Население планеты стареет, поэтому интернет-магазинам, которые заинтересованы в том, чтобы привлечь и удержать клиентов, необходимо адаптировать свои интерфейсы под нужды взыскательных пожилых покупателей.

Ожидается, что к 2030 году число американцев в возрасте 65 лет и старше превысит 20% населения США. Популярность онлайн-шопинга среди представителей этой демографической группы стремительно растет. Тенденция резко усилилась в период пандемии COVID-19: например, отчет Mobiquity за 2020 год показал, что в первые месяцы пандемии количество онлайн-заказов бэби-бумеров выросло на 431%.
Учитывая рост этого прибыльного рынка, навыки проектирования цифровых продуктов, привлекательных для пожилых покупателей, важны как никогда. Мы создали это руководство, чтобы помочь вам разобраться в указанной теме.
1. Упростите навигацию
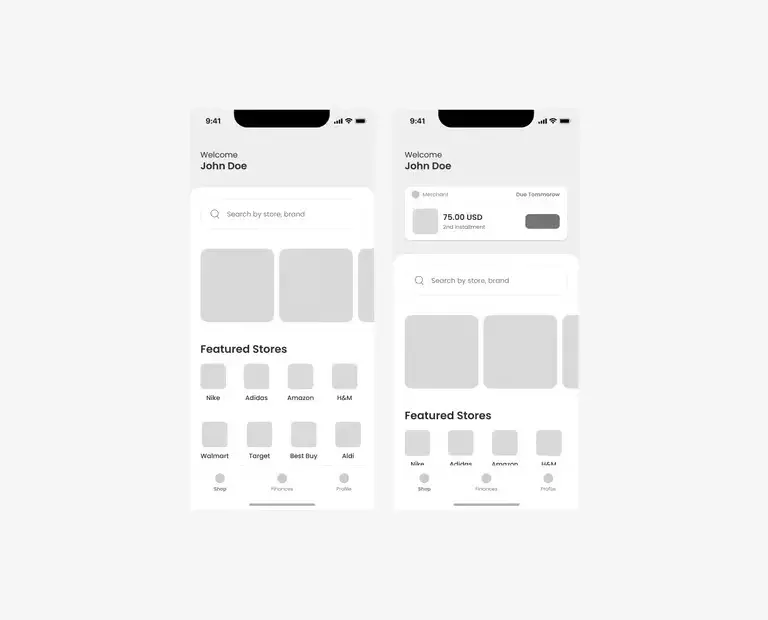
Дизайнеры должны стремиться к простоте независимо от возраста целевой аудитории, но это еще более важно, когда речь идет о разработке дизайна для пожилых пользователей. Работая над Tamara, приложением для совершения онлайн-покупок в формате "купи сейчас, заплати потом", UX-дизайнер Омар Али и его команда обнаружили, что посетители старшего возраста быстрее покидают сайт, на котором сложно ориентироваться. Это была важная информация, так как значительная доля пользователей приложения старше 50 лет.
"Одна из вещей, которые сразу бросаются в глаза, это то, что пожилые люди говорят: "Хорошо, если это слишком сложно, я ухожу", — говорит Али. Например, когда его команда изменила расположение функции погашения кредита и вызвала всеобщую путаницу, один из пожилых пользователей выразил разочарование и отметил, что он выбрал Tamara именно потому, что до этого момента она была проще, чем приложения конкурентов.
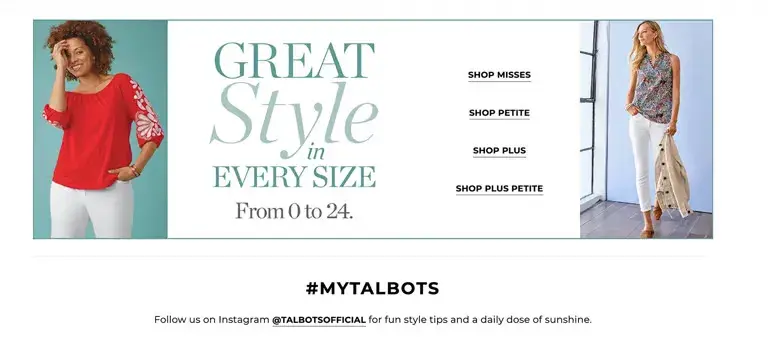
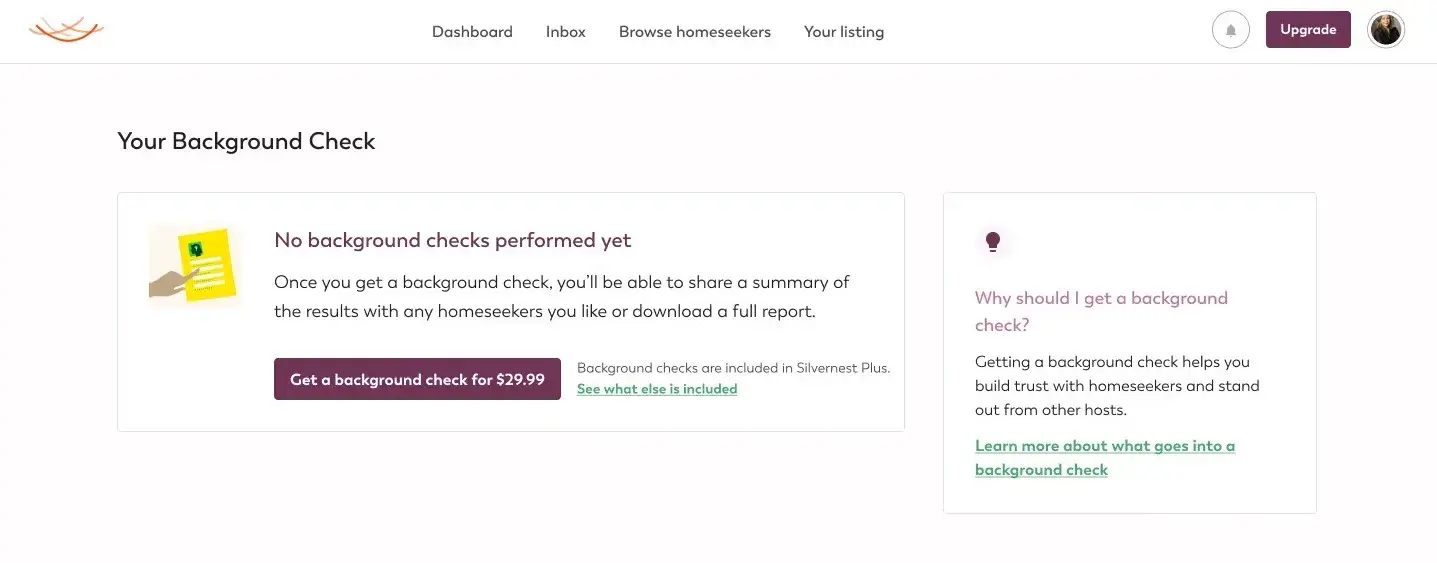
Один из способов упростить навигацию для пожилых пользователей — сделать очевидным, какой текст кликабелен, а какой нет. Вы можете выделить ссылки жирным шрифтом или подчеркиванием, как это сделали дизайнеры Silvernest, приложения для организации совместного проживания, которое помогает людям со свободными комнатами найти соседей. Средний возраст хозяев — 66 лет, в то время как ищущие жилье, как правило, моложе.
"Мы сделали все наши ссылки еще более очевидными, чем сейчас принято, и вернулись к шаблону подчеркивания полужирного шрифта", — говорит Кристин Рамирес, вице-президент Silvernest.

Размещение кнопок в центральной части лендинга также играет важную роль. Пожилые пользователи, как правило, более нерешительны, когда речь заходит о совершении целевых действий. Они с большей вероятностью покинут сайт электронной коммерции, если не найдут то, что искали, как выяснил Али в ходе редизайна приложения Tamara.
“Хотя так называемые “узкие и глубокие” интерфейсы нравятся опытным пользователям, они могут быть слишком сложными для пожилых людей, поскольку увеличивают когнитивную нагрузку и могут привести к путанице или потере контекста”, — говорит UX/UI-дизайнер Джеффри Джонсон, профессор Университета Сан-Франциско и соавтор книги "Проектирование пользовательских интерфейсов для стареющего населения".
Али соглашается с ним и рекомендует использовать линейные сценарии, чтобы привлечь посетителей старшего возраста. "Все должно быть достаточно очевидно — шаг 1, шаг 2, шаг 3, — когда вы видите всю навигацию перед собой". “Многие клиенты предпочитают линейную навигацию, не только пожилые люди”, — говорит Кара Пернис, старший вице-президент Nielsen Norman Group.
"Линейные информационные пути, или LIP, невероятно эффективны для пользователей с низким уровнем грамотности или слабым зрением". Когда контент на экране заканчивается, мы предлагаем человеку следующий вероятный шаг в форме кнопки или ссылки, что делает LIP идеальным решением для сценария оформления заказа в интернет-магазине.

2. Используйте простой, понятный язык и избегайте стереотипов
Цель текстового контента на сайтах электронной коммерции — конверсия. Выбирая простые формулировки и избегая маркетинговых терминов, вы сможете апеллировать к потребностям пользователей и направлять их на каждом этапе воронки продаж.
Тексты на сайте Silvernest были составлены таким образом, чтобы развеять страхи пользователей относительно предоставления персональных данных в Интернете. "Язык интерфейса действительно имеет значение, поэтому мы потратили много времени на его проработку", — говорит Рамирес.
“При общении с пожилыми пользователями также важно избегать стереотипов и снисходительного отношения к ним”, — говорит Пернис. Проводя комплексное исследование UX для пожилых пользователей, сотрудники Nielsen Norman Group обнаружили, что тон голоса предназначенных для них цифровых продуктов иногда был покровительственным, из-за чего они теряли мотивацию и не хотели дальше взаимодействовать с контентом, который стереотипно представлял пожилых людей как отсталых или беспомощных.

3. Выстройте информационную структуру с масштабированием и фильтрацией
Дизайн с масштабированием и фильтрацией обеспечивает ознакомление с релевантной информацией, а затем позволяет пользователям отфильтровать лишнее и сосредоточиться на главном. Это эффективный способ помочь пожилым пользователям с выполнением сложных задач, требующих значительных усилий.
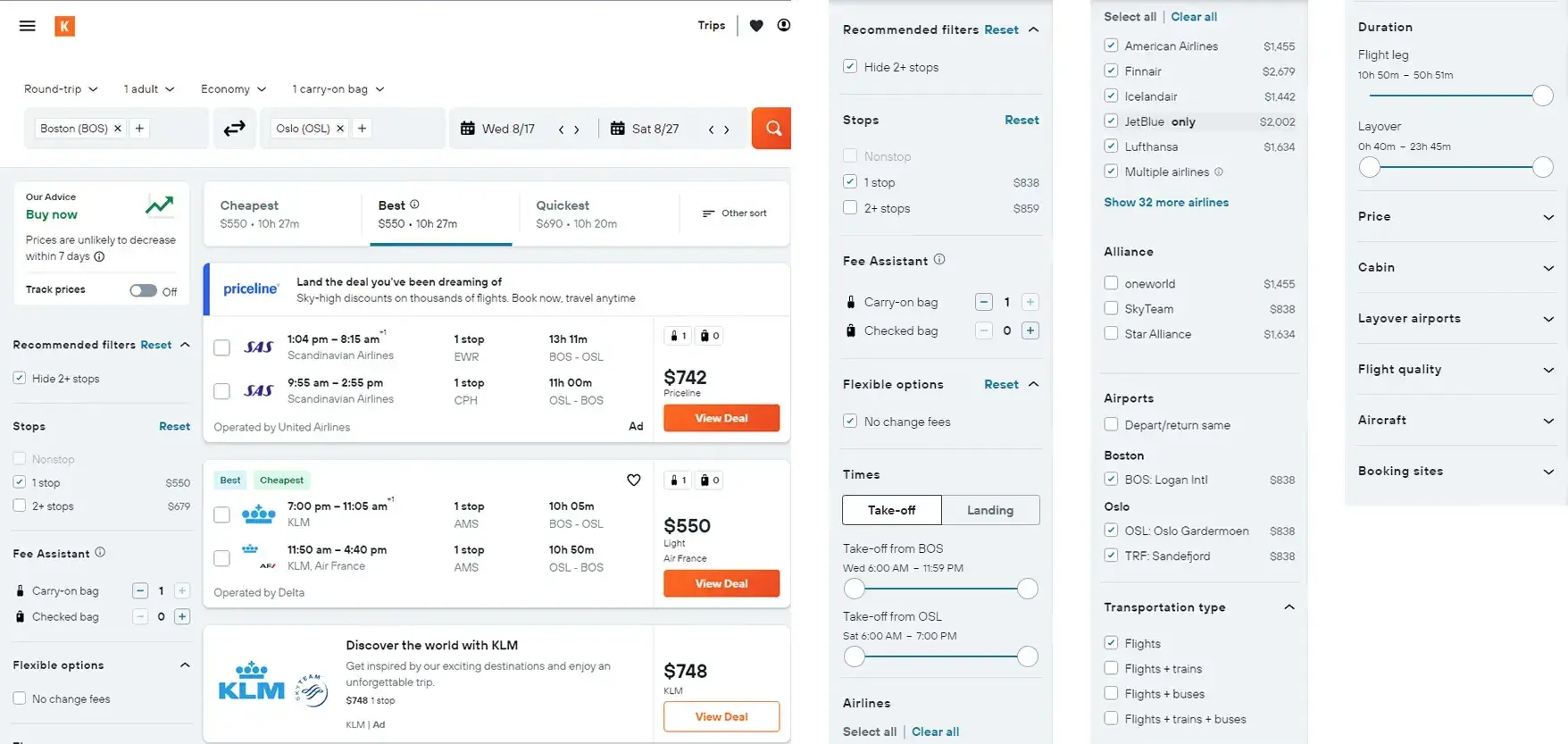
Говоря о примерах, Джонсон отмечает, что туристическая поисковая система Kayak предлагает варианты постепенно. "Вы говорите, чего хотите, но без особых подробностей. Затем она предоставляет вам информацию, и вы начинаете применять фильтры. Нет, мне не нужны рейсы с пересадками. Нет, я не могу позволить себе первый класс. По мере того как вы это делаете, количество вариантов уменьшается", — объясняет он.

4. Покажите пользователям, где они уже были и куда направляются
Контекстуальные подсказки помогают пожилым пользователям вернуться на те страницы, которые они хотели бы посетить снова. Пернис советует следовать принципу “узнавание, а не к запоминание”, например, изменяя цвет посещенных ссылок или показывая, что меню уже было выбрано.
Она также выступает за применение хлебных крошек, которые демонстрируют пользователям, где они находятся в иерархии сайта. "Они вышли из моды на некоторое время, но хлебные крошки действительно помогают пожилым людям перемещаться по сайту", — говорит она.

Также важно создать сильный “информационный запах” — термин, придуманный исследователями, которые обнаружили, что пользователи ищут информацию в Интернете так же, как охотники и собиратели ищут пропитание — по следу.
Пользователи распознают подсказки, когда попадают на страницу, и следуют им, поэтому дизайнеры должны убедиться, что все детали интерфейса действительно направляют их к цели. Пернис говорит, что когда пользователи видят заголовок или изображение, они думают: "Эта страница о перелетах или о путешествиях. Поэтому я прокручу ее".
Названия ссылок также должны быть простыми и понятными. "Я вижу, как пожилые люди нажимают на ссылку, переходят на страницу и говорят: "О, это не то, что я думал". Таким образом мы подрываем их уверенность", — говорит Пернис. "Ссылка — это обещание, и вы должны его выполнить. Убедитесь, что люди окажутся в правильном месте".
Если пользователь совершил целевое действие, например, добавил товар в корзину, сайт должен немедленно подтвердить это, говорит дизайнер Toptal Даниял Ахмед Хаваджа. "Когда вы нажимаете кнопку или выполняете задачу, но не получаете обратной связи, у вас нет ощущения, что действие выполнено", — говорит он. "Поэтому вы продолжаете нажимать на кнопку снова и снова".
Когда менее уверенные в себе пожилые пользователи знают, что сайт зарегистрировал их действия, их доверие к интернет-магазину растет, что повышает вероятность повторного совершения покупок.
5. Обеспечьте помощь и взаимодействие
“Дизайнеры интернет-магазинов должны помнить, что пожилым пользователям может кто-то помогать”, — говорит UI/UX-дизайнер Дженна Лоу. "Важно, чтобы доступ к их учетным записям могли получить члены семьи", — утверждает она. "Пожилой человек может быть основным пользователем, но бывает и так, что на самом деле аккаунтом от его имени пользуется сын или невестка.”
Большинство инструментов совместного доступа предназначены для взаимодействия рабочих команд, но совместное использование с пожилым человеком требует другого подхода.
"По сути, речь идет о многоуровневых привилегиях", — говорит Лоу. "Какой уровень конфиденциальности все еще необходим пожилому человеку? Какой доступ к частным данным мы можем предоставить члену семьи без нарушения этой конфиденциальности? Предполагается, что пожилой человек чувствует себя комфортно, предоставляя полный доступ родственникам, но это не всегда так".
6. Укрепляйте уверенность и доверие
Сайты электронной коммерции должны транслировать безопасность и вызывать доверие, особенно у пожилых пользователей, которые не росли в Интернете и особенно уязвимы для мошенников.
Лоу рассказывает об опыте проектирования сайта, продающего дополнительное страхование для пользователей Medicare. Ей нужно было продемонстрировать безопасность продукта.
"Необходимо было разместить логотип Better Business Bureau Accredited и Norton Secured на каждом экране, в каждой форме и взаимодействии, чтобы убедить пользователей в том, что им можно доверять". Отчасти это было связано с распространенностью мошенничества в отношении пожилых пользователей в сфере страхования, но также, добавляет она, "существует уровень недоверия, присущий любому взаимодействию, которое не включает общение один на один с реальным человеком. Это особенно верно для пожилых людей, в жизни которых в основном преобладает опыт общения с реальными людьми".
Именно необходимость повышения уровня доверия пользователей послужила толчком к редизайну сайта Silvernest. По словам Рамирес, компания изучила обратную связь и поняла, что люди неохотно предоставляют свою банковскую информацию на сайте. Чтобы устранить эти опасения, команда изменила интерфейс для продвижения тех функций, которые больше всего интересуют клиентов, таких как подбор соседей по комнате и услуги поддержки совместного проживания.
Добавление тщательно продуманного раздела "Помощь" — еще один способ укрепления доверия. Лоу считает этот элемент настолько важным, что предлагает проектировать его в первую очередь.
"Забудьте обо всем остальном. Помощь — это тот раздел, который нужно создать первым", — говорит она. "Я думаю, что многие люди разрабатывают его в самом конце или создают свой продукт, а затем вставляют его. Но помощь — это ваша отправная точка в работе с пожилыми пользователями. Именно это побудит их повторно использовать ваш продукт".
Многие владельцы интернет-магазинов продуктов поняли это на самом раннем этапе пандемии, поскольку пожилые люди, не привыкшие совершать покупки через Интернет, внезапно обнаружили, что хотят избежать толпы и общественных мест. Instacart даже создал специальную услугу поддержки исключительно для пожилых пользователей.
7. Вовлекайте пожилых пользователей в процесс исследований и тестирования
Ключевой составляющей доступности является вовлечение представителей всех демографических групп в процесс исследований и тестирования. "Если в вашем исследовании имеется шесть участников, убедитесь, что одному из них 80 лет", — говорит Пернис.
"Если вы будете действовать так каждый раз, когда проводите исследование, вы накопите целую базу знаний. Вам не обязательно делать из этого целое событие и громко спрашивать: "Как заставить продукт работать для пожилых людей?" Это просто станет частью вашего процесса".
Ахмед Хаваджа рекомендует начинать процесс проектирования с составления карты эмпатии и сортировки карточек, чтобы понять потребности пожилых пользователей, а также их ожидания. "Вам необходимо создать персоны пользователей, а затем составить карту путешествия пользователя", — говорит он. "Чаще всего дизайнеры пропускают эти шаги и сразу переходят к дизайну".
Эксперты говорят, что следование принципам универсального дизайна — подхода, направленного на обеспечение безбарьерного доступа как можно более широкому кругу пользователей, — в конечном итоге приведет к созданию цифровых продуктов, которые будут работать как для пожилой, так и для молодой аудитории.
Джонсон отмечает, что следование принципам доступности и универсального дизайна часто дает неожиданные преимущества. "Мы ищем цифровой эквивалент скошенных бордюров", — говорит он. "Такие скосы предписаны законами, согласно которым люди в инвалидных колясках должны иметь возможность передвигаться по городу. Сейчас 98% людей, которые пользуются скошенными бордюрами, — это не люди в инвалидных колясках. Это люди с сумками на колесиках, тележками, детскими колясками, подростки на скейтбордах", — говорит он. "Они устранили препятствие для людей с ограниченными возможностями, но при этом сделали лучше жизнь всех остальных".

















































.svg)
.svg)

