Практические рекомендации по предотвращению “кликов ярости” для иконок, ссылок и кнопок на компьютерах и мобильных устройствах.
“Клики ярости” раздражают и расстраивают пользователей. Речь о тех случаях, когда нам нужно дважды, а иногда и трижды нажать на интерактивный элемент, чтобы продолжить свой путь в интерфейсе. Конечно, иногда подобные задержки происходят потому, что сайт работает слишком медленно, но зачастую причина в размере области касания.

Насколько большими должны быть интерактивные элементы? Какой размер иконок, ссылок или кнопок можно считать надежным на компьютерах и мобильных устройствах? Как сделать так, чтобы пользователи реже совершали ошибки? Давайте разберемся.
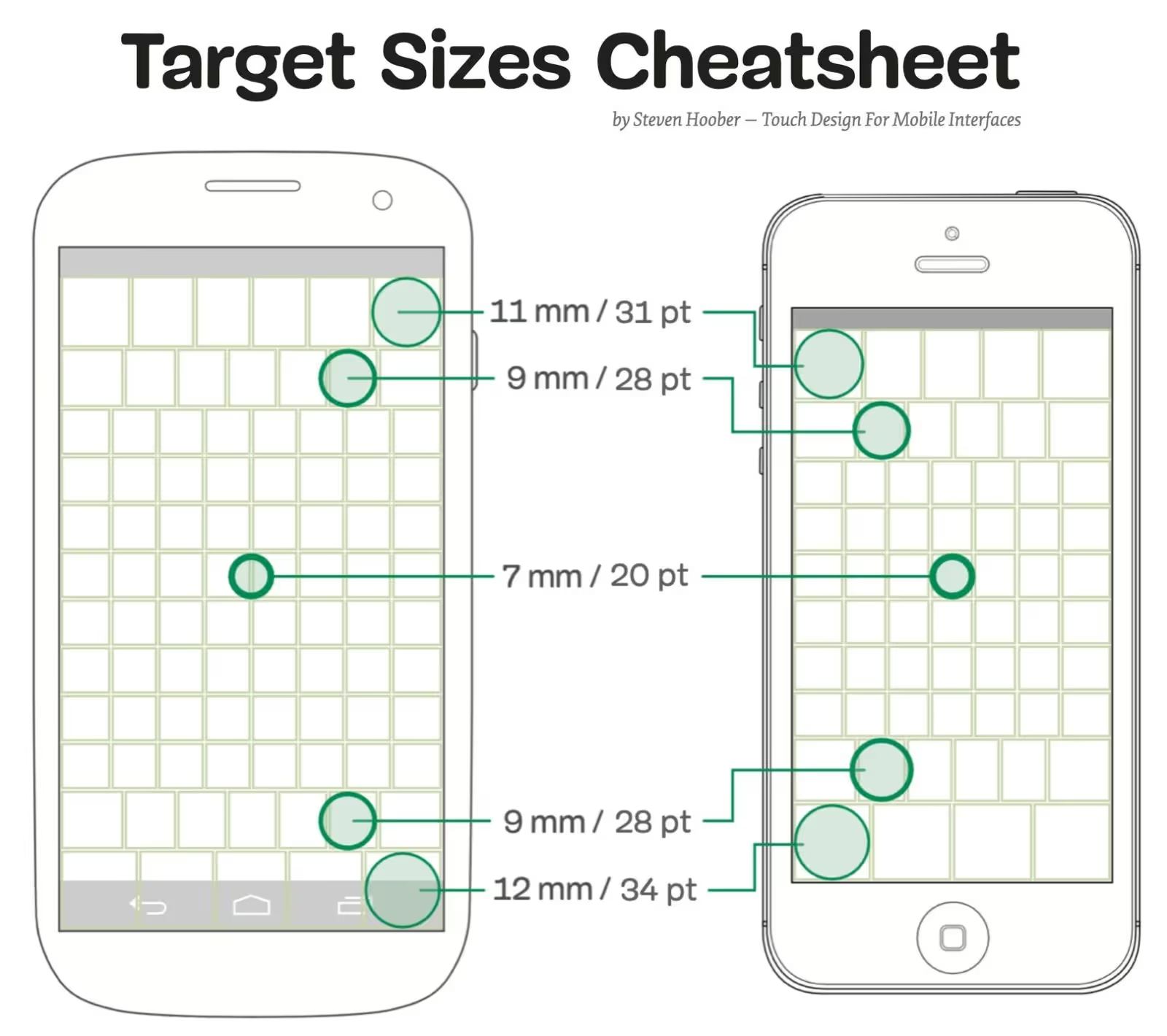
Шпаргалка по размерам областей касания
Рекомендуемый размер области касания для мобильных устройств — 44×44px. Это правило отчасти вводит нас в заблуждение, поскольку пиксели экрана масштабируются до величины, кратной разрешению дисплея. Таким образом, они различаются на разных экранах, и когда мы говорим о размерах, нам, вероятно, следует говорить о пикселях, не зависящих от устройства (или “dips” — device-independent pixels).

В зависимости от того, где на экране располагается элемент, отступы вокруг него должны быть меньше или больше. Мы точнее всего вводим данные в центре экрана и наименее точно — по краям (как сверху, так и снизу).
В своей книге "Touch Design For Mobile Interfaces" (Сенсорный дизайн для мобильных интерфейсов) Стивен Хубер утверждает: чтобы свести к минимуму “касания ярости” размер интерактивных элементов должен быть 11 мм (или 31pt / 42px) в верхней части экрана и 12 мм (или 34pt / 46px) в нижней части экрана. В центре, однако, мы могли бы уменьшить их до 7 мм (или 20pt / 27px). Эти значения включают как ширину, так и отступы.
Как перевести points (пункты) в CSS-пиксели или единицы измерения для Android / iOS? К счастью, Стивен Хубер сделал специальную таблицу, которая поможет вам перевести пункты в пиксели и em, в SP или DP для Android, точки для iOS и DIP или px для Windows.
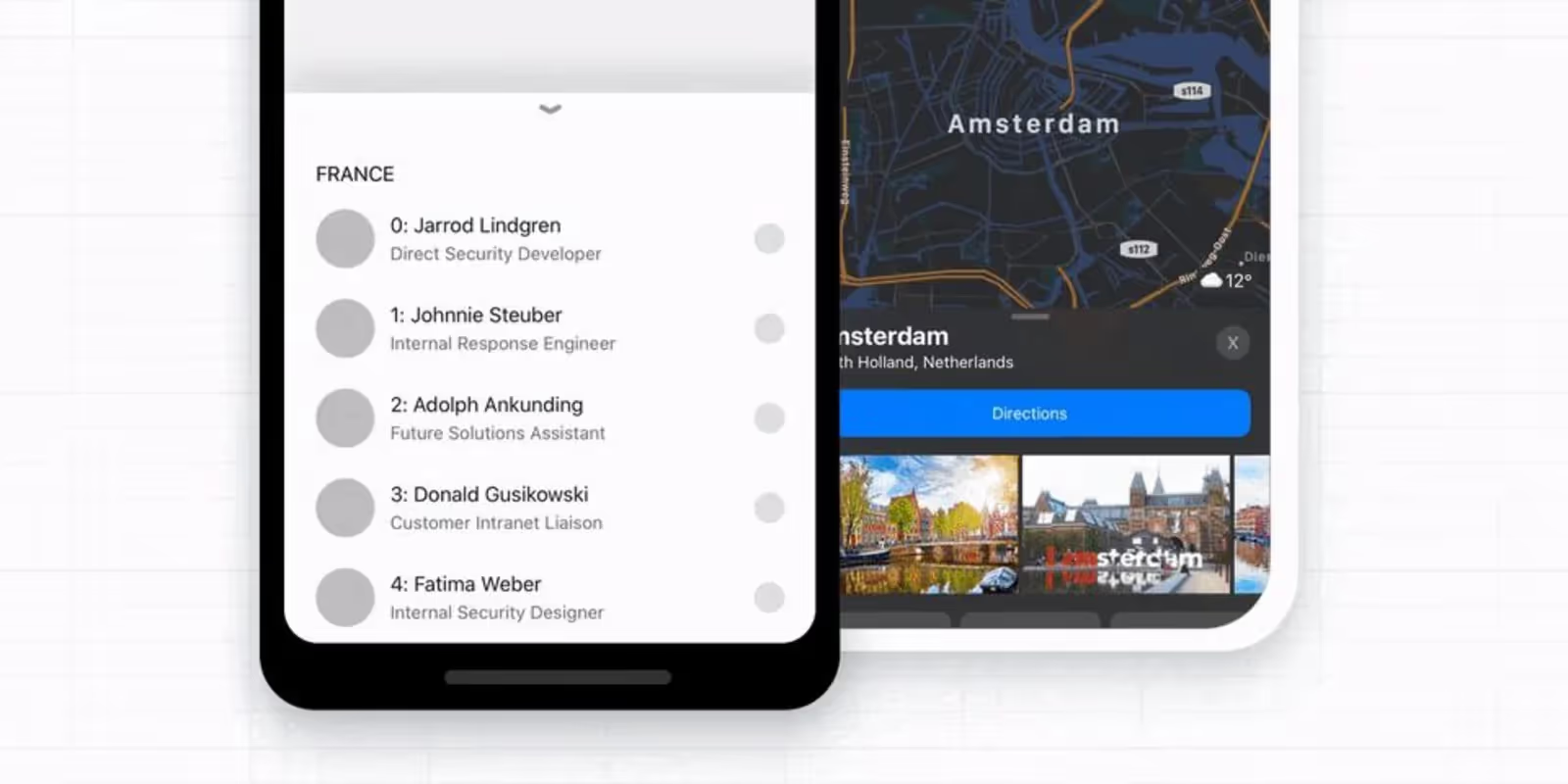
Не все пиксели равны
Как мы видели выше, размеры областей касания меняются в зависимости от того, в какой части экрана расположен тот или иной интерактивный элемент. Согласно требованиям WCAG 2.1 уровня ААА, все цели должны иметь размер не менее 44 на 44px, за исключением случаев, когда цель находится в предложении или блоке текста. Мы можем уменьшить такие элементы до 27px. Но в любом случае, чем больше, тем лучше.

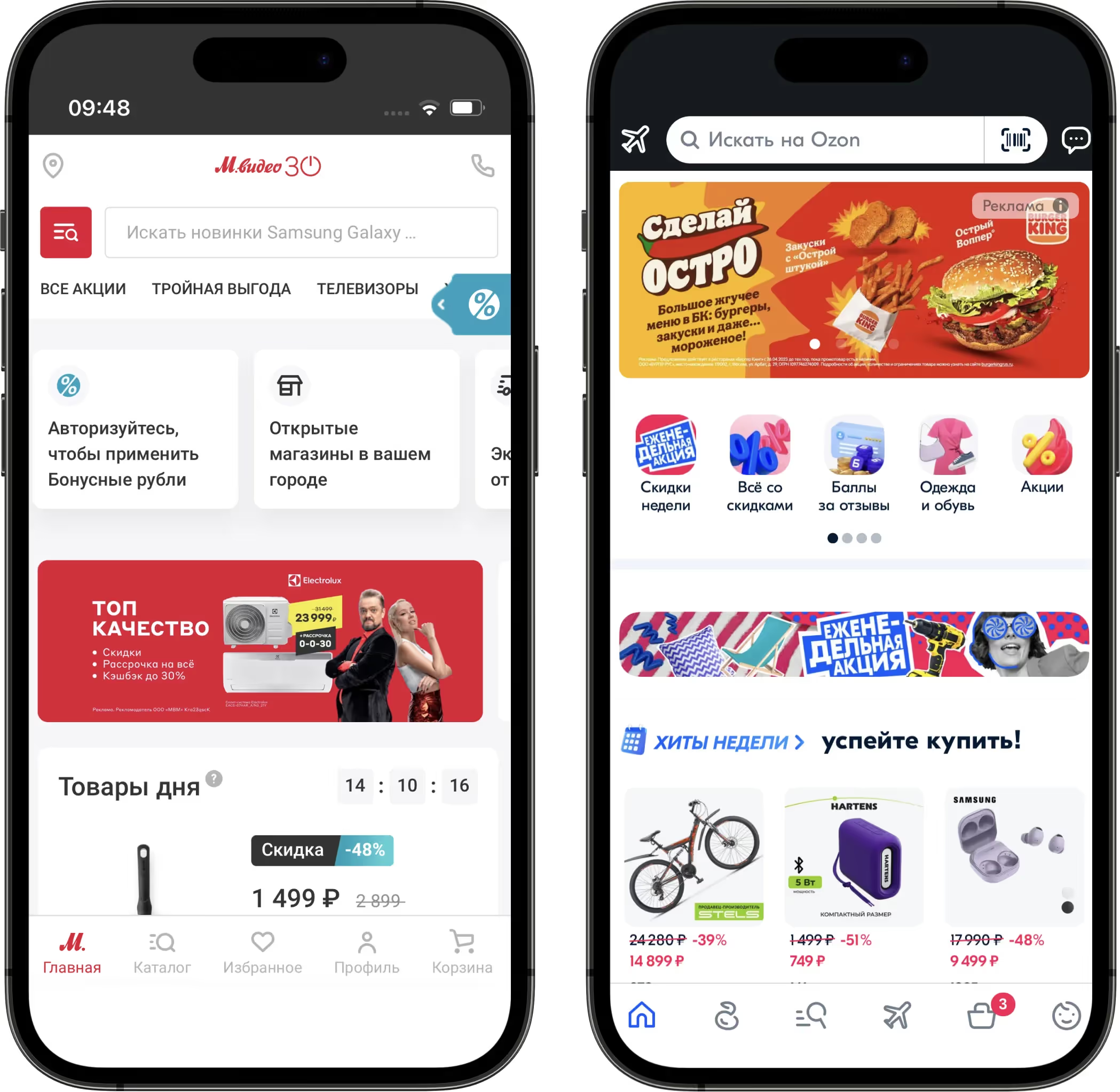
Опции в липком меню в верхней или нижней части экрана должны иметь размер около 44–46px, а лучше даже больше. От этого правила можно отойти, когда речь идет о ссылках, которые появляются на экране по мере того, как пользователь прокручивает страницу вниз.

Именно поэтому мы, вероятно, сможем разместить не более пяти (шести) опций в нижней панели навигации на мобильных устройствах. Альтернативное решение — навигационная панель, которая будет выезжать снизу как оверлей.
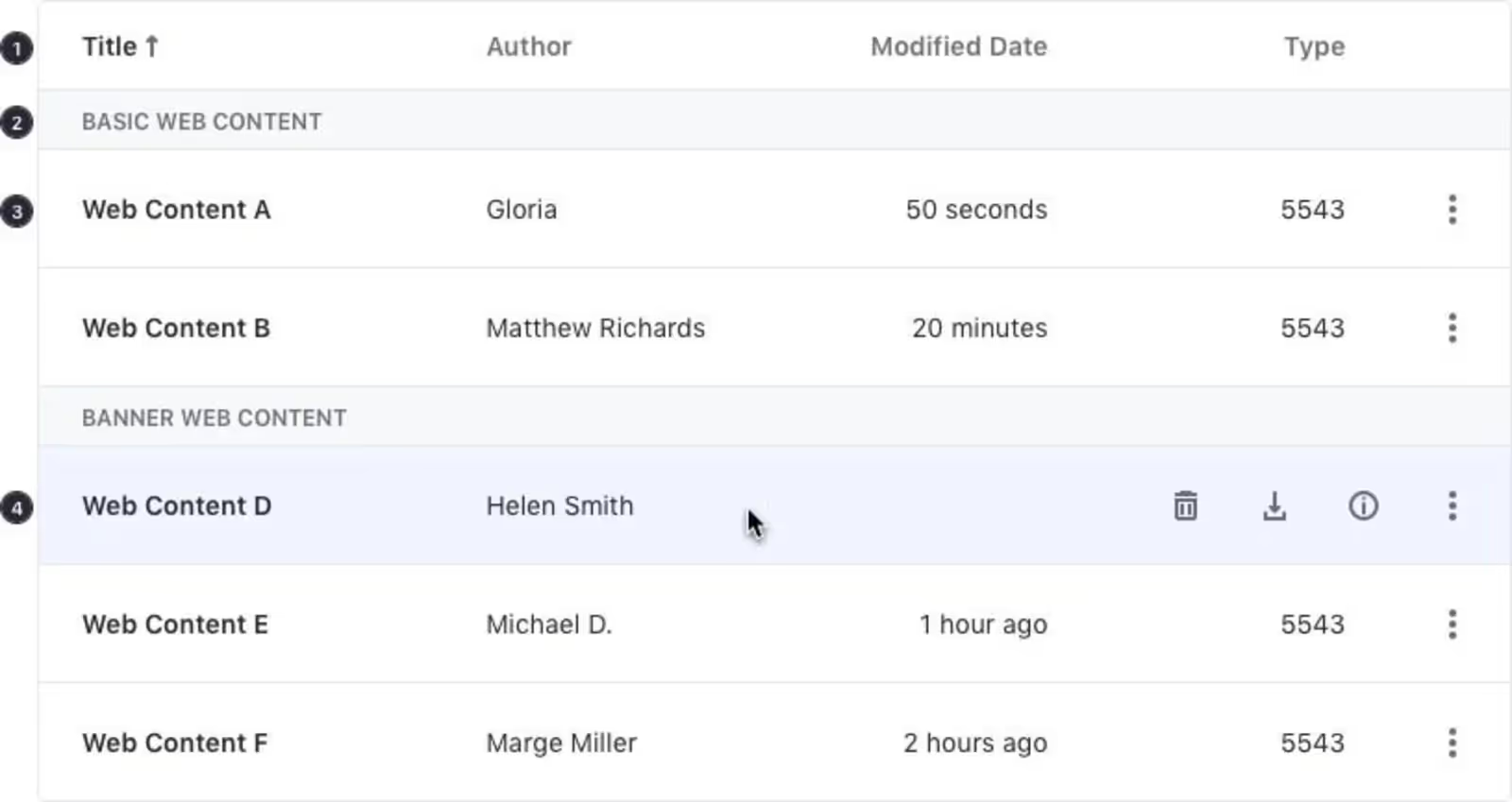
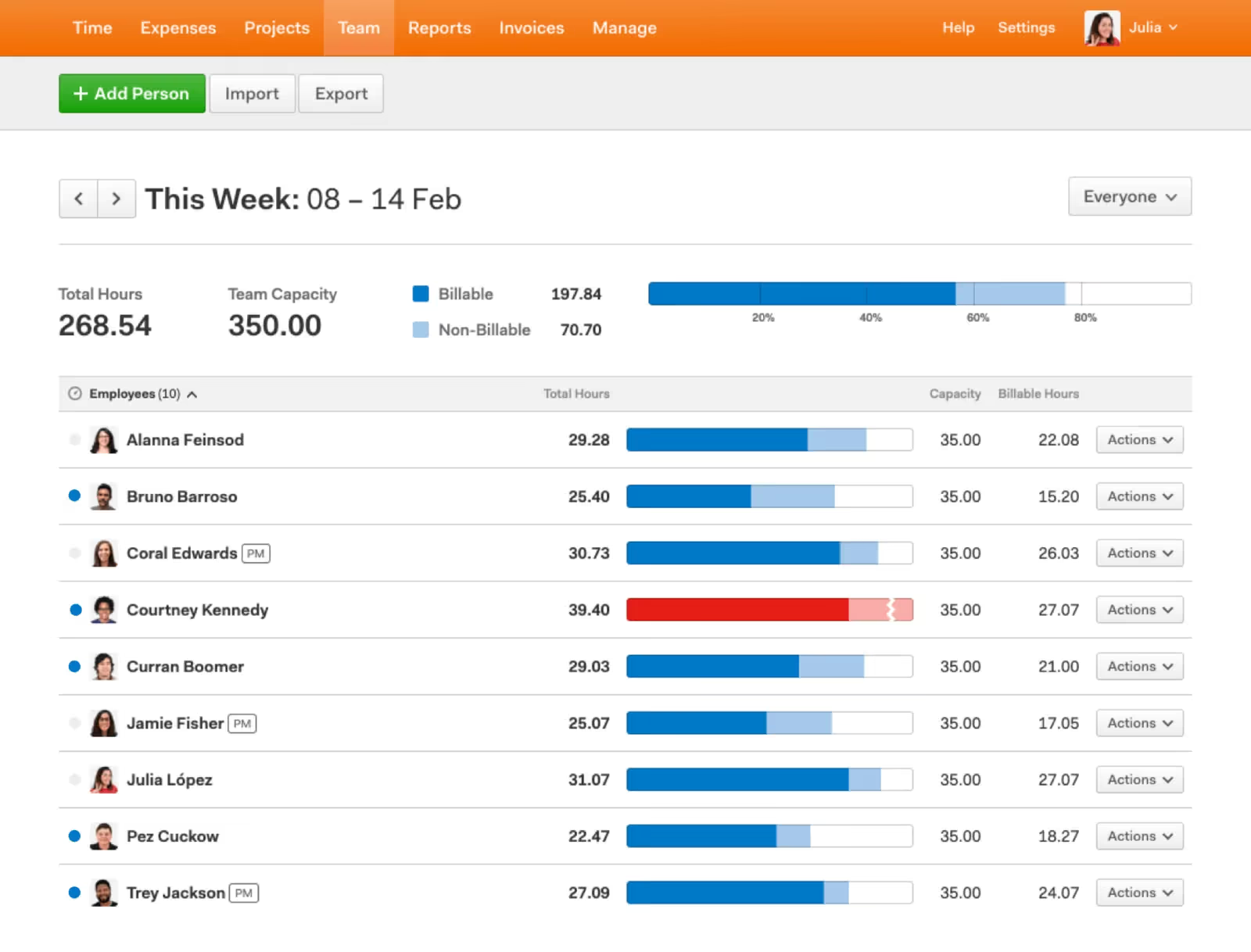
В таблицах кнопки действий предпочтительнее отдельных иконок
Сложные таблицы обычно содержат интерактивные элементы, которые появляются, когда пользователь наводит курсор на определенную строку. Они могут решать разные задачи: от выделения и экспорта до перемещения и удаления.
Тестирование показало, что такой подход вызывает слишком много ошибок: часто люди промахиваются и переходят не на ту строку, когда перемещаются по горизонтали к иконкам, из-за чего им приходится начинать все сначала.

Чтобы избежать “кликов ярости”, стоит протестировать, насколько хорошо будут работать кнопки действий или сплит-кнопки (кнопки с выпадающим списком) в вашем сценарии. Такой интерактивный элемент располагается в каждом ряду, открывается при нажатии/клике и не закрывается автоматически. Да, это решение нельзя назвать идеальным для каждого случая, но оно определенно дает пользователям ощущение контроля, когда им нужно совершить то или иное действие внутри строки.

Предусмотрите “помощника” для сложных манипуляций
Когда речь идет о сложных манипуляциях, таких как поворот изображения или выделение маленькой части большой области, мы часто полагаемся на кнопки увеличения / уменьшения масштаба (зум) или специальные жесты (pinch). Эти опции работают, однако они не слишком подходят для точных манипуляций (особенно когда их нужно производить в течение долгого времени).

Вместо этого мы можем добавить в интерфейс небольшой элемент управления, чтобы пользователи могли перемещаться по опциям быстрее и с большей точностью. Например, Tylko упрощает кастомизацию мебели на мобильных устройствах при помощи стрелок. Масштабирование также поддерживается, однако людям не нужно прибегать к этой функции, чтобы выбрать ту или иную часть объекта.
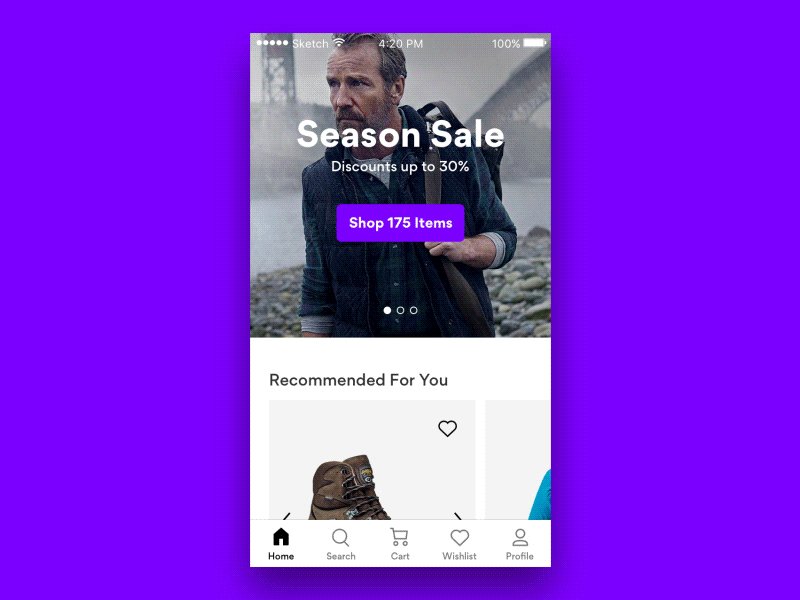
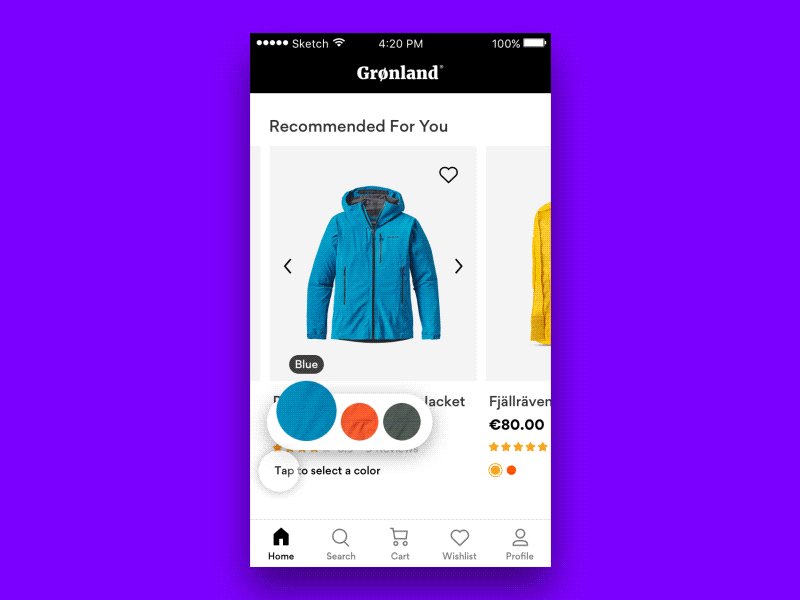
Иногда несколько касаний лучше, чем одно
Но что делать, если некоторые области касания должны быть маленькими? Возможно, у нас не получится выделить для каждой иконки пространство размером 27×27px (пример — выбор цвета товара на сайте электронной коммерции)? В таком случае можно рассмотреть вариант, при котором полноценный выбор цвета будет открываться дополнительным касанием. Подобное взаимодействие будет немного медленнее, но гораздо точнее.

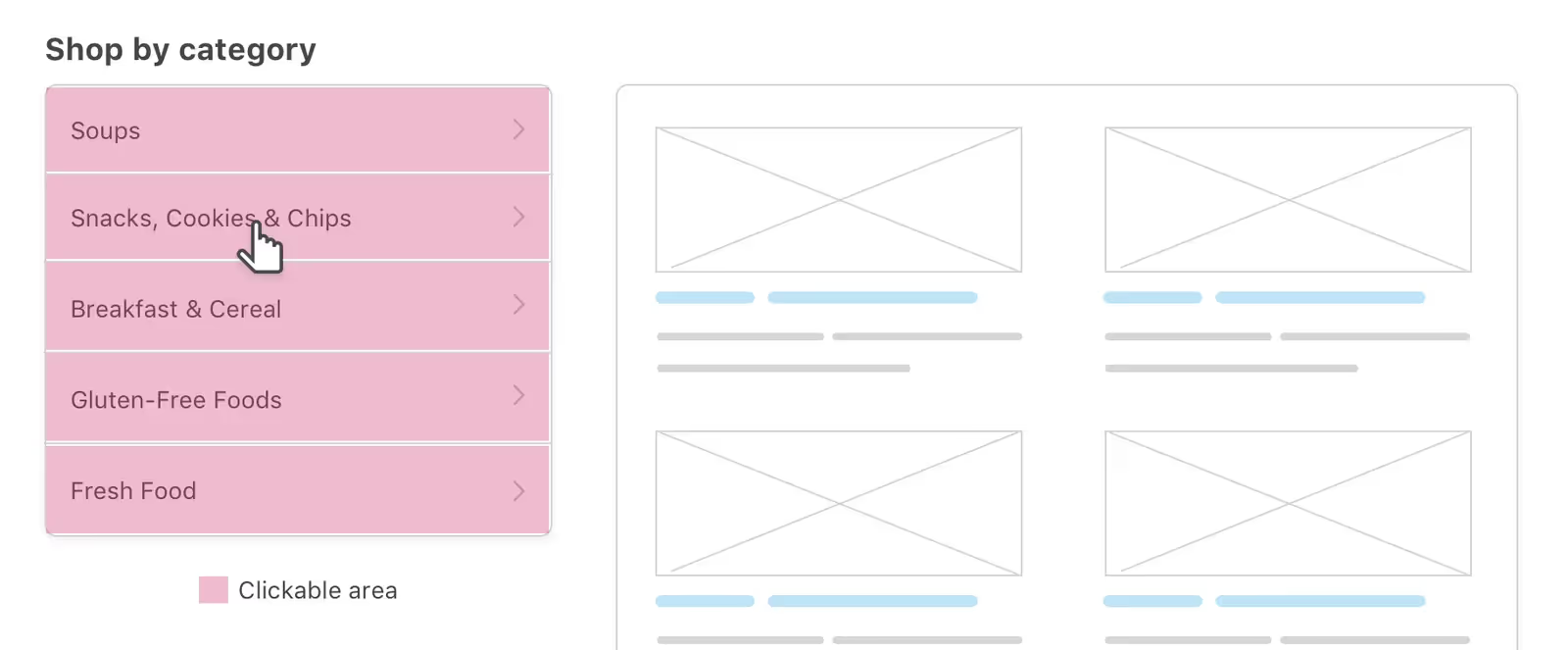
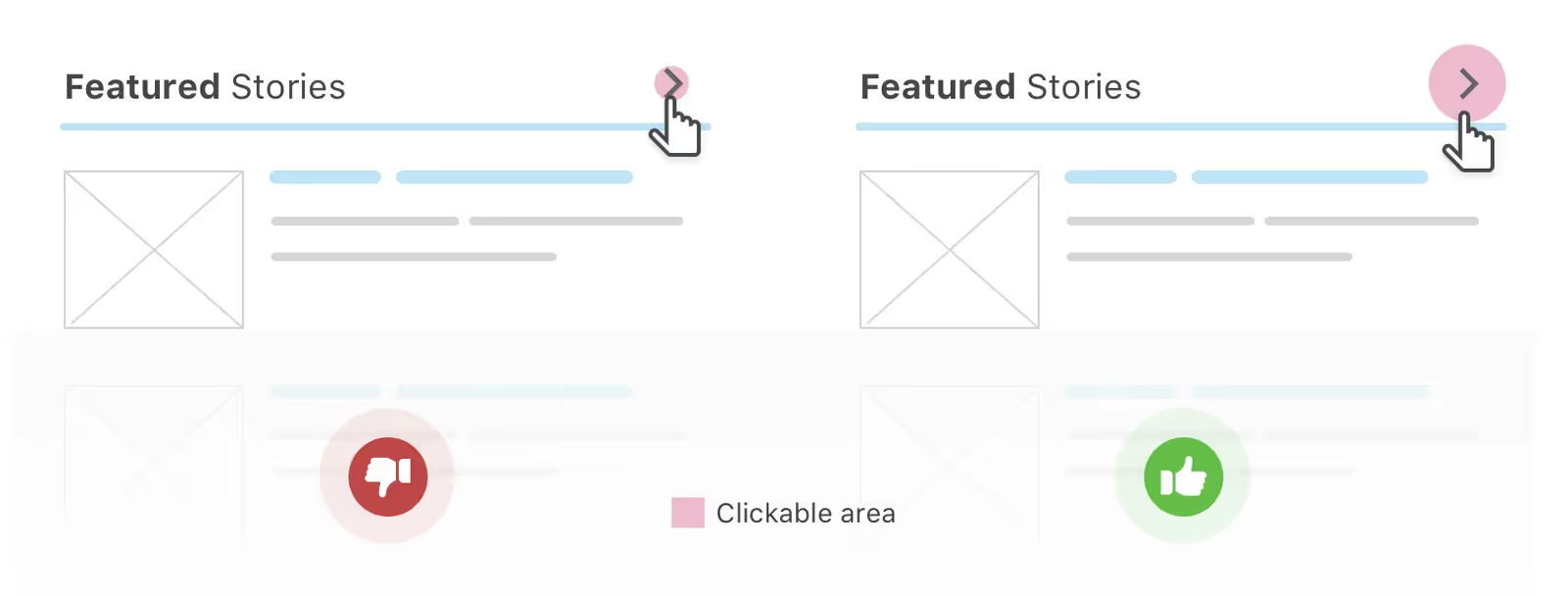
Всегда делайте кликабельную область как можно больше
По возможности, делайте кликабельным весь элемент вместе с отступами, чтобы точно добиться магического размера 42-46px, который позволит вам навсегда забыть о “кликах ярости”. Иконки должны включать достаточно большие отступы, а в навигации или аккордеонах области касания должны занимать всю ширину и высоту каждого блока.


В своем посте разработчик Ahmad Shadeed приводит несколько интересных примеров использования отступов для увеличения кликабельных областей и предотвращения “кликов ярости”. Any Lupe также дает несколько полезных советов в своей статье о доступных областях касания.
Резюме
Когда вы разрабатываете дизайн для сенсорных устройств, выбирайте размеры не менее 27×27px для небольших ссылок или иконок в контентной области и не менее 44×44px для иконок в верхней и нижней частях страницы.

Я всегда увеличиваю размер элементов до 30×30px и 48×48px, чтобы свести к минимуму вероятность ошибок. И, конечно, добавляю в области клика отступы вокруг ссылок или иконок.
Надеюсь, эти советы помогут вам предотвратить “клики ярости”, а пользователи будут искренне благодарны за ваши старания.
.webp)
.webp)
















































