Создавая дизайн, мы прежде всего должны думать об аудитории. Даже самый красивый продукт потерпит неудачу, если им неудобно пользоваться.
Доступность — это практика повышения юзабилити ваших продуктов для широкой аудитории. Когда продуктовые команды слышат слово "доступность", они могут в первую очередь подумать о людях с физическими недостатками: слабым зрением, дальтонизмом или ограничениями при работе с клавиатурой.
Но доступные продукты также учитывают потребности людей, которые имеют разные навыки чтения, по-разному обрабатывают информацию или говорят на языке, отличном от того, который обычно использует ваша команда.
Многие команды относятся к доступности как к чему-то второстепенному. Однако она заслуживает того, чтобы к ней относились как к первоочередной задаче — во многих странах определенные стандарты являются законодательным требованием. Кроме того, мы все разделяем этическую ответственность, а доступные продукты делают нашу жизнь проще.
Задумайтесь: если ваши дизайнеры сделают текст более читаемым, это принесет пользу не только покупателям, которым трудно разобрать мелкий шрифт. Человек с идеальным зрением, который просматривает текст на экране, отражающем солнечный свет, также сможет легко прочитать его.
Мы подготовили чек-лист, который поможет вам проверить, насколько доступным получился ваш цифровой продукт.
1. Рекомендации по визуальному дизайну
Типографика
Любой текст, который отображается на вашем сайте или в приложении, должен по умолчанию легко читаться, а у пользователей должна быть возможность настроить его под себя. Убедитесь, что шрифты достаточно крупные и что текст легко отличить от остальной визуальной информации на экране.
К примеру, текст на сайте Medium.com — разборчивый и удобный для чтения. Вот стандарты, о которых следует помнить при работе с текстом:
- Используйте высококонтрастный текст. Согласно международным стандартам, установленным Руководством по обеспечению доступности веб-контента (WCAG), соотношение контраста между фоном и текстом должно быть достаточно высоким. Текст и изображения должны поддерживать коэффициент контрастности не менее 4:5:1.
- Делайте шрифт достаточно крупным. Абсолютный минимальный размер шрифта составляет 9pt (или 12px). Конечно, чем больше текст, тем лучше: оптимальный размер для десктопа — от 16px до 18px. Что касается мобильных, следуйте рекомендациям производителя устройства. Руководство Human Interface Guidelines от Apple устанавливает минимальный размер шрифта для основного текста 17pt, а стандарты Material Design от Google — 16sp.
- Выбирайте четкие и разборчивые шрифты. Строгих правил относительно того, какие именно шрифты следует использовать в цифровых продуктах, не существует. Распространено заблуждение, что единственными подходящими шрифтами для веба являются шрифты без засечек. Разница между шрифтами без засечек и шрифтами с засечками четко прослеживается в примере ниже:

Для заголовка выбран шрифт, в котором маленькие тонкие штрихи располагаются на концах более толстых штрихов. Этот стиль обычно ассоциируется с печатной типографикой. Имя автора и аннотация, напротив, набраны шрифтом без засечек.
Текст как с засечками, так и без легко читается, поскольку все шрифты достаточно контрастные, соответствующего размера и без лишних деталей. Сравните их со шрифтом в хедере "The Washington Post" — если бы этот шрифт с большим количеством декоративных элементов использовался для основного текста, его было бы трудно читать.
Дизайн интерфейса
В интерфейсах простота и удобство должны быть приоритетнее захватывающих визуальных эффектов. Эффектная графика, которая нравится дизайнеру, может разочаровать людей со слабым зрением. Лучше всего создавать простые, понятные и доступные приложения и сайты. Вот несколько соображений, которые следует иметь в виду:
- Никогда не используйте цвет как единственный индикатор важной информации. Наиболее распространенный тип нарушения восприятия цвета — красно-зеленый дальтонизм, которым страдает 8% населения планеты. Многие дизайнеры интерфейсов используют зеленый и красный цвета для обозначения успешных или, напротив, ошибочных действий. Если цвет является единственным индикатором, люди с расстройствами цветового зрения могут пропустить важную информацию.

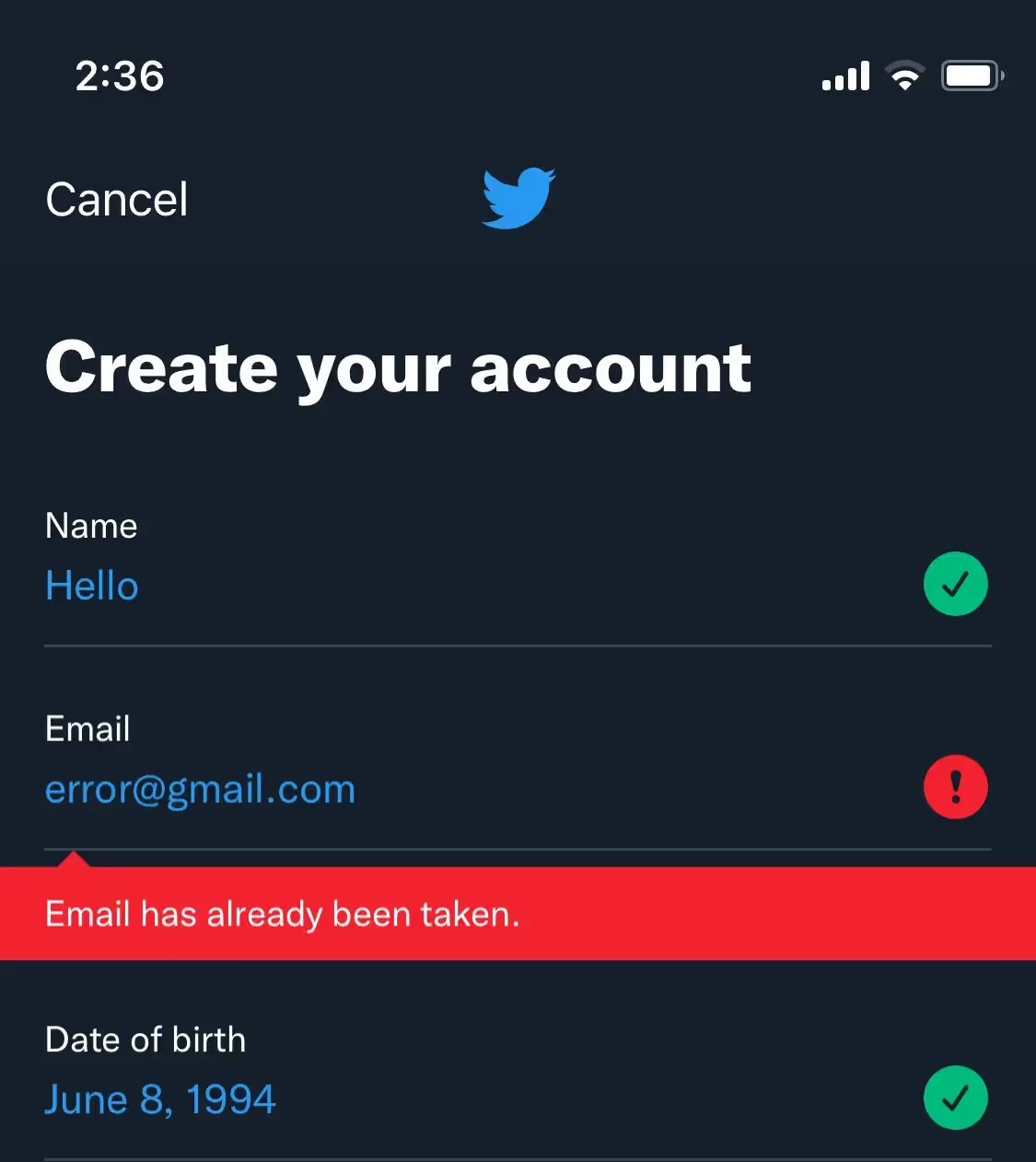
На скриншоте выше Twitter показывает, что произошла ошибка, при помощи нескольких индикаторов. Один из них — цвет: сообщение об ошибке выделено красным цветом, также в поле ввода появляется красная иконка. Однако есть и другие элементы, которые помогают пользователю понять, что происходит: текст с описанием ошибки и восклицательный знак.
- Никогда не добавляйте в интерфейс мигающие или мерцающие элементы. Избыточная анимация как тренд в продуктовом дизайне, к счастью, вышла из моды. Однако некоторые дизайнеры все еще вставляют на сайты и в приложения видеоролики или сложные параллакс-эффекты, которые мигают или мерцают на экране. Такие решения могут вызвать у людей, страдающих эпилепсией, судороги.
- Не используйте изображения в качестве основного способа передачи информации. Помните, что все изображения должны сопровождаться описательным alt-текстом. Не стоит делать текст частью инфографики, состоящей только из изображений. Необходимо добавить к каждой картинке краткое описание того, что на ней изображено, и разместить его в alt-тексте (в HTML это обязательный атрибут тега <img>).
- Не используйте табличную верстку. Некоторые фронтенд-разработчики оформляют сайты с помощью таблиц. Большинство приложений для чтения с экрана начинают перечислять вслух, сколько строк и столбцов имеется в таблице. Это полезно, когда программа объясняет какую-то диаграмму с данными, но может сильно раздражать, если речь идет об описании обычной страницы.
2. Рекомендации по дизайну взаимодействий
Главное в разработке интерактивных продуктов — простота. Помните, что среднее время сеанса в большинстве мобильных приложений сильно ограничено. Что касается веб-сайтов, ожидания пользователей относительно качества опыта взаимодействия постоянно растут.
Простота не только более доступна, но и в целом более приятна.
- Разрабатывая дизайн мобильных приложений, делайте области клика достаточно большими. Пользователям с нарушениями подвижности проще попасть по большому объекту. Кроме того, такой подход оценят пожилые пользователи, у которых снижена ловкость рук или есть артрит.
- Избегайте автовоспроизведения видео. Видео могут воспроизводиться автоматически очень редко (а лучше вообще никогда). Автоматическое воспроизведение мешает пользователям скринридеров. Некоторые люди чувствительны к внезапным и неожиданным звукам.
Обычное воспроизведение не только более доступно, но и в целом более вежливо по отношению к аудитории. Даже люди, которые не используют какие-либо дополнительные инструменты, утверждают, что их раздражает эта функция.
Менеджеры продукта зачастую пытаются достичь нужных показателей в погоне за такими вещами, как OKR (система постановки целей). Да, видео с автовоспроизведением действительно может повысить "коэффициент вовлеченности", но при этом мы упускаем из виду более широкий контекст и не берем в расчет проблемы доступности.
- Используйте фокусные состояния. Фокусные состояния помогают людям, которые перемещаются по сайту с помощью клавиатуры, понять, какой интерактивный элемент выбран в данный момент. Люди, страдающие от туннельного синдрома запястья, часто находят навигацию с помощью клавиатуры более удобной. Любой, кто использует программу для чтения с экрана, также должен знать, какой элемент находится в фокусе

- Не используйте плейсхолдеры вместо подписей полей в формах. Обычно плейсхолдеры менее контрастны, чем подписи над полями ввода. Люди со слабым зрением точно не оценят такое оформление.

В интерфейсе Uber (слева) нет никаких текстовых меток для разграничения точки отправления и пункта назначения. Контраст между плейсхолдером ("Grand Central Station") и фоном меньше, чем контраст между фоном и остальным текстом на экране (например, "LaGuardia Airport").
Такой интерфейс менее доступен для людей, незнакомых с приложениями для совместных поездок, людей с проблемами памяти и людей, которые отвлекаются во время использования приложения.
В приложении Lyft (справа) над каждым полем имеется подпись. Помните, что большинство пользователей цифровых продуктов легко теряют концентрацию и, скорее всего, пытаются выполнить несколько задач одновременно.
Среднестатистический офисный работник сообщает, что его прерывают каждые 3-11 минут. Если плейсхолдер — это единственная надпись в поле ввода, а пользователя постоянно отвлекают, он может забыть, что от него требовалось.
3. Выстраиваем процесс аудита доступности
Один из руководящих принципов высокофункциональных продуктовых команд — постоянное развитие. То, как вы структурируете этот процесс, зависит от размера вашей организации и ресурсов, которые может потратить ваша команда.
Небольшие компании и продуктовые команды могут воспользоваться бесплатными ресурсами. Инициатива W3C по обеспечению веб-доступности предоставляет исчерпывающие рекомендации по созданию доступных веб-сайтов. Существует множество бесплатных онлайн-инструментов и расширений для браузера, которые сканируют код сайта на предмет нарушения законов различных стран о доступности. Например, Accessibilitychecker.org выявляет распространенные проблемы доступности и описывает их понятным языком.

Если у вашей команды есть финансовые ресурсы, подумайте о том, чтобы нанять консультанта по вопросам доступности. Такой эксперт способен выявить проблемы, которые могут пропустить бесплатные инструменты. Кроме того, он проведет обучение команды, чтобы ваши сотрудники смогли создавать более инклюзивные цифровые продукты.
Активнее нанимайте сотрудников, которые на собственном опыте знают, какие проблемы возникают при взаимодействии с недоступными продуктами. (Один из лучших визуальных дизайнеров, с которыми я когда-либо работал, страдает красно-зеленым дальтонизмом).
Опытные продуктовые команды даже могут нанять специалиста по доступности на полную ставку. Такие специалисты обычно работают комплексно, обеспечивая удобство использования цифровых продуктов для людей со всеми видами физических и психических нарушений. Они сообщают о текущих проблемах и рекомендуют эффективные решения. Поскольку доступность становится все более стандартизированной, продуктовым командам действительно стоит инвестировать в подобных специалистов.
Заключение
Когда я только начинал свою карьеру в сфере дизайна, доступность редко была предметом обсуждения. В 2010-х годах технологические компании сфокусировались на молодых, здоровых и хорошо владеющих цифровыми технологиями пользователях. Поскольку с тех пор мир цифровых продуктов существенно расширился, мы, как современные специалисты, несем ответственность не только за тех, кто входит в наши команды, но и за многих других людей.
Помните, что "типичного" пользователя не существует! В Интернете сидят представители разных культур, говорящие на 7100 языках. Потенциальными покупателями вашего продукта являются люди с совершенно разными физическими потребностями. Мы едва можем представить себе масштабы мира, для которого создаем свои продукты, но доступность помогает нам делать свое дело ответственно.
.webp)
.webp)





































.avif)










