Сегодня поговорим о том, как пользователи читают и обрабатывают информацию. В статье автор рассказывает об особенностях сканирования текста и дает практические советы по созданию доступного онлайн-контента.

Что делает текст комфортным для чтения? Чтобы найти ответ на этот вопрос, необходимо внимательно проследить за тем, как читают пользователи. Также нужно учитывать, что некоторые люди страдают от физических или ментальных нарушений, которые затрудняют восприятие текстового контента. Давайте разбираться.
Саккады, фиксации и паузы
Чтение — нелинейный процесс. Наши глаза “прыгают” от одной точки к другой (эти движения называются “саккады”), а в перерывах между скачками происходит то, что мы называем фиксацией — когда взгляд останавливается и остается сфокусированным на определенной точке. Во время такой фиксации размытым выглядит все, кроме точки фиксации.

После нескольких фиксаций глазу требуется небольшой перерыв. По этой причине хорошая идея — встроить в текст «островки отдыха». Пустое пространство не только смотрится эстетично, но и выполняет важную функцию: позволяет вашим глазам побыть в состоянии покоя.

Частота саккад и фиксаций также зависит от типа текста и носителя, на котором он размещен. Например, мы читаем книги совсем иначе, чем цифровые тексты. В вебе (и на экранах в целом) мы преимущественно используем исследовательский паттерн чтения.
Это означает, что мы сканируем фрагмент текста, прежде чем решить, читать его или нет. Интернет содержит бесчисленные объемы информации, поэтому мы не вчитываемся в каждое слово, а сначала определяем, имеет ли смысл тратить свое время на тот или иной фрагмент текста.
Как люди читают онлайн: отслеживание взгляда и основные паттерны
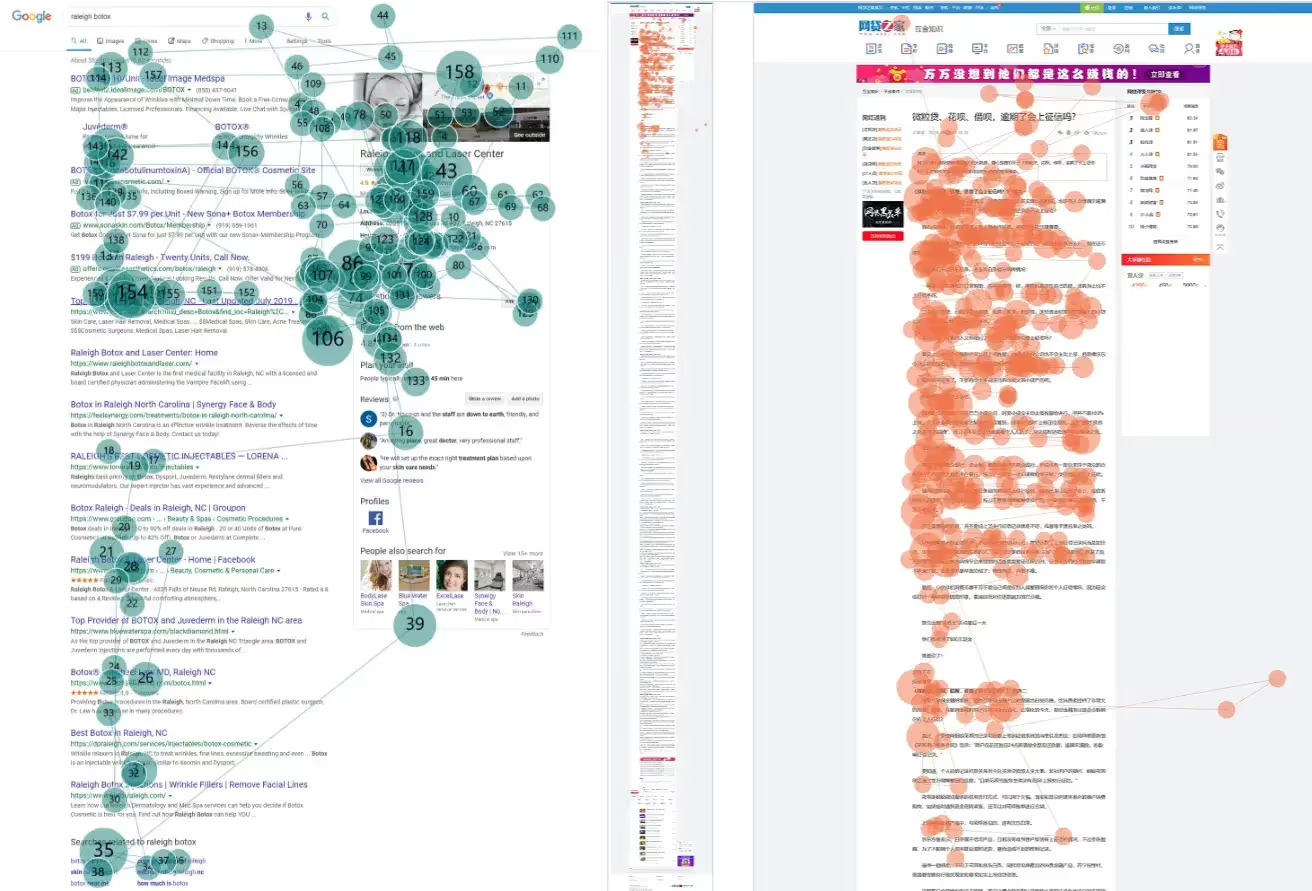
Изучив результаты айтрекинговых исследований 2006 года, мы поняли, что основные принципы сканирования интерфейса остаются неизменными, как бы ни менялся дизайн. Айтрекинг (технология отслеживания взгляда) позволил выявить различные паттерны сканирования, которые теперь повсеместно применяются в вебе.
Наиболее распространенные из них: F-паттерн, паттерн слоёного пирога, пятнистый паттерн, паттерн приверженности, паттерн исчерпывающего обзора, обходной паттерн, зигзагообразный паттерн, последовательный паттерн. Вот несколько примеров:



Хотя сканирование является основным методом обработки информации в вебе, количество времени, которое пользователь готов потратить на чтение, зависит от четырех факторов:
- Уровень мотивации: Насколько важна информация для пользователя?
- Тип задачи: Ищет ли пользователь конкретный факт, просматривает ли новую или интересную информацию, или исследует какую-то тему?
- Уровень сосредоточенности: Насколько сосредоточен (или не сосредоточен) пользователь на поставленной задаче?
- Личные характеристики: Склонен ли пользователь сканировать интерфейс или он привык концентрироваться на деталях?
Чтение и различные нарушения
Можно условно выделить 2 группы пользователей, у которых чаще всего возникают трудности с восприятием текстового контента: люди с нарушениями зрения и люди с когнитивными нарушениями.
Распространённые нарушения первого типа — слепота и слабое зрение. Кроме того, некоторые люди могут испытывать временное ухудшение зрения. Это может быть связано с глазной инфекцией или аллергией. Даже визуальные отвлекающие факторы могут помешать человеку прочитать текст. Вы когда-нибудь пробовали подбрасывать мяч и ловить его, одновременно читая книгу?
Также существуют различные виды когнитивных нарушений. К ним относятся: дислексия, гиперлексия, аутизм, СДВГ и т.д. Даже если человек не страдает ни от одного из них, он все еще может столкнуться с когнитивными ограничениями. Отличный пример — язык. В эту группу входят люди, которые говорят на другом языке и не понимают, что вы пытаетесь до них донести, те, для кого русский не является родным, и глухие люди. Даже стрессовая, хаотичная обстановка, в которой человек чувствует себя некомфортно, может существенно повлиять на его способности к восприятию.
Многие ситуации накладывают на пользователей визуальные или когнитивные ограничения, постоянные или временные. Это, в свою очередь, влияет на то, каким будет паттерн их чтения. Однако важно понимать, что даже без ограничений люди могут читать совсем не так, как вы ожидаете — всё зависит от того, насколько хорошо структурирован ваш текст.
Создаем доступные тексты, которые приятно читать
Мы можем создавать удобный для сканирования контент следующим образом:
- Использовать заголовки и подзаголовки
- Ставить в начало заголовков самые важные слова
- Визуально группировать небольшие фрагменты связанного текста. Вы можете сделать это, добавив контур или, например, цветной фон.
- Выделять важные слова жирным шрифтом
- Всегда подчеркивать ссылки и давать им осмысленные названия. Например, не: “Нажмите здесь”, а: “Узнайте больше об Австралии”.
- Использовать маркированные или нумерованные списки


.webp)
.webp)
















































