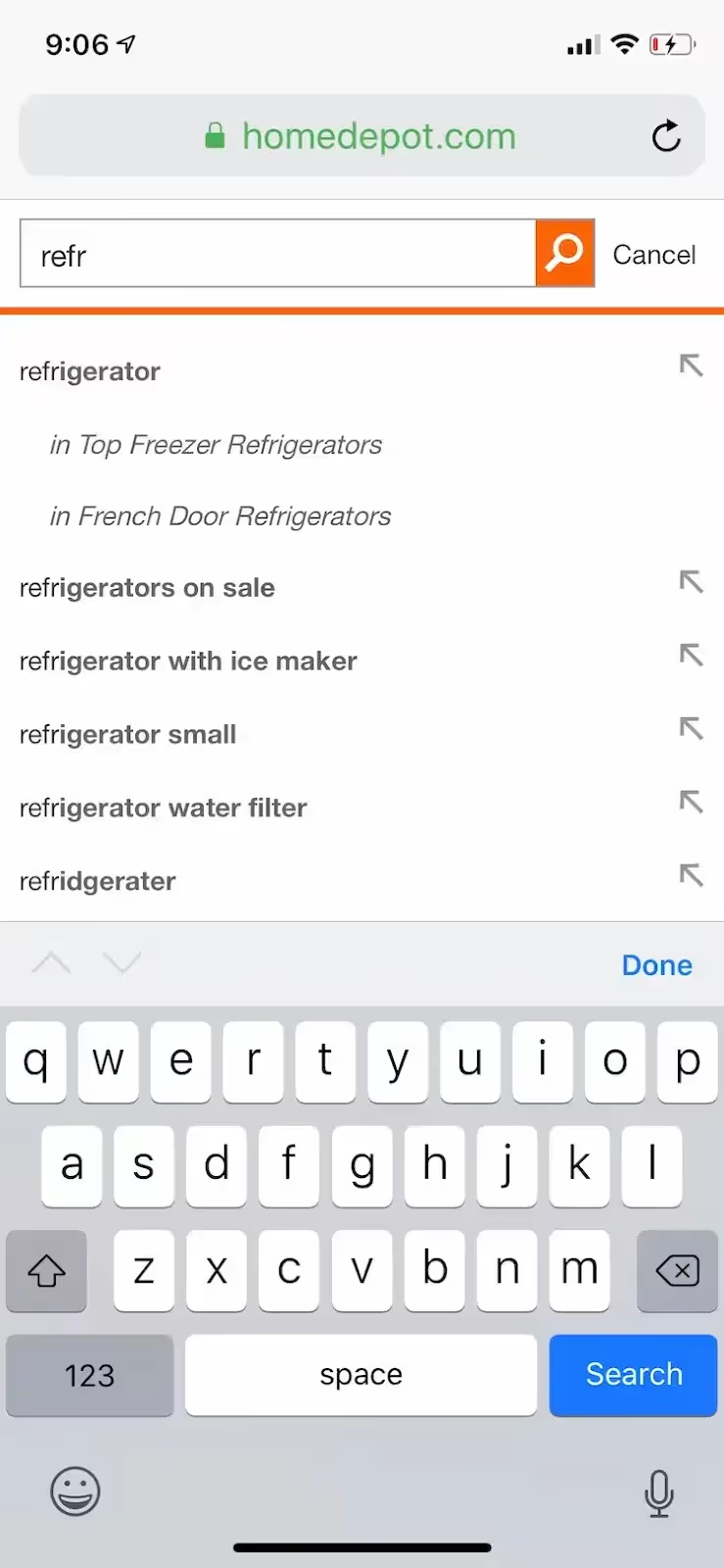
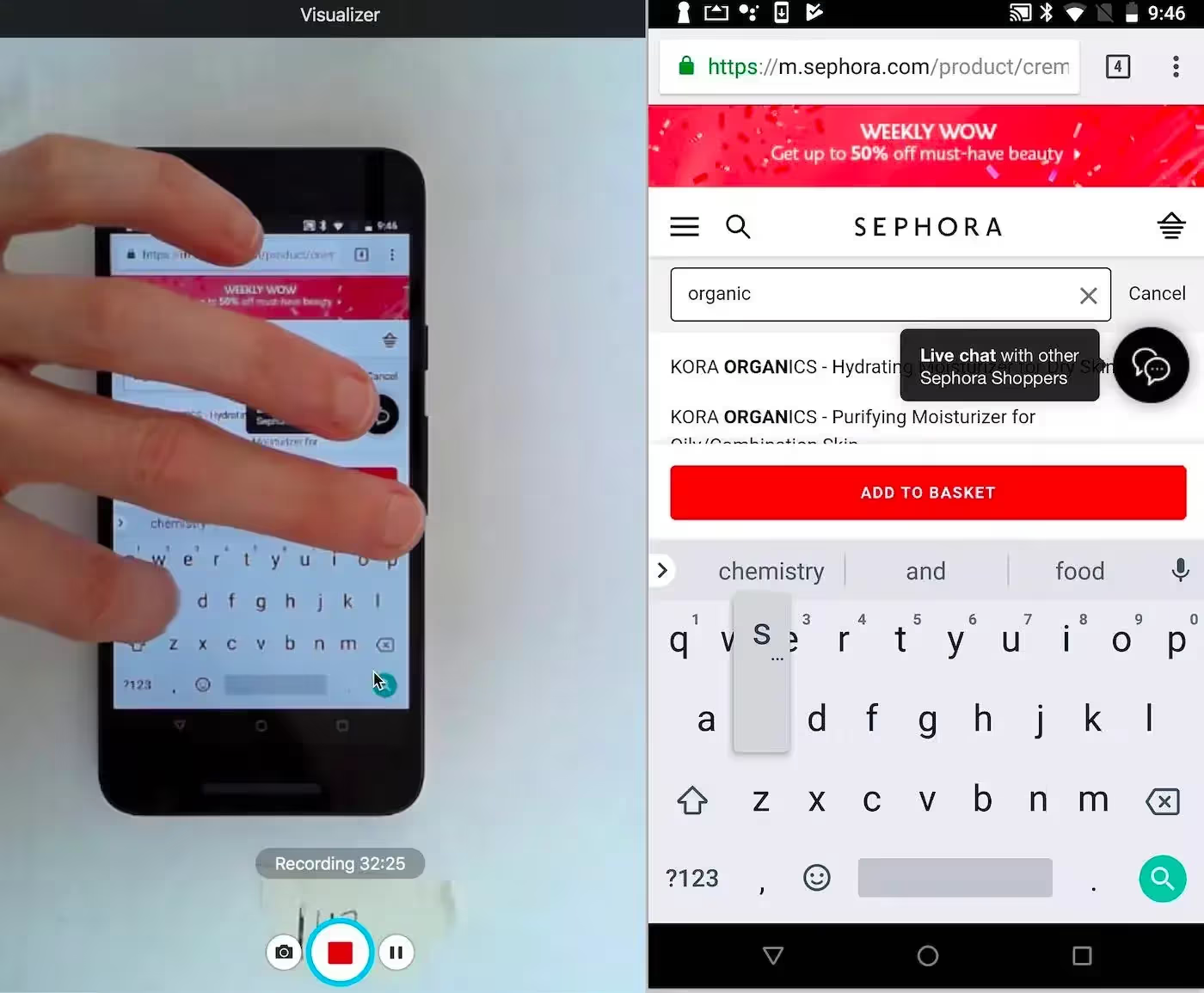
8) Сведите к минимуму визуальную конкуренцию с внешними элементами

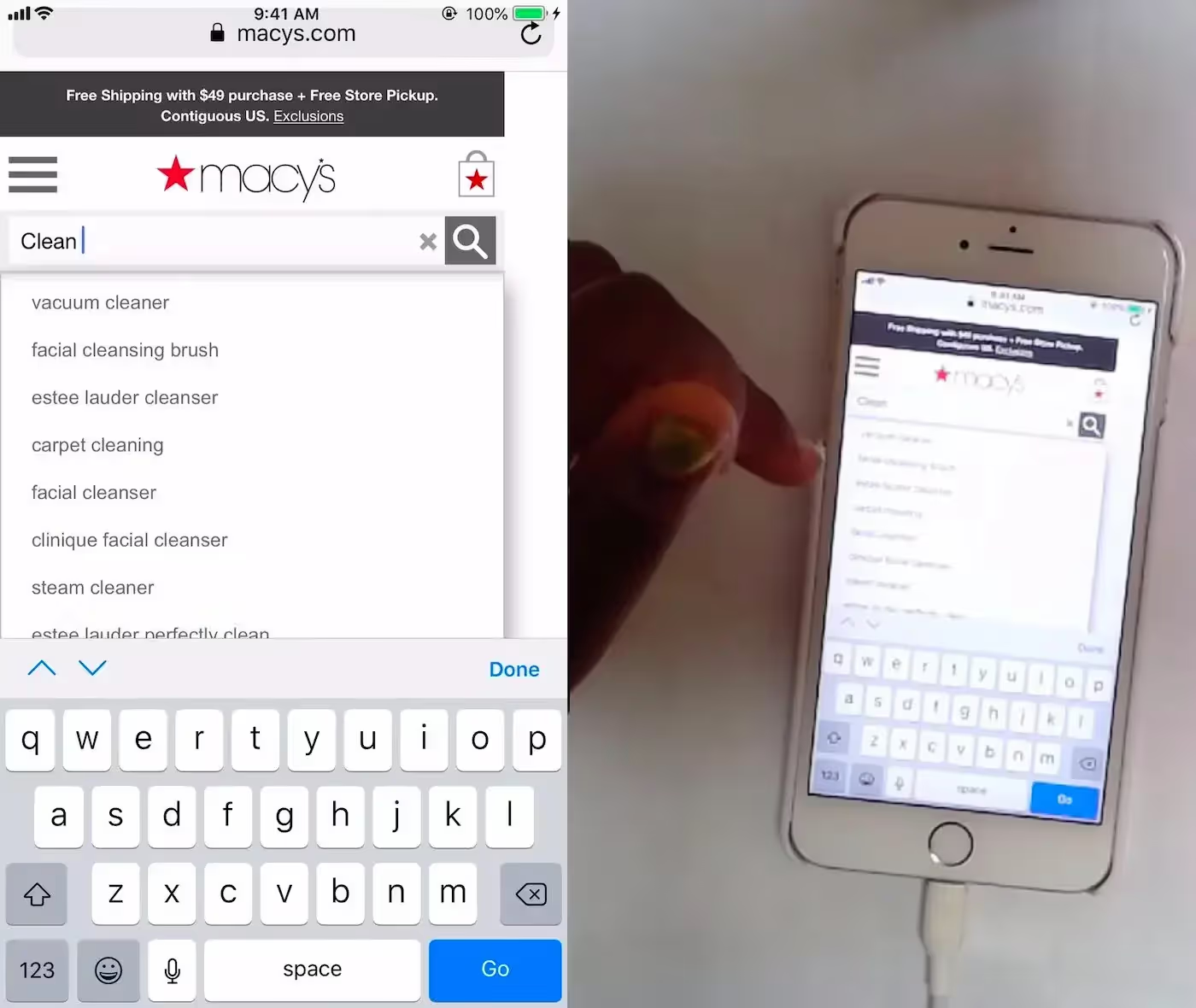
Внешние элементы, фактически “влезающие” в панель автозаполнения, отвлекают пользователей от предложенных запросов. Имейте в виду, что пространство на экранах мобильных устройств сильно ограничено, поэтому подсказки часто зажаты между полем поиска сверху и клавиатурой снизу.
Когда другие UI-элементы (например, липкий хедер, главное меню, кнопки, чат, реклама "Установить приложение" и т. д.) отображаются одновременно со списком подсказок автозаполнения и в непосредственной близости от него, места на экране остается еще меньше.

Устранение отвлекающих элементов помогает пользователям сосредоточиться на подсказках и более плавно перейти к изучению продукта. (Хотя тот же принцип применим и к десктопным версиям сайтов, конкуренция со стороны внешних элементов не была так заметна в ходе их тестирования, вероятно, из-за большего количества свободного пространства).
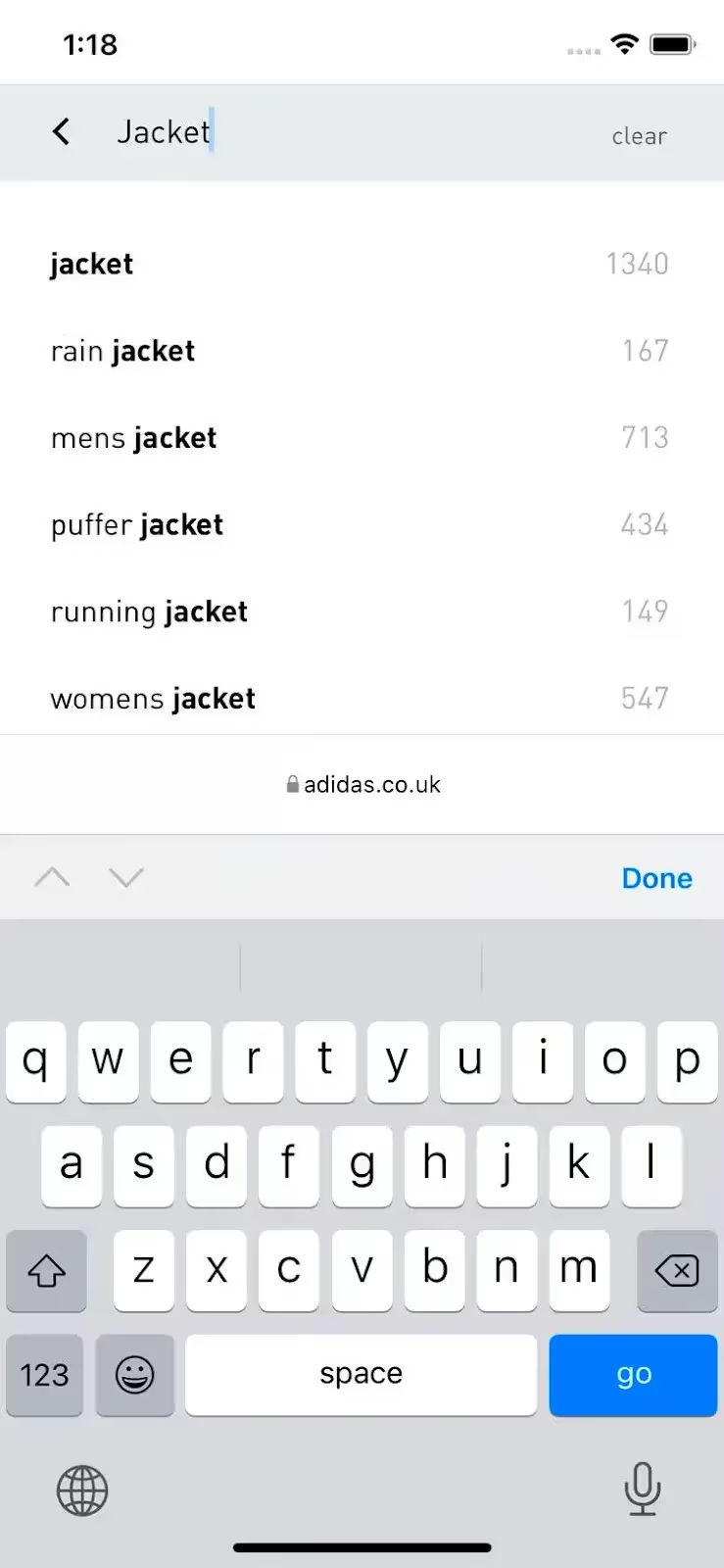
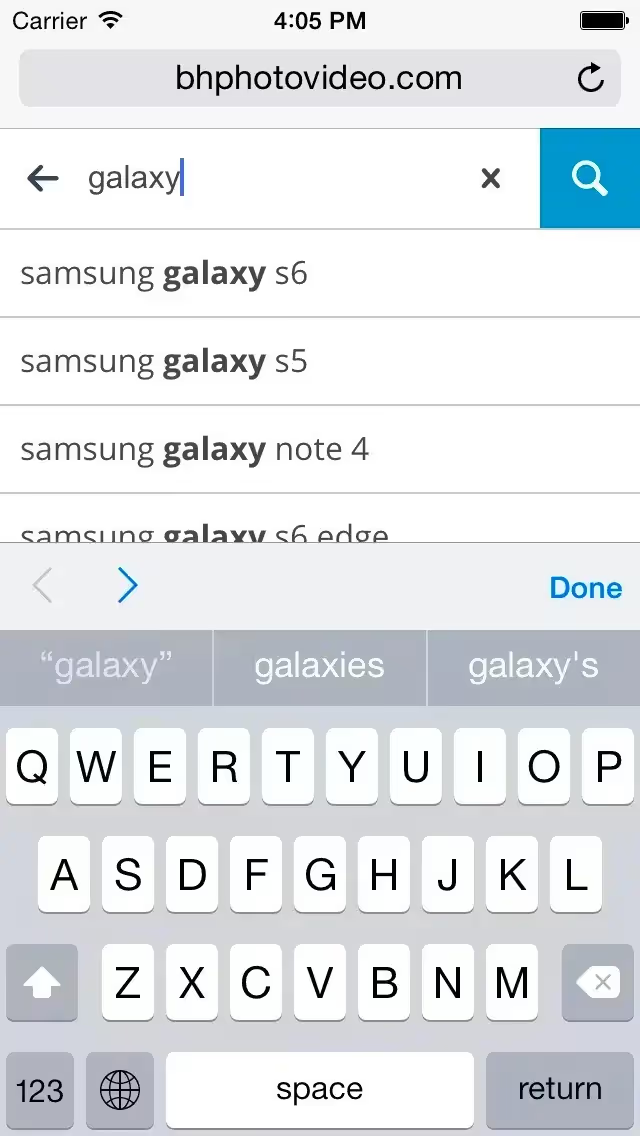
9) Размещайте подсказки автозаполнения на достаточном расстоянии друг от друга

Если пользователь не может без усилий выбрать нужную подсказку, функция автозаполнения становится для него излишне сложной. В процессе тестирования у участников возникали проблемы с выбором подсказок, разделенных недостаточными интервалами и набранных мелким шрифтом.
Действительно, сочетание слишком маленьких отступов и букв приводит к ошибкам, из-за которых пользователи оказываются совсем не там, куда они рассчитывали попасть.

Чтобы решить проблемы взаимодействия, размещайте подсказки на достаточном расстоянии друг от друга. Области клика должны быть адекватного размера, как и шрифт. Кроме того, вы можете начинать каждое слово с заглавной буквы — такие подсказки воспринимать проще, чем текст, полностью набранный в верхнем регистре.
Заключение

Когда дело доходит до проектирования функции автозаполнения, необходимо принять во внимание множество деталей. Это вполне естественно, учитывая, что указанная функция является интерактивной и динамичной по своей природе.
Когда речь идет об эстетике, у дизайнеров есть определенная свобода, но поскольку мы говорим о довольно сложном взаимодействии, важно придерживаться лучших практик, ведь даже незначительные отклонения от этих стандартов могут сбить пользователей с толку.
Подведем итог. Лучшие практики, которые применимы как для мобильных устройств, так и для десктопа:
1) Не делать список подсказок слишком длинным
2) Оформлять подсказки по категориям иначе, чем простые подсказки
3) Выделять текст подсказки, не совпадающий с первоначальным запросом
Лучшие практики для десктопов:
4) Избегать полос прокрутки
5) Минимизировать визуальный шум в панели автозаполнения
6) Выделить активную подсказку и обеспечить навигацию с помощью клавиатуры
7) Спроектировать панель автозаполнения так, чтобы она имела визуальную глубину
Лучшие практики для мобильных устройств:
8) Свести к минимуму визуальную конкуренцию с внешними элементами
9) Размещать подсказки на достаточном расстоянии друг от друга
Тем не менее, наше исследование сайтов электронной коммерции показало, что только 19% сайтов делают все правильно, а значит, большинство пользователей получают неоптимальный опыт взаимодействия в этой области.
.webp)
.webp)





































.avif)










