Без сомнения, лучшая ошибка — это та, которая не была совершена. Однако реальная жизнь и опыт взаимодействия не всегда соответствуют нашим ожиданиям: ошибки являются неотъемлемой частью и того, и другого.
В одной из прошлых статей мы поделились полезными советами по работе с сообщениями об ошибках, но есть ли способ предотвратить хотя бы некоторые из них?
Да, и сегодняшняя статья посвящена именно этому. Мы рассмотрим ряд лучших дизайн-практик и множество UI-примеров: некоторые представляют собой скриншоты известных цифровых продуктов, которыми мы часто пользуемся, другие — были разработаны нашей студией Tubik.
1. Направляющие подсказки
Направляющие подсказки — это элементы интерфейса, которые помогают пользователям быстрее распознавать те или иные доступные взаимодействия или контент. Так же, как это делают дорожные знаки и указатели в физическом мире.
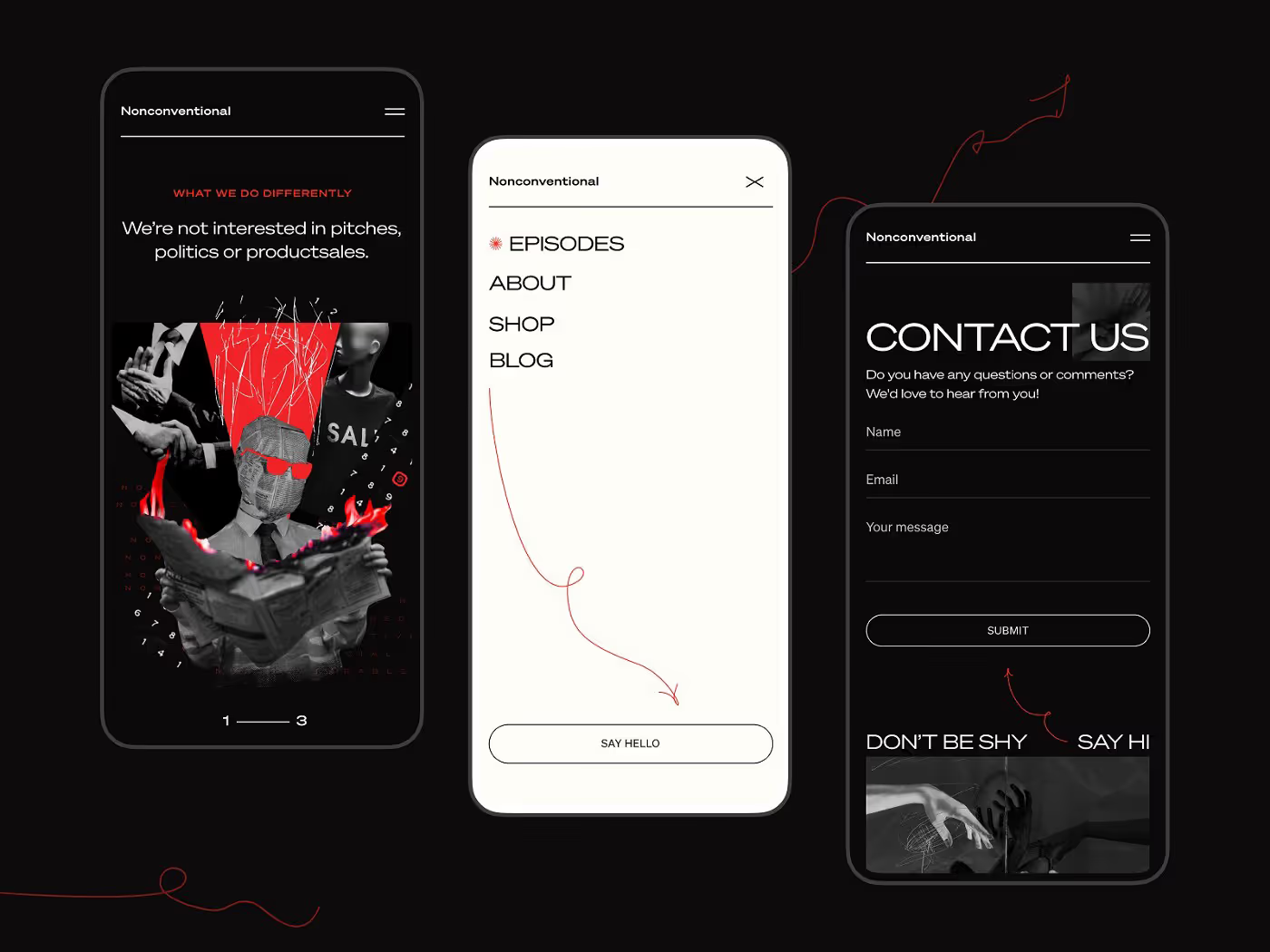
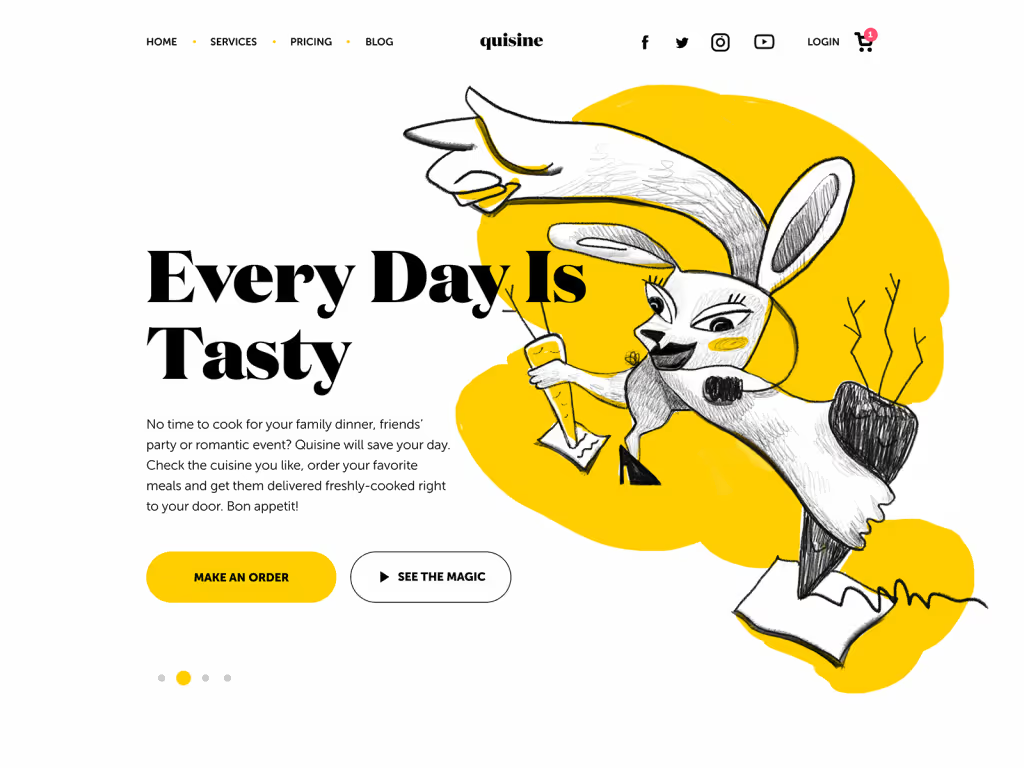
Они направляют посетителей к ключевым элементам, текстам и кнопкам призыва к действию, повышая конверсию и позволяя им быстрее решать свои задачи. Стрелки и другие визуальные подсказки помогают ориентироваться в интерфейсе и избежать лишних кликов и взаимодействий.


Кнопки со стрелками на странице, посвященной коллективу клиники, помогают посетителям просматривать галерею.
2. Обучение в процессе онбординга и всплывающие подсказки
Онбординг — это совокупность приемов и взаимодействий, цель которых — максимально комфортно и быстро познакомить пользователя с продуктом.
Один из таких способов — туториалы, то есть несколько экранов, ориентированных на новых пользователей, где разъясняются преимущества и функциональные возможности продукта. Здесь вы можете показать важные детали, отличающие интерфейс от других, и таким образом предотвратить ошибки, которые могли бы возникнуть позже.
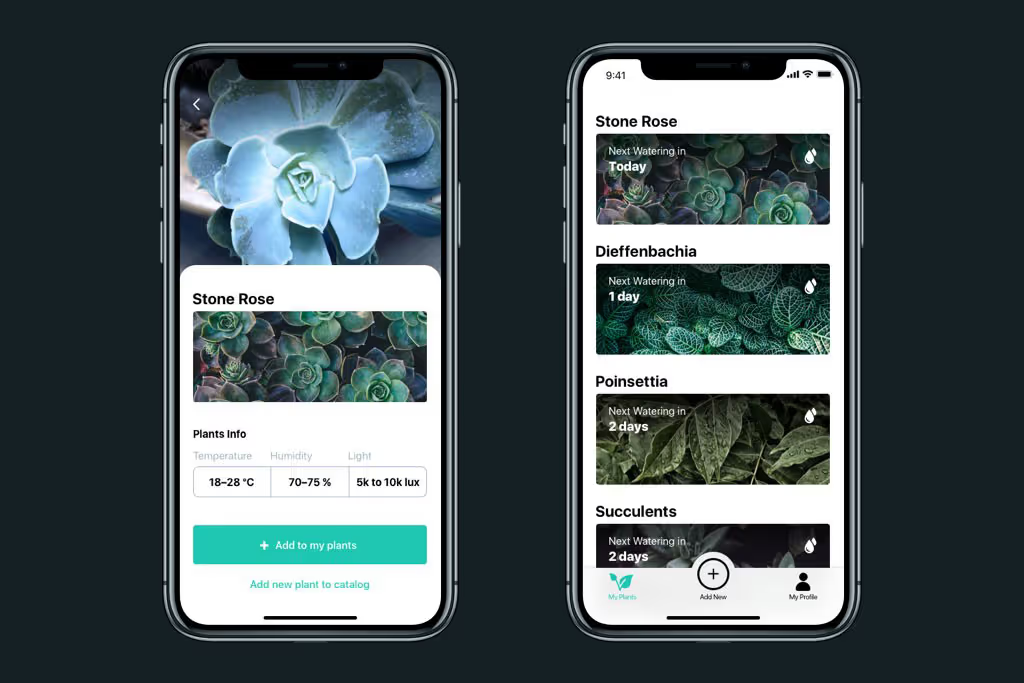
Экраны онбординга для приложения интернет-магазина Flower Store
Еще одна техника онбординга, которая позволяет эффективно предотвращать ошибки, — всплывающие подсказки. Это полезные сообщения, привязанные к определенным элементам интерфейса или действиям пользователя. Обычно они появляются в модальных окнах, а не на отдельном экране. Всплывающие подсказки помогут направить пользователя к нужным опциям и избежать недоразумений.
3. Визуальные ограничения
Еще один способ уберечь пользователей от напрасной траты времени и сил — показать визуальные ограничения, если они существуют, прямо в процессе взаимодействия с интерфейсом.
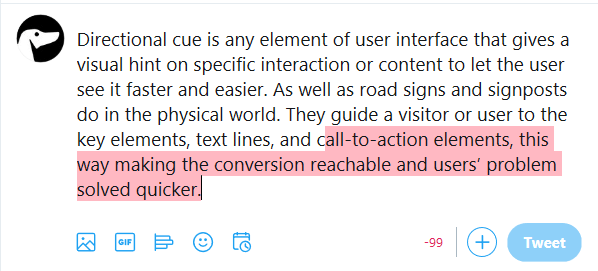
Одним из классических примеров является Twitter. Твит может содержать не более 140 символов, и платформа наглядно демонстрирует, если вы превышаете это число: соответствующая часть выделяется красным цветом, снизу отображается количество лишних символов, а кнопка твита становится неактивной. Такой подход экономит время и усилия пользователей и предотвращает ненужные клики.

4. Текстовые подсказки
UX-дизайнеры знают об интерфейсах и взаимодействиях гораздо больше, чем среднестатистический пользователь, но эти знания иногда могут сыграть с ними злую шутку. Почему? То, что понятно дизайнеру, иногда сбивает пользователя с толку. Функционал определенного поля или кнопки может казаться очевидным вам, но не пользователям приложения или сайта.
Помните об этом и помогайте им короткими и понятными текстовыми подсказками. Юзабилити-тестирование позволит найти болевые точки, в которых такие подсказки необходимы больше всего. Один из популярных примеров — текстовая подсказка в поле поиска или простые подсказки в полях контактной формы.

Однако помните, что текстовые подсказки должны выглядеть именно как подсказки. Попробуйте снизить контрастность текста или включите слова, указывающие на их роль ("например"). Если подсказка слишком похожа на обычный введенный в поле текст, может создаться ложное впечатление, что оно уже заполнено информацией.
Приложение Calorie Calculator показывает текстовые подсказки, которые помогают пользователям войти в систему.
5. Предварительный просмотр
Предварительный просмотр позволяет пользователю увидеть результат до запуска той или иной функции. Например, если вы предлагаете людям выбрать одну из цветовых тем или один из доступных размеров шрифта, покажите, как будет выглядеть измененный интерфейс в процессе выбора. Так пользователь сможет убедиться, что он действительно хочет выбрать соответствующую опцию.
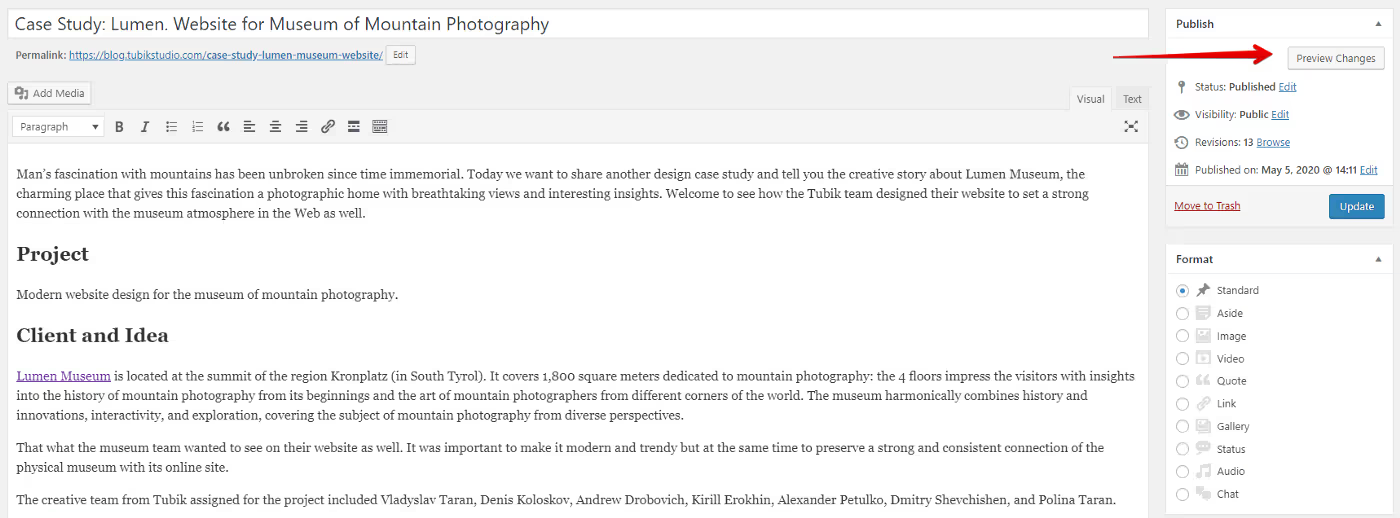
Это может касаться и более сложных вещей: CMS-платформы, почтовые сервисы и сайты с различными подборками позволяют пользователям просмотреть фрагмент контента перед публикацией или отправкой, чтобы убедиться, что все в порядке.

6. Предложения
Автозаполнение и другие предложения представляют собой еще одну популярную функцию, которая помогает пользователям быстро найти то, что им нужно, и избежать ненужного взаимодействия или лишних кликов.
Вот как выглядит процесс поиска в Tubik Blog. Когда пользователь начинает вводить поисковый запрос, сайт сразу же предлагает несколько релевантных результатов, а полный список отображается после выполнения запроса.

7. Понятные объяснения
Одно из критически важных правил при создании UX-текстов, — направлять пользователя в процессе взаимодействия с помощью простых инструкций и держать его в курсе обновлений.
Используйте этот чек-лист для анализа ваших текстов. Они должны быть:
- понятными (пользователи понимают, о чем вы говорите, основная мысль изложена четко и не слишком сложно)
- лаконичными (текст содержательный, краткий и выполняет свою задачу, в нем нет пустой болтовни)
- полезными (текст дает пользователям необходимую информацию или помогает в процессе взаимодействия)
- последовательными (тексты в интерфейсе одного цифрового продукта имеют один стиль, тон, голос и содержат единую терминологию).
Ваша задача — проинформировать пользователей и объяснить им, что происходит и как с этим быть, вместо того чтобы погружаться в технические детали или объяснять, что это не ваша вина. Не используйте сленг и отсеките все второстепенное. Так вы точно поможете пользователям достичь целей и избежать ошибок.

8. Встроенная валидация
Если говорить простым языком, встроенная валидация — это способ сообщить пользователю об ошибке или успешном выполнении задачи прямо в процессе взаимодействия. Чаще всего пользователи сталкиваются с этим при заполнении различных форм (регистрация, вход, контактная форма, форма подписки и т.д.)
Такой подход действительно эффективен, особенно для длинных форм с большим количеством полей: вы информируете пользователя на каждом шаге, вместо того чтобы заставлять его заполнять все поля, а затем сообщить, что "что-то пошло не так".
Однако есть несколько важных моментов, о которых следует помнить:
- избегайте преждевременной валидации: речь о ситуациях, когда человек просто помещает курсор в пустое поле, и оно сразу же помечается как "неправильное", хотя он вообще не успел ничего ввести. Это будет иметь плохие последствия, так как вы создадите дополнительный отвлекающий фактор и вызовете негативную эмоциональную реакцию пользователей, которых обвиняют в том, чего они даже не начинали делать.
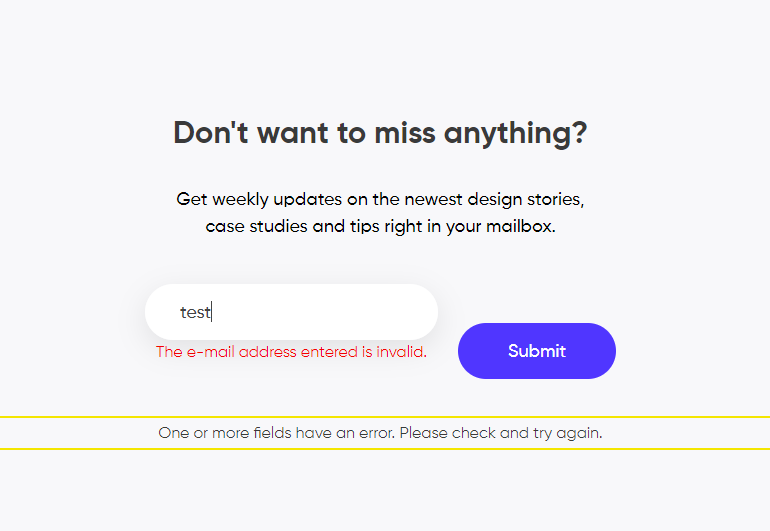
- не просто отмечайте ошибку, а объясните ее: недостаточно показать, что произошла ошибка, и оставить пользователя в замешательстве. Вместо того, чтобы ограничиться сообщением "ошибка" или "что-то пошло не так", дайте краткое и четкое объяснение, позволяющее пользователям понять, как исправить ситуацию.
- используйте цвет и визуальные маркеры, знакомые большинству пользователей: какими бы ни были ваши личные ассоциации с красным цветом, во всем мире этот цвет мгновенно дает людям понять, что произошла ошибка. Также как и иконка галочки или поднятого вверх большого пальца, которые обозначают успешное действие. Подумайте о маркерах, которые не создадут большой когнитивной нагрузки и не будут сильно отвлекать пользователей.

Другой способ уберечь пользователя от ошибки — сделать элементы управления неактивными до тех пор, пока ошибка не будет устранена. Конечно, при этом вы должны дать пользователю четкое представление о том, как решить проблему.
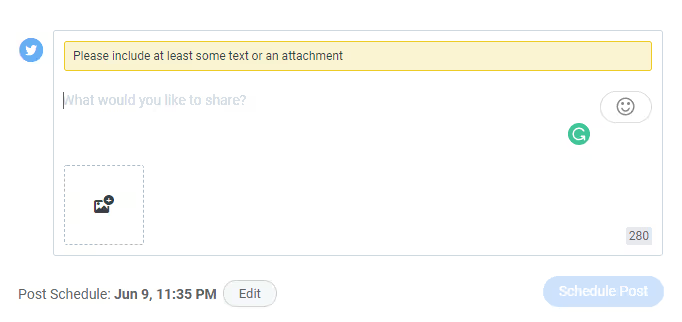
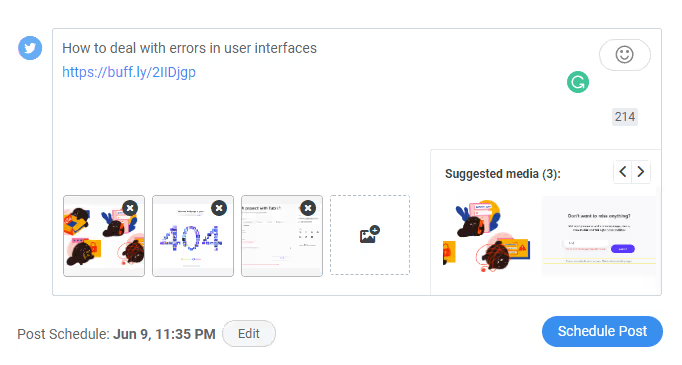
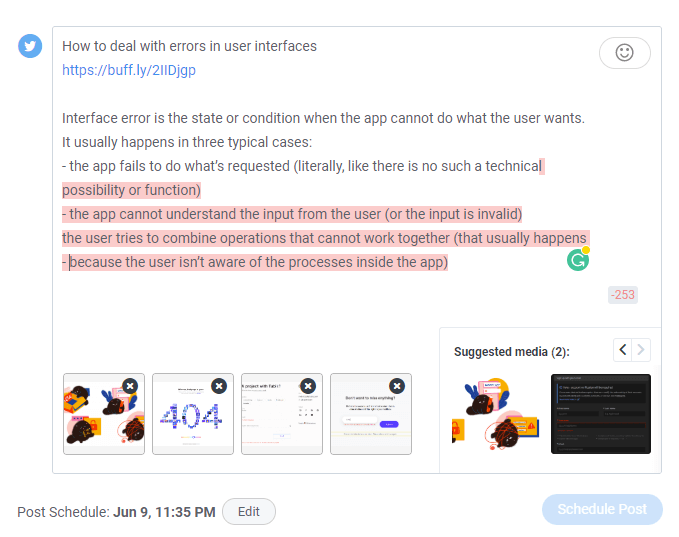
Вот как это делает приложение для автоматизации постинга в соцсетях Buffer:
- Когда вы открываете окно, чтобы запланировать публикацию в Twitter, текстовая подсказка сообщает вам, что публиковать нечего. Кнопка неактивна.

- Когда вы начинаете добавлять контент, кнопка становится активной. В пост можно добавить до четырех изображений. Если вы прикрепили меньше, то увидите свободный слот для еще одной картинки.

- Если вы добавили все четыре изображения, свободного слота уже не останется. В случае, если вы превысили допустимое количество символов, кнопка снова становится неактивной, а лишние символы выделяются как цветом, так и заливкой строк — так ошибка будет заметна людям с дальтонизмом.

Этот простой случай показывает, как много различных деталей и сценариев необходимо учитывать, чтобы предотвратить ошибки.
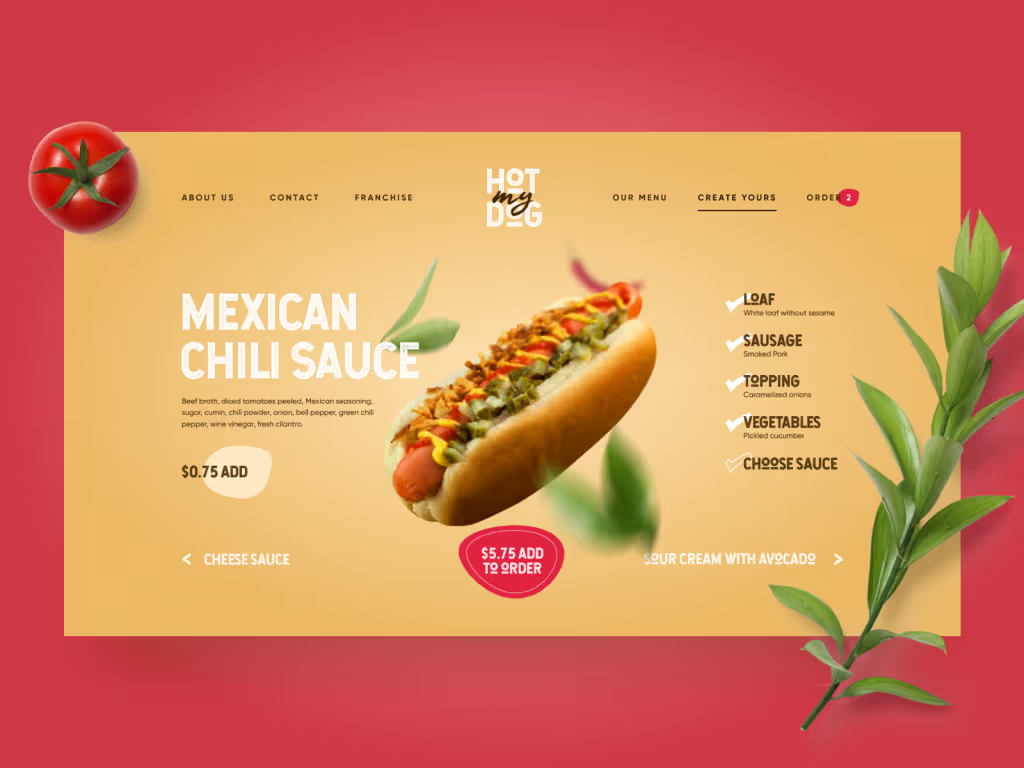
Вот еще один интересный пример встроенной валидации при персонализации товара. Перед нами сервис, где пользователи могут собрать свой собственный хот-дог и купить его. Галочки в чек-листе справа показывают, какие шаги уже выполнены — так человек остается в курсе и чувствует себя уверенно. Это позволяет предотвращать ошибки и ничего не пропускать при оформлении заказа.

8. Цветовые акценты
Цвет — один из самых мощных инструментов визуальной коммуникации, поэтому вполне логично применить его для минимизации количества ошибок. Сделайте цветовые акценты частью навигации – пусть они направляют пользователей и привлекают их внимание к основным интерактивным элементам или зонам. Таким образом, вы увеличите количество правильных кликов и касаний, а люди не будут блуждать и теряться между однородными элементами лейаута.
Приложение "Drink Recipes" эффективно использует цветовой контраст для обозначения активных вкладок.

Контрастная, привлекающая внимание CTA-кнопка на сайте Spa Space становится еще более динамичной и заметной благодаря движению.

Высокий цветовой контраст CTA-кнопки на сайте сервиса по аренде яхт делает ее наиболее заметным элементом, и таким образом упрощает ее поиск в интерфейсе.
9. Знакомые иконки
Если вы выбираете иконки (в том числе, для самых простых элементов взаимодействия), всегда подумайте дважды, прежде чем погружаться в творческие эксперименты. Хотя иконки малы по размеру, их влияние на юзабилити огромно: они дают пользователям визуальные подсказки. Это особенно актуально, если пользователь не умеет читать, не слишком хорошо знает язык, находится в тех условиях, которые неблагоприятны для восприятия текстового контента, или имеет ограниченные возможности.
Более того, наш мозг обрабатывает иконки гораздо быстрее, чем слова, поэтому они могут ускорить взаимодействие и снизить когнитивную нагрузку. Некоторые иконки мгновенно ассоциируются с определенными функциями или действиями.
Например, когда посетителям сайта нужно найти что-то конкретное, они начинают искать иконку лупы. Если вы будете экспериментировать с этим, риск ошибок и неправильных кликов возрастет. Знакомые иконки заставляют пользователей чувствовать себя как дома и придают им больше уверенности.


10. Знакомые шаблоны
Этот пункт является продолжением предыдущего: не только иконки, но и другие шаблоны взаимодействия, соответствующие типичным ментальным моделям, могут уберечь пользователей приложения или сайта от ошибок. В частности:
- изучите распространенные паттерны сканирования и используйте их, чтобы сделать основную навигацию интуитивно понятной и мгновенно заметной
- поместите контактную информацию в футер сайта, где пользователи обычно ее ищут
- используйте хлебные крошки, чтобы пользователи могли проследить свой путь и вернуться назад, когда это необходимо
- подумайте о добавлении ленивой регистрации через аккаунты в социальных сетях
- сделайте логотип в шапке сайта кликабельным — пусть он возвращает пользователя на главную страницу
- подчеркивайте текстовые ссылки, чтобы показать, что они кликабельны
- помещайте кнопку корзины в хедер на сайтах электронной коммерции
- используйте иконку плюса для обозначения элементов управления, отвечающих за добавление элементов
Эти и многие другие шаблоны хорошо известны пользователям, облегчают взаимодействие и предотвращают ошибки. Тщательные исследования и юзабилити-тестирование помогут выбрать те из них, которые сделают интерфейс максимально удобным для вашей аудитории.
На сайте GNO Blankets иконка корзины находится в самом типичном месте — в правом углу шапки сайта, кнопки выглядят кликабельными, а форму подписки, карту сайта и ссылки на социальные сети можно найти в футере.

11. Подписи иконок
Несмотря на то, что иконки являются мощным элементом юзабилити и воспринимаются быстрее, чем слова, есть и другая сторона медали: их значение. Да, люди могут воспринимать иконки очень быстро, но если транслируемое сообщение неясно или может быть истолковано по-разному, такая скорость сама по себе не сделает опыт взаимодействия приятным и удобным.
Если человек очень быстро увидел иконку, но неверно ее расшифровал, она не выполняет свою функцию. Распознавание — не только скорость, но и правильное восприятие действий или информации, о которых иконка должна сообщить пользователю. Только в этом случае она поможет предотвратить ошибки.
Существует масса узнаваемых иконок, например, телефонная трубка для звонка, конверт для почты, лупа для поиска и так далее. Конечно, используя их вместо текста, вы обеспечите гораздо более быстрое восприятие функциональности интерфейса. Тем не менее, в тех случаях, когда изображение не столь очевидно, применяйте иконки с умом.
Если иконка не соответствует цели и смыслу, который ей приписывается, скорость распознавания не имеет значения. Поэтому бывают случаи, когда текст более четко передает идею или информацию, а иногда эффективнее использовать двойное решение — иконки, подкрепленные текстовыми подписями.


В дизайне приложения "Finance App" иконки с текстовыми метками используются для обозначения разных категорий расходов.

В поле для создания нового сообщения в ленте LinkedIn есть иконка и сопровождающий текст. Иконки добавления медиафайлов, таких как изображения или видео, являются второстепенными и не подкреплены текстом. Несмотря на это, они остаются узнаваемыми для большинства пользователей.
12. Анимированный индикатор прогресса
Когда пользователи взаимодействуют с цифровым продуктом, они хотят знать, что происходит на каждом этапе. Заставляя пользователей ждать в неопределенности, вы рискуете потерять их навсегда.
Когда люди информированы, ожидание может быть не таким раздражающим и напряженным, а пользователи реже совершают лишние действия или ошибки. Всегда учитывайте этот аспект, ведь есть много способов держать посетителей в курсе, например, с помощью анимации интерфейса и текстовых пояснений.

Крутая и стильная анимация загрузки на сайте нишевого фуд-бренда.
Приложение Fitness Tracker может похвастаться стильной анимацией загрузки.
Вот и все! Мы разобрали некоторые популярные методы предотвращения ошибок. Больше идей и примеров в области UX-дизайна вы найдете в наших следующих статьях, поэтому следите за обновлениями.
.webp)
.webp)
















































